Zugreifen auf die Daten Ihres Modells über einen Controller mithilfe einer Ansichtsvorlage
von Rick Anderson
In diesem Abschnitt erstellen Sie eine neue MoviesController Klasse und schreiben Code, der die Filmdaten abruft und im Browser mithilfe einer Ansichtsvorlage anzeigt.
Erstellen Sie die Anwendung , bevor Sie mit dem nächsten Schritt fortfahren.
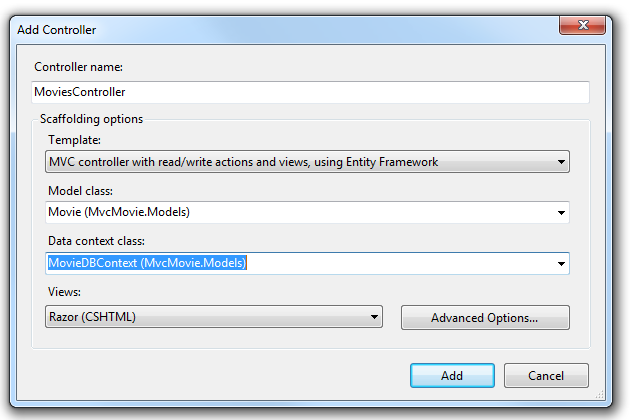
Klicken Sie mit der rechten Maustaste auf den Ordner " Controller ", und erstellen Sie einen neuen MoviesController Controller. Die folgenden Optionen werden erst angezeigt, wenn Sie Ihre Anwendung erstellen. Wählen Sie die folgenden Optionen:
- Controllername: MoviesController. (Dies ist die Standardeinstellung.)
- Vorlage: MVC-Controller mit Lese-/Schreibaktionen und -ansichten mit Entity Framework.
- Modellklasse: Movie (MvcMovie.Models).
- Datenkontextklasse: MovieDBContext (MvcMovie.Models).
- Ansichten: Razor (CSHTML). (Der Standardwert.)

Klicken Sie auf Hinzufügen. Visual Studio Express erstellt die folgenden Dateien und Ordner:
- Eine MoviesController.cs Datei im Ordner "Controller" des Projekts.
- Ein Ordner "Filme" im Ordner "Ansichten" des Projekts.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml und Index.cshtml im neuen Ordner Views\Movies.
ASP.NET MVC 4 erstellt automatisch die CRUD-Aktionsmethoden (Erstellen, Lesen, Aktualisieren und Löschen) und Ansichten für Sie (die automatische Erstellung von CRUD-Aktionsmethoden und -ansichten wird als Gerüst bezeichnet). Sie verfügen jetzt über eine voll funktionsfähige Webanwendung, mit der Sie Filmeinträge erstellen, auflisten, bearbeiten und löschen können.
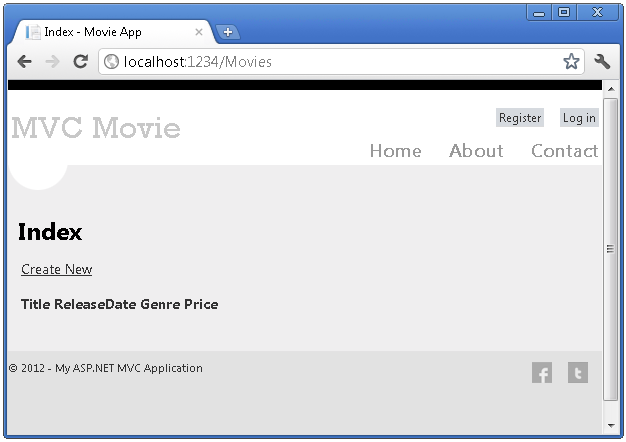
Führen Sie die Anwendung aus, und navigieren Sie zum Movies Controller, indem Sie /Movies an die URL in der Adressleiste Ihres Browsers anfügen. Da die Anwendung auf das Standardrouting (definiert in der Datei "Global.asax ") basiert, wird die Browseranforderung http://localhost:xxxxx/Movies an die Standardaktionsmethode Index des Movies Controllers weitergeleitet. Mit anderen Worten, die Browseranforderung http://localhost:xxxxx/Movies ist effektiv mit der Browseranforderung http://localhost:xxxxx/Movies/Indexidentisch. Das Ergebnis ist eine leere Liste von Filmen, da Sie noch keine hinzugefügt haben.

Erstellen eines Films
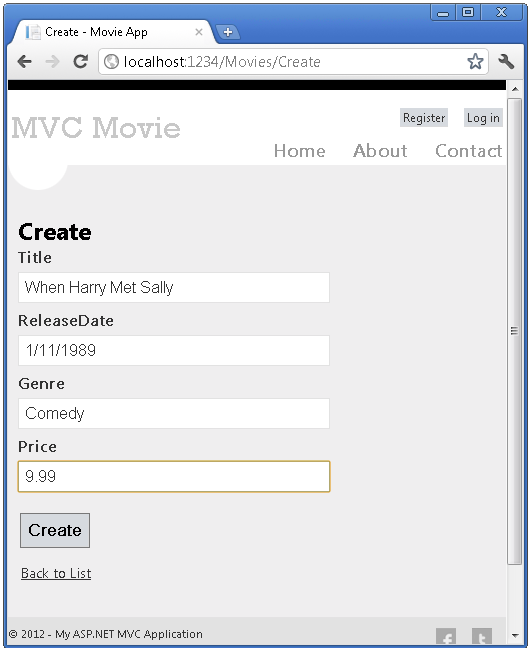
Klicken Sie auf den Link Neu erstellen. Geben Sie einige Details zu einem Film ein, und klicken Sie dann auf die Schaltfläche "Erstellen ".

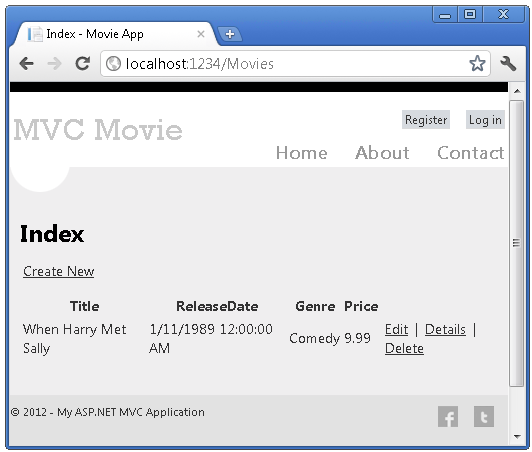
Wenn Sie auf die Schaltfläche "Erstellen " klicken, wird das Formular auf dem Server gepostet, auf dem die Filminformationen in der Datenbank gespeichert werden. Sie werden dann zur URL "/Movies " umgeleitet, wo der neu erstellte Film im Eintrag angezeigt wird.

Erstellen Sie ein paar weitere Filmeinträge. Testen Sie die Links Edit (Bearbeiten), Details und Delete (Löschen), die alle funktionsbereit sind.
Untersuchen des generierten Codes
Öffnen Sie die Datei "Controllers\MoviesController.cs ", und überprüfen Sie die generierte Index Methode. Unten sehen Sie einen Teil des Filmcontrollers mit der Index Methode.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
In der folgenden Zeile aus der MoviesController Klasse wird ein Filmdatenbankkontext instanziiert, wie zuvor beschrieben. Sie können den Filmdatenbankkontext verwenden, um Filme abzufragen, zu bearbeiten und zu löschen.
private MovieDBContext db = new MovieDBContext();
Eine Anforderung an den Movies Controller gibt alle Einträge in der Movies Tabelle der Filmdatenbank zurück und übergibt dann die Ergebnisse an die Index Ansicht.
Stark typierte Modelle und das @model Schlüsselwort
Weiter oben in diesem Lernprogramm haben Sie gesehen, wie ein Controller Daten oder Objekte mithilfe des ViewBag Objekts an eine Ansichtsvorlage übergeben kann. Dies ViewBag ist ein dynamisches Objekt, das eine bequeme späte Möglichkeit zum Übergeben von Informationen an eine Ansicht bietet.
ASP.NET MVC bietet auch die Möglichkeit, stark typierte Daten oder Objekte an eine Ansichtsvorlage zu übergeben. Dieser stark typierte Ansatz ermöglicht eine bessere Kompilierungszeitüberprüfung ihres Codes und umfangreicherer IntelliSense im Visual Studio-Editor. Der Gerüstmechanismus in Visual Studio hat diesen Ansatz bei der Erstellung der Methoden und Ansichten mit den MoviesController Klassen- und Ansichtsvorlagen verwendet.
Überprüfen Sie in der Datei "Controller\MoviesController.cs " die generierte Details Methode. Unten sehen Sie einen Teil des Filmcontrollers mit der Details Methode.
public ActionResult Details(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Wenn ein Movie Objekt gefunden wird, wird eine Instanz des Movie Modells an die Detailansicht übergeben. Überprüfen Sie den Inhalt der Datei "Views\Movies\Details.cshtml ".
Indem Sie oben in der Ansichtsvorlagendatei eine @model Anweisung einfügen, können Sie den Objekttyp angeben, den die Ansicht erwartet. Beim Erstellen des „Movies“-Controllers hat Visual Studio automatisch die folgende @model-Anweisung am Anfang der Datei Details.cshtml hinzugefügt:
@model MvcMovie.Models.Movie
Diese @model-Direktive ermöglicht Ihnen den Zugriff auf den Film, den der Controller an die Ansicht übergeben hat, indem ein stark typisiertes Model-Objekt verwendet wir. Beispielsweise übergibt der Code in der Vorlage "Details.cshtml" jedes Filmfeld an die DisplayNameFor html-Hilfsprogramme "DisplayFor" mit dem stark typierten Model Objekt. Die Methoden "Erstellen" und "Bearbeiten" und "Ansichtsvorlagen" übergeben auch ein Filmmodellobjekt.
Überprüfen Sie die Index.cshtml-Ansichtsvorlage und die Index Methode in der MoviesController.cs Datei. Beachten Sie, wie der Code ein List Objekt erstellt, wenn es die View Hilfsmethode in der Index Aktionsmethode aufruft. Der Code übergibt dann diese Movies Liste vom Controller an die Ansicht:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Wenn Sie den Filmcontroller erstellt haben, enthielt Visual Studio Express automatisch die folgende @model Anweisung oben in der Datei Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
Mit dieser @model Direktive können Sie auf die Liste der Filme zugreifen, die der Controller mithilfe eines Model stark typierten Objekts an die Ansicht übergeben hat. Beispielsweise durchläuft der Code in der Vorlage Index.cshtml die Filme durch eine foreach Anweisung über das stark typierte Model Objekt:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", { id=item.ID })
</td>
</tr>
}
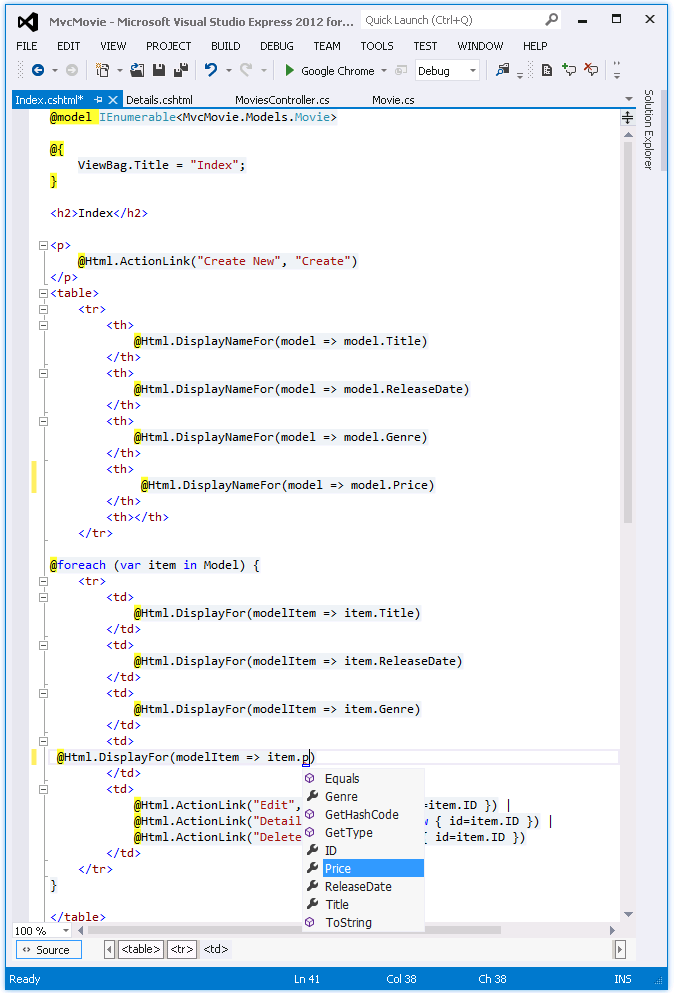
Da das Model Objekt stark typiert ist (als IEnumerable<Movie> Objekt), wird jedes item Objekt in der Schleife als MovieTyp eingegeben. Dies bedeutet unter anderem, dass Sie die Kompilierungszeitüberprüfung des Codes und die vollständige IntelliSense-Unterstützung im Code-Editor erhalten:

Arbeiten mit SQL Server LocalDB
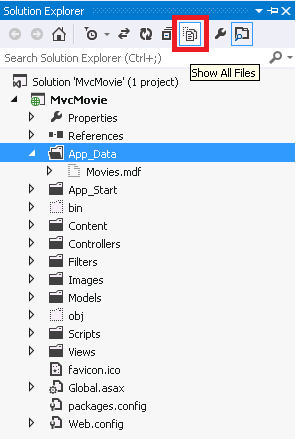
Entity Framework Code First hat festgestellt, dass die Datenbank Verbindungszeichenfolge, die bereitgestellt wurde, auf eine Movies Datenbank verweist, die noch nicht vorhanden war, sodass Code Zuerst die Datenbank automatisch erstellt hat. Sie können überprüfen, ob sie erstellt wurde, indem Sie im Ordner App_Data suchen. Wenn die Movies.mdf Datei nicht angezeigt wird, klicken Sie auf der Symbolleiste Projektmappen-Explorer auf die Schaltfläche "Alle Dateien anzeigen", klicken Sie auf die Schaltfläche "Aktualisieren", und erweitern Sie dann den Ordner "App_Data".

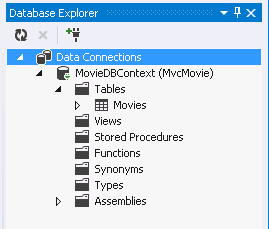
Doppelklicken Sie auf Movies.mdf, um DATENBANK-EXPLORER zu öffnen, und erweitern Sie dann den Ordner "Tabellen", um die Tabelle "Filme" anzuzeigen.

Hinweis
Wenn der Datenbank-Explorer nicht angezeigt wird, wählen Sie im Menü EXTRAS die Option "Mit Datenbank verbinden" aus, und brechen Sie dann das Dialogfeld "Datenquelle auswählen" ab. Dadurch wird das Öffnen des Datenbank-Explorers erzwungen.
Hinweis
Wenn Sie VWD oder Visual Studio 2010 verwenden und eine Fehlermeldung wie folgt erhalten:
- Die Datenbank "C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES". MDF' kann nicht geöffnet werden, weil es Version 706 ist. Dieser Server unterstützt Version 655 und früher. Ein Herabstufungspfad wird nicht unterstützt.
- "InvalidOperation Exception was unhandled by user code" The supplied SqlConnection does not specify an initial catalog.
Sie müssen die SQL Server-Datentools und LocalDB installieren. Überprüfen Sie die MovieDBContext auf der vorherigen Seite angegebene Verbindungszeichenfolge.
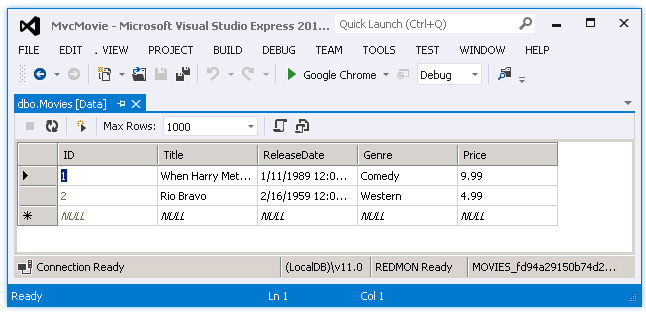
Klicken Sie mit der rechten Maustaste auf die Movies Tabelle, und wählen Sie " Tabellendaten anzeigen" aus, um die von Ihnen erstellten Daten anzuzeigen.

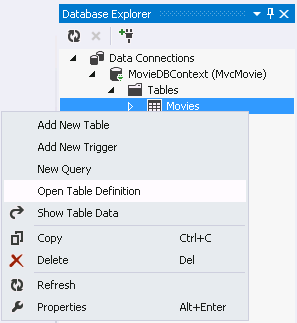
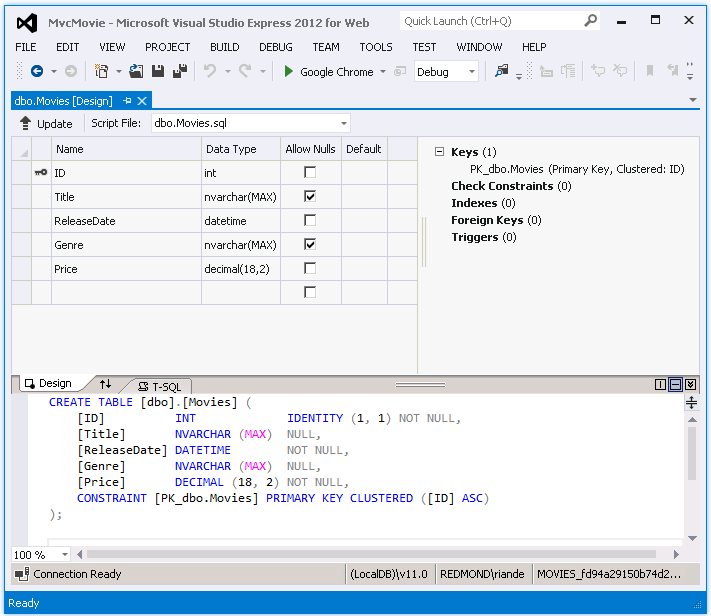
Klicken Sie mit der rechten Maustaste auf die Movies Tabelle, und wählen Sie " Tabellendefinition öffnen" aus, um die Tabellenstruktur anzuzeigen, die Entity Framework Code First für Sie erstellt hat.


Beachten Sie, wie das Schema der Movies Tabelle der Movie zuvor erstellten Klasse zugeordnet ist. Entity Framework Code First created this schema for you based on your Movie class.
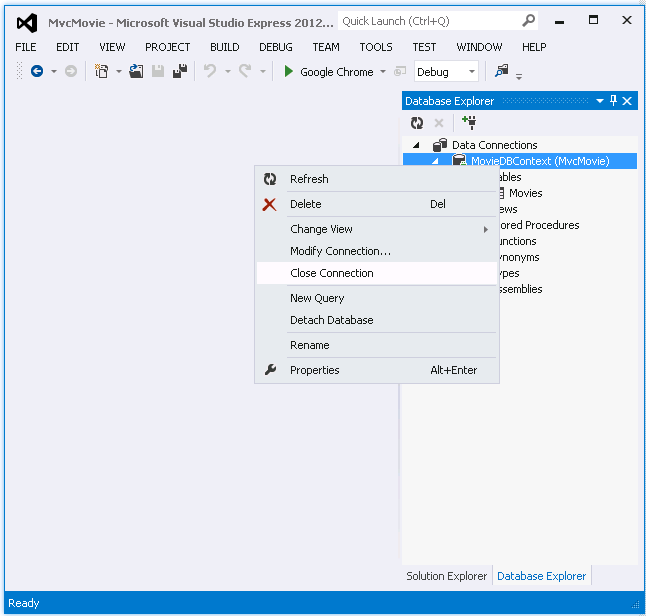
Wenn Sie fertig sind, schließen Sie die Verbindung, indem Sie mit der rechten Maustaste auf MovieDBContext klicken und "Verbindung schließen" auswählen. (Wenn Sie die Verbindung nicht schließen, wird möglicherweise beim nächsten Ausführen des Projekts ein Fehler angezeigt).

Sie verfügen jetzt über die Datenbank und eine einfache Eintragsseite, um Inhalte davon anzuzeigen. Im nächsten Lernprogramm untersuchen wir den Rest des Gerüstcodes und fügen eine SearchIndex Methode und eine SearchIndex Ansicht hinzu, mit der Sie in dieser Datenbank nach Filmen suchen können.