Analyzing the language of the Safe Links design of Advanced Threat Protection in Office 365
A couple of months ago, Office 365 released Advanced Threat Protection (ATP) for Exchange Online Protection. You can read more about that here:
Exchange Online Advanced Threat Protection is now available
https://blogs.office.com/2015/06/01/exchange-online-advanced-threat-protection-is-now-available/
You can read more about how to use it here:
Getting started with Office 365 Advanced Threat Protection
https://www.c7solutions.com/2015/06/getting-started-with-office-365-advanced-threat-protection
I was the Program Manager heading up the Safe Links feature, which rewrites URLs such that anyone behind the Safe Links service has the URL rewritten to first proxy through our web server where we reanalyze the message. If it’s safe, we direct the user back to the original web page. If it is malicious, we redirect the user to a warning page.
I’m not going to describe how the feature works, you can do that by reading the links above. Instead, I’m going to talk about the front end design of the feature – how you, as a user, interact with it. I’m doing this because this is the first feature where I had to really think through how to phrase things and I am pleased with the result (unless people say it’s confusing, in which case I will say it was an experiment).
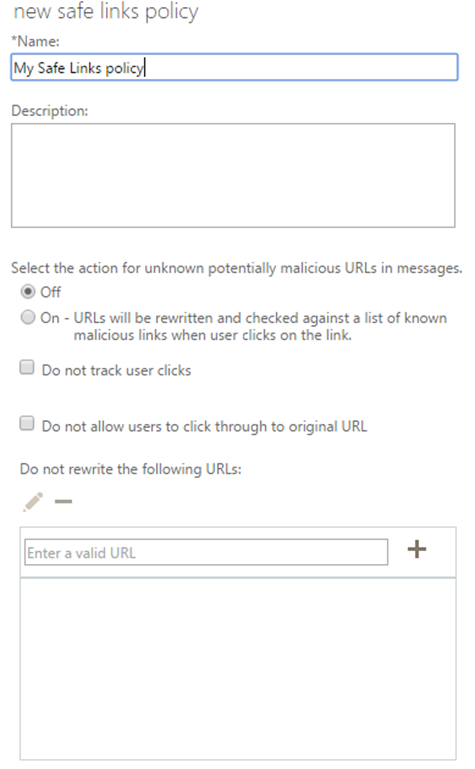
Here’s a screenshot of how you set up a new policy. For brevity, I have omitted the part at the bottom where you can scope it to a set of users, domains, or groups of users.
Nothing selected to begin with
The first thing you’ll notice about the above is that it is clean, that is, everything is empty. In other words, all options are off by default. That’s how I wanted it, my goal was that a user should be able to get up and running with as few clicks as possible. In the above screenshot, the first thing you can modify is to turn the feature on. We wanted it such that as soon as you buy Advanced Threat Protection, it is not enabled by default. Everyone wants to experiment first, so we had to ensure that the UX reflected this. The “Off” is selected by default.
But, if you click “On”, it’s on for everyone in your organization. The default scope is to apply to everyone (not pictured above). So, with a single click, you can protect everyone in your company with safe links. That’s how we envision most people using it.
The pre-selected options are that way on purpose
Next, notice the next three configurable settings:
Do not track user clicks
This setting is unselected, meaning that the default status is to track when a user clicks on a rewritten link. This is important because in the event that someone does click on a malicious link, we want the administrator to be able to go back and find out who else clicked on it. If it’s not the default state, then an admin is only protected in the future, rather than from the start.
Do not allow users to click through to the original URL
When a user clicks on a link and we think it’s malicious, they can click through to the original page. This is useful in the case of false positives. Without it, a user can’t get to where they were intending to browse in the even the service misclassifies a valid URL. As accurate as we strive to be, unless we are 100% right on every link we don’t want to prevent the user from doing what they need to do. And it should be this way from the start.Do not rewrite the following URLs
If you have a set of URLs you don’t want us to rewrite, enter them into the box. For example, you may always trust amazon.com; or, your company may have its own private URLs. We left this field blank because everyone is different, and our filtering is smart enough to make the right decision most of the time (we have other heuristics when we decide not to rewrite a URL).
So, from the get-go, we have the options defaulted to what we think is the optimal administrator and user experience, but give the admin a way to override them.
But notice something, everything is Off by default – the Safe Links rewriting is Off, the “Do not track” is unselected (i.e., it’s Off), the “Do not allow click through” is unselected (Off), and the “Do not rewrite these URLs” box is empty (which is subtly saying Off). Everything is Off by default.
We (that is, I pushed for it) did it this way so that you would not have to open up the set of options and see a mix/match of settings. That is, it does not go Off, On, On, Off. This would mean you’d have read each one and mentally hold them in short term memory to make sense of it. Instead, everything is off. It’s like walking into a house and all the lights are off (which is what we were going for), rather than walking into a house and some lights are on and some are off and you have to figure out which light switch applies to what set of lights.
No, instead it’s all minimal. It either had to be consistently On or consistently Off. Not both.
The language is intentional
And because it all had to be all On or all Off, look at how the last three options are phrased: Do not track, Do not allow click through, Do not rewrite. They are all phrased in the negative.
Why?
It’s for consistency.
I didn’t want it to be “Track user clicks” followed by “Allow click through” followed by “Exclude the following URLs from being rewritten.” That’s three different verbs (track, allow, exclude) instead of one verb (do not track) repeated three times. Three different verbs is inconsistent, one verb three times is consistent.
Besides which, if we would have gone with the above options, then it would have been Track user clicks [Selected], Allow click through [Selected], Exclude the following URLs [Empty/Unselected]. That breaks the default consistency of everything Off and flips it to Off, On, On, Off.
I didn’t want that. It broke with my theme of unity and minimization.
Because I wanted consistency, it made some design easier. The term “Do not track” is reasonably well known in the internet browser space. It refers to telling your browser to not allow cookies so websites can’t track your behavior. We borrowed the same concept to not allow administrators to track user clicks. “Do not track” in Safe Links means more or less the same thing it does in the Internet browser space.
And if we were going to start with “Do not track user clicks” and wanted consistency, then it made sense to make every option – where possible – start with the words “Do not.”
And I had to push to get that phrasing as the standard phrasing for the feature in the UX. It’s not intuitive at first but you can see the logic. It’s framed that way on purpose.
But you may say “But Terry! It’s phrased in the negative! That’s confusing to a user!”
To which I say “Not so. People are perfectly capable of interpreting phrases voiced in the negative.” Allow me to quote from Stephen Pinker’s The Sense of Style, a guide for writing in the 21st century (emphasis mine):
How long could you go a day without using the words no or not? The sarcastic question “What part of ‘NO’ don’t you understand?” reminds us that negation is perfectly easy for people to handle in everyday speech. Why should it be so hard in writing?
The answer is that negation is easy to understand when the proposition being negated is plausible or tempting. Compare the negations in these two columns:
A whale is not a fish. A herring is not a mammal. Barack Obama is not a Muslim. Hillary Clinton is not a Muslim. Vladimir Nabokov never won a Nobel Prize. Vladimir Nabokov never won an Oscar. The sentences in the left-hand column all deny a proposition that it would be reasonable for readers to entertain. A whale looks like a fish; Obama has been the subject of rumors about his religion; Nabokov was denied the Nobel Prize in Literature that many critics thought he deserved. Experiments have shown that statements like the ones in the left column, which deny a plausible belief, are easier to understand than statements in the right column, which deny an implausible belief.
The first reaction to reading a sentence on the right is “Who would have ever thought it was?” (Or she was? Or he did?) Negative sentences are easy when the reader has an affirmative in mind or can create one on short notice; all he has to do is pin a “false” tag onto it. But concocting a statement that you have trouble believing in the first place (such as “A herring is a mammal”), and then negating it, requires two bouts of cognitive heavy lifting rather than one.
Or, to put it more positively, when a writer wants to negate an unfamiliar proposition, she should unveil the negotiation in two stages: 1. You might think…
2. But no.
So you see, it’s easy to say “Do not track user clicks” because you could easily assume all rewritten links are tracked. After all, web servers record clicks. “Do not rewrite the following URLs” is easy to conceptualize because we are already in the business of rewriting URLs. The only one that is moderately difficult to conceptualize is “Do not allow users to click through to the original URL.” It’s not as straightforward as allow click through, but it’s not hard either. And, we’re trying to have consistent language with a clean look of everything unselected (Off) by default.
And wrapping all this together, we ended up with the above UX for Safe Links – with as little clutter as possible with as much unifying consistency as possible.
Conclusion
I hope you enjoyed this look behind-the-scenes of the Safe Links UX and what we were thinking (technically, what I was thinking because people didn’t entirely understand why I pushed so hard for what you might think are trivial elements).
For this case, I’m proud of the attention to detail, and I hope you can now appreciate it, too.
Comments
- Anonymous
August 26, 2015
I totally agree with the 'Everything off' concept but it would help if Microsoft informed administrators of this in an email. Even post-purchase I didn't realise that it wasn't on by default. Again I prefer the 'Do not ...' nomenclature as it's much easier to understand than having three different verbs and it clarifies exactly what option does what.