Verarbeiten von Postbacks über ein ModalPopup-Steuerelement (C#)
von Christian Wenz
Das ModalPopup-Steuerelement im AJAX Control Toolkit bietet eine einfache Möglichkeit, ein modales Popup mit clientseitigen Mitteln zu erstellen. Besondere Vorsicht ist erforderlich, wenn ein Postback innerhalb des Popups erstellt wird.
Überblick
Das ModalPopup-Steuerelement im AJAX Control Toolkit bietet eine einfache Möglichkeit, ein modales Popup mit clientseitigen Mitteln zu erstellen. Besondere Vorsicht ist erforderlich, wenn ein Postback innerhalb des Popups erstellt wird.
Schritte
Um die Funktionalität von ASP.NET AJAX und dem Control Toolkit zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite (aber innerhalb des <form> Elements) platziert werden:
<asp:ScriptManager ID="asm" runat="server" />
Fügen Sie als Nächstes einen Bereich hinzu, der als modales Popup dient. Dort kann der Benutzer einen Namen und eine E-Mail-Adresse eingeben. Eine Schaltfläche wird verwendet, um das Popup zu schließen und die Informationen zu speichern. Beachten Sie, dass das OnClick Attribut so festgelegt ist, dass ein Postback auftritt, wenn auf diese Schaltfläche geklickt wird:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save" OnClick="SaveData" />
</asp:Panel>
Die Seite selbst besteht aus zwei Bezeichnungen für genau die gleichen Informationen: Name und E-Mail-Adresse. Eine Schaltfläche wird verwendet, um das modale Popup auszulösen:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Fügen Sie das -Steuerelement hinzu, damit das ModalPopupExtender Popup angezeigt wird. Legen Sie das PopupControlID Attribut auf die ID des Bereichs und TargetControlID auf die ID der Schaltfläche fest:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlID="btn1" PopupControlID="ModalPanel" />
Wenn nun auf die Save Schaltfläche im modalen Popup geklickt wird, wird die serverseitige SaveData() Methode ausgeführt. Dort könnten Sie die eingegebenen Daten in einem Datenspeicher speichern. Der Einfachheit halber werden die neuen Daten nur in der Bezeichnung ausgegeben:
protected void SaveData(object sender, EventArgs e)
{
lblName.Text = HttpUtility.HtmlEncode(tbName.Text);
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text);
}
Außerdem sollten die Textfeldsteuerelemente im modalen Popup mit dem aktuellen Namen und der aktuellen E-Mail-Adresse gefüllt werden. Dies ist jedoch nur erforderlich, wenn kein Postback auftritt. Wenn ein Postback vorhanden ist, füllt das feature ASP.NET viewstate die Textfelder automatisch mit den entsprechenden Werten aus.
void Page_Load()
{
if (!Page.IsPostBack)
{
tbName.Text = lblName.Text;
tbEmail.Text = lblEmail.Text;
}
}
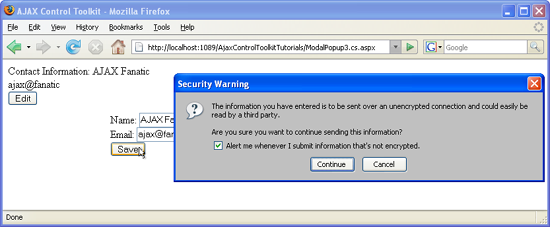
Das modale Popup bewirkt ein Postback (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)