Verwenden der FormView-Vorlagen (C#)
von Scott Mitchell
Im Gegensatz zur DetailsView besteht die FormView nicht aus Feldern. Stattdessen wird die FormView mithilfe von Vorlagen gerendert. In diesem Tutorial untersuchen wir die Verwendung des FormView-Steuerelements, um eine weniger starre Anzeige von Daten anzuzeigen.
Einführung
In den letzten beiden Tutorials haben wir erfahren, wie Sie die Ausgaben der GridView- und DetailsView-Steuerelemente mithilfe von TemplateFields anpassen. TemplateFields ermöglicht es, dass der Inhalt für ein bestimmtes Feld stark angepasst wird, aber am Ende haben sowohl GridView als auch DetailsView eine eher schachtelige, rasterähnliche Darstellung. Für viele Szenarien ist ein solches rasterähnliches Layout ideal, aber manchmal ist eine flüssigere, weniger starre Anzeige erforderlich. Beim Anzeigen eines einzelnen Datensatzes ist ein solches fluides Layout mit dem FormView-Steuerelement möglich.
Im Gegensatz zur DetailsView besteht die FormView nicht aus Feldern. Sie können einer FormView kein BoundField- oder TemplateField-Element hinzufügen. Stattdessen wird die FormView mithilfe von Vorlagen gerendert. Stellen Sie sich formView als DetailsView-Steuerelement vor, das ein einzelnes TemplateField enthält. Die FormView unterstützt die folgenden Vorlagen:
ItemTemplatewird verwendet, um den bestimmten Datensatz zu rendern, der in der FormView angezeigt wirdHeaderTemplatewird verwendet, um eine optionale Headerzeile anzugeben.FooterTemplatewird verwendet, um eine optionale Fußzeile anzugebenEmptyDataTemplatewenn in der FormView keineDataSourceDatensätze vorhanden sind, wird anstelleEmptyDataTemplatedes zum Rendern desItemTemplateMarkups des Steuerelements verwendet.PagerTemplatekann verwendet werden, um die Pagingschnittstelle für FormViews anzupassen, für die das Paging aktiviert istEditItemTemplate/InsertItemTemplatewird verwendet, um die Bearbeitungsschnittstelle oder die Einfügeschnittstelle für FormViews anzupassen, die diese Funktionalität unterstützen
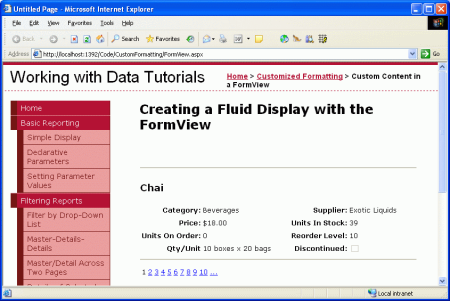
In diesem Tutorial untersuchen wir die Verwendung des FormView-Steuerelements, um eine weniger starre Anzeige von Produkten anzuzeigen. Anstatt Felder für den Namen, die Kategorie, den Lieferanten usw. zu verwenden, zeigen die FormViews ItemTemplate diese Werte mithilfe einer Kombination aus einem Headerelement und einem <table> an (siehe Abbildung 1).
Abbildung 1: Die FormView bricht aus dem Grid-Like Layout aus, das in der DetailAnsicht angezeigt wird (Klicken Sie, um das bild in voller Größe anzuzeigen)
Schritt 1: Binden der Daten an die FormView
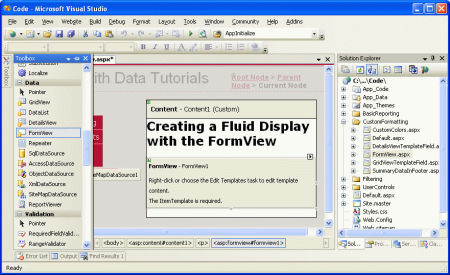
Öffnen Sie die FormView.aspx Seite, und ziehen Sie eine FormView aus der Toolbox auf die Designer. Beim ersten Hinzufügen der FormView wird es als graues Feld angezeigt, das uns anweist, dass ein ItemTemplate benötigt wird.
Abbildung 2: Die FormView kann nicht in der Designer Gerendert werden, bis ein ItemTemplate bereitgestellt wird (Klicken Sie, um das bild in voller Größe anzuzeigen)
Die ItemTemplate kann von Hand (über die deklarative Syntax) oder automatisch erstellt werden, indem die FormView über das Designer an ein Datenquellensteuerelement gebunden wird. Diese automatisch erstellte ItemTemplate Datei enthält HTML, in dem der Name jedes Felds aufgelistet wird, und ein Label-Steuerelement, dessen Text Eigenschaft an den Wert des Felds gebunden ist. Dieser Ansatz erstellt auch automatisch ein InsertItemTemplate und EditItemTemplate, die beide mit Eingabesteuerelementen für jedes vom Datenquellensteuerelement zurückgegebene Datenfelder aufgefüllt werden.
Wenn Sie die Vorlage automatisch erstellen möchten, fügen Sie über das Smarttag von FormView ein neues ObjectDataSource-Steuerelement hinzu, das die Methode der ProductsBLL Klasse GetProducts() aufruft. Dadurch wird eine FormView mit , ItemTemplateInsertItemTemplateund EditItemTemplateerstellt. Entfernen Sie aus der Quellansicht das InsertItemTemplate und EditItemTemplate , da wir noch keine FormView erstellen möchten, die das Bearbeiten oder Einfügen unterstützt. Löschen Sie als Nächstes das Markup innerhalb desItemTemplate, sodass wir eine sauber Schieferschiefer zum Arbeiten haben.
Wenn Sie das ItemTemplate Objekt lieber manuell erstellen möchten, können Sie die ObjectDataSource hinzufügen und konfigurieren, indem Sie sie aus der Toolbox auf die Designer ziehen. Legen Sie die Datenquelle der FormView jedoch nicht aus dem Designer fest. Wechseln Sie stattdessen zur Quellansicht, und legen Sie die FormView-Eigenschaft DataSourceID manuell auf den ID Wert der ObjectDataSource fest. Fügen Sie als Nächstes manuell hinzu ItemTemplate.
Unabhängig davon, für welchen Ansatz Sie sich entschieden haben, sollte das deklarative Markup Von FormView an diesem Punkt wie folgt aussehen:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Nehmen Sie sich einen Moment Zeit, um das Kontrollkästchen Paging aktivieren im Smarttag von FormView zu aktivieren. Dadurch wird das AllowPaging="True" Attribut der deklarativen Syntax von FormView hinzugefügt. Legen Sie außerdem die EnableViewState Eigenschaft auf False fest.
Schritt 2: Definieren desItemTemplate Markups
Da die FormView an das ObjectDataSource-Steuerelement gebunden und für die Unterstützung von Paging konfiguriert ist, können Sie den Inhalt für angeben ItemTemplate. In diesem Tutorial wird der Name des Produkts in einer <h3> Überschrift angezeigt. Anschließend verwenden wir einen HTML-Code <table> , um die restlichen Produkteigenschaften in einer vierspaltigen Tabelle anzuzeigen, in der die erste und dritte Spalte die Eigenschaftennamen und die zweite und vierte Spalte ihre Werte auflisten.
Dieses Markup kann über die Vorlagenbearbeitungsschnittstelle von FormView im Designer eingegeben oder manuell über die deklarative Syntax eingegeben werden. Bei der Arbeit mit Vorlagen ist es in der Regel schneller, direkt mit der deklarativen Syntax zu arbeiten.
Das folgende Markup zeigt das deklarative FormView-Markup, nachdem die Struktur der ItemTemplateStruktur abgeschlossen wurde:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Beachten Sie, dass die Datenbindungssyntax – <%# Eval("ProductName") %>z. B. direkt in die Ausgabe der Vorlage eingefügt werden kann. Das heißt, es muss nicht der Eigenschaft eines Label-Steuerelements Text zugewiesen werden. Beispielsweise wird der ProductName Wert in einem <h3> -Element mit <h3><%# Eval("ProductName") %></h3>angezeigt, das für das Produkt Chai als <h3>Chai</h3>gerendert wird.
Die ProductPropertyLabel CSS-Klassen und ProductPropertyValue werden verwendet, um den Stil der Produkteigenschaftennamen und -werte in anzugeben <table>. Diese CSS-Klassen werden in Styles.css definiert und bewirken, dass die Eigenschaftennamen fett und rechtsbündig sind und den Eigenschaftenwerten eine rechte Auffüllung hinzufügen.
Da mit der FormView keine CheckBoxFields verfügbar sind, müssen wir unser eigenes CheckBox-Steuerelement hinzufügen, um den Discontinued Wert als Kontrollkästchen anzuzeigen. Die Enabled Eigenschaft ist auf False festgelegt, sodass sie schreibgeschützt ist, und die CheckBox-Eigenschaft Checked ist an den Wert des Discontinued Datenfelds gebunden.
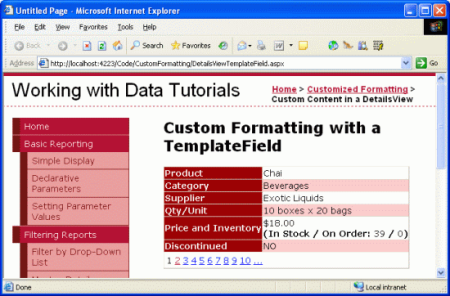
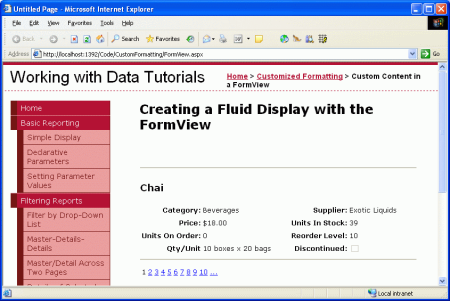
Mit dem ItemTemplate vollständigen werden die Produktinformationen wesentlich flüssiger dargestellt. Vergleichen Sie die DetailsView-Ausgabe aus dem letzten Tutorial (Abbildung 3) mit der Ausgabe, die von der FormView in diesem Tutorial generiert wurde (Abbildung 4).
Abbildung 3: Die Starre DetailAnsichtsausgabe (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 4: Fluid FormView-Ausgabe (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Zusammenfassung
Während die GridView- und DetailsView-Steuerelemente ihre Ausgabe mithilfe von TemplateFields anpassen können, präsentieren beide ihre Daten weiterhin in einem rasterähnlichen, boxy-Format. Für Zeiten, in denen ein einzelner Datensatz in einem weniger starren Layout angezeigt werden muss, ist formView eine ideale Wahl. Wie die DetailsView rendert die FormView einen einzelnen Datensatz aus seinem DataSource, aber im Gegensatz zur DetailsView besteht sie nur aus Vorlagen und unterstützt keine Felder.
Wie wir in diesem Tutorial gezeigt haben, ermöglicht die FormView ein flexibleres Layout, wenn ein einzelner Datensatz angezeigt wird. In zukünftigen Tutorials untersuchen wir die DataList- und Repeater-Steuerelemente, die das gleiche Maß an Flexibilität wie die FormsView bieten, aber mehrere Datensätze (z. B. GridView) anzeigen können.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Lead Reviewer für dieses Tutorial war E.R. Gilmore. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.