Anpassen der Oberfläche zum Ändern von Daten (C#)
von Scott Mitchell
In diesem Lernprogramm erfahren Sie, wie Sie die Schnittstelle einer bearbeitbaren GridView anpassen, indem Sie die standardmäßigen TextBox- und CheckBox-Steuerelemente durch alternative Eingabewebsteuerelemente ersetzen.
Einführung
Die von den GridView- und DetailsView-Steuerelementen verwendeten BoundFields- und CheckBoxFields vereinfachen das Ändern von Daten aufgrund ihrer Fähigkeit zum Rendern von schreibgeschützten, bearbeitbaren und einfügbaren Schnittstellen. Diese Schnittstellen können gerendert werden, ohne dass zusätzliches deklaratives Markup oder Code hinzugefügt werden muss. Die Schnittstellen "BoundField" und "CheckBoxField" fehlen jedoch häufig in realen Szenarien. Um die bearbeitbare oder einfügbare Schnittstelle in einer GridView oder DetailsView anzupassen, müssen wir stattdessen ein TemplateField verwenden.
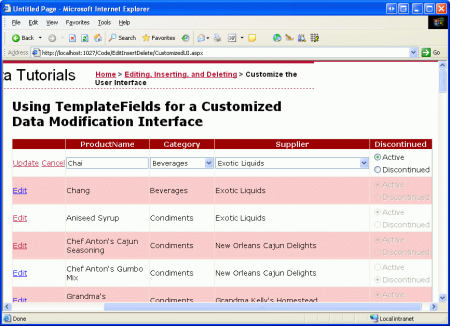
Im vorherigen Lernprogramm haben wir erfahren, wie Sie die Datenänderungsschnittstellen durch Hinzufügen von Validierungswebsteuerelementen anpassen. In diesem Lernprogramm erfahren Sie, wie Sie die eigentlichen Websteuerelemente für die Datensammlung anpassen, indem Sie die standardmäßigen TextBox- und CheckBox-Steuerelemente von BoundField und CheckBoxfield durch alternative Eingabewebsteuerelemente ersetzen. Insbesondere erstellen wir eine bearbeitbare GridView, die es ermöglicht, den Namen, die Kategorie, den Lieferanten und den Status "Nicht mehr verfügbar" eines Produkts zu aktualisieren. Beim Bearbeiten einer bestimmten Zeile werden die Kategorie- und Lieferantenfelder als DropDownLists gerendert, die den Satz verfügbarer Kategorien und Lieferanten enthalten, aus denen Sie auswählen können. Darüber hinaus ersetzen wir das CheckBoxField-Standard-CheckBox-Steuerelement durch ein RadioButtonList-Steuerelement, das zwei Optionen bietet: "Aktiv" und "Eingestellt".
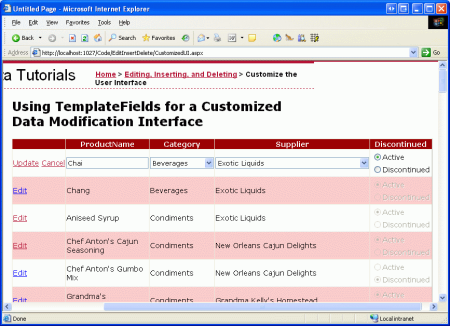
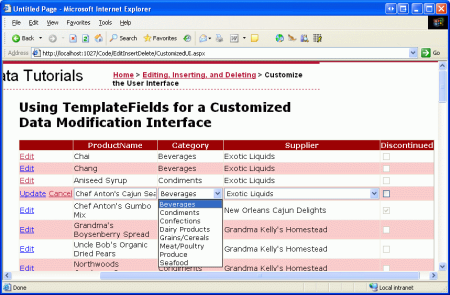
Abbildung 1: Die Bearbeitungsschnittstelle von GridView umfasst DropDownLists und RadioButtons (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 1: Erstellen der entsprechendenUpdateProductÜberladung
In diesem Lernprogramm erstellen wir eine bearbeitbare GridView, die das Bearbeiten des Namens, der Kategorie, des Lieferanten und des Nicht-Status eines Produkts zulässt. Daher benötigen wir eine UpdateProduct Überladung, die fünf Eingabeparameter akzeptiert, die diese vier Produktwerte plus die ProductID. Wie in unseren vorherigen Überladungen, wird dies wie folgt aussehen:
- Abrufen der Produktinformationen aus der Datenbank für den angegebenen
ProductID, - Aktualisieren der
ProductNameFelder ,CategoryID,SupplierIDundDiscontinued - Senden Sie die Aktualisierungsanforderung
Update()über die TableAdapter-Methode an die DAL.
