Eine Übersicht über das Bearbeiten und Löschen von Daten in der DataList (VB)
von Scott Mitchell
Während die DataList keine integrierten Bearbeitungs- und Löschfunktionen bietet, erfahren Sie in diesem Lernprogramm, wie Sie eine DataList erstellen, die das Bearbeiten und Löschen der zugrunde liegenden Daten unterstützt.
Einführung
Im Lernprogramm zum Einfügen, Aktualisieren und Löschen von Daten haben wir uns mit der Anwendungsarchitektur, einer ObjectDataSource und den Steuerelementen GridView, DetailsView und FormView befasst. Mit objectDataSource und diesen drei Datenwebsteuerelementen war die Implementierung einfacher Datenänderungsschnittstellen ein Andocken und lediglich das Aktivieren eines Kontrollkästchens aus einem Smarttag. Es muss kein Code geschrieben werden.
Leider fehlt die DataList an den integrierten Bearbeitungs- und Löschfunktionen des GridView-Steuerelements. Diese fehlende Funktionalität ist teilweise darauf zurückzuführen, dass die DataList ein Relikt aus der vorherigen Version von ASP.NET ist, als deklarative Datenquellensteuerelemente und codefreie Datenänderungsseiten nicht verfügbar waren. Die DataList in ASP.NET 2.0 bietet zwar nicht die gleichen Out-of-Box-Datenänderungsfunktionen wie gridView, wir können jedoch ASP.NET 1.x-Techniken verwenden, um diese Funktionalität einzuschließen. Dieser Ansatz erfordert ein wenig Code, aber wie wir in diesem Lernprogramm sehen werden, enthält die DataList einige Ereignisse und Eigenschaften, um diesen Prozess zu unterstützen.
In diesem Lernprogramm erfahren Sie, wie Sie eine DataList erstellen, die das Bearbeiten und Löschen der zugrunde liegenden Daten unterstützt. In zukünftigen Lernprogrammen werden erweiterte Bearbeitungs- und Löschszenarien untersucht, einschließlich eingabefeldvalidierung, ordnungsgemäßer Behandlung von Ausnahmen, die aus den Datenzugriffs- oder Geschäftslogikebenen ausgelöst wurden, usw.
Hinweis
Wie die DataList fehlt dem Repeater-Steuerelement die Out-of-Box-Funktionalität zum Einfügen, Aktualisieren oder Löschen. Während diese Funktionalität hinzugefügt werden kann, enthält die DataList Eigenschaften und Ereignisse, die im Repeater nicht gefunden werden, um das Hinzufügen solcher Funktionen zu vereinfachen. Daher konzentrieren sich dieses Lernprogramm und zukünftige, die sich auf das Bearbeiten und Löschen konzentrieren, ausschließlich auf die DataList.
Schritt 1: Erstellen der Webseiten zum Bearbeiten und Löschen von Lernprogrammen
Bevor wir mit dem Aktualisieren und Löschen von Daten aus einer DataList beginnen, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten in unserem Websiteprojekt zu erstellen, die wir für dieses Lernprogramm und die nächsten benötigen. Beginnen Sie mit dem Hinzufügen eines neuen Ordners mit dem Namen EditDeleteDataList. Fügen Sie als Nächstes die folgenden ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass jede Seite der Site.master Gestaltungsvorlage zugeordnet wird:
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Abbildung 1: Hinzufügen der ASP.NET Seiten für die Lernprogramme
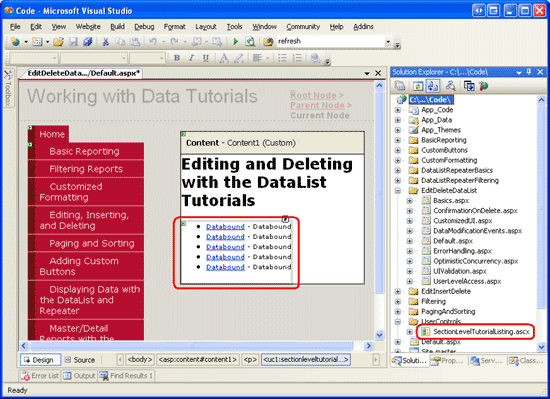
Wie in den anderen Ordnern Default.aspx werden in dem EditDeleteDataList Ordner die Lernprogramme im zugehörigen Abschnitt aufgelistet. Erinnern Sie sich daran, dass das SectionLevelTutorialListing.ascx Benutzersteuerelement diese Funktionalität bereitstellt. Fügen Sie daher dieses Benutzersteuerelement Default.aspx hinzu, indem Sie es aus der Projektmappen-Explorer in die Entwurfsansicht der Seite ziehen.
Abbildung 2: Hinzufügen des SectionLevelTutorialListing.ascx Benutzersteuerelements zu Default.aspx (Klicken, um das Bild in voller Größe anzuzeigen)
Fügen Sie schließlich die Seiten als Einträge zur Web.sitemap Datei hinzu. Fügen Sie insbesondere das folgende Markup nach den Master-/Detailberichten mit der DataList und dem Repeater hinzu <siteMapNode>:
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
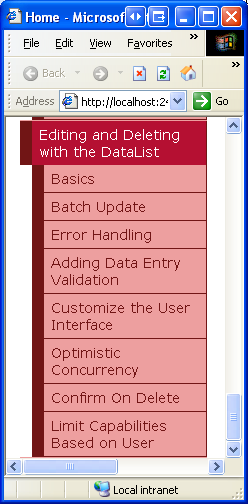
Nehmen Sie sich nach dem Aktualisieren Web.sitemapeinen Moment Zeit, um die Lernprogramme-Website über einen Browser anzuzeigen. Das Menü auf der linken Seite enthält jetzt Elemente für die DataList-Bearbeitung und das Löschen von Lernprogrammen.

Abbildung 3: Die Websiteübersicht enthält jetzt Einträge für die Datenliste zum Bearbeiten und Löschen von Lernprogrammen.
