Erstellen einer MVC 3-Anwendung mit Razor und unaufdringlichem JavaScript
von Microsoft
Die Webanwendung "Benutzerliste" veranschaulicht, wie einfach es ist, ASP.NET MVC 3-Anwendungen mithilfe der Razor-Ansichts-Engine zu erstellen. Die Beispielanwendung zeigt, wie Sie die neue Razor-Ansichts-Engine mit ASP.NET MVC Version 3 und Visual Studio 2010 verwenden, um eine fiktive Benutzerlistenwebsite zu erstellen, die Funktionen wie das Erstellen, Anzeigen, Bearbeiten und Löschen von Benutzern enthält.
In diesem Tutorial werden die Schritte beschrieben, die zum Erstellen des Beispiels für die Benutzerliste ASP.NET MVC 3-Anwendung ausgeführt wurden. Für dieses Thema steht ein Visual Studio-Projekt mit C#- und VB-Quellcode zur Verfügung: Herunterladen. Wenn Sie Fragen zu diesem Tutorial haben, posten Sie diese bitte im MVC-Forum.
Übersicht
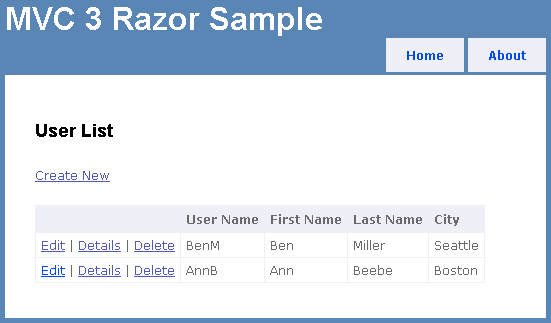
Die Anwendung, die Sie erstellen, ist eine einfache Benutzerlistenwebsite. Benutzer können Benutzerinformationen eingeben, anzeigen und aktualisieren.

Sie können das VB- und C#-Projekt hier herunterladen.
Erstellen der Webanwendung
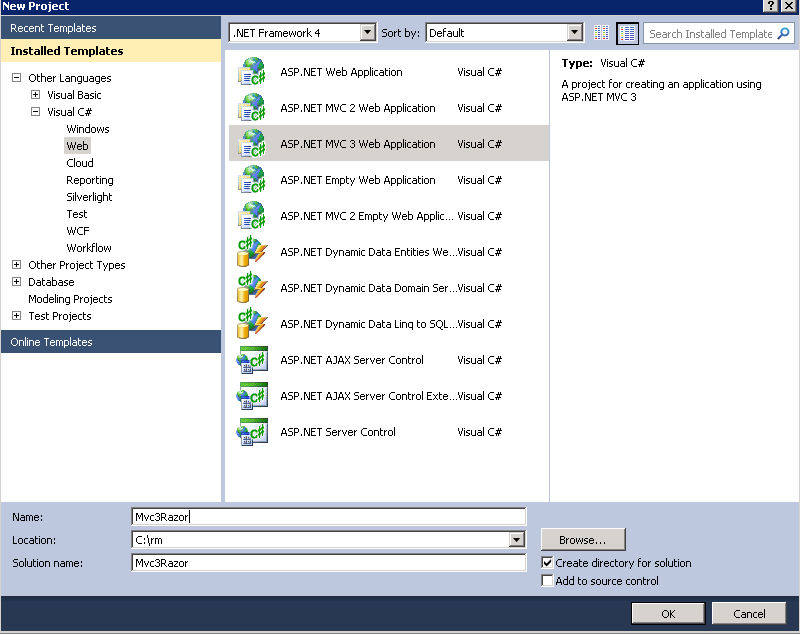
Um das Tutorial zu starten, öffnen Sie Visual Studio 2010, und erstellen Sie mithilfe der Vorlage ASP.NET MVC 3-Webanwendung ein neues Projekt. Nennen Sie die Anwendung "Mvc3Razor".
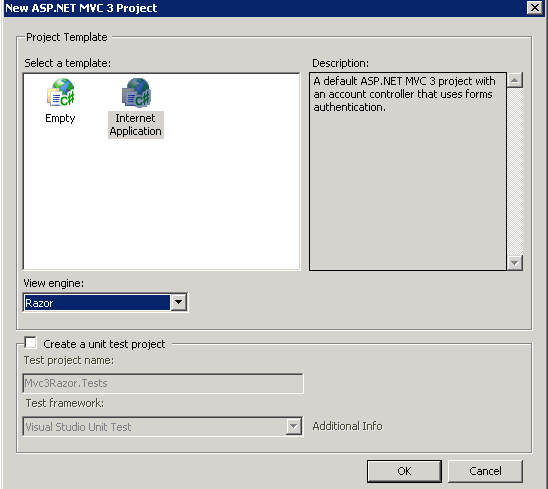
Wählen Sie im Dialogfeld Neues ASP.NET MVC 3-Projektdie Option Internetanwendung aus, wählen Sie die Razor-Ansichts-Engine aus, und klicken Sie dann auf OK.

