Benutzerdefinierte Formatierung auf Datenbasis (C#)
von Scott Mitchell
Das Anpassen des Formats von GridView, DetailsView oder FormView basierend auf den an sie gebundenen Daten kann auf mehrere Arten erfolgen. In diesem Tutorial erfahren Sie, wie Sie datengebundene Formatierungen mithilfe der DataBound- und RowDataBound-Ereignishandler erreichen.
Einführung
Die Darstellung der Steuerelemente GridView, DetailsView und FormView kann über eine Vielzahl von stilbezogenen Eigenschaften angepasst werden. Eigenschaften wie CssClass, , BorderWidthFont, BorderStyle, BorderColor, Width, und Heightbestimmen unter anderem das allgemeine Erscheinungsbild des gerenderten Steuerelements. Eigenschaften wie HeaderStyle, RowStyle, , AlternatingRowStyleund andere ermöglichen das Anwenden derselben Stileinstellungen auf bestimmte Abschnitte. Ebenso können diese Stileinstellungen auf Feldebene angewendet werden.
In vielen Szenarien hängen die Formatierungsanforderungen jedoch vom Wert der angezeigten Daten ab. Wenn Sie beispielsweise auf nicht vorrätige Produkte aufmerksam machen möchten, kann in einem Bericht mit Produktinformationen die Hintergrundfarbe auf Gelb für produkte festgelegt werden, deren UnitsInStock Felder und UnitsOnOrder beide gleich 0 sind. Um die teureren Produkte hervorzuheben, sollten wir die Preise dieser Produkte, die mehr als 75,00 USD kosten, in einer fetten Schriftart anzeigen.
Das Anpassen des Formats von GridView, DetailsView oder FormView basierend auf den an sie gebundenen Daten kann auf mehrere Arten erfolgen. In diesem Tutorial erfahren Sie, wie Sie datengebundene Formatierungen mithilfe der DataBound Ereignishandler und RowDataBound erreichen. Im nächsten Tutorial untersuchen wir einen alternativen Ansatz.
Verwenden des Ereignishandlers des DetailsView-SteuerelementsDataBound
Wenn Daten an eine DetailsView gebunden werden, entweder aus einem Datenquellensteuerelement oder durch programmgesteuertes Zuweisen von Daten zur Eigenschaft des Steuerelements DataSource und Aufrufen der - DataBind() Methode, treten die folgenden Schritte auf:
- Das Ereignis des
DataBindingDatenwebsteuerelements wird ausgelöst. - Die Daten sind an das Datenwebsteuerelement gebunden.
- Das Ereignis des
DataBoundDatenwebsteuerelements wird ausgelöst.
Benutzerdefinierte Logik kann sofort nach den Schritten 1 und 3 über einen Ereignishandler eingefügt werden. Durch Erstellen eines Ereignishandlers für das DataBound Ereignis können wir programmgesteuert die Daten ermitteln, die an das Datenwebsteuerelement gebunden wurden, und die Formatierung bei Bedarf anpassen. Um dies zu veranschaulichen, erstellen wir eine DetailsView, die allgemeine Informationen zu einem Produkt auflistet, aber den UnitPrice Wert in einer fetten, kursiven Schriftart anzeigt, wenn er 75,00 USD überschreitet.
Schritt 1: Anzeigen der Produktinformationen in einer Detailansicht
Öffnen Sie die CustomColors.aspx Seite im CustomFormatting Ordner, ziehen Sie ein DetailsView-Steuerelement aus der Toolbox auf die Designer, legen Sie den ID Eigenschaftswert auf ExpensiveProductsPriceInBoldItalicfest, und binden Sie es an ein neues ObjectDataSource-Steuerelement, das die Methode der ProductsBLL Klasse GetProducts() aufruft. Die detaillierten Schritte zum Erreichen dieses Vorgangs werden hier aus Gründen der Kürze ausgelassen, da wir sie in den vorherigen Tutorials ausführlich untersucht haben.
