Bereitstellung
Wichtig
Visual Studio App Center wird am 31. März 2025 eingestellt. Sie können Visual Studio App Center zwar weiterhin verwenden, bis es vollständig eingestellt ist, es gibt jedoch mehrere empfohlene Alternativen, zu denen Sie möglicherweise eine Migration in Erwägung ziehen.
Tests mit mehreren Bereitstellungen
In unserer Dokumentation zu den ersten Schritten haben wir veranschaulicht, wie Sie das CodePush-Plug-In mithilfe eines bestimmten Bereitstellungsschlüssels konfigurieren. Um Ihre Releases effektiv zu testen, ist es jedoch wichtig, dass Sie die Bereitstellungen und Production verwenden, die Staging beim ersten Erstellen Ihrer CodePush-App (oder aller benutzerdefinierten Bereitstellungen, die Sie möglicherweise erstellt haben) empfohlen werden. Auf diese Weise geben Sie nie ein Update für Ihre Endbenutzer frei, das Sie selbst nicht überprüfen konnten.
Hinweis
Unser clientseitiges Rollback-Feature kann Benutzern helfen, die Blockierung nach der Installation eines Release zu aufheben, das zu einem Absturz führte, und serverseitige Rollbacks (d. h. appcenter codepush rollback) ermöglichen es Ihnen, zu verhindern, dass zusätzliche Benutzer ein fehlerhaftes Release installieren, sobald es erkannt wurde. Es ist jedoch besser, wenn Sie verhindern können, dass ein fehlerhaftes Update überhaupt allgemein veröffentlicht wird.
Wenn Sie die Staging Bereitstellungen und Production nutzen, können Sie einen Workflow wie den folgenden erreichen (sie können sie anpassen!):
Freigeben eines CodePush-Updates für Ihre
StagingBereitstellung mithilfe desappcenter codepush release-reactBefehls (oderappcenter codepush releasewenn Sie mehr Kontrolle benötigen)Führen Sie Ihren Staging-/Betabuild Ihrer App aus, synchronisieren Sie das Update vom Server, und überprüfen Sie, ob es wie erwartet funktioniert
Höherstufen der getesteten Version von
StagingaufProductionmithilfe desappcenter codepush promoteBefehlsFühren Sie Ihren Produktions-/Releasebuild Ihrer App aus, synchronisieren Sie das Update vom Server, und überprüfen Sie, ob es wie erwartet funktioniert
Tipp
Wenn Sie einen vorsichtigeren Ansatz verfolgen möchten, können Sie sogar einen "gestaffelten Rollout" als Teil von #3 durchführen, mit dem Sie zusätzliche potenzielle Risiken mit dem Update verringern können (wie ihre Tests in #2 alle möglichen Geräte/Bedingungen berühren?), indem Sie das Produktionsupdate nur für einen Prozentsatz Ihrer Benutzer verfügbar machen (z. B
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20. ). Nachdem Sie dann eine angemessene Zeit gewartet haben, um zu sehen, ob Absturzberichte oder Kundenfeedback eingeht, können Sie es auf Ihre gesamte Zielgruppe erweitern, indem Sie ausführenappcenter codepush patch -a <ownerName>/<appName> Production -r 100.
Die obigen Schritte beziehen sich auf einen "Stagingbuild" und "Produktionsbuild" Ihrer App. Wenn Ihr Buildprozess bereits unterschiedliche Binärdateien pro "Umgebung" generiert, müssen Sie nicht weiter lesen, da das Austauschen von CodePush-Bereitstellungsschlüsseln wie die Verarbeitung der umgebungsspezifischen Konfiguration für jeden anderen Dienst, den Ihre App verwendet (z. B. Facebook), darstellt. Wenn Sie jedoch nach Beispielen zum Einrichten Ihres Buildprozesses suchen, um dies zu berücksichtigen, lesen Sie die folgenden Abschnitte, abhängig von den Plattformen, auf die Ihre App abzielt.
Android
Mit dem Android Gradle-Plug-In können Sie benutzerdefinierte Konfigurationseinstellungen für jeden "Buildtyp" (z. B. Debuggen, Release) definieren. Mit diesem Mechanismus können Sie Ihre Debugbuilds ganz einfach konfigurieren, um Ihren CodePush-Stagingbereitstellungsschlüssel und Ihre Releasebuilds zur Verwendung Ihres CodePush-Produktionsbereitstellungsschlüssels zu verwenden.
Hinweis
Zur Erinnerung: Sie können diese Schlüssel abrufen, indem Sie über Ihr Terminal ausführen appcenter codepush deployment list -a <ownerName>/<appName> -k .
Führen Sie die folgenden Schritte aus, um dies einzurichten:
Für React Native >= v0.60
Öffnen Sie die Datei auf App-Ebene
build.gradledes Projekts (z. B.android/app/build.gradlein Standardprojekten React Native).Suchen Sie den
android { buildTypes {} }Abschnitt, und definieren SieresValueEinträge für Ihrendebugundreleaseden Buildtyp, die jeweils auf IhrenStagingUnd-BereitstellungsschlüsselProductionverweisen.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
Hinweis
Denken Sie daran, den Schlüssel aus strings.xml zu entfernen, wenn Sie den Bereitstellungsschlüssel im Buildprozess konfigurieren*
Hinweis
Die Benennungskonvention für releaseStaging ist aufgrund dieser Zeile von Bedeutung.
Für React Native v0.29 – v0.59
Öffnen Sie Ihre
MainApplication.javaDatei, und nehmen Sie die folgenden Änderungen vor:@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }Öffnen Sie die
build.gradleDatei Ihrer App (z. B.android/app/build.gradlein Standardprojekten React Native)Suchen Sie den
android { buildTypes {} }Abschnitt, und definieren SiebuildConfigFieldEinträge für Ihrendebugundreleaseden Buildtyp, die jeweils auf IhrenStagingUnd-BereitstellungsschlüsselProductionverweisen. Wenn Sie möchten, können Sie die Schlüsselliterale in Ihrergradle.propertiesDatei definieren und dann hier darauf verweisen. So oder so funktioniert es, und es ist eine Frage der persönlichen Vorlieben.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }Tipp
Zur Erinnerung: Sie können diese Schlüssel abrufen, indem Sie über Ihr Terminal ausführen
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys.Hinweis
Die Benennungskonvention für
releaseStagingist aufgrund dieser Zeile von Bedeutung.Übergeben Sie den Bereitstellungsschlüssel über die
CodePushvon Ihnen definierte Buildkonfiguration anstelle eines Zeichenfolgenliterals an den Konstruktor.
Für React Native v0.19 – v0.28
Öffnen Sie Ihre MainActivity.java-Datei , und nehmen Sie die folgenden Änderungen vor:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
Hinweis
Wenn Sie Ihrer Buildeinstellung in Ihrer Gradle-Datei einen anderen Namen zugewiesen haben, stellen Sie sicher, dass Sie dies in Ihrem Java-Code widerspiegeln.
Das war’s! Wenn Sie Nun Ihre App ausführen oder erstellen, werden Ihre Debugbuilds automatisch für die Synchronisierung mit Ihrer Staging Bereitstellung konfiguriert, und Ihre Releasebuilds werden für die Synchronisierung mit Ihrer Production Bereitstellung konfiguriert.
Hinweis
Standardmäßig erstellt und stellt der react-native run-android Befehl die Debugversion Ihrer App bereit. Wenn Sie also einen Release-/Produktionsbuild testen möchten, führen Sie "react-native run-android --variant release" aus. Weitere Informationen zum Konfigurieren und Erstellen von Releasebuilds für Ihre Android-Apps finden Sie in der React Native-Dokumentation.
