Datengebundene Steuerelemente
von Microsoft
Die meisten ASP.NET Anwendungen basieren auf einem gewissen Grad an Datendarstellung aus einer Back-End-Datenquelle. Datengebundene Steuerelemente waren ein wichtiger Bestandteil der Interaktion mit Daten in dynamischen Webanwendungen. ASP.NET 2.0 enthält einige wesentliche Verbesserungen an datengebundenen Steuerelementen, einschließlich einer neuen BaseDataBoundControl-Klasse und einer deklarativen Syntax.
Die meisten ASP.NET Anwendungen basieren auf einem gewissen Grad an Datendarstellung aus einer Back-End-Datenquelle. Datengebundene Steuerelemente waren ein wichtiger Bestandteil der Interaktion mit Daten in dynamischen Webanwendungen. ASP.NET 2.0 enthält einige wesentliche Verbesserungen an datengebundenen Steuerelementen, einschließlich einer neuen BaseDataBoundControl-Klasse und einer deklarativen Syntax.
BaseDataBoundControl fungiert als Basisklasse für die DataBoundControl-Klasse und die HierarchicalDataBoundControl-Klasse. In diesem Modul werden die folgenden Klassen erläutert, die von DataBoundControl abgeleitet werden:
- AdRotator
- Listensteuerelemente
- GridView
- Formview
- Detailsview
Außerdem werden die folgenden Klassen erläutert, die von der HierarchicalDataBoundControl-Klasse abgeleitet sind:
- TreeView
- Menü
- Sitemappath
DataBoundControl-Klasse
Die DataBoundControl-Klasse ist eine abstrakte Klasse (in VB als MustInherit gekennzeichnet), die für die Interaktion mit Tabellen- oder Listendaten verwendet wird. Die folgenden Steuerelemente sind einige der Steuerelemente, die von DataBoundControl abgeleitet sind.
AdRotator
Mit dem AdRotator-Steuerelement können Sie ein Grafikbanner auf einer Webseite anzeigen, die mit einer bestimmten URL verknüpft ist. Die angezeigte Grafik wird mithilfe von Eigenschaften für das Steuerelement gedreht. Die Häufigkeit der Anzeige einer bestimmten Anzeige auf einer Seite kann mithilfe der Impressions-Eigenschaft konfiguriert werden, und Anzeigen können mithilfe Schlüsselwort (keyword) Filterung gefiltert werden.
AdRotator-Steuerelemente verwenden entweder eine XML-Datei oder eine Tabelle in einer Datenbank für Daten. Die folgenden Attribute werden in XML-Dateien verwendet, um das AdRotator-Steuerelement zu konfigurieren.
ImageUrl
Die URL eines Bilds, das für die Anzeige angezeigt werden soll.
Navigateurl
Die URL, zu der der Benutzer weitergeleitet werden soll, wenn auf die Anzeige geklickt wird. Dies sollte URL-codiert sein.
Alternatetext
Der alternative Text, der in einer QuickInfo angezeigt und von Sprachausgaben gelesen wird. Wird auch angezeigt, wenn das von ImageUrl angegebene Bild nicht verfügbar ist.
Schlüsselwort
Definiert einen Schlüsselwort (keyword), der bei verwendung von Schlüsselwort (keyword) Filterung verwendet werden kann. Falls angegeben, werden nur Anzeigen angezeigt, deren Schlüsselwort (keyword) dem Schlüsselwort (keyword) Filter entspricht.
Aufrufe
Eine Gewichtungszahl, die bestimmt, wie oft eine bestimmte Anzeige wahrscheinlich erscheint. Es ist relativ zum Eindruck anderer Anzeigen in der gleichen Datei. Der maximale Wert der kollektiven Impressionen für alle Anzeigen in einer XML-Datei beträgt 2.048.000.000 1.
Höhe
Die Höhe der Anzeige in Pixel.
Breite
Die Breite der Anzeige in Pixel.
Hinweis
Die Attribute Height und Width überschreiben die Höhe und Breite für das AdRotator-Steuerelement selbst.
Eine typische XML-Datei kann wie folgt aussehen:
<?xml version="1.0" encoding="utf-8" ?> <Advertisements xmlns="http://schemas.microsoft.com/AspNet/AdRotator-Schedule-File"> <Ad> <ImageUrl>~/images/Contoso_ad.gif</ImageUrl> <NavigateUrl>http://www.contoso-ltd.com</NavigateUrl> <AlternateText>Ad for Contoso, Ltd. Web site</AlternateText> <Impressions>100</Impressions> </Ad> <Ad> <ImageUrl>~/images/Aspnet_ad.gif</ImageUrl> <NavigateUrl>http://www.asp.net</NavigateUrl> <AlternateText>Ad for ASP.NET Web site</AlternateText> <Impressions>50</Impressions> </Ad> </Advertisements>
Im obigen Beispiel wird die Anzeige für Contoso aufgrund des Werts für das Impressions-Attribut doppelt so häufig angezeigt wie die Anzeige für die ASP.NET-Website.
Um Anzeigen aus der obigen XML-Datei anzuzeigen, fügen Sie einer Seite ein AdRotator-Steuerelement hinzu, und legen Sie die AdvertisementFile-Eigenschaft so fest, dass sie wie unten gezeigt auf die XML-Datei zeigt:
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="App_Data/Ads.xml" />
Wenn Sie eine Datenbanktabelle als Datenquelle für Ihr AdRotator-Steuerelement verwenden möchten, müssen Sie zunächst eine Datenbank mit dem folgenden Schema einrichten:
| Spaltenname | Datentyp | Beschreibung |
|---|---|---|
| id | INT | Der Primärschlüssel. Diese Spalte kann einen beliebigen Namen haben. |
| ImageUrl | nvarchar(length) | Die relative oder absolute URL des Bilds, das für die Anzeige angezeigt werden soll. |
| Navigateurl | nvarchar(length) | Die Ziel-URL für die Anzeige. Wenn Sie keinen Wert angeben, ist die Anzeige kein Link. |
| Alternatetext | nvarchar(length) | Der angezeigte Text, wenn das Bild nicht gefunden werden kann. In einigen Browsern wird der Text als QuickInfo angezeigt. Alternativtext wird auch für die Barrierefreiheit verwendet, damit Benutzer, die die Grafik nicht sehen können, die Beschreibung laut vorgelesen hören können. |
| Schlüsselwort | nvarchar(length) | Eine Kategorie für die Anzeige, nach der die Seite filtern kann. |
| Aufrufe | int(4) | Eine Zahl, die die Wahrscheinlichkeit angibt, wie oft die Anzeige angezeigt wird. Je größer die Zahl, desto häufiger wird die Anzeige angezeigt. Die Summe aller Impressionswerte in der XML-Datei darf 2.048.000.000 - 1 nicht überschreiten. |
| Breite | int(4) | Die Breite des Bilds in Pixeln. |
| Höhe | int(4) | Die Höhe des Bilds in Pixeln. |
In Fällen, in denen Sie bereits über eine Datenbank mit einem anderen Schema verfügen, können Sie die Eigenschaften AlternateTextField, ImageUrlField und NavigateUrlField verwenden, um die AdRotator-Attribute Ihrer vorhandenen Datenbank zuzuordnen. Um die Daten aus der Datenbank im AdRotator-Steuerelement anzuzeigen, fügen Sie der Seite ein Datenquellensteuerelement hinzu, konfigurieren Sie die Verbindungszeichenfolge für das Datenquellensteuerelement so, dass sie auf Ihre Datenbank verweist, und legen Sie die DataSourceID-Eigenschaft des AdRotator-Steuerelements auf die ID des Datenquellensteuerelements fest. Wenn Sie AdRotator-Anzeigen programmgesteuert konfigurieren müssen, verwenden Sie das AdCreated-Ereignis. Das AdCreated-Ereignis akzeptiert zwei Parameter: ein -Objekt und das andere ein instance von AdCreatedEventArgs. AdCreatedEventArgs ist ein Verweis auf die Anzeige, die erstellt wird.