Schritt 2: Untersuchen von Techniken zum Aktualisieren und Löschen von Daten
Das Bearbeiten und Löschen von Daten mit GridView ist so einfach, da unter den Deckeln die GridView- und ObjectDataSource-Arbeit in Konzerten funktionieren. Wie im Lernprogramm "Untersuchen der Ereignisse im Zusammenhang mit Einfügen, Aktualisieren und Löschen " beschrieben, weist das GridView beim Klicken auf die Schaltfläche "Aktualisieren" der Zeile automatisch die Felder zu, die bidirektionale Datenbindung zur UpdateParameters Auflistung seiner ObjectDataSource verwendet haben, und ruft dann die Methode ObjectDataSource auf Update() .
Leider bietet die DataList keine dieser integrierten Funktionen. Es liegt in unserer Verantwortung, sicherzustellen, dass die Werte des Benutzers den Parametern von ObjectDataSource zugewiesen werden und dass seine Update() Methode aufgerufen wird. Um uns dabei zu unterstützen, stellt die DataList die folgenden Eigenschaften und Ereignisse bereit:
- Die
DataKeyFieldEigenschaft beim Aktualisieren oder Löschen müssen wir in der Lage sein, jedes Element in der DataList eindeutig zu identifizieren. Legen Sie diese Eigenschaft auf das Primärschlüsselfeld der angezeigten Daten fest. Dadurch wird die DataList-AuflistungDataKeysmit dem angegebenen Wert für jedes DataList-Element aufgefülltDataKeyField. - Das
EditCommandEreignis wird ausgelöst, wenn auf "Button", "LinkButton" oder "ImageButton" geklickt wird, auf dessenCommandNameEigenschaft "Bearbeiten" festgelegt ist. - Das
CancelCommandEreignis wird ausgelöst, wenn auf "Button", "LinkButton" oder "ImageButton" geklickt wird, auf dessenCommandNameEigenschaft auf "Abbrechen" festgelegt ist. - Das
UpdateCommandEreignis wird ausgelöst, wenn auf "Button", "LinkButton" oder "ImageButton" geklickt wird, auf dessenCommandNameEigenschaft auf "Aktualisieren" festgelegt ist. - Das
DeleteCommandEreignis wird ausgelöst, wenn auf "Button", "LinkButton" oder "ImageButton" geklickt wird, auf dessenCommandNameEigenschaft "Löschen" festgelegt ist.
Mithilfe dieser Eigenschaften und Ereignisse können wir vier Ansätze verwenden, um Daten aus der DataList zu aktualisieren und zu löschen:
- Mithilfe von ASP.NET 1.x-Techniken war die DataList vor ASP.NET 2.0 und ObjectDataSources vorhanden und konnte Daten vollständig über programmgesteuerte Mittel aktualisieren und löschen. Diese Technik löscht die ObjectDataSource vollständig und erfordert, dass die Daten direkt von der Geschäftslogikebene an die DataList gebunden werden, sowohl beim Abrufen der anzuzeigenden Daten als auch beim Aktualisieren oder Löschen eines Datensatzes.
- Die Verwendung eines einzelnen ObjectDataSource-Steuerelements auf der Seite zum Auswählen, Aktualisieren und Löschen , während die DataList die inhärenten Bearbeitungs- und Löschfunktionen von GridView nicht enthält, gibt es keinen Grund, warum wir sie nicht selbst hinzufügen können. Bei diesem Ansatz verwenden wir eine ObjectDataSource genau wie in den GridView-Beispielen, müssen aber einen Ereignishandler für das DataList-Ereignis
UpdateCommanderstellen, in dem wir die Parameter von ObjectDataSource festlegen und seineUpdate()Methode aufrufen. - Wenn Sie ein ObjectDataSource-Steuerelement zum Auswählen verwenden, aber bei Verwendung von Option 2 direkt mit der BLL aktualisieren und löschen, müssen wir ein wenig Code im
UpdateCommandEreignis schreiben, Parameterwerte zuweisen usw. Stattdessen können wir die ObjectDataSource zum Auswählen verwenden, aber die Aktualisierungs- und Löschaufrufe direkt gegen die BLL vornehmen (z. B. mit Option 1). Meiner Meinung nach führt das Aktualisieren von Daten durch direktes Interfacieren mit der BLL zu lesbareren Code, als das Zuweisen der ObjectDataSource sUpdateParametersund das Aufrufen derUpdate()Methode. - Die Verwendung deklarativer Mittel über mehrere ObjectDataSources erfordern alle vorherigen drei Ansätze ein wenig Code. Wenn Sie lieber so viele deklarative Syntax wie möglich verwenden möchten, besteht eine endgültige Option darin, mehrere ObjectDataSources auf der Seite einzuschließen. Die erste ObjectDataSource ruft die Daten aus der BLL ab und bindet sie an die DataList. Zum Aktualisieren wird eine weitere ObjectDataSource hinzugefügt, aber direkt innerhalb der DataList s
EditItemTemplatehinzugefügt. Um die Löschunterstützung einzuschließen, wäre in derItemTemplateDatei noch eine weitere ObjectDataSource erforderlich. Bei diesem Ansatz werden diese eingebetteten ObjectDataSource-Elemente verwendetControlParameters, um die Parameter von ObjectDataSource deklarativ an die Benutzereingabesteuerelemente zu binden (anstatt sie programmgesteuert im DataList-EreignishandlerUpdateCommandanzugeben). Dieser Ansatz erfordert weiterhin ein wenig Code, den wir zum Aufrufen der eingebetteten ObjectDataSource sUpdate()oderDelete()des Befehls benötigen, aber viel weniger als bei den anderen drei Ansätzen erfordert. Der Nachteil hier ist, dass die mehreren ObjectDataSources die Seite überladen, was die allgemeine Lesbarkeit beeinträchtigt.