Aus Platzgründen habe ich für diese bestimmte Überladung die Geschäftsregelüberprüfung weggelassen, die sicherstellt, dass ein Produkt, das als nicht mehr eingestellt gekennzeichnet wird, nicht das einzige Produkt ist, das von seinem Lieferanten angeboten wird. Sie können es hinzufügen, wenn Sie es bevorzugen oder idealerweise die Logik in eine separate Methode umgestalten.
Der folgende Code zeigt die neue UpdateProduct Überladung in der ProductsBLL Klasse:
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, int? categoryID,
int? supplierID, bool discontinued, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (supplierID == null) product.SetSupplierIDNull();
else product.SupplierID = supplierID.Value;
if (categoryID == null) product.SetCategoryIDNull();
else product.CategoryID = categoryID.Value;
product.Discontinued = discontinued;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Schritt 2: Erstellen der bearbeitbaren GridView
Nachdem die UpdateProduct Überladung hinzugefügt wurde, können wir unser bearbeitbares GridView erstellen. Öffnen Sie die CustomizedUI.aspx Seite im EditInsertDelete Ordner, und fügen Sie dem Designer ein GridView-Steuerelement hinzu. Erstellen Sie als Nächstes eine neue ObjectDataSource aus dem Smarttag von GridView. Konfigurieren Sie objectDataSource, um Produktinformationen über die Methode der ProductBLL Klasse GetProducts() abzurufen und Produktdaten mithilfe der UpdateProduct soeben erstellten Überladung zu aktualisieren. Wählen Sie auf den Registerkarten "EINFÜGEN" und "LÖSCHEN" (Keine) aus den Dropdownlisten aus.
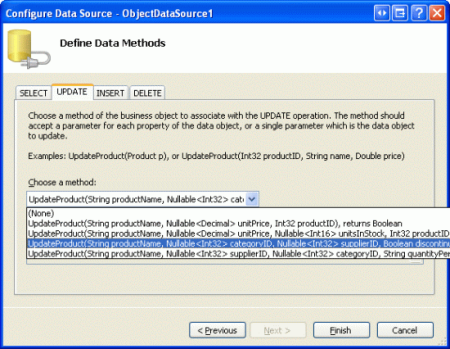
Abbildung 2: Konfigurieren der ObjectDataSource für die Verwendung der gerade erstellten Überladung (Zum Anzeigen des UpdateProduct Bilds mit voller Größe klicken)
Wie wir in den Lernprogrammen zur Datenänderung gesehen haben, weist die deklarative Syntax für die von Visual Studio erstellte ObjectDataSource die OldValuesParameterFormatString Eigenschaft zu original_{0}. Dies funktioniert natürlich nicht mit unserer Geschäftslogikebene, da unsere Methoden nicht erwarten, dass der ursprüngliche ProductID Wert übergeben wird. Daher nehmen wir, wie wir es in vorherigen Lernprogrammen getan haben, einen Moment Zeit, um diese Eigenschaftszuweisung aus der deklarativen Syntax zu entfernen, oder legen Sie stattdessen den Wert dieser Eigenschaft auf {0}.
Nach dieser Änderung sollte das deklarative Markup von ObjectDataSource wie folgt aussehen:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
Beachten Sie, dass die OldValuesParameterFormatString Eigenschaft entfernt wurde und dass es eine Parameter In der UpdateParameters Auflistung für jede der eingabeparameter gibt, die von unserer UpdateProduct Überladung erwartet werden.
Während die ObjectDataSource so konfiguriert ist, dass nur eine Teilmenge von Produktwerten aktualisiert wird, zeigt GridView derzeit alle Produktfelder an. Nehmen Sie sich einen Moment Zeit, um die GridView so zu bearbeiten, dass:
- Es enthält nur die
ProductName,SupplierNameCategoryNameBoundFields und dasDiscontinuedCheckBoxField - Die
CategoryNamefelderSupplierName, die vor dem CheckBoxField (links neben)Discontinuedangezeigt werden sollen - Die Eigenschaft "Category
CategoryNameHeaderText" bzwSupplierName. "Supplier" wird auf "Category" bzw. "Supplier" festgelegt. - Die Bearbeitungsunterstützung ist aktiviert (aktivieren Sie das Kontrollkästchen "Bearbeitung aktivieren" im Smarttag von GridView).