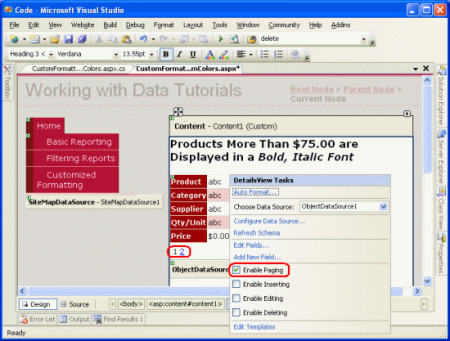
Nachdem Sie die ObjectDataSource an die DetailsView gebunden haben, nehmen Sie sich einen Moment Zeit, um die Feldliste zu ändern. Ich habe mich dafür entschieden, die ProductID, , SupplierID, CategoryID, UnitsInStock, UnitsOnOrderReorderLevel, und Discontinued BoundFields zu entfernen und die verbleibenden BoundFields umbenannt und neu formatiert. Ich habe auch die Width Einstellungen und Height gelöscht. Da in der DetailsView nur ein einzelner Datensatz angezeigt wird, müssen wir das Paging aktivieren, damit der Endbenutzer alle Produkte anzeigen kann. Aktivieren Sie dazu das Kontrollkästchen Paging aktivieren im Smarttag von DetailsView.
Abbildung 1: Aktivieren Sie das Kontrollkästchen Paging aktivieren im Smarttag von DetailsView (Klicken Sie, um das bild in voller Größe anzuzeigen)
Nach diesen Änderungen lautet das DetailsView-Markup wie folgt:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
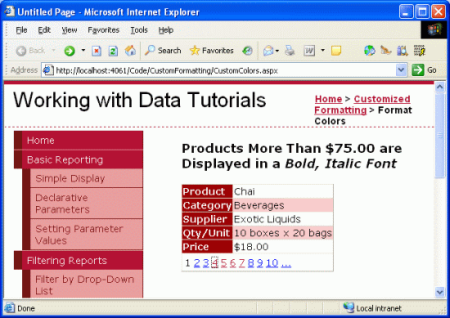
Nehmen Sie sich einen Moment Zeit, um diese Seite in Ihrem Browser zu testen.
Abbildung 2: Das DetailAnsicht-Steuerelement zeigt ein Produkt nach dem anderen an (klicken, um das bild in voller Größe anzuzeigen)
Schritt 2: Programmgesteuertes Ermitteln des Werts der Daten im DataBound-Ereignishandler
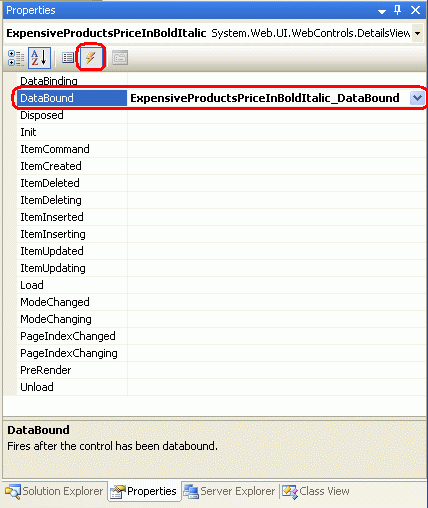
Um den Preis in einer fetten, kursiven Schriftart für diejenigen Produkte anzuzeigen, deren UnitPrice Wert 75,00 USD überschreitet, müssen wir zuerst in der Lage sein, den UnitPrice Wert programmgesteuert zu bestimmen. Für die DetailsView kann dies im DataBound Ereignishandler ausgeführt werden. Klicken Sie zum Erstellen des Ereignishandlers auf die DetailAnsicht im Designer navigieren Sie dann zum Eigenschaftenfenster. Drücken Sie F4, um es anzuzeigen, wenn es nicht sichtbar ist, oder wechseln Sie zum Menü Ansicht, und wählen Sie die Menüoption Eigenschaftenfenster aus. Klicken Sie im Eigenschaftenfenster auf das Blitzsymbol, um die Ereignisse von DetailsView aufzulisten. Doppelklicken Sie als Nächstes entweder auf das DataBound Ereignis, oder geben Sie den Namen des Ereignishandlers ein, den Sie erstellen möchten.