Wenn ich gezwungen wäre, nur einen dieser Ansätze zu verwenden, wähle ich Option 1 aus, da es die größte Flexibilität bietet und weil die DataList ursprünglich für dieses Muster konzipiert wurde. Während die DataList erweitert wurde, um mit den ASP.NET 2.0-Datenquellensteuerelementen zu arbeiten, verfügt sie nicht über alle Erweiterbarkeitspunkte oder Features der offiziellen ASP.NET 2.0-Datenwebsteuerelemente (GridView, DetailsView und FormView). Optionen 2 bis 4 sind jedoch nicht ohne Verdienst.
Dies und die zukünftige Bearbeitung und Löschung von Lernprogrammen verwenden eine ObjectDataSource zum Abrufen der Daten zum Anzeigen und Leiten von Aufrufen der BLL zum Aktualisieren und Löschen von Daten (Option 3).
Schritt 3: Hinzufügen der DataList und Konfigurieren seiner ObjectDataSource
In diesem Lernprogramm erstellen wir eine DataList, die Produktinformationen auflistet und dem Benutzer die Möglichkeit bietet, den Namen und den Preis zu bearbeiten und das Produkt vollständig zu löschen. Insbesondere rufen wir die Datensätze ab, die mithilfe einer ObjectDataSource angezeigt werden sollen, führen jedoch die Aktualisierungs- und Löschaktionen aus, indem sie direkt mit der BLL verknüpft werden. Bevor wir uns gedanken über die Implementierung der Bearbeitungs- und Löschfunktionen in dataList machen, lassen Sie uns zuerst die Seite abrufen, um die Produkte in einer schreibgeschützten Benutzeroberfläche anzuzeigen. Da wir diese Schritte in früheren Lernprogrammen untersucht haben, werde ich sie schnell durchgehen.
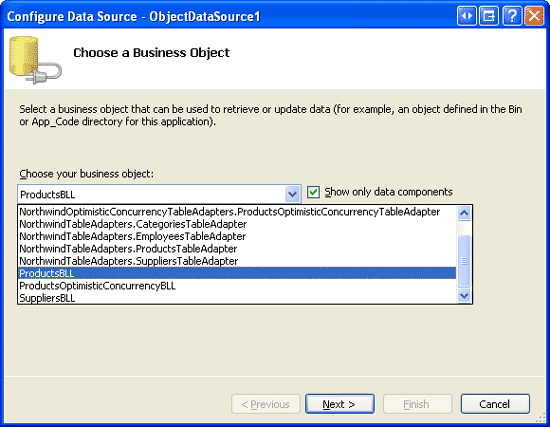
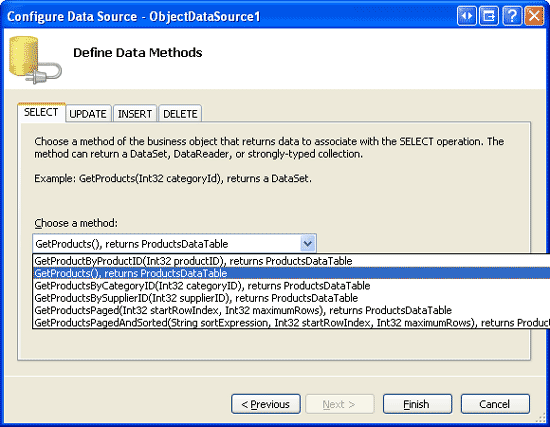
Öffnen Sie zunächst die Basics.aspx Seite im EditDeleteDataList Ordner, und fügen Sie der Seite in der Entwurfsansicht eine DataList hinzu. Erstellen Sie als Nächstes aus dem Smarttag "DataList" eine neue ObjectDataSource. Da wir mit Produktdaten arbeiten, konfigurieren Sie sie für die Verwendung der ProductsBLL Klasse. Um alle Produkte abzurufen, wählen Sie die GetProducts() Methode auf der Registerkarte SELECT aus.
Abbildung 4: Konfigurieren der ObjectDataSource für die Verwendung der ProductsBLL Klasse (Klicken, um das Bild in voller Größe anzuzeigen)
Abbildung 5: Zurückgeben der Produktinformationen mithilfe der GetProducts() Methode (Klicken, um das Bild in voller Größe anzuzeigen)
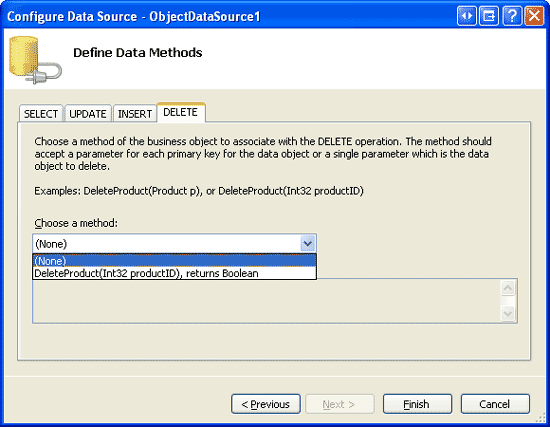
Die DataList, wie die GridView, ist nicht für das Einfügen neuer Daten konzipiert. Wählen Sie daher in der Dropdownliste auf der Registerkarte "EINFÜGEN" die Option (Keine) aus. Wählen Sie auch (Keine) für die Registerkarten UPDATE und DELETE aus, da die Updates und Löschungen programmgesteuert über die BLL ausgeführt werden.
Abbildung 6: Bestätigen Sie, dass die Dropdownlisten in den Registerkarten "INSERT", "UPDATE" und "DELETE" in "ObjectDataSource" auf "Keine" festgelegt sind (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Klicken Sie nach dem Konfigurieren der ObjectDataSource auf "Fertig stellen", und kehren Sie zum Designer zurück. Wie wir in früheren Beispielen gesehen haben, erstellt Visual Studio beim Abschließen der ObjectDataSource-Konfiguration automatisch eine ItemTemplate für das DropDownList-Element, wobei jedes der Datenfelder angezeigt wird. Ersetzen Sie dies ItemTemplate durch eine, die nur den Namen und den Preis des Produkts anzeigt. Legen Sie außerdem die RepeatColumns Eigenschaft auf 2 fest.
