Benutzerabhängiges Beschränken von Datenänderungsfunktionen (VB)
von Scott Mitchell
In einer Webanwendung, die Benutzern das Bearbeiten von Daten ermöglicht, verfügen verschiedene Benutzerkonten möglicherweise über unterschiedliche Rechte zur Datenbearbeitung. In diesem Tutorial wird untersucht, wie Sie die Datenänderungsfunktionen basierend auf dem besuchenden Benutzer dynamisch anpassen.
Einführung
Eine Reihe von Webanwendungen unterstützen Benutzerkonten und bieten basierend auf dem angemeldeten Benutzer verschiedene Optionen, Berichte und Funktionen. Mit unseren Tutorials möchten wir beispielsweise benutzern von den Lieferantenunternehmen ermöglichen, sich auf der Website anzumelden und allgemeine Informationen zu ihren Produkten - name und Menge pro Einheit vielleicht - zusammen mit Lieferanteninformationen wie Firmenname, Adresse, Kontaktperson und so weiter zu aktualisieren. Darüber hinaus können wir einige Benutzerkonten für Personen aus unserem Unternehmen einschließen, damit sie sich anmelden und Produktinformationen wie Einheiten auf Lager, Neuanordnen usw. aktualisieren können. Unsere Webanwendung ermöglicht möglicherweise auch anonymen Benutzern den Besuch (Personen, die sich nicht angemeldet haben), würde sie jedoch auf das Anzeigen von Daten beschränken. Wenn ein solches Benutzerkontosystem eingerichtet ist, möchten wir, dass die Datenwebsteuerelemente auf unseren ASP.NET Seiten die Einfüge-, Bearbeitungs- und Löschfunktionen bieten, die für den aktuell angemeldeten Benutzer geeignet sind.
In diesem Tutorial wird untersucht, wie Sie die Datenänderungsfunktionen basierend auf dem besuchenden Benutzer dynamisch anpassen. Insbesondere erstellen wir eine Seite, auf der die Lieferanteninformationen in einer bearbeitbaren DetailsView zusammen mit einer GridView angezeigt werden, auf der die vom Lieferanten bereitgestellten Produkte aufgelistet sind. Wenn der Benutzer, der die Seite besucht, von unserem Unternehmen stammt, kann er: alle Lieferanteninformationen anzeigen; ihre Adresse bearbeiten; und bearbeiten Sie die Informationen für alle vom Lieferanten bereitgestellten Produkte. Wenn der Benutzer jedoch aus einem bestimmten Unternehmen stammt, kann er nur seine eigenen Adressinformationen anzeigen und bearbeiten und nur seine Produkte bearbeiten, die nicht als eingestellt gekennzeichnet wurden.
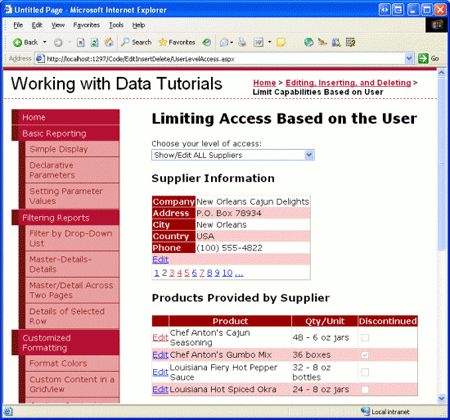
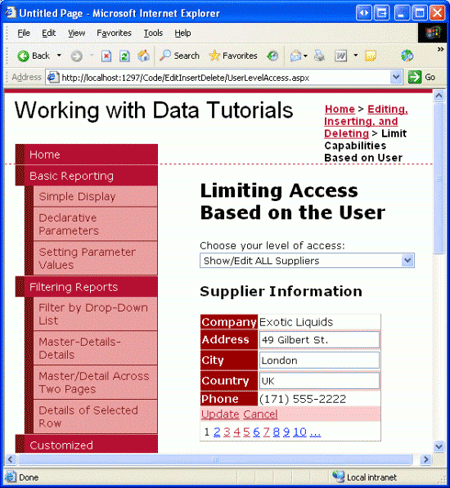
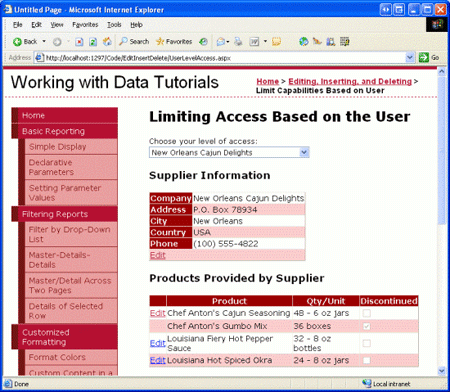
Abbildung 1: Ein Benutzer aus unserem Unternehmen kann alle Lieferanteninformationen bearbeiten (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
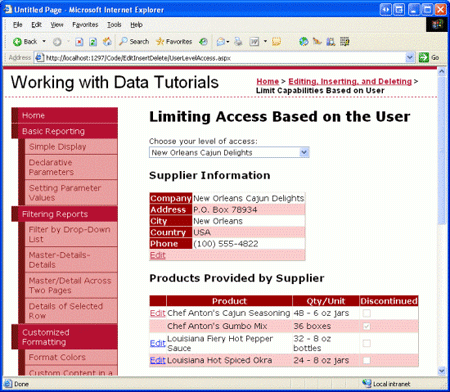
Abbildung 2: Ein Benutzer eines bestimmten Lieferanten kann nur seine Informationen anzeigen und bearbeiten (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Los geht's!
