Anzeigen von Daten mit dem DataList- und Wiederholungssteuerelement (VB)
von Scott Mitchell
In den vorherigen Lernprogrammen haben wir das GridView-Steuerelement zum Anzeigen von Daten verwendet. Beginnend mit diesem Lernprogramm befassen wir uns mit der Erstellung allgemeiner Berichtsmuster mit den DataList- und Repeater-Steuerelementen, beginnend mit den Grundlagen der Anzeige von Daten mit diesen Steuerelementen.
Einführung
In allen Beispielen in den letzten 28 Lernprogrammen, wenn mehrere Datensätze aus einer Datenquelle angezeigt werden müssen, haben wir das GridView-Steuerelement verwendet. GridView rendert eine Zeile für jeden Datensatz in der Datenquelle und zeigt die Datenfelder des Datensatzes in Spalten an. Während das GridView-Steuerelement zum Anzeigen, Durchlaufen, Sortieren, Bearbeiten und Löschen von Daten macht, ist die Darstellung ein bisschen boxy. Darüber hinaus ist das markup, das für die GridView-Struktur verantwortlich ist, festgelegt, es enthält einen HTML-Code <table> mit einer Tabellenzeile (<tr>) für jeden Datensatz und einer Tabellenzelle (<td>) für jedes Feld.
Um bei der Anzeige mehrerer Datensätze ein größeres Maß an Anpassung an der Darstellung und dem gerenderten Markup bereitzustellen, bietet ASP.NET 2.0 die DataList- und Repeater-Steuerelemente (beide waren auch in ASP.NET Version 1.x verfügbar). Die DataList- und Repeater-Steuerelemente rendern ihre Inhalte mithilfe von Vorlagen anstelle von BoundFields, CheckBoxFields, ButtonFields usw. Wie die GridView wird die DataList als HTML <table>gerendert, ermöglicht jedoch die Anzeige mehrerer Datenquellendatensätze pro Tabellenzeile. Der Repeater rendert dagegen kein zusätzliches Markup als das, was Sie explizit angeben, und ist ein idealer Kandidat, wenn Sie präzise Kontrolle über das ausgegebene Markup benötigen.
Im laufe des nächsten Dutzends von Lernprogrammen befassen wir uns mit der Erstellung allgemeiner Berichterstellungsmuster mit den Steuerelementen DataList und Repeater, beginnend mit den Grundlagen der Anzeige von Daten mit diesen Steuerelementvorlagen. Wir werden sehen, wie Sie diese Steuerelemente formatieren, wie Sie das Layout von Datenquelleneinträgen in der DataList ändern, allgemeine Master-/Details-Szenarien, Möglichkeiten zum Bearbeiten und Löschen von Daten, das Durchlaufen von Datensätzen usw. ändern.
Schritt 1: Hinzufügen der Webseiten "DataList" und "Repeater".
Bevor wir dieses Lernprogramm starten, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten hinzuzufügen, die wir für dieses Lernprogramm benötigen, und die nächsten Lernprogramme, die sich mit dem Anzeigen von Daten mithilfe von DataList und Repeater befassen. Erstellen Sie zunächst einen neuen Ordner im Projekt mit dem Namen DataListRepeaterBasics. Fügen Sie als Nächstes die folgenden fünf ASP.NET Seiten zu diesem Ordner hinzu, wobei alle für die Verwendung der Gestaltungsvorlage Site.masterkonfiguriert sind:
Default.aspxBasics.aspxFormatting.aspxRepeatColumnAndDirection.aspxNestedControls.aspx

Abbildung 1: Erstellen eines DataListRepeaterBasics Ordners und Hinzufügen des Lernprogramms ASP.NET Seiten
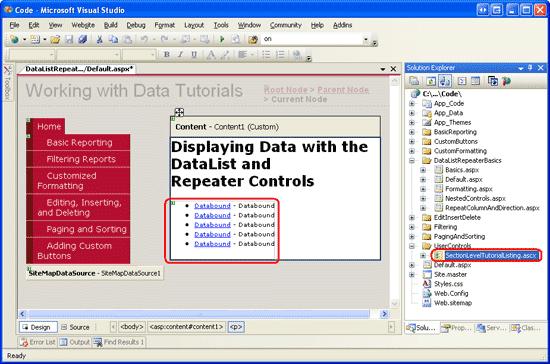
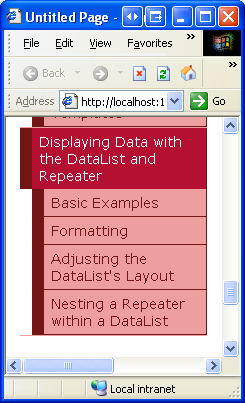
Öffnen Sie die Default.aspx Seite, und ziehen Sie das SectionLevelTutorialListing.ascx Benutzersteuerelement aus dem UserControls Ordner auf die Entwurfsoberfläche. Dieses Benutzersteuerelement, das wir im Lernprogramm "Gestaltungsvorlagen" und "Websitenavigation " erstellt haben, listet die Websitekarte auf und zeigt die Lernprogramme aus dem aktuellen Abschnitt in einer Aufzählung an.
Abbildung 2: Hinzufügen des SectionLevelTutorialListing.ascx Benutzersteuerelements zu Default.aspx (Klicken, um das Bild in voller Größe anzuzeigen)
Damit die Aufzählung die Lernprogramme "DataList" und "Repeater" anzeigt, die wir erstellen werden, müssen sie der Websiteübersicht hinzugefügt werden. Öffnen Sie die Web.sitemap Datei, und fügen Sie nach dem Markup des Knotens "Benutzerdefinierte Schaltflächen" das folgende Markup hinzu:
<siteMapNode
title="Displaying Data with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterBasics/Default.aspx" >
<siteMapNode
title="Basic Examples"
description="Examines the basics for displaying data using the
DataList and Repeater controls."
url="~/DataListRepeaterBasics/Basics.aspx" />
<siteMapNode
title="Formatting"
description="Learn how to format the DataList and the Web controls within
the DataList and Repeater's templates."
url="~/DataListRepeaterBasics/Formatting.aspx" />
<siteMapNode
title="Adjusting the DataList s Layout"
description="Illustrates how to alter the DataList's layout, showing
multiple data source records per table row."
url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" />
<siteMapNode
title="Nesting a Repeater within a DataList"
description="Learn how to nest a Repeater within the template of a DataList."
url="~/DataListRepeaterBasics/NestedControls.aspx" />
</siteMapNode>

Abbildung 3: Aktualisieren der Websiteübersicht, um die neuen ASP.NET Seiten einzuschließen
Schritt 2: Anzeigen von Produktinformationen mit der DataList
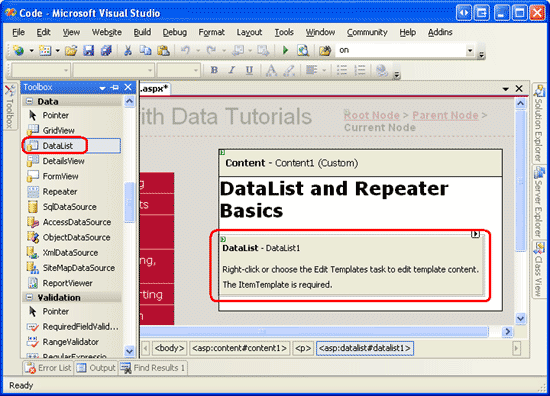
Ähnlich wie die FormView hängt die gerenderte Ausgabe des DataList-Steuerelements von Vorlagen und nicht von BoundFields, CheckBoxFields usw. ab. Im Gegensatz zur FormView ist dataList so konzipiert, dass eine Gruppe von Datensätzen anstelle eines solitären Datensatzes angezeigt wird. Beginnen wir dieses Lernprogramm mit einem Blick auf die Bindung von Produktinformationen an eine DataList. Öffnen Sie zunächst die Basics.aspx Seite im DataListRepeaterBasics Ordner. Ziehen Sie als Nächstes eine DataList aus der Toolbox auf den Designer. Wie in Abbildung 4 dargestellt, wird der Designer vor dem Angeben der DataList-Vorlagen als graues Feld angezeigt.
Abbildung 4: Ziehen Sie die DataList aus der Toolbox auf den Designer (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
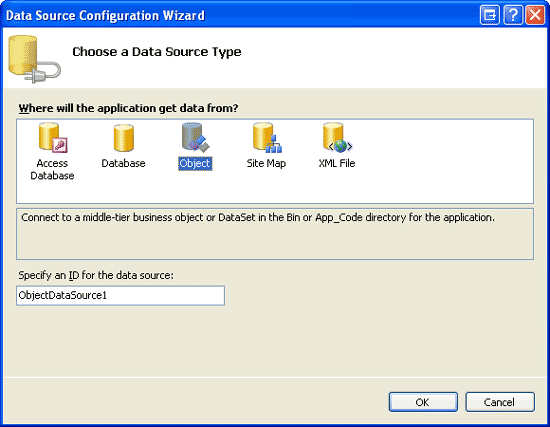
Fügen Sie aus dem Smarttag "DataList" eine neue ObjectDataSource hinzu, und konfigurieren Sie sie so, dass die Methode der ProductsBLL Klasse GetProducts verwendet wird. Da wir in diesem Lernprogramm eine schreibgeschützte DataList erstellen, legen Sie die Dropdownliste in den Registerkarten INSERT, UPDATE und DELETE des Assistenten auf (Keine) fest.
Abbildung 5: Opt to Create a New ObjectDataSource (Click to view full-size image)
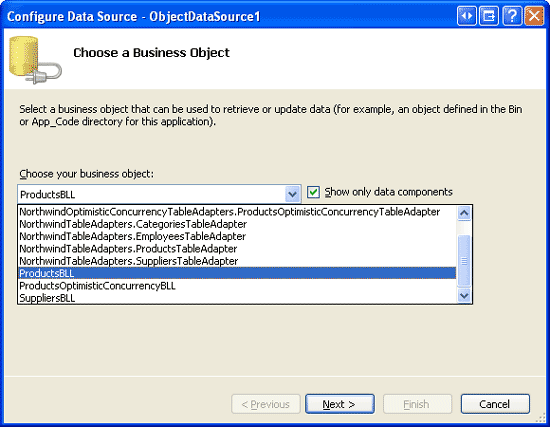
Abbildung 6: Konfigurieren der ObjectDataSource für die Verwendung der ProductsBLL Klasse (Klicken, um das Bild in voller Größe anzuzeigen)
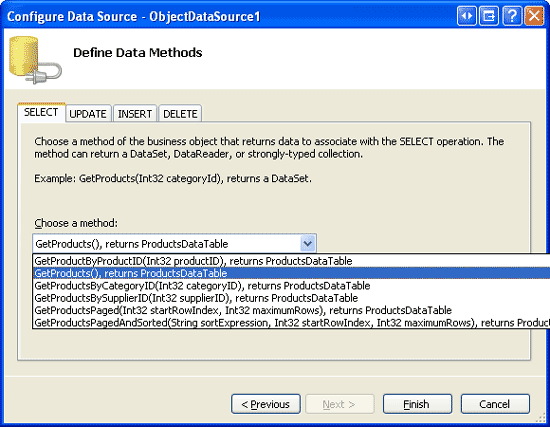
Abbildung 7: Abrufen von Informationen zu allen Produkten mithilfe der GetProducts Methode (Klicken, um das Bild in voller Größe anzuzeigen)
Nach dem Konfigurieren der ObjectDataSource und dem Zuordnen zur DataList über das Smarttag erstellt Visual Studio automatisch eine ItemTemplate in der DataList enthaltene Datenliste, die den Namen und Wert jedes Datenfelds anzeigt, das von der Datenquelle zurückgegeben wird (siehe das folgende Markup). Diese Standarddarstellung ItemTemplate ist identisch mit dem der Vorlagen, die automatisch erstellt werden, wenn eine Datenquelle über den Designer an die FormView gebunden wird.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
ProductID: <asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>' /><br />
ProductName: <asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
SupplierID: <asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' /><br />
CategoryID: <asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>'/><br />
QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /><br />
UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice") %>' /><br />
UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Eval("UnitsInStock") %>' /><br />
UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Eval("UnitsOnOrder") %>' /><br />
ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Eval("ReorderLevel") %>' /><br />
Discontinued: <asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' /><br />
CategoryName: <asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /><br />
SupplierName: <asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /><br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Hinweis
Denken Sie daran, dass Visual Studio beim Binden einer Datenquelle an ein FormView-Steuerelement über das Smarttag von FormView ein ItemTemplate, InsertItemTemplateund EditItemTemplate. Mit der DataList wird jedoch nur ein ItemTemplate Objekt erstellt. Dies liegt daran, dass die DataList nicht über die gleiche integrierte Bearbeitungs- und Einfügeunterstützung verfügt, die von der FormView angeboten wird. Die DataList enthält Bearbeitungs- und Löschereignisse, und die Unterstützung zum Bearbeiten und Löschen kann mit einem wenig Code hinzugefügt werden, aber es gibt keine einfache out-of-the-box-Unterstützung wie bei der FormView. In einem zukünftigen Lernprogramm erfahren Sie, wie Sie die Unterstützung zum Bearbeiten und Löschen mit der DataList einschließen.
Nehmen wir uns einen Moment Zeit, um die Darstellung dieser Vorlage zu verbessern. Statt alle Datenfelder anzuzeigen, zeigen wir nur den Produktnamen, den Lieferanten, die Kategorie, die Menge pro Einheit und den Einzelpreis an. Darüber hinaus zeigen wir den Namen in einer <h4> Überschrift an und legen die verbleibenden Felder unter der <table> Überschrift an.
Um diese Änderungen vorzunehmen, können Sie entweder die Vorlagenbearbeitungsfeatures im Designer aus dem Smarttag von DataList verwenden, indem Sie auf den Link "Vorlagen bearbeiten" klicken, oder Sie können die Vorlage manuell über die deklarative Syntax der Seite ändern. Wenn Sie die Option "Vorlagen bearbeiten" im Designer verwenden, stimmt ihr resultierendes Markup möglicherweise nicht exakt mit dem folgenden Markup überein, aber wenn sie in einem Browser angezeigt wird, sollte der screenshot in Abbildung 8 sehr ähnlich aussehen.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /></h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
Hinweis
Im obigen Beispiel werden Bezeichnungswebsteuerelemente verwendet, deren Text Eigenschaft dem Wert der Datenbindungssyntax zugewiesen ist. Alternativ könnten wir die Bezeichnungen vollständig weggelassen haben, wobei nur die Datenbindungssyntax eingegeben wird. Das heißt, statt die deklarative Syntax zu verwenden <asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' /> , könnten wir stattdessen die deklarative Syntax <%# Eval("CategoryName") %>verwenden.
Das Verlassen der Bezeichnungswebsteuerelemente bietet jedoch zwei Vorteile. Zunächst bietet es eine einfachere Möglichkeit zum Formatieren der Daten basierend auf den Daten, wie wir im nächsten Lernprogramm sehen werden. Zweitens zeigt die Option "Vorlagen bearbeiten" im Designer keine deklarative Datenbindungssyntax an, die außerhalb eines Websteuerelements angezeigt wird. Stattdessen ist die Benutzeroberfläche zum Bearbeiten von Vorlagen so konzipiert, dass die Arbeit mit statischem Markup und Websteuerelementen erleichtert wird und davon ausgegangen wird, dass jede Datenbindung über das Dialogfeld "DataBindings bearbeiten" erfolgt, auf das über die Smarttags für Websteuerelemente zugegriffen werden kann.
Daher möchte ich bei der Arbeit mit der DataList, die die Möglichkeit bietet, die Vorlagen über den Designer zu bearbeiten, lieber Bezeichnungswebsteuerelemente verwenden, damit der Inhalt über die Benutzeroberfläche "Vorlagen bearbeiten" zugänglich ist. Wie wir in Kürze sehen, erfordert der Repeater, dass der Inhalt der Vorlage aus der Quellansicht bearbeitet wird. Daher wird beim Erstellen der Repeater-Vorlagen häufig die Bezeichnungswebsteuerelemente weggelassen, es sei denn, ich weiß, dass ich die Darstellung des datengebundenen Texts basierend auf programmgesteuerter Logik formatieren muss.
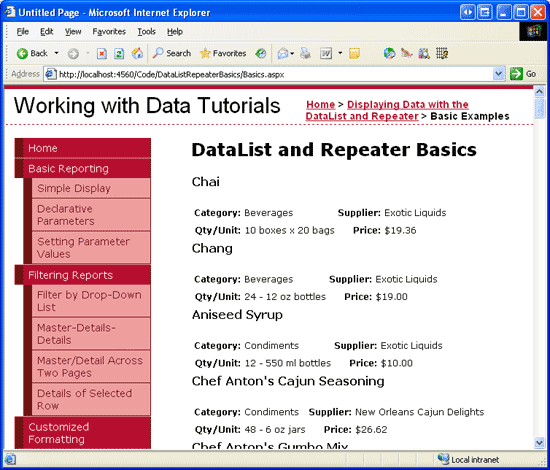
Abbildung 8: Jede Produktausgabe wird mithilfe der DataList-Elemente ItemTemplate gerendert (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 3: Verbessern der Darstellung der DataList
Wie die GridView bietet die DataList eine Reihe von stilbezogenen Eigenschaften, zFont. B. , , ForeColor, , BackColor, CssClass, ItemStyleAlternatingItemStyle, , SelectedItemStyleusw. Beim Arbeiten mit den Steuerelementen GridView und DetailsView haben wir Skin-Dateien im DataWebControls Design erstellt, die die CssClass Eigenschaften für diese beiden Steuerelemente und die CssClass Eigenschaft für mehrere ihrer Untereigenschaften (RowStyle, HeaderStyleusw.) vordefiniert haben. Lassen Sie uns dasselbe für die DataList tun.
Wie im Lernprogramm zum Anzeigen von Daten mit dem ObjectDataSource-Lernprogramm erläutert, gibt eine Skin-Datei die Standardeigenschaften für ein Websteuerelement an. Ein Design ist eine Sammlung von Skin-, CSS-, Bild- und JavaScript-Dateien, die ein bestimmtes Aussehen und Verhalten für eine Website definieren. Im Lernprogramm zum Anzeigen von Daten mit objectDataSource haben wir ein DataWebControls Design (das als Ordner im App_Themes Ordner implementiert wird) erstellt, das derzeit zwei Skin-Dateien enthält – GridView.skin und DetailsView.skin. Fügen wir eine dritte Skin-Datei hinzu, um die vordefinierten Formateinstellungen für die DataList anzugeben.
Wenn Sie eine Skin-Datei hinzufügen möchten, klicken Sie mit der rechten Maustaste auf den App_Themes/DataWebControls Ordner, wählen Sie "Neues Element hinzufügen" und dann in der Liste die Option "Skin File" aus. Nennen Sie die Datei DataList.skin.
Abbildung 9: Erstellen einer neuen Skin-Datei namens DataList.skin (Klicken Sie hier, um das Bild mit voller Größe anzuzeigen)
Verwenden Sie das folgende Markup für die DataList.skin Datei:
<asp:DataList runat="server" CssClass="DataWebControlStyle">
<AlternatingItemStyle CssClass="AlternatingRowStyle" />
<ItemStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedItemStyle CssClass="SelectedRowStyle" />
</asp:DataList>
Diese Einstellungen weisen den entsprechenden DataList-Eigenschaften die gleichen CSS-Klassen zu, wie sie mit den GridView- und DetailsView-Steuerelementen verwendet wurden. Die hier DataWebControlStyleAlternatingRowStyleverwendeten CSS-Klassen , uswRowStyle. werden in der Styles.css Datei definiert und in vorherigen Lernprogrammen hinzugefügt.
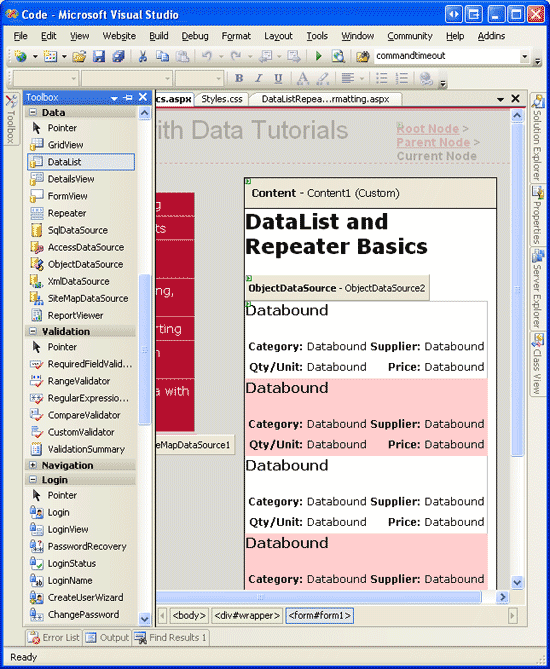
Mit dem Hinzufügen dieser Skin-Datei wird die Darstellung von DataList im Designer aktualisiert (Möglicherweise müssen Sie die Designer-Ansicht aktualisieren, um die Effekte der neuen Skin-Datei anzuzeigen. Wählen Sie im Menü "Ansicht" die Option "Aktualisieren" aus). Wie in Abbildung 10 dargestellt, weist jedes abwechselnde Produkt eine hell rosa Hintergrundfarbe auf.
Abbildung 10: Erstellen einer neuen Skin-Datei namens DataList.skin (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 4: Erkunden der anderen Vorlagen von DataList
Zusätzlich zur ItemTemplateDataList unterstützt die DataList sechs weitere optionale Vorlagen:
HeaderTemplatewenn angegeben, fügt der Ausgabe eine Kopfzeile hinzu und wird verwendet, um diese Zeile zu rendern.AlternatingItemTemplatewird verwendet, um abwechselnde Elemente zu rendernSelectedItemTemplatewird verwendet, um das ausgewählte Element zu rendern; das ausgewählte Element ist das Element, dessen Index der DataList-EigenschaftSelectedIndexentspricht.EditItemTemplatewird verwendet, um das zu bearbeitende Element zu rendernSeparatorTemplatewenn angegeben, wird ein Trennzeichen zwischen jedem Element hinzugefügt und zum Rendern dieses Trennzeichens verwendet.FooterTemplate- wenn angegeben, fügt der Ausgabe eine Fußzeile hinzu und wird verwendet, um diese Zeile zu rendern.
Beim Angeben der HeaderTemplate Oder- oder FooterTemplateFußzeile fügt die DataList der gerenderten Ausgabe eine zusätzliche Kopf- oder Fußzeile hinzu. Wie bei den Kopf- und Fußzeilen von GridView sind die Kopf- und Fußzeilen in einer DataList nicht an Daten gebunden. Daher gibt jede Datenbindungssyntax in der HeaderTemplate oder FooterTemplate der versucht, auf gebundene Daten zuzugreifen, eine leere Zeichenfolge zurück.
Hinweis
Wie wir im Lernprogramm "GridView-Fußzeile " gesehen haben, während die Kopf- und Fußzeilen keine Datenbindungssyntax unterstützen, können datenspezifische Informationen direkt in diese Zeilen aus dem GridView-Ereignishandler RowDataBound eingefügt werden. Diese Technik kann verwendet werden, um sowohl laufende Summen als auch andere Informationen aus den an das Steuerelement gebundenen Daten zu berechnen und diese Informationen der Fußzeile zuzuweisen. Dieses Konzept kann auf die DataList- und Repeater-Steuerelemente angewendet werden. Der einzige Unterschied besteht darin, dass für dataList und Repeater einen Ereignishandler für das ItemDataBound Ereignis (anstelle des RowDataBound Ereignisses) erstellen.
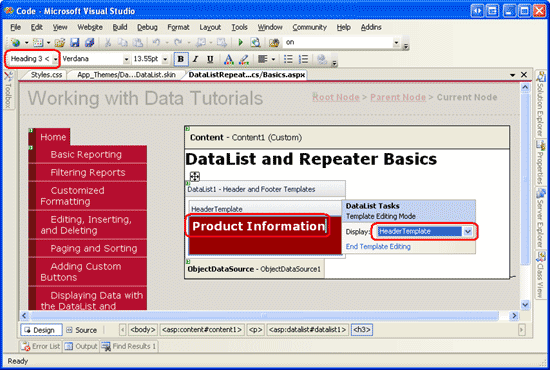
Lassen Sie uns beispielsweise den Titel "Produktinformationen" am oberen Rand der DataList-Ergebnisse in einer <h3> Überschrift anzeigen. Fügen Sie dazu ein HeaderTemplate Markup mit dem entsprechenden Markup hinzu. Aus dem Designer kann dies erreicht werden, indem Sie auf den Link "Vorlagen bearbeiten" im Smarttag "DataList" klicken, die Kopfzeilenvorlage aus der Dropdownliste auswählen und nach dem Auswählen der Option "Überschrift 3" in der Dropdownliste "Formatvorlage" in den Text eingeben (siehe Abbildung 11).
Abbildung 11: Hinzufügen eines HeaderTemplate Mit den Textproduktinformationen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Alternativ kann dies deklarativ hinzugefügt werden, indem sie das folgende Markup in die <asp:DataList> Tags eingeben:
<HeaderTemplate>
<h3>Product Information</h3>
</HeaderTemplate>
Wenn Sie zwischen jedem Produkteintrag ein wenig Platz hinzufügen möchten, fügen wir eine SeparatorTemplate Zeile zwischen den einzelnen Abschnitten hinzu. Das horizontale Regeltag (<hr>), fügt eine solche Trennlinie hinzu. Erstellen Sie dies SeparatorTemplate so, dass es das folgende Markup aufweist:
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
Hinweis
Wie die HeaderTemplate und FooterTemplates, die SeparatorTemplate nicht an einen Datensatz aus der Datenquelle gebunden ist und daher nicht direkt auf die Datenquellendatensätze zugreifen kann, die an die DataList gebunden sind.
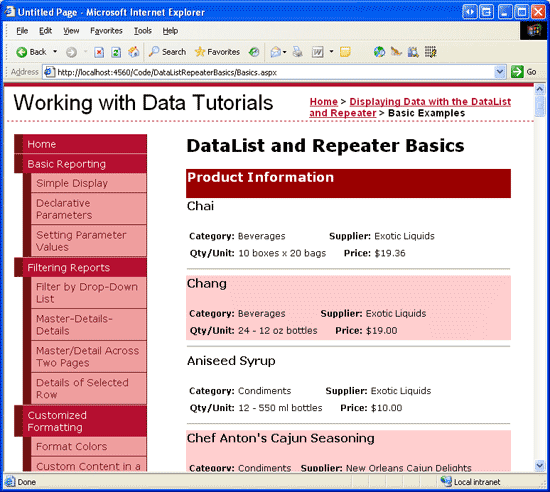
Nachdem Sie diese Ergänzung vorgenommen haben, sollte sie beim Anzeigen der Seite über einen Browser ähnlich aussehen wie in Abbildung 12. Notieren Sie sich die Kopfzeile und die Zeile zwischen den einzelnen Produktlisten.
Abbildung 12: Die DataList enthält eine Kopfzeile und eine horizontale Regel zwischen den einzelnen Produktauflistungen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 5: Rendern bestimmter Markups mit dem Repeater-Steuerelement
Wenn Sie beim Aufrufen des DataList-Beispiels aus Abbildung 12 eine Ansicht/Quelle aus Ihrem Browser ausführen, sehen Sie, dass die DataList einen HTML-Code <table> ausgibt, der eine Tabellenzeile () mit einer einzelnen Tabellenzelle (<tr><td>) für jedes element enthält, das an die DataList gebunden ist. Diese Ausgabe ist tatsächlich identisch mit dem, was aus einer GridView mit einem einzigen TemplateField ausgegeben würde. Wie wir in einem zukünftigen Lernprogramm sehen, ermöglicht dataList eine weitere Anpassung der Ausgabe, sodass wir mehrere Datenquelleneinträge pro Tabellenzeile anzeigen können.
Was geschieht, wenn Sie keinen HTML-Code <table>ausgeben möchten? Für die gesamte und vollständige Kontrolle über das markup, das von einem Datenwebsteuerelement generiert wird, müssen wir das Repeater-Steuerelement verwenden. Wie die DataList wird der Repeater basierend auf Vorlagen erstellt. Der Repeater bietet jedoch nur die folgenden fünf Vorlagen:
HeaderTemplatewenn angegeben, wird das angegebene Markup vor den Elementen hinzugefügt.ItemTemplateWird zum Rendern von Elementen verwendetAlternatingItemTemplatewird verwendet, um abwechselnde Elemente zu rendern.SeparatorTemplatewenn angegeben, wird das angegebene Markup zwischen jedem Element hinzugefügt.FooterTemplate- wenn angegeben, fügt das angegebene Markup nach den Elementen hinzu.
In ASP.NET 1.x wurde das Repeater-Steuerelement häufig verwendet, um eine Aufzählung anzuzeigen, deren Daten aus einer Datenquelle stammen. In einem solchen Fall würden die HeaderTemplate FooterTemplates öffnenden bzw. schließenden <ul> Tags enthalten, während die ItemTemplate Elemente mit einer Datenbindungssyntax enthalten <li> würden. Dieser Ansatz kann weiterhin in ASP.NET 2.0 verwendet werden, wie wir in zwei Beispielen im Lernprogramm "Gestaltungsvorlagen" und " Websitenavigation " gezeigt haben:
- Auf der Gestaltungsvorlage
Site.masterwurde ein Repeater verwendet, um eine Aufzählung der Inhalte der Websiteübersicht auf oberster Ebene anzuzeigen (Grundlegende Berichterstellung, Filterberichte, angepasste Formatierung usw.); ein anderer geschachtelter Repeater wurde verwendet, um die untergeordneten Abschnitte der Abschnitte der obersten Ebene anzuzeigen. - In
SectionLevelTutorialListing.ascx, wurde ein Repeater verwendet, um eine Aufzählung der untergeordneten Abschnitte des aktuellen Abschnitts der Websiteübersicht anzuzeigen.
Hinweis
ASP.NET 2.0 führt das neue BulletedList-Steuerelement ein, das an ein Datenquellensteuerelement gebunden werden kann, um eine einfache Aufzählung anzuzeigen. Mit dem BulletedList-Steuerelement müssen wir keinen listenbezogenen HTML-Code angeben. Stattdessen geben wir einfach das Datenfeld an, das als Text für jedes Listenelement angezeigt werden soll.
Der Repeater dient als Abfangen aller Datenwebsteuerelemente. Wenn kein vorhandenes Steuerelement vorhanden ist, das das erforderliche Markup generiert, kann das Repeater-Steuerelement verwendet werden. Um die Verwendung des Repeaters zu veranschaulichen, lassen Sie uns die Liste der Kategorien oberhalb der in Schritt 2 erstellten Produktinformationsdatenliste anzeigen. Lassen Sie uns insbesondere die Kategorien in einem EINzeilen-HTML-Code <table> anzeigen, wobei jede Kategorie als Spalte in der Tabelle angezeigt wird.
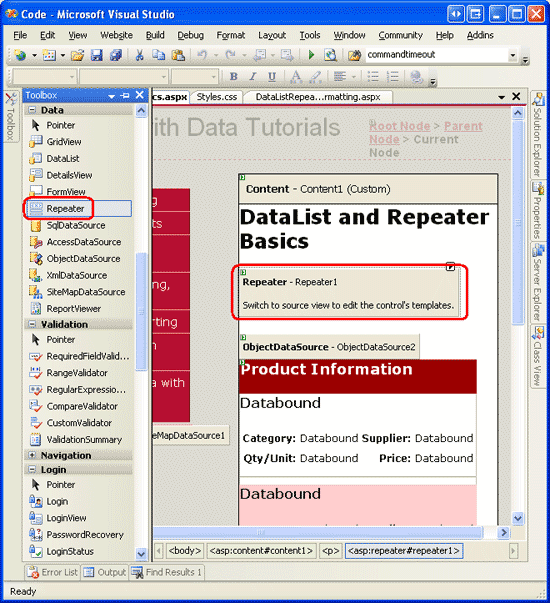
Um dies zu erreichen, ziehen Sie zunächst ein Repeater-Steuerelement aus der Toolbox auf den Designer, oberhalb der Produktinformationsdatenliste. Wie bei der DataList wird der Repeater zunächst als graues Feld angezeigt, bis seine Vorlagen definiert wurden.
Abbildung 13: Hinzufügen eines Repeaters zum Designer (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
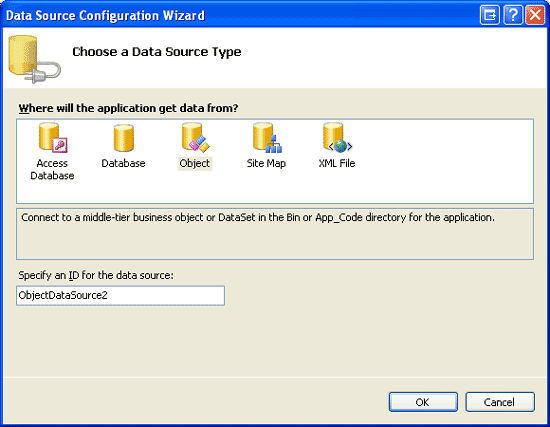
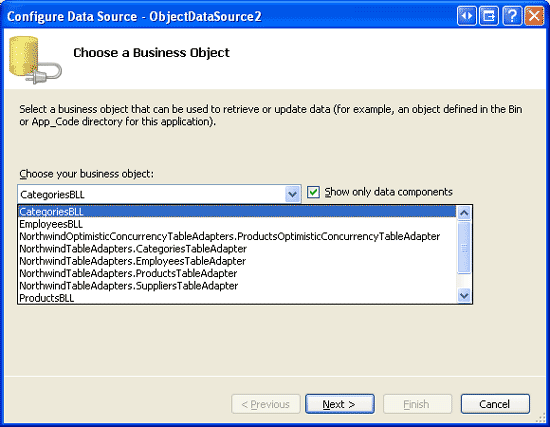
Es gibt nur eine Option im Smarttag "Repeater": "Datenquelle auswählen". Wählen Sie die Erstellung einer neuen ObjectDataSource aus, und konfigurieren Sie sie für die Verwendung der CategoriesBLL Klassenmethode GetCategories .
Abbildung 14: Erstellen einer neuen ObjectDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 15: Konfigurieren der ObjectDataSource für die Verwendung der CategoriesBLL Klasse (Klicken, um das Bild in voller Größe anzuzeigen)
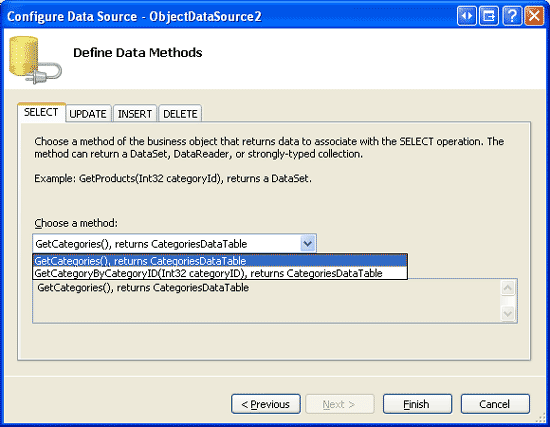
Abbildung 16: Abrufen von Informationen zu allen Kategorien mithilfe der GetCategories Methode (Klicken, um das Bild in voller Größe anzuzeigen)
Im Gegensatz zur DataList erstellt Visual Studio nach der Bindung an eine Datenquelle nicht automatisch eine ItemTemplate für den Repeater. Darüber hinaus können die Repeater-Vorlagen nicht über den Designer konfiguriert werden und müssen deklarativ angegeben werden.
Um die Kategorien als einzelne Zeile <table> mit einer Spalte für jede Kategorie anzuzeigen, benötigen wir den Repeater, um Markup ähnlich wie folgt auszugeben:
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
Da der <td>Category X</td> Text der wiederholte Teil ist, wird dieser in der ItemTemplate des Repeaters angezeigt. Das markup, das vor ihr angezeigt wird - <table><tr> wird während des HeaderTemplate endenden Markups </tr></table> platziert - wird in der FooterTemplate. Um diese Vorlageneinstellungen einzugeben, wechseln Sie zum deklarativen Teil der ASP.NET Seite, indem Sie in der unteren linken Ecke auf die Schaltfläche "Quelle" klicken und die folgende Syntax eingeben:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table>
<tr>
</HeaderTemplate>
<ItemTemplate>
<td><%# Eval("CategoryName") %></td>
</ItemTemplate>
<FooterTemplate>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
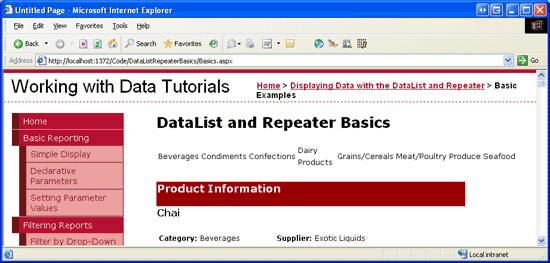
Der Repeater gibt das präzise Markup aus, wie durch seine Vorlagen angegeben, nichts mehr, nichts weniger. Abbildung 17 zeigt die Repeater-Ausgabe, wenn sie über einen Browser angezeigt wird.
Abbildung 17: Eine HTML-Datei <table> mit einer einzelnen Zeile listet jede Kategorie in einer separaten Spalte auf (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 6: Verbessern der Darstellung des Repeaters
Da der Repeater genau das markup ausgibt, das durch seine Vorlagen angegeben wird, sollte es keine Überraschung sein, dass es keine stilbezogenen Eigenschaften für den Repeater gibt. Um die Darstellung des vom Repeater generierten Inhalts zu ändern, müssen wir den erforderlichen HTML- oder CSS-Inhalt manuell direkt zu den Vorlagen der Repeater hinzufügen.
Lassen Sie uns beispielsweise die Kategoriespalten alternative Hintergrundfarben aufweisen, z. B. mit den abwechselnden Zeilen in der DataList. Dazu müssen wir die RowStyle CSS-Klasse jedem Repeater-Element und der AlternatingRowStyle CSS-Klasse über die ItemTemplate verschiedenen Wiederholungselemente und AlternatingItemTemplate Vorlagen zuweisen, z. B.:
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle"><%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
Wir fügen der Ausgabe auch eine Kopfzeile mit dem Text "Produktkategorien" hinzu. Da wir nicht wissen, aus wie vielen Spalten unser Ergebnis <table> besteht, besteht die einfachste Möglichkeit, eine Kopfzeile zu generieren, die garantiert alle Spalten umfasst, besteht darin, zwei <table> Spalten zu verwenden. Die erste <table> zeile enthält zwei Zeilen die Kopfzeile und eine Zeile, die die zweite einzelne Zeile <table> mit einer Spalte für jede Kategorie im System enthält. Das heißt, wir möchten das folgende Markup ausgeben:
<table>
<tr>
<th>Product Categories</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
</td>
</tr>
</table>
HeaderTemplate Folgendes und FooterTemplate Ergebnis des gewünschten Markups:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table cellpadding="0" cellspacing="0">
<tr>
<th class="HeaderStyle">Product Categories</th>
</tr>
<tr>
<td>
<table cellpadding="4" cellspacing="0">
<tr>
</HeaderTemplate>
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle">
<%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
<FooterTemplate>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
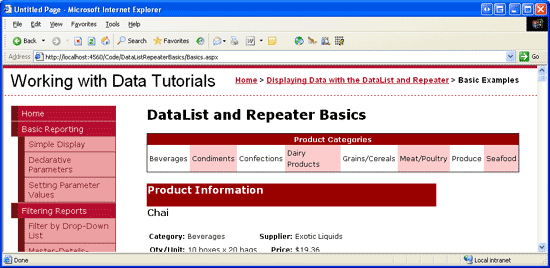
Abbildung 18 zeigt den Repeater, nachdem diese Änderungen vorgenommen wurden.
Abbildung 18: Alternative Rubrikenspalten in Hintergrundfarbe und Enthält eine Kopfzeile (Klicken, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Während das GridView-Steuerelement das Anzeigen, Bearbeiten, Löschen, Sortieren und Seiten durch Daten erleichtert, ist die Darstellung sehr boxig und rasterartig. Um die Darstellung besser steuern zu können, müssen wir entweder die DataList- oder Repeater-Steuerelemente verwenden. Beide Steuerelemente zeigen eine Gruppe von Datensätzen mithilfe von Vorlagen anstelle von BoundFields, CheckBoxFields usw. an.
Die DataList wird als HTML <table> gerendert, die standardmäßig jeden Datenquellendatensatz in einer einzelnen Tabellenzeile anzeigt, genau wie ein GridView-Objekt mit einem einzelnen TemplateField. Wie wir in einem zukünftigen Lernprogramm sehen werden, erlaubt die DataList jedoch, dass mehrere Datensätze pro Tabellenzeile angezeigt werden. Der Repeater gibt dagegen streng das in seinen Vorlagen angegebene Markup aus; es fügt kein zusätzliches Markup hinzu und wird daher häufig verwendet, um Daten in anderen HTML-Elementen als einem <table> (z. B. in einer Aufzählung) anzuzeigen.
Während dataList und Repeater mehr Flexibilität in der gerenderten Ausgabe bieten, fehlen ihnen viele der integrierten Features in GridView. Während wir in anstehenden Lernprogrammen untersuchen, können einige dieser Features ohne zu viel Aufwand wieder eingesteckt werden, denken Sie jedoch daran, dass die Verwendung der DataList oder repeater anstelle von GridView die Features beschränkt, die Sie verwenden können, ohne diese Features selbst implementieren zu müssen.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Yaakov Ellis, Liz Shulok, Randy Schmidt und Stacy Park. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.