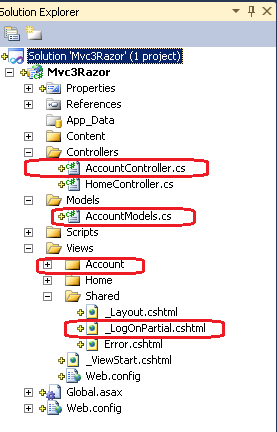
In diesem Tutorial verwenden Sie nicht den ASP.NET-Mitgliedschaftsanbieter, sodass Sie alle Dateien löschen können, die der Anmeldung und Mitgliedschaft zugeordnet sind. Entfernen Sie in Projektmappen-Explorer die folgenden Dateien und Verzeichnisse:
- Controller\AccountController
- Models\AccountModels
- Ansichten\Freigegeben\_LogOnPartial
- Views\Account (und alle Dateien in diesem Verzeichnis)

Bearbeiten Sie die Datei _Layout.cshtml , und ersetzen Sie das Markup im <div> Element namens logindisplay durch die Meldung "Login Disabled". Das folgende Beispiel zeigt das neue Markup:
<div id="logindisplay">
Login Disabled
</div>
Hinzufügen des Modells
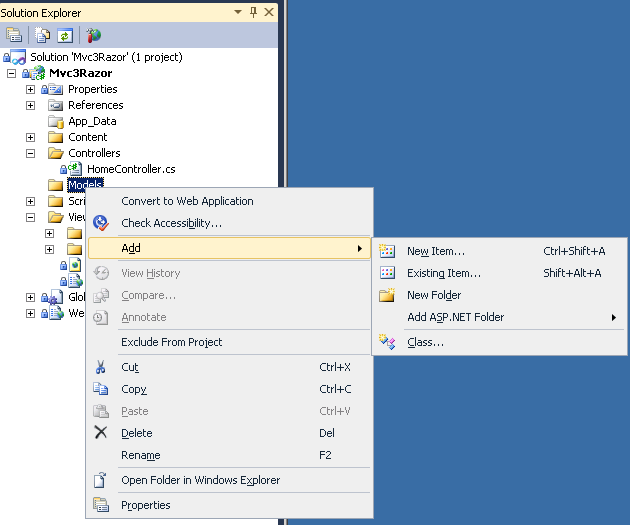
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf den Ordner Models, wählen Sie Hinzufügen aus, und klicken Sie dann auf Klasse.