Hinweis
Wie in der Übersicht über das Einfügen, Aktualisieren und Löschen von Daten, beim Ändern von Daten mithilfe der ObjectDataSource-Architektur erläutert, müssen wir die OldValuesParameterFormatString Eigenschaft aus dem deklarativen Markup von ObjectDataSource entfernen (oder auf den Standardwert zurücksetzen). {0} In diesem Lernprogramm verwenden wir die ObjectDataSource jedoch nur zum Abrufen von Daten. Daher müssen wir den Eigenschaftswert von ObjectDataSource OldValuesParameterFormatString nicht ändern (obwohl dies nicht schadet).
Nachdem Sie die Standarddatenliste ItemTemplate durch eine angepasste ersetzt haben, sollte das deklarative Markup auf Ihrer Seite ähnlich wie folgt aussehen:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
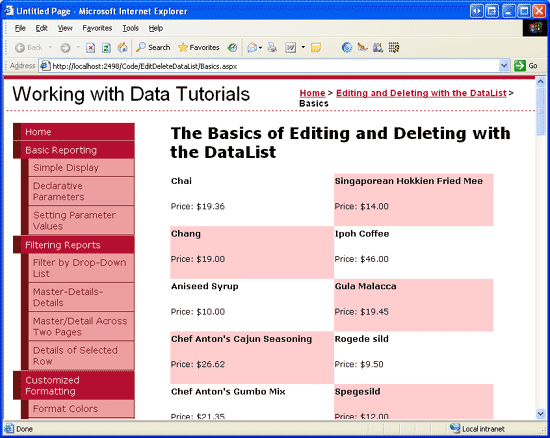
Nehmen Sie sich einen Moment Zeit, um unseren Fortschritt über einen Browser anzuzeigen. Wie in Abbildung 7 dargestellt, zeigt die DataList den Produktnamen und den Einzelpreis für jedes Produkt in zwei Spalten an.
Abbildung 7: Die Produktnamen und -preise werden in einer Datenliste mit zwei Spalten angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Die DataList verfügt über eine Reihe von Eigenschaften, die für den Aktualisierungs- und Löschvorgang erforderlich sind, und diese Werte werden im Ansichtszustand gespeichert. Daher ist es wichtig, dass beim Erstellen einer DataList, die das Bearbeiten oder Löschen von Daten unterstützt, der Ansichtsstatus von DataList aktiviert ist.
Der astute Reader kann daran erinnern, dass wir den Ansichtszustand beim Erstellen bearbeitbarer GridViews, DetailsViews und FormViews deaktivieren konnten. Dies liegt daran, dass ASP.NET 2.0-Websteuerelemente den Steuerelementzustand enthalten können, der über Postbacks wie den Ansichtszustand beibehalten wird, aber als unerlässlich eingestuft wird.
Durch das Deaktivieren des Ansichtszustands in GridView werden lediglich triviale Zustandsinformationen weggelassen, der Steuerelementstatus wird jedoch beibehalten (einschließlich des Zustands, der zum Bearbeiten und Löschen erforderlich ist). Die DataList, die im ASP.NET 1.x-Zeitrahmen erstellt wurde, verwendet keinen Steuerelementstatus und muss daher den Ansichtszustand aktiviert haben. Weitere Informationen zum Zweck des Steuerungszustands und zur Unterschiedlichkeit des Ansichtszustands finden Sie unter "Steuerelementstatus" und "Ansichtszustand ".
Schritt 4: Hinzufügen einer Bearbeitungs-Benutzeroberfläche
Das GridView-Steuerelement besteht aus einer Auflistung von Feldern (BoundFields, CheckBoxFields, TemplateFields usw.). Diese Felder können ihr gerendertes Markup je nach Modus anpassen. Wenn ein BoundField beispielsweise im schreibgeschützten Modus seinen Datenfeldwert als Text anzeigt; im Bearbeitungsmodus wird ein TextBox-Websteuerelement gerendert, dessen Text Eigenschaft dem Datenfeldwert zugewiesen ist.
Die DataList rendert dagegen ihre Elemente mithilfe von Vorlagen. Schreibgeschützte Elemente werden mithilfe der ItemTemplate Elemente im Bearbeitungsmodus gerendert EditItemTemplate. An diesem Punkt hat unsere DataList nur eine ItemTemplate. Zur Unterstützung der Bearbeitungsfunktionalität auf Elementebene müssen wir ein EditItemTemplate Markup hinzufügen, das das für das bearbeitbare Element anzuzeigende Markup enthält. In diesem Lernprogramm verwenden wir TextBox-Websteuerelemente zum Bearbeiten des Produktnamens und des Einzelpreises.
Sie EditItemTemplate können entweder deklarativ oder über den Designer erstellt werden (indem Sie die Option 'Vorlagen bearbeiten' aus dem Smarttag 'DataList' auswählen). Um die Option "Vorlagen bearbeiten" zu verwenden, klicken Sie zuerst im Smarttag auf den Link "Vorlagen bearbeiten", und wählen Sie dann das EditItemTemplate Element aus der Dropdownliste aus.