Hinweis
ASP.NET 2.0 s Mitgliedschaftssystem bietet eine standardisierte, erweiterbare Plattform zum Erstellen, Verwalten und Überprüfen von Benutzerkonten. Da eine Prüfung des Mitgliedschaftssystems den Rahmen dieser Tutorials sprengt, "fälscht" dieses Tutorial stattdessen die Mitgliedschaft, indem anonyme Besucher wählen können, ob sie von einem bestimmten Lieferanten oder aus unserem Unternehmen stammen. Weitere Informationen zur Mitgliedschaft finden Sie in der Artikelreihe Untersuchen ASP.NET 2.0 s Mitgliedschaft, Rollen und Profil .
Schritt 1: Zulassen, dass der Benutzer seine Zugriffsrechte angeben kann
In einer realen Webanwendung würde ein Benutzer zu den Kontoinformationen gehören, ob er für unser Unternehmen oder für einen bestimmten Lieferanten gearbeitet hat, und diese Informationen wären programmgesteuert von unseren ASP.NET Seiten zugänglich, sobald sich der Benutzer auf der Website angemeldet hat. Diese Informationen können über ASP.NET Rollensystem 2.0 s, als Kontoinformationen auf Benutzerebene über das Profilsystem oder über benutzerdefinierte Mittel erfasst werden.
Da das Ziel dieses Tutorials darin besteht, die Anpassung der Datenänderungsfunktionen basierend auf dem angemeldeten Benutzer zu veranschaulichen und nicht ASP.NET 2.0 s Mitgliedschaft, Rollen und Profilsysteme zu veranschaulichen, verwenden wir einen sehr einfachen Mechanismus, um die Funktionen für den Benutzer zu bestimmen, der die Seite besucht. Eine DropDownList, von der aus der Benutzer angeben kann, ob er in der Lage sein soll, eine der Lieferanteninformationen anzuzeigen und zu bearbeiten, oder, alternativ, welche Bestimmten Lieferanteninformationen sie anzeigen und bearbeiten können. Wenn der Benutzer angibt, dass er alle Lieferanteninformationen anzeigen und bearbeiten kann (Standard), kann er alle Lieferanten durchsuchen, die Adressinformationen des Lieferanten bearbeiten und den Namen und die Menge pro Einheit für jedes vom ausgewählten Lieferanten bereitgestellte Produkt bearbeiten. Wenn der Benutzer jedoch angibt, dass er nur einen bestimmten Lieferanten anzeigen und bearbeiten kann, kann er nur die Details und Produkte für diesen einen Lieferanten anzeigen und nur den Namen und die Menge pro Einheit für die Produkte aktualisieren, die nicht eingestellt werden.
Unser erster Schritt in diesem Tutorial besteht dann darin, diese DropDownList zu erstellen und mit den Lieferanten im System aufzufüllen. Öffnen Sie die UserLevelAccess.aspx Seite im EditInsertDelete Ordner, fügen Sie eine DropDownList hinzu, deren ID Eigenschaft auf Suppliersfestgelegt ist, und binden Sie diese DropDownList an eine neue ObjectDataSource mit dem Namen AllSuppliersDataSource.
Abbildung 3: Erstellen eines neuen ObjektsDataSource namens AllSuppliersDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Da diese DropDownList alle Lieferanten enthält, konfigurieren Sie objectDataSource so, dass die SuppliersBLL Klasse s-Methode GetSuppliers() aufgerufen wird. Stellen Sie außerdem sicher, dass die ObjectDataSource-Methode Update() der Methode der SuppliersBLL Klasse UpdateSupplierAddress zugeordnet ist, da diese ObjectDataSource auch von der DetailsView verwendet wird, die wir in Schritt 2 hinzufügen.
