Master-/Detailbericht unter Verwendung eines auswählbaren GridView-Mastersteuerelements mit einem DetailView-Detailsteuerelement (C#)
von Scott Mitchell
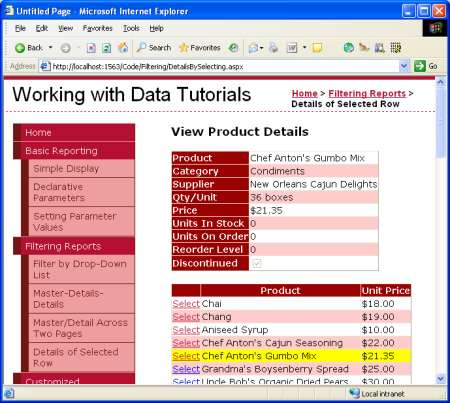
Dieses Lernprogramm enthält eine GridView, deren Zeilen den Namen und den Preis jedes Produkts zusammen mit einer Schaltfläche "Auswählen" enthalten. Wenn Sie auf die Schaltfläche "Auswählen" für ein bestimmtes Produkt klicken, werden die vollständigen Details in einem DetailsView-Steuerelement auf derselben Seite angezeigt.
Einführung
Im vorherigen Lernprogramm haben wir erfahren, wie Sie einen Master-/Detailbericht mit zwei Webseiten erstellen: eine "Master"-Webseite, von der aus wir die Liste der Lieferanten angezeigt haben, und eine "Details"-Webseite, auf der diese Produkte aufgeführt sind, die vom ausgewählten Lieferanten bereitgestellt wurden. Dieses zweiseitige Berichtsformat kann in einer Seite zusammengefasst werden. Dieses Lernprogramm enthält eine GridView, deren Zeilen den Namen und den Preis jedes Produkts zusammen mit einer Schaltfläche "Auswählen" enthalten. Wenn Sie auf die Schaltfläche "Auswählen" für ein bestimmtes Produkt klicken, werden die vollständigen Details in einem DetailsView-Steuerelement auf derselben Seite angezeigt.
Abbildung 1: Durch Klicken auf die Schaltfläche "Auswählen" werden die Produktdetails angezeigt (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 1: Erstellen einer auswählbaren GridView
Erinnern Sie sich daran, dass in dem zweiseitigen Master-/Detailbericht jeder Masterdatensatz einen Link enthielt, der den Benutzer beim Klicken an die Detailseite gesendet hat, die den Wert der geklickten Zeile SupplierID in der Abfragezeichenfolge übergibt. Ein solcher Link wurde jeder GridView-Zeile mit einem HyperLinkField hinzugefügt. Für den Einzelseiten-Master-/Detailbericht benötigen wir eine Schaltfläche für jede GridView-Zeile, die beim Klicken auf die Details angezeigt wird. Das GridView-Steuerelement kann so konfiguriert werden, dass für jede Zeile eine Auswahlschaltfläche enthalten ist, die einen Postback verursacht und diese Zeile als SelectedRow des GridView-Steuerelements markiert.
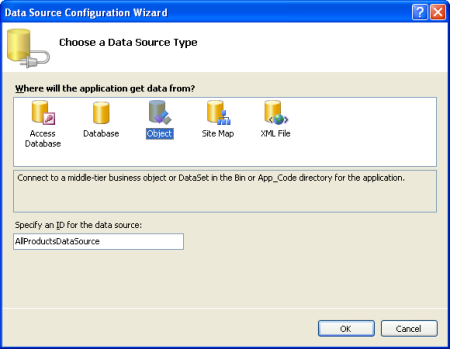
Fügen Sie zunächst der DetailsBySelecting.aspx Seite im Filtering Ordner ein GridView-Steuerelement hinzu, und legen Sie dessen ID Eigenschaft auf ProductsGrid. Fügen Sie als Nächstes eine neue ObjectDataSource hinzu AllProductsDataSource , die die Methode der ProductsBLL Klasse GetProducts() aufruft.
