在 IE11 中更快地获得您需要的内容
Internet Explorer 11 可帮助克服网络延迟的影响,使日常的浏览活动变得更快且响应程度更高,并且不会影响电池使用时间、CPU、网络带宽或内存。尽管我们现在可以使用比以往更高的带宽,网络延迟依然是一个影响 Web 性能的问题。通过在后台下载和预加载页面和 Web 资源、使用 SPDY/3 协议并行下载多个资源,以及排定页面中最重要资源的下载优先级,IE11 减少了网络延迟所带来的影响。
页面预测、预加载和预提取
IE11 中的页预加载(也称为预呈现)和预提取为浏览器下载和预呈现下一个页面,或下载下一个页面的资源提供一个良好的开端。对于常见的浏览模式,页面将预先在后台提取甚至构建,这些页面位于隐藏的选项卡中,因此它们可以在您单击该链接时立即出现。这些技术加快了您在 Web 上的常用操作(例如搜索、阅读文章、浏览照片等),给人以如同浏览本地内容般的感觉。
IE11 中的页面预测、预加载和预提取功能加快了您的常用 Web 操作
IE11 使用两个信息源来确定要预加载或预提取的内容:IE 的“页面预测”技术和网站开发人员提供的标记。
使用自动页面预测功能预加载网页
使用自动页面预测功能,Internet Explorer 可以预测您将浏览的下一个页面,并事先加载该页面,让导航几乎在瞬间完成。预测使用我们对浏览模式的理解、用户的浏览习惯和网页中公认的线索(如“next”链接和分页)来完成。Bing 的广泛的 Web 知识和数据挖掘技术可以使这些预测变得更加犀利。
例如,当在现代浏览器中阅读一篇文章时,您可以使用快速翻页功能向前轻扫,以浏览已呈现的下一个页面。您可以获得如同阅读杂志般的体验,快速、自然且有趣。您可以使用页面预测体验来了解这一功能。

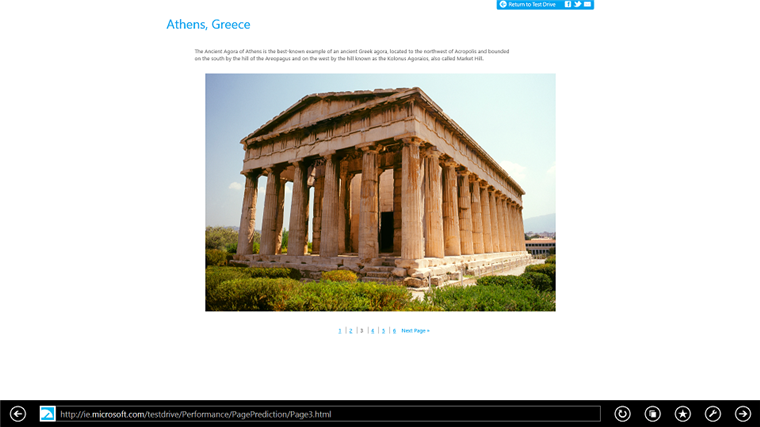
该页面预测体验展示了 IE11 中使用快速翻页功能、页面预测和页面预加载的几乎瞬时的页面加载性能
使用标记中的开发人员提供的提示预加载网页
在 IE 预测您的导航并自动预加载页面和内容时,Web 开发人员还可以通过使用简单标记来控制他们网站上的体验。如果网站开发人员确信您要单击的下一个链接,他们可以在页面中包含提示,从而 IE 可以提前下载和准备下一个页面。他们可以使用 <link rel=”prerender”> 标签来完成该操作,该标签正由 W3C Web 性能工作组进行标准化。这样做可以实现大幅的性能提升,并增加网站的用户访问量。
<linkrel="prerender"href="https://example.com/nextpage.html"/>
我们使用了预加载来改善 Bing 搜索体验,并帮助您更快地完成搜索任务。请继续在使用该示例搜索的 Bing 中试用这一功能。当十分确信您将单击热门搜寻结果时,Bing 会包含提示,以在后台加载热门搜寻结果。
使用标记中的开发人员提供的提示预提取单个资源
IE11 还引入了单独预提取资源(而非预加载整个页面)的功能。不同于预加载,预提取几乎不使用任何内存或 CPU 资源。例如,预提取对于检索用于网站上的多个页面的样式表和脚本文件十分有用。这样,如果您有同样的可能单击网站上的多个链接,您可以从包含页面加载所需的关键阻塞资源的浏览器缓存中获益,无论您单击哪个链接。Web 开发人员可以使用 <link rel=”prefetch”> 标签实现这个目标:
<linkrel="prefetch"href="https://example.com/style.css"/>
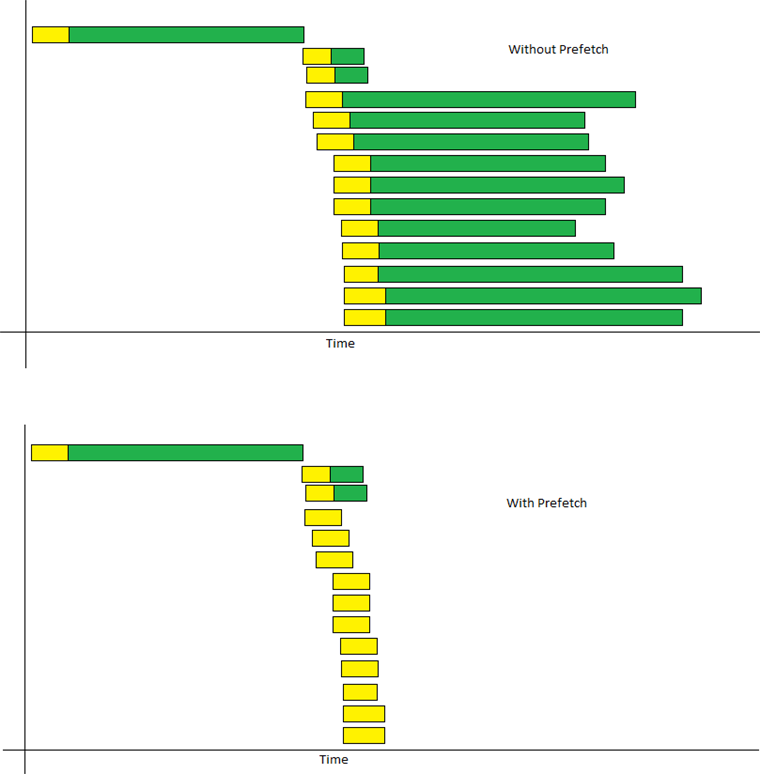
下面是以简化方式呈现的一个简单应用场景使用和未使用预提取的网络时间线。请注意,如果预提取一些页面资源,即使是对于简单页面,页面的加载时间也缩短了约 66%。绿色条显示的是通过网络下载资源所花费的时间。使用预提取,绿色条大幅缩短,因为资源将从本地缓存中提取。

预提取大资源可将页面加载速度提升 66% 的示例
页面预测、预加载和预提取功能延伸了我们在 IE10 中引入的理念,即预先开始指定的主机名的 DNS 解析可最高节省 500 毫秒的页面加载时间。让我们来看一个例子:
<linkrel="dns-prefetch"href="https://example.com/"/>
MSDN 提供了详细的预加载和预提取的文档。
快速且不浪费电池使用时间、CPU 或带宽
在 IE11 提供这些性能提升的同时,其不会影响电池的使用时间、产生 Internet 服务提供商收取的意外数据费用,或者影响前台页面的性能。为了控制资源使用,IE 可以限制在后台下载的资源,并管理后台加载的执行时间和优先级。
IE11 只下载非常可能会影响导航性能的资源。例如,仅在十分确信您将访问一些页面和内容时,IE11 才会预加载它们。而独特之处在于,IE 还可以防止网站耗尽您的设备的资源,具体方法是限制每个网页的预加载和预提取操作的次数。
IE11 还可以管理预先下载的执行时间和优先级。不同于其他浏览器,IE 不会在您使用按字节收费的计费网络,或者您接近流量上限时预加载页面或预提取内容。IE11 是唯一在活动页面加载之后开始预提取和预加载操作的浏览器,因此这些后台活动不会影响您的活动选项卡的性能。仅在 IE 中,来自后台页面的预提取和预加载请求将被推迟,直到您将页面切换至前台。这样可以最小化内存使用,并确保系统资源可以专门处理您所专注的任务和您的下次导航。最终,这些请求将被作为低优先级任务进行处理,从而不会与您的活动任务争夺带宽。
我们可以直接在 Bing 搜索结果页面中看到 IE 的方法的优势。正如上文所述,Bing 将添加首个搜索结果的预加载提示。在另一个浏览器中,我们看到搜索结果页面的页面加载时间增加了 4.36%,这是因为后台页面加载正与前台页面争夺网络和处理资源。IE 将等待前台页面加载完成,然后开始预加载请求,以确保后台活动不会影响活动页面的加载时间。
为了进一步说明 IE11 的资源管理方法的优势所在,让我们来看一个比较 IE 和另一个同样实施预加载的领先的浏览器的示例应用场景。在该应用场景中,我正在 Bing 上搜索万圣节服装。热门搜寻结果已预加载。我在后台选项卡中打开前两个搜索结果,以便我可以边比较边购买。第二个结果页面包含一个预加载提示。我切换到第一个结果选项卡,并找到了我正在寻找的服装。我从未切换到第二个搜索结果选项卡。您可以在下方看到 IE11 如何能够更高效地使用网络和系统内存:
| Internet Explorer 11 | 其他浏览器 | |
| 发送的请求的总数量 | 260 | 373 |
| DNS 解析的总数量 | 30 | 57 |
| 发送的字节数 | 209,151 | 232,605 |
| 收到的字节数 | 2,879,642 | 3,918,390 |
| 使用的内存 | 102.4 MB | 152.7 MB |
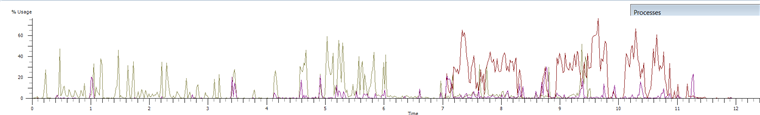
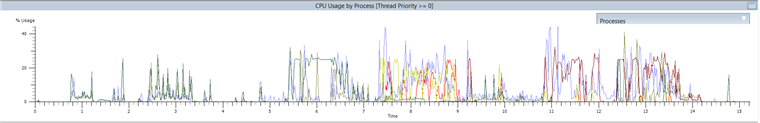
以下是 CPU 使用情况图,IE11 的 CPU 使用情况图显然不太繁忙。


IE11(上方)和另一个浏览器(下方)中的预加载应用场景的 CPU 使用情况图显示 IE11 使 CPU 处于更为空闲的状态
这些资源差异会随着您浏览 Web 而不断累积。在您的资源有限的便携式设备上,IE11 的方法最终将对电池使用时间和系统性能产生重大影响。在按流量计费的网络中,这些节省将直接转化成为您省下的成本!
查看活动的页面预测、预加载和预提取
如果您要更密切地观察活动的预加载和页面预测,请注意下面的工具提示:
-
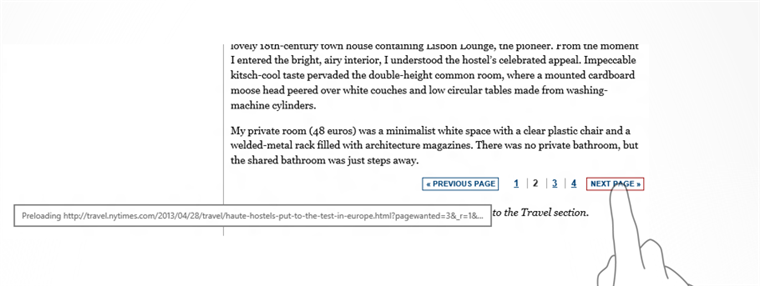
当您长按正在后台加载的链接(或使用鼠标悬停在链接上方)时,您将看到表明后台页面加载的工具提示:

悬停在链接上方时显示的 IE11 工具提示表明进展中的预加载
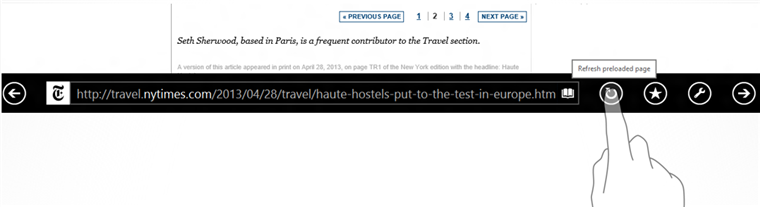
当您长按已预加载的页面上的刷新按钮(或使用鼠标悬停在按钮上方)时,您将看到表明该页面已预加载的工具提示:

悬停在刷新按钮上方时显示的 IE11 工具提示表明一个页面已预加载
您还可以在诸如 Fiddler 等 HTTP 调试器中预先查看耗费的流量。
控制页面预测、预加载和预提取
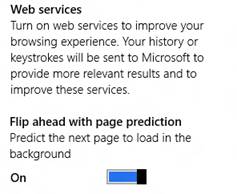
您可以使用“设置”下的新的“隐私”选项卡开启/关闭页面预测。

IE11 中的页面预测设置在“隐私”选项卡下访问
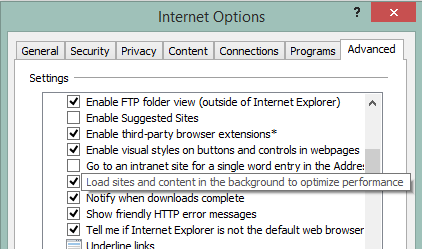
您可以通过取消选中一个高级设置来关闭所有预加载和预提取操作:

控制预加载和预提取的 IE11 高级设置
使用 SPDY/3 实现更快的页面加载速度,为 HTTP/2.0 做好准备
IE11 支持 SPDY/3 — 一项通过将多个请求合并到一个单一网络连接,来提高页面加载速度的实验协议。除了提供更快速的页面加载之外,IE11 对 SPDY 的支持还允许 Web 开发人员开始优化网站,为即将到来的 HTTP/2.0 标准(目前正在开发)做好准备。
现代网站通常包含许多单独资源。浏览器通常会打开多个并行的连接来加快页面下载速度。但是,浏览器会限制同时下载任务的数量,以避免使网络过载,另外当打开这些连接时,浏览器必须等待连接完成,而且还会在连接“活跃起来”时阻塞。因此,浏览器需要花时间等待请求和响应的传输,特别是在更高延迟的移动网络中。它会花费远超过实际所需的更长时间来下载和显示包含大量资源的页面。
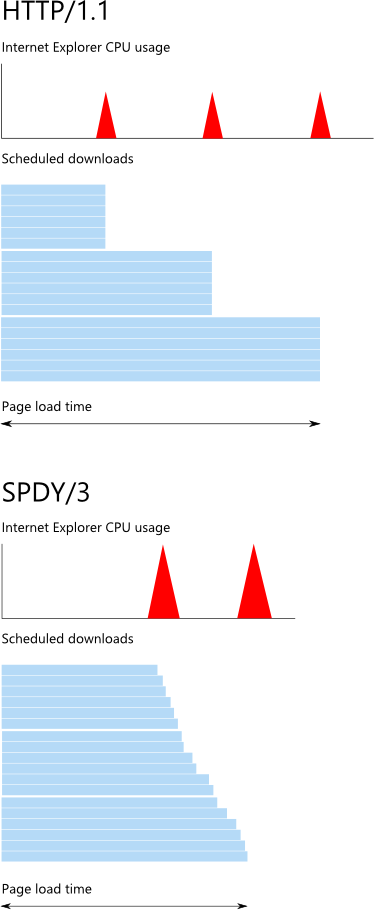
IE11 支持通过 SPDY/3 协议来克服这一限制,并提升现代网站的页面加载速度和响应程度。SPDY/3 可在一个单一连接中实施多路复用请求/响应。通过消除对未处理请求的数量限制,以及将“活跃的”连接用于每个并行下载,SPDY/3 提高了页面加载速度。下面的图表显示了一个页面(包含许多阻塞页面完成的资源)的加载速度提升:

在该示例页面中,通过更快速地获得多个资源,以及比 HTTP/1.1 更高效地使用 CPU,SPDY/3 提高了页面加载速度