Führen Sie nach Abschluss des ObjectDataSource-Assistenten die Schritte aus, indem Sie die Suppliers DropDownList so konfigurieren, dass sie das CompanyName Datenfeld anzeigt und das SupplierID Datenfeld als Wert für jeden ListItemverwendet.
Abbildung 4: Konfigurieren der Suppliers DropDownList für die Verwendung der CompanyName Datenfelder und SupplierID (Klicken, um das bild in voller Größe anzuzeigen)
An diesem Punkt listet die DropDownList die Firmennamen der Lieferanten in der Datenbank auf. Wir müssen jedoch auch die Option "ALLE Lieferanten anzeigen/bearbeiten" in die DropDownList aufnehmen. Legen Sie dazu die DropDownList-Eigenschaft AppendDataBoundItems auf true fest, und fügen Sie dann eine ListItem hinzu, deren Text Eigenschaft "ALLE Lieferanten anzeigen/bearbeiten" lautet und dessen Wert ist-1.Suppliers Dies kann direkt über das deklarative Markup oder über das Designer hinzugefügt werden, indem Sie zum Eigenschaftenfenster wechseln und auf die Auslassungspunkte in der Eigenschaft DropDownList s Items klicken.
Hinweis
Weitere Informationen zum Hinzufügen eines Elements "Alle auswählen" zu einer datengebundenen DropDownList finden Sie im Tutorial Master -/Detailfilterung mit DropDownList .
Nachdem die AppendDataBoundItems Eigenschaft festgelegt und hinzugefügt ListItem wurde, sollte das deklarative Markup des DropDownList-Objekts wie folgt aussehen:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
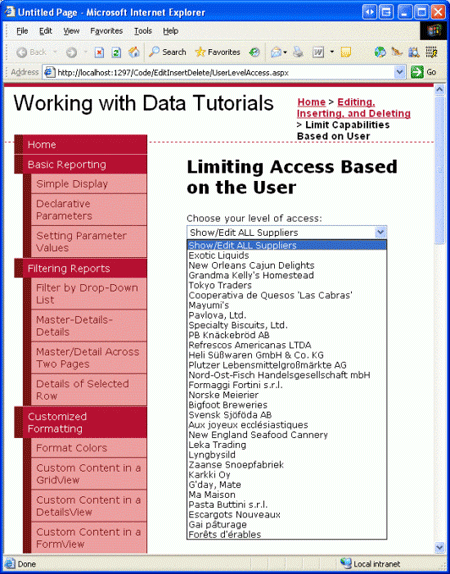
Abbildung 5 zeigt einen Screenshot des aktuellen Fortschritts, wenn er über einen Browser angezeigt wird.
Abbildung 5: Die Suppliers DropDownList enthält ein Alle anzeigen ListItem, plus eins für jeden Lieferanten (klicken, um das bild in voller Größe anzuzeigen)
Da wir die Benutzeroberfläche sofort aktualisieren möchten, nachdem der Benutzer seine Auswahl geändert hat, legen Sie die Suppliers DropDownList-Eigenschaft AutoPostBack auf fest true. In Schritt 2 erstellen wir ein DetailsView-Steuerelement, das die Informationen für die Lieferanten basierend auf der DropDownList-Auswahl anzeigt. Anschließend erstellen wir in Schritt 3 einen Ereignishandler für dieses DropDownList-Ereignis SelectedIndexChanged , in dem wir Code hinzufügen, der die entsprechenden Lieferanteninformationen basierend auf dem ausgewählten Lieferanten an die DetailsView bindet.
Schritt 2: Hinzufügen eines DetailsView-Steuerelements
Verwenden Sie eine DetailsView, um Lieferanteninformationen anzuzeigen. Für den Benutzer, der alle Lieferanten anzeigen und bearbeiten kann, unterstützt die DetailsView das Paging, sodass der Benutzer die Lieferanteninformationen einzeln durchlaufen kann. Wenn der Benutzer jedoch für einen bestimmten Lieferanten arbeitet, zeigt die DetailsView nur die Informationen des jeweiligen Lieferanten an und enthält keine Pagingschnittstelle. In beiden Fällen muss die DetailsView dem Benutzer erlauben, die Felder Adresse, Ort und Land des Lieferanten zu bearbeiten.
Fügen Sie der Seite unterhalb der Suppliers DropDownList eine DetailsView-Seite hinzu, legen Sie ihre ID Eigenschaft auf SupplierDetailsfest, und binden Sie sie an die AllSuppliersDataSource objectDataSource, die im vorherigen Schritt erstellt wurde. Aktivieren Sie als Nächstes die Kontrollkästchen Paging aktivieren und Bearbeitung aktivieren über das Smarttag DetailsView.
