Verarbeiten von Postbacks über ein Popupsteuerelement ohne ein UpdatePanel-Steuerelement (VB)
von Christian Wenz
Der PopupControl-Extender im AJAX Control Toolkit bietet eine einfache Möglichkeit, ein Popup auszulösen, wenn ein anderes Steuerelement aktiviert wird. Wenn in einem solchen Bereich ein Postback auftritt und mehrere Bereiche auf der Seite vorhanden sind, ist es schwierig zu bestimmen, auf welchen Bereich geklickt wurde.
Überblick
Der PopupControl-Extender im AJAX Control Toolkit bietet eine einfache Möglichkeit, ein Popup auszulösen, wenn ein anderes Steuerelement aktiviert wird. Wenn in einem solchen Bereich ein Postback auftritt und mehrere Bereiche auf der Seite vorhanden sind, ist es schwierig zu bestimmen, auf welchen Bereich geklickt wurde.
Schritte
Bei Verwendung eines PopupControl mit einem Postback, aber ohne dass auf der Seite ein UpdatePanel vorhanden ist, bietet das Control Toolkit keine Möglichkeit, zu bestimmen, welches Clientelement das Popup ausgelöst hat, was wiederum das Postback verursacht hat. Ein kleiner Trick bietet jedoch eine Problemumgehung für dieses Szenario.
Zunächst die grundlegende Einrichtung: zwei Textfelder, die beide dasselbe Popup auslösen, ein Kalender. Zwei PopupControlExtenders Bring-Textfelder und Popups.
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Die Grundidee besteht darin, dem Element ein ausgeblendetes Formularfeld hinzuzufügen, das <form> das Textfeld enthält, das das Popup gestartet hat:
<input type="hidden" id="tbHidden" runat="server" />
Wenn die Seite geladen wird, fügt JavaScript-Code beiden Textfeldern einen Ereignishandler hinzu: Wenn der Benutzer auf ein Textfeld klickt, wird der Name in das ausgeblendete Formularfeld geschrieben:
<script type="text/javascript">
function pageLoad()
{
$get("tbDeparture").onclick = saveTextBox;
$get("tbReturn").onclick = saveTextBox;
}
function saveTextBox()
{
$get("tbHidden").value = this.id;
}
</script>
Im serverseitigen Code muss der Wert des ausgeblendeten Felds gelesen werden. Da ausgeblendete Formularfelder leicht zu bearbeiten sind, ist ein Safelist-Ansatz zum Überprüfen des ausgeblendeten Werts erforderlich. Nachdem das richtige Textfeld identifiziert wurde, wird das Datum aus dem Kalender in das Feld geschrieben.
<script runat="server">
Protected Sub c1_SelectionChanged(sender As object, e As EventArgs)
Dim id As String = tbHidden.Value
If (id = "tbDeparture" Or id = "tbReturn")
Dim tb As TextBox = CType(FindControl(id), TextBox)
tb.Text = CType(sender, Calendar).SelectedDate.ToShortDateString()
End If
End Sub
</script>
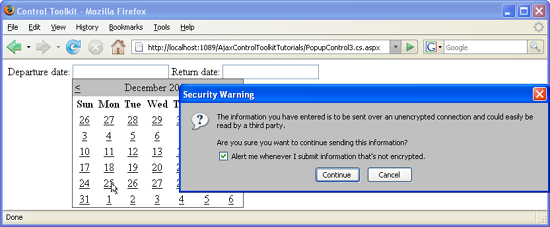
Der Kalender wird angezeigt, wenn der Benutzer in das Textfeld klickt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
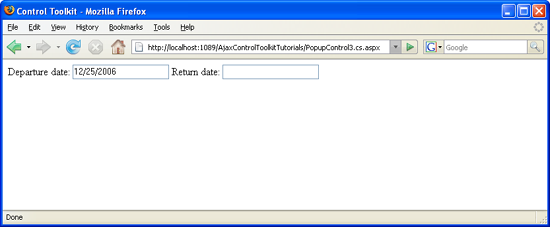
Wenn Sie auf ein Datum klicken, wird es in das Textfeld eingefügt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)