Wenn Sie sowohl Debug- als auch Releasebuilds gleichzeitig auf demselben Gerät installieren möchten (dringend empfohlen!), müssen Sie sicherstellen, dass Ihr Debugbuild über eine eindeutige Identität und ein eindeutiges Symbol aus Ihrem Releasebuild verfügt. Andernfalls kann weder das Betriebssystem noch Sie zwischen den beiden unterscheiden. Sie können eindeutige Identitäten konfigurieren, indem Sie die folgenden Schritte ausführen:
Geben Sie in der Datei build.gradle das
applicationIdSuffixFeld für Den Debugbuildtyp an, wodurch dem Debugbuild eine eindeutige Identität für das Betriebssystem (z. Bcom.foo. vs. ) zugibt.com.foo.debugbuildTypes { debug { applicationIdSuffix ".debug" } }Erstellen Sie die
app/src/debug/resVerzeichnisstruktur in Ihrer App, die das Überschreiben von Ressourcen (z. B. Zeichenfolgen, Symbole, Layouts) für Ihre Debugbuilds ermöglicht.Erstellen Sie ein
valuesVerzeichnis unter dem in #2 erstellten Debug res-Verzeichnis, und kopieren Sie die vorhandenestrings.xmlDatei aus demapp/src/main/res/valuesVerzeichnis.Öffnen Sie die neue Debugdatei
strings.xml, und ändern Sie den<string name="app_name">Wert des Elements in etwas anderes (z. Bfoo-debug. ). Dadurch wird sichergestellt, dass Ihr Debugbuild jetzt über einen eindeutigen Anzeigenamen verfügt, sodass Sie ihn von Ihrem Releasebuild unterscheiden können.Erstellen Sie optional "gespiegelte" Verzeichnisse im
app/src/debug/resVerzeichnis für alle Symbole Ihrer App, die Sie für Ihren Debugbuild ändern möchten. Dieser Teil ist technisch nicht kritisch, kann es jedoch einfacher machen, Ihre Debugbuilds auf einem Gerät schnell zu erkennen, wenn das Symbol anders ist.
Das war’s! Weitere Informationen zur Funktionsweise der Ressourcenzusammenführung in Android finden Sie unter Ressourcenzusammenführung .
iOS
Mit Xcode können Sie benutzerdefinierte Buildeinstellungen für jede "Konfiguration" (z. B. Debuggen, Release) definieren, auf die als Wert von Schlüsseln in der Datei Info.plist (wie die CodePushDeploymentKey Einstellung) verwiesen werden kann. Mit diesem Mechanismus können Sie Ihre Builds ganz einfach konfigurieren, um Binärdateien zu erstellen, die für die Synchronisierung mit verschiedenen CodePush-Bereitstellungen konfiguriert sind.
Führen Sie die folgenden Schritte aus, um dies einzurichten:
Öffnen Sie Ihr Xcode-Projekt, und wählen Sie Ihr Projekt im Fenster Projektnavigator aus.
Stellen Sie sicher, dass der Projektknoten im Gegensatz zu einem Ihrer Ziele ausgewählt ist.
Wählen Sie die Registerkarte Info aus.
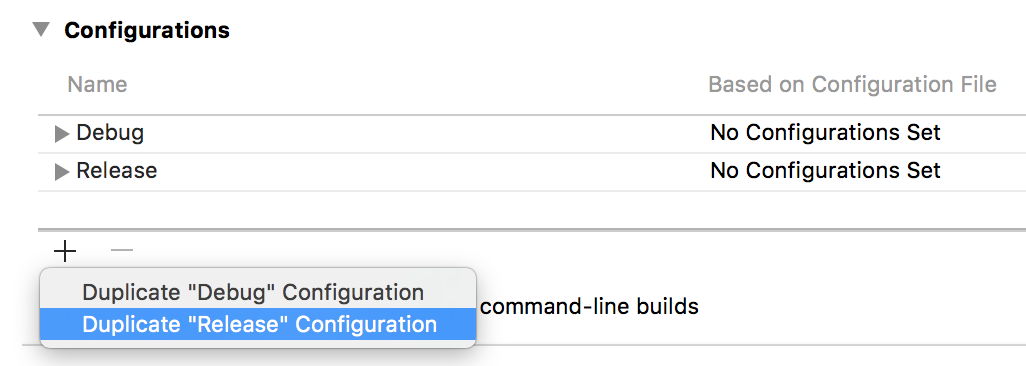
Klicken Sie im Abschnitt Konfigurationen auf die + Schaltfläche, und wählen Sie Doppelte "Release"-Konfiguration aus.