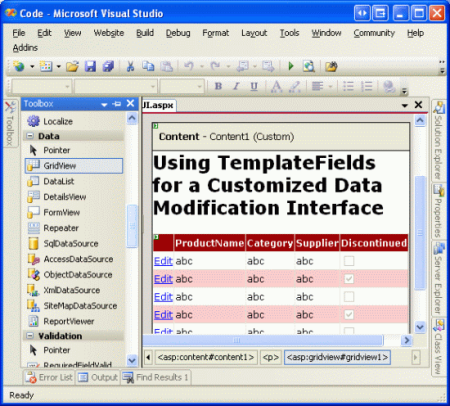
Nach diesen Änderungen sieht der Designer ähnlich wie in Abbildung 3 aus, wobei die deklarative Syntax von GridView unten dargestellt wird.
Abbildung 3: Entfernen der nicht benötigten Felder aus der GridView (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
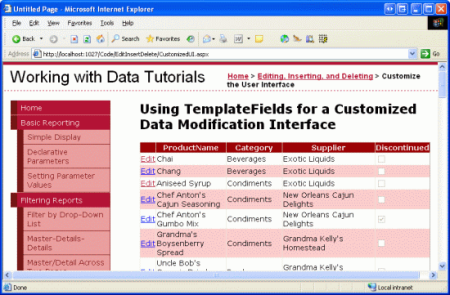
An diesem Punkt ist das schreibgeschützte Verhalten von GridView abgeschlossen. Beim Anzeigen der Daten wird jedes Produkt als Zeile in der GridView gerendert, wobei der Name, die Kategorie, der Lieferant und der Status "Nicht mehr" des Produkts angezeigt werden.
Abbildung 4: Die schreibgeschützte Schnittstelle von GridView ist abgeschlossen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Wie in einer Übersicht über das Lernprogramm zum Einfügen, Aktualisieren und Löschen von Daten beschrieben, ist es wichtig, dass der Ansichtszustand von GridView aktiviert ist (standardverhalten). Wenn Sie die GridView-Eigenschaft auf false"GridView" EnableViewState festlegen, besteht das Risiko, dass gleichzeitige Benutzer versehentlich Datensätze löschen oder bearbeiten.
Schritt 3: Verwenden einer DropDownList für die Bearbeitungsschnittstellen "Kategorie" und "Lieferanten"
Erinnern Sie sich daran, dass das ProductsRow Objekt die SupplierName CategoryNameSupplierIDtatsächlichen Fremdschlüssel-ID-Werte in der Datenbanktabelle und die entsprechenden Name Werte in den Products Categories Und-Tabellen Suppliers enthältCategoryID. Die ProductRow's CategoryID und SupplierID können sowohl gelesen als auch geschrieben werden, während die und SupplierName die CategoryName Eigenschaften schreibgeschützt gekennzeichnet sind.
Aufgrund des schreibgeschützten Status der eigenschaften und SupplierName der CategoryName entsprechenden BoundFields wurde deren ReadOnly Eigenschaft festgelegttrue, hindern sie daran, diese Werte zu ändern, wenn eine Zeile bearbeitet wird. Während der Bearbeitung können wir die ReadOnly Eigenschaft auf false" rendern CategoryName " und SupplierName "BoundFields" als "TextBoxs" festlegen. Ein solcher Ansatz führt zu einer Ausnahme, wenn der Benutzer versucht, das Produkt zu aktualisieren, da keine UpdateProduct Überladung vorhanden ist, die ein CategoryName - und SupplierName eingabenausnimmt. Tatsächlich möchten wir aus zwei Gründen keine solche Überladung erstellen:
- Die
ProductsTabelle verfügt nicht überSupplierNameFelder oderCategoryNameFelder, sondernSupplierID.CategoryIDDaher soll unsere Methode diese bestimmten ID-Werte und nicht die Werte der Nachschlagetabellen übergeben werden. - Der Benutzer muss den Namen des Lieferanten oder der Kategorie eingeben, ist weniger als ideal, da der Benutzer die verfügbaren Kategorien und Lieferanten und deren korrekte Schreibweisen kennen muss.
Die Felder "Lieferant" und "Kategorie" sollten die Namen der Kategorie und der Lieferanten im schreibgeschützten Modus (wie jetzt) und eine Dropdownliste der anwendbaren Optionen anzeigen, wenn sie bearbeitet werden. Mithilfe einer Dropdownliste kann der Endbenutzer schnell sehen, welche Kategorien und Lieferanten verfügbar sind, um zwischen ihnen auszuwählen und ihre Auswahl einfacher zu treffen.