Geben Sie der Klassen den Namen UserModel. Ersetzen Sie den Inhalt der UserModel-Datei durch den folgenden Code:
using System.ComponentModel.DataAnnotations;
using System.Collections.Generic;
namespace Mvc3Razor.Models {
public class UserModel {
[Required]
[StringLength(6, MinimumLength = 3)]
[Display(Name = "User Name")]
[RegularExpression(@"(\S)+", ErrorMessage = "White space is not allowed")]
[ScaffoldColumn(false)]
public string UserName { get; set; }
[Required]
[StringLength(8, MinimumLength = 3)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required]
[StringLength(9, MinimumLength = 2)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required()]
public string City { get; set; }
}
public class Users {
public Users() {
_usrList.Add(new UserModel
{
UserName = "BenM",
FirstName = "Ben",
LastName = "Miller",
City = "Seattle"
});
_usrList.Add(new UserModel
{
UserName = "AnnB",
FirstName = "Ann",
LastName = "Beebe",
City = "Boston"
});
}
public List<UserModel> _usrList = new List<UserModel>();
public void Update(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
_usrList.Remove(um);
_usrList.Add(umToUpdate);
break;
}
}
}
public void Create(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
throw new System.InvalidOperationException("Duplicat username: " + um.UserName);
}
}
_usrList.Add(umToUpdate);
}
public void Remove(string usrName) {
foreach (UserModel um in _usrList) {
if (um.UserName == usrName) {
_usrList.Remove(um);
break;
}
}
}
public UserModel GetUser(string uid) {
UserModel usrMdl = null;
foreach (UserModel um in _usrList)
if (um.UserName == uid)
usrMdl = um;
return usrMdl;
}
}
}
Die UserModel -Klasse stellt Benutzer dar. Jedes Element der -Klasse wird mit dem Attribut Required aus dem DataAnnotations-Namespace versehen. Die Attribute im DataAnnotations-Namespace bieten eine automatische client- und serverseitige Überprüfung für Webanwendungen.
Öffnen Sie die HomeController -Klasse, und fügen Sie eine using Direktive hinzu, damit Sie auf die UserModel Klassen und Users zugreifen können:
using Mvc3Razor.Models;
Fügen Sie direkt nach der HomeController Deklaration den folgenden Kommentar und den Verweis auf eine Klasse hinzu Users :
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Die Users -Klasse ist ein vereinfachter Speicher im Arbeitsspeicher, den Sie in diesem Tutorial verwenden. In einer realen Anwendung würden Sie eine Datenbank verwenden, um Benutzerinformationen zu speichern. Die ersten Zeilen der HomeController Datei sind im folgenden Beispiel dargestellt:
using System.Web.Mvc;
using Mvc3Razor.Models;
namespace Mvc3Razor.Controllers {
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Erstellen Sie die Anwendung so, dass das Benutzermodell im nächsten Schritt für den Gerüstbau-Assistenten verfügbar ist.
Erstellen der Standardansicht
Der nächste Schritt besteht darin, eine Aktionsmethode und eine Ansicht hinzuzufügen, um die Benutzer anzuzeigen.
Löschen Sie die vorhandene Datei Views\Home\Index . Sie erstellen eine neue Indexdatei , um die Benutzer anzuzeigen.
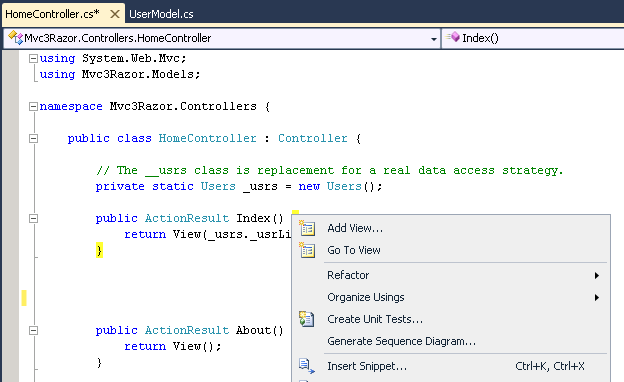
Ersetzen Sie in der HomeController -Klasse den Inhalt der Index -Methode durch den folgenden Code:
return View(_usrs._usrList);
Klicken Sie mit der rechten Maustaste in die Index -Methode, und klicken Sie dann auf Ansicht hinzufügen.

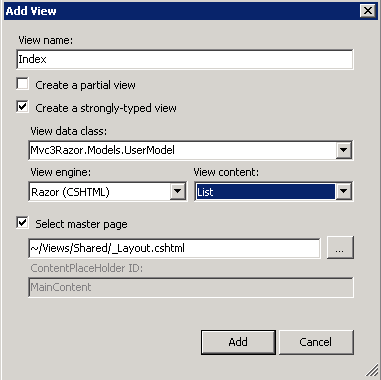
Wählen Sie die Option Stark typisierte Ansicht erstellen aus. Wählen Sie unter Datenklasse anzeigendie Option Mvc3Razor.Models.UserModel aus. (Wenn Mvc3Razor.Models.UserModel im Feld Datenklasse anzeigen nicht angezeigt wird, müssen Sie das Projekt erstellen.) Stellen Sie sicher, dass die Ansichts-Engine auf Razor festgelegt ist. Legen Sie Inhalt anzeigen auf Liste fest, und klicken Sie dann auf Hinzufügen.

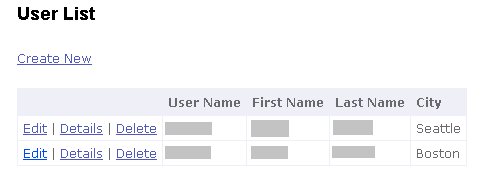
Die neue Ansicht gerüstet automatisch die Benutzerdaten, die an die Index Ansicht übergeben werden. Untersuchen Sie die neu generierte Datei Views\Home\Index . Die Links Neu erstellen, Bearbeiten, Details und Löschen funktionieren nicht, aber der Rest der Seite ist funktionsfähig. Führen Sie die Seite aus. Es wird eine Liste der Benutzer angezeigt.