Hinweis
Wenn die Option Bearbeitung aktivieren im Smarttag von DetailsView nicht angezeigt wird, ist dies, weil Sie die ObjectDataSource-Methode Update() nicht der Methode der SuppliersBLL Klasse s UpdateSupplierAddress zugeordnet haben. Nehmen Sie sich einen Moment Zeit, um diese Konfigurationsänderung vorzunehmen. Danach sollte die Option Bearbeitung aktivieren im Smarttag von DetailsView angezeigt werden.
Da die Methode der UpdateSupplierAddressSuppliersBLL Klasse s nur vier Parameter akzeptiert - supplierID, address, , cityund country - ändern Sie die DetailsView s BoundFields so, dass die CompanyName BoundFields und Phone die BoundFields schreibgeschützt sind. Entfernen Sie außerdem das SupplierID BoundField-Element ganz. Schließlich ist die AllSuppliersDataSource ObjectDataSource-Eigenschaft OldValuesParameterFormatString derzeit auf original_{0}festgelegt. Nehmen Sie sich einen Moment Zeit, um diese Eigenschaftseinstellung vollständig aus der deklarativen Syntax zu entfernen, oder legen Sie sie auf den Standardwert fest. {0}
Nach dem Konfigurieren von SupplierDetails DetailsView und AllSuppliersDataSource ObjectDataSource verfügen wir über das folgende deklarative Markup:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
An diesem Punkt kann die DetailsView ausgelagert und die Adressinformationen des ausgewählten Lieferanten aktualisiert werden, unabhängig von der Auswahl in der Suppliers DropDownList (siehe Abbildung 6).
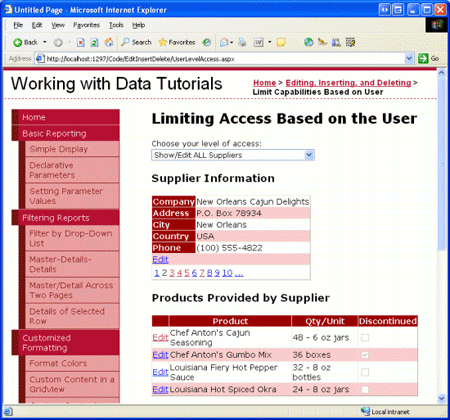
Abbildung 6: Alle Lieferanteninformationen können angezeigt und ihre Adresse aktualisiert werden (Klicken Sie hier, um das vollständige Bild anzuzeigen)
Schritt 3: Anzeigen nur der ausgewählten Lieferanteninformationen
Auf unserer Seite werden derzeit die Informationen für alle Lieferanten angezeigt, unabhängig davon, ob ein bestimmter Lieferant aus der Suppliers DropDownList ausgewählt wurde. Um nur die Lieferanteninformationen für den ausgewählten Lieferanten anzuzeigen, müssen wir unserer Seite eine weitere ObjectDataSource hinzufügen, die Informationen zu einem bestimmten Lieferanten abruft.
Fügen Sie der Seite eine neue ObjectDataSource hinzu, und nennen Sie sie SingleSupplierDataSource. Klicken Sie im Smarttag auf den Link Datenquelle konfigurieren, und verwenden Sie die SuppliersBLL Methode der Klasse s GetSupplierBySupplierID(supplierID) . Wie bei ObjectDataSource AllSuppliersDataSource , lassen Sie die SingleSupplierDataSource ObjectDataSource-Methode Update() der SuppliersBLL Klasse s-Methode UpdateSupplierAddress zugeordnet.
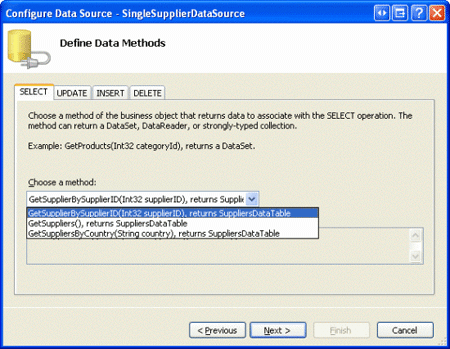
Abbildung 7: Konfigurieren der SingleSupplierDataSource ObjectDataSource für die Verwendung der GetSupplierBySupplierID(supplierID) -Methode (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Als Nächstes wurden wir erneut aufgefordert, die Parameterquelle für den Eingabeparameter der GetSupplierBySupplierID(supplierID) Methode supplierID anzugeben. Da wir die Informationen für den aus der DropDownList ausgewählten Lieferanten anzeigen möchten, verwenden Sie die Suppliers DropDownList-Eigenschaft SelectedValue als Parameterquelle.