Um dieses Verhalten bereitzustellen, müssen wir die SupplierName und CategoryName BoundFields in TemplateFields konvertieren, deren ItemTemplate Emitt die SupplierName Werte ausgibt und CategoryName deren EditItemTemplate DropDownList-Steuerelement verwendet wird, um die verfügbaren Kategorien und Lieferanten auflisten zu können.
Hinzufügen derCategoriesUndSuppliersDropDownLists
Beginnen Sie, indem Sie die SupplierName und CategoryName "BoundFields" in TemplateFields konvertieren, indem Sie auf den Link "Spalten bearbeiten" im Smarttag von GridView klicken, das BoundField aus der Liste unten links auswählen und auf den Link "Dieses Feld in ein TemplateField konvertieren" klicken. Der Konvertierungsprozess erstellt ein TemplateField mit einer ItemTemplate und einer EditItemTemplate, wie in der folgenden deklarativen Syntax dargestellt:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Da das BoundField als schreibgeschützt markiert wurde, enthalten sie sowohl das ItemTemplate EditItemTemplate Bezeichnungswebsteuerelement, dessen Text Eigenschaft an das anwendbare Datenfeld gebunden ist (CategoryNamein der obigen Syntax). Wir müssen das EditItemTemplateBezeichnungswebsteuerelement durch ein DropDownList-Steuerelement ersetzen.
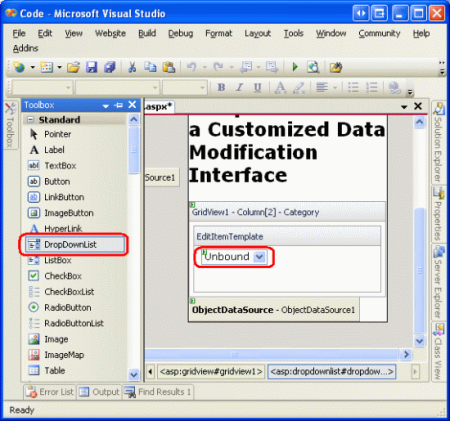
Wie wir in früheren Lernprogrammen gesehen haben, kann die Vorlage über den Designer oder direkt aus der deklarativen Syntax bearbeitet werden. Um sie über den Designer zu bearbeiten, klicken Sie im Smarttag von GridView auf den Link "Vorlagen bearbeiten", und wählen Sie die Verwendung des Felds EditItemTemplate"Kategorie" aus. Entfernen Sie das Bezeichnungswebsteuerelement, und ersetzen Sie es durch ein DropDownList-Steuerelement, und legen Sie die ID-Eigenschaft von DropDownList auf Categories.
Abbildung 5: Entfernen des TexBox-Steuerelements und Hinzufügen eines DropDownList-Steuerelements zum EditItemTemplate (Klicken, um das Bild in voller Größe anzuzeigen)
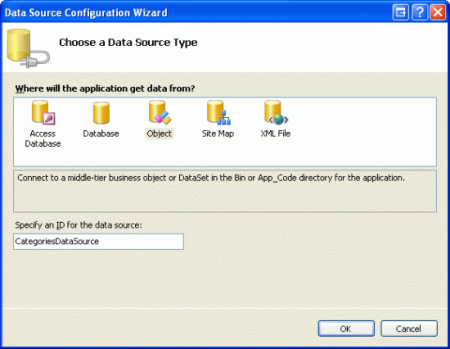
Als Nächstes müssen wir die DropDownList mit den verfügbaren Kategorien auffüllen. Klicken Sie im Smarttag von DropDownList auf den Link "Datenquelle auswählen", und wählen Sie die Erstellung einer neuen ObjectDataSource mit dem Namen CategoriesDataSource.
Abbildung 6: Erstellen eines neuen ObjectDataSource-Steuerelements namens CategoriesDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
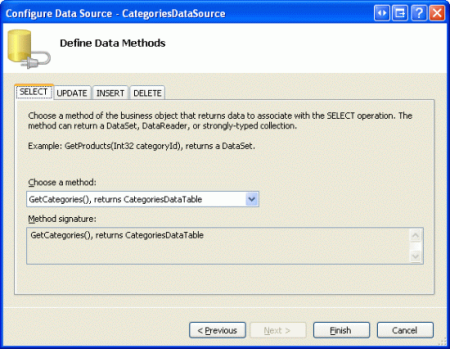
Damit diese ObjectDataSource alle Kategorien zurückgibt, binden Sie sie an die Methode der CategoriesBLL Klasse GetCategories() .
