Zwischenspeichern von Daten mit dem ObjectDataSource-Steuerelement (VB)
von Scott Mitchell
Zwischenspeichern kann den Unterschied zwischen einer langsamen und einer schnellen Webanwendung bedeuten. Dieses Tutorial ist das erste von vier, die sich ausführlich mit der Zwischenspeicherung in ASP.NET befassen. Erfahren Sie mehr über die wichtigsten Konzepte des Zwischenspeicherns und das Anwenden der Zwischenspeicherung auf die Präsentationsebene über das ObjectDataSource-Steuerelement.
Einführung
In der Informatik ist das Zwischenspeichern der Prozess der Erfassung von Daten oder Informationen, die teuer sind, um eine Kopie davon an einem Schnelleren Zugriffsort zu erhalten und zu speichern. Bei datengesteuerten Anwendungen beanspruchen große und komplexe Abfragen häufig den Großteil der Ausführungszeit der Anwendung. Die Leistung einer solchen Anwendung kann daher häufig verbessert werden, indem die Ergebnisse teurer Datenbankabfragen im Arbeitsspeicher der Anwendung gespeichert werden.
ASP.NET 2.0 bietet eine Vielzahl von Zwischenspeicherungsoptionen. Eine gesamte Webseite oder ein vom Benutzersteuerelement gerendertes Markup kann über die Ausgabezwischenspeicherung zwischengespeichert werden. Die ObjectDataSource- und SqlDataSource-Steuerelemente bieten auch Zwischenspeicherungsfunktionen, sodass Daten auf Steuerungsebene zwischengespeichert werden können. Und ASP.NET Datencache bietet eine umfassende Zwischenspeicherungs-API, mit der Seitenentwickler Objekte programmgesteuert zwischenspeichern können. In diesem Tutorial und den nächsten drei Wird die Verwendung der Zwischenspeicherungsfeatures von ObjectDataSource sowie des Datencaches untersucht. Außerdem erfahren Sie, wie Sie anwendungsweite Daten beim Start zwischenspeichern und die zwischengespeicherten Daten durch die Verwendung von SQL-Cacheabhängigkeiten auf dem neuesten Stand halten. In diesen Tutorials wird die Ausgabezwischenspeicherung nicht untersucht. Einen ausführlichen Blick auf die Ausgabezwischenspeicherung finden Sie unter Ausgabezwischenspeicherung in ASP.NET 2.0.
Die Zwischenspeicherung kann an jedem Ort in der Architektur angewendet werden, von der Datenzugriffsebene bis hin zur Präsentationsebene. In diesem Tutorial untersuchen wir das Anwenden der Zwischenspeicherung auf die Präsentationsebene über das ObjectDataSource-Steuerelement. Im nächsten Tutorial untersuchen wir das Zwischenspeichern von Daten auf der Geschäftslogikebene.
Schlüsselzwischenspeicherungskonzepte
Das Zwischenspeichern kann die Gesamtleistung und Skalierbarkeit einer Anwendung erheblich verbessern, indem Daten verwendet werden, die teuer sind, um eine Kopie davon an einem Speicherort zu generieren und zu speichern, auf den effizienter zugegriffen werden kann. Da der Cache nur eine Kopie der tatsächlichen, zugrunde liegenden Daten enthält, kann er veraltet oder veraltet werden, wenn sich die zugrunde liegenden Daten ändern. Um dies zu bekämpfen, kann ein Seitenentwickler Kriterien angeben, nach denen das Cacheelement aus dem Cache entfernt wird, indem er folgendes verwendet:
- Zeitbasierte Kriterien , die ein Element dem Cache für eine absolute oder gleitende Dauer hinzugefügt werden kann. Beispielsweise kann ein Seitenentwickler eine Dauer von z. B. 60 Sekunden angeben. Bei absoluter Dauer wird das zwischengespeicherte Element 60 Sekunden nach dem Hinzufügen zum Cache entfernt, unabhängig davon, wie häufig darauf zugegriffen wurde. Bei einer gleitenden Dauer wird das zwischengespeicherte Element 60 Sekunden nach dem letzten Zugriff entfernt.
- Abhängigkeitsbasierte Kriterien eine Abhängigkeit kann einem Element zugeordnet werden, wenn sie dem Cache hinzugefügt wird. Wenn sich die Abhängigkeit des Elements ändert, wird es aus dem Cache entfernt. Die Abhängigkeit kann eine Datei, ein anderes Cacheelement oder eine Kombination aus beiden sein. ASP.NET 2.0 ermöglicht auch SQL-Cacheabhängigkeiten, sodass Entwickler dem Cache ein Element hinzufügen und entfernen können, wenn sich die zugrunde liegenden Datenbankdaten ändern. Wir untersuchen SQL-Cacheabhängigkeiten im bevorstehenden Tutorial Verwenden von SQL-Cacheabhängigkeiten .
Unabhängig von den angegebenen Entfernungskriterien kann ein Element im Cache gelöscht werden, bevor die zeit- oder abhängigkeitsbasierten Kriterien erfüllt wurden. Wenn der Cache seine Kapazität erreicht hat, müssen vorhandene Elemente entfernt werden, bevor neue hinzugefügt werden können. Daher ist es beim programmgesteuerten Arbeiten mit zwischengespeicherten Daten wichtig, dass Sie immer davon ausgehen, dass die zwischengespeicherten Daten möglicherweise nicht vorhanden sind. Wir untersuchen das Muster, das beim programmgesteuerten Zugriff auf Daten aus dem Cache verwendet werden soll, in unserem nächsten Tutorial : Zwischenspeichern von Daten in der Architektur.
Die Zwischenspeicherung bietet eine wirtschaftliche Möglichkeit, um mehr Leistung aus einer Anwendung zu quetschen. Wie Steven Smith in seinem Artikel ASP.NET Caching: Techniques and Best Practices formuliert:
Das Zwischenspeichern kann eine gute Möglichkeit sein, eine gute Leistung zu erzielen, ohne viel Zeit und Analyseaufwand zu erfordern. Arbeitsspeicher ist günstig. Wenn Sie also die benötigte Leistung erzielen können, indem Sie die Ausgabe für 30 Sekunden zwischenspeichern, anstatt einen Tag oder eine Woche damit zu verbringen, Ihren Code oder Ihre Datenbank zu optimieren, führen Sie die Zwischenspeicherungslösung aus (vorausgesetzt, 30 Sekunden alte Daten sind in Ordnung) und fahren Sie fort. Letztendlich wird ein schlechtes Design Sie wahrscheinlich einholen, daher sollten Sie natürlich versuchen, Ihre Anwendungen richtig zu entwerfen. Aber wenn Sie heute nur eine gute Leistung erzielen müssen, kann das Zwischenspeichern ein hervorragender [Ansatz] sein, der Ihnen Zeit für die Umgestaltung Ihrer Anwendung zu einem späteren Zeitpunkt einkauft, wenn Sie dazu Zeit haben.
Die Zwischenspeicherung kann zwar spürbare Leistungsverbesserungen bieten, ist aber nicht in allen Situationen anwendbar, z. B. bei Anwendungen, die Echtzeitdaten verwenden, häufig aktualisiert werden, oder in denen sogar kurzlebige veraltete Daten inakzeptabel sind. Für die meisten Anwendungen sollte die Zwischenspeicherung jedoch verwendet werden. Weitere Informationen zum Zwischenspeichern in ASP.NET 2.0 finden Sie im Abschnitt Zwischenspeichern für Leistung der ASP.NET 2.0-Schnellstartanleitungen.
Schritt 1: Erstellen der Zwischenspeicherungswebseiten
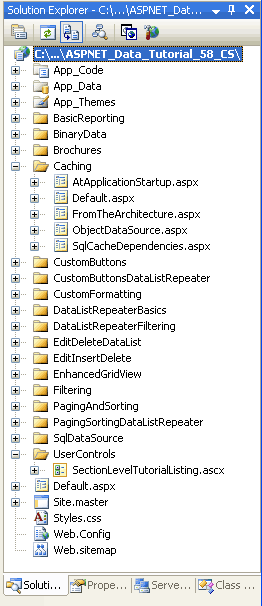
Bevor wir mit der Untersuchung der Zwischenspeicherungsfeatures von ObjectDataSource beginnen, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten in unserem Websiteprojekt zu erstellen, die wir für dieses Tutorial und die nächsten drei benötigen. Beginnen Sie mit dem Hinzufügen eines neuen Ordners mit dem Namen Caching. Fügen Sie als Nächstes die folgenden ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass jede Seite der Site.master master Seite zugeordnet wird:
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

Abbildung 1: Hinzufügen der ASP.NET Seiten für die Caching-Related Tutorials
Wie in den anderen Ordnern Default.aspx werden im Caching Ordner die Tutorials in seinem Abschnitt aufgelistet. Denken Sie daran, dass das SectionLevelTutorialListing.ascx Benutzersteuerelement diese Funktionalität bereitstellt. Fügen Sie daher dieses Benutzersteuerelement hinzuDefault.aspx, indem Sie es aus dem Projektmappen-Explorer auf die Entwurfsansicht der Seite ziehen.
Abbildung 2: Hinzufügen des Benutzersteuerelements zu (Klicken Sie hier, umDefault.aspx das SectionLevelTutorialListing.ascx bild in voller Größe anzuzeigen)
Fügen Sie schließlich diese Seiten als Einträge zur Web.sitemap Datei hinzu. Fügen Sie insbesondere das folgende Markup nach dem Arbeiten mit Binärdaten hinzu <siteMapNode>:
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
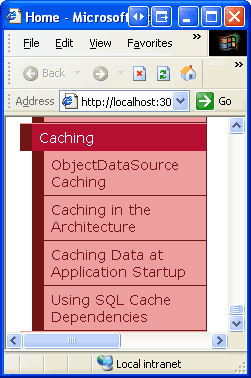
Nehmen Sie sich nach dem Aktualisieren Web.sitemapeinen Moment Zeit, um die Tutorials-Website über einen Browser anzuzeigen. Das Menü auf der linken Seite enthält jetzt Elemente für die Zwischenspeicherungstutorials.