Abbildung 8: Verwenden der DataList-Elemente EditItemTemplate (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
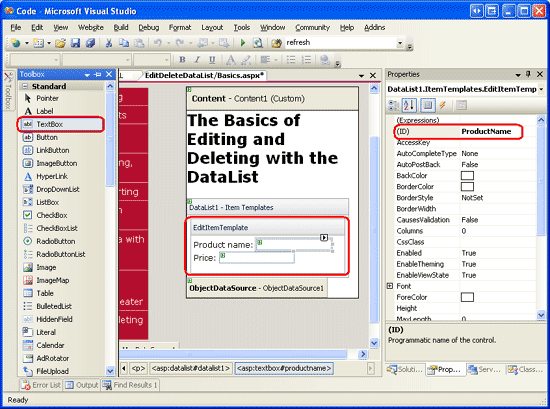
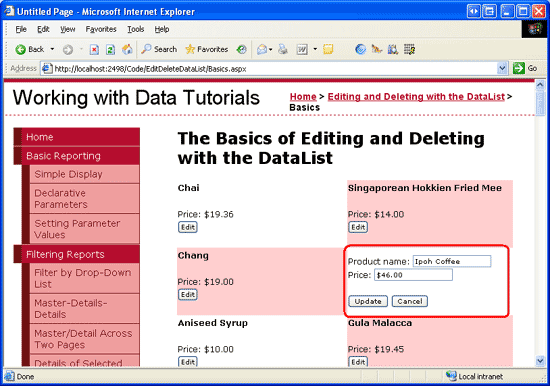
Geben Sie als Nächstes den Namen "Produkt" und "Preis" ein, und ziehen Sie dann zwei TextBox-Steuerelemente aus der Toolbox in die EditItemTemplate Benutzeroberfläche des Designers. Legen Sie die TextBoxes-Eigenschaften ID auf ProductName und UnitPrice.
Abbildung 9: Hinzufügen eines TextBox-Steuerelements für den Produktnamen und -preis (Zum Anzeigen des Bilds mit voller Größe klicken)
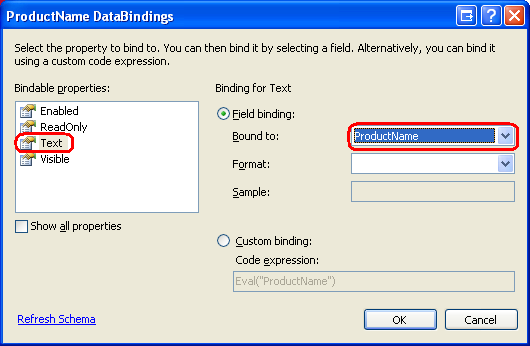
Wir müssen die entsprechenden Produktdatenfeldwerte an die Text Eigenschaften der beiden TextBoxes binden. Klicken Sie in den TextBoxes-Smarttags auf den Link "DataBindings bearbeiten", und ordnen Sie dann das entsprechende Datenfeld der Text Eigenschaft zu, wie in Abbildung 10 dargestellt.
Hinweis
Wenn Sie das Datenfeld an das UnitPrice Feld "TextBox" Text binden, können Sie es als Währungswert (), eine allgemeine Zahl ({0:C}{0:N}) formatieren oder unformatiert lassen.

Abbildung 10: Binden der ProductName Felder und UnitPrice Datenfelder an die Text Eigenschaften der TextBoxes
Beachten Sie, dass das Dialogfeld "DataBindings bearbeiten" in Abbildung 10 nicht das Kontrollkästchen "Bidirektionale Datenbindung" enthält, das beim Bearbeiten eines TemplateField in der GridView oder DetailsView oder einer Vorlage in der FormView vorhanden ist. Das Bidirektionale Datenbindungsfeature erlaubte, dass der in das Eingabewebsteuerelement eingegebene Wert automatisch den entsprechenden ObjectDataSource-Objekten InsertParameters oder UpdateParameters beim Einfügen oder Aktualisieren von Daten zugewiesen wird. Die DataList unterstützt keine bidirektionale Datenbindung, da wir später in diesem Lernprogramm sehen, nachdem der Benutzer seine Änderungen vorgenommen hat und bereit ist, die Daten zu aktualisieren, wir müssen programmgesteuert auf diese TextBoxes-Eigenschaften Text zugreifen und ihre Werte an die entsprechende UpdateProduct Methode in der ProductsBLL Klasse übergeben.
Schließlich müssen wir der Schaltflächen "Aktualisieren" und "Abbrechen" die EditItemTemplateSchaltflächen hinzufügen. Wie wir im Master/Detail mithilfe einer Aufzählung von Masterdatensätzen mit einem Lernprogramm für Details DataList gesehen haben, wird ein Button-, LinkButton- oder ImageButton-Element, dessen CommandName Eigenschaft festgelegt ist, in einem Repeater- oder DataList-Ereignis ItemCommand ausgelöst. Wenn die CommandName Eigenschaft für die DataList auf einen bestimmten Wert festgelegt ist, kann auch ein zusätzliches Ereignis ausgelöst werden. Zu den speziellen CommandName Eigenschaftswerten gehören unter anderem:
- Abbrechen löst das
CancelCommandEreignis aus - Bearbeiten löst das Ereignis aus.
EditCommand - Update löst das
UpdateCommandEreignis aus.
Beachten Sie, dass diese Ereignisse zusätzlich zum ItemCommand Ereignis ausgelöst werden.