Abbildung 7: Binden der ObjectDataSource an die CategoriesBLL's-Methode GetCategories() (Klicken Sie, um das Bild in voller Größe anzuzeigen)
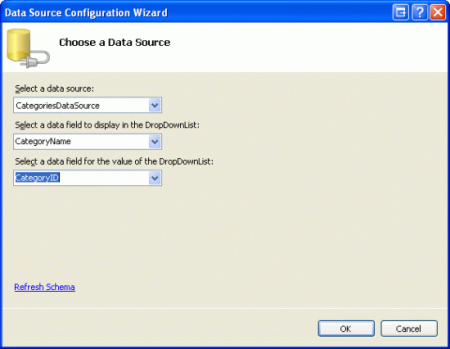
Konfigurieren Sie schließlich die Einstellungen von DropDownList so, dass das CategoryName Feld in jeder DropDownList ListItem angezeigt wird, wobei das CategoryID Feld als Wert verwendet wird.
Abbildung 8: Wird das CategoryName Feld angezeigt und als CategoryID Wert verwendet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nachdem Sie diese Änderungen vorgenommen haben, enthält das deklarative Markup für das EditItemTemplate CategoryName TemplateField sowohl ein DropDownList-Element als auch eine ObjectDataSource:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Hinweis
Die DropDownList in der muss den EditItemTemplate Ansichtsstatus aktiviert haben. Wir werden bald eine Datenbindungssyntax zu den deklarativen Syntax- und Datenbindungsbefehlen von DropDownList hinzufügen und Bind() können nur in Steuerelementen Eval() angezeigt werden, deren Ansichtszustand aktiviert ist.
Wiederholen Sie diese Schritte, um ein DropDownList-Objekt mit dem Namen Suppliers " SupplierName TemplateField" EditItemTemplatehinzuzufügen. Dies umfasst das Hinzufügen einer DropDownList zu einer anderen ObjectDataSource.This will involve adding a DropDownList to the EditItemTemplate and creating another ObjectDataSource. Die Suppliers ObjectDataSource der DropDownList sollte jedoch so konfiguriert werden, dass die Methode der SuppliersBLL Klasse GetSuppliers() aufgerufen wird. Konfigurieren Sie außerdem die Suppliers DropDownList so, dass das CompanyName Feld angezeigt wird, und verwenden Sie das SupplierID Feld als Wert für seine ListItem Werte.
Nachdem Sie die DropDownLists zu den beiden EditItemTemplate Seiten hinzugefügt haben, laden Sie die Seite in einem Browser, und klicken Sie auf die Schaltfläche "Bearbeiten" für das Produkt "Chef Antons Cajun Seasoning". Wie in Abbildung 9 dargestellt, werden die Spalten "Kategorie" und "Lieferanten" des Produkts als Dropdownlisten gerendert, die die verfügbaren Kategorien und Lieferanten enthalten, aus denen Sie auswählen können. Beachten Sie jedoch, dass die ersten Elemente in beiden Dropdownlisten standardmäßig ausgewählt sind (Getränke für die Kategorie und exotische Flüssigkeiten als Lieferanten), obwohl Chef Anton es Cajun Seasoning eine Von New Orleans Cajun Delights bereitgestellte Kondiment ist.
Abbildung 9: Das erste Element in den Dropdownlisten ist standardmäßig ausgewählt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wenn Sie auf "Aktualisieren" klicken, werden Sie feststellen, dass die Werte und SupplierID Werte des Produkts auf "NULLAktualisierenCategoryID" festgelegt sind. Beide unerwünschten Verhaltensweisen werden verursacht, da die DropDownLists in den EditItemTemplate s nicht an Datenfelder aus den zugrunde liegenden Produktdaten gebunden sind.
Binden der DropDownLists an dieCategoryIDFelder undSupplierIDDatenfelder
Damit die Dropdownlisten des bearbeiteten Produkts und der Lieferanten auf die entsprechenden Werte festgelegt sind und diese Werte beim Klicken auf "Aktualisieren" an die BLL-Methode UpdateProduct zurückgesendet werden sollen, müssen wir die Eigenschaften der DropDownLists SelectedValue mithilfe von bidirektionalem Datenbindung an die CategoryID Felder und SupplierID Datenfelder binden. Um dies mit der Categories DropDownList zu erreichen, können Sie die deklarative Syntax direkt hinzufügen SelectedValue='<%# Bind("CategoryID") %>' .