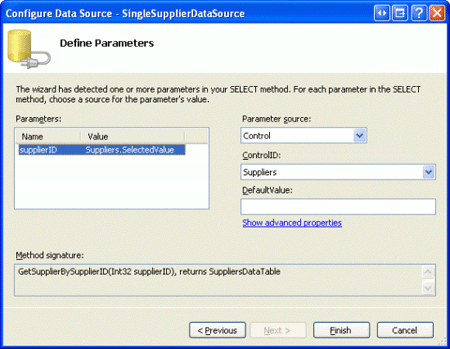
Abbildung 8: Verwenden Sie die Suppliers DropDownList als supplierID Parameterquelle (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Auch wenn diese zweite ObjectDataSource hinzugefügt wurde, ist das DetailsView-Steuerelement derzeit so konfiguriert, dass immer objectDataSource AllSuppliersDataSource verwendet wird. Wir müssen Logik hinzufügen, um die von detailsView verwendete Datenquelle abhängig Suppliers vom ausgewählten DropDownList-Element anzupassen. Um dies zu erreichen, erstellen Sie einen SelectedIndexChanged Ereignishandler für die Lieferanten-DropDownList. Dies kann am einfachsten erstellt werden, indem Sie auf die DropDownList im Designer doppelklicken. Dieser Ereignishandler muss ermitteln, welche Datenquelle verwendet werden soll, und die Daten müssen an die DetailsView neu biniert werden. Dies wird mit dem folgenden Code erreicht:
Protected Sub Suppliers_SelectedIndexChanged _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Suppliers.SelectedIndexChanged
If Suppliers.SelectedValue = "-1" Then
' The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource"
' Reset the page index to show the first record
SupplierDetails.PageIndex = 0
Else
' The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource"
End If
' Ensure that the DetailsView and GridView are in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly)
' Need to "refresh" the DetailsView
SupplierDetails.DataBind()
End Sub
Der Ereignishandler bestimmt zunächst, ob die Option "ALLE Lieferanten anzeigen/bearbeiten" ausgewählt wurde. Wenn dies der Grund ist, legt es die SupplierDetails DetailsView s DataSourceID auf AllSuppliersDataSource fest und gibt den Benutzer zum ersten Datensatz in der Gruppe der Lieferanten zurück, indem die PageIndex Eigenschaft auf 0 festgelegt wird. Wenn der Benutzer jedoch einen bestimmten Lieferanten aus der DropDownList ausgewählt hat, werden die DetailsView s DataSourceID zugewiesen SingleSuppliersDataSource. Unabhängig davon, welche Datenquelle verwendet wird, wird der SuppliersDetails Modus wieder in den schreibgeschützten Modus zurückgesetzt, und die Daten werden durch einen Aufruf der Control s-Methode DataBind() an die SuppliersDetails DetailsView-Methode zurückgegeben.
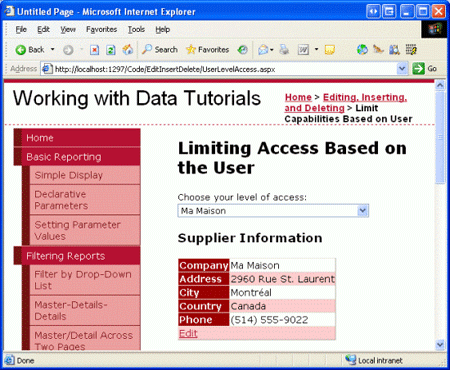
Wenn dieser Ereignishandler eingerichtet ist, zeigt das DetailsView-Steuerelement nun den ausgewählten Lieferanten an, es sei denn, die Option "ALLE Lieferanten anzeigen/bearbeiten" wurde ausgewählt. In diesem Fall können alle Lieferanten über die Pagingschnittstelle angezeigt werden. Abbildung 9 zeigt die Seite mit ausgewählter Option "ALLE Lieferanten anzeigen/bearbeiten". beachten Sie, dass die Pagingschnittstelle vorhanden ist, sodass der Benutzer einen beliebigen Lieferanten besuchen und aktualisieren kann. Abbildung 10 zeigt die Seite mit dem ausgewählten Ma Maison-Lieferanten. In diesem Fall sind nur Ma Maison-Informationen sichtbar und bearbeitbar.
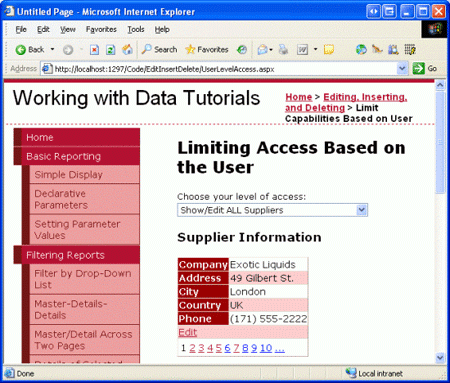
Abbildung 9: Alle Lieferanteninformationen können angezeigt und bearbeitet werden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 10: Nur die Ausgewählten Lieferanteninformationen können angezeigt und bearbeitet werden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
In diesem Tutorial müssen sowohl das DropDownList- als auch das DetailsView-Steuerelement EnableViewState auf true (Standard) festgelegt werden, da die Änderungen der DropDownList s SelectedIndex und der DetailsView-Eigenschaft DataSourceID über Postbacks hinweg gespeichert werden müssen.
Schritt 4: Auflisten der Lieferantenprodukte in einer bearbeitbaren GridView
Wenn die DetailsView abgeschlossen ist, besteht unser nächster Schritt darin, ein bearbeitbares GridView-Objekt einzuschließen, das die vom ausgewählten Lieferanten bereitgestellten Produkte auflistet. Diese GridView sollte nur Bearbeitungen an den ProductName Feldern und QuantityPerUnit zulassen. Wenn der Benutzer, der die Seite besucht, von einem bestimmten Lieferanten stammt, sollte er nur Updates für diejenigen Produkte zulassen, die nicht eingestellt werden. Um dies zu erreichen, müssen wir zuerst eine Überladung der -Methode der ProductsBLL -Klasse UpdateProducts hinzufügen, die nur die ProductIDFelder , ProductNameund QuantityPerUnit als Eingaben akzeptiert. Wir haben diesen Prozess im Voraus in zahlreichen Tutorials durchlaufen, daher sehen wir uns den Code hier an, der hinzugefügt ProductsBLLwerden sollte:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(ByVal productName As String, _
ByVal quantityPerUnit As String, ByVal productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If quantityPerUnit Is Nothing Then
product.SetQuantityPerUnitNull()
Else
product.QuantityPerUnit = quantityPerUnit
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
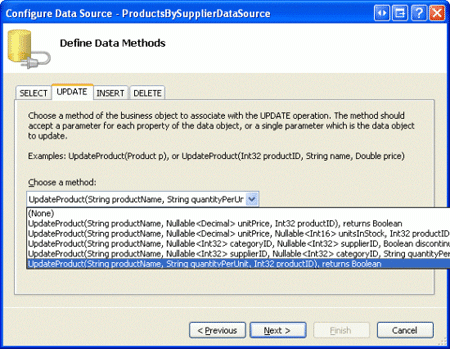
Nachdem diese Überladung erstellt wurde, können wir das GridView-Steuerelement und das zugehörige ObjectDataSource-Steuerelement hinzufügen. Fügen Sie der Seite ein neues GridView-Objekt hinzu, legen Sie dessen ID Eigenschaft auf fest ProductsBySupplier, und konfigurieren Sie sie für die Verwendung einer neuen ObjectDataSource mit dem Namen ProductsBySupplierDataSource. Da diese GridView diese Produkte vom ausgewählten Lieferanten auflisten soll, verwenden Sie die ProductsBLL Klasse s-Methode GetProductsBySupplierID(supplierID) . Ordnen Sie die Update() -Methode auch der neuen UpdateProduct Überladung zu, die wir gerade erstellt haben.
Abbildung 11: Konfigurieren der ObjectDataSource für die Verwendung der UpdateProduct gerade erstellten Überladung (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
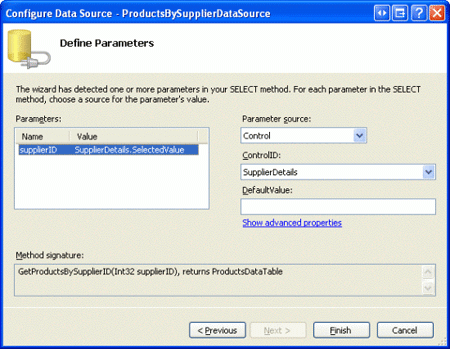
Wir wurden erneut aufgefordert, die Parameterquelle für den Eingabeparameter der GetProductsBySupplierID(supplierID) Methode supplierID auszuwählen. Da wir die Produkte für den Lieferanten anzeigen möchten, die in DetailsView ausgewählt sind, verwenden Sie die SuppliersDetails Eigenschaft des DetailsView-Steuerelements SelectedValue als Parameterquelle.