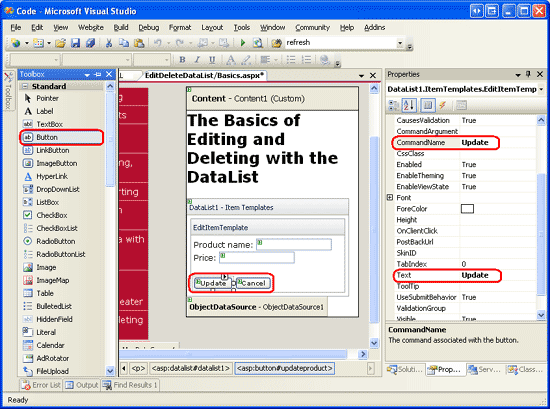
Fügen Sie die EditItemTemplate beiden Schaltflächenwebsteuerelemente hinzu, die CommandName auf "Aktualisieren" und "Abbrechen" festgelegt sind. Nachdem Sie diese beiden Schaltflächen-Websteuerelemente hinzugefügt haben, sollte der Designer wie folgt aussehen:
Abbildung 11: Hinzufügen der EditItemTemplate Schaltflächen "Aktualisieren" und "Abbrechen" zum Bild mit voller Größe
Mit dem EditItemTemplate vollständigen deklarativen Markup Ihrer DataList sollte etwa wie folgt aussehen:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
Schritt 5: Hinzufügen des Plumbings zum Eingeben des Bearbeitungsmodus
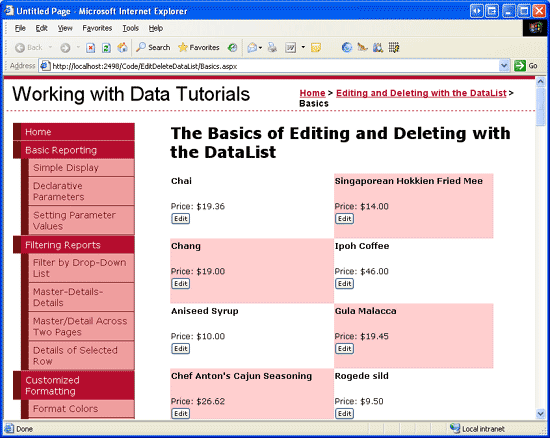
An diesem Punkt verfügt unsere DataList über eine Bearbeitungsschnittstelle, die über seine EditItemTemplateBenutzeroberfläche definiert ist. Es gibt jedoch derzeit keine Möglichkeit, dass ein Benutzer unsere Seite besucht, um anzugeben, dass er die Informationen eines Produkts bearbeiten möchte. Wir müssen jedem Produkt eine Schaltfläche "Bearbeiten" hinzufügen, die beim Klicken auf dieses DataList-Element im Bearbeitungsmodus gerendert wird. Fügen Sie zunächst eine Schaltfläche "Bearbeiten" zum ItemTemplateDesigner hinzu, entweder über den Designer oder deklarativ. Achten Sie darauf, die Eigenschaft der Schaltfläche 'Bearbeiten' CommandName auf 'Bearbeiten' festzulegen.
Nachdem Sie diese Schaltfläche "Bearbeiten" hinzugefügt haben, nehmen Sie sich einen Moment Zeit, um die Seite über einen Browser anzuzeigen. Mit dieser Ergänzung sollte jeder Produkteintrag eine Schaltfläche "Bearbeiten" enthalten.
Abbildung 12: Hinzufügen der EditItemTemplate Schaltflächen "Aktualisieren" und "Abbrechen" zum Bild in voller Größe
Wenn Sie auf die Schaltfläche klicken, wird ein Postback verursacht, aber der Produkteintrag wird nicht in den Bearbeitungsmodus übertragen. Um das Produkt bearbeitbar zu machen, müssen wir Folgendes ausführen:
- Legen Sie die DataList-Eigenschaft
EditItemIndexauf den Index der Schaltfläche "Bearbeiten" fest, auf dieDataListItemgerade geklickt wurde. - Binden Sie die Daten erneut an die DataList. Wenn die DataList erneut gerendert wird, wird deren
DataListItemItemIndexEntspricht den DataList-DatenEditItemIndexmithilfe der zugehörigenEditItemTemplateGerendert.
Da das DataList-Ereignis EditCommand ausgelöst wird, wenn auf die Schaltfläche "Bearbeiten" geklickt wird, erstellen Sie einen EditCommand Ereignishandler mit dem folgenden Code:
Protected Sub DataList1_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Der EditCommand Ereignishandler wird in einem Objekt vom Typ DataListCommandEventArgs als zweiter Eingabeparameter übergeben, der einen Verweis auf die DataListItem Schaltfläche "Bearbeiten" (e.Item) enthält. Der Ereignishandler legt die DataList-Daten EditItemIndex zuerst auf den ItemIndex bearbeitbaren DataListItem Wert fest und bindet die Daten dann durch Aufrufen der DataList-Methode DataBind() erneut an die DataList-Methode.
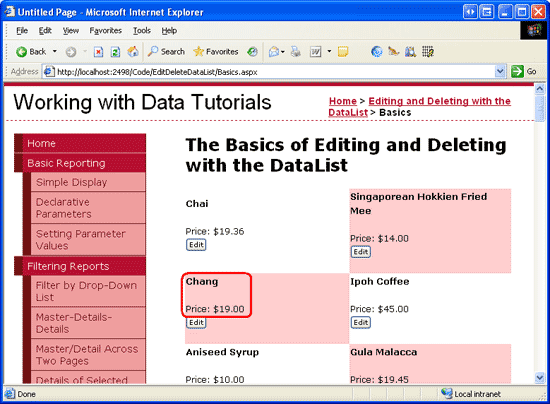
Nachdem Sie diesen Ereignishandler hinzugefügt haben, überprüfen Sie die Seite in einem Browser. Wenn Sie auf die Schaltfläche "Bearbeiten" klicken, kann das geklickte Produkt bearbeitet werden (siehe Abbildung 13).
Abbildung 13: Durch Klicken auf die Schaltfläche "Bearbeiten" wird das Produkt bearbeitbar (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 6: Speichern der Änderungen des Benutzers
Wenn Sie auf die Schaltflächen "Aktualisieren" oder "Abbrechen" des bearbeiteten Produkts klicken, wird an diesem Punkt nichts ausgeführt. um diese Funktionalität hinzuzufügen, müssen wir Ereignishandler für die DataList-Ereignisse UpdateCommand CancelCommand erstellen. Beginnen Sie mit dem Erstellen des CancelCommand Ereignishandlers, der ausgeführt wird, wenn auf die Schaltfläche "Abbrechen" des bearbeiteten Produkts geklickt wird, und sie wird mit der Rückgabe der DataList an den Vorbearbeitungszustand beauftragt.