Nennen Sie die neue Konfiguration Staging (oder was auch immer Sie bevorzugen)
Wählen Sie die Registerkarte Buildeinstellungen aus.
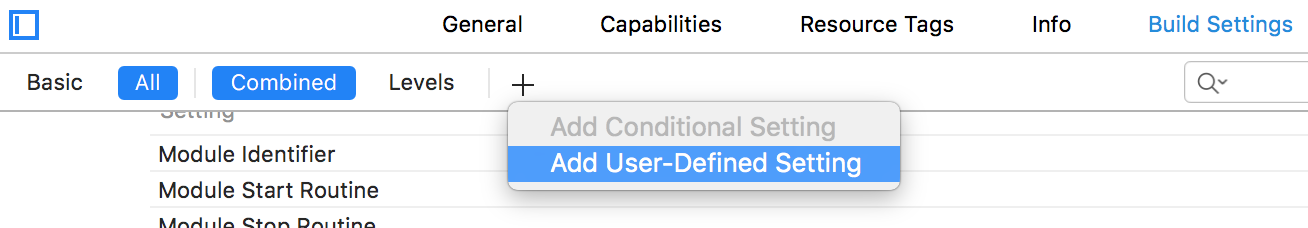
Klicken Sie auf die + Schaltfläche auf der Symbolleiste, und wählen Sie User-Defined Einstellung hinzufügen aus.

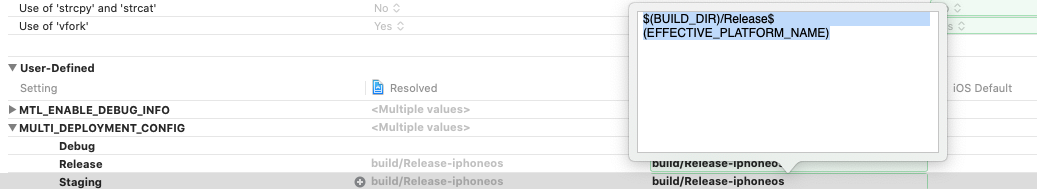
Nennen Sie diese Einstellung MULTI_DEPLOYMENT_CONFIG. Wechseln Sie zur Einstellung, und fügen Sie den Wert
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)für Release hinzu. Fügen Sie danach einen Wert$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)für Staging hinzu.
Hinweis
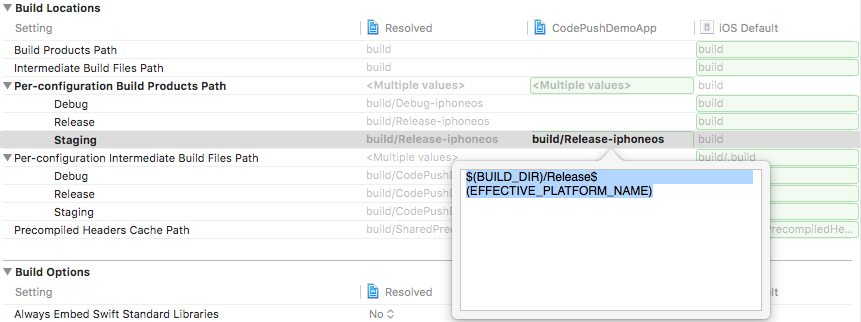
Für Xcode 10 und niedrigere Version: Wechseln Sie zu Buildspeicherort > pro Konfiguration Build products Path > Staging, und ändern Sie den Stagingwert von in
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
Hinweis
https://github.com/facebook/react-native/issues/11813Aus diesem Gründen müssen wir diesen Schritt ausführen, um die Verwendung anderer Konfigurationen als Debuggen oder Release auf RN 0.40.0 oder höher zu ermöglichen.
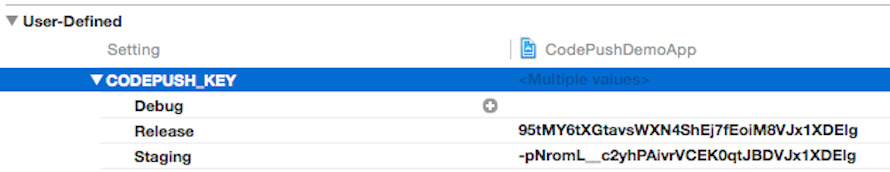
Klicken Sie auf der Symbolleiste erneut auf die + Schaltfläche, und wählen Sie User-Defined Einstellung hinzufügen aus.
Nennen Sie diese Einstellung
CODEPUSH_KEY, erweitern Sie sie, und geben Sie Ihren Stagingbereitstellungsschlüssel für die Stagingkonfiguration und Ihren Produktionsbereitstellungsschlüssel für die Releasekonfiguration an.
Hinweis
Zur Erinnerung: Sie können diese Schlüssel abrufen, indem Sie über Ihr Terminal ausführen
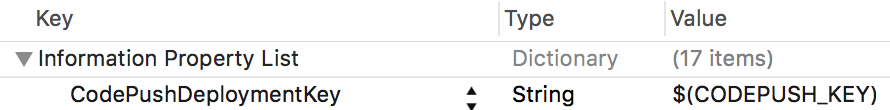
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys.Öffnen Sie die Datei Info.plist des Projekts, und ändern Sie den Wert Ihres
CodePushDeploymentKeyEintrags in$(CODEPUSH_KEY)
Das war’s! Wenn Sie Nun Ihre App ausführen oder erstellen, werden Ihre Stagingbuilds automatisch für die Synchronisierung mit Ihrer Stagingbereitstellung konfiguriert, und Ihre Releasebuilds werden für die Synchronisierung mit Ihrer Produktionsbereitstellung konfiguriert.
Hinweis
Wenn Sie die Fehlermeldung ld: library not found for ...finden, überprüfen Sie dieses Problem , um eine mögliche Lösung zu finden.
Wenn Sie ihnen separate Namen oder Symbole zuweisen möchten, können Sie außerdem die Product Bundle IdentifierBuildeinstellungen , Product Nameund Asset Catalog App Icon Set Name ändern, sodass Ihre Stagingbuilds von Releasebuilds unterschieden werden können, wenn sie auf demselben Gerät installiert werden.
Dynamische Bereitstellungszuweisung
Im obigen Abschnitt wurde veranschaulicht, wie Sie mehrere CodePush-Bereitstellungen verwenden können, um Ihre Updates effektiv zu testen, bevor Sie sie allgemein für Ihre Endbenutzer freigeben. Da dieser Workflow die Bereitstellungszuweisung jedoch statisch in die tatsächliche Binärdatei einbettet, synchronisiert ein Staging- oder Produktionsbuild immer nur Updates aus dieser Bereitstellung. In vielen Fällen ist dies ausreichend, da Sie nur möchten, dass Ihr Team, Ihre Kunden, Projektbeteiligten usw. mit Ihren Präproduktionsversionen synchronisiert werden, und daher benötigen sie nur einen Build, der weiß, wie mit Staging synchronisiert wird. Wenn Sie jedoch A/B-Tests durchführen oder bestimmten Benutzern frühzeitigen Zugriff auf Ihre App bereitstellen möchten, kann es sich als nützlich erweisen, bestimmte Benutzer (oder Zielgruppen) dynamisch in bestimmte Bereitstellungen zur Laufzeit zu platzieren.
Um diesen Workflow zu erreichen, geben Sie den Bereitstellungsschlüssel an, mit dem der aktuelle Benutzer beim Aufrufen der codePush -Methode synchronisiert werden soll. Wenn dieser Schlüssel angegeben wird, überschreibt dieser Schlüssel den "Standard", der in den Info.plist-Dateien (iOS) oder MainActivity.java (Android) Ihrer App bereitgestellt wurde. Auf diese Weise können Sie einen Build für das Staging oder die Produktion erstellen, der auch bei Bedarf dynamisch "umgeleitet" werden kann.
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
Nachdem diese Änderung vorgenommen wurde, müssen Sie jetzt entscheiden, wie Ihre App den richtigen Bereitstellungsschlüssel für den aktuellen Benutzer bestimmt. In der Praxis gibt es in der Regel zwei Lösungen dafür:
Machen Sie jederzeit einen vom Benutzer sichtbaren Mechanismus zum Ändern von Bereitstellungen verfügbar. Beispielsweise könnte ihre Einstellungsseite über einen Umschalter zum Aktivieren des "Beta"-Zugriffs verfügen. Dieses Modell funktioniert gut, wenn Sie sich nicht um den Datenschutz Ihrer Vorproduktionsupdates kümmern, und Sie haben Poweruser, die möglicherweise frühere (und möglicherweise fehlerhafte) Updates nach eigenem Willen (z. B. Chrome-Kanäle) verwenden möchten. Mit dieser Lösung liegt die Entscheidung jedoch in den Händen Ihrer Benutzer, sodass Sie A/B-Tests nicht transparent ausführen können.
Kommentieren Sie das serverseitige Profil Ihrer Benutzer mit einem zusätzlichen Metadatenelement, der die Bereitstellung angibt, mit der sie synchronisiert werden sollen. Standardmäßig kann Ihre App den binär eingebetteten Schlüssel verwenden, aber nachdem sich ein Benutzer authentifiziert hat, kann Ihr Server den Benutzer an eine andere Bereitstellung "umleiten", sodass Sie bestimmte Benutzer oder Gruppen bei Bedarf inkrementell in verschiedenen Bereitstellungen platzieren können. Sie können die Serverantwort sogar im lokalen Speicher speichern, damit sie zur neuen Standardeinstellung wird. Wie Sie den Schlüssel zusammen mit den Profilen Ihres Benutzers speichern, hängt vollständig von Ihrer Authentifizierungslösung ab (z. B. Auth0, Firebase, benutzerdefinierte Datenbank und REST-API), ist aber im Allgemeinen ziemlich trivial.
Hinweis
Bei Bedarf können Sie auch eine Hybridlösung implementieren, die es Ihren Endbenutzern ermöglicht, zwischen verschiedenen Bereitstellungen zu wechseln, während Ihr Server diese Entscheidung außer Kraft setzen kann. Auf diese Weise verfügen Sie über eine Hierarchie der "Bereitstellungsauflösung", die sicherstellt, dass Ihre App die Möglichkeit hat, sich vorkonform zu aktualisieren. Ihre Endbenutzer können sich durch frühzeitigen Zugriff auf Bits belohnt fühlen, aber Sie haben auch die Möglichkeit, A/B-Tests für Ihre Benutzer nach Bedarf auszuführen.
Da wir empfehlen, die Staging Bereitstellung für Vorabtests Ihrer Updates zu verwenden (wie im vorherigen Abschnitt erläutert), ist es nicht notwendigerweise sinnvoll, sie für A/B-Tests für Ihre Benutzer zu verwenden, anstatt frühzeitigen Zugriff zuzulassen (wie in Option 1 oben erläutert). Daher wird empfohlen, benutzerdefinierte App-Bereitstellungen vollständig zu nutzen, damit Sie Ihre Benutzer segmentieren können, aber für Ihre Anforderungen sinnvoll ist. Sie können beispielsweise langfristige oder sogar einmalige Bereitstellungen erstellen, eine Variante Ihrer App für sie freigeben und dann bestimmte Benutzer in die App einfügen, um zu sehen, wie sie sich engagieren.
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
Hinweis
Die Zeichen "/" und ":" werden im Bereitstellungsnamen nicht unterstützt.
Hinweis
Die Gesamtzahl der Benutzer, die in den "Installationsmetriken" Ihrer Bereitstellung gemeldet wird, berücksichtigt Benutzer, die von einer Bereitstellung zu einer anderen "gewechselt" haben. Wenn Ihre Produktionsbereitstellung beispielsweise derzeit einen Gesamtbenutzer meldet, Sie diesen Benutzer jedoch dynamisch auf Staging umstellen, würde die Produktionsbereitstellung 0 Gesamtbenutzer melden, während Staging 1 (der Benutzer, der gewechselt hat) meldet. Dieses Verhalten ermöglicht es Ihnen, Ihre Releaseeinführung genau nachzuverfolgen, auch bei Verwendung einer laufzeitbasierten Lösung für die Bereitstellungsumleitung.