Abbildung 3: Erstellen eines Ereignishandlers für das DataBound Ereignis
Dadurch wird automatisch der Ereignishandler erstellt und Sie zu dem Codeteil gelangen, in dem er hinzugefügt wurde. An dieser Stelle sehen Sie:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
}
Auf die an die DetailsView gebundenen Daten kann über die DataItem -Eigenschaft zugegriffen werden. Denken Sie daran, dass wir unsere Steuerelemente an eine stark typisierte DataTable binden, die aus einer Sammlung von DataRow-Instanzen mit starkem Typ besteht. Wenn die DataTable an die DetailsView gebunden ist, wird der erste DataRow in der DataTable der DetailsView-Eigenschaft DataItem zugewiesen. Insbesondere wird der DataItem -Eigenschaft ein DataRowView -Objekt zugewiesen. Wir können die DataRowViewEigenschaft 's Row verwenden, um Zugriff auf das zugrunde liegende DataRow-Objekt zu erhalten, das tatsächlich ein ProductsRow instance ist. Sobald wir diese ProductsRow instance können wir unsere Entscheidung treffen, indem wir einfach die Eigenschaftenwerte des Objekts überprüfen.
Der folgende Code veranschaulicht, wie Sie ermitteln, ob der UnitPrice an das DetailsView-Steuerelement gebundene Wert größer als 75,00 USD ist:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
// TODO: Make the UnitPrice text bold and italic
}
}
Hinweis
Da UnitPrice ein NULL Wert in der Datenbank vorhanden sein kann, überprüfen wir zunächst, ob wir es nicht mit einem NULL Wert zu tun haben, bevor wir auf die Eigenschaft der ProductsRow's UnitPrice zugreifen. Diese Überprüfung ist wichtig, denn wenn wir versuchen, auf die UnitPrice Eigenschaft zuzugreifen, wenn sie über einen NULL Wert verfügt, löst das ProductsRow Objekt eine StrongTypingException-Ausnahme aus.
Schritt 3: Formatieren des UnitPrice-Werts in der Detailansicht
An diesem Punkt können wir ermitteln, ob der UnitPrice an die DetailsView gebundene Wert einen Wert hat, der 75,00 USD überschreitet, aber wir müssen noch sehen, wie die Formatierung von DetailsView programmgesteuert angepasst werden kann. Um die Formatierung einer gesamten Zeile in der DetailsView zu ändern, greifen Sie programmgesteuert auf die Zeile zu DetailsViewID.Rows[index]. Um eine bestimmte Zelle zu ändern, verwenden DetailsViewID.Rows[index].Cells[index]Sie den Zugriff. Sobald wir einen Verweis auf die Zeile oder Zelle haben, können wir deren Darstellung anpassen, indem wir die stilbezogenen Eigenschaften festlegen.
Für den programmgesteuerten Zugriff auf eine Zeile müssen Sie den Index der Zeile kennen, der bei 0 beginnt. Die UnitPrice Zeile ist die fünfte Zeile in der DetailsView und gibt ihr einen Index von 4 und macht sie programmgesteuert mit ExpensiveProductsPriceInBoldItalic.Rows[4]zugänglich. An diesem Punkt könnte der gesamte Inhalt der Zeile in einer fetten, kursiven Schriftart angezeigt werden, indem sie den folgenden Code verwenden:
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Italic = true;
Dadurch werden jedoch sowohl die Bezeichnung (Price) als auch der Wert fett und kursiv. Wenn wir nur den Wert fett und kursiv machen möchten, müssen wir diese Formatierung auf die zweite Zelle in der Zeile anwenden, was wie folgt erreicht werden kann:
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Italic = true;
Da unsere Tutorials bisher Stylesheets verwendet haben, um eine sauber Trennung zwischen dem gerenderten Markup und den stilbezogenen Informationen beizubehalten, anstatt die spezifischen Formateigenschaften wie oben gezeigt festzulegen, verwenden wir stattdessen eine CSS-Klasse. Öffnen Sie das Styles.css Stylesheet, und fügen Sie eine neue CSS-Klasse mit dem Namen ExpensivePriceEmphasis der folgenden Definition hinzu:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Legen Sie dann im DataBound Ereignishandler die -Eigenschaft der Zelle CssClass auf fest ExpensivePriceEmphasis. Der folgende Code zeigt den DataBound Ereignishandler vollständig an:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].CssClass =
"ExpensivePriceEmphasis";
}
}
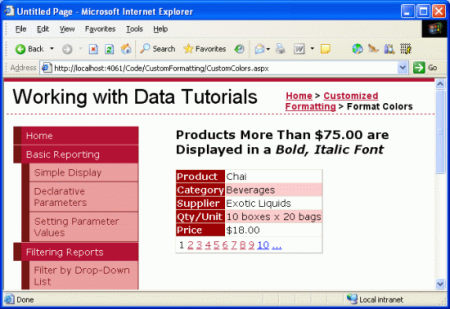
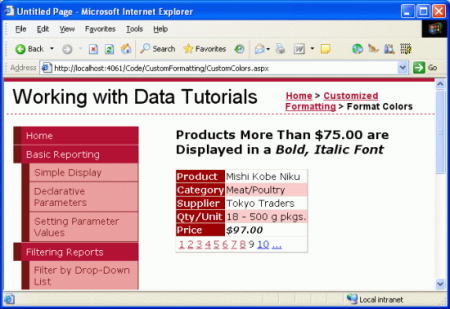
Beim Anzeigen von Chai, das weniger als 75,00 USD kostet, wird der Preis in einer normalen Schriftart angezeigt (siehe Abbildung 4). Beim Betrachten von Mishi Kobe Niku, der einen Preis von 97,00 USD hat, wird der Preis jedoch in einer fetten, kursiven Schriftart angezeigt (siehe Abbildung 5).