Damit die DataList alle zugehörigen Elemente im schreibgeschützten Modus rendert, müssen wir Folgendes ausführen:
- Legen Sie die DataList-Eigenschaft
EditItemIndexauf den Index eines nicht vorhandenenDataListItemIndexes fest.-1ist eine sichere Wahl, da dieDataListItemIndizes beginnen bei0. - Binden Sie die Daten erneut an die DataList. Da keine
DataListItemItemIndexes den DataList-DatenEditItemIndexentspricht, wird die gesamte DataList im schreibgeschützten Modus gerendert.
Diese Schritte können mit dem folgenden Ereignishandlercode ausgeführt werden:
Protected Sub DataList1_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.CancelCommand
' Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Durch Klicken auf die Schaltfläche "Abbrechen" wird die DataList in den Zustand vor der Bearbeitung zurückgegeben.
Der letzte Ereignishandler, den wir abschließen müssen, ist der UpdateCommand Ereignishandler. Dieser Ereignishandler muss folgendes ausführen:
- Programmgesteuert auf den vom Benutzer eingegebenen Produktnamen und -preis sowie auf die bearbeiteten Produkte
ProductIDzugreifen. - Initiieren Sie den Aktualisierungsprozess, indem Sie die entsprechende
UpdateProductÜberladung in derProductsBLLKlasse aufrufen. - Legen Sie die DataList-Eigenschaft
EditItemIndexauf den Index eines nicht vorhandenenDataListItemIndexes fest.-1ist eine sichere Wahl, da dieDataListItemIndizes beginnen bei0. - Binden Sie die Daten erneut an die DataList. Da keine
DataListItemItemIndexes den DataList-DatenEditItemIndexentspricht, wird die gesamte DataList im schreibgeschützten Modus gerendert.
Die Schritte 1 und 2 sind für das Speichern der Änderungen des Benutzers verantwortlich; die Schritte 3 und 4 geben die DataList nach dem Speichern der Änderungen in den Vorbearbeitungszustand zurück und sind identisch mit den Schritten, die CancelCommand im Ereignishandler ausgeführt werden.
Um den aktualisierten Produktnamen und -preis zu erhalten, müssen wir die FindControl Methode verwenden, um programmgesteuert auf die TextBox-Websteuerelemente innerhalb der EditItemTemplate. Außerdem müssen wir den Wert des bearbeiteten Produkts ProductID abrufen. Wenn wir die ObjectDataSource anfangs an die DataList gebunden haben, hat Visual Studio die DataList-Eigenschaft DataKeyField dem Primärschlüsselwert aus der Datenquelle (ProductID) zugewiesen. Dieser Wert kann dann aus der DataList-Auflistung DataKeys abgerufen werden. Nehmen Sie sich einen Moment Zeit, um sicherzustellen, dass die DataKeyField Eigenschaft tatsächlich auf .ProductID
Der folgende Code implementiert die vier Schritte:
Protected Sub DataList1_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.UpdateCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim unitPrice As TextBox = CType(e.Item.FindControl("UnitPrice"), TextBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim unitPriceValue As Nullable(Of Decimal) = Nothing
If unitPrice.Text.Trim().Length > 0 Then
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(), NumberStyles.Currency)
End If
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID)
' Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1
DataList1.DataBind()
End Sub
Der Ereignishandler beginnt mit dem Lesen in den bearbeiteten Produkts ProductID aus der DataKeys Auflistung. Als Nächstes werden auf die beiden TextBox-Elemente in den EditItemTemplate lokalen Variablen verwiesen und ihre Text Eigenschaften in lokalen Variablen gespeichert. productNameValue unitPriceValue Wir verwenden die Decimal.Parse() Methode, um den Wert aus dem UnitPrice TextBox-Objekt zu lesen, damit, wenn der eingegebene Wert über ein Währungssymbol verfügt, weiterhin korrekt in einen Decimal Wert konvertiert werden kann.
Hinweis
Die Werte aus den ProductName Und UnitPrice TextBoxes werden nur den Variablen "productNameValue" und "unitPriceValue" zugewiesen, wenn die TextBoxes-Text-Eigenschaften einen Wert angegeben haben. Andernfalls wird für die Variablen ein Wert Nothing verwendet, der auswirkungen auf die Aktualisierung der Daten mit einem Datenbankwert NULL hat. Das heißt, unser Code behandelt leere Zeichenfolgen in Datenbankwerte NULL . Dies ist das Standardverhalten der Bearbeitungsschnittstelle in den Steuerelementen GridView, DetailsView und FormView.
Nach dem Lesen der Werte wird die Methode der ProductsBLL Klasse UpdateProduct aufgerufen, wobei der Name, der Preis und ProductIDder Preis des Produkts übergeben werden. Der Ereignishandler wird abgeschlossen, indem das DataList-Objekt mithilfe der genauen Logik wie im Ereignishandler an den CancelCommand Vorbearbeitungszustand zurückgegeben wird.
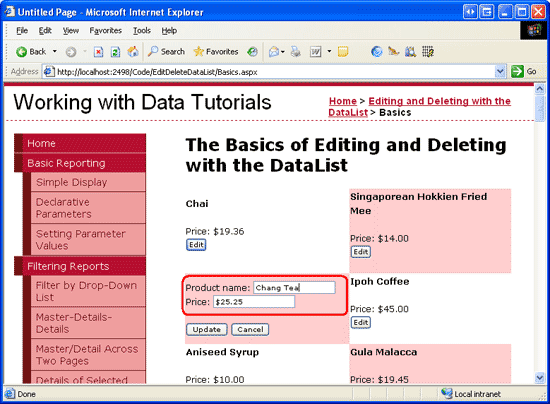
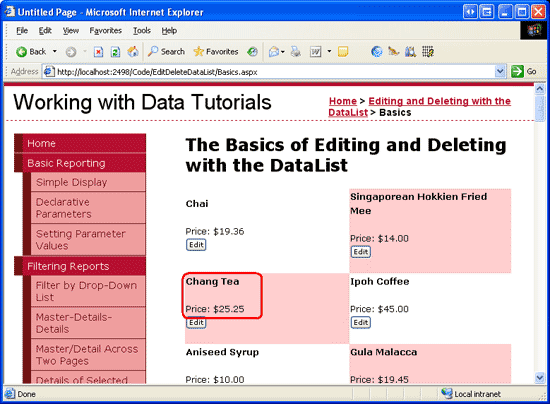
Mit den EditCommandabgeschlossenen Ereignishandlern CancelCommandund UpdateCommand Ereignishandlern kann ein Besucher den Namen und preis eines Produkts bearbeiten. Abbildung 14-16 zeigt diesen Bearbeitungsworkflow in Aktion.