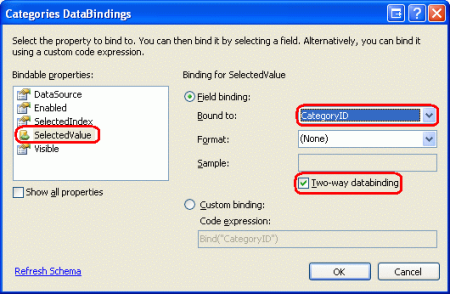
Alternativ können Sie die Databindings von DropDownList festlegen, indem Sie die Vorlage über den Designer bearbeiten und auf den Link "DataBindings bearbeiten" aus dem Smarttag von DropDownList klicken. Geben Sie als Nächstes an, dass die SelectedValue Eigenschaft mit bidirektionalem Datenbindung an das CategoryID Feld gebunden werden soll (siehe Abbildung 10). Wiederholen Sie entweder den deklarativen Prozess oder den Designerprozess, um das SupplierID Datenfeld an die Suppliers DropDownList zu binden.
Abbildung 10: Binden der CategoryID Eigenschaft von DropDownList SelectedValue mithilfe der Bidirektionale Datenbindung (Klicken, um das Bild in voller Größe anzuzeigen)
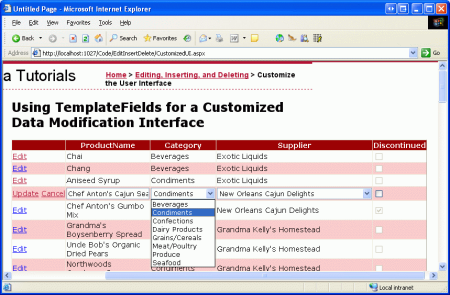
Nachdem die Bindungen auf die SelectedValue Eigenschaften der beiden DropDownLists angewendet wurden, werden die Kategorie- und Lieferantenspalten des bearbeiteten Produkts standardmäßig auf die Werte des aktuellen Produkts angewendet. Beim Klicken auf "Aktualisieren" werden die CategoryID Werte und SupplierID Werte des ausgewählten Dropdownlistenelements an die UpdateProduct Methode übergeben. Abbildung 11 zeigt das Lernprogramm, nachdem die Datenbindungsanweisungen hinzugefügt wurden; beachten Sie, wie die ausgewählten Dropdownlistenelemente für Chef Antons Cajun Seasoning korrekt condiment und New Orleans Cajun Delights sind.
Abbildung 11: Die aktuellen Kategorie- und Lieferantenwerte des bearbeiteten Produkts sind standardmäßig ausgewählt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Behandeln vonNULLWerten
Die CategoryID und SupplierID die Spalten in der Products Tabelle können sein NULL, aber die DropDownLists in den EditItemTemplate Blättern enthalten kein Listenelement, um einen NULL Wert darzustellen. Dies hat zwei Folgen:
- Der Benutzer kann unsere Benutzeroberfläche nicht verwenden, um die Kategorie oder den Lieferanten eines Produkts von einem Wert
NULLin einenNULLzu ändern. - Wenn ein Produkt über ein
NULLCategoryIDOder oderSupplierIDverfügt, führt das Klicken auf die Schaltfläche "Bearbeiten" zu einer Ausnahme. Dies liegt daran, dass derNULLvonCategoryID(oderSupplierID) in derBind()Anweisung zurückgegebene Wert nicht einem Wert in der DropDownList zugeordnet wird (die DropDownList löst eine Ausnahme aus, wenn dieSelectedValueEigenschaft auf einen Wert festgelegt ist, der nicht in der Auflistung von Listenelementen enthalten ist).
Um unterstützungs- und SupplierID Wertewerte zu unterstützen CategoryID NULL, müssen wir jedem DropDownList-Objekt eine weitere ListItem hinzufügen, um den NULL Wert darzustellen. Im Lernprogramm "Master-/Detailfilterung mit DropDownList" haben wir gesehen, wie Sie einem datengebundenen DropDownList-Objekt, ListItem das das Festlegen der Eigenschaft von DropDownList AppendDataBoundItems auf true und das manuelle Hinzufügen der zusätzlichen ListItemElemente umfasste. In diesem vorherigen Lernprogramm haben wir jedoch eine ListItem mit einer Value von -1hinzugefügt. Die Datenbindungslogik in ASP.NET konvertiert jedoch automatisch eine leere Zeichenfolge in einen NULL Wert und umgekehrt. Daher soll für dieses Lernprogramm die ListItem's Value eine leere Zeichenfolge sein.