Mit dem folgenden Codeausschnitt werden imageUrl, NavigateUrl und AlternateText für eine Anzeige programmgesteuert festgelegt:
protected void AdRotator1_AdCreated(object sender, System.Web.UI.WebControls.AdCreatedEventArgs e) { e.ImageUrl = "images/contoso_ad.gif"; e.NavigateUrl = "http://www.contoso-ltd.com/"; e.AlternateText = "Ad for Contoso, Ltd Web site"; }
Listensteuerelemente
Listensteuerelemente umfassen ListBox, DropDownList, CheckBoxList, RadioButtonList und BulletedList. Jedes dieser Steuerelemente kann Daten sein, die an eine Datenquelle gebunden sind. Sie verwenden ein Feld in der Datenquelle als Anzeigetext und können optional ein zweites Feld als Wert eines Elements verwenden. Elemente können auch statisch zur Entwurfszeit hinzugefügt werden, und Sie können statische Elemente und dynamische Elemente kombinieren, die aus einer Datenquelle hinzugefügt wurden.
Um ein Listensteuerelement zu binden, fügen Sie der Seite ein Datenquellensteuerelement hinzu. Geben Sie einen SELECT-Befehl für das Datenquellensteuerelement an, und legen Sie dann die DataSourceID-Eigenschaft des Listensteuerelements auf die ID des Datenquellensteuerelements fest. Verwenden Sie die Eigenschaften DataTextField und DataValueField , um den Anzeigetext und den Wert für das Steuerelement zu definieren. Darüber hinaus können Sie die DataTextFormatString-Eigenschaft verwenden, um die Darstellung des Anzeigetexts wie folgt zu steuern:
| Ausdruck | Beschreibung |
|---|---|
| Preis: {0:C} | Für numerische/dezimale Daten. Zeigt das Literal "Price:" gefolgt von Zahlen im Währungsformat an. Das Währungsformat hängt von der Kultureinstellung ab, die im Kulturattribute für die Page-Anweisung oder in der Web.config-Datei angegeben ist. |
| {0:D4} | Für ganzzahlige Daten. Kann nicht mit Dezimalzahlen verwendet werden. Ganze Zahlen werden in einem vier Zeichen breiten Feld mit 00 Zeichen angezeigt. |
| {0:N2}% | Für numerische Daten. Zeigt die Zahl mit 2 Dezimalstellengenauigkeit gefolgt vom Literal "%" an. |
| {0:000.0} | Für numerische/dezimale Daten. Zahlen werden auf eine Dezimalstelle gerundet. Zahlen mit weniger als drei Ziffern werden durch Nullen ergänzt. |
| {0:D} | Für Datums-/Uhrzeitdaten. Zeigt langes Datumsformat an ("Donnerstag, 06. August 1996"). Das Datumsformat hängt von der Kultureinstellung der Seite oder der Datei Web.config ab. |
| {0:d} | Für Datums-/Uhrzeitdaten. Zeigt kurzes Datumsformat an ("31.12.99"). |
| {0:JJ-MM-TT} | Für Datums-/Uhrzeitdaten. Zeigt Datum im numerischen Jahr-Monat-Tag-Format an (96-08-06) |
GridView
Das GridView-Steuerelement ermöglicht die anzeige und bearbeitung von tabellarischen Daten mithilfe eines deklarativen Ansatzes und ist der Nachfolger des DataGrid-Steuerelements. Die folgenden Features sind im GridView-Steuerelement verfügbar.
- Bindung an Datenquellensteuerelemente, z. B. SqlDataSource.
- Integrierte Sortierfunktionen.
- Integrierte Funktionen zum Aktualisieren und Löschen.
- Integrierte Pagingfunktionen.
- Integrierte Zeilenauswahlfunktionen.
- Programmgesteuerter Zugriff auf das GridView-Objektmodell zum dynamischen Festlegen von Eigenschaften, Behandeln von Ereignissen usw.
- Mehrere Schlüsselfelder.
- Mehrere Datenfelder für die Linkspalten.
- Anpassbare Darstellung durch Designs und Stile.
Spaltenfelder
Jede Spalte im GridView-Steuerelement wird durch ein DataControlField-Objekt dargestellt. Standardmäßig ist die AutoGenerateColumns-Eigenschaft auf true festgelegt, wodurch ein AutoGeneratedField-Objekt für jedes Feld in der Datenquelle erstellt wird. Jedes Feld wird dann als Spalte im GridView-Steuerelement in der Reihenfolge gerendert, in der jedes Feld in der Datenquelle angezeigt wird. Sie können auch manuell steuern, welche Spaltenfelder im GridView-Steuerelement angezeigt werden, indem Sie die AutoGenerateColumns-Eigenschaft auf false festlegen und dann Ihre eigene Spaltenfeldauflistung definieren. Unterschiedliche Spaltenfeldtypen bestimmen das Verhalten der Spalten im Steuerelement.
In der folgenden Tabelle sind die verschiedenen Spaltenfeldtypen aufgeführt, die verwendet werden können.
| Spaltenfeldtyp | Beschreibung |
|---|---|
| BoundField | Zeigt den Wert eines Felds in einer Datenquelle an. Dies ist der Standardspaltentyp des GridView-Steuerelements. |
| ButtonField | Zeigt eine Befehlsschaltfläche für jedes Element im GridView-Steuerelement an. Dadurch können Sie eine Spalte mit benutzerdefinierten Schaltflächensteuerelementen erstellen, z. B. die Schaltfläche Hinzufügen oder Entfernen. |
| CheckBoxField | Zeigt ein Kontrollkästchen für jedes Element im GridView-Steuerelement an. Dieser Spaltenfeldtyp wird häufig verwendet, um Felder mit einem booleschen Wert anzuzeigen. |
| CommandField | Zeigt vordefinierte Befehlsschaltflächen zum Ausführen von Auswahl-, Bearbeitungs- oder Löschvorgängen an. |
| HyperLinkField | Zeigt den Wert eines Felds in einer Datenquelle als Link an. Mit diesem Spaltenfeldtyp können Sie ein zweites Feld an die URL des Links binden. |
| ImageField | Zeigt ein Bild für jedes Element im GridView-Steuerelement an. |
| Templatefield | Zeigt benutzerdefinierte Inhalte für jedes Element im GridView-Steuerelement gemäß einer angegebenen Vorlage an. Mit diesem Spaltenfeldtyp können Sie ein benutzerdefiniertes Spaltenfeld erstellen. |
Um eine Spaltenfeldauflistung deklarativ zu definieren, fügen Sie zuerst öffnende und schließende< Spaltentags> zwischen den öffnenden und schließenden Tags des GridView-Steuerelements hinzu. Listen Sie als Nächstes die Spaltenfelder auf, die Zwischen dem öffnenden und schließenden< Columns-Tags> eingeschlossen werden sollen. Die angegebenen Spalten werden der Columns-Auflistung in der aufgeführten Reihenfolge hinzugefügt. Die Columns-Auflistung speichert alle Spaltenfelder im Steuerelement und ermöglicht Ihnen die programmgesteuerte Verwaltung der Spaltenfelder im GridView-Steuerelement.
Explizit deklarierte Spaltenfelder können in Kombination mit automatisch generierten Spaltenfeldern angezeigt werden. Wenn beide verwendet werden, werden explizit deklarierte Spaltenfelder zuerst gerendert, gefolgt von den automatisch generierten Spaltenfeldern.
Binden an ein Datenquellensteuerelement
Das GridView-Steuerelement kann an ein Datenquellensteuerelement (z. B . SqlDataSource, ObjectDataSource usw.) sowie an eine beliebige Datenquelle gebunden werden, die die System.Collections.IEnumerable-Schnittstelle implementiert (z. B. System.Data.DataView, System.Collections.ArrayList oder System.Collections.Hashtable). Verwenden Sie eine der folgenden Methoden, um das GridView-Steuerelement an den entsprechenden Datenquellentyp zu binden:
- Legen Sie zum Binden an ein Datenquellensteuerelement die DataSourceID-Eigenschaft des GridView-Steuerelements auf den ID-Wert des Datenquellensteuerelements fest. Das GridView-Steuerelement bindet automatisch an das angegebene Datenquellensteuerelement und kann die Funktionen des Datenquellensteuerelements zum Sortieren, Aktualisieren, Löschen und Paging nutzen. Dies ist die bevorzugte Methode zum Binden an Daten.
- Um eine Bindung an eine Datenquelle zu erstellen, die die System.Collections.IEnumerable-Schnittstelle implementiert, legen Sie die DataSource-Eigenschaft des GridView-Steuerelements programmgesteuert auf die Datenquelle fest, und rufen Sie dann die DataBind-Methode auf. Bei Verwendung dieser Methode bietet das GridView-Steuerelement keine integrierte Sortierungs-, Aktualisierungs-, Lösch- und Auslagerungsfunktion. Sie müssen diese Funktionalität selbst bereitstellen.
GridView-Steuerungsvorgänge
Das GridView-Steuerelement bietet viele integrierte Funktionen, mit denen der Benutzer Elemente im Steuerelement sortieren, aktualisieren, löschen, auswählen und durchblättern kann. Wenn das GridView-Steuerelement an ein Datenquellensteuerelement gebunden ist, kann das GridView-Steuerelement die Funktionen des Datenquellensteuerelements nutzen und automatische Sortierungs-, Aktualisierungs- und Löschfunktionen bereitstellen.
Hinweis
Das GridView-Steuerelement kann Unterstützung für das Sortieren, Aktualisieren und Löschen mit anderen Arten von Datenquellen bieten. Sie müssen jedoch einen entsprechenden Ereignishandler mit der Implementierung für diese Vorgänge bereitstellen.
Mit der Sortierung kann der Benutzer die Elemente im GridView-Steuerelement in Bezug auf eine bestimmte Spalte sortieren, indem er auf den Header der Spalte klickt. Um die Sortierung zu aktivieren, legen Sie die AllowSorting-Eigenschaft auf true fest.
Die automatischen Aktualisierungs-, Lösch- und Auswahlfunktionen werden aktiviert, wenn auf eine Schaltfläche in einem ButtonField - oder TemplateField-Spaltenfeld mit dem Befehlsnamen "Bearbeiten", "Löschen" und "Auswählen" geklickt wird. Das GridView-Steuerelement kann automatisch ein CommandField-Spaltenfeld mit den Schaltflächen Bearbeiten, Löschen oder Auswählen hinzufügen, wenn die AutoGenerateEditButton-, AutoGenerateDeleteButton- oder AutoGenerateSelectButton-Eigenschaft auf true festgelegt ist.
Hinweis
Das Einfügen von Datensätzen in die Datenquelle wird vom GridView-Steuerelement nicht direkt unterstützt. Es ist jedoch möglich, Datensätze mithilfe des GridView-Steuerelements in Verbindung mit dem DetailsView- oder FormView-Steuerelement einzufügen.
Anstatt alle Datensätze in der Datenquelle gleichzeitig anzuzeigen, kann das GridView-Steuerelement die Datensätze automatisch in Seiten aufteilen. Um das Paging zu aktivieren, legen Sie die AllowPaging-Eigenschaft auf true fest.
Anpassen der Darstellung von GridView
Sie können die Darstellung des GridView-Steuerelements anpassen, indem Sie die Formateigenschaften für die verschiedenen Teile des Steuerelements festlegen. In der folgenden Tabelle sind die verschiedenen Stileigenschaften aufgeführt.
| Style-Eigenschaft | Beschreibung |
|---|---|
| Alternatingrowstyle | Die Stileinstellungen für die abwechselnden Datenzeilen im GridView-Steuerelement. Wenn diese Eigenschaft festgelegt ist, werden die Datenzeilen abwechselnd zwischen den Einstellungen RowStyle und AlternatingRowStyle angezeigt. |
| Editrowstyle | Die Stileinstellungen für die Zeile, die im GridView-Steuerelement bearbeitet wird. |
| Emptydatarowstyle | Die Stileinstellungen für die leere Datenzeile, die im GridView-Steuerelement angezeigt wird, wenn die Datenquelle keine Datensätze enthält. |
| Footerstyle | Die Stileinstellungen für die Fußzeile des GridView-Steuerelements. |
| Headerstyle | Die Stileinstellungen für die Kopfzeile des GridView-Steuerelements. |
| Pagerstyle | Die Stileinstellungen für die Pagerzeile des GridView-Steuerelements. |
| Rowstyle | Die Stileinstellungen für die Datenzeilen im GridView-Steuerelement. Wenn auch die AlternatingRowStyle-Eigenschaft festgelegt ist, werden die Datenzeilen abwechselnd zwischen den Einstellungen RowStyle und AlternatingRowStyle angezeigt. |
| Selectedrowstyle | Die Stileinstellungen für die ausgewählte Zeile im GridView-Steuerelement. |
Sie können auch verschiedene Teile des Steuerelements ein- oder ausblenden. In der folgenden Tabelle sind die Eigenschaften aufgeführt, die steuern, welche Teile angezeigt oder ausgeblendet werden.
| Eigenschaft | Beschreibung |
|---|---|
| Showfooter | Blendet den Fußzeilenabschnitt des GridView-Steuerelements ein oder aus. |
| Showheader | Blendet den Headerabschnitt des GridView-Steuerelements ein oder aus. |
Ereignisse
Das GridView-Steuerelement stellt mehrere Ereignisse bereit, für die Sie programmieren können. Dadurch können Sie eine benutzerdefinierte Routine ausführen, wenn ein Ereignis auftritt. In der folgenden Tabelle sind die vom GridView-Steuerelement unterstützten Ereignisse aufgeführt.
| Event | Beschreibung |
|---|---|
| Pageindexchanged | Tritt auf, wenn auf eine der Pagerschaltflächen geklickt wird, aber nachdem das GridView-Steuerelement den Pagingvorgang verarbeitet hat. Dieses Ereignis wird häufig verwendet, wenn Sie eine Aufgabe ausführen müssen, nachdem der Benutzer zu einer anderen Seite im Steuerelement navigiert hat. |
| PageIndexChanging | Tritt auf, wenn auf eine der Pagerschaltflächen geklickt wird, aber bevor das GridView-Steuerelement den Pagingvorgang verarbeitet. Dieses Ereignis wird häufig verwendet, um den Auslagerungsvorgang abzubrechen. |
| Rowcancelingedit | Tritt auf, wenn auf die Schaltfläche Abbrechen einer Zeile geklickt wird, aber bevor das GridView-Steuerelement den Bearbeitungsmodus verlässt. Dieses Ereignis wird häufig verwendet, um den Abbruchvorgang zu beenden. |
| Rowcommand | Tritt auf, wenn im GridView-Steuerelement auf eine Schaltfläche geklickt wird. Dieses Ereignis wird häufig verwendet, um eine Aufgabe auszuführen, wenn im Steuerelement auf eine Schaltfläche geklickt wird. |
| Rowcreated | Tritt auf, wenn eine neue Zeile im GridView-Steuerelement erstellt wird. Dieses Ereignis wird häufig verwendet, um den Inhalt einer Zeile zu ändern, wenn die Zeile erstellt wird. |
| Rowdatabound | Tritt auf, wenn eine Datenzeile an Daten im GridView-Steuerelement gebunden ist. Dieses Ereignis wird häufig verwendet, um den Inhalt einer Zeile zu ändern, wenn die Zeile an Daten gebunden ist. |
| RowDeleted | Tritt auf, wenn auf die Schaltfläche Löschen einer Zeile geklickt wird, aber nachdem das GridView-Steuerelement den Datensatz aus der Datenquelle löscht. Dieses Ereignis wird häufig verwendet, um die Ergebnisse des Löschvorgangs zu überprüfen. |
| RowDeleting | Tritt auf, wenn auf die Schaltfläche Löschen einer Zeile geklickt wird, aber bevor das GridView-Steuerelement den Datensatz aus der Datenquelle löscht. Dieses Ereignis wird häufig verwendet, um den Löschvorgang abzubrechen. |
| Rowediting | Tritt auf, wenn auf die Schaltfläche Bearbeiten einer Zeile geklickt wird, aber bevor das GridView-Steuerelement in den Bearbeitungsmodus wechselt. Dieses Ereignis wird häufig verwendet, um den Bearbeitungsvorgang abzubrechen. |
| Rowupdated | Tritt auf, wenn auf die Schaltfläche Aktualisieren einer Zeile geklickt wird, aber nachdem das GridView-Steuerelement die Zeile aktualisiert hat. Dieses Ereignis wird häufig verwendet, um die Ergebnisse des Aktualisierungsvorgangs zu überprüfen. |
| Rowupdating | Tritt auf, wenn auf die Schaltfläche Aktualisieren einer Zeile geklickt wird, aber bevor das GridView-Steuerelement die Zeile aktualisiert. Dieses Ereignis wird häufig verwendet, um den Aktualisierungsvorgang abzubrechen. |
| SelectedIndexChanged | Tritt auf, wenn auf die Schaltfläche Auswählen einer Zeile geklickt wird, aber nachdem das GridView-Steuerelement den Auswahlvorgang verarbeitet hat. Dieses Ereignis wird häufig verwendet, um eine Aufgabe auszuführen, nachdem eine Zeile im Steuerelement ausgewählt wurde. |
| SelectedIndexChanging | Tritt auf, wenn auf die Schaltfläche Auswählen einer Zeile geklickt wird, aber bevor das GridView-Steuerelement den Auswahlvorgang verarbeitet. Dieses Ereignis wird häufig verwendet, um den Auswahlvorgang abzubrechen. |
| Sortiert | Tritt auf, wenn auf den Link zum Sortieren einer Spalte geklickt wird, aber nachdem das GridView-Steuerelement den Sortiervorgang verarbeitet hat. Dieses Ereignis wird häufig verwendet, um eine Aufgabe auszuführen, nachdem der Benutzer auf einen Link klickt, um eine Spalte zu sortieren. |
| Sortierung | Tritt auf, wenn auf den Link zum Sortieren einer Spalte geklickt wird, aber bevor das GridView-Steuerelement den Sortiervorgang verarbeitet. Dieses Ereignis wird häufig verwendet, um den Sortiervorgang abzubrechen oder eine benutzerdefinierte Sortierroutine auszuführen. |
Formview
Das FormView-Steuerelement wird verwendet, um einen einzelnen Datensatz aus einer Datenquelle anzuzeigen. Es ähnelt dem DetailsView-Steuerelement, mit der Ausnahme, dass benutzerdefinierte Vorlagen anstelle von Zeilenfeldern angezeigt werden. Durch das Erstellen eigener Vorlagen können Sie flexibler steuern, wie die Daten angezeigt werden. Das FormView-Steuerelement unterstützt die folgenden Features:
- Bindung an Datenquellensteuerelemente, z. B. SqlDataSource und ObjectDataSource.
- Integrierte Einfügefunktionen.
- Integrierte Funktionen zum Aktualisieren und Löschen.
- Integrierte Pagingfunktionen.
- Programmgesteuerter Zugriff auf das FormView-Objektmodell zum dynamischen Festlegen von Eigenschaften, Behandeln von Ereignissen usw.
- Anpassbare Darstellung durch benutzerdefinierte Vorlagen, Designs und Stile.
Vorlagen
Damit das FormView-Steuerelement Inhalte anzeigt, müssen Sie Vorlagen für die verschiedenen Teile des Steuerelements erstellen. Die meisten Vorlagen sind optional. Sie müssen jedoch eine Vorlage für den Modus erstellen, in dem das Steuerelement konfiguriert ist. Beispielsweise muss für ein FormView-Steuerelement, das das Einfügen von Datensätzen unterstützt, eine Einfügeelementvorlage definiert sein. In der folgenden Tabelle sind die verschiedenen Vorlagen aufgeführt, die Sie erstellen können.
| Vorlagentyp | Beschreibung |
|---|---|
| Edititemtemplate | Definiert den Inhalt für die Datenzeile, wenn sich das FormView-Steuerelement im Bearbeitungsmodus befindet. Diese Vorlage enthält in der Regel Eingabesteuerelemente und Befehlsschaltflächen, mit denen der Benutzer einen vorhandenen Datensatz bearbeiten kann. |
| Emptydatatemplate | Definiert den Inhalt für die leere Datenzeile, die angezeigt wird, wenn das FormView-Steuerelement an eine Datenquelle gebunden ist, die keine Datensätze enthält. Diese Vorlage enthält in der Regel Inhalte, um den Benutzer darauf hinzuweisen, dass die Datenquelle keine Datensätze enthält. |
| Footertemplate | Definiert den Inhalt für die Fußzeile. Diese Vorlage enthält in der Regel alle zusätzlichen Inhalte, die Sie in der Fußzeile anzeigen möchten. Alternativ können Sie einfach Text angeben, der in der Fußzeile angezeigt werden soll, indem Sie die FooterText-Eigenschaft festlegen. |
| Headertemplate | Definiert den Inhalt für die Kopfzeile. Diese Vorlage enthält in der Regel alle zusätzlichen Inhalte, die Sie in der Kopfzeile anzeigen möchten. Alternativ können Sie einfach Text angeben, der in der Kopfzeile angezeigt werden soll, indem Sie die HeaderText-Eigenschaft festlegen. |
| ItemTemplate | Definiert den Inhalt für die Datenzeile, wenn sich das FormView-Steuerelement im schreibgeschützten Modus befindet. Diese Vorlage enthält in der Regel Inhalte zum Anzeigen der Werte eines vorhandenen Datensatzes. |
| Insertitemtemplate | Definiert den Inhalt für die Datenzeile, wenn sich das FormView-Steuerelement im Einfügemodus befindet. Diese Vorlage enthält in der Regel Eingabesteuerelemente und Befehlsschaltflächen, mit denen der Benutzer einen neuen Datensatz hinzufügen kann. |
| Pagertemplate | Definiert den Inhalt für die Pagerzeile, die angezeigt wird, wenn die Pagingfunktion aktiviert ist (wenn die AllowPaging-Eigenschaft auf true festgelegt ist). Diese Vorlage enthält in der Regel Steuerelemente, mit denen der Benutzer zu einem anderen Datensatz navigieren kann. |
Eingabesteuerelemente in der Elementvorlage bearbeiten und der Elementvorlage einfügen können mithilfe eines bidirektionalen Bindungsausdrucks an die Felder einer Datenquelle gebunden werden. Dadurch kann das FormView-Steuerelement automatisch die Werte des Eingabesteuerelements für einen Aktualisierungs- oder Einfügevorgang extrahieren. Bidirektionale Bindungsausdrücke ermöglichen es auch Eingabesteuerelementen in einer Elementbearbeitungsvorlage, die ursprünglichen Feldwerte automatisch anzuzeigen.
Binden an Daten
Das FormView-Steuerelement kann an ein Datenquellensteuerelement (z. B . SqlDataSource, AccessDataSource, ObjectDataSource usw.) oder an eine beliebige Datenquelle gebunden werden, die die System.Collections.IEnumerable-Schnittstelle implementiert (z. B. System.Data.DataView, System.Collections.ArrayList und System.Collections.Hashtable). Verwenden Sie eine der folgenden Methoden, um das FormView-Steuerelement an den entsprechenden Datenquellentyp zu binden:
- Legen Sie zum Binden an ein Datenquellensteuerelement die DataSourceID-Eigenschaft des FormView-Steuerelements auf den ID-Wert des Datenquellensteuerelements fest. Das FormView-Steuerelement wird automatisch an das angegebene Datenquellensteuerelement gebunden und kann die Funktionen des Datenquellensteuerelements zum Einfügen, Aktualisieren, Löschen und Paging nutzen. Dies ist die bevorzugte Methode zum Binden an Daten.
- Um eine Bindung an eine Datenquelle zu erstellen, die die System.Collections.IEnumerable-Schnittstelle implementiert, legen Sie die DataSource-Eigenschaft des FormView-Steuerelements programmgesteuert auf die Datenquelle fest, und rufen Sie dann die DataBind-Methode auf. Bei Verwendung dieser Methode bietet das FormView-Steuerelement keine integrierten Funktionen zum Einfügen, Aktualisieren, Löschen und Paging. Sie müssen diese Funktionalität mithilfe des entsprechenden Ereignisses bereitstellen.
FormView-Steuerelementvorgänge
Das FormView-Steuerelement bietet viele integrierte Funktionen, mit denen der Benutzer Elemente im Steuerelement aktualisieren, löschen, einfügen und durchblättern kann. Wenn das FormView-Steuerelement an ein Datenquellensteuerelement gebunden ist, kann das FormView-Steuerelement die Funktionen des Datenquellensteuerelements nutzen und automatische Aktualisierungs-, Lösch-, Einfüge- und Pagingfunktionen bereitstellen. Das FormView-Steuerelement kann Unterstützung für Aktualisierungs-, Lösch-, Einfüge- und Pagingvorgänge mit anderen Arten von Datenquellen bereitstellen. Sie müssen jedoch einen geeigneten Ereignishandler mit der Implementierung für diese Vorgänge bereitstellen.
Da das FormView-Steuerelement Vorlagen verwendet, bietet es keine Möglichkeit, Befehlsschaltflächen automatisch zu generieren, um Aktualisierungs-, Lösch- oder Einfügevorgänge auszuführen. Sie müssen diese Befehlsschaltflächen manuell in die entsprechende Vorlage einfügen. Das FormView-Steuerelement erkennt bestimmte Schaltflächen, deren CommandName-Eigenschaften auf bestimmte Werte festgelegt sind. In der folgenden Tabelle sind die Befehlsschaltflächen aufgeführt, die das FormView-Steuerelement erkennt.
| Schaltfläche | Commandname-Wert | Beschreibung |
|---|---|---|
| Abbrechen | "Abbrechen" | Wird in Aktualisierungs- oder Einfügevorgängen verwendet, um den Vorgang abzubrechen und die vom Benutzer eingegebenen Werte zu verwerfen. Das FormView-Steuerelement kehrt dann in den von der DefaultMode-Eigenschaft angegebenen Modus zurück. |
| Löschen | "Löschen" | Wird in Löschvorgängen verwendet, um den angezeigten Datensatz aus der Datenquelle zu löschen. Löst die Ereignisse ItemDeleting und ItemDeleted aus. |
| Bearbeiten | "Bearbeiten" | Wird in Aktualisierungsvorgängen verwendet, um das FormView-Steuerelement in den Bearbeitungsmodus zu versetzen. Der in der EditItemTemplate-Eigenschaft angegebene Inhalt wird für die Datenzeile angezeigt. |
| Einfügen | "Einfügen" | Wird in Einfügevorgängen verwendet, um zu versuchen, einen neuen Datensatz in der Datenquelle unter Verwendung der vom Benutzer bereitgestellten Werte einzufügen. Löst die Ereignisse ItemInserting und ItemInserted aus. |
| Neu | "Neu" | Wird in Einfügevorgängen verwendet, um das FormView-Steuerelement in den Einfügemodus zu versetzen. Der in der InsertItemTemplate-Eigenschaft angegebene Inhalt wird für die Datenzeile angezeigt. |
| Page | "Seite" | Wird in Pagingvorgängen verwendet, um eine Schaltfläche in der Pagerzeile darzustellen, die paging ausführt. Um den Auslagerungsvorgang anzugeben, legen Sie die CommandArgument-Eigenschaft der Schaltfläche auf "Weiter", "Prev", "First", "Last" oder den Index der Seite fest, zu der navigiert werden soll. Löst die Ereignisse PageIndexChanging und PageIndexChanged aus. |
| Aktualisieren | "Update" | Wird in Aktualisierungsvorgängen verwendet, um zu versuchen, den angezeigten Datensatz in der Datenquelle mit den vom Benutzer bereitgestellten Werten zu aktualisieren. Löst die Ereignisse ItemUpdating und ItemUpdated aus. |
Im Gegensatz zur Schaltfläche Löschen (die den angezeigten Datensatz sofort löscht), wechselt das FormView-Steuerelement beim Klicken auf die Schaltfläche Bearbeiten oder Neu in den Bearbeitungs- bzw. Einfügemodus. Im Bearbeitungsmodus wird der in der EditItemTemplate-Eigenschaft enthaltene Inhalt für das aktuelle Datenelement angezeigt. In der Regel ist die Vorlage zum Bearbeiten von Elementen so definiert, dass die Schaltfläche Bearbeiten durch eine Schaltfläche Aktualisieren und eine Schaltfläche Abbrechen ersetzt wird. Eingabesteuerelemente, die für den Datentyp des Felds geeignet sind (z. B. ein TextBox- oder CheckBox-Steuerelement), werden in der Regel auch mit dem Wert eines Felds angezeigt, den der Benutzer ändern kann. Durch Klicken auf die Schaltfläche Aktualisieren wird der Datensatz in der Datenquelle aktualisiert, während durch Klicken auf die Schaltfläche Abbrechen alle Änderungen aufgegeben werden.
Ebenso wird der in der InsertItemTemplate-Eigenschaft enthaltene Inhalt für das Datenelement angezeigt, wenn sich das Steuerelement im Einfügemodus befindet. Die Einfügeelementvorlage ist in der Regel so definiert, dass die Schaltfläche Neu durch eine Schaltfläche Einfügen und eine Abbrechen-Schaltfläche ersetzt wird und leere Eingabesteuerelemente angezeigt werden, damit der Benutzer die Werte für den neuen Datensatz eingeben kann. Durch Klicken auf die Schaltfläche Einfügen wird der Datensatz in die Datenquelle eingefügt, während beim Klicken auf die Schaltfläche Abbrechen alle Änderungen aufgegeben werden.
Das FormView-Steuerelement bietet eine Pagingfunktion, mit der der Benutzer zu anderen Datensätzen in der Datenquelle navigieren kann. Wenn diese Option aktiviert ist, wird eine Pagerzeile im FormView-Steuerelement angezeigt, das die Seitennavigationssteuerelemente enthält. Um paging zu aktivieren, legen Sie die AllowPaging-Eigenschaft auf true fest. Sie können die Pagerzeile anpassen, indem Sie die Eigenschaften von Objekten festlegen, die in pagerStyle und pagerSettings enthalten sind. Anstatt die integrierte Benutzeroberfläche für Pagerzeilen zu verwenden, können Sie eine eigene Benutzeroberfläche mit der PagerTemplate-Eigenschaft erstellen.
Anpassen der Darstellung von FormView
Sie können die Darstellung des FormView-Steuerelements anpassen, indem Sie die Stileigenschaften für die verschiedenen Teile des Steuerelements festlegen. In der folgenden Tabelle sind die verschiedenen Stileigenschaften aufgeführt.
| Style-Eigenschaft | Beschreibung |
|---|---|
| Editrowstyle | Die Stileinstellungen für die Datenzeile, wenn sich das FormView-Steuerelement im Bearbeitungsmodus befindet. |
| Emptydatarowstyle | Die Stileinstellungen für die leere Datenzeile, die im FormView-Steuerelement angezeigt werden, wenn die Datenquelle keine Datensätze enthält. |
| Footerstyle | Die Stileinstellungen für die Fußzeile des FormView-Steuerelements. |
| Headerstyle | Die Stileinstellungen für die Kopfzeile des FormView-Steuerelements. |
| Insertrowstyle | Die Stileinstellungen für die Datenzeile, wenn sich das FormView-Steuerelement im Einfügemodus befindet. |
| Pagerstyle | Die Stileinstellungen für die Pagerzeile, die im FormView-Steuerelement angezeigt werden, wenn das Auslagerungsfeature aktiviert ist. |
| Rowstyle | Die Formateinstellungen für die Datenzeile, wenn sich das FormView-Steuerelement im schreibgeschützten Modus befindet. |
FormView-Ereignisse
Das FormView-Steuerelement stellt mehrere Ereignisse bereit, für die Sie programmieren können. Dadurch können Sie eine benutzerdefinierte Routine ausführen, wenn ein Ereignis auftritt. In der folgenden Tabelle sind die vom FormView-Steuerelement unterstützten Ereignisse aufgeführt.
| Event | Beschreibung |
|---|---|
| Itemcommand | Tritt auf, wenn auf eine Schaltfläche in einem FormView-Steuerelement geklickt wird. Dieses Ereignis wird häufig verwendet, um eine Aufgabe auszuführen, wenn im Steuerelement auf eine Schaltfläche geklickt wird. |
| Itemcreated | Tritt auf, nachdem alle FormViewRow-Objekte im FormView-Steuerelement erstellt wurden. Dieses Ereignis wird häufig verwendet, um die Werte eines Datensatzes zu ändern, bevor er angezeigt wird. |
| ItemDeleted | Tritt auf, wenn auf eine Schaltfläche Löschen (eine Schaltfläche mit der CommandName-Eigenschaft auf "Löschen") geklickt wird, aber nachdem das FormView-Steuerelement den Datensatz aus der Datenquelle löscht. Dieses Ereignis wird häufig verwendet, um die Ergebnisse des Löschvorgangs zu überprüfen. |
| ItemDeleting | Tritt auf, wenn auf eine Schaltfläche Löschen geklickt wird, aber bevor das FormView-Steuerelement den Datensatz aus der Datenquelle löscht. Dieses Ereignis wird häufig verwendet, um den Löschvorgang abzubrechen. |
| Iteminserted | Tritt auf, wenn auf eine Einfügen-Schaltfläche (eine Schaltfläche mit der CommandName-Eigenschaft auf "Einfügen" festgelegt) geklickt wird, aber nachdem das FormView-Steuerelement den Datensatz eingefügt hat. Dieses Ereignis wird häufig verwendet, um die Ergebnisse des Einfügevorgangs zu überprüfen. |
| ItemInserting | Tritt auf, wenn auf eine Schaltfläche Einfügen geklickt wird, aber bevor das FormView-Steuerelement den Datensatz einfügt. Dieses Ereignis wird häufig verwendet, um den Einfügevorgang abzubrechen. |
| Itemupdated | Tritt auf, wenn auf eine Schaltfläche Aktualisieren (eine Schaltfläche mit der CommandName-Eigenschaft auf "Update") geklickt wird, aber nachdem das FormView-Steuerelement die Zeile aktualisiert hat. Dieses Ereignis wird häufig verwendet, um die Ergebnisse des Aktualisierungsvorgangs zu überprüfen. |
| Itemupdating | Tritt auf, wenn auf eine Schaltfläche Aktualisieren geklickt wird, aber bevor das FormView-Steuerelement den Datensatz aktualisiert. Dieses Ereignis wird häufig verwendet, um den Aktualisierungsvorgang abzubrechen. |
| ModeChanged | Tritt auf, nachdem das FormView-Steuerelement die Modi geändert hat (zum Bearbeiten, Einfügen oder schreibgeschützten Modus). Dieses Ereignis wird häufig verwendet, um eine Aufgabe auszuführen, wenn das FormView-Steuerelement die Modi ändert. |
| ModeChanging | Tritt auf, bevor das FormView-Steuerelement die Modi ändert (zum Bearbeiten, Einfügen oder schreibgeschützten Modus). Dieses Ereignis wird häufig verwendet, um eine Modusänderung abzubrechen. |
| Pageindexchanged | Tritt auf, wenn auf eine der Pagerschaltflächen geklickt wird, aber nachdem das FormView-Steuerelement den Auslagerungsvorgang verarbeitet hat. Dieses Ereignis wird häufig verwendet, wenn Sie eine Aufgabe ausführen müssen, nachdem der Benutzer zu einem anderen Datensatz im Steuerelement navigiert hat. |
| PageIndexChanging | Tritt auf, wenn auf eine der Pagerschaltflächen geklickt wird, aber bevor das FormView-Steuerelement den Pagingvorgang verarbeitet. Dieses Ereignis wird häufig verwendet, um den Pagingvorgang abzubrechen. |
Detailsview
Das DetailsView-Steuerelement wird verwendet, um einen einzelnen Datensatz aus einer Datenquelle in einer Tabelle anzuzeigen, wobei jedes Feld des Datensatzes in einer Zeile der Tabelle angezeigt wird. Es kann in Kombination mit einem GridView-Steuerelement für master-Detailszenarien verwendet werden. Das DetailsView-Steuerelement unterstützt die folgenden Features:
- Bindung an Datenquellensteuerelemente, z. B. SqlDataSource.