Abbildung 2: Erstellen einer benannten AllProductsDataSource ObjectDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
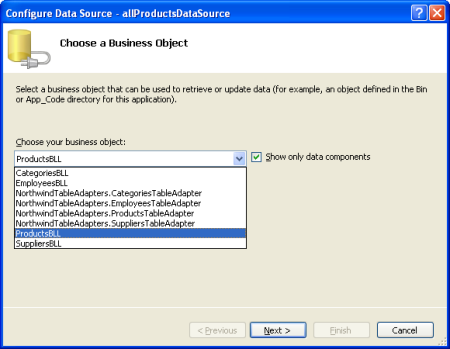
Abbildung 3: Verwenden der Klasse (Zum Anzeigen des ProductsBLL Bilds mit voller Größe klicken)
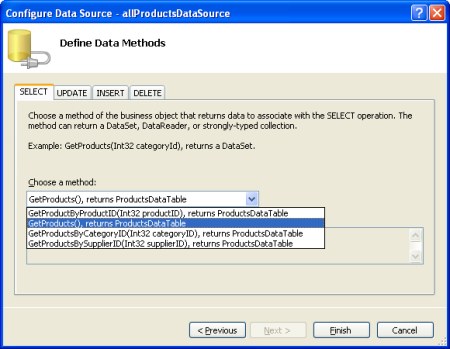
Abbildung 4: Konfigurieren der ObjectDataSource zum Aufrufen der GetProducts() Methode (Klicken, um das Bild in voller Größe anzuzeigen)
Bearbeiten Sie die Felder des GridView-Steuerelements, wobei alle Felder außer " ProductName UnitPrice BoundFields" und "BoundFields" entfernt werden. Außerdem können Sie diese BoundFields nach Bedarf anpassen, z. B. das Formatieren des UnitPrice BoundFields als Währung und das Ändern der HeaderText Eigenschaften von BoundFields. Diese Schritte können grafisch ausgeführt werden, indem Sie auf den Link "Spalten bearbeiten" im Smarttag von GridView klicken oder die deklarative Syntax manuell konfigurieren.
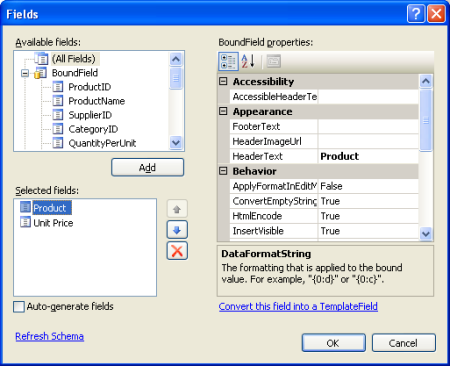
Abbildung 5: Entfernen aller Außer-Aber-BoundFields ProductName UnitPrice (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Das letzte Markup für gridView lautet:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Als Nächstes müssen wir die GridView als auswählbar markieren, wodurch jeder Zeile eine Schaltfläche "Auswählen" hinzugefügt wird. Aktivieren Sie dazu einfach das Kontrollkästchen "Auswahl aktivieren" im Smarttag von GridView.
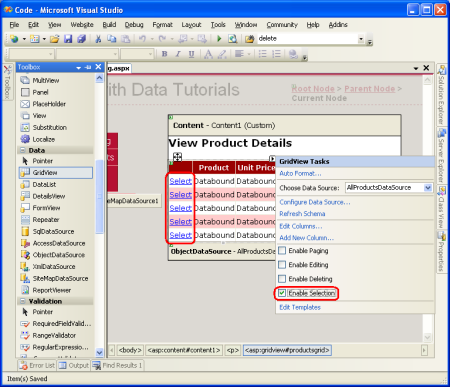
Abbildung 6: Auswählen der Zeilen des Rasteransichts (Klicken, um das Bild in voller Größe anzuzeigen)
Wenn Sie die Option "Auswahl aktivieren" aktivieren, wird der ProductsGrid GridView ein CommandField hinzugefügt, dessen ShowSelectButton Eigenschaft auf "True" festgelegt ist. Dies führt zu einer Schaltfläche "Auswählen" für jede Zeile der GridView, wie in Abbildung 6 dargestellt. Standardmäßig werden die Select-Schaltflächen als LinkButtons gerendert, Sie können aber stattdessen Schaltflächen oder ImageButtons über die Eigenschaft "CommandField" ButtonType verwenden.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Wenn auf die Schaltfläche "Auswählen" einer GridView-Zeile geklickt wird, folgt ein Postback, und die Eigenschaft von SelectedRow GridView wird aktualisiert. Zusätzlich zur SelectedRow Eigenschaft stellt GridView die Eigenschaften SelectedIndex, SelectedValue und SelectedDataKey bereit. Die SelectedIndex Eigenschaft gibt den Index der ausgewählten Zeile zurück, während die SelectedValue werte SelectedDataKey basierend auf der DataKeyNames-Eigenschaft von GridView zurückgegeben werden.
Die DataKeyNames Eigenschaft wird verwendet, um einer oder mehreren Datenfeldwerten jede Zeile zuzuordnen und wird häufig verwendet, um informationen aus den zugrunde liegenden Daten mit jeder GridView-Zeile eindeutig zu identifizieren. Die SelectedValue Eigenschaft gibt den Wert des ersten DataKeyNames Datenfelds für die ausgewählte Zeile zurück, wobei die SelectedDataKey Eigenschaft das Objekt der ausgewählten Zeile DataKey zurückgibt, das alle Werte für die angegebenen Datenschlüsselfelder für diese Zeile enthält.
Die DataKeyNames Eigenschaft wird automatisch auf das eindeutig identifizierende Datenfeld(n) festgelegt, wenn Sie eine Datenquelle über den Designer an eine GridView, DetailsView oder FormView binden. Obwohl diese Eigenschaft für uns automatisch in den vorherigen Lernprogrammen festgelegt wurde, hätten die Beispiele ohne die DataKeyNames angegebene Eigenschaft funktioniert. Für das auswählbare GridView in diesem Lernprogramm sowie für zukünftige Lernprogramme, in denen wir das Einfügen, Aktualisieren und Löschen untersuchen, muss die DataKeyNames Eigenschaft ordnungsgemäß festgelegt werden. Nehmen Sie sich einen Moment Zeit, um sicherzustellen, dass die Eigenschaft Ihrer GridView DataKeyNames auf ProductID" festgelegt ist.
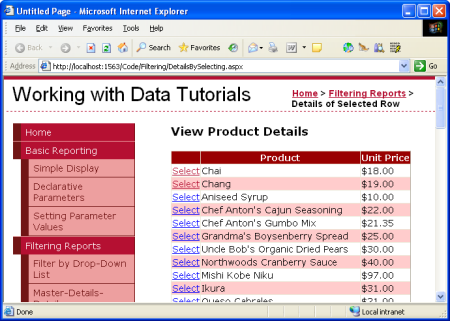
Sehen wir uns unsere Fortschritte bisher durch einen Browser an. Beachten Sie, dass die GridView den Namen und den Preis für alle Produkte zusammen mit einem Select LinkButton-Element auflistet. Durch Klicken auf die Schaltfläche "Auswählen" wird ein Postback verursacht. In Schritt 2 wird gezeigt, wie eine DetailsView auf diesen Postback reagiert, indem die Details für das ausgewählte Produkt angezeigt werden.
Abbildung 7: Jede Produktzeile enthält ein Select LinkButton (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hervorheben der ausgewählten Zeile
Die ProductsGrid GridView verfügt über eine SelectedRowStyle Eigenschaft, die zum Diktieren des visuellen Stils für die ausgewählte Zeile verwendet werden kann. Wird ordnungsgemäß verwendet, kann dies die Benutzerfreundlichkeit verbessern, indem deutlicher dargestellt wird, welche Zeile der GridView derzeit ausgewählt ist. Lassen Sie uns in diesem Lernprogramm die ausgewählte Zeile mit einem gelben Hintergrund hervorheben.
Wie bei unseren früheren Lernprogrammen möchten wir uns bemühen, die ästhetischen Einstellungen beizubehalten, die als CSS-Klassen definiert sind. Erstellen Sie daher eine neue CSS-Klasse mit Styles.css dem Namen SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Um diese CSS-Klasse auf die SelectedRowStyle Eigenschaft aller GridViews in unserer Lernprogrammreihe anzuwenden, bearbeiten Sie die GridView.skin Skin im DataWebControls Design, um die SelectedRowStyle Einstellungen wie unten dargestellt einzuschließen:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
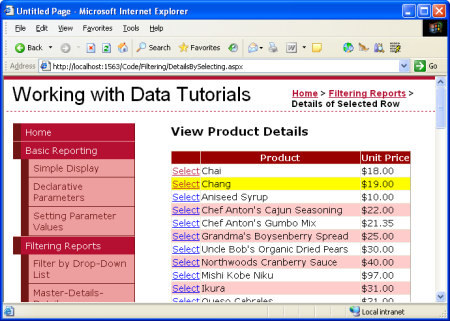
Mit dieser Ergänzung wird nun die ausgewählte GridView-Zeile mit einer gelben Hintergrundfarbe hervorgehoben.
Abbildung 8: Anpassen der Darstellung der ausgewählten Zeile mithilfe der Eigenschaft "GridView SelectedRowStyle " (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 2: Anzeigen der Details des ausgewählten Produkts in einer Detailansicht
Nachdem GridView ProductsGrid abgeschlossen ist, müssen Sie eine DetailsView hinzufügen, die Informationen zu dem ausgewählten Produkt anzeigt. Fügen Sie ein DetailsView-Steuerelement oberhalb von GridView hinzu, und erstellen Sie eine neue ObjectDataSource mit dem Namen ProductDetailsDataSource. Da diese DetailsView bestimmte Informationen zum ausgewählten Produkt anzeigen soll, konfigurieren Sie die ProductDetailsDataSource Methode der Klasse GetProductByProductID(productID) für die ProductsBLL Verwendung.
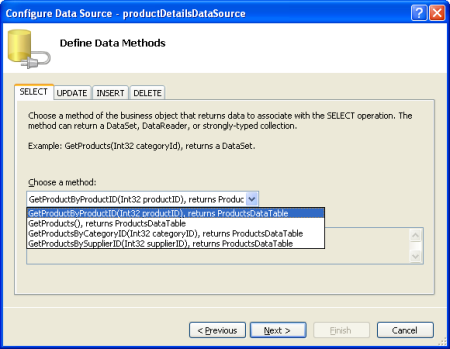
Abbildung 9: Aufrufen der ProductsBLL Klasse-Methode GetProductByProductID(productID) (Klicken Sie, um das Bild in voller Größe anzuzeigen)
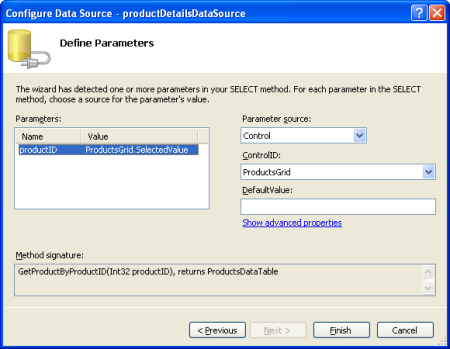
Lassen Sie den Wert des productID Parameters aus der Eigenschaft des GridView-Steuerelements SelectedValue abgerufen werden. Wie bereits erwähnt, gibt die GridView-Eigenschaft SelectedValue den ersten Datenschlüsselwert für die ausgewählte Zeile zurück. Daher ist es zwingend erforderlich, dass die GridView-Eigenschaft DataKeyNames auf ProductID" festgelegt ist, sodass der Wert der ausgewählten Zeile ProductID von SelectedValue.
Abbildung 10: Festlegen des productID Parameters auf die Eigenschaft "GridView SelectedValue " (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
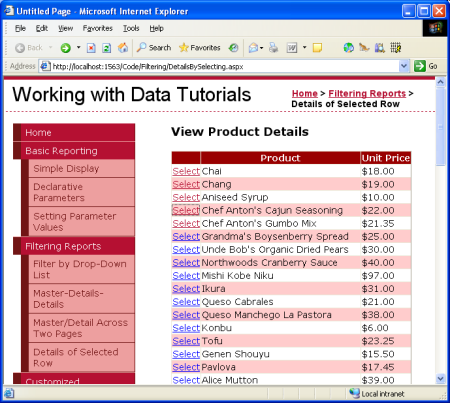
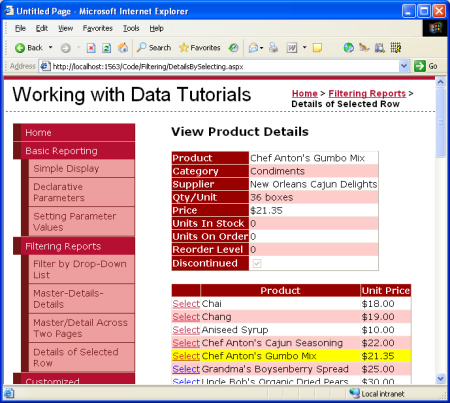
Sobald die productDetailsDataSource ObjectDataSource ordnungsgemäß konfiguriert und an die DetailsView gebunden wurde, ist dieses Lernprogramm abgeschlossen! Wenn die Seite zum ersten Mal besucht wird, wird keine Zeile ausgewählt, sodass die GridView-Eigenschaft SelectedValue zurückgegeben wird null. Da es keine Produkte mit einem NULL ProductID Wert gibt, werden keine Datensätze von der GetProductByProductID(productID) Methode zurückgegeben, was bedeutet, dass die DetailsView nicht angezeigt wird (siehe Abbildung 11). Wenn Sie auf die Schaltfläche "Auswählen" einer GridView-Zeile klicken, wird ein Postback ausgeführt, und die DetailsView wird aktualisiert. Dieses Mal, wenn die GridView-Eigenschaft SelectedValue die ProductID ausgewählte Zeile zurückgibt, gibt die GetProductByProductID(productID) Methode eine ProductsDataTable mit Informationen zu diesem bestimmten Produkt zurück, und die DetailsView zeigt diese Details (siehe Abbildung 12).
Abbildung 11: Beim ersten Besuch wird nur die GridView angezeigt (Zum Anzeigen des Bilds mit voller Größe klicken)
Abbildung 12: Beim Auswählen einer Zeile werden die Produktdetails angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
In diesem und den vorherigen drei Lernprogrammen haben wir eine Reihe von Techniken zum Anzeigen von Master-/Detailberichten gesehen. In diesem Lernprogramm haben wir die Verwendung einer auswählbaren GridView untersucht, um die Masterdatensätze und eine DetailsView zu enthalten, um Details zum ausgewählten Masterdatensatz auf derselben Seite anzuzeigen. In den früheren Lernprogrammen haben wir uns angesehen, wie Master-/Detailberichte mithilfe von DropDownLists und anzeigen von Masterdatensätzen auf einer Webseite und Detaildatensätzen auf einer anderen Seite angezeigt werden.
Dieses Lernprogramm schließt unsere Prüfung von Master-/Detailberichten ab. Beginnend mit dem nächsten Lernprogramm beginnen wir mit der Erkundung der angepassten Formatierung mit gridView, DetailsView und FormView. Wir werden sehen, wie Sie die Darstellung dieser Steuerelemente basierend auf den daten anpassen, die an sie gebunden sind, wie Sie Daten in der Fußzeile von GridView zusammenfassen und wie Sie Vorlagen verwenden, um ein größeres Maß an Kontrolle über das Layout zu erhalten.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Lead Reviewer für dieses Lernprogramm war Hilton Giesenow. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.