Legen Sie zunächst beide DropDownLists-Eigenschaft AppendDataBoundItems auf true. Fügen Sie als Nächstes das NULL ListItem folgende <asp:ListItem> Element zu jeder DropDownList hinzu, damit das deklarative Markup wie folgt aussieht:
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
Ich habe mich entschieden, "(None)" als Textwert für diesen ListItemWert zu verwenden, aber Sie können es auch als leere Zeichenfolge ändern, wenn Sie möchten.
Hinweis
Wie wir im Lernprogramm zum Master/Detailfiltern mit einem DropDownList-Lernprogramm gesehen haben, können sie einem DropDownList-Element über den Designer hinzugefügt werden, ListItem indem sie auf die Eigenschaft von DropDownList Items im Eigenschaftenfenster klicken (wodurch der ListItem Sammlungs-Editor angezeigt wird). Achten Sie jedoch darauf, das NULL ListItem Lernprogramm über die deklarative Syntax hinzuzufügen. Wenn Sie den ListItem Sammlungs-Editor verwenden, wird die generierte deklarative Syntax die Value Einstellung vollständig weglassen, wenn ihnen eine leere Zeichenfolge zugewiesen wurde und deklaratives Markup wie folgt erstellt wird: <asp:ListItem>(None)</asp:ListItem>. Obwohl dies möglicherweise harmlos aussieht, bewirkt der fehlende Wert, dass dropDownList den Eigenschaftswert an seiner Text Stelle verwendet. Das bedeutet, dass NULL ListItem bei Auswahl des Werts "(None)" versucht wird, dem CategoryIDWert "(None)" zuzuweisen, was zu einer Ausnahme führt. Durch die explizite Einstellung Value=""wird ein NULL Wert zugewiesen CategoryID , wenn der NULL ListItem Wert ausgewählt ist.
Wiederholen Sie diese Schritte für die DropDownList für Lieferanten.
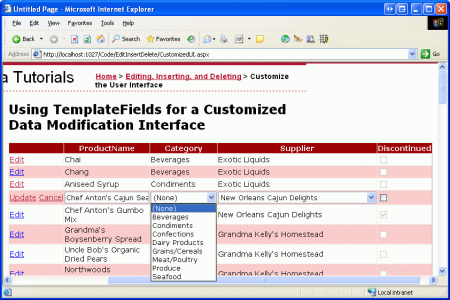
Mit dieser zusätzlichen ListItemSchnittstelle kann die Bearbeitungsschnittstelle jetzt Werte zu den Feldern und SupplierID Feldern eines Produkts CategoryID zuweisenNULL, wie in Abbildung 12 dargestellt.
Abbildung 12: Auswählen (Keine) zum Zuweisen eines NULL Werts für die Kategorie oder den Lieferanten eines Produkts (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 4: Verwenden von RadioButtons für den nicht mehr eingestellten Status
Derzeit wird das Datenfeld der Produkte Discontinued mit einem CheckBoxField ausgedrückt, das ein deaktiviertes Kontrollkästchen für die schreibgeschützten Zeilen und ein aktiviertes Kontrollkästchen für die zu bearbeitende Zeile rendert. Obwohl diese Benutzeroberfläche häufig geeignet ist, können wir sie bei Bedarf mithilfe eines TemplateField anpassen. In diesem Lernprogramm ändern wir das CheckBoxField in ein TemplateField, das ein RadioButtonList-Steuerelement mit zwei Optionen "Aktiv" und "Eingestellt" verwendet, aus denen der Benutzer den Wert des Discontinued Produkts angeben kann.
Beginnen Sie, indem Sie das Discontinued CheckBoxField in ein TemplateField konvertieren, das ein TemplateField mit einem und EditItemTemplate.ItemTemplate Beide Vorlagen enthalten ein CheckBox-Steuerelement, dessen Checked Eigenschaft an das Discontinued Datenfeld gebunden ist, der einzige Unterschied zwischen den beiden Ist-SteuerelementenEnabled, auf die die ItemTemplateCheckBox-Eigenschaft festgelegt falseist.