Öffnen Sie die Datei Index.cshtml , und ersetzen Sie das ActionLink Markup für Bearbeiten, Details und Löschen durch den folgenden Code:
@Html.ActionLink("Edit", "Edit", new { id=item.UserName }) |
@Html.ActionLink("Details", "Details", new { id=item.UserName }) |
@Html.ActionLink("Delete", "Delete", new { id=item.UserName })
Der Benutzername wird als ID verwendet, um den ausgewählten Datensatz in den Links Bearbeiten, Details und Löschen zu finden.
Erstellen der Detailansicht
Der nächste Schritt besteht darin, eine Details Aktionsmethode hinzuzufügen und anzuzeigen, um Benutzerdetails anzuzeigen.

Fügen Sie dem Homecontroller die folgende Details Methode hinzu:
public ViewResult Details(string id) {
return View(_usrs.GetUser(id));
}
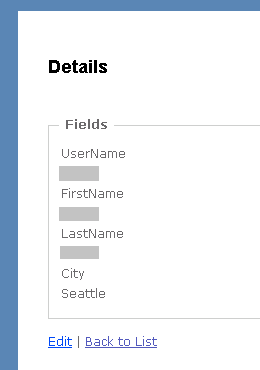
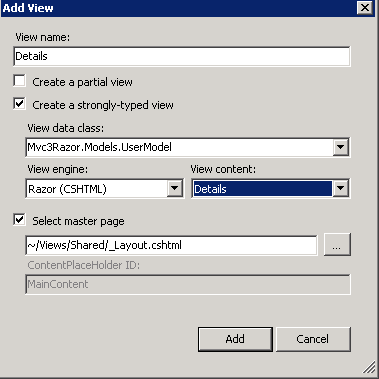
Klicken Sie mit der rechten Maustaste in die Details -Methode, und wählen Sie dann Ansicht hinzufügen aus. Vergewissern Sie sich, dass das Feld Datenklasse anzeigenMvc3Razor.Models.UserModel enthält. Legen Sie Inhalt anzeigen auf Details fest, und klicken Sie dann auf Hinzufügen.

Führen Sie die Anwendung aus, und wählen Sie einen Detaillink aus. Das automatische Gerüst zeigt jede Eigenschaft im Modell an.

Erstellen der Bearbeitungsansicht
Fügen Sie dem Homecontroller die folgende Edit Methode hinzu.
public ViewResult Edit(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public ViewResult Edit(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Update Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Update(um);
return View("Details", um);
}
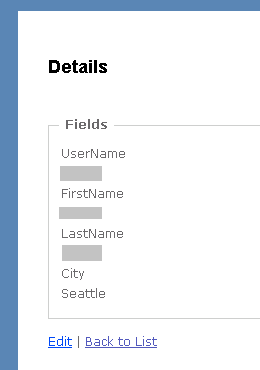
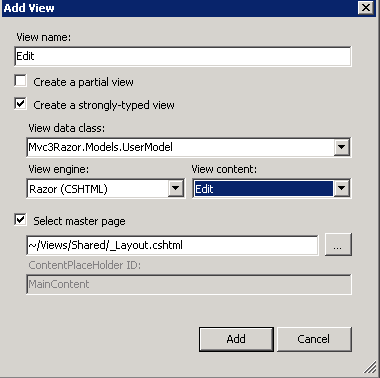
Fügen Sie eine Ansicht wie in den vorherigen Schritten hinzu, aber legen Sie Inhalt anzeigen auf Bearbeiten fest.