Abbildung 3: Die Siteübersicht enthält jetzt Einträge für die Tutorials zum Zwischenspeichern
Schritt 2: Anzeigen einer Liste von Produkten auf einer Webseite
In diesem Tutorial wird die Verwendung der integrierten Zwischenspeicherungsfeatures des ObjectDataSource-Steuerelements erläutert. Bevor wir uns diese Features ansehen können, benötigen wir jedoch zunächst eine Seite, von der aus gearbeitet werden kann. Erstellen Sie eine Webseite, die eine GridView verwendet, um Produktinformationen aufzulisten, die von einer ObjectDataSource aus der ProductsBLL -Klasse abgerufen wurden.
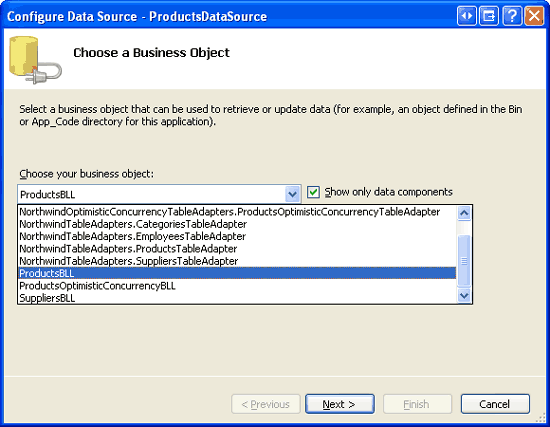
Öffnen Sie zunächst die ObjectDataSource.aspx Seite im Caching Ordner. Ziehen Sie eine GridView aus der Toolbox auf die Designer, legen Sie die ID -Eigenschaft auf Productsfest, und wählen Sie aus dem Smarttag aus, um sie an ein neues ObjectDataSource-Steuerelement mit dem Namen ProductsDataSourcezu binden. Konfigurieren Sie die ObjectDataSource für die Verwendung mit der ProductsBLL -Klasse.
Abbildung 4: Konfigurieren der ObjectDataSource für die Verwendung der ProductsBLL -Klasse (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
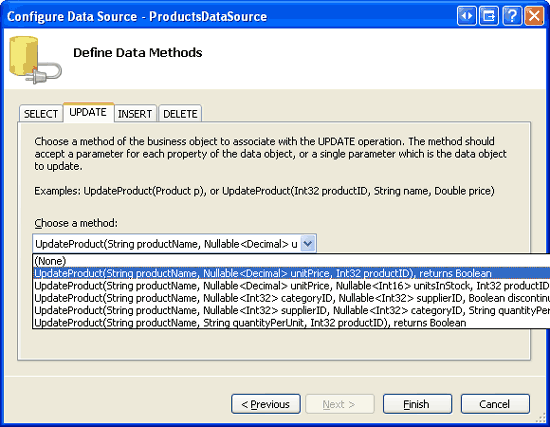
Für diese Seite erstellen wir ein bearbeitbares GridView,damit wir untersuchen können, was geschieht, wenn Daten, die in der ObjectDataSource zwischengespeichert werden, über die GridView-Schnittstelle geändert werden. Lassen Sie die Dropdownliste auf der Registerkarte SELECT auf den Standardwert festgelegt, GetProducts()aber ändern Sie das ausgewählte Element auf der Registerkarte UPDATE in die UpdateProduct Überladung, die , unitPriceund productID als Eingabeparameter akzeptiertproductName.
Abbildung 5: Festlegen der Drop-Down Liste der Registerkarte UPDATE auf die entsprechende UpdateProduct Überladung (Klicken, um das bild in voller Größe anzuzeigen)
Legen Sie abschließend die Dropdownlisten auf den Registerkarten EINFÜGEN und LÖSCHEN auf (Keine) fest, und klicken Sie auf Fertig stellen. Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen legt Visual Studio die ObjectDataSource-Eigenschaft OldValuesParameterFormatString auf fest original_{0}. Wie im Tutorial Eine Übersicht über das Einfügen, Aktualisieren und Löschen von Daten erläutert, muss diese Eigenschaft aus der deklarativen Syntax entfernt oder auf den Standardwert zurückgesetzt werden, {0}damit der Aktualisierungsworkflow fehlerfrei ausgeführt wird.
Darüber hinaus fügt Visual Studio nach Abschluss des Assistenten der GridView für jedes Produktdatenfeld ein Feld hinzu. Entfernen Sie alle außer , ProductNameCategoryNameund UnitPrice BoundFields. Aktualisieren Sie als Nächstes die HeaderText Eigenschaften dieser BoundFields in Product, Category und Price. Da das ProductName Feld erforderlich ist, konvertieren Sie das BoundField in ein TemplateField, und fügen Sie dem EditItemTemplateeinen RequiredFieldValidator hinzu. Konvertieren Sie boundField UnitPrice in ein TemplateField, und fügen Sie einen CompareValidator hinzu, um sicherzustellen, dass der vom Benutzer eingegebene Wert ein gültiger Währungswert ist, der größer oder gleich 0 ist. Zusätzlich zu diesen Änderungen können Sie alle ästhetischen Änderungen vornehmen, z. B. das Rechtsausrichten des UnitPrice Werts oder die Angabe der Formatierung für den Text in den UnitPrice schreibgeschützten und bearbeitungsgeschützten Schnittstellen.
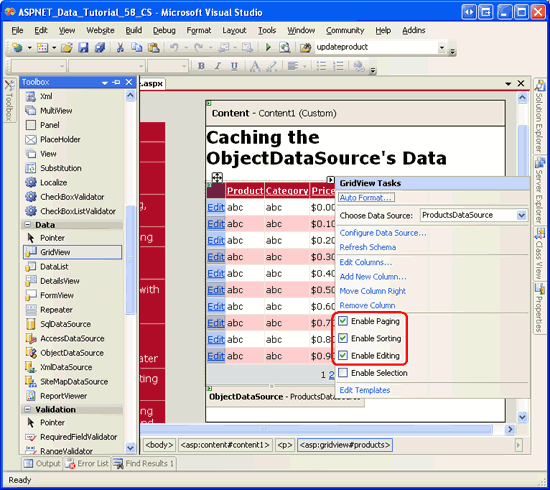
Machen Sie die GridView bearbeitbar, indem Sie das Kontrollkästchen Bearbeitung aktivieren im Smarttag von GridView aktivieren. Aktivieren Sie auch die Kontrollkästchen Paging aktivieren und Sortierung aktivieren.
Hinweis
Benötigen Sie eine Überprüfung der Anpassung der Bearbeitungsschnittstelle von GridView? Wenn ja, lesen Sie das Tutorial Anpassen der Datenänderungsschnittstelle .
Abbildung 6: Aktivieren der GridView-Unterstützung für Bearbeitung, Sortierung und Paging (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Nach diesen GridView-Änderungen sollte das deklarative Markup von GridView und ObjectDataSource wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
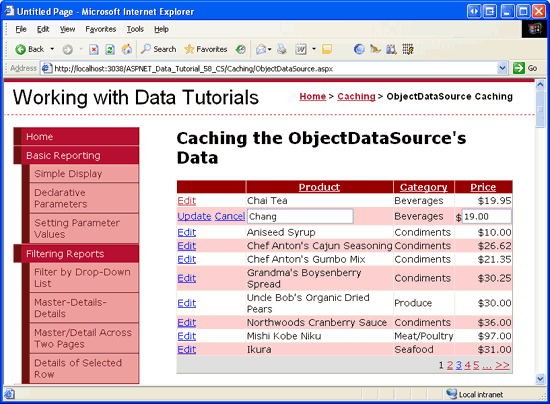
Wie Abbildung 7 zeigt, listet die bearbeitbare GridView den Namen, die Kategorie und den Preis der einzelnen Produkte in der Datenbank auf. Nehmen Sie sich einen Moment Zeit, um die Funktionalität der Seite zu testen, die Ergebnisse zu sortieren, sie zu durchblättern und einen Datensatz zu bearbeiten.
Abbildung 7: Name, Kategorie und Preis jedes Produkts sind in einem sortierbaren, ausgelagerten und bearbeitbaren GridView aufgeführt (Hier klicken, um das Bild in voller Größe anzuzeigen)
Schritt 3: Untersuchen, wann ObjectDataSource Daten anfordert
GridView Products ruft die anzuzeigenden Daten ab, indem die Select -Methode der ProductsDataSource ObjectDataSource aufgerufen wird. Diese ObjectDataSource erstellt eine instance der Business Logic Layer-Klasse ProductsBLL und ruft ihre GetProducts() -Methode auf, die wiederum die Methode der Datenzugriffsebene s ProductsTableAdapter aufruftGetProducts(). Die DAL-Methode stellt eine Verbindung mit der Northwind-Datenbank her und gibt die konfigurierte SELECT Abfrage aus. Diese Daten werden dann an die DAL zurückgegeben, die sie in einem NorthwindDataTablepackt. Das DataTable-Objekt wird an die BLL zurückgegeben, die es an die ObjectDataSource zurückgibt, die es an gridView zurückgibt. Die GridView erstellt dann ein GridViewRow -Objekt für jede DataRow in der DataTable, und jedes GridViewRow wird schließlich in den HTML-Code gerendert, der an den Client zurückgegeben und im Browser des Besuchers angezeigt wird.
Diese Abfolge von Ereignissen tritt jedes Mal auf, wenn gridView an die zugrunde liegenden Daten gebunden werden muss. Dies geschieht, wenn die Seite zum ersten Mal besucht wird, wenn Sie von einer Datenseite zu einer anderen wechseln, wenn Sie gridView sortieren oder wenn Sie die GridView-Daten über die integrierten Bearbeitungs- oder Löschschnittstellen ändern. Wenn der Ansichtszustand von GridView deaktiviert ist, wird die GridView auch bei jedem Postback rebound ausgeführt. Die GridView kann auch explizit an seine Daten zurückgebunden werden, indem die DataBind() -Methode aufgerufen wird.
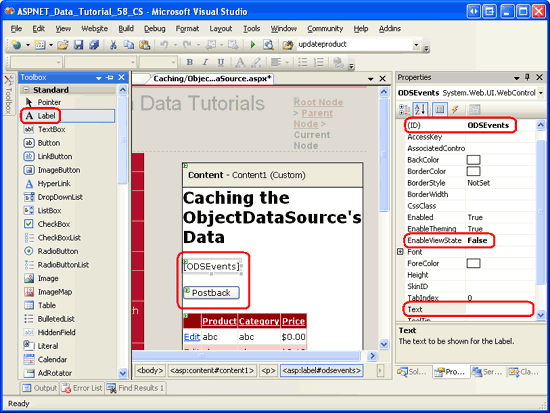
Um die Häufigkeit, mit der die Daten aus der Datenbank abgerufen werden, vollständig zu verstehen, zeigen wir eine Meldung an, die angibt, wann die Daten erneut abgerufen werden. Fügen Sie über der GridView ein Label Web-Steuerelement mit dem Namen ODSEventshinzu. Löschen Sie die - Text Eigenschaft, und legen Sie die EnableViewState -Eigenschaft auf fest False. Fügen Sie unterhalb der Bezeichnung ein Button-Websteuerelement hinzu, und legen Sie dessen Text Eigenschaft auf Postback fest.
Abbildung 8: Hinzufügen einer Beschriftung und einer Schaltfläche zur Seite über der GridView (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Während des Datenzugriffsworkflows wird das ObjectDataSource-Ereignis Selecting ausgelöst, bevor das zugrunde liegende Objekt erstellt und die konfigurierte Methode aufgerufen wird. Erstellen Sie einen Ereignishandler für dieses Ereignis, und fügen Sie den folgenden Code hinzu:
Protected Sub ProductsDataSource_Selecting(sender As Object, _
e As ObjectDataSourceSelectingEventArgs) _
Handles ProductsDataSource.Selecting
ODSEvents.Text = "-- Selecting event fired"
End Sub
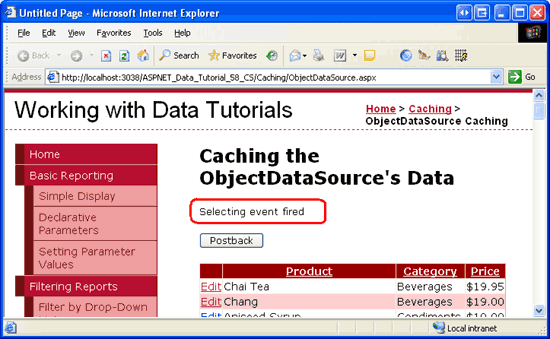
Jedes Mal, wenn die ObjectDataSource eine Anforderung an die Architektur für Daten sendet, zeigt die Bezeichnung den Text Selecting-Ereignis ausgelöst an.
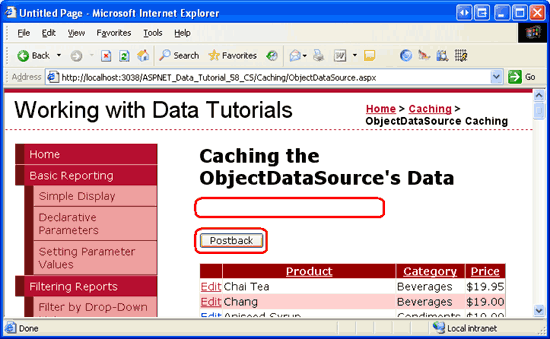
Besuchen Sie diese Seite in einem Browser. Wenn die Seite zum ersten Mal aufgerufen wird, wird der Text Ausgewählter Ereignis angezeigt. Klicken Sie auf die Schaltfläche Postback, und beachten Sie, dass der Text nicht mehr vorhanden ist (vorausgesetzt, dass die GridView-Eigenschaft EnableViewState auf Truefestgelegt ist, die Standardeinstellung). Dies liegt daran, dass gridView beim Postback aus seinem Ansichtszustand rekonstruiert wird und daher für seine Daten nicht an objectDataSource gedreht wird. Das Sortieren, Paging oder Bearbeiten der Daten bewirkt jedoch, dass GridView an seine Datenquelle neu gruppiert wird, und daher wird der durch das Selecting-Ereignis ausgelöste Text erneut angezeigt.
Abbildung 9: Jedes Mal, wenn gridView an die Datenquelle reboundiert wird, wird das ausgelöste Auswahlereignis angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 10: Klicken auf die Schaltfläche "Postback" bewirkt, dass die GridView aus ihrem Ansichtszustand rekonstruiert wird (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Es kann verschwenderisch erscheinen, die Datenbankdaten jedes Mal abzurufen, wenn die Daten ausgelagert oder sortiert werden. Da die Standardauslagerung verwendet wird, hat ObjectDataSource alle Datensätze abgerufen, wenn die erste Seite angezeigt wird. Selbst wenn GridView keine Unterstützung für Sortierung und Paging bietet, müssen die Daten bei jedem ersten Besuch der Seite von einem Benutzer (und bei jedem Postback, wenn der Ansichtszustand deaktiviert ist) aus der Datenbank abgerufen werden. Wenn die GridView jedoch die gleichen Daten für alle Benutzer anzeigt, sind diese zusätzlichen Datenbankanforderungen überflüssig. Warum nicht die von der GetProducts() -Methode zurückgegebenen Ergebnisse zwischenspeichern und gridView an diese zwischengespeicherten Ergebnisse binden?
Schritt 4: Zwischenspeichern der Daten mithilfe von ObjectDataSource
Durch einfaches Festlegen einiger Eigenschaften kann ObjectDataSource so konfiguriert werden, dass die abgerufenen Daten automatisch im ASP.NET Datencache zwischengespeichert werden. In der folgenden Liste sind die cachebezogenen Eigenschaften von ObjectDataSource zusammengefasst:
- EnableCaching muss auf
Truefestgelegt werden, um die Zwischenspeicherung zu aktivieren. Der Standardwert lautetFalse. - CacheDuration die Zeitspanne in Sekunden, in der die Daten zwischengespeichert werden. Die Standardeinstellung ist 0. Die ObjectDataSource speichert Daten nur zwischen, wenn
EnableCachingistTrueundCacheDurationauf einen Wert größer 0 festgelegt ist. - CacheExpirationPolicy kann auf
AbsoluteoderSlidingfestgelegt werden. WennAbsolute, speichert die ObjectDataSource die abgerufenen Daten sekundenweiseCacheDurationzwischen; wennSliding, laufen die Daten erst ab, nachdem Sekunden langCacheDurationnicht darauf zugegriffen wurde. Der Standardwert lautetAbsolute. - CacheKeyDependency verwendet diese Eigenschaft, um die Cacheeinträge der ObjectDataSource einer vorhandenen Cacheabhängigkeit zuzuordnen. Die ObjectDataSource-Dateneinträge können vorzeitig aus dem Cache entfernt werden, indem der zugehörige
CacheKeyDependencyablauft. Diese Eigenschaft wird am häufigsten verwendet, um eine SQL-Cacheabhängigkeit mit dem ObjectDataSource-Cache zu verknüpfen. Ein Thema, das wir im zukünftigen Tutorial Verwenden von SQL-Cacheabhängigkeiten untersuchen werden.
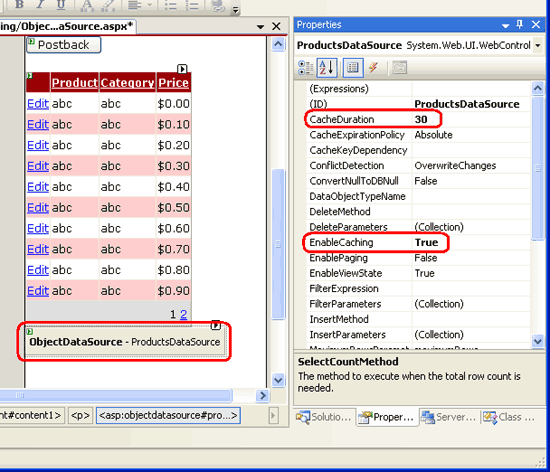
Konfigurieren Sie objectDataSource ProductsDataSource so, dass ihre Daten 30 Sekunden lang auf absolutem Maßstab zwischengespeichert werden. Legen Sie die ObjectDataSource-Eigenschaft EnableCaching auf True und die zugehörige CacheDuration Eigenschaft auf 30 fest. Lassen Sie die CacheExpirationPolicy -Eigenschaft auf den Standardwert festgelegt. Absolute
Abbildung 11: Konfigurieren der ObjectDataSource zum Zwischenspeichern ihrer Daten für 30 Sekunden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Speichern Sie Ihre Änderungen, und besuchen Sie diese Seite in einem Browser erneut. Der Ausgelöste Text des Auswahlereignisses wird angezeigt, wenn Sie die Seite zum ersten Mal besuchen, da sich die Daten zunächst nicht im Cache befinden. Nachfolgende Postbacks, die durch Klicken auf die Schaltfläche "Postback", "Sortieren", "Paging" oder durch Klicken auf die Schaltflächen "Bearbeiten" oder "Abbrechen" ausgelöst werden, zeigen den ausgelösten Text des Auswählen-Ereignisses nicht erneut an. Dies liegt daran, dass das Selecting Ereignis nur ausgelöst wird, wenn objectDataSource seine Daten aus dem zugrunde liegenden Objekt abruft. Das Selecting Ereignis wird nicht ausgelöst, wenn die Daten aus dem Datencache abgerufen werden.
Nach 30 Sekunden werden die Daten aus dem Cache entfernt. Die Daten werden auch aus dem Cache entfernt, wenn die ObjectDataSource-Methoden Insert, Updateoder Delete aufgerufen werden. Folglich wird die ObjectDataSource nach 30 Sekunden oder nach Dem Klicken auf die Schaltfläche Aktualisieren, Sortieren, Paging oder Klicken auf die Schaltfläche Bearbeiten oder Abbrechen dazu führen, dass die ObjectDataSource ihre Daten aus dem zugrunde liegenden Objekt erhält, wobei der Text des Auswählen-Ereignisses angezeigt wird, wenn das Selecting Ereignis ausgelöst wird. Diese zurückgegebenen Ergebnisse werden wieder in den Datencache eingefügt.
Hinweis
Wenn der Text des Selecting-Ereignisses häufig ausgelöst wird, auch wenn Sie erwarten, dass die ObjectDataSource mit zwischengespeicherten Daten arbeitet, kann dies auf Speichereinschränkungen zurückzuführen sein. Wenn nicht genügend freier Arbeitsspeicher vorhanden ist, wurden die dem Cache von ObjectDataSource hinzugefügten Daten möglicherweise gelöscht. Wenn objectDataSource die Daten nicht ordnungsgemäß zwischenspeichert oder die Daten nur sporadisch zwischenspeichert, schließen Sie einige Anwendungen, um Arbeitsspeicher freizugeben, und versuchen Sie es erneut.
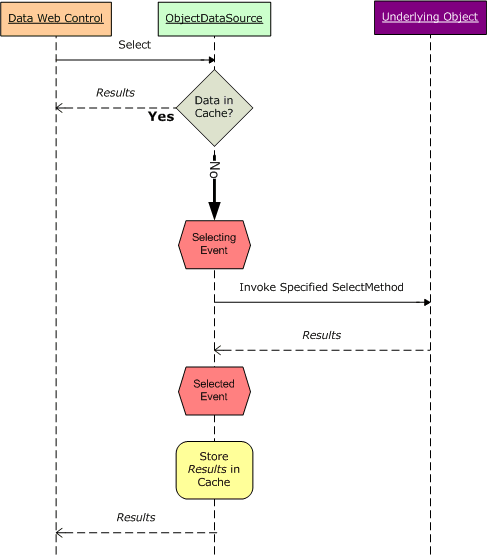
Abbildung 12 veranschaulicht den Zwischenspeicherungsworkflow von ObjectDataSource. Wenn der Ausgelöste Text des Auswählen-Ereignisses auf dem Bildschirm angezeigt wird, liegt dies daran, dass sich die Daten nicht im Cache befanden und aus dem zugrunde liegenden Objekt abgerufen werden mussten. Wenn dieser Text jedoch fehlt, liegt das daran, dass die Daten aus dem Cache verfügbar waren. Wenn die Daten aus dem Cache zurückgegeben werden, wird kein Aufruf des zugrunde liegenden Objekts und daher keine Datenbankabfrage ausgeführt.

Abbildung 12: Die ObjectDataSource speichert und ruft ihre Daten aus dem Datencache ab.
Jede ASP.NET-Anwendung verfügt über einen eigenen Datencache instance, der für alle Seiten und Besucher freigegeben wird. Das bedeutet, dass die von ObjectDataSource im Datencache gespeicherten Daten ebenfalls für alle Benutzer freigegeben werden, die die Seite besuchen. Öffnen Sie die Seite in einem Browser, um dies ObjectDataSource.aspx zu überprüfen. Wenn Sie die Seite zum ersten Mal besuchen, wird der Ausgelöste Text für das Auswählen des Ereignisses angezeigt (vorausgesetzt, dass die Daten, die dem Cache durch vorherige Tests hinzugefügt wurden, inzwischen entfernt wurden). Öffnen Sie einen zweiten Browser instance, kopieren Sie die URL aus dem ersten Browser instance in den zweiten Browser, und fügen Sie sie ein. In der zweiten Browser-instance wird der Ausgelöste Text des Selecting-Ereignisses nicht angezeigt, da er die gleichen zwischengespeicherten Daten wie die erste verwendet.
Beim Einfügen der abgerufenen Daten in den Cache verwendet ObjectDataSource einen Cacheschlüsselwert, der folgendes enthält: die CacheDuration Eigenschaftswerte und CacheExpirationPolicy den Typ des zugrunde liegenden Geschäftsobjekts, das von der ObjectDataSource verwendet wird, die über die TypeName -Eigenschaft (ProductsBLLin diesem Beispiel) angegeben wird; den Wert der SelectMethod Eigenschaft, den Namen und die Werte der Parameter in der SelectParameters Auflistung sowie die Werte ihrer StartRowIndex Eigenschaften und MaximumRows ; die bei der Implementierung von benutzerdefiniertem Paging verwendet werden.
Durch das Erstellen des Cacheschlüsselwerts als Kombination dieser Eigenschaften wird ein eindeutiger Cacheeintrag sichergestellt, wenn sich diese Werte ändern. In früheren Tutorials haben wir uns beispielsweise mit der ProductsBLL Klasse s GetProductsByCategoryID(categoryID)angesehen, die alle Produkte für eine angegebene Kategorie zurückgibt. Ein Benutzer kann auf die Seite kommen und Getränke anzeigen, die eine CategoryID von 1 haben. Wenn die ObjectDataSource ihre Ergebnisse ohne Berücksichtigung der SelectParameters Werte zwischengespeichert hat, wenn ein anderer Benutzer auf die Seite kam, um Gewürze anzuzeigen, während sich die Getränkeprodukte im Cache befanden, würde er die zwischengespeicherten Getränkeprodukte anstelle von Gewürzen sehen. Durch Die Variation des Cacheschlüssels durch diese Eigenschaften, die die Werte des SelectParametersenthalten, verwaltet die ObjectDataSource einen separaten Cacheeintrag für Getränke und Gewürze.
Veraltete Daten
Die ObjectDataSource entfernt ihre Elemente automatisch aus dem Cache, wenn eine ihrer InsertMethoden , Updateoder Delete aufgerufen wird. Dies schützt vor veralteten Daten, indem die Cacheeinträge gelöscht werden, wenn die Daten über die Seite geändert werden. Es ist jedoch möglich, dass eine ObjectDataSource mithilfe von Zwischenspeicherung weiterhin veraltete Daten anzeigt. Im einfachsten Fall kann dies daran liegen, dass sich die Daten direkt innerhalb der Datenbank ändern. Möglicherweise hat ein Datenbankadministrator gerade ein Skript ausgeführt, das einige der Datensätze in der Datenbank ändert.
Dieses Szenario könnte sich auch subtiler entfalten. Während die ObjectDataSource ihre Elemente aus dem Cache entfernt, wenn eine ihrer Datenänderungsmethoden aufgerufen wird, sind die zwischengespeicherten Elemente, die entfernt werden, für die bestimmte Kombination von Eigenschaftswerten (CacheDuration, , TypeNameSelectMethodusw.) von ObjectDataSource. Wenn Sie über zwei ObjectDataSources verfügen, die unterschiedliche SelectMethods oder SelectParametersverwenden, aber trotzdem dieselben Daten aktualisieren können, kann eine ObjectDataSource eine Zeile aktualisieren und ihre eigenen Cacheeinträge für ungültig erklären, aber die entsprechende Zeile für die zweite ObjectDataSource wird weiterhin aus der zwischengespeicherten bereitgestellt. Ich ermutige Sie, Seiten zu erstellen, um diese Funktionalität zu zeigen. Erstellen Sie eine Seite, auf der ein bearbeitbares GridView-Objekt angezeigt wird, das seine Daten aus einer ObjectDataSource abruft, die das Zwischenspeichern verwendet und für das Abrufen von Daten aus der s-Methode GetProducts() der ProductsBLL Klasse konfiguriert ist. Fügen Sie dieser Seite (oder einem anderen) weitere bearbeitbare GridView und ObjectDataSource hinzu, aber für diese zweite ObjectDataSource verwenden Sie die GetProductsByCategoryID(categoryID) -Methode. Da sich die beiden ObjectDataSources-Eigenschaften SelectMethod unterscheiden, verfügen sie jeweils über eigene zwischengespeicherte Werte. Wenn Sie ein Produkt in einem Raster bearbeiten und die Daten das nächste Mal wieder an das andere Raster binden (durch Paging, Sortierung usw.), werden weiterhin die alten, zwischengespeicherten Daten verarbeitet und nicht die Änderung aus dem anderen Raster wider.
Kurz gesagt: Verwenden Sie nur zeitbasierte Ablaufzeiten, wenn Sie bereit sind, veraltete Daten zu haben, und verwenden Sie kürzere Ablaufzeiten für Szenarien, in denen die Aktualität der Daten wichtig ist. Wenn veraltete Daten nicht akzeptabel sind, verzichten Sie entweder auf die Zwischenspeicherung, oder verwenden Sie SQL-Cacheabhängigkeiten (vorausgesetzt, es handelt sich um Datenbankdaten, die Sie zwischenspeichern). In einem zukünftigen Tutorial untersuchen wir SQL-Cacheabhängigkeiten.
Zusammenfassung
In diesem Tutorial haben wir die integrierten Zwischenspeicherfunktionen von ObjectDataSource untersucht. Durch einfaches Festlegen einiger Eigenschaften können wir objectDataSource anweisen, die von dem angegebenen SelectMethod zurückgegebenen Ergebnisse im ASP.NET Datencache zwischenzuspeichern. Die CacheDuration Eigenschaften und CacheExpirationPolicy geben an, wie lange das Element zwischengespeichert wird und ob es sich um einen absoluten oder gleitenden Ablauf handelt. Die CacheKeyDependency -Eigenschaft ordnet allen Cacheeinträgen von ObjectDataSource eine vorhandene Cacheabhängigkeit zu. Dies kann verwendet werden, um die ObjectDataSource-Einträge aus dem Cache zu entfernen, bevor der zeitbasierte Ablauf erreicht ist, und wird in der Regel mit SQL-Cacheabhängigkeiten verwendet.
Da ObjectDataSource einfach ihre Werte im Datencache zwischenspeichert, können wir die integrierte Funktionalität von ObjectDataSource programmgesteuert replizieren. Es ist nicht sinnvoll, dies auf der Präsentationsebene zu tun, da die ObjectDataSource diese Funktionalität sofort anbietet, aber wir können Zwischenspeicherungsfunktionen in einer separaten Ebene der Architektur implementieren. Dazu müssen wir dieselbe Logik wiederholen, die von ObjectDataSource verwendet wird. In unserem nächsten Tutorial erfahren Sie, wie Sie programmgesteuert mit dem Datencache innerhalb der Architektur arbeiten.
Viel Spaß beim Programmieren!
Weitere Informationen
Weitere Informationen zu den in diesem Tutorial erläuterten Themen finden Sie in den folgenden Ressourcen:
- ASP.NET Zwischenspeicherung: Techniken und bewährte Methoden
- Leitfaden zur Zwischenspeicherarchitektur für .NET Framework Anwendungen
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüferin für dieses Tutorial war Teresa Murphy. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.