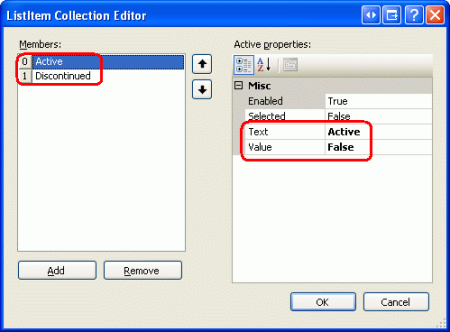
Ersetzen Sie das CheckBox-Steuerelement sowohl in einem ItemTemplate EditItemTemplate RadioButtonList-Steuerelement als auch durch ein RadioButtonList-Steuerelement, und legen Sie beide Eigenschaften von RadioButtonLists ID auf DiscontinuedChoice. Geben Sie als Nächstes an, dass die RadioButtonLists jeweils zwei Optionsfelder enthalten sollen, eine mit der Bezeichnung "Aktiv" mit dem Wert "False" und eine mit dem Wert "Nicht mehr eingestellt" mit dem Wert "True". Dazu können Sie die <asp:ListItem> Elemente entweder direkt über die deklarative Syntax eingeben oder den ListItem Sammlungs-Editor aus dem Designer verwenden. Abbildung 13 zeigt den ListItem Sammlungs-Editor, nachdem die beiden Optionsfeldoptionen angegeben wurden.
Abbildung 13: Hinzufügen der Optionen "Aktiv" und "Nicht mehr eingestellt" zur RadioButtonList (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Da das RadioButtonList-Element in der ItemTemplate Eigenschaft nicht bearbeitbar sein soll, legen Sie dessen Enabled Eigenschaft auf false, wobei die Enabled Eigenschaft true auf (standard) für die RadioButtonList in der EditItemTemplate. Dadurch werden die Optionsfelder in der nicht bearbeiteten Zeile als schreibgeschützt festgelegt, der Benutzer kann jedoch die RadioButton-Werte für die bearbeitete Zeile ändern.
Wir müssen weiterhin die Eigenschaften der RadioButtonList-Steuerelemente SelectedValue zuweisen, damit das entsprechende Optionsfeld basierend auf dem Datenfeld des Discontinued Produkts ausgewählt wird. Wie bei den zuvor in diesem Lernprogramm untersuchten DropDownLists kann diese Datenbindungssyntax entweder direkt zum deklarativen Markup oder über den Link "DataBindings bearbeiten" in den Smarttags von RadioButtonLists hinzugefügt werden.
Nachdem Sie die beiden RadioButtonLists hinzugefügt und konfiguriert haben, sollte das Discontinued deklarative Markup von TemplateField wie folgt aussehen:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
Mit diesen Änderungen wurde die Discontinued Spalte aus einer Liste von Kontrollkästchen in eine Liste von Optionsfeldpaaren umgewandelt (siehe Abbildung 14). Beim Bearbeiten eines Produkts wird das entsprechende Optionsfeld ausgewählt, und der Status des Produkts wird eingestellt, indem das andere Optionsfeld ausgewählt und auf "Aktualisieren" geklickt wird.
Abbildung 14: Die nicht mehr verfügbaren CheckBoxs wurden durch Optionsfeldpaare ersetzt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Hinweis
Da die Discontinued Spalte in der Products Datenbank keine Werte enthalten NULL kann, müssen wir uns keine Gedanken über das Erfassen NULL von Informationen in der Schnittstelle machen. Wenn die Spalte jedoch Werte enthalten könnte, Discontinued die wir der Liste ein drittes Optionsfeld hinzufügen möchten, dessen Value Wert auf eine leere Zeichenfolge () festgelegt ist,Value="" genau wie bei den DropDownLists für Kategorie und NULL Lieferant.
Zusammenfassung
Während das BoundField- und CheckBoxField-Element automatisch schreibgeschützte, bearbeitungs- und einfügeschnittstellen rendern, fehlt es an der Möglichkeit zur Anpassung. Häufig müssen wir jedoch die Bearbeitungs- oder Einfügeschnittstelle anpassen, z. B. Überprüfungssteuerelemente (wie im vorherigen Lernprogramm gesehen) oder durch Anpassen der Benutzeroberfläche für die Datensammlung (wie in diesem Lernprogramm gezeigt). Das Anpassen der Schnittstelle mit einem TemplateField kann in den folgenden Schritten zusammengefasst werden:
- Hinzufügen eines TemplateFields oder Konvertieren eines vorhandenen BoundField- oder CheckBoxField-Elements in ein TemplateField
- Erweitern der Schnittstelle nach Bedarf
- Binden der entsprechenden Datenfelder an die neu hinzugefügten Websteuerelemente mithilfe von bidirektionalem Datenbindung
Zusätzlich zur Verwendung der integrierten ASP.NET Websteuerelemente können Sie auch die Vorlagen eines TemplateFields mit benutzerdefinierten, kompilierten Serversteuerelementen und Benutzersteuerelementen anpassen.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET