Hinzufügen von Validierungssteuerelementen zu Oberfläche für die Bearbeitung von DataList (VB)
von Scott Mitchell
In diesem Lernprogramm wird gezeigt, wie einfach es ist, Gültigkeitsprüfungssteuerelemente zur EditItemTemplate von DataList hinzuzufügen, um eine narrensichere Bearbeitungsbenutzeroberfläche bereitzustellen.
Einführung
In den DataList-Bearbeitungslernlern haben die DataLists-Bearbeitungsschnittstellen bisher keine proaktive Benutzereingabeüberprüfung eingeschlossen, auch wenn ungültige Benutzereingaben wie ein fehlender Produktname oder ein negativer Preis zu einer Ausnahme führen. Im vorherigen Lernprogramm haben wir untersucht, wie Sie dem DataList-Ereignishandler UpdateCommand Code für die Ausnahmebehandlung hinzufügen, um Informationen zu ausgelösten Ausnahmen abzufangen und ordnungsgemäß anzuzeigen. Im Idealfall enthält die Bearbeitungsschnittstelle jedoch Überprüfungssteuerelemente, um zu verhindern, dass ein Benutzer solche ungültigen Daten an erster Stelle eingibt.
In diesem Lernprogramm wird gezeigt, wie einfach es ist, validierungssteuerelemente zu den DataLists EditItemTemplate hinzuzufügen, um eine narrensichere Bearbeitungsoberfläche bereitzustellen. Insbesondere verwendet dieses Lernprogramm das im vorherigen Lernprogramm erstellte Beispiel und erweitert die Bearbeitungsschnittstelle, um die entsprechende Überprüfung einzuschließen.
Schritt 1: Replizieren des Beispiels aus der Behandlung vonBLL- und DAL-Level-Ausnahmen
Im Lernprogramm zum Behandeln von BLL- und DAL-Level-Ausnahmen haben wir eine Seite erstellt, auf der die Namen und Preise der Produkte in einer zweispaltigen, bearbeitbaren DataList aufgeführt sind. Unser Ziel für dieses Lernprogramm ist es, die Bearbeitungsschnittstelle von DataList zu erweitern, um Validierungssteuerelemente einzuschließen. Insbesondere wird unsere Validierungslogik:
- Anfordern, dass der Name des Produkts angegeben wird
- Stellen Sie sicher, dass der für den Preis eingegebene Wert ein gültiges Währungsformat ist.
- Stellen Sie sicher, dass der für den Preis eingegebene Wert größer oder gleich Null ist, da ein negativer
UnitPriceWert unzulässig ist.
Bevor wir das vorherige Beispiel erweitern können, um die Überprüfung einzubeziehen, müssen wir zuerst das Beispiel von der ErrorHandling.aspx Seite im EditDeleteDataList Ordner auf die Seite für dieses Lernprogramm replizieren. UIValidation.aspx Um dies zu erreichen, müssen wir sowohl das deklarative Markup der Seite als auch den ErrorHandling.aspx Quellcode kopieren. Kopieren Sie zuerst das deklarative Markup, indem Sie die folgenden Schritte ausführen:
- Öffnen der
ErrorHandling.aspxSeite in Visual Studio - Wechseln Sie zum deklarativen Markup der Seite (klicken Sie unten auf der Seite auf die Schaltfläche "Quelle").
- Kopieren Sie den Text innerhalb der
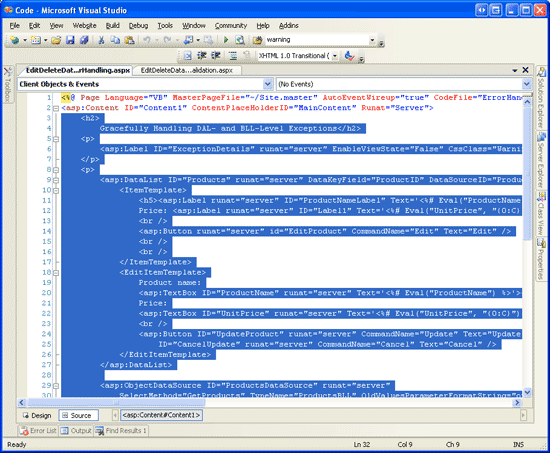
<asp:Content>Und</asp:Content>Tags (Zeilen 3 bis 32), wie in Abbildung 1 dargestellt.
Abbildung 2: Kopieren des Texts im <asp:Content> Steuerelement (Klicken, um das Bild in voller Größe anzuzeigen)
- Öffnen der
UIValidation.aspxSeite - Wechseln zum deklarativen Markup der Seite
- Fügen Sie den Text in das
<asp:Content>Steuerelement ein.
Um den Quellcode zu kopieren, öffnen Sie die ErrorHandling.aspx.vb Seite, und kopieren Sie nur den Text innerhalb der EditDeleteDataList_ErrorHandling Klasse. Kopieren Sie die drei Ereignishandler (, und ) zusammen mit der DisplayExceptionDetails Methode, kopieren Sie jedoch nicht die Klassendeklaration oder using -anweisungen.Products_UpdateCommandProducts_CancelCommandProducts_EditCommand Fügen Sie den kopierten Text in die EditDeleteDataList_UIValidation Klasse ein.UIValidation.aspx.vb
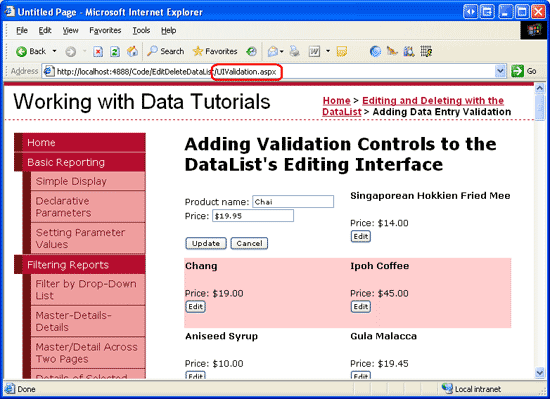
Nachdem Sie den Inhalt und den Code von ErrorHandling.aspx zu UIValidation.aspx" verschoben haben, nehmen Sie sich einen Moment Zeit, um die Seiten in einem Browser zu testen. Auf jeder dieser beiden Seiten sollte dieselbe Ausgabe und dieselbe Funktionalität angezeigt werden (siehe Abbildung 2).
Abbildung 2: Die UIValidation.aspx Seite imitiert die Funktionalität in ErrorHandling.aspx (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen der Überprüfungssteuerelemente zur DataList s EditItemTemplate
Beim Erstellen von Dateneingabeformularen ist es wichtig, dass Benutzer alle erforderlichen Felder eingeben und dass alle ihre bereitgestellten Eingaben rechtliche, ordnungsgemäß formatierte Werte sind. Um sicherzustellen, dass die Eingaben eines Benutzers gültig sind, stellt ASP.NET fünf integrierte Überprüfungssteuerelemente bereit, mit denen der Wert eines einzelnen Eingabewebsteuerelements überprüft werden kann:
- RequiredFieldValidator stellt sicher, dass ein Wert bereitgestellt wurde
- CompareValidator überprüft einen Wert mit einem anderen Websteuerelementwert oder einem konstanten Wert oder stellt sicher, dass das Format des Werts für einen angegebenen Datentyp zulässig ist.
- RangeValidator stellt sicher, dass sich ein Wert innerhalb eines Wertebereichs befindet.
- RegularExpressionValidator überprüft einen Wert anhand eines regulären Ausdrucks.
- CustomValidator überprüft einen Wert anhand einer benutzerdefinierten, benutzerdefinierten Methode.
Weitere Informationen zu diesen fünf Steuerelementen finden Sie im Lernprogramm zum Hinzufügen von Überprüfungssteuerelementen zum Lernprogramm zum Bearbeiten und Einfügen von Schnittstellen , oder lesen Sie den Abschnitt "Überprüfungssteuerelemente" der ASP.NET Schnellstartlernprogramme.
Für unser Lernprogramm müssen wir ein RequiredFieldValidator verwenden, um sicherzustellen, dass ein Wert für den Produktnamen angegeben wurde, und einen CompareValidator, um sicherzustellen, dass der eingegebene Preis einen Wert größer oder gleich 0 hat und in einem gültigen Währungsformat angezeigt wird.
Hinweis
Während ASP.NET 1.x dieselben fünf Überprüfungssteuerelemente hatte, hat ASP.NET 2.0 eine Reihe von Verbesserungen hinzugefügt, wobei die beiden wichtigsten clientseitigen Skriptunterstützung für Browser zusätzlich zu Internet Explorer und die Möglichkeit, Überprüfungssteuerelemente auf einer Seite in Validierungsgruppen zu partitionieren. Weitere Informationen zu den neuen Überprüfungssteuerelementfeatures in 2.0 finden Sie unter Dissecting the Validation Controls in ASP.NET 2.0.
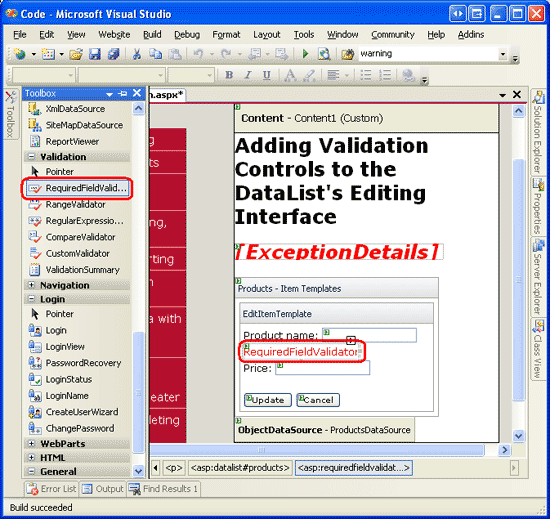
Beginnen wir mit dem Hinzufügen der erforderlichen Überprüfungssteuerelemente zu den DataList s EditItemTemplate. Diese Aufgabe kann über den Designer ausgeführt werden, indem Sie auf den Link "Vorlagen bearbeiten" aus dem Smarttag "DataList" oder über die deklarative Syntax klicken. Führen Sie den Prozess mithilfe der Option "Vorlagen bearbeiten" aus der Entwurfsansicht durch. Fügen Sie nach der Auswahl zum Bearbeiten der DataList-Elemente EditItemTemplateein RequiredFieldValidator hinzu, indem Sie es aus der Toolbox in die Bearbeitungsoberfläche der Vorlage ziehen und nach dem ProductName TextBox-Element platzieren.
Abbildung 3: Hinzufügen eines RequiredFieldValidator zum ProductName EditItemTemplate After TextBox -Objekt (Klicken, um das Bild in voller Größe anzuzeigen)
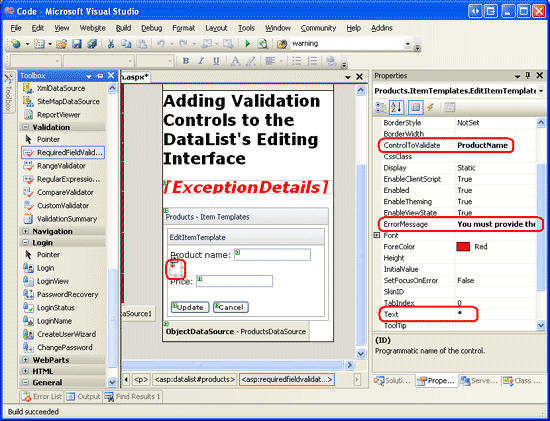
Alle Überprüfungssteuerelemente funktionieren, indem die Eingabe eines einzelnen ASP.NET Websteuerelements überprüft wird. Daher müssen wir angeben, dass der soeben hinzugefügte RequiredFieldValidator für das ProductName TextBox-Steuerelement überprüft werden soll. Dies geschieht durch Festlegen der Eigenschaft des Überprüfungssteuerelements ControlToValidate auf das ID entsprechende Websteuerelement (ProductNamein dieser Instanz). Legen Sie als Nächstes die ErrorMessage Eigenschaft auf "Sie" fest, um den Produktnamen und die Text Eigenschaft auf *anzugeben. Bei Text Angabe des Eigenschaftswerts handelt es sich um den Text, der vom Überprüfungssteuerelement angezeigt wird, wenn die Überprüfung fehlschlägt. Der ErrorMessage erforderliche Eigenschaftswert wird vom ValidationSummary-Steuerelement verwendet. Wenn der Text Eigenschaftswert nicht angegeben wird, wird der ErrorMessage Eigenschaftswert vom Überprüfungssteuerelement für ungültige Eingaben angezeigt.
Nachdem Sie diese drei Eigenschaften des RequiredFieldValidator festgelegt haben, sollte ihr Bildschirm ähnlich aussehen wie in Abbildung 4.
Abbildung 4: Festlegen der Eigenschaften "RequiredFieldValidator" ErrorMessageControlToValidateund Text "Eigenschaften" (Zum Anzeigen des Bilds mit voller Größe klicken)
Nachdem der RequiredFieldValidator dem EditItemTemplateElement hinzugefügt wurde, müssen sie die erforderliche Überprüfung für den Produktpreis TextBox hinzufügen. Da dies UnitPrice beim Bearbeiten eines Datensatzes optional ist, müssen wir kein RequiredFieldValidator hinzufügen. Wir müssen jedoch einen CompareValidator hinzufügen, um sicherzustellen, dass die UnitPrice, sofern angegeben, ordnungsgemäß als Währung formatiert ist und größer als oder gleich 0 ist.
Fügen Sie "CompareValidator" in die EditItemTemplate Eigenschaft ein, und legen Sie sie ControlToValidate auf UnitPrice", seine ErrorMessage Eigenschaft auf "Der Preis muss größer oder gleich 0 sein und darf das Währungssymbol nicht enthalten, und seine Text Eigenschaft muss auf *" festgelegt werden. Um anzugeben, dass der UnitPrice Wert größer oder gleich 0 sein muss, legen Sie die CompareValidator-Eigenschaft Operator auf GreaterThanEqual, deren ValueToCompare Eigenschaft auf 0 und seine Type Eigenschaft auf Currency.
Nachdem Sie diese beiden Überprüfungssteuerelemente hinzugefügt haben, sollte die deklarative Syntax von DataList EditItemTemplate wie folgt aussehen:
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
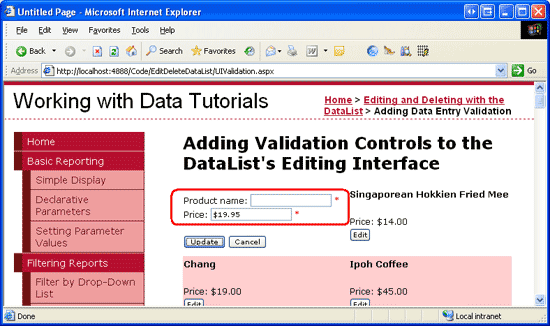
Nachdem Sie diese Änderungen vorgenommen haben, öffnen Sie die Seite in einem Browser. Wenn Sie versuchen, den Namen auszulassen oder beim Bearbeiten eines Produkts einen ungültigen Preiswert einzugeben, wird neben dem Textfeld ein Sternchen angezeigt. Wie in Abbildung 5 dargestellt, wird ein Preiswert, der das Währungssymbol wie 19,95 $ enthält, als ungültig angesehen. Die CompareValidator s Currency Type ermöglicht Zifferntrennzeichen (z. B. Kommas oder Punkte, abhängig von den Kultureinstellungen) und ein führendes Plus- oder Minuszeichen, lässt jedoch kein Währungssymbol zu. Dieses Verhalten kann Benutzer verwirrend machen, da die Bearbeitungsoberfläche derzeit das UnitPrice Währungsformat rendert.
Abbildung 5: Ein Sternchen wird neben den Textfelder mit ungültiger Eingabe angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Während die Überprüfung wie folgt funktioniert, muss der Benutzer das Währungssymbol beim Bearbeiten eines Datensatzes manuell entfernen, was nicht akzeptabel ist. Wenn außerdem ungültige Eingaben in der Bearbeitungsschnittstelle vorhanden sind, werden beim Klicken weder die Schaltflächen "Aktualisieren" noch "Abbrechen" ein Postback aufgerufen. Im Idealfall gibt die Schaltfläche "Abbrechen" die DataList unabhängig von der Gültigkeit der Benutzereingaben in den Zustand der Vorbearbeitung zurück. Außerdem müssen wir sicherstellen, dass die Seitendaten gültig sind, bevor die Produktinformationen im DataList-Ereignishandler UpdateCommand aktualisiert werden, da die clientseitige Logik der Validierungssteuerelemente von Benutzern umgangen werden kann, deren Browser JavaScript nicht unterstützen oder deren Unterstützung deaktiviert ist.
Entfernen des Währungssymbols aus dem EditItemTemplate s UnitPrice TextBox
Bei Verwendung der CompareValidator s Currency``Typedarf die überprüfte Eingabe keine Währungssymbole enthalten. Das Vorhandensein solcher Symbole bewirkt, dass compareValidator die Eingabe als ungültig markiert. Unsere Bearbeitungsoberfläche enthält derzeit jedoch ein Währungssymbol im UnitPrice TextBox-Steuerelement, was bedeutet, dass der Benutzer das Währungssymbol explizit entfernen muss, bevor seine Änderungen gespeichert werden. Um dies zu beheben, haben wir drei Optionen:
- Konfigurieren Sie die
EditItemTemplateEigenschaft, dass derUnitPriceTextBox-Wert nicht als Währung formatiert ist. - Zulassen, dass der Benutzer ein Währungssymbol eingibt, indem er den CompareValidator entfernt und durch einen RegularExpressionValidator ersetzt, der auf einen ordnungsgemäß formatierten Währungswert überprüft. Die Herausforderung besteht hier darin, dass der reguläre Ausdruck zum Überprüfen eines Währungswerts nicht so einfach ist wie der CompareValidator und erfordert das Schreiben von Code, wenn wir Kultureinstellungen integrieren möchten.
- Entfernen Sie das Überprüfungssteuerelement vollständig, und verlassen Sie sich auf benutzerdefinierte serverseitige Validierungslogik im GridView-Ereignishandler
RowUpdating.
Lassen Sie uns die Option 1 für dieses Lernprogramm verwenden. Derzeit ist die UnitPrice Formatierung als Währungswert aufgrund des Datenbindungsausdrucks für das TextBox-Element in der EditItemTemplate: <%# Eval("UnitPrice", "{0:c}") %>. Ändern Sie die Eval Anweisung in Eval("UnitPrice", "{0:n2}"), in der das Ergebnis als Zahl mit zwei Ziffern genauigkeit formatiert wird. Dies kann direkt über die deklarative Syntax oder durch Klicken auf den Link "DataBindings bearbeiten" aus dem UnitPrice TextBox-Objekt in den DataList s EditItemTemplateerfolgen.
Bei dieser Änderung enthält der formatierte Preis in der Bearbeitungsschnittstelle Kommas als Gruppentrennzeichen und einen Punkt als Dezimaltrennzeichen, verlässt aber das Währungssymbol.
Hinweis
Beim Entfernen des Währungsformats aus der bearbeitbaren Benutzeroberfläche finde ich es hilfreich, das Währungssymbol als Text außerhalb des TextBox-Steuerelements zu platzieren. Dies dient als Hinweis für den Benutzer, dass er das Währungssymbol nicht angeben muss.
Beheben der Schaltfläche "Abbrechen"
Standardmäßig geben die Überprüfungswebsteuerelemente JavaScript aus, um eine Überprüfung auf clientseitiger Seite durchzuführen. Wenn auf ein Button-, LinkButton- oder ImageButton-Element geklickt wird, werden die Überprüfungssteuerelemente auf der Seite auf der clientseitigen Seite überprüft, bevor der Postback auftritt. Wenn ungültige Daten vorhanden sind, wird der Postback abgebrochen. Für bestimmte Schaltflächen ist die Gültigkeit der Daten jedoch möglicherweise unwesentlich; in einem solchen Fall ist das Abbrechen des Postbacks aufgrund ungültiger Daten eine Belästigung.
Die Schaltfläche "Abbrechen" ist ein solches Beispiel. Stellen Sie sich vor, dass ein Benutzer ungültige Daten eingibt, z. B. den Namen des Produkts auslassen, und entscheidet dann, dass er das Produkt nicht speichern möchte, nachdem er auf die Schaltfläche "Abbrechen" klickt. Derzeit löst die Schaltfläche "Abbrechen" die Überprüfungssteuerelemente auf der Seite aus, die melden, dass der Produktname fehlt und den Postback verhindert. Der Benutzer muss Text in das ProductName TextBox-Element eingeben, um den Bearbeitungsprozess abzubrechen.
Glücklicherweise verfügen button, LinkButton und ImageButton über eine CausesValidation Eigenschaft , die angibt, ob das Klicken auf die Schaltfläche die Validierungslogik initiieren soll (Standardeinstellung True). Legen Sie die Eigenschaft "Abbrechen-Schaltfläche" CausesValidation auf False.
Sicherstellen, dass die Eingaben im UpdateCommand-Ereignishandler gültig sind
Aufgrund des clientseitigen Skripts, das von den Überprüfungssteuerelementen ausgegeben wird, werden alle Postbacks abgebrochen, die von Button-, LinkButton- oder ImageButton-Steuerelementen initiiert werden, deren CausesValidation Eigenschaften (Standard) True sind, wenn ein Benutzer ungültige Eingaben eingibt. Wenn ein Benutzer jedoch mit einem antiquierten Browser oder einem Browser besucht, dessen JavaScript-Unterstützung deaktiviert wurde, werden die clientseitigen Überprüfungsprüfungen nicht ausgeführt.
Alle ASP.NET Überprüfungssteuerelemente wiederholen ihre Validierungslogik unmittelbar nach dem Postback und melden die Gesamtgültigkeit der Seiteneingaben über die Page.IsValid Eigenschaft. Der Seitenfluss wird jedoch basierend auf dem Wert von Page.IsValid. Als Entwickler ist es unsere Verantwortung sicherzustellen, dass die Page.IsValid Eigenschaft einen Wert True aufweist, bevor Sie mit Code fortfahren, der gültige Eingabedaten annimmt.
Wenn ein Benutzer JavaScript deaktiviert hat, besucht unsere Seite, bearbeitet ein Produkt, gibt einen Preiswert von zu teuer ein, und klickt auf die Schaltfläche "Aktualisieren", wird die clientseitige Überprüfung umgangen, und ein Postback erfolgt auf Ensue. Beim Postback wird der ereignishandler der ASP.NET Seite UpdateCommand ausgeführt, und eine Ausnahme wird ausgelöst, wenn versucht wird, zu teuer zu analysieren Decimal. Da wir eine Ausnahmebehandlung haben, wird eine solche Ausnahme ordnungsgemäß behandelt, aber wir könnten verhindern, dass die ungültigen Daten an erster Stelle durchgehen, indem sie nur mit dem UpdateCommand Ereignishandler fortfahren, wenn Page.IsValid ein Wert von True.
Fügen Sie den folgenden Code am Anfang des UpdateCommand Ereignishandlers unmittelbar vor dem Try Block hinzu:
If Not Page.IsValid Then
Exit Sub
End If
Mit dieser Ergänzung versucht das Produkt nur dann zu aktualisieren, wenn die übermittelten Daten gültig sind. Die meisten Benutzer können aufgrund der überprüfungsseitigen Skripts keine ungültigen Daten posten, aber Benutzer, deren Browser JavaScript nicht unterstützen oder die die JavaScript-Unterstützung deaktiviert haben, können die clientseitigen Überprüfungen umgehen und ungültige Daten übermitteln.
Hinweis
Der astute Reader erinnert daran, dass wir beim Aktualisieren von Daten mit GridView die Eigenschaft in der Page.IsValid CodeBehind-Klasse unserer Seite nicht explizit überprüfen mussten. Dies liegt daran, dass das GridView die Page.IsValid Eigenschaft für uns konsultiert und nur dann mit dem Update fortfährt, wenn er einen Wert von True.
Schritt 3: Zusammenfassen von Dateneingabeproblemen
Zusätzlich zu den fünf Überprüfungssteuerelementen enthält ASP.NET das ValidationSummary-Steuerelement, das die Gültigkeitsprüfungssteuerelemente anzeigt, die ErrorMessage ungültige Daten erkannt haben. Diese Zusammenfassungsdaten können als Text auf der Webseite oder über ein modales, clientseitiges Meldungsfeld angezeigt werden. Lassen Sie uns dieses Lernprogramm verbessern, um ein clientseitiges Messagebox-Element einzuschließen, das alle Überprüfungsprobleme zusammenfasst.
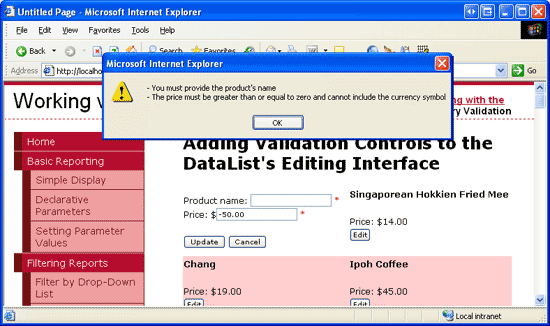
Ziehen Sie dazu ein ValidationSummary-Steuerelement aus der Toolbox auf den Designer. Der Speicherort des ValidationSummary-Steuerelements spielt keine Rolle, da wir es so konfigurieren, dass nur die Zusammenfassung als Nachrichtenbox angezeigt wird. Legen Sie nach dem Hinzufügen des Steuerelements seine Eigenschaft auf und seineShowMessageBox Eigenschaft auf True.FalseShowSummary Darüber hinaus werden alle Überprüfungsfehler in einem clientseitigen Meldungsfeld zusammengefasst (siehe Abbildung 6).
Abbildung 6: Die Überprüfungsfehler werden in einem clientseitigen Meldungsfeld zusammengefasst (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
In diesem Lernprogramm haben wir erfahren, wie Sie die Wahrscheinlichkeit von Ausnahmen verringern, indem Sie Überprüfungssteuerelemente verwenden, um proaktiv sicherzustellen, dass unsere Benutzereingaben gültig sind, bevor Sie versuchen, sie im Aktualisierungsworkflow zu verwenden. ASP.NET bietet fünf Überprüfungswebsteuerelemente, die darauf ausgelegt sind, die Eingabe eines bestimmten Websteuerelements zu prüfen und die Gültigkeit der Eingabe zurückzugeben. In diesem Lernprogramm haben wir zwei dieser fünf Steuerelemente "RequiredFieldValidator" und "CompareValidator" verwendet, um sicherzustellen, dass der Produktname angegeben wurde und dass der Preis ein Währungsformat mit einem Wert aufweist, der größer oder gleich Null ist.
Das Hinzufügen von Gültigkeitsprüfungssteuerelementen zur Bearbeitungsschnittstelle von DataList ist so einfach wie das Ziehen auf die EditItemTemplate Toolbox und das Festlegen einer Handvoll Eigenschaften. Standardmäßig geben die Überprüfungssteuerelemente automatisch clientseitiges Überprüfungsskript aus; sie stellen auch eine serverseitige Überprüfung für postback bereit, wobei das kumulative Ergebnis in der Page.IsValid Eigenschaft gespeichert wird. Um die clientseitige Überprüfung zu umgehen, wenn auf ein Button-, LinkButton- oder ImageButton-Element geklickt wird, legen Sie die Eigenschaft der Schaltfläche CausesValidation auf False. Stellen Sie außerdem vor dem Ausführen von Aufgaben mit den im Postback übermittelten Daten sicher, dass die Page.IsValid Eigenschaft zurückgegeben wird True.
Alle datenlist-Bearbeitungslernprogramme, die wir bisher untersucht haben, haben bisher sehr einfache Bearbeitungsschnittstellen für textBox für den Produktnamen und einen anderen für den Preis. Die Bearbeitungsschnittstelle kann jedoch eine Mischung aus verschiedenen Websteuerelementen enthalten, z. B. DropDownLists, Calendars, RadioButtons, CheckBoxes usw. Im nächsten Lernprogramm befassen wir uns mit dem Erstellen einer Schnittstelle, die eine Vielzahl von Websteuerelementen verwendet.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Dennis Patterson, Ken Pespisa und Liz Shulok. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.