Hinzufügen einer Ansicht (VB)
von Rick Anderson
In diesem Lernprogramm lernen Sie die Grundlagen zum Erstellen einer ASP.NET MVC-Webanwendung mithilfe von Microsoft Visual Web Developer 2010 Express Service Pack 1, einer kostenlosen Version von Microsoft Visual Studio. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben. Sie können alle installieren, indem Sie auf den folgenden Link klicken: Web Platform Installer. Alternativ können Sie die erforderlichen Komponenten mit den folgenden Links einzeln installieren:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0(Runtime + Tools-Unterstützung)
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie die erforderlichen Komponenten, indem Sie auf den folgenden Link klicken: Visual Studio 2010-Voraussetzungen.
Ein Visual Web Developer-Projekt mit VB.NET Quellcode steht diesem Thema zur Verfügung. Laden Sie die VB.NET-Version herunter. Wenn Sie C# bevorzugen, wechseln Sie zu der C#-Version dieses Lernprogramms.
In diesem Abschnitt ändern wir die HelloWorldController Klasse so, dass eine Ansichtsvorlagendatei verwendet wird, um den Prozess der Generierung von HTML-Antworten auf einen Client sauber zu kapseln.
Beginnen wir mit der Verwendung einer Ansichtsvorlage mit der Index Methode in der HelloWorldController Klasse. Derzeit gibt die Index Methode eine Zeichenfolge mit einer Nachricht zurück, die in der Controllerklasse hartcodiert ist. Ändern Sie die Index Methode, um ein View Objekt zurückzugeben, wie in der folgenden Abbildung dargestellt:
Public Function Index() As ActionResult
Return View()
End Function
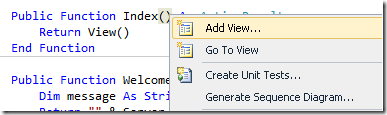
Nun fügen wir unserem Projekt eine Ansichtsvorlage hinzu, die wir mit der Index Methode aufrufen können. Klicken Sie dazu mit der rechten Maustaste in die Index Methode, und klicken Sie auf " Ansicht hinzufügen".
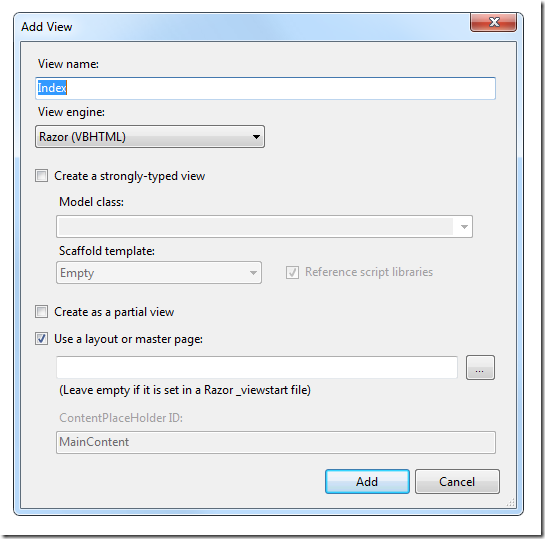
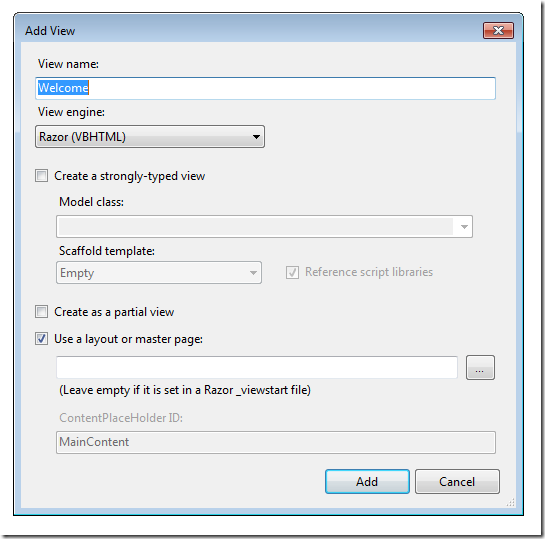
Das Dialogfeld "Ansicht hinzufügen" wird angezeigt. Behalten Sie die Standardeinträge bei, und klicken Sie auf die Schaltfläche "Hinzufügen ".
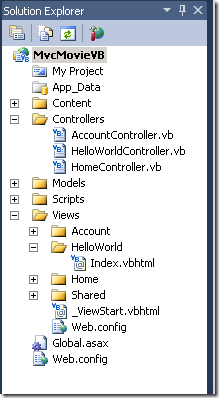
Der Ordner "MvcMovie\Views\HelloWorld " und die Datei "MvcMovie\Views\HelloWorld\Index.vbhtml " werden erstellt. Sie können sie in Projektmappen-Explorer sehen:
Fügen Sie html-Code unter dem <h2> Tag hinzu. Die geänderte Datei "MvcMovie\Views\HelloWorld\Index.vbhtml " wird unten angezeigt.
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
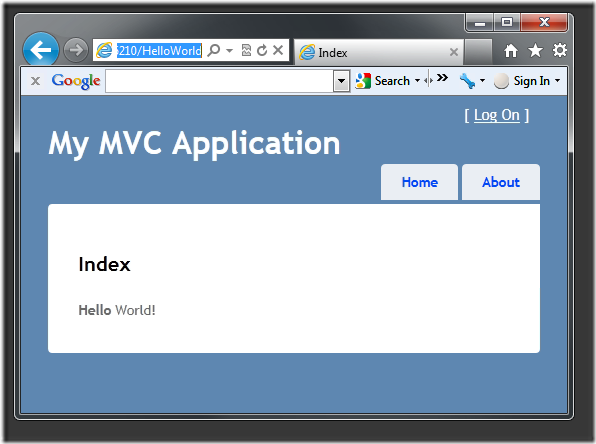
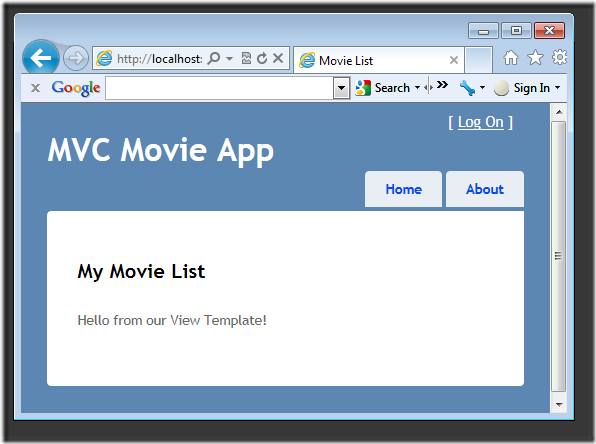
Führen Sie die Anwendung aus, und navigieren Sie zum Controller "Hello world" (http://localhost:xxxx/HelloWorld). Die Index Methode in Ihrem Controller hat nicht viel Arbeit ausgeführt. Sie hat einfach die Anweisung return View()ausgeführt, die angibt, dass wir eine Ansichtsvorlagendatei verwenden wollten, um eine Antwort auf den Client zu rendern. Da der Name der zu verwendenden Ansichtsvorlagendatei nicht explizit angegeben wurde, ASP.NET MVC standardmäßig die Index.vbhtml-Ansichtsdatei im Ordner \Views\HelloWorld verwendet. Die folgende Abbildung zeigt die in der Ansicht hartcodierte Zeichenfolge.
Sieht ziemlich gut aus. Beachten Sie jedoch, dass die Titelleiste des Browsers "Index" und der große Titel auf der Seite "Meine MVC-Anwendung" lautet. Ändern wir diese.
Ändern von Ansichten und Layoutseiten
Als Erstes ändern wir den Text "Meine MVC-Anwendung". Dieser Text wird freigegeben und auf jeder Seite angezeigt. Es erscheint tatsächlich nur an einem Ort in unserem Projekt, obwohl es sich auf jeder Seite in unserer Anwendung befindet. Wechseln Sie in Projektmappen-Explorer zum Ordner "/Views/Shared", und öffnen Sie die Datei _Layout.vbhtml. Diese Datei wird als Layoutseite bezeichnet und ist die freigegebene "Shell", die alle anderen Seiten verwenden.
Notieren Sie sich die @RenderBody() Codezeile am Ende der Datei. RenderBody ist ein Platzhalter, in dem alle seiten, die Sie erstellen, auf der Layoutseite "umschlossen" angezeigt werden. Ändern Sie die <h1> Überschrift von " Meine MVC-Anwendung" in "MVC Movie App".
<div id="title">
<h1>MVC Movie App</h1>
</div>
Führen Sie die Anwendung aus, und notieren Sie sich jetzt "MVC Movie App". Klicken Sie auf den Link "Info ", und auf dieser Seite wird auch "MVC Movie App" angezeigt.
Die vollständige datei _Layout.vbhtml wird unten angezeigt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
Jetzt ändern wir den Titel der Indexseite (Ansicht).
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Öffnen Sie MvcMovie\Views\HelloWorld\Index.vbhtml. Es gibt zwei Stellen, an denen eine Änderung vorgenommen werden kann: zuerst der Text, der im Titel des Browsers und dann in der sekundären Kopfzeile (dem <h2> Element) angezeigt wird. Wir nehmen sie etwas anders vor, damit Sie sehen können, welche Codebits in welchem Teil der App geändert werden.
Führen Sie die Anwendung aus, und navigieren Sie zuhttp://localhost:xx/HelloWorld. Sie sehen, dass sich der Browsertitel, die primäre Überschrift und die sekundären Überschriften geändert haben. Es ist einfach, große Änderungen an Ihrer Anwendung mit kleinen Änderungen an einer Ansicht vorzunehmen. (Wenn Änderungen im Browser nicht angezeigt werden, werden möglicherweise zwischengespeicherte Inhalte angezeigt. Drücken Sie STRG+F5 in Ihrem Browser, um zu erzwingen, dass die Antwort vom Server geladen wird.)
Unser kleines Stück "Daten" (in diesem Fall die "Hallo Welt!"-Nachricht) ist jedoch hartcodiert. Unsere MVC-Anwendung hat V (Ansichten) und wir haben C (Controller), aber noch kein M (Modell). Kurz gesagt, wir werden durchgehen, wie eine Datenbank erstellt und Modelldaten daraus abgerufen werden.
Übergeben von Daten vom Controller an die Ansicht
Bevor wir zu einer Datenbank wechseln und über Modelle sprechen, sprechen wir zunächst über das Übergeben von Informationen vom Controller an eine Ansicht. Wir möchten übergeben, was eine Ansichtsvorlage erfordert, um eine HTML-Antwort auf einen Client zu rendern. Diese Objekte werden in der Regel von einer Controllerklasse an eine Ansichtsvorlage erstellt und übergeben, und sie sollten nur die Daten enthalten, die die Ansichtsvorlage benötigt – und nicht mehr.
Zuvor mit der HelloWorldController Klasse hat die Welcome Aktionsmethode einen name Und einen numTimes Parameter ausgeführt und dann die Parameterwerte an den Browser ausgegeben. Anstatt dass der Controller diese Antwort weiterhin direkt rendert, werden wir diese Daten stattdessen in einen Beutel für die Ansicht einfügen. Controller und Views können ein ViewBag Objekt verwenden, um diese Daten zu speichern. Dies wird automatisch an eine Ansichtsvorlage übergeben und verwendet, um die HTML-Antwort mithilfe des Inhalts der Tasche als Daten zu rendern. Auf diese Weise geht es dem Verantwortlichen um eine Sache und die Ansichtsvorlage mit einer anderen – was uns ermöglicht, eine saubere "Trennung der Bedenken" innerhalb der Anwendung aufrechtzuerhalten.
Alternativ können wir eine benutzerdefinierte Klasse definieren und dann eine Instanz dieses Objekts eigenständig erstellen, mit Daten füllen und an die Ansicht übergeben. Dies wird häufig als ViewModel bezeichnet, da es sich um ein benutzerdefiniertes Modell für die Ansicht handelt. Bei kleinen Datenmengen funktioniert der ViewBag jedoch hervorragend.
Kehren Sie zur HelloWorldController.vb Datei zurück, um die Welcome Methode innerhalb des Controllers zu ändern, um die Nachricht und NumTimes in den ViewBag zu setzen. Der ViewBag ist ein dynamisches Objekt. Dies bedeutet, dass Sie alles einfügen können, was Sie wollen. Der ViewBag hat keine definierten Eigenschaften, bis Sie etwas darin einfügen.
Der Vollständige HelloWorldController.vb mit der neuen Klasse in derselben Datei.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
Jetzt enthält unser ViewBag Daten, die automatisch an die Ansicht übergeben werden. Auch hier könnten wir alternativ unser eigenes Objekt wie folgt übergeben haben, wenn wir gefallen haben:
return View(myCustomObject)
Jetzt benötigen wir eine WelcomeView Vorlage! Führen Sie die Anwendung aus, damit der neue Code kompiliert wird. Schließen Sie den Browser, klicken Sie mit der rechten Maustaste in die Welcome Methode, und klicken Sie dann auf " Ansicht hinzufügen".
So sieht das Dialogfeld "Ansicht hinzufügen" aus.
Fügen Sie den folgenden Code unter dem Element in der <h2> neuen Willkommensseite hinzu.vbhtml-Datei. Wir machen eine Schleife und sagen "Hello" so oft, wie der Benutzer sagt, wir sollten!
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
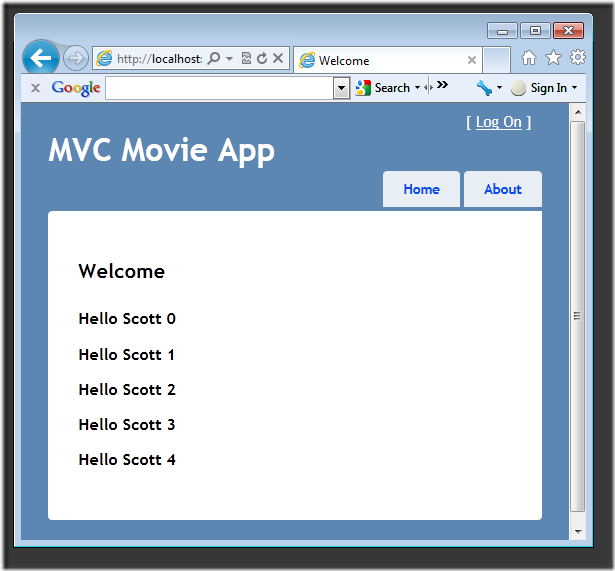
Führen Sie die Anwendung aus, und navigieren Sie zu http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Jetzt werden Daten aus der URL übernommen und automatisch an den Controller übergeben. Der Controller verpackt die Daten in ein Model Objekt und übergibt das Objekt an die Ansicht. Die Ansicht als die Daten werden dem Benutzer als HTML angezeigt.
Das war also eine Art eines „M“ für Modell, jedoch nicht der Art Datenbank. Lassen Sie uns das Gelernte umsetzen und eine Filmdatenbank erstellen.