Hinzufügen von Überprüfung zum Modell (C#)
von Rick Anderson
Hinweis
Hier ist eine aktualisierte Version dieses Lernprogramms verfügbar, die ASP.NET MVC 5 und Visual Studio 2013 verwendet. Es ist sicherer, viel einfacher zu folgen und zeigt weitere Features.
In diesem Lernprogramm lernen Sie die Grundlagen zum Erstellen einer ASP.NET MVC-Webanwendung mithilfe von Microsoft Visual Web Developer 2010 Express Service Pack 1, einer kostenlosen Version von Microsoft Visual Studio. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben. Sie können alle installieren, indem Sie auf den folgenden Link klicken: Web Platform Installer. Alternativ können Sie die erforderlichen Komponenten mit den folgenden Links einzeln installieren:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0(Runtime + Tools-Unterstützung)
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie die erforderlichen Komponenten, indem Sie auf den folgenden Link klicken: Visual Studio 2010-Voraussetzungen.
Für dieses Thema steht ein Visual Web Developer-Projekt mit C#-Quellcode zur Verfügung. Laden Sie die C#-Version herunter. Wenn Sie Visual Basic bevorzugen, wechseln Sie zu der Visual Basic-Version dieses Lernprogramms.
In diesem Abschnitt fügen Sie dem Movie Modell Validierungslogik hinzu, und Sie stellen sicher, dass die Gültigkeitsprüfungsregeln jedes Mal erzwungen werden, wenn ein Benutzer versucht, einen Film mithilfe der Anwendung zu erstellen oder zu bearbeiten.
Trocknen der Dinge
Einer der Kerndesign-Tenets von ASP.NET MVC ist DRY ("Nicht selbst wiederholen"). ASP.NET MVC ermutigt Sie, Funktionen oder Verhaltensweisen nur einmal anzugeben und dann überall in einer Anwendung widerzuspiegeln. Dadurch wird die Menge an Code reduziert, den Sie schreiben müssen, und der Code, den Sie schreiben, wird wesentlich einfacher verwaltet.
Die Validierungsunterstützung von ASP.NET MVC- und Entity Framework Code First ist ein großartiges Beispiel für das DRY-Prinzip in Aktion. Sie können Gültigkeitsprüfungsregeln deklarativ an einer Zentralen Stelle (in der Modellklasse) angeben, und dann werden diese Regeln überall in der Anwendung erzwungen.
Sehen wir uns an, wie Sie diese Überprüfungsunterstützung in der Filmanwendung nutzen können.
Hinzufügen von Gültigkeitsprüfungsregeln zum Filmmodell
Zunächst fügen Sie der Movie Klasse eine Validierungslogik hinzu.
Öffnen Sie Datei Movie.cs. Fügen Sie oben in der Datei eine using Anweisung hinzu, die auf den System.ComponentModel.DataAnnotations Namespace verweist:
using System.ComponentModel.DataAnnotations;
Der Namespace ist Teil von .NET Framework. Sie stellt eine integrierte Gruppe von Überprüfungsattributen bereit, die Sie deklarativ auf eine beliebige Klasse oder Eigenschaft anwenden können.
Aktualisieren Sie nun die Movie Klasse, um die integrierten RequiredAttribute und StringLengthRange Validierungsattribute zu nutzen. Verwenden Sie den folgenden Code als Beispiel für die Anwendung der Attribute.
public class Movie
{
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[Required(ErrorMessage = "Date is required")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
Die Validierungsattribute geben das Verhalten an, das Sie in den Modelleigenschaften erzwingen möchten, auf die sie angewendet werden. Das Required Attribut gibt an, dass eine Eigenschaft einen Wert aufweisen muss. In diesem Beispiel muss ein Film Werte für die Title, ReleaseDate, , Genreund Price Eigenschaften aufweisen, um gültig zu sein. Das Attribut Range schränkt einen Wert auf einen bestimmten Bereich ein. Mit dem Attribut StringLength können Sie die maximale Länge einer Zeichenfolgeneigenschaft und optional die minimale Länge festlegen.
Code First stellt sicher, dass die Gültigkeitsprüfungsregeln, die Sie für eine Modellklasse angeben, erzwungen werden, bevor die Anwendung Änderungen in der Datenbank speichert. Der folgende Code löst beispielsweise eine Ausnahme aus, wenn die SaveChanges Methode aufgerufen wird, da mehrere erforderliche Movie Eigenschaftswerte fehlen und der Preis null ist (der außerhalb des gültigen Bereichs liegt).
MovieDBContext db = new MovieDBContext();
Movie movie = new Movie();
movie.Title = "Gone with the Wind";
movie.Price = 0.0M;
db.Movies.Add(movie);
db.SaveChanges(); // <= Will throw validation exception
Durch die automatische Erzwung von Gültigkeitsprüfungsregeln durch .NET Framework wird Ihre Anwendung robuster. Darüber hinaus wird sichergestellt, dass Sie die Validierung nicht vergessen und nicht versehentlich falsche Daten in die Datenbank übernehmen.
Hier ist eine vollständige Codeauflistung für die aktualisierte Movie.cs Datei:
using System;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<Movie> Movies { get; set; }
}
}
Überprüfungsfehler-UI in ASP.NET MVC
Führen Sie die Anwendung erneut aus, und navigieren Sie zur URL "/Movies ".
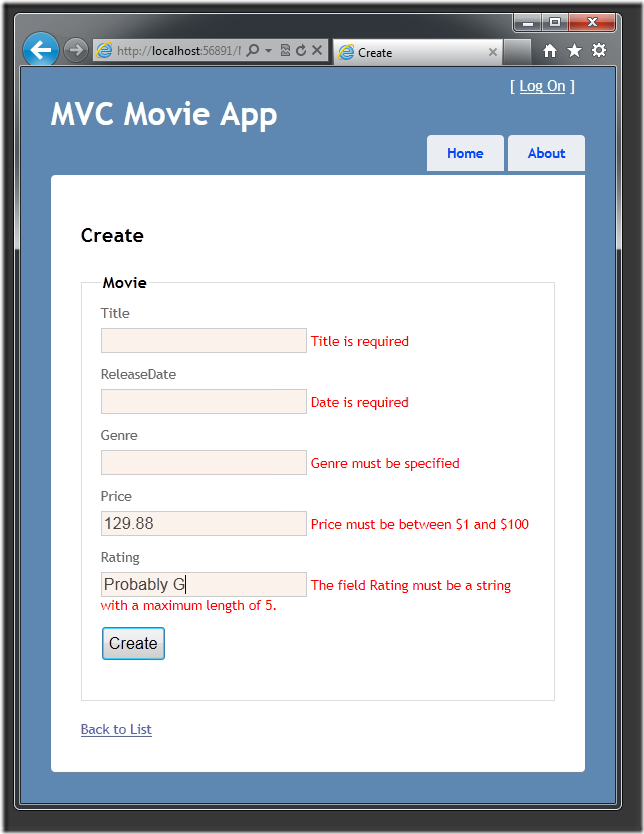
Klicken Sie auf den Link "Film erstellen", um einen neuen Film hinzuzufügen. Füllen Sie das Formular mit einigen ungültigen Werten aus, und klicken Sie dann auf die Schaltfläche "Erstellen ".
Beachten Sie, dass das Formular automatisch eine Hintergrundfarbe verwendet hat, um die Textfelder hervorzuheben, die ungültige Daten enthalten, und eine entsprechende Überprüfungsfehlermeldung neben jedem ausgegeben hat. Die Fehlermeldungen stimmen mit den Fehlerzeichenfolgen überein, die Sie beim Kommentieren der Movie Klasse angegeben haben. Die Fehler werden sowohl clientseitig (mit JavaScript) als auch serverseitig erzwungen (falls ein Benutzer JavaScript deaktiviert hat).
Ein echter Vorteil ist, dass Sie keine einzelne Codezeile in der MoviesController Klasse oder in der Create.cshtml-Ansicht ändern müssen, um diese Überprüfungsbenutzeroberfläche zu aktivieren. Der Controller und die Ansichten, die Sie zuvor in diesem Lernprogramm erstellt haben, haben automatisch die Gültigkeitsprüfungsregeln aufgenommen, die Sie mithilfe von Attributen in der Movie Modellklasse angegeben haben.
Funktionsweise der Überprüfung in der Create View- und Create-Aktionsmethode
Sie fragen sich vielleicht, wie die Benutzeroberfläche für die Validierung ohne Aktualisierungen von Code im Controller oder in Ansichten generiert wurde. Im nächsten Eintrag wird gezeigt, wie die Create Methoden in der MovieController Klasse aussehen. Sie bleiben unverändert davon, wie Sie sie weiter oben in diesem Lernprogramm erstellt haben.
//
// GET: /Movies/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Movies/Create
[HttpPost]
public ActionResult Create(Movie movie)
{
if (ModelState.IsValid)
{
db.Movies.Add(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
Die erste Aktionsmethode zeigt das anfängliche Formular "Erstellen" an. Der zweite behandelt den Formularbeitrag. Die zweite Create Methode ruft auf ModelState.IsValid , um zu überprüfen, ob der Film Überprüfungsfehler aufweist. Beim Aufrufen dieser Methode werden alle Validierungsattribute ausgewertet, die auf das Objekt angewendet wurden. Wenn das Objekt Überprüfungsfehler aufweist, zeigt die Create Methode das Formular erneut an. Wenn keine Fehler vorliegen, speichert die Methode den neuen Film in der Datenbank.
Unten sehen Sie die Vorlage "Create.cshtml "-Ansicht, die Sie zuvor im Lernprogramm erstellt haben. Sie wird von den oben erläuterten Aktionsmethoden zum Anzeigen des anfänglichen Formulars und zum erneuten Anzeigen des Formulars bei einem Fehler verwendet.
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Create";
}
<h2>
Create</h2>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend>Movie</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Title)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.ReleaseDate)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.ReleaseDate)
@Html.ValidationMessageFor(model => model.ReleaseDate)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Genre)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Genre)
@Html.ValidationMessageFor(model => model.Genre)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Price)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Rating)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Rating)
@Html.ValidationMessageFor(model => model.Rating)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
Beachten Sie, wie der Code ein Html.EditorFor Hilfsprogramm verwendet, um das <input> Element für jede Movie Eigenschaft auszugeben. Neben diesem Hilfsprogramm handelt es sich um einen Aufruf der Html.ValidationMessageFor Hilfsmethode. Diese beiden Hilfsmethoden arbeiten mit dem Modellobjekt, das vom Controller an die Ansicht übergeben wird (in diesem Fall ein Movie Objekt). Sie suchen automatisch nach überprüfungsattributen, die im Modell angegeben sind, und zeigen fehlermeldungen entsprechend an.
Was wirklich schön bei diesem Ansatz ist, dass weder der Controller noch die Create-Ansichtsvorlage etwas über die tatsächlichen Gültigkeitsprüfungsregeln weiß, die erzwungen werden, oder über die spezifischen Fehlermeldungen angezeigt werden. Die Validierungsregeln und Fehlerzeichenfolgen werden nur in der Movie-Klasse angegeben.
Wenn Sie die Überprüfungslogik später ändern möchten, können Sie dies an genau einer Stelle tun. Sie müssen sich keine Gedanken darüber machen, ob die verschiedenen Teile der Anwendung inkonsistent sind und wie Regeln erzwungen werden: Die gesamte Validierungslogik wird zentral definiert und überall verwendet. Dies hält den Code sehr übersichtlich und vereinfacht die Verwaltung und Entwicklung. Und dies bedeutet, dass Sie das DRY-Prinzip vollständig einhalten.
Hinzufügen von Formatierungen zum Filmmodell
Öffnen Sie Datei Movie.cs. Der Namespace System.ComponentModel.DataAnnotations stellt zusätzlich zu der integrierten Gruppe von Validierungsattributen Formatierungsattribute bereit. Sie wenden das DisplayFormat Attribut und einen DataType Enumerationswert auf das Veröffentlichungsdatum und auf die Preisfelder an. Der folgende Code zeigt die Eigenschaften ReleaseDate und Price mit dem entsprechenden DisplayFormat-Attribut.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[DataType(DataType.Currency)]
public decimal Price { get; set; }
Alternativ können Sie einen DataFormatString Wert explizit festlegen. Der folgende Code zeigt die Veröffentlichungsdatumseigenschaft mit einer Datumsformatzeichenfolge (nämlich "d"). Sie sollten dies verwenden, um anzugeben, dass Sie nicht als Teil des Veröffentlichungsdatums zeitieren möchten.
[DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
Der folgende Code formatiert die Price Eigenschaft als Währung.
[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
Die vollständige Movie Klasse wird unten angezeigt.
public class Movie
{
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
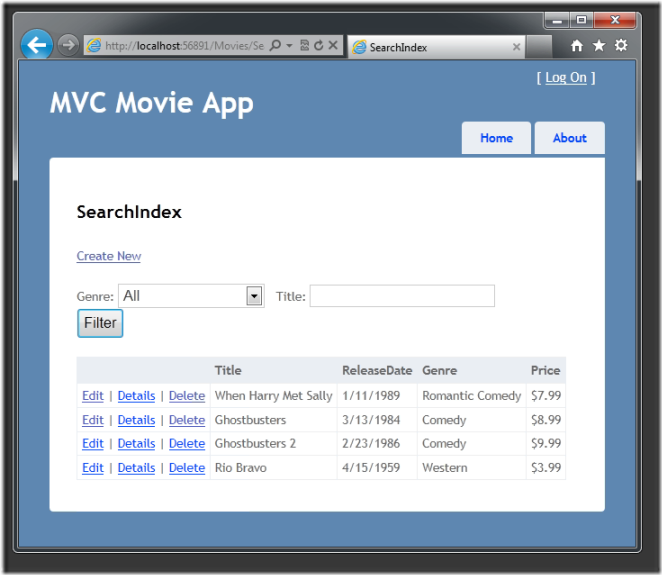
Führen Sie die Anwendung aus, und navigieren Sie zum Movies Controller.

Im nächsten Teil der Reihe überprüfen wir die Anwendung und nehmen einige Verbesserungen an den automatisch generierten Methoden Details und Delete vor.