IE11 可自动与支持 SPDY/3 协议的网站协商该协议。用户无需执行任何特别操作。一些热门网站(包括 Facebook 和 Twitter)已部署 SPDY/3。当连接到某个网站或者下载资源时,如果您想知道是否 IE 正在使用 SPDY/3,您可以使用全新的 F12 开发人员工具中的网络选项卡。
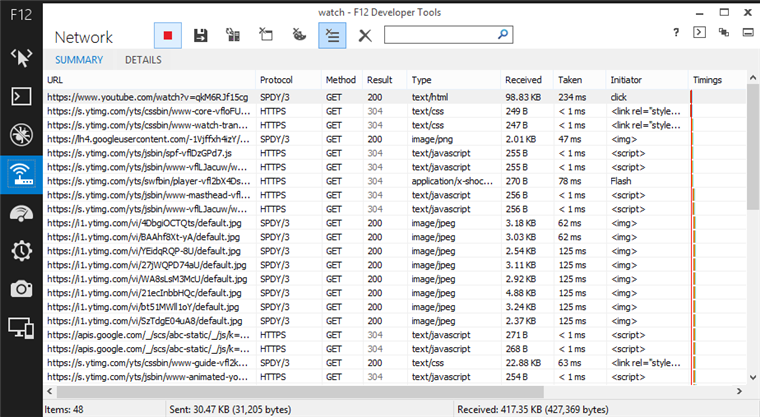
IE11 中的 F12 开发人员工具可以显示哪些资源正在使用 SPDY/3 进行下载
SPDY/3 是一项实验协议,但其是开发新兴的 HTTP/2.0 标准的基础。Microsoft 正在积极参与 HTTP/2.0 的标准化工作。作为我们与 IETF 合作的一部分,Microsoft 发布了一系列用户要求(已在 HTTP 速度与移动性中简要介绍),包括实现从现有 Web 到 HTTP/2.0 的顺利迁移的重要性、关注带宽使用情况和管理电池影响。IE11 的 SPDY/3 实施与这一方法一致。
排定资源的优先级以实现高效的页面加载
IE11 可以排定对于加载页面最重要的资源下载请求的优先级,从而可以实现响应程度更高的浏览。优先级最高的资源将首先下载,并且下载时将使用最快的可用 TCP 连接。例如,IE11 将给予阻塞页面加载的请求更高的优先级。
下面是一些已排定/未排定优先级的请求的示例:
- CSS、Javascript 和根 HTML 等阻塞资源已排定优先级
- UI 线程发起的调用以及同步的 XHR 已排定优先级
- 后台选项卡的内容(包括预加载的页面)未排定优先级
- iFrame 内容未排定优先级
开发人员可以对 IE11 排定资源下载的优先级的方式进行微调。这一内置的优先级机制对于一些网页是不够的。例如,开发人员可能要表明位于“网页中靠下方的”图像的优先级应低于位于“网页中靠上方的”更重要的资源的优先级。
开发人员可以通过添加 lazyload 标签来降低资源的优先级:
<imgsrc="image.jpg" lazyload />
IE 是首个面向开发人员支持这一功能的浏览器,我们正在 W3C Web 性能工作组中积极努力,以标准化这一行为。
总结
通过在使用 SPDY/3 协议的更高效的网络上预先提取页面和内容,以及排定加快浏览速度的资源的优先级,IE11 可以降低网络延迟带来的影响。我们基于在 IE9 和 IE10 中引入的网络性能优化和缓存改善进行构建。
请试用 IE11,我们一如既往地期待通过 Connect 收到您的反馈。
祝您拥有愉悦且快速的浏览体验!
Ritika Kapadia 和 Bogdan Brinza
Internet Explorer
项目经理