Abbildung 4: Preise unter 75,00 USD werden in einer normalen Schriftart angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Abbildung 5: Preise für teure Produkte werden in einer fetten, kursiven Schriftart angezeigt (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Verwenden des Ereignishandlers des FormView-SteuerelementsDataBound
Die Schritte zum Ermitteln der zugrunde liegenden Daten, die an eine FormView gebunden sind, sind identisch mit denen für eine DetailsView-Erstellung eines DataBound Ereignishandlers, wandeln die DataItem -Eigenschaft in den entsprechenden Objekttyp um, der an das Steuerelement gebunden ist, und bestimmen, wie sie fortfahren. FormView und DetailsView unterscheiden sich jedoch darin, wie die Darstellung ihrer Benutzeroberfläche aktualisiert wird.
Die FormView enthält keine BoundFields und fehlt daher an der Rows Auflistung. Stattdessen besteht eine FormView aus Vorlagen, die eine Mischung aus statischem HTML, Websteuerelementen und Datenbindungssyntax enthalten kann. Das Anpassen des Stils einer FormView umfasst in der Regel das Anpassen des Stils eines oder mehrerer Websteuerelemente innerhalb der FormView-Vorlagen.
Um dies zu veranschaulichen, verwenden wir eine FormView, um Produkte wie im vorherigen Beispiel aufzulisten, aber dieses Mal zeigen wir nur den Produktnamen und die vorrätigen Einheiten an, wobei die vorrätigen Einheiten in einer roten Schriftart angezeigt werden, wenn sie kleiner als oder gleich 10 ist.
Schritt 4: Anzeigen der Produktinformationen in einer FormView
Fügen Sie der Seite unterhalb der CustomColors.aspx DetailsView eine FormView hinzu, und legen Sie die ID -Eigenschaft auf fest LowStockedProductsInRed. Binden Sie die FormView an das ObjectDataSource-Steuerelement, das im vorherigen Schritt erstellt wurde. Dadurch wird ein ItemTemplate, EditItemTemplateund InsertItemTemplate für die FormView erstellt. Entfernen Sie die EditItemTemplate und, InsertItemTemplate und vereinfachen Sie die ItemTemplate , um nur die ProductName Werte und UnitsInStock einzuschließen, die jeweils in ihren eigenen entsprechend benannten Label-Steuerelementen enthalten sind. Wie bei DetailsView aus dem vorherigen Beispiel aktivieren Sie auch das Kontrollkästchen Paging aktivieren im Smarttag der FormView.
Nach diesen Bearbeitungen sollte das Markup ihres FormView-Steuerelements wie folgt aussehen:
<asp:FormView ID="LowStockedProductsInRed" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False" runat="server">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Beachten Sie, dass folgendes ItemTemplate enthält:
- Statischer HTML-Code : der Text "Product:" und "Units In Stock:" zusammen mit den
<br />Elementen und<b>. - Web steuert die beiden Label-Steuerelemente
ProductNameLabelundUnitsInStockLabel. - Datenbindungssyntax und
<%# Bind("UnitsInStock") %>Syntax<%# Bind("ProductName") %>, die die Werte aus diesen Feldern den Eigenschaften von Label-SteuerelementenTextzuweist.
Schritt 5: Programmgesteuertes Ermitteln des Werts der Daten im DataBound-Ereignishandler
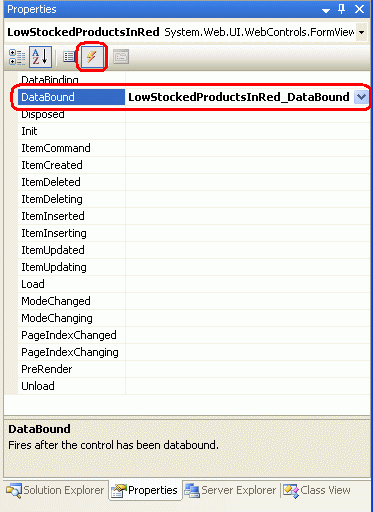
Nachdem das Markup von FormView abgeschlossen ist, besteht der nächste Schritt darin, programmgesteuert zu bestimmen, ob der UnitsInStock Wert kleiner oder gleich 10 ist. Dies erfolgt auf genau die gleiche Weise mit der FormView wie mit der DetailsView. Erstellen Sie zunächst einen Ereignishandler für das Ereignis von DataBound FormView.

Abbildung 6: Erstellen des DataBound Ereignishandlers
Wandeln Sie im Ereignishandler die FormView-Eigenschaft DataItem in eine ProductsRow instance um, und bestimmen Sie, ob der UnitsInPrice Wert so ist, dass wir ihn in einer roten Schriftart anzeigen müssen.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
// TODO: Make the UnitsInStockLabel text red
}
}
Schritt 6: Formatieren des UnitsInStockLabel-Bezeichnungssteuerelements in der ItemTemplate der FormView
Der letzte Schritt besteht darin, den angezeigten UnitsInStock Wert in einer roten Schriftart zu formatieren, wenn der Wert 10 oder weniger ist. Um dies zu erreichen, müssen wir programmgesteuert auf das UnitsInStockLabel Steuerelement im zugreifen und dessen ItemTemplate Formateigenschaften so festlegen, dass der Text rot angezeigt wird. Verwenden Sie die FindControl("controlID") Methode wie folgt, um auf ein Websteuerelement in einer Vorlage zuzugreifen:
WebControlType someName = (WebControlType)FormViewID.FindControl("controlID");
In unserem Beispiel möchten wir auf ein Label-Steuerelement zugreifen, dessen ID Wert ist UnitsInStockLabel, daher verwenden wir:
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
Sobald wir über einen programmgesteuerten Verweis auf das Websteuerelement verfügen, können wir seine stilbezogenen Eigenschaften nach Bedarf ändern. Wie im vorherigen Beispiel habe ich eine CSS-Klasse mit Styles.css dem Namen LowUnitsInStockEmphasiserstellt. Um diese Formatvorlage auf das Label Web-Steuerelement anzuwenden, legen Sie dessen CssClass Eigenschaft entsprechend fest.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
if (unitsInStock != null)
{
unitsInStock.CssClass = "LowUnitsInStockEmphasis";
}
}
}
Hinweis
Die Syntax zum Formatieren einer Vorlage, die programmgesteuert auf das Websteuerelement mit FindControl("controlID") zugreifen und dann dessen stilbezogene Eigenschaften festlegen, kann auch verwendet werden, wenn TemplateFields in den Steuerelementen DetailsView oder GridView verwendet wird. In unserem nächsten Tutorial untersuchen wir TemplateFields.
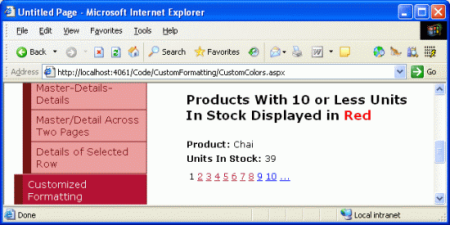
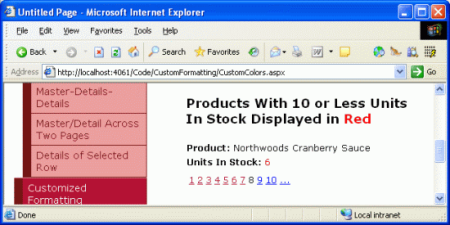
Abbildung 7 zeigt die FormView beim Anzeigen eines Produkts, dessen UnitsInStock Wert größer als 10 ist, während das Produkt in Abbildung 8 seinen Wert kleiner als 10 hat.
Abbildung 7: Für Produkte mit ausreichend großen Einheiten auf Lager, wird keine benutzerdefinierte Formatierung angewendet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 8: Die Einheiten in der Lagernummer werden für Produkte mit Werten von 10 oder weniger rot angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Formatieren mit dem GridView-EreignisRowDataBound
Zuvor haben wir die Reihenfolge der Schritte untersucht, durch die die DetailsView- und FormView-Steuerelemente während der Datenbindung durchlaufen werden. Sehen wir uns diese Schritte noch einmal als Auffrischung an.
- Das Ereignis des
DataBindingDatenwebsteuerelements wird ausgelöst. - Die Daten sind an das Datenwebsteuerelement gebunden.
- Das Ereignis des
DataBoundDatenwebsteuerelements wird ausgelöst.
Diese drei einfachen Schritte reichen für DetailsView und FormView aus, da sie nur einen einzelnen Datensatz anzeigen. Für gridView, das alle datensätze anzeigt, die daran gebunden sind (nicht nur der erste), ist Schritt 2 etwas komplexer.
In Schritt 2 listet GridView die Datenquelle auf und erstellt für jeden Datensatz eine GridViewRow instance und bindet den aktuellen Datensatz an ihn. Für jedes GridViewRow hinzugefügte GridView werden zwei Ereignisse ausgelöst:
RowCreatedwird ausgelöst, nachdem dieGridViewRowerstellt wurde.RowDataBoundwird ausgelöst, nachdem der aktuelle Datensatz an dasGridViewRowgebunden wurde.
Für GridView wird die Datenbindung also durch die folgende Abfolge von Schritten genauer beschrieben:
Das GridView-Ereignis
DataBindingwird ausgelöst.Die Daten sind an gridView gebunden.
Für jeden Datensatz in der Datenquelle
- Erstellen eines
GridViewRowObjekts - Auslösen des Ereignisses
RowCreated - Binden Sie den Datensatz an die
GridViewRow - Auslösen des Ereignisses
RowDataBound - Hinzufügen von
GridViewRowzurRowsAuflistung
- Erstellen eines
Das GridView-Ereignis
DataBoundwird ausgelöst.
Um das Format der einzelnen GridView-Datensätze anzupassen, müssen wir dann einen Ereignishandler für das RowDataBound Ereignis erstellen. Um dies zu veranschaulichen, fügen wir der Seite ein GridView-Element hinzu, auf der CustomColors.aspx der Name, die Kategorie und der Preis für jedes Produkt aufgeführt sind, wobei die Produkte, deren Preis kleiner als 10,00 US-Dollar ist, mit einer gelben Hintergrundfarbe hervorgehoben werden.
Schritt 7: Anzeigen von Produktinformationen in einer GridView
Fügen Sie eine GridView unter der FormView aus dem vorherigen Beispiel hinzu, und legen Sie die ID -Eigenschaft auf fest HighlightCheapProducts. Da wir bereits über eine ObjectDataSource verfügen, die alle Produkte auf der Seite zurückgibt, binden Sie die GridView an diese. Bearbeiten Sie schließlich die BoundFields von GridView, um nur die Namen, Kategorien und Preise der Produkte einzuschließen. Nach diesen Bearbeitungen sollte das Markup von GridView wie folgt aussehen:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
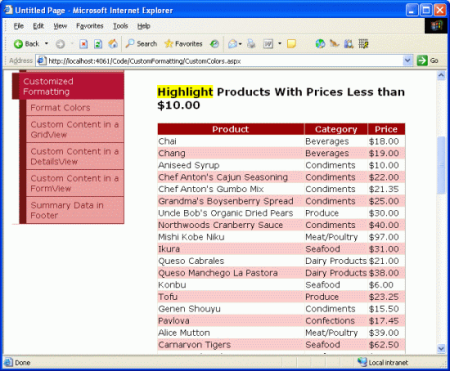
Abbildung 9 zeigt unseren Fortschritt bis zu diesem Punkt, wenn wir über einen Browser angezeigt werden.
Abbildung 9: GridView Listen Name, Kategorie und Preis für jedes Produkt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 8: Programmgesteuertes Ermitteln des Werts der Daten im RowDataBound-Ereignishandler
Wenn an ProductsDataTable gridView gebunden ist, werden seine ProductsRow Instanzen aufgelistet, und für jede ProductsRow wird eine GridViewRow erstellt. Die GridViewRow-Eigenschaft des DataItem -Objekts wird der bestimmten ProductRowzugewiesen, nach der der GridView-Ereignishandler RowDataBound ausgelöst wird. Um den UnitPrice Wert für jedes Produkt zu bestimmen, das an gridView gebunden ist, müssen wir dann einen Ereignishandler für das GridView-Ereignis RowDataBound erstellen. In diesem Ereignishandler können wir den Wert für den UnitPrice aktuellen GridViewRow überprüfen und eine Formatierungsentscheidung für diese Zeile treffen.
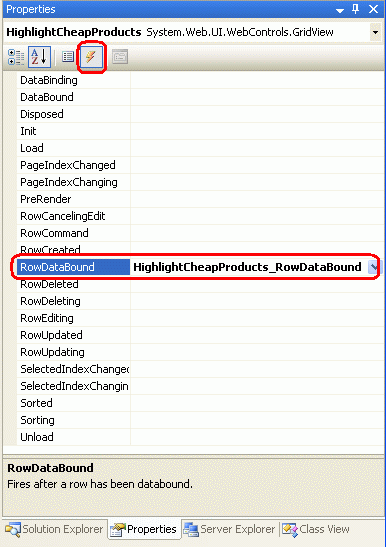
Dieser Ereignishandler kann mithilfe derselben Reihe von Schritten wie mit FormView und DetailsView erstellt werden.

Abbildung 10: Erstellen eines Ereignishandlers für das GridView-Ereignis RowDataBound
Wenn Sie den Ereignishandler auf diese Weise erstellen, wird der folgende Code automatisch dem Codeteil der ASP.NET Seite hinzugefügt:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
}
Wenn das RowDataBound Ereignis ausgelöst wird, wird der Ereignishandler als zweiter Parameter eines Objekts vom Typ GridViewRowEventArgsübergeben, das über eine Eigenschaft namens verfügt Row. Diese Eigenschaft gibt einen Verweis auf den zurück, der GridViewRow nur datengebunden war. Um auf die ProductsRow instance zuzugreifen, die an die GridViewRow gebunden ist, verwenden wir die DataItem -Eigenschaft wie folgt:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight the row yellow...
}
}
Bei der Arbeit mit dem RowDataBound Ereignishandler ist es wichtig zu beachten, dass GridView aus verschiedenen Zeilentypen besteht und dass dieses Ereignis für alle Zeilentypen ausgelöst wird. Ein GridViewRowTyp eines Typs kann durch seine RowType -Eigenschaft bestimmt werden und einen der möglichen Werte aufweisen:
DataRowEine Zeile, die an einen Datensatz aus der GridView gebunden istDataSourceEmptyDataRowDie Zeile, die angezeigt wird, wenn die GridView leerDataSourceistFooterdie Fußzeile; angezeigt, wenn die GridView-EigenschaftShowFooterauf festgelegt isttrueHeaderdie Kopfzeile; wird angezeigt, wenn die ShowHeader-Eigenschaft von GridView auftrue(Standard) festgelegt ist.Pagerfür GridViews, die Paging implementieren, die Zeile, die die Pagingschnittstelle anzeigtSeparatorwird nicht für GridView verwendet, aber von den Eigenschaften für dieRowTypeDataList- und Repeater-Steuerelemente verwendet, zwei Datenwebsteuerelemente, die in zukünftigen Tutorials erläutert werden
Da die EmptyDataRowZeilen , Header, Footerund Pager keinem DataSource Datensatz zugeordnet sind, verfügen sie immer über einen null Wert für ihre DataItem Eigenschaft. Aus diesem Grund müssen wir vor dem Versuch, mit der aktuellen GridViewRow- DataItem Eigenschaft zu arbeiten, zuerst sicherstellen, dass es sich um eine DataRowhandelt. Dies kann erreicht werden, indem Sie die GridViewRow-Eigenschaft des -Objekts RowType wie folgt überprüfen:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight row yellow...
}
}
}
Schritt 9: Markieren der Zeile gelb, wenn der Wert für einheitenpreis kleiner als 10,00 USD ist
Der letzte Schritt besteht darin, das Gesamte GridViewRow programmgesteuert hervorzuheben, wenn der UnitPrice Wert für diese Zeile kleiner als 10,00 USD ist. Die Syntax für den Zugriff auf die Zeilen oder Zellen eines GridView-Steuerelements ist identisch mit der Der DetailsView GridViewID.Rows[index] für den Zugriff auf die gesamte Zeile, GridViewID.Rows[index].Cells[index] um auf eine bestimmte Zelle zuzugreifen. Wenn der RowDataBound Ereignishandler jedoch ausgelöst wird, müssen die datengebundenen GridViewRow Daten noch der GridView-Auflistung Rows hinzugefügt werden. Daher können Sie nicht über den Ereignishandler mithilfe der Rows-Auflistung auf die RowDataBound aktuelle GridViewRow instance zugreifen.
Anstelle von können wir mithilfe e.Rowvon GridViewID.Rows[index]auf den aktuellen GridViewRow instance im RowDataBound Ereignishandler verweisen. Das heißt, um den aktuellen GridViewRow instance aus dem Ereignishandler hervorzuheben, den RowDataBound wir verwenden würden:
e.Row.BackColor = System.Drawing.Color.Yellow;
Anstatt die GridViewRow-Eigenschaft des BackColor -Objekts direkt festzulegen, bleiben wir bei der Verwendung von CSS-Klassen. Ich habe eine CSS-Klasse namens AffordablePriceEmphasis erstellt, die die Hintergrundfarbe auf Gelb festlegt. Der completed-Ereignishandler RowDataBound folgt:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
e.Row.CssClass = "AffordablePriceEmphasis";
}
}
}
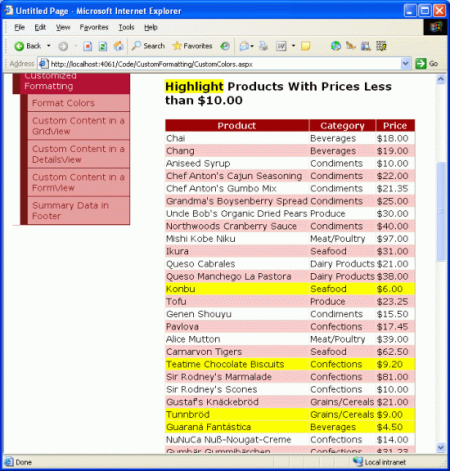
Abbildung 11: Die kostengünstigsten Produkte sind gelb hervorgehoben (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
In diesem Tutorial haben wir erfahren, wie Sie GridView, DetailsView und FormView basierend auf den daten formatieren, die an das Steuerelement gebunden sind. Um dies zu erreichen, haben wir einen Ereignishandler für das DataBound - oder RowDataBound -Ereignis erstellt, bei dem die zugrunde liegenden Daten zusammen mit einer Formatierungsänderung bei Bedarf untersucht wurden. Für den Zugriff auf die Daten, die an ein DetailsView- oder FormView-Objekt gebunden sind, verwenden wir die DataItem -Eigenschaft im DataBound Ereignishandler. Für ein GridView-Objekt enthält die Eigenschaft jedes GridViewRowDataItem instance die Daten, die an diese Zeile gebunden sind, die im RowDataBound Ereignishandler verfügbar ist.
Die Syntax zum programmgesteuerten Anpassen der Formatierung des Datenwebsteuerelements hängt vom Websteuerelement und davon ab, wie die zu formatierenden Daten angezeigt werden. Bei DetailsView- und GridView-Steuerelementen kann über einen Ordnungsindex auf die Zeilen und Zellen zugegriffen werden. Für die FormView, die Vorlagen verwendet, wird die FindControl("controlID") -Methode häufig verwendet, um ein Websteuerelement innerhalb der Vorlage zu suchen.
Im nächsten Tutorial erfahren Sie, wie Sie Vorlagen mit GridView und DetailsView verwenden. Darüber hinaus wird eine weitere Technik zum Anpassen der Formatierung basierend auf den zugrunde liegenden Daten angezeigt.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Tutorial waren E.R. Gilmore, Dennis Patterson und Dan Jagers. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.