Komponententests ASP.NET-Web-API 2
von Tom FitzMacken
Abgeschlossenes Projekt herunterladen
Dieser Leitfaden und die Anwendung veranschaulichen, wie Sie einfache Komponententests für Ihre Web-API 2-Anwendung erstellen. In diesem Tutorial erfahren Sie, wie Sie ein Komponententestprojekt in Ihre Projektmappe einschließen und Testmethoden schreiben, die die zurückgegebenen Werte von einer Controllermethode überprüfen.
In diesem Tutorial wird davon ausgegangen, dass Sie mit den grundlegenden Konzepten der ASP.NET-Web-API vertraut sind. Ein einführungstutorial finden Sie unter Erste Schritte mit ASP.NET-Web-API 2.
Die Komponententests in diesem Thema sind absichtlich auf einfache Datenszenarien beschränkt. Informationen zu Komponententests komplexere Datenszenarien finden Sie unter Mocking Entity Framework when Unit Testing ASP.NET-Web-API 2.
Im Tutorial verwendete Softwareversionen
- Visual Studio 2017
- Web-API 2
In diesem Thema
Dieses Thema enthält folgende Abschnitte:
- Voraussetzungen
- Code herunterladen
- Erstellen einer Anwendung mit Komponententestprojekt
- Einrichten der Web-API 2-Anwendung
- Installieren von NuGet-Paketen im Testprojekt
- Tests erstellen
- Ausführen von Tests
Voraussetzungen
Visual Studio 2017 Community-, Professional- oder Enterprise-Edition
Code herunterladen
Laden Sie das fertige Projekt herunter. Das herunterladbare Projekt enthält Komponententestcode für dieses Thema und für das Thema Mocking Entity Framework when Unit Testing ASP.NET-Web-API.
Erstellen einer Anwendung mit Komponententestprojekt
Sie können entweder beim Erstellen Ihrer Anwendung ein Komponententestprojekt erstellen oder einer vorhandenen Anwendung ein Komponententestprojekt hinzufügen. In diesem Tutorial werden beide Methoden zum Erstellen eines Komponententestprojekts veranschaulicht. Um dieses Tutorial zu befolgen, können Sie beide Ansätze verwenden.
Hinzufügen eines Komponententestprojekts beim Erstellen der Anwendung
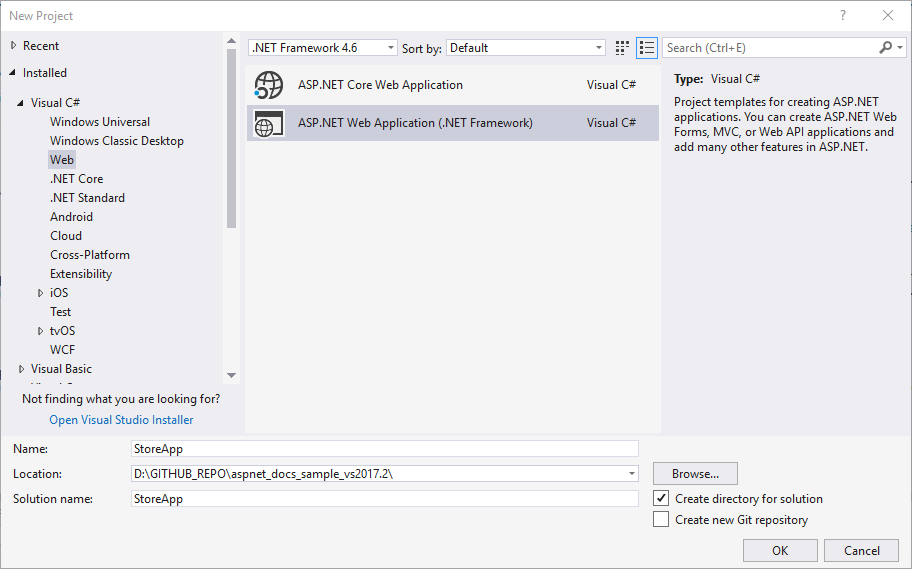
Erstellen Sie eine neue ASP.NET-Webanwendung namens StoreApp.

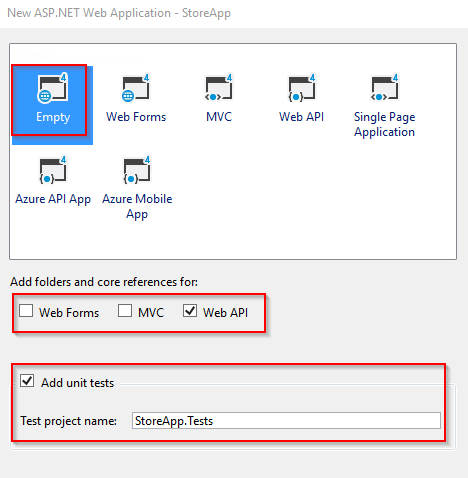
Wählen Sie im Fenster Neue ASP.NET Projekt die Vorlage Leere aus, und fügen Sie Ordner und Kernverweise für die Web-API hinzu. Wählen Sie die Option Komponententests hinzufügen aus. Das Komponententestprojekt heißt automatisch StoreApp.Tests. Sie können diesen Namen beibehalten.

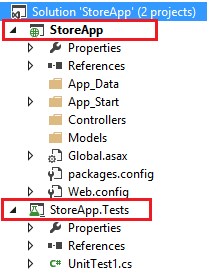
Nachdem Sie die Anwendung erstellt haben, sehen Sie, dass sie zwei Projekte enthält.

Hinzufügen eines Komponententestprojekts zu einer vorhandenen Anwendung
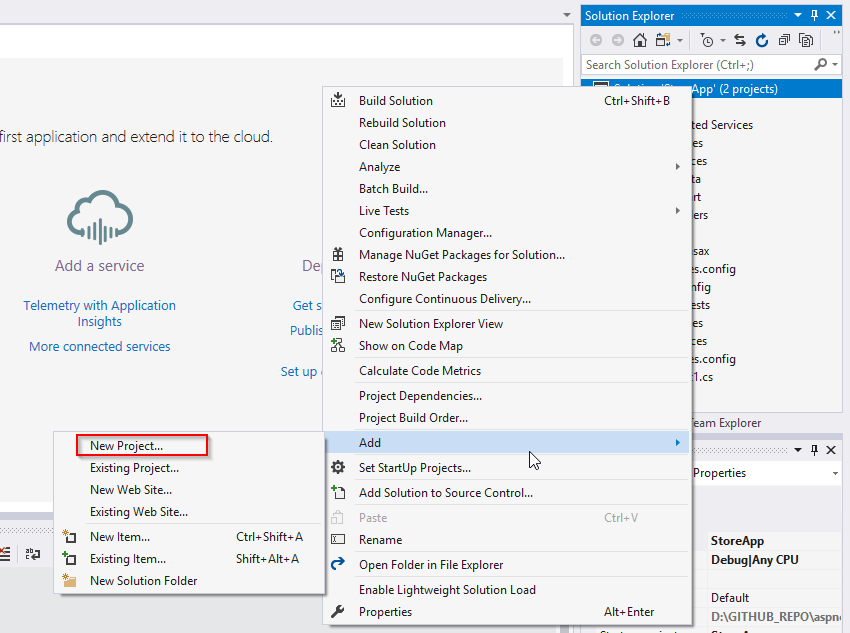
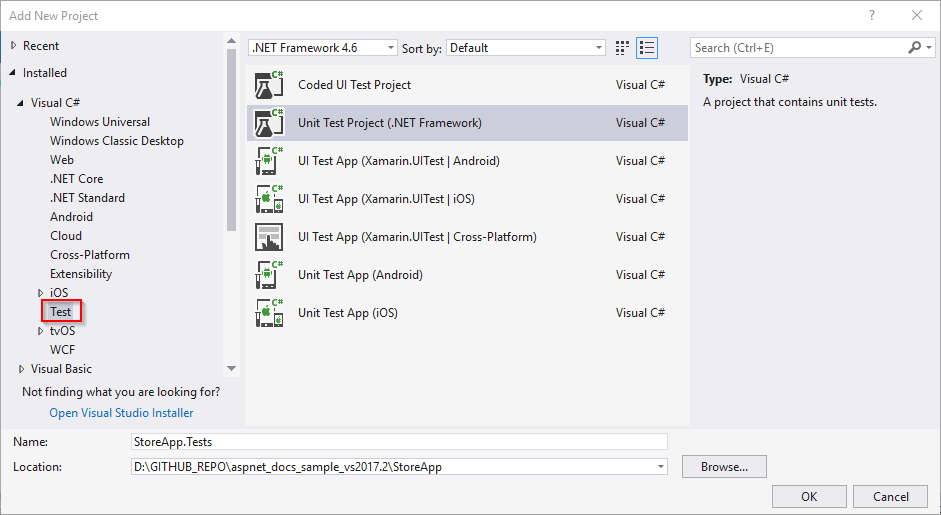
Wenn Sie das Komponententestprojekt beim Erstellen der Anwendung nicht erstellt haben, können Sie jederzeit eins hinzufügen. Angenommen, Sie verfügen bereits über eine Anwendung namens StoreApp, und Sie möchten Komponententests hinzufügen. Klicken Sie zum Hinzufügen eines Komponententestprojekts mit der rechten Maustaste auf Ihre Projektmappe, und wählen Sie Hinzufügen und Neues Projekt aus.

Wählen Sie im linken Bereich Test und dann Komponententestprojekt als Projekttyp aus. Nennen Sie das Projekt StoreApp.Tests.

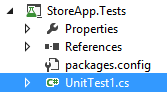
Das Komponententestprojekt wird in Ihrer Projektmappe angezeigt.
Fügen Sie im Komponententestprojekt einen Projektverweis auf das ursprüngliche Projekt hinzu.
Einrichten der Web-API 2-Anwendung
Fügen Sie in Ihrem StoreApp-Projekt dem Ordner Models eine Klassendatei mit dem Namen Product.cs hinzu. Ersetzen Sie den Inhalt der Datei durch den folgenden Code.
using System;
namespace StoreApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}
}
Erstellen Sie die Projektmappe.
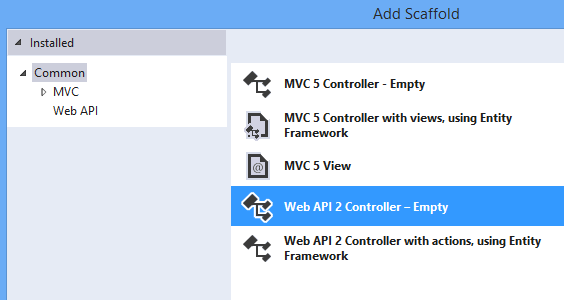
Klicken Sie mit der rechten Maustaste auf den Ordner Controller, und wählen Sie Hinzufügen und Neues Gerüstelement aus. Wählen Sie Web-API 2-Controller – Leer aus.

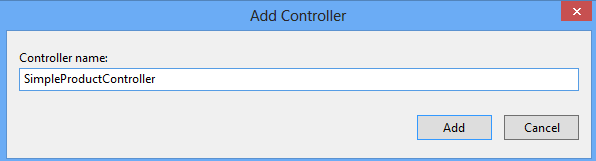
Legen Sie den Controllernamen auf SimpleProductController fest, und klicken Sie auf Hinzufügen.

Ersetzen Sie den vorhandenen Code durch folgenden Code: Zur Vereinfachung dieses Beispiels werden die Daten in einer Liste und nicht in einer Datenbank gespeichert. Die in dieser Klasse definierte Liste stellt die Produktionsdaten dar. Beachten Sie, dass der Controller einen Konstruktor enthält, der als Parameter eine Liste von Product-Objekten akzeptiert. Mit diesem Konstruktor können Sie Testdaten beim Komponententest übergeben. Der Controller enthält auch zwei asynchrone Methoden, um komponententest asynchrone Methoden zu veranschaulichen. Diese asynchronen Methoden wurden durch Aufrufen von Task.FromResult implementiert, um zusätzlichen Code zu minimieren, aber normalerweise würden die Methoden ressourcenintensive Vorgänge enthalten.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web.Http;
using StoreApp.Models;
namespace StoreApp.Controllers
{
public class SimpleProductController : ApiController
{
List<Product> products = new List<Product>();
public SimpleProductController() { }
public SimpleProductController(List<Product> products)
{
this.products = products;
}
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public async Task<IEnumerable<Product>> GetAllProductsAsync()
{
return await Task.FromResult(GetAllProducts());
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
public async Task<IHttpActionResult> GetProductAsync(int id)
{
return await Task.FromResult(GetProduct(id));
}
}
}
Die GetProduct-Methode gibt einen instance der IHttpActionResult-Schnittstelle zurück. IHttpActionResult ist eines der neuen Features in Web-API 2 und vereinfacht die Entwicklung von Komponententests. Klassen, die die IHttpActionResult-Schnittstelle implementieren, befinden sich im System.Web.Http.Results-Namespace . Diese Klassen stellen mögliche Antworten aus einer Aktionsanforderung dar und entsprechen HTTP-status-Codes.
Erstellen Sie die Projektmappe.
Jetzt können Sie das Testprojekt einrichten.
Installieren von NuGet-Paketen im Testprojekt
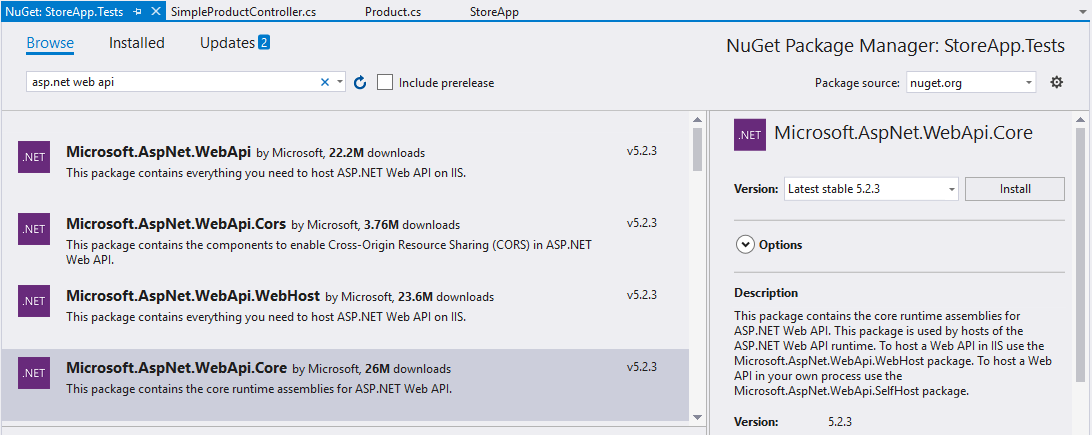
Wenn Sie die Leere Vorlage zum Erstellen einer Anwendung verwenden, enthält das Komponententestprojekt (StoreApp.Tests) keine installierten NuGet-Pakete. Andere Vorlagen, z. B. die Web-API-Vorlage, enthalten einige NuGet-Pakete im Komponententestprojekt. Für dieses Tutorial müssen Sie das Microsoft ASP.NET-Web-API 2 Core-Paket in das Testprojekt einschließen.
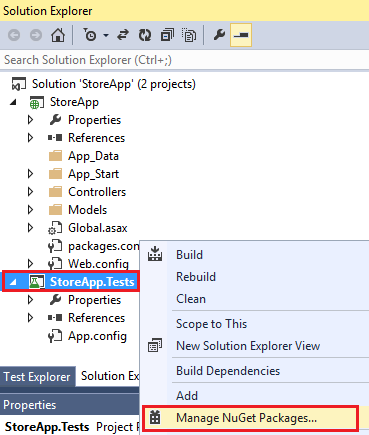
Klicken Sie mit der rechten Maustaste auf das Projekt StoreApp.Tests, und wählen Sie NuGet-Pakete verwalten aus. Sie müssen das StoreApp.Tests-Projekt auswählen, um die Pakete zu diesem Projekt hinzuzufügen.

Suchen und installieren Sie das Microsoft ASP.NET-Web-API 2 Core-Paket.

Schließen Sie das Fenster NuGet-Pakete verwalten.
Tests erstellen
Standardmäßig enthält Ihr Testprojekt eine leere Testdatei mit dem Namen UnitTest1.cs. In dieser Datei werden die Attribute angezeigt, die Sie zum Erstellen von Testmethoden verwenden. Für Ihre Komponententests können Sie entweder diese Datei verwenden oder eine eigene Datei erstellen.

In diesem Tutorial erstellen Sie ihre eigene Testklasse. Sie können die Datei UnitTest1.cs löschen. Fügen Sie eine Klasse namens TestSimpleProductController.cs hinzu, und ersetzen Sie den Code durch den folgenden Code.
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using System.Web.Http.Results;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using StoreApp.Controllers;
using StoreApp.Models;
namespace StoreApp.Tests
{
[TestClass]
public class TestSimpleProductController
{
[TestMethod]
public void GetAllProducts_ShouldReturnAllProducts()
{
var testProducts = GetTestProducts();
var controller = new SimpleProductController(testProducts);
var result = controller.GetAllProducts() as List<Product>;
Assert.AreEqual(testProducts.Count, result.Count);
}
[TestMethod]
public async Task GetAllProductsAsync_ShouldReturnAllProducts()
{
var testProducts = GetTestProducts();
var controller = new SimpleProductController(testProducts);
var result = await controller.GetAllProductsAsync() as List<Product>;
Assert.AreEqual(testProducts.Count, result.Count);
}
[TestMethod]
public void GetProduct_ShouldReturnCorrectProduct()
{
var testProducts = GetTestProducts();
var controller = new SimpleProductController(testProducts);
var result = controller.GetProduct(4) as OkNegotiatedContentResult<Product>;
Assert.IsNotNull(result);
Assert.AreEqual(testProducts[3].Name, result.Content.Name);
}
[TestMethod]
public async Task GetProductAsync_ShouldReturnCorrectProduct()
{
var testProducts = GetTestProducts();
var controller = new SimpleProductController(testProducts);
var result = await controller.GetProductAsync(4) as OkNegotiatedContentResult<Product>;
Assert.IsNotNull(result);
Assert.AreEqual(testProducts[3].Name, result.Content.Name);
}
[TestMethod]
public void GetProduct_ShouldNotFindProduct()
{
var controller = new SimpleProductController(GetTestProducts());
var result = controller.GetProduct(999);
Assert.IsInstanceOfType(result, typeof(NotFoundResult));
}
private List<Product> GetTestProducts()
{
var testProducts = new List<Product>();
testProducts.Add(new Product { Id = 1, Name = "Demo1", Price = 1 });
testProducts.Add(new Product { Id = 2, Name = "Demo2", Price = 3.75M });
testProducts.Add(new Product { Id = 3, Name = "Demo3", Price = 16.99M });
testProducts.Add(new Product { Id = 4, Name = "Demo4", Price = 11.00M });
return testProducts;
}
}
}
Ausführen von Tests
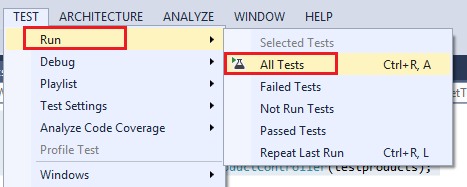
Sie können jetzt die Tests ausführen. Alle Methoden, die mit dem TestMethod-Attribut gekennzeichnet sind, werden getestet. Führen Sie im Menüelement Test die Tests aus.

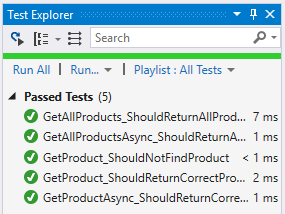
Öffnen Sie das Fenster Test Explorer, und beachten Sie die Ergebnisse der Tests.

Zusammenfassung
Sie haben dieses Lernprogramm abgeschlossen. Die Daten in diesem Tutorial wurden absichtlich vereinfacht, um sich auf Komponententestbedingungen zu konzentrieren. Informationen zum Komponententest komplexere Datenszenarien finden Sie unter Mocking Entity Framework when Unit Testing ASP.NET-Web-API 2.