Erstellen der Ansicht (Benutzeroberfläche)
Abgeschlossenes Projekt herunterladen
In diesem Abschnitt beginnen Sie mit der Definition des HTML-Codes für die App und fügen eine Datenbindung zwischen dem HTML-Code und dem Ansichtsmodell hinzu.
Öffnen Sie die Datei Views/Home/Index.cshtml. Ersetzen Sie den gesamten Inhalt dieser Datei durch Folgendes.
@section scripts {
@Scripts.Render("~/bundles/app")
}
<div class="page-header">
<h1>BookService</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Books</h2>
</div>
<div class="panel-body">
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<small><a href="#">Details</a></small>
</li>
</ul>
</div>
</div>
<div class="alert alert-danger" data-bind="visible: error"><p data-bind="text: error"></p></div>
</div>
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
<div class="col-md-4">
<!-- TODO: Add new book -->
</div>
</div>
Die meisten Elemente sind für die divBootstrap-Formatierung vorhanden. Die wichtigsten Elemente sind diejenigen mit data-bind Attributen. Dieses Attribut verknüpft den HTML-Code mit dem Ansichtsmodell.
Zum Beispiel:
<p data-bind="text: error">
In diesem Beispiel bewirkt die Bindung "text", dass das <p> Element den Wert der error Eigenschaft aus dem Ansichtsmodell anzeigt. Erinnern Sie sich, dass error als ko.observabledeklariert wurde:
self.error = ko.observable();
Wenn ein neuer Wert zugewiesen errorwird, aktualisiert Knockout den Text im <p> -Element.
Die foreach Bindung weist Knockout an, den Inhalt des books Arrays zu durchlaufen. Für jedes Element im Array erstellt Knockout ein neues <li-Element> . Bindungen innerhalb des Kontexts von foreach verweisen auf Eigenschaften des Arrayelements. Zum Beispiel:
<span data-bind="text: Author"></span>
Hier liest die text Bindung die Author-Eigenschaft jedes Buchs.
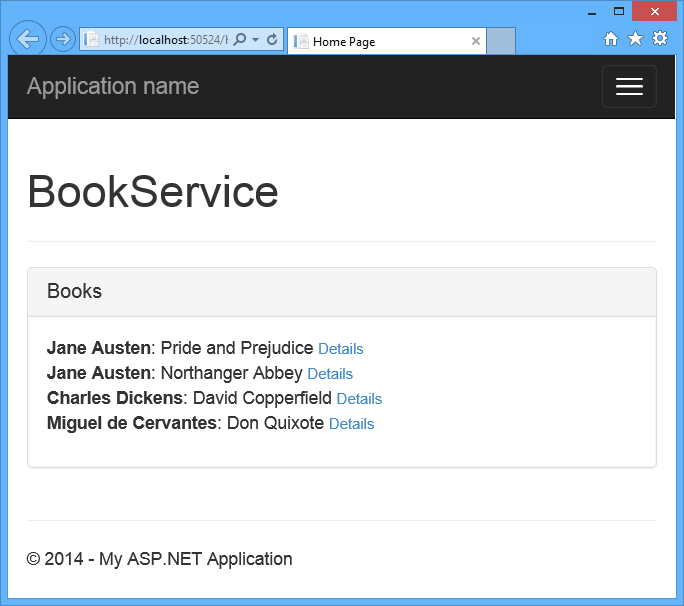
Wenn Sie die Anwendung jetzt ausführen, sollte sie wie folgt aussehen:

Die Liste der Bücher wird asynchron geladen, nachdem die Seite geladen wurde. Im Moment sind die "Details"-Links nicht funktionsfähig. Wir fügen diese Funktionalität im nächsten Abschnitt hinzu.