- Integrierte Einfügefunktionen.
- Integrierte Funktionen zum Aktualisieren und Löschen.
- Integrierte Pagingfunktionen.
- Programmgesteuerter Zugriff auf das DetailsView-Objektmodell zum dynamischen Festlegen von Eigenschaften, Behandeln von Ereignissen usw.
- Anpassbare Darstellung durch Designs und Stile.
Zeilenfelder
Jede Datenzeile im DetailsView-Steuerelement wird durch Deklarieren eines Feldsteuerelements erstellt. Verschiedene Zeilenfeldtypen bestimmen das Verhalten der Zeilen im Steuerelement. Feldsteuerelemente werden von DataControlField abgeleitet. In der folgenden Tabelle sind die verschiedenen Zeilenfeldtypen aufgeführt, die verwendet werden können.
| Spaltenfeldtyp | Beschreibung |
|---|---|
| BoundField | Zeigt den Wert eines Felds in einer Datenquelle als Text an. |
| ButtonField | Zeigt eine Befehlsschaltfläche im DetailsView-Steuerelement an. Dadurch können Sie eine Zeile mit einem benutzerdefinierten Schaltflächensteuerelement anzeigen, z. B. eine Schaltfläche Hinzufügen oder eine Schaltfläche Entfernen. |
| CheckBoxField | Zeigt ein Kontrollkästchen im DetailsView-Steuerelement an. Dieser Zeilenfeldtyp wird häufig zum Anzeigen von Feldern mit einem booleschen Wert verwendet. |
| CommandField | Zeigt integrierte Befehlsschaltflächen zum Ausführen von Bearbeitungs-, Einfüge- oder Löschvorgängen im DetailsView-Steuerelement an. |
| HyperLinkField | Zeigt den Wert eines Felds in einer Datenquelle als Link an. Mit diesem Zeilenfeldtyp können Sie ein zweites Feld an die URL des Links binden. |
| ImageField | Zeigt ein Bild im DetailsView-Steuerelement an. |
| Templatefield | Zeigt benutzerdefinierte Inhalte für eine Zeile im DetailsView-Steuerelement gemäß einer angegebenen Vorlage an. Mit diesem Zeilenfeldtyp können Sie ein benutzerdefiniertes Zeilenfeld erstellen. |
Standardmäßig ist die AutoGenerateRows-Eigenschaft auf true festgelegt, wodurch automatisch ein gebundenes Zeilenfeldobjekt für jedes Feld eines bindbaren Typs in der Datenquelle generiert wird. Gültige bindungsfähige Typen sind String, DateTime, Decimal, Guid und der Satz von primitiven Typen. Jedes Feld wird dann in einer Zeile als Text in der Reihenfolge angezeigt, in der jedes Feld in der Datenquelle angezeigt wird.
Das automatische Generieren der Zeilen bietet eine schnelle und einfache Möglichkeit, alle Felder im Datensatz anzuzeigen. Um jedoch die erweiterten Funktionen des DetailsView-Steuerelements nutzen zu können, müssen Sie explizit die Zeilenfelder deklarieren, die in das DetailsView-Steuerelement eingeschlossen werden sollen. Um die Zeilenfelder zu deklarieren, legen Sie zuerst die AutoGenerateRows-Eigenschaft auf false fest. Fügen Sie als Nächstes öffnende und schließende <Fields-Tags> zwischen den öffnenden und schließenden Tags des DetailsView-Steuerelements hinzu. Listen Sie schließlich die Zeilenfelder auf, die Sie zwischen den öffnenden und schließenden <Fields-Tags> einschließen möchten. Die angegebenen Zeilenfelder werden der Fields-Auflistung in der aufgeführten Reihenfolge hinzugefügt. Mit der Fields-Auflistung können Sie die Zeilenfelder im DetailsView-Steuerelement programmgesteuert verwalten.
Hinweis
Automatisch generierte Zeilenfelder werden der Fields-Auflistung nicht hinzugefügt.
Binden an Daten mit DetailsView
Das DetailsView-Steuerelement kann an ein Datenquellensteuerelement wie SqlDataSource oder AccessDataSource oder an eine beliebige Datenquelle gebunden werden, die die System.Collections.IEnumerable-Schnittstelle implementiert, z. B. System.Data.DataView, System.Collections.ArrayList und System.Collections.Hashtable.
Verwenden Sie eine der folgenden Methoden, um das DetailsView-Steuerelement an den entsprechenden Datenquellentyp zu binden:
- Legen Sie zum Binden an ein Datenquellensteuerelement die DataSourceID-Eigenschaft des DetailsView-Steuerelements auf den ID-Wert des Datenquellensteuerelements fest. Das DetailsView-Steuerelement bindet automatisch an das angegebene Datenquellensteuerelement. Dies ist die bevorzugte Methode zum Binden an Daten.
- Wenn Sie eine Bindung an eine Datenquelle herstellen möchten, die die System.Collections.IEnumerable-Schnittstelle implementiert, legen Sie die DataSource-Eigenschaft des DetailsView-Steuerelements programmgesteuert auf die Datenquelle fest, und rufen Sie dann die DataBind-Methode auf.
Sicherheit
Dieses Steuerelement kann verwendet werden, um Benutzereingaben anzuzeigen, die möglicherweise schädliche Clientskripts enthalten. Überprüfen Sie alle Informationen, die von einem Client auf ausführbare Skripts, SQL-Anweisungen oder anderen Code gesendet werden, bevor Sie sie in Ihrer Anwendung anzeigen. ASP.NET bietet eine Funktion zur Überprüfung von Eingabeanforderungen zum Blockieren von Skripts und HTML in Benutzereingaben.
