Anpassen des Z-Index eines DropShadow-Steuerelements (VB)
von Christian Wenz
Das DropShadow-Steuerelement im AJAX-Steuerelement-Toolkit erweitert einen Bereich um einen Schlagschatten. Dieser Schatten ist jedoch manchmal mit anderen Steuerelementen in Konflikt, für instance das ASP.NET Menü-Steuerelement. Wenn ein Menüeintrag eingeblendet wird, wird er hinter dem Schlagschatten angezeigt.
Überblick
Das DropShadow-Steuerelement im AJAX-Steuerelement-Toolkit erweitert einen Bereich um einen Schlagschatten. Dieser Schatten ist jedoch manchmal mit anderen Steuerelementen in Konflikt, für instance das ASP.NET Menü-Steuerelement. Wenn ein Menüeintrag eingeblendet wird, wird er hinter dem Schlagschatten angezeigt.
Schritte
Der Code beginnt mit dem Panel selbst, der genügend Text enthält, damit der Bereich genügend Text enthält, damit der Effekt sichtbar ist:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Ein weiteres Panel wird direkt vor dem panelShadow Panel platziert. Es enthält ein Menü mit horizontaler Ausrichtung, sodass Menüeinträge über (oder besser: unter) dem dropShadow Bereich angezeigt werden:
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
Anschließend wird hinzugefügt DropShadowExtender , um den panelShadow Bereich mit einem Schlagschatteneffekt zu erweitern:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Schließlich ermöglicht das ASP.NET AJAX-Steuerelements ScriptManager , dass das Control Toolkit funktioniert:
<asp:ScriptManager ID="asm" runat="server" />
Wenn Sie dieses Skript ausführen, werden die Menüeinträge unterhalb des Bereichs angezeigt. Das Menü verwendet jedoch die CSS-Klasse panel , in der Sie nur zwei Dinge definieren müssen, damit Elemente vor dem anderen Bereich angezeigt werden:
- Relative Positionierung
- Ein positiver Z-Index
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
Dann steht das DropShadowExtender Steuerelement nicht mehr in Konflikt mit dem Menü-Steuerelement.
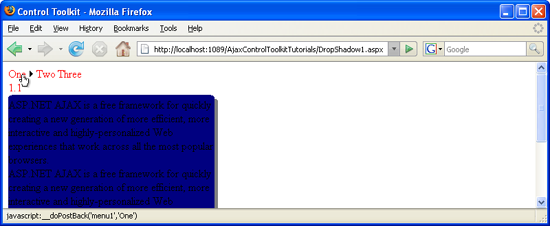
Vor: Der Menüeintrag ist nicht sichtbar (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
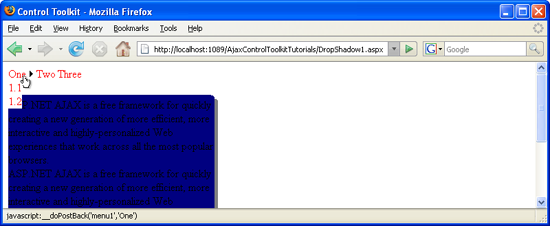
Nach: Der Menüeintrag wird angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)