Abbildung 12: Verwenden der SuppliersDetails DetailsView-Eigenschaft SelectedValue als Parameterquelle (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wenn Sie zur GridView zurückkehren, entfernen Sie alle GridView-Felder mit Ausnahme ProductNamevon , QuantityPerUnitund Discontinued. Markieren Sie CheckBoxField Discontinued als schreibgeschützt. Aktivieren Sie außerdem die Option Bearbeitung aktivieren im Smarttag von GridView. Nachdem diese Änderungen vorgenommen wurden, sollte das deklarative Markup für GridView und ObjectDataSource in etwa wie folgt aussehen:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Wie bei unseren vorherigen ObjectDataSources ist diese - OldValuesParameterFormatString Eigenschaft auf festgelegt, was zu original_{0}Problemen führt, wenn versucht wird, den Namen oder die Menge eines Produkts pro Einheit zu aktualisieren. Entfernen Sie diese Eigenschaft vollständig aus der deklarativen Syntax, oder legen Sie sie auf den Standardwert fest. {0}
Nachdem diese Konfiguration abgeschlossen ist, werden auf unserer Seite jetzt die Produkte aufgelistet, die vom Lieferanten bereitgestellt werden, der in GridView ausgewählt ist (siehe Abbildung 13). Derzeit kann jeder Produktname oder jede Menge pro Einheit aktualisiert werden. Wir müssen jedoch unsere Seitenlogik aktualisieren, sodass diese Funktionalität für nicht mehr eingestellte Produkte für Benutzer, die einem bestimmten Lieferanten zugeordnet sind, verboten ist. Wir gehen diesen letzten Teil in Schritt 5 an.
Abbildung 13: Die vom ausgewählten Lieferanten bereitgestellten Produkte werden angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Mit dem Hinzufügen dieses bearbeitbaren GridView-Objekts sollte der Suppliers DropDownList-Ereignishandler SelectedIndexChanged aktualisiert werden, um die GridView in einen schreibgeschützten Zustand zurückzugeben. Wenn während der Bearbeitung von Produktinformationen ein anderer Lieferant ausgewählt wird, kann der entsprechende Index in gridView für den neuen Lieferanten ebenfalls bearbeitet werden. Um dies zu verhindern, legen Sie einfach die GridView-Eigenschaft EditIndex im SelectedIndexChanged Ereignishandler auf -1 fest.
Beachten Sie auch, dass es wichtig ist, dass der Ansichtszustand von GridView aktiviert ist (das Standardverhalten). Wenn Sie die GridView-Eigenschaft EnableViewState auf falsefestlegen, besteht das Risiko, dass gleichzeitige Benutzer datensätze versehentlich löschen oder bearbeiten.
Schritt 5: Keine Bearbeitung für nicht mehr unterstützte Produkte zulassen, wenn "ALLE Lieferanten anzeigen/bearbeiten" nicht ausgewählt ist
Obwohl gridView ProductsBySupplier voll funktionsfähig ist, gewährt es derzeit zu viel Zugriff auf Benutzer, die von einem bestimmten Anbieter stammen. Gemäß unseren Geschäftsregeln sollten solche Benutzer nicht in der Lage sein, eingestellte Produkte zu aktualisieren. Um dies zu erzwingen, können wir die Schaltfläche Bearbeiten in diesen GridView-Zeilen mit nicht mehr verfügbaren Produkten ausblenden (oder deaktivieren), wenn die Seite von einem Benutzer von einem Lieferanten besucht wird.
Erstellen Sie einen Ereignishandler für das GridView-Ereignis.RowDataBound In diesem Ereignishandler müssen wir bestimmen, ob der Benutzer einem bestimmten Lieferanten zugeordnet ist, der für dieses Tutorial durch Überprüfen der Eigenschaft Suppliers DropDownList SelectedValue ermittelt werden kann. Wenn es sich um etwas anderes als -1 handelt, wird der Benutzer einem bestimmten Lieferanten zugeordnet. Für solche Benutzer müssen wir dann bestimmen, ob das Produkt eingestellt wird oder nicht. Wir können einen Verweis auf den tatsächlichen ProductRow instance, der an die GridView-Zeile gebunden ist, über die e.Row.DataItem -Eigenschaft abrufen, wie im Tutorial Anzeigen von Zusammenfassungsinformationen im GridView-Fußzeilentutorial erläutert. Wenn das Produkt eingestellt wird, können wir einen programmgesteuerten Verweis auf die Schaltfläche "Bearbeiten" im CommandField von GridView mithilfe der im vorherigen Tutorial Hinzufügen Client-Side Bestätigung beim Löschen erläuterten Techniken abrufen. Sobald ein Verweis vorhanden ist, können wir die Schaltfläche ausblenden oder deaktivieren.
Protected Sub ProductsBySupplier_RowDataBound _
(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles ProductsBySupplier.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
' Is this a supplier-specific user?
If Suppliers.SelectedValue <> "-1" Then
' Get a reference to the ProductRow
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' Is this product discontinued?
If product.Discontinued Then
' Get a reference to the Edit LinkButton
Dim editButton As LinkButton = _
CType(e.Row.Cells(0).Controls(0), LinkButton)
' Hide the Edit button
editButton.Visible = False
End If
End If
End If
End Sub
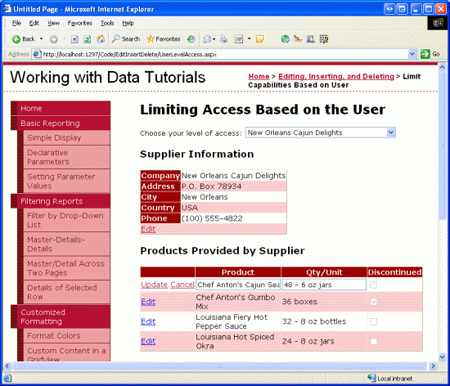
Wenn dieser Ereignishandler vorhanden ist, können beim Besuch dieser Seite als Benutzer eines bestimmten Anbieters die produkte, die nicht mehr verwendet werden, nicht bearbeitet werden, da die Schaltfläche Bearbeiten für diese Produkte ausgeblendet ist. Beispielsweise ist Chef Anton es Gumbo Mix ein nicht mehr erhältliches Produkt für den New Orleans Cajun Delights Lieferanten. Wenn Sie die Seite für diesen bestimmten Lieferanten besuchen, ist die Schaltfläche Bearbeiten für dieses Produkt nicht sichtbar (siehe Abbildung 14). Wenn Sie jedoch die Schaltfläche "ALLE Lieferanten anzeigen/bearbeiten" verwenden, ist die Schaltfläche Bearbeiten verfügbar (siehe Abbildung 15).
Abbildung 14: Für Supplier-Specific Benutzer ist die Schaltfläche Bearbeiten für Chef Anton es Gumbo Mix ausgeblendet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 15: Für Alle Lieferantenbenutzer anzeigen/bearbeiten wird die Schaltfläche Bearbeiten für Chef Anton es Gumbo Mix angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Überprüfen auf Zugriffsrechten auf der Geschäftslogikebene
In diesem Tutorial behandelt die seite ASP.NET die gesamte Logik in Bezug darauf, welche Informationen der Benutzer sehen kann und welche Produkte er aktualisieren kann. Im Idealfall wäre diese Logik auch auf der Geschäftslogikebene vorhanden. Beispielsweise kann die Methode s GetSuppliers() der SuppliersBLL Klasse (die alle Lieferanten zurückgibt) eine Überprüfung enthalten, um sicherzustellen, dass der aktuell angemeldete Benutzer nicht einem bestimmten Lieferanten zugeordnet ist. Ebenso könnte die UpdateSupplierAddress Methode eine Überprüfung enthalten, um sicherzustellen, dass der aktuell angemeldete Benutzer entweder für unser Unternehmen gearbeitet hat (und daher alle Adressinformationen des Lieferanten aktualisieren kann) oder dem Lieferanten zugeordnet ist, dessen Daten aktualisiert werden.
Ich habe solche BLL-Ebenenüberprüfungen hier nicht eingeschlossen, da in unserem Tutorial die Benutzerrechte durch eine DropDownList auf der Seite bestimmt werden, auf die die BLL-Klassen nicht zugreifen können. Bei Verwendung des Mitgliedschaftssystems oder eines der standardmäßigen Authentifizierungsschemas, die von ASP.NET (z. B. Windows-Authentifizierung) bereitgestellt werden, kann von der BLL auf die aktuell angemeldeten Benutzerinformationen und Rolleninformationen zugegriffen werden, sodass solche Zugriffsprüfungen sowohl auf der Präsentations- als auch auf der BLL-Ebene möglich sind.
Zusammenfassung
Die meisten Websites, die Benutzerkonten bereitstellen, müssen die Datenänderungsschnittstelle basierend auf dem angemeldeten Benutzer anpassen. Administratorbenutzer können möglicherweise alle Datensätze löschen und bearbeiten, während benutzer ohne Administratorrechte auf das Aktualisieren oder Löschen von Datensätzen beschränkt sein können, die sie selbst erstellt haben. Unabhängig vom Szenario können die Datenwebsteuerelemente, ObjectDataSource- und Business Logic Layer-Klassen erweitert werden, um bestimmte Funktionen basierend auf dem angemeldeten Benutzer hinzuzufügen oder zu verweigern. In diesem Tutorial haben wir erfahren, wie Sie die sichtbaren und bearbeitbaren Daten einschränken können, je nachdem, ob der Benutzer einem bestimmten Lieferanten zugeordnet war oder ob er für unser Unternehmen gearbeitet hat.
In diesem Tutorial wird die Untersuchung des Einfügens, Aktualisierens und Löschens von Daten mithilfe der Steuerelemente GridView, DetailsView und FormView abgeschlossen. Ab dem nächsten Tutorial richten wir unser Augenmerk auf das Hinzufügen von Paging- und Sortierunterstützung.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.