Datenvorgänge in DetailsAnsicht
Das DetailsView-Steuerelement bietet integrierte Funktionen, mit denen der Benutzer Elemente im Steuerelement aktualisieren, löschen, einfügen und durchblättern kann. Wenn das DetailsView-Steuerelement an ein Datenquellensteuerelement gebunden ist, kann das DetailsView-Steuerelement die Funktionen des Datenquellensteuerelements nutzen und automatische Aktualisierungs-, Lösch-, Einfüge- und Pagingfunktionen bereitstellen.
Das DetailsView-Steuerelement kann Unterstützung für Aktualisierungs-, Lösch-, Einfüge- und Pagingvorgänge mit anderen Arten von Datenquellen bieten. Sie müssen jedoch die Implementierung für diese Vorgänge in einem entsprechenden Ereignishandler bereitstellen.
Das DetailsView-Steuerelement kann automatisch ein CommandField-Zeilenfeld mit einer Schaltfläche Bearbeiten, Löschen oder Neu hinzufügen, indem die Eigenschaften AutoGenerateEditButton, AutoGenerateDeleteButton oder AutoGenerateInsertButton auf true festgelegt werden. Im Gegensatz zur Schaltfläche Löschen (die den ausgewählten Datensatz sofort löscht), wechselt das DetailsView-Steuerelement beim Klicken auf die Schaltfläche Bearbeiten oder Neu in den Bearbeitungs- bzw. Einfügemodus. Im Bearbeitungsmodus wird die Schaltfläche Bearbeiten durch die Schaltflächen Aktualisieren und Abbrechen ersetzt. Eingabesteuerelemente, die für den Datentyp des Felds geeignet sind (z. B. ein TextBox-Steuerelement oder ein CheckBox-Steuerelement), werden mit dem Wert eines Felds angezeigt, den der Benutzer ändern kann. Durch Klicken auf die Schaltfläche Aktualisieren wird der Datensatz in der Datenquelle aktualisiert, während beim Klicken auf die Schaltfläche Abbrechen alle Änderungen abgebrochen werden. Ebenso wird im Einfügemodus die Schaltfläche Neu durch die Schaltfläche Einfügen und abbrechen ersetzt, und es werden leere Eingabesteuerelemente angezeigt, damit der Benutzer die Werte für den neuen Datensatz eingeben kann.
Das DetailsView-Steuerelement bietet ein Pagingfeature, mit dem der Benutzer zu anderen Datensätzen in der Datenquelle navigieren kann. Wenn diese Option aktiviert ist, werden Steuerelemente für die Seitennavigation in einer Pagerzeile angezeigt. Um das Paging zu aktivieren, legen Sie die AllowPaging-Eigenschaft auf true fest. Die Pagerzeile kann mithilfe der Eigenschaften PagerStyle und PagerSettings angepasst werden.
Anpassen der Darstellung von DetailsView
Sie können die Darstellung des DetailsView-Steuerelements anpassen, indem Sie die Stileigenschaften für die verschiedenen Teile des Steuerelements festlegen. In der folgenden Tabelle sind die verschiedenen Stileigenschaften aufgeführt.
| Style-Eigenschaft | Beschreibung |
|---|---|
| Alternatingrowstyle | Die Formateinstellungen für die wechselnden Datenzeilen im DetailsView-Steuerelement. Wenn diese Eigenschaft festgelegt ist, werden die Datenzeilen abwechselnd zwischen den RowStyle-Einstellungen und den AlternatingRowStyle-Einstellungen angezeigt. |
| CommandRowStyle | Die Stileinstellungen für die Zeile, die die integrierten Befehlsschaltflächen im DetailsView-Steuerelement enthält. |
| Editrowstyle | Die Formateinstellungen für die Datenzeilen, wenn sich das DetailsView-Steuerelement im Bearbeitungsmodus befindet. |
| Emptydatarowstyle | Die Formateinstellungen für die leere Datenzeile, die im DetailsView-Steuerelement angezeigt werden, wenn die Datenquelle keine Datensätze enthält. |
| Footerstyle | Die Formateinstellungen für die Fußzeile des DetailsView-Steuerelements. |
| Headerstyle | Die Stileinstellungen für die Headerzeile des DetailsView-Steuerelements. |
| Insertrowstyle | Die Formateinstellungen für die Datenzeilen, wenn sich das DetailsView-Steuerelement im Einfügemodus befindet. |
| Pagerstyle | Die Formateinstellungen für die Pagerzeile des DetailsView-Steuerelements. |
| Rowstyle | Die Formateinstellungen für die Datenzeilen im DetailsView-Steuerelement. Wenn auch die AlternierendeRowStyle-Eigenschaft festgelegt ist, werden die Datenzeilen abwechselnd zwischen den RowStyle-Einstellungen und den AlternierenRowStyle-Einstellungen angezeigt. |
| FieldHeaderStyle | Die Formateinstellungen für die Headerspalte des DetailsView-Steuerelements. |
Ereignisse in DetailsView
Das DetailsView-Steuerelement stellt mehrere Ereignisse bereit, für die Sie programmieren können. Dadurch können Sie eine benutzerdefinierte Routine ausführen, wenn ein Ereignis auftritt. In der folgenden Tabelle sind die vom DetailsView-Steuerelement unterstützten Ereignisse aufgeführt. Das DetailsView-Steuerelement erbt auch diese Ereignisse von seinen Basisklassen: DataBinding, DataBound, Disposed, Init, Load, PreRender und Render.
| Event | Beschreibung |
|---|---|
| Itemcommand | Tritt auf, wenn im DetailsView-Steuerelement auf eine Schaltfläche geklickt wird. |
| Itemcreated | Tritt auf, nachdem alle DetailsViewRow-Objekte im DetailsView-Steuerelement erstellt wurden. Dieses Ereignis wird häufig verwendet, um die Werte eines Datensatzes zu ändern, bevor er angezeigt wird. |
| ItemDeleted | Tritt auf, wenn auf eine Schaltfläche Löschen geklickt wird, aber nachdem das DetailsView-Steuerelement den Datensatz aus der Datenquelle löscht. Dieses Ereignis wird häufig verwendet, um die Ergebnisse des Löschvorgangs zu überprüfen. |
| ItemDeleting | Tritt auf, wenn auf eine Schaltfläche Löschen geklickt wird, aber bevor das DetailsView-Steuerelement den Datensatz aus der Datenquelle löscht. Dieses Ereignis wird häufig verwendet, um den Löschvorgang abzubrechen. |
| Iteminserted | Tritt auf, wenn auf eine Schaltfläche Einfügen geklickt wird, aber nach dem Einfügen des DetailsView-Steuerelements der Datensatz eingefügt wird. Dieses Ereignis wird häufig verwendet, um die Ergebnisse des Einfügevorgangs zu überprüfen. |
| ItemInserting | Tritt auf, wenn auf eine Schaltfläche Einfügen geklickt wird, aber bevor das DetailsView-Steuerelement den Datensatz einfügt. Dieses Ereignis wird häufig verwendet, um den Einfügevorgang abzubrechen. |
| Itemupdated | Tritt auf, wenn auf eine Schaltfläche Aktualisieren geklickt wird, aber nachdem das DetailsView-Steