Ausfüllen einer Liste mit CascadingDropDown (VB)
von Christian Wenz
Das CascadingDropDown-Steuerelement im AJAX Control Toolkit erweitert ein DropDownList-Steuerelement, sodass Änderungen in einer DropDownList zugeordnete Werte in einer anderen DropDownList laden. (Für instance enthält eine Liste eine Liste der US-Bundesstaaten, und die nächste Liste wird dann mit den wichtigsten Städten in diesem Bundesstaat gefüllt.) Die erste Zu lösende Herausforderung besteht darin, mithilfe dieses Steuerelements tatsächlich eine Dropdownliste zu füllen.
Überblick
Das CascadingDropDown-Steuerelement im AJAX Control Toolkit erweitert ein DropDownList-Steuerelement, sodass Änderungen in einer DropDownList zugeordnete Werte in einer anderen DropDownList laden. (Für instance enthält eine Liste eine Liste der US-Bundesstaaten, und die nächste Liste wird dann mit den wichtigsten Städten in diesem Bundesstaat gefüllt.) Die erste Zu lösende Herausforderung besteht darin, mithilfe dieses Steuerelements tatsächlich eine Dropdownliste zu füllen.
Schritte
Um die Funktionalität von ASP.NET AJAX und des Control Toolkits zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite platziert werden (aber innerhalb des <form> Elements):
<asp:ScriptManager ID="asm" runat="server" />
Anschließend ist ein DropDownList-Steuerelement erforderlich:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server" />
</div>
Für diese Liste wird ein CascadingDropDown-Extender hinzugefügt. Es sendet eine asynchrone Anforderung an einen Webdienst, die dann eine Liste der Einträge zurückgibt, die in der Liste angezeigt werden sollen. Damit dies funktioniert, müssen die folgenden CascadingDropDown-Attribute festgelegt werden:
ServicePath: URL eines Webdiensts, der die Listeneinträge liefertServiceMethod: Webmethode, die die Listeneinträge liefertTargetControlID: ID der DropdownlisteCategory: Kategorieinformationen, die beim Aufruf an die Webmethode übermittelt werdenPromptText: Text, der beim asynchronen Laden von Listendaten vom Server angezeigt wird
Hier sehen Sie das Markup für das CascadingDropDown -Element. Der einzige Unterschied zwischen C# und VB ist der Name des zugeordneten Webdiensts:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown0.vb.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
Der JavaScript-Code, der CascadingDropDown vom Extender stammt, ruft eine Webdienstmethode mit der folgenden Signatur auf:
Public Function MethodNameHere(ByVal knownCategoryValues As String, ByVal category As String) As CascadingDropDownNameValue()
Der wichtige Aspekt ist also, dass die Methode ein Array vom Typ CascadingDropDownNameValue zurückgeben muss (definiert durch das ASP.NET AJAX Control Toolkit). CascadingDropDownNameValue Im Konstruktor müssen zuerst der Text des Listeneintrags und dann dessen Wert angegeben werden, genau wie <option value="VALUE">NAME</option> in HTML. Hier finden Sie einige Beispieldaten:
<%@ WebService Language="VB" Class="CascadingDropDown0" %>
Imports System.Web.Script.Services
Imports AjaxControlToolkit
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Collections.Generic
<ScriptService()> _
Public Class CascadingDropDown0
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function GetVendors(ByVal knownCategoryValues As String, ByVal category As String) As CascadingDropDownNameValue()
Dim l As New List(Of CascadingDropDownNameValue)
l.Add(New CascadingDropDownNameValue("International", "1"))
l.Add(New CascadingDropDownNameValue("Electronic Bike Repairs & Supplies","2"))
l.Add(New CascadingDropDownNameValue("Premier Sport, Inc.", "3"))
Return l.ToArray()
End Function
End Class
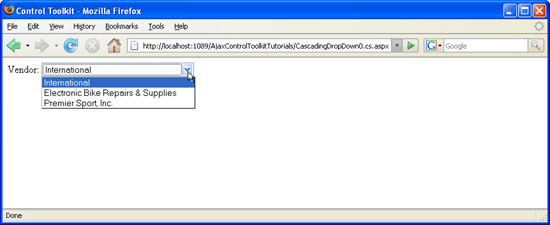
Durch das Laden der Seite im Browser wird die Liste mit drei Anbietern gefüllt.
Die Liste wird automatisch ausgefüllt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).