Verwenden des HTML5- und jQuery-Ui-Popupkalenders mit ASP.NET MVC – Teil 3
von Rick Anderson
In diesem Tutorial lernen Sie die Grundlagen der Arbeit mit Editorvorlagen, Anzeigevorlagen und dem jQuery UI-Popupkalender für die Datumsauswahl in einer ASP.NET MVC-Webanwendung kennen.
Arbeiten mit komplexen Typen
In diesem Abschnitt erstellen Sie eine Adressklasse und erfahren, wie Sie eine Vorlage erstellen, um sie anzuzeigen.
Erstellen Sie im Ordner Models eine neue Klassendatei mit dem Namen Person.cs , in die Sie zwei Typen einfügen: eine Person Klasse und eine Address Klasse. Die Person -Klasse enthält eine Eigenschaft, die als Addresseingegeben ist. Der Address Typ ist ein komplexer Typ, was bedeutet, dass er nicht zu den integrierten Typen wie int, oder stringdoublegehört. Stattdessen verfügt es über mehrere Eigenschaften. Der Code für die neuen Klassen sieht wie folgt aus:
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
Fügen Sie im Movie Controller die folgende PersonDetail Aktion hinzu, um eine Person instance anzuzeigen:
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Fügen Sie dann dem Movie Controller den folgenden Code hinzu, um das Person Modell mit Beispieldaten aufzufüllen:
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Öffnen Sie die Datei Views\Movies\PersonDetail.cshtml , und fügen Sie das folgende Markup für die PersonDetail Ansicht hinzu.
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
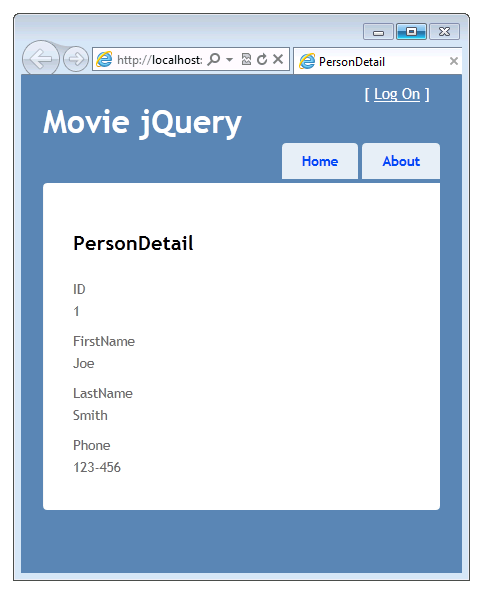
Drücken Sie STRG+F5, um die Anwendung auszuführen, und navigieren Sie zu Filme/PersonDetail.
Die PersonDetail Ansicht enthält nicht den Address komplexen Typ, wie Sie in diesem Screenshot sehen können. (Es wird keine Adresse angezeigt.)

Die Address Modelldaten werden nicht angezeigt, da es sich um einen komplexen Typ handelt. Um die Adressinformationen anzuzeigen, öffnen Sie die Datei Views\Movies\PersonDetail.cshtml erneut, und fügen Sie das folgende Markup hinzu.
@Html.DisplayFor( x => x.HomeAddress )
Das vollständige Markup für die PersonDetail Now-Ansicht sieht wie folgt aus:
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
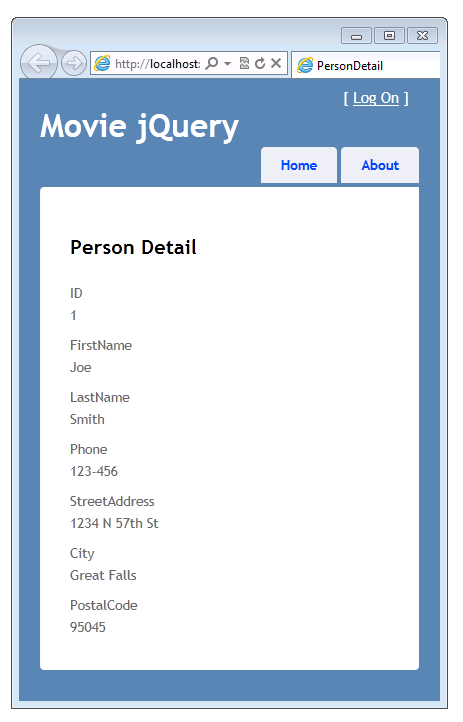
Führen Sie die Anwendung erneut aus, und zeigen Sie die PersonDetail Ansicht an. Die Adressinformationen werden jetzt angezeigt:

Erstellen einer Vorlage für einen komplexen Typ
In diesem Abschnitt erstellen Sie eine Vorlage, die zum Rendern des Address komplexen Typs verwendet wird. Wenn Sie eine Vorlage für den Address Typ erstellen, kann ASP.NET MVC diese automatisch verwenden, um ein Adressmodell an einer beliebigen Stelle in der Anwendung zu formatieren. Dadurch können Sie das Rendering des Typs Address von nur einer Stelle in der Anwendung steuern.
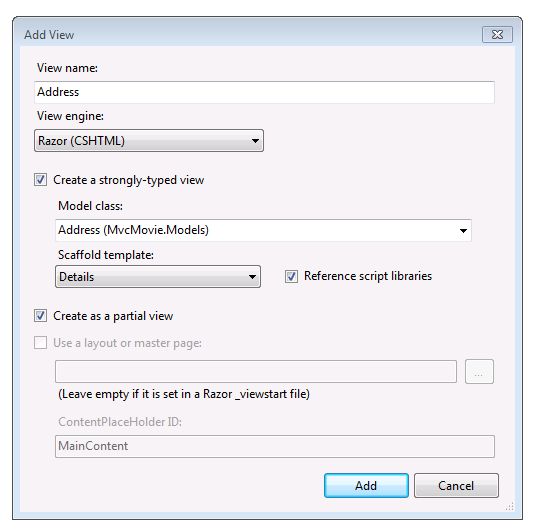
Erstellen Sie im Ordner Views\Shared\DisplayTemplates eine stark typisierte Teilansicht mit dem Namen Address:

Klicken Sie auf Hinzufügen, und öffnen Sie dann die neue Datei Views\Shared\DisplayTemplates\Address.cshtml . Die neue Ansicht enthält das folgende generierte Markup:
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
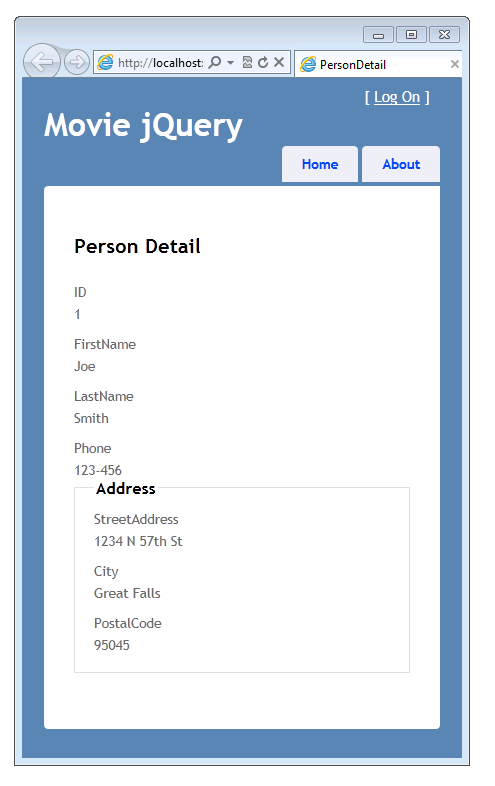
Führen Sie die Anwendung aus, und zeigen Sie die PersonDetail Ansicht an. Dieses Mal wird die Address soeben erstellte Vorlage verwendet, um den Address komplexen Typ anzuzeigen, sodass die Anzeige wie folgt aussieht:

Zusammenfassung: Möglichkeiten zum Angeben des Modellanzeigeformats und der Vorlage
Sie haben gesehen, dass Sie das Format oder die Vorlage für eine Modelleigenschaft mit den folgenden Ansätzen angeben können:
Anwenden des
DisplayFormatAttributs auf eine Eigenschaft im Modell. Der folgende Code bewirkt beispielsweise, dass das Datum ohne Uhrzeit angezeigt wird:[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }Anwenden eines DataType-Attributs auf eine Eigenschaft im Modell und Angeben des Datentyps Der folgende Code bewirkt beispielsweise, dass das Datum ohne Uhrzeit angezeigt wird.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }Wenn die Anwendung eine date.cshtml-Vorlage im Ordner Views\Shared\DisplayTemplates oder im Ordner Views\Movies\DisplayTemplates enthält, wird diese Vorlage zum Rendern der
DateTimeEigenschaft verwendet. Andernfalls zeigt das integrierte ASP.NET Vorlagensystem die Eigenschaft als Datum an.Erstellen einer Anzeigevorlage im Ordner Views\Shared\DisplayTemplates oder im Ordner Views\Movies\DisplayTemplates , deren Name dem zu formatierenden Datentyp entspricht. Beispielsweise haben Sie gesehen, dass die Views\Shared\DisplayTemplates\DateTime.cshtml verwendet wurde, um Eigenschaften in einem Modell zu rendern
DateTime, ohne dem Modell ein Attribut hinzuzufügen und ohne Markup zu Ansichten hinzuzufügen.Verwenden des UIHint-Attributs für das Modell, um die Vorlage zum Anzeigen der Modelleigenschaft anzugeben.
Explizites Hinzufügen des Anzeigevorlagennamens zum Html.DisplayFor-Aufruf in einer Ansicht.
Der Ansatz, den Sie verwenden, hängt davon ab, was Sie in Ihrer Anwendung tun müssen. Es ist nicht ungewöhnlich, diese Ansätze zu mischen, um genau die Art der Formatierung zu erhalten, die Sie benötigen.
Im nächsten Abschnitt schalten Sie ein wenig um und wechseln vom Anpassen der Anzeige der Daten zum Anpassen der Eingabe. Sie verbinden den jQuery-Datepicker mit den Bearbeitungsansichten in der Anwendung, um eine glatte Möglichkeit zum Angeben von Datumsangaben zu bieten.