Abbildung 14: Beim ersten Besuch der Seite befinden sich alle Produkte im schreibgeschützten Modus (Klicken, um das Bild in voller Größe anzuzeigen)
Abbildung 15: Klicken Sie auf die Schaltfläche "Bearbeiten", um den Namen oder den Preis eines Produkts zu aktualisieren (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 16: Klicken Sie nach dem Ändern des Werts auf "Aktualisieren", um zum schreibgeschützten Modus zurückzukehren (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 7: Hinzufügen von Löschfunktionen
Die Schritte zum Hinzufügen von Löschfunktionen zu einer DataList ähneln denen zum Hinzufügen von Bearbeitungsfunktionen. Kurz gesagt, wir müssen der Schaltfläche "Löschen" eine ItemTemplate Schaltfläche hinzufügen, wenn Sie darauf geklickt haben:
- Liest die entsprechenden Produkte
ProductIDüber dieDataKeysSammlung vor. - Führt den Löschvorgang durch Aufrufen der
ProductsBLLKlassenmethodeDeleteProductaus. - Bindet die Daten erneut an die DataList.
Beginnen wir mit dem Hinzufügen einer Schaltfläche "Löschen" zur Schaltfläche .Let s start by adding a Delete button to the ItemTemplate.
Beim Klicken löst eine Schaltfläche, deren CommandName Ereignis "Bearbeiten", "Aktualisieren" oder "Abbrechen" lautet, das DataList-Ereignis zusammen mit einem zusätzlichen Ereignis aus (z. B. bei Verwendung des EditCommand Ereignisses ItemCommand "Bearbeiten" wird ebenfalls ausgelöst). Ebenso bewirkt jedes Button-, LinkButton- oder ImageButton-Element in der DataList, dessen CommandName Eigenschaft auf Delete festgelegt ist, dass das DeleteCommand Ereignis ausgelöst wird (zusammen mit ItemCommand).
Fügen Sie neben der Schaltfläche "Bearbeiten" in der ItemTemplateSchaltfläche "Bearbeiten" eine Schaltfläche hinzu, und legen Sie dessen CommandName Eigenschaft auf "Löschen" fest. Nachdem Sie dieses Schaltflächensteuerelement hinzugefügt haben, sollte die deklarative Syntax ihrer DataList ItemTemplate wie folgt aussehen:
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
Erstellen Sie als Nächstes einen Ereignishandler für das DataList-Ereignis DeleteCommand , indem Sie den folgenden Code verwenden:
Protected Sub DataList1_DeleteCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.DeleteCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Delete the data
Dim productsAPI As New ProductsBLL()
productsAPI.DeleteProduct(productID)
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
Durch Klicken auf die Schaltfläche "Löschen" wird ein Postback ausgelöst und das DataList-Ereignis DeleteCommand ausgelöst. Im Ereignishandler wird über die DataKeys Auflistung auf den Wert des geklickten Produkts ProductID zugegriffen. Als Nächstes wird das Produkt durch Aufrufen der ProductsBLL Klassenmethode DeleteProduct gelöscht.
Nach dem Löschen des Produkts ist es wichtig, dass wir die Daten erneut mit der DataList () verknüpfen,DataList1.DataBind() andernfalls zeigt die DataList weiterhin das Produkt an, das gerade gelöscht wurde.
Zusammenfassung
Während die DataList den Punkt fehlt und auf bearbeitungs- und löschunterstützung klickt, die von GridView genossen wird, kann es mit einem kurzen Codebit erweitert werden, um diese Features einzuschließen. In diesem Lernprogramm haben wir erfahren, wie Sie eine zweispaltige Auflistung von Produkten erstellen, die gelöscht werden können und deren Name und Preis bearbeitet werden konnten. Das Hinzufügen von Bearbeitungs- und Löschunterstützung ist eine Frage der Einbeziehung der entsprechenden Websteuerelemente in die ItemTemplate und EditItemTemplate, das Erstellen der entsprechenden Ereignishandler, das Lesen der vom Benutzer eingegebenen und Primärschlüsselwerte und die Interoperabilität mit der Geschäftslogikebene.
Obwohl wir der DataList grundlegende Bearbeitungs- und Löschfunktionen hinzugefügt haben, fehlt es an erweiterten Features. Beispielsweise gibt es keine Eingabefeldüberprüfung - wenn ein Benutzer einen Preis von zu teuer eingibt, wird eine Ausnahme ausgelöst, indem Decimal.Parse versucht wird, zu teuer in ein Decimal. Wenn bei der Aktualisierung der Daten auf geschäftslogik- oder Datenzugriffsebenen ein Problem auftritt, wird dem Benutzer der Standardfehlerbildschirm angezeigt. Ohne eine Art von Bestätigung auf der Schaltfläche "Löschen" ist das versehentliche Löschen eines Produkts allzu wahrscheinlich.
In zukünftigen Lernprogrammen wird gezeigt, wie Sie die Bearbeitungsbenutzerfreundlichkeit verbessern.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Zack Jones, Ken Pespisa und Randy Schmidt. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.