Führen Sie die Anwendung aus, und bearbeiten Sie den Vor- und Nachnamen eines der Benutzer. Wenn Sie gegen Einschränkungen verstoßen DataAnnotation , die auf die UserModel Klasse angewendet wurden, werden beim Übermitteln des Formulars Validierungsfehler angezeigt, die vom Servercode erzeugt werden. Wenn Sie beispielsweise den Vornamen "Ann" in "A" ändern, wird beim Senden des Formulars der folgende Fehler auf dem Formular angezeigt:
The field First Name must be a string with a minimum length of 3 and a maximum length of 8.
In diesem Tutorial behandeln Sie den Benutzernamen als Primärschlüssel. Daher kann die Benutzername-Eigenschaft nicht geändert werden. Legen Sie in der Datei Edit.cshtml direkt nach der Html.BeginForm -Anweisung den Benutzernamen als ausgeblendetes Feld fest. Dadurch wird die -Eigenschaft im Modell übergeben. Das folgende Codefragment zeigt die Platzierung der Hidden Anweisung:
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.Hidden("UserName", Model.UserName)
Ersetzen Sie das TextBoxFor Markup und ValidationMessageFor für den Benutzernamen durch einen DisplayFor Aufruf. Die DisplayFor -Methode zeigt die -Eigenschaft als schreibgeschütztes Element an. Das folgende Beispiel enthält das vollständige Markup. Die ursprünglichen TextBoxFor Und ValidationMessageFor Aufrufe werden mit den Razor-Zeichen "Start-Kommentar" und "Endkommentar" () auskommentiert.@* *@
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@*
@Html.TextBoxFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
*@
@Html.DisplayFor(model => model.UserName)
</div>
Aktivieren der Client-Side Validierung
Um die clientseitige Validierung in ASP.NET MVC 3 zu aktivieren, müssen Sie zwei Flags festlegen und drei JavaScript-Dateien einschließen.
Öffnen Sie die Web.config-Datei der Anwendung. Überprüfen Sie, und that ClientValidationEnabledUnobtrusiveJavaScriptEnabled sind in den Anwendungseinstellungen auf true festgelegt. Das folgende Fragment aus der Stammdatei Web.config zeigt die richtigen Einstellungen an:
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
Die Einstellung UnobtrusiveJavaScriptEnabled auf true ermöglicht eine unauffällige Ajax- und unauffällige Clientvalidierung. Wenn Sie die unauffällige Validierung verwenden, werden die Validierungsregeln in HTML5-Attribute umgewandelt. HTML5-Attributnamen können nur aus Kleinbuchstaben, Zahlen und Bindestrichen bestehen.
Die Einstellung ClientValidationEnabled auf true ermöglicht die clientseitige Überprüfung. Indem Sie diese Schlüssel in derWeb.config-Datei der Anwendung festlegen, aktivieren Sie die Clientüberprüfung und unauffälliges JavaScript für die gesamte Anwendung. Sie können diese Einstellungen auch in einzelnen Ansichten oder in Controllermethoden mit dem folgenden Code aktivieren oder deaktivieren:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Sie müssen auch mehrere JavaScript-Dateien in die gerenderte Ansicht einschließen. Eine einfache Möglichkeit zum Einschließen von JavaScript in alle Ansichten besteht darin, sie der Datei Views\Shared\_Layout.cshtml hinzuzufügen. Ersetzen Sie das <head> Element der Datei _Layout.cshtml durch den folgenden Code:
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.7/jquery.validate.min.js"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
</head>
Die ersten beiden jQuery-Skripts werden vom Microsoft Ajax Content Delivery Network (CDN) gehostet. Durch die Nutzung des Microsoft Ajax CDN können Sie die First-Hit-Leistung Ihrer Anwendungen erheblich verbessern.
Führen Sie die Anwendung aus, und klicken Sie auf einen Link zum Bearbeiten. Zeigen Sie die Quelle der Seite im Browser an. Die Browserquelle zeigt viele Attribute des Formulars data-val an (für die Datenüberprüfung). Wenn die Clientvalidierung und das unauffällige JavaScript aktiviert sind, enthalten Eingabefelder mit einer Clientvalidierungsregel das Attribut, um eine data-val="true" unauffällige Clientüberprüfung auszulösen. Das Feld im Modell wurde z. B City . mit dem Attribut Required versehen, was zu dem im folgenden Beispiel gezeigten HTML-Code führt:
<div class="editor-field">
<input data-val="true" data-val-required="The City field is required." id="City" name="City" type="text" value="Seattle" />
<span class="field-validation-valid" data-valmsg-for="City" data-valmsg-replace="true"></span>
</div>
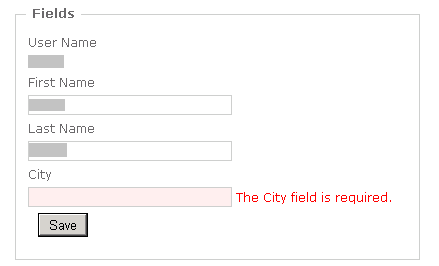
Für jede Clientvalidierungsregel wird ein Attribut hinzugefügt, das das Format data-val-rulename="message"aufweist. Anhand des City zuvor gezeigten Feldbeispiels generiert die erforderliche Clientvalidierungsregel das data-val-required Attribut und die Meldung "Das Feld Stadt ist erforderlich". Führen Sie die Anwendung aus, bearbeiten Sie einen der Benutzer, und löschen Sie das City Feld. Wenn Sie das Feld mit der Tabulatortaste öffnen, wird eine clientseitige Überprüfungsfehlermeldung angezeigt.

In ähnlicher Weise wird für jeden Parameter in der Clientvalidierungsregel ein Attribut hinzugefügt, das das Format data-val-rulename-paramname=paramvalueaufweist. Beispielsweise wird die FirstName Eigenschaft mit dem StringLength-Attribut kommentiert und gibt eine Mindestlänge von 3 und eine maximale Länge von 8 an. Die Datenüberprüfungsregel mit dem Namen length hat den Parameternamen max und den Parameterwert 8. Im Folgenden wird der HTML-Code angezeigt, der für das FirstName Feld generiert wird, wenn Sie einen der Benutzer bearbeiten:
<input data-val="true"
data-val-length="The field First Name must be a string with a minimum length of 3 and a maximum length of 8."
data-val-length-max="8"
data-val-length-min="3"
data-val-required="The First Name field is required."
id="FirstName"
name="FirstName"
type="text"
value="Ben" />
Weitere Informationen zur unauffälligen Clientvalidierung finden Sie im Eintrag Unauffällige Clientvalidierung in ASP.NET MVC 3 im Blog von Brad Wilson.
Hinweis
In ASP.NET MVC 3 Beta müssen Sie manchmal das Formular übermitteln, um die clientseitige Überprüfung zu starten. Dies kann für das endgültige Release geändert werden.
Erstellen der Ansicht "Erstellen"
Der nächste Schritt besteht darin, eine Aktionsmethode und eine Create Ansicht hinzuzufügen, damit der Benutzer einen neuen Benutzer erstellen kann. Fügen Sie dem Homecontroller die folgende Create Methode hinzu:
public ViewResult Create() {
return View(new UserModel());
}
[HttpPost]
public ViewResult Create(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Create Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Create(um);
return View("Details", um);
}
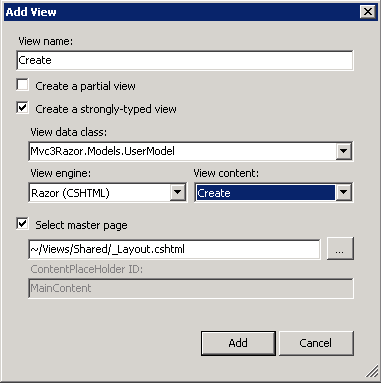
Fügen Sie eine Ansicht wie in den vorherigen Schritten hinzu, legen Sie jedoch Inhalt anzeigen auf Erstellen fest.

Führen Sie die Anwendung aus, wählen Sie den Link Erstellen aus, und fügen Sie einen neuen Benutzer hinzu. Die Create Methode nutzt automatisch die client- und serverseitige Validierung. Versuchen Sie, einen Benutzernamen einzugeben, der Leerzeichen enthält, z. B. "Ben X". Wenn Sie im Feld Benutzername die Tabulatortaste öffnen, wird ein clientseitiger Validierungsfehler (White space is not allowed) angezeigt.
Hinzufügen der Delete-Methode
Um das Tutorial abzuschließen, fügen Sie dem Homecontroller die folgende Delete Methode hinzu:
public ViewResult Delete(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public RedirectToRouteResult Delete(string id, FormCollection collection) {
_usrs.Remove(id);
return RedirectToAction("Index");
}
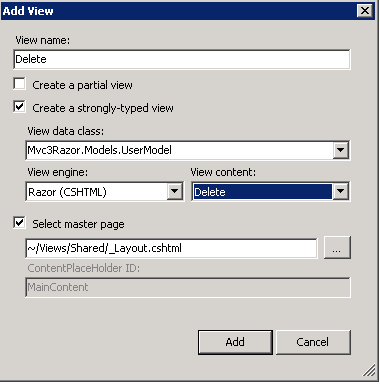
Fügen Sie eine Delete Ansicht wie in den vorherigen Schritten hinzu, und legen Sie Inhalt anzeigen auf Löschen fest.

Sie verfügen jetzt über eine einfache, aber voll funktionsfähige ASP.NET MVC 3-Anwendung mit Validierung.