Verwenden von Seitenprüfung mit einem integrierten Browser in ASP.NET MVC
von Tim Ammann
Seitenprüfung in Visual Studio 2012 ist ein Webentwicklungstool mit einem integrierten Browser. Wählen Sie ein beliebiges Element im integrierten Browser aus, und Seitenprüfung hebt sofort die Quelle und css des Elements hervor. Sie können jede MVC-Ansicht durchsuchen, die Quellen des gerenderten Markups schnell finden und Browsertools direkt in der Visual Studio-Umgebung verwenden.
In diesem Lernprogramm wird gezeigt, wie Sie den Inspektionsmodus aktivieren und dann Markup und CSS innerhalb Ihres Webprojekts schnell suchen und bearbeiten können. Das Lernprogramm verwendet ein MVC-Projekt, Sie können aber auch Seitenprüfung für Webformulare und andere ASP.NET-Anwendungen verwenden.
Das Lernprogramm enthält die folgenden Abschnitte:
- Voraussetzungen
- Erstellen einer Webanwendung
- Verwenden von Seitenprüfung zum Navigieren zu einer Ansicht
- Aktivieren des Inspektionsmodus
- Verwenden von Seitenprüfung zum Vornehmen von Änderungen am Markup
- Inspektionsmodus und HTML-Fenster
- Vorschau von CSS-Änderungen im Fenster "Formatvorlagen"
- Automatische CSS-Synchronisierung
- Verwenden der CSS-Farbauswahl
- Zuordnen dynamischer Seitenelemente zu JavaScript
Voraussetzungen
Hinweis
Um die neueste Version von Seitenprüfung zu erhalten, verwenden Sie web Platform Installer, um das Windows Azure SDK für .NET 2.0 zu installieren.
Seitenprüfung wird mit Microsoft Web Developer Tools gebündelt. Die neueste Version ist 1.3. Um zu überprüfen, über welche Version Sie verfügen, führen Sie Visual Studio aus, und wählen Sie im Menü "Hilfe" die Option "Informationen zu Microsoft Visual Studio" aus.
Erstellen einer Webanwendung
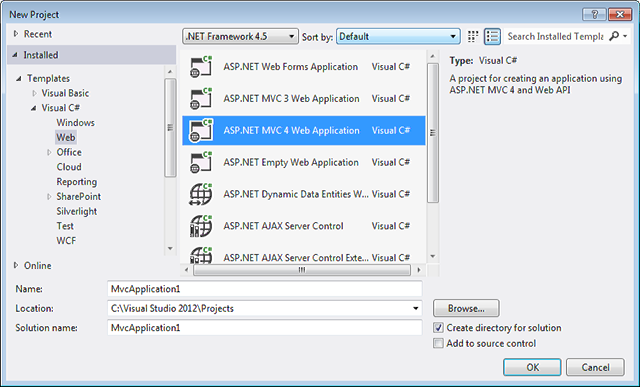
Erstellen Sie zunächst eine Webanwendung, mit der Sie Seitenprüfung verwenden möchten. Klicken Sie in Visual Studio auf Datei>Neues Projekt. Erweitern Sie auf der linken Seite Visual C#, wählen Sie "Web" und dann ASP.NET MVC4-Webanwendung aus.

Klicken Sie auf OK.
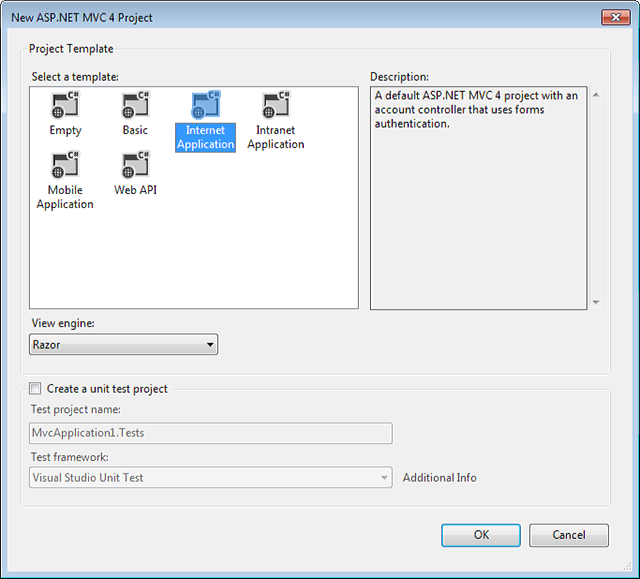
Wählen Sie im Dialogfeld "Neues ASP.NET MVC 4-Projekt" die Option "Internetanwendung" aus. Lassen Sie Razor als Standardansichtsmodul.

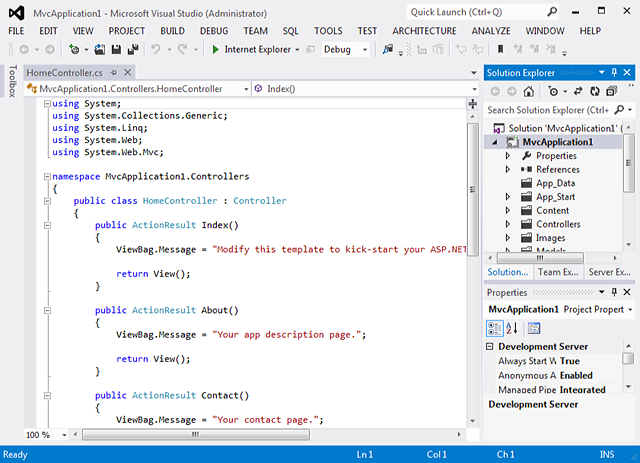
Die Anwendung wird in der Quellansicht geöffnet.

Nachdem Sie nun über eine Anwendung verfügen, mit der Sie arbeiten können, können Sie Seitenprüfung verwenden, um sie zu untersuchen und zu ändern.
Verwenden von Seitenprüfung zum Navigieren zu einer Ansicht
In Visual Studio 2012 können Sie mit der rechten Maustaste auf eine beliebige Ansicht in Ihrem Projekt klicken, "In Seitenprüfung anzeigen" auswählen und Seitenprüfung die Route ermitteln und die Seite anzeigen.
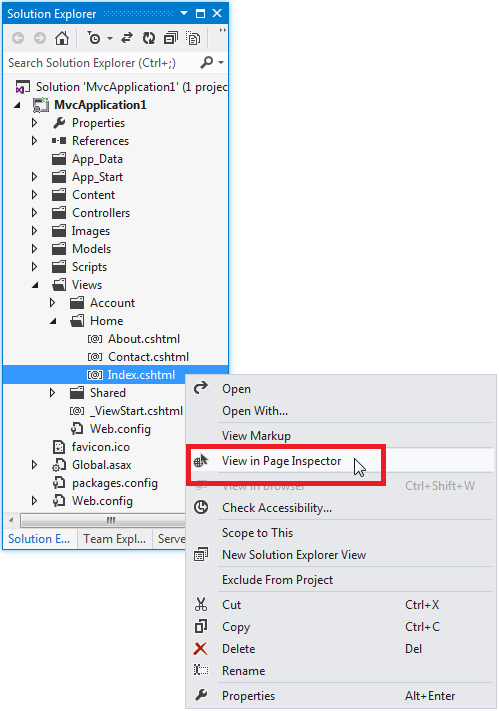
Erweitern Sie in Projektmappen-Explorer den Ordner "Ansichten" und dann den Ordner "Start". Klicken Sie mit der rechten Maustaste auf die Datei Index.cshtml, und wählen Sie "In Seitenprüfung anzeigen" aus.

Standardmäßig wird Seitenprüfung als Fenster auf der linken Seite der Visual Studio-Umgebung angedockt. Wenn Es Ihnen lieber ist, können Sie es an einer anderen Stelle andocken oder das Fenster rückgängig machen. Siehe Vorgehensweise: Anordnen und Andocken von Windows.
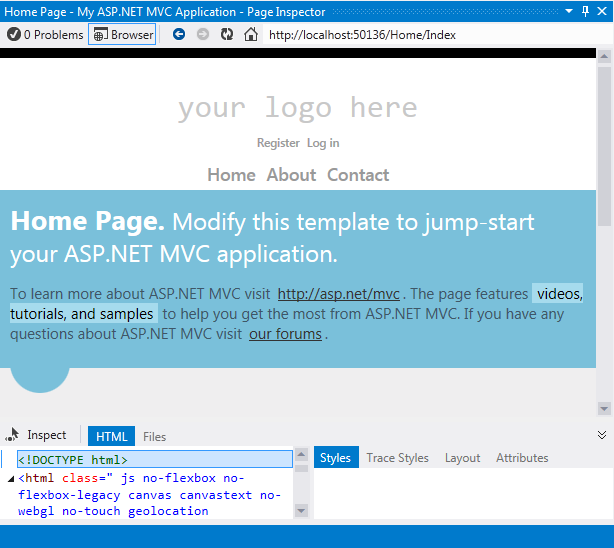
Im oberen Bereich des fensters Seitenprüfung wird die aktuelle Seite in einem Browserfenster angezeigt. Im unteren Bereich wird die Seite im HTML-Markup zusammen mit einigen Registerkarten angezeigt, mit denen Sie verschiedene Aspekte der Seite untersuchen können. Der untere Bereich ähnelt den F12-Entwicklertools in Internet Explorer.

In diesem Lernprogramm verwenden Sie die Registerkarten HTML und Formatvorlagen , um schnell zu navigieren und Änderungen an der Anwendung vorzunehmen.
EnableInspection-Modus
Um Seitenprüfung in den Inspektionsmodus zu versetzen, klicken Sie auf die Schaltfläche "Prüfen". Wenn Sie im Inspektionsmodus den Mauszeiger über einen beliebigen Teil der gerenderten Seite halten, wird das entsprechende Quellmarkup oder -code hervorgehoben.

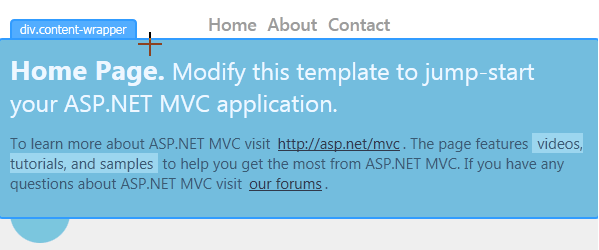
Bewegen Sie die Maus jetzt über verschiedene Teile der Seite innerhalb Seitenprüfung. Wie Sie vorgehen, ändert sich der Mauszeiger auf ein großes Pluszeichen, und das darunter liegende Element ist hervorgehoben:

Während Sie den Mauszeiger bewegen, hebt Visual Studio die entsprechende Razor-Syntax in der Quelldatei hervor. Wenn das HTML-Element aus einer anderen Quelldatei stammt, öffnet Visual Studio die Datei automatisch.
In Seitenprüfung zeigt die HTML-Registerkarte den HTML-Code an, der aus der Razor-Syntax generiert wurde. Während Sie den Mauszeiger bewegen, werden die HTML-Elemente hervorgehoben. Auf der Registerkarte "Formatvorlagen " werden die CSS-Regeln für das Element angezeigt.
Verwenden von Seitenprüfung zum Vornehmen von Änderungen am Markup
mit Seitenprüfung können Sie Markup finden, dessen Position möglicherweise nicht offensichtlich ist. Anschließend können Sie das Markup ändern und die resultierenden Änderungen anzeigen.
Um dies anzuzeigen, klicken Sie auf "Prüfen", und scrollen Sie dann im fenster Seitenprüfung zum Ende der Seite.
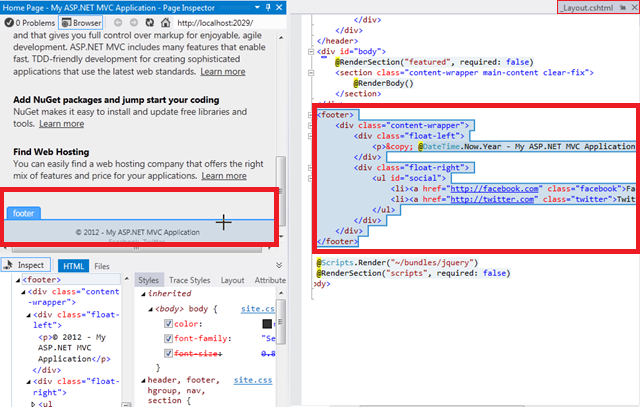
Wenn Sie den Mauszeiger in den Fußzeilenbereich verschieben, öffnet Seitenprüfung die Datei _Layout.cshtml und hebt den Abschnitt der ausgewählten Layoutseite hervor. Wie Sie sehen können, wird der Fußzeilenbereich in der Layoutdatei und nicht in der Ansicht selbst definiert.

Bewegen Sie nun den Mauszeiger über die Linie mit dem Copyright-Hinweis . Auf der Seite _Layout.cshtml wird die entsprechende Zeile hervorgehoben.

Fügen Sie am Ende der Zeile in der Datei _Layout.cshtml Text hinzu.
<p>© @DateTime.Now.Year - Mein ASP.NET MVC Application Rocks!</p>
Drücken Sie nun STRG+ALT+EINGABETASTE, oder klicken Sie auf die Aktualisierungsleiste, um die Ergebnisse im Browserfenster Seitenprüfung anzuzeigen.

Möglicherweise haben Sie gedacht, dass die Fußzeile, die in Index.cshtml definiert wurde, sich jedoch in der _Layout.cshtml befindet, und Seitenprüfung sie für Sie gefunden haben.
Inspektionsmodus und HTML-Fenster
Als Nächstes sehen Sie sich das HTML-Fenster und die Zuordnung von Elementen für Sie an.
Klicken Sie auf "Prüfen", um Seitenprüfung im Inspektionsmodus zu platzieren.
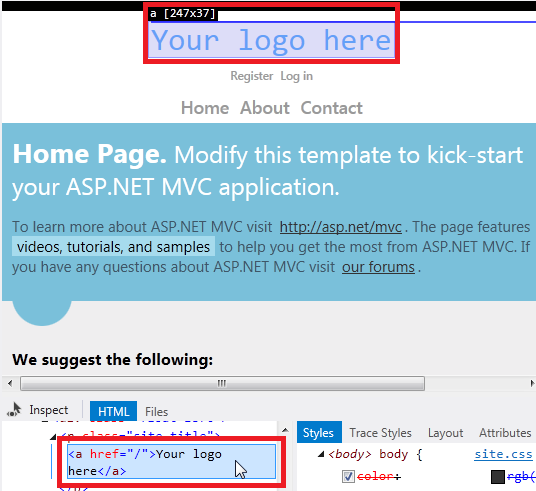
Klicken Sie auf den oberen Teil der Seite mit der Meldung "Ihr Logo hier". Sie untersuchen ein bestimmtes Element genauer, sodass sich die Anzeige im Browserfenster nicht mehr ändert, während Sie den Mauszeiger bewegen.
Bewegen Sie nun den Mauszeiger auf das HTML-Fenster . Während Sie den Mauszeiger bewegen, gliederungsiert Seitenprüfung das Element im HTML-Fenster und hebt das entsprechende Element im Browserfenster hervor.

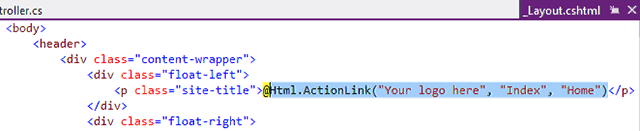
Wie zuvor öffnet Seitenprüfung die Datei _Layout.cshtml für Sie auf einer temporären Registerkarte. Klicken Sie auf die temporäre Registerkarte _Layout.cshtml, und das entsprechende Markup wird im <Kopfzeilenabschnitt> für Sie hervorgehoben:

Vorschau von CSS-Änderungen im Formatvorlagenfenster
Als Nächstes verwenden Sie das Fenster Seitenprüfung Formatvorlagen, um Änderungen an CSS in der Vorschau anzuzeigen.
Klicken Sie auf "Prüfen", um Seitenprüfung im Inspektionsmodus zu platzieren.
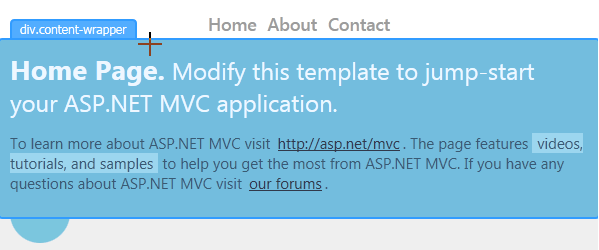
Bewegen Sie im Browserfenster Seitenprüfung den Mauszeiger über den Abschnitt "Startseite", bis die Bezeichnung "div.content-wrapper" angezeigt wird.

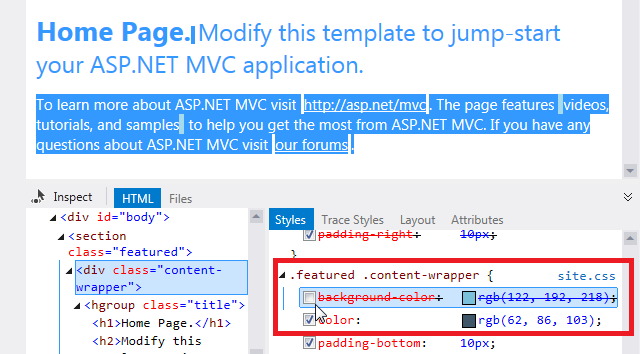
Klicken Sie einmal in den Abschnitt "div.content-wrapper", und bewegen Sie den Mauszeiger in das Fenster "Formatvorlagen ". Im Fenster "Formatvorlagen " werden alle CSS-Regeln für dieses Element angezeigt. Scrollen Sie nach unten, um die .content-wrapper-Klassenauswahl zu finden. Deaktivieren Sie nun das Kontrollkästchen für die Hintergrundfarbe-Eigenschaft.

Beachten Sie, wie die Änderungsvorschau sofort im Seitenprüfung Browserfenster angezeigt wird.
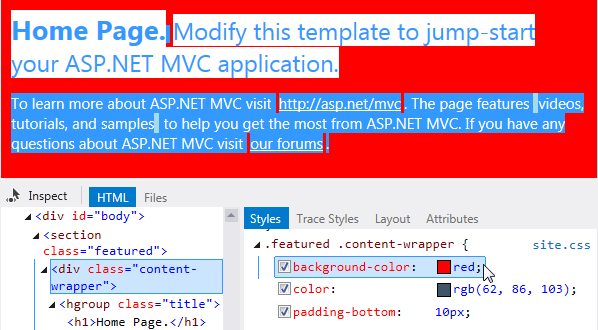
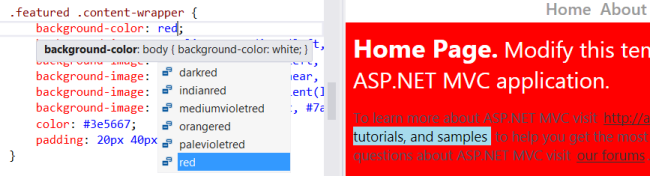
Aktivieren Sie das Kontrollkästchen erneut, doppelklicken Sie dann auf den Eigenschaftswert, und ändern Sie es in Rot. Die Änderung wird sofort angezeigt:

Das Fenster "Formatvorlagen" erleichtert das Testen und Anzeigen einer Vorschau von CSS-Änderungen, bevor Sie die Änderungen an dem Stylesheet selbst übernehmen.
Automatische CSS-Synchronisierung
Hinweis
Für dieses Feature ist Version 1.3 von Seitenprüfung erforderlich.
Mit dem Feature für die automatische CSS-Synchronisierung können Sie eine CSS-Datei direkt bearbeiten und die Änderungen sofort im Seitenprüfung Browser anzeigen.
Klicken Sie auf "Prüfen", um Seitenprüfung im Inspektionsmodus zu platzieren.
Bewegen Sie im Seitenprüfung Browser den Mauszeiger über den Abschnitt "Startseite", bis die Bezeichnung "div.content-wrapper" angezeigt wird. Klicken Sie einmal, um dieses Element auszuwählen.
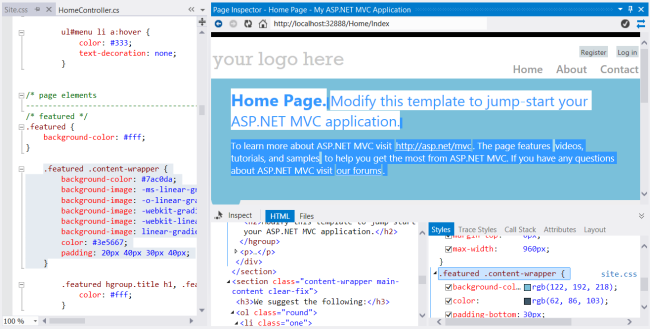
Im Fenster "Formatvorlagen " werden alle CSS-Regeln für dieses Element angezeigt. Scrollen Sie nach unten, um die .content-wrapper-Klassenauswahl zu finden. Klicken Sie auf ".featured .content-wrapper". Seitenprüfung öffnet die CSS-Datei, die diese Formatvorlage definiert (Site.css), und hebt die entsprechende CSS-Formatvorlage hervor.

Ändern Sie nun den Wert für background-color "rot". Die Änderung wird sofort im Seitenprüfung Browser angezeigt.

Verwenden der CSS-Farbauswahl
Der CSS-Editor in Visual Studio 2012 verfügt über eine Farbauswahl, die das Auswählen und Einfügen von Farben erleichtert. Die Farbauswahl enthält eine Standardpalette von Farben, unterstützt Standardfarbnamen, Hashcodes, RGB-, RGBA-, HSL- und HSLA-Farben und verwaltet eine Liste der Farben, die Sie zuletzt im Dokument verwendet haben.
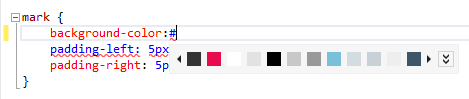
Im vorherigen Abschnitt haben Sie den Wert der background-color Eigenschaft geändert. Um die Farbauswahl aufzurufen, platzieren Sie die Einfügemarke nach dem Eigenschaftennamen und -typ # oder rgb().

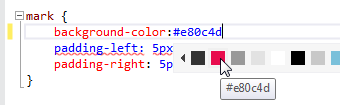
Klicken Sie auf eine Farbe, um sie auszuwählen, oder drücken Sie die NACH-UNTEN-TASTE, und verwenden Sie dann die NACH-LINKS- und NACH-RECHTS-TASTE, um die Farben zu durchlaufen. Wenn Sie eine Farbe besuchen, wird der entsprechende Hexwert in der Vorschau angezeigt:

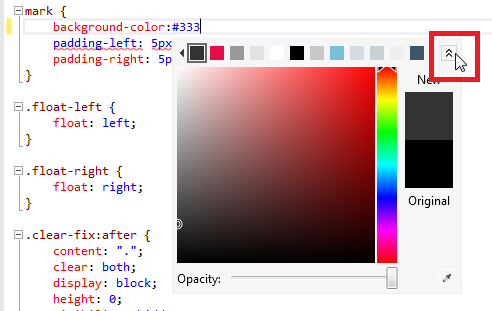
Wenn der Farbbalken nicht über die gewünschte Farbe verfügt, können Sie die Farbauswahl verwenden. Zum Öffnen klicken Sie auf das Doppelchevron am rechten Ende der Farbleiste, oder drücken Sie einmal oder zweimal auf der Tastatur die NACH-UNTEN-TASTE.

Klicken Sie auf der rechten Seite auf eine Farbe aus der vertikalen Leiste. Dadurch wird ein Farbverlauf für diese Farbe im Hauptfenster angezeigt. Wählen Sie eine Farbe direkt aus der vertikalen Leiste aus, indem Sie die EINGABETASTE drücken, oder klicken Sie auf einen beliebigen Punkt im Hauptfenster, um eine höhere Genauigkeit auszuwählen.
Wenn auf dem Computerbildschirm eine Farbe vorhanden ist, die Sie verwenden möchten (sie muss sich nicht innerhalb der Visual Studio-Benutzeroberfläche befinden), können Sie den Wert mithilfe des Pipettentools unten rechts erfassen.
Sie können auch die Deckkraft einer Farbe ändern, indem Sie den Schieberegler am unteren Rand der Farbauswahl verschieben. Dadurch werden Farbwerte in RGBA-Werte geändert, da das RGBA-Format die Deckkraft darstellen kann.
Nachdem Sie eine Farbe ausgewählt haben, drücken Sie die EINGABETASTE, und geben Sie dann ein Semikolon ein, um den Hintergrundfarbeintrag in der Site.css Datei abzuschließen.
Die Seitenprüfung Aktualisierungsleiste
Seitenprüfung erkennt sofort die Änderung an der Site.css Datei und zeigt eine Warnung in einer Aktualisierungsleiste an.

Um alle Dateien zu speichern und den Seitenprüfung Browser zu aktualisieren, drücken Sie STRG+ALT+EINGABETASTE, oder klicken Sie auf die Aktualisierungsleiste. Die Änderung in der Hervorhebungsfarbe wird im Browser angezeigt.
Zuordnen dynamischer Seitenelemente zu JavaScript
In modernen Webanwendungen werden Elemente auf der Seite häufig dynamisch mit JavaScript generiert. Das bedeutet, dass es kein statisches Markup (entweder HTML oder Razor) gibt, das diesen Seitenelementen entspricht.
Mit Version 1.3 können Seitenprüfung jetzt Elemente zuordnen, die der Seite dynamisch dem entsprechenden JavaScript-Code hinzugefügt wurden. Um dieses Feature zu veranschaulichen, verwenden wir die Vorlage "Single Page Application (SPA)".
Hinweis
Für die SPA-Vorlage ist das Update ASP.NET und Webtools 2012.2 erforderlich.
Klicken Sie in Visual Studio auf Datei>Neues Projekt. Erweitern Sie auf der linken Seite Visual C#, wählen Sie "Web" und dann ASP.NET MVC4-Webanwendung aus. Klicken Sie auf OK.
Wählen Sie im Dialogfeld "Neues ASP.NET MVC 4-Projekt" die Option "Einzelseitenanwendung" aus.
Erweitern Sie in Projektmappen-Explorer den Ordner "Ansichten" und dann den Ordner "Start". Klicken Sie mit der rechten Maustaste auf die Datei Index.cshtml, und wählen Sie "In Seitenprüfung anzeigen" aus.
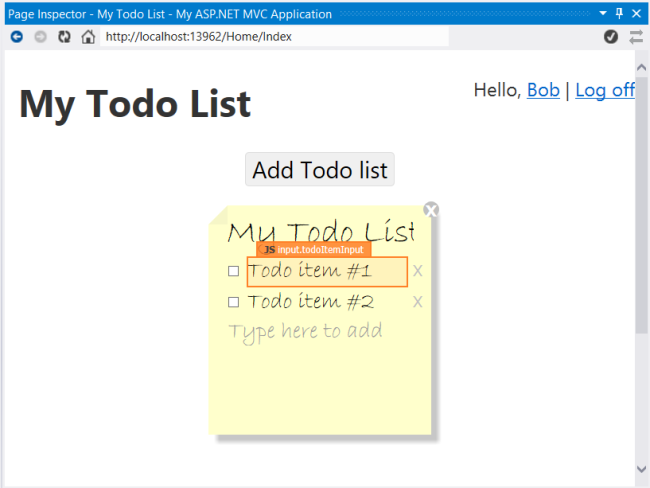
Das erste, was im Seitenprüfung Browser angezeigt wird, ist eine Anmeldeseite. Klicken Sie auf "Registrieren", und erstellen Sie einen Benutzernamen und ein Kennwort. Nachdem Sie sich angemeldet haben, meldet sich die Anwendung an und erstellt eine Aufgabenliste mit einigen Beispielelementen.
Klicken Sie auf "Prüfen", um Seitenprüfung im Inspektionsmodus zu platzieren. Klicken Sie im Seitenprüfung Browser auf eines der Aufgabenelemente. Beachten Sie, dass das Element, statt in Blau hervorgehoben zu werden, orange hervorgehoben ist, mit "JS" neben dem Elementnamen. Dies gibt an, dass das Element dynamisch über skript erstellt wurde.

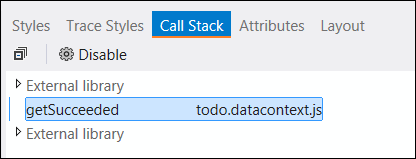
Darüber hinaus wird auf der Registerkarte "Anrufstapel " eine orangefarbene Unterstreichung angezeigt. Dies gibt an, dass der Aufrufstapelbereich weitere Informationen zum Element enthält.
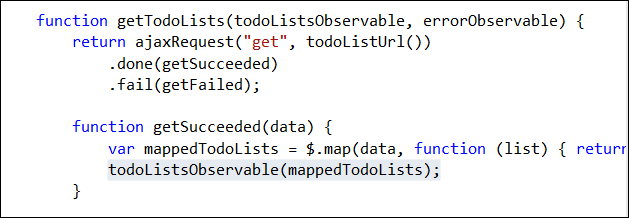
Klicken Sie auf die Registerkarte "Anrufstapel ". Im Bereich "Aufrufstapel" wird der Aufrufstapel für den JavaScript-Aufruf angezeigt, der das Element erstellt hat. Aufrufe an externe Bibliotheken wie jQuery sind reduziert, sodass Sie die Aufrufe ihres Anwendungsskripts problemlos sehen können.

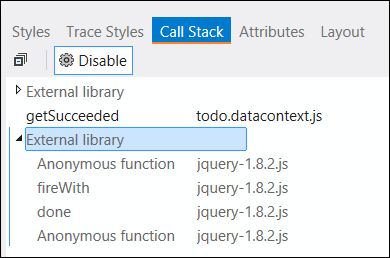
Um den vollständigen Stapel anzuzeigen, einschließlich Aufrufe an externe Bibliotheken, können Sie die Knoten mit der Bezeichnung "Externe Bibliotheken" erweitern:

Wenn Sie auf ein Element im Aufrufstapel klicken, öffnet Visual Studio die Codedatei und hebt das entsprechende Skript hervor.

Weitere Informationen
Einführung in ASP.NET MVC 4 mit Visual Studio (ASP.net Website)
Einführung in Seitenprüfung (Kanal 9-Video)