Teil 2: Controllers
von Jon Galloway
Der MVC Music Store ist eine Tutorialanwendung, die schrittweise erläutert, wie ASP.NET MVC und Visual Studio für die Webentwicklung verwendet werden.
Der MVC Music Store ist eine einfache Beispielspeicherimplementierung, die Musikalben online verkauft und grundlegende Websiteverwaltung, Benutzeranmeldung und Warenkorbfunktionen implementiert.
In dieser Tutorialreihe werden alle Schritte zum Erstellen der ASP.NET MVC Music Store-Beispielanwendung beschrieben. Teil 2 behandelt Controller.
Bei herkömmlichen Webframeworks werden eingehende URLs in der Regel Dateien auf dem Datenträger zugeordnet. Beispiel: Eine Anforderung für eine URL wie "/Products.aspx" oder "/Products.php" kann von einer Datei "Products.aspx" oder "Products.php" verarbeitet werden.
Webbasierte MVC-Frameworks ordnen URLs auf etwas andere Weise Servercode zu. Anstatt eingehende URLs Dateien zuzuordnen, ordnen sie stattdessen URLs Methoden in Klassen zu. Diese Klassen werden als "Controller" bezeichnet und sind für die Verarbeitung eingehender HTTP-Anforderungen, die Verarbeitung von Benutzereingaben, das Abrufen und Speichern von Daten und die Bestimmung der Antwort zum Senden an den Client (Anzeigen von HTML, Herunterladen einer Datei, Umleitung zu einer anderen URL usw.) verantwortlich.
Hinzufügen eines HomeControllers
Wir beginnen mit unserer MVC Music Store-Anwendung, indem wir eine Controller-Klasse hinzufügen, die URLs zur Startseite unserer Website verarbeitet. Wir befolgen die Standardbenennungskonventionen von ASP.NET MVC und nennen sie HomeController.
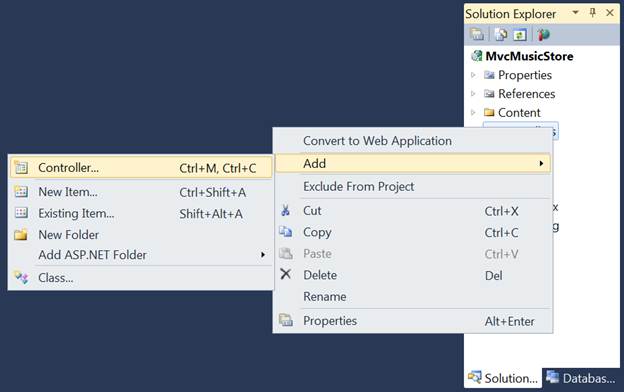
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner "Controller", und wählen Sie "Hinzufügen" und dann den "Controller..." Befehl:

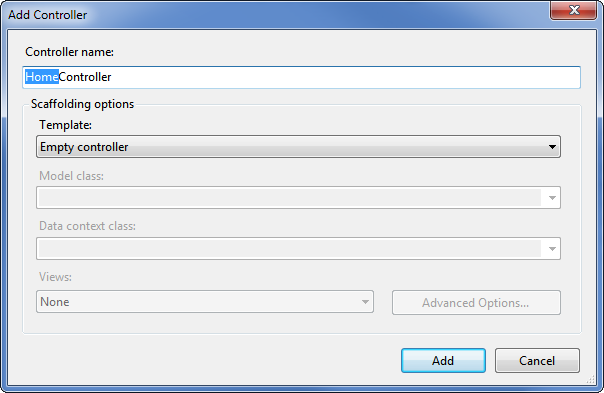
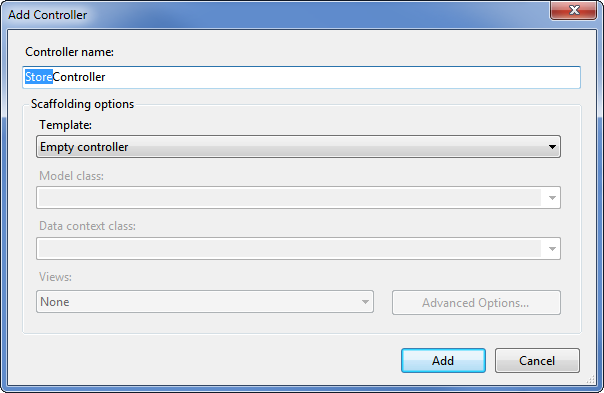
Dadurch wird das Dialogfeld "Controller hinzufügen" geöffnet. Nennen Sie den Controller "HomeController", und drücken Sie die Schaltfläche Hinzufügen.

Dadurch wird die neue Datei HomeController.cs mit dem folgenden Code erstellt:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
Um so einfach wie möglich zu beginnen, ersetzen wir die Index-Methode durch eine einfache Methode, die nur eine Zeichenfolge zurückgibt. Wir nehmen zwei Änderungen vor:
- Ändern der Methode, um eine Zeichenfolge anstelle eines ActionResult zurückzugeben
- Ändern Sie die Rückgabe-Anweisung, um "Hello from Home" zurückzugeben.
Die Methode sollte nun wie folgt aussehen:
public string Index()
{
return "Hello from Home";
}
Ausführen der Anwendung
Nun führen wir die Website aus. Wir können unseren Webserver starten und die Website mit einer der folgenden Optionen ausprobieren:
- Wählen Sie das Menüelement Debuggen ⇨ Debuggen starten aus.
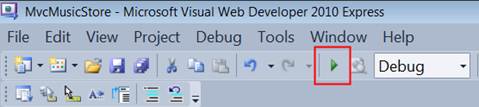
- Klicken Sie auf die Schaltfläche "Grüner Pfeil" in der Symbolleiste

- Verwenden Sie die Tastenkombination F5.
Wenn Sie einen der oben genannten Schritte verwenden, wird unser Projekt kompiliert und dann der ASP.NET Development Server gestartet, der in Visual Web Developer integriert ist. In der unteren Ecke des Bildschirms wird eine Benachrichtigung angezeigt, die darauf hinweist, dass der ASP.NET Development Server gestartet wurde. Außerdem wird die Portnummer angezeigt, unter der er ausgeführt wird.

Visual Web Developer öffnet dann automatisch ein Browserfenster, dessen URL auf unseren Webserver verweist. Dies ermöglicht es uns, unsere Webanwendung schnell auszuprobieren:

Okay, das war ziemlich schnell – wir haben eine neue Website erstellt, eine dreizeilige Funktion hinzugefügt, und wir haben Text in einem Browser. Keine Raketenwissenschaft, aber es ist ein Anfang.
Hinweis: Visual Web Developer enthält den ASP.NET Development Server, mit dem Ihre Website auf einer zufälligen kostenlosen Portnummer ausgeführt wird. Im Screenshot oben wird die Website unter http://localhost:26641/ausgeführt, sodass sie Port 26641 verwendet. Ihre Portnummer unterscheidet sich. Wenn wir in diesem Tutorial über URLs wie /Store/Browse sprechen, wird dies nach der Portnummer gehen. Wenn Sie eine Portnummer von 26641 annehmen, bedeutet das Navigieren zu /Store/Browse, dass Sie zu http://localhost:26641/Store/Browsenavigieren.
Hinzufügen eines StoreControllers
Wir haben einen einfachen HomeController hinzugefügt, der die Startseite unserer Website implementiert. Nun fügen wir einen weiteren Controller hinzu, mit dem wir die Browserfunktion unseres Musikspeichers implementieren. Unser Storecontroller unterstützt drei Szenarien:
- Eine Auflistungsseite der Musikgenres in unserem Musikgeschäft
- Eine Suchseite, auf der alle Musikalben eines bestimmten Genres aufgelistet sind
- Eine Detailseite mit Informationen zu einem bestimmten Musikalbum
Wir beginnen mit dem Hinzufügen einer neuen StoreController-Klasse.. Wenn Sie dies noch nicht getan haben, beenden Sie die Ausführung der Anwendung, indem Sie entweder den Browser schließen oder das Menüelement Debuggen ⇨ Debuggen beenden auswählen.
Fügen Sie nun einen neuen StoreController hinzu. Genau wie bei HomeController tun wir dies, indem wir mit der rechten Maustaste auf den Ordner "Controller" innerhalb des Projektmappen-Explorer klicken und das Menüelement Add-Controller> auswählen.

Unser neuer StoreController verfügt bereits über eine "Index"-Methode. Wir verwenden diese "Index"-Methode, um unsere Eintragsseite zu implementieren, auf der alle Genres in unserem Musikspeicher aufgelistet sind. Außerdem fügen wir zwei zusätzliche Methoden hinzu, um die beiden anderen Szenarien zu implementieren, die unser StoreController behandeln soll: Durchsuchen und Details.
Diese Methoden (Index, Durchsuchen und Details) in unserem Controller werden als "Controlleraktionen" bezeichnet, und wie Sie bereits mit der HomeController.Index()-Action-Methode gesehen haben, besteht ihre Aufgabe darin, auf URL-Anforderungen zu reagieren und (im Allgemeinen) zu bestimmen, welche Inhalte an den Browser oder Benutzer zurückgesendet werden sollen, der die URL aufgerufen hat.
Wir starten unsere StoreController-Implementierung, indem wir die Index()-Methode ändern, um die Zeichenfolge "Hello from Store.Index()" zurückzugeben, und wir fügen ähnliche Methoden für Browse() und Details() hinzu:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}
Führen Sie das Projekt erneut aus, und durchsuchen Sie die folgenden URLs:
- /Abspeichern
- /Store/Browse
- /Store/Details
Durch den Zugriff auf diese URLs werden die Aktionsmethoden in unserem Controller aufgerufen und Zeichenfolgenantworten zurückgegeben:

Das ist großartig, aber dies sind nur konstante Zeichenfolgen. Lassen Sie sie dynamisch gestalten, sodass sie Informationen aus der URL übernehmen und in der Seitenausgabe anzeigen.
Zuerst ändern wir die Aktionsmethode Durchsuchen, um einen Abfragezeichenfolgenwert aus der URL abzurufen. Hierzu fügen wir unserer Aktionsmethode einen Parameter "genre" hinzu. Wenn wir dies tun, ASP.NET MVC automatisch alle Abfragezeichenfolgen- oder Formularpostparameter mit dem Namen "genre" an unsere Aktionsmethode übergeben, wenn sie aufgerufen wird.
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}
Hinweis: Wir verwenden die HttpUtility.HtmlEncode-Hilfsprogrammmethode, um die Benutzereingabe zu bereinigen. Dadurch wird verhindert, dass Benutzer Javascript mit einem Link wie /Store/Durchsuchen in unsere Ansicht einfügen. Genre=<script>window.location='http://hackersite.com'</script>.
Nun navigieren wir zu /Store/Browse? Genre=Disco

Als Nächstes ändern wir die Aktion Details, um einen Eingabeparameter mit dem Namen ID zu lesen und anzuzeigen. Im Gegensatz zu unserer vorherigen Methode werden wir den ID-Wert nicht als Abfragezeichenfolgenparameter einbetten. Stattdessen betten wir sie direkt in die URL ein. Beispiel: /Store/Details/5.
ASP.NET MVC ermöglicht uns dies ganz einfach, ohne etwas konfigurieren zu müssen. ASP.NET Standardroutingkonvention von MVC besteht darin, das Segment einer URL nach dem Namen der Aktionsmethode als Parameter namens "ID" zu behandeln. Wenn Ihre Aktionsmethode über einen Parameter namens ID verfügt, übergibt ASP.NET MVC das URL-Segment automatisch als Parameter.
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
Führen Sie die Anwendung aus, und navigieren Sie zu /Store/Details/5:

Lassen Sie uns noch einmal zusammenfassen, was wir bisher getan haben:
- Wir haben ein neues ASP.NET MVC-Projekt in Visual Web Developer erstellt.
- Wir haben die grundlegende Ordnerstruktur einer ASP.NET MVC-Anwendung erläutert.
- Wir haben gelernt, wie Sie unsere Website mit dem ASP.NET Development Server ausführen.
- Wir haben zwei Controllerklassen erstellt: einen HomeController und einen StoreController.
- Wir haben unseren Controllern Aktionsmethoden hinzugefügt, die auf URL-Anforderungen reagieren und Text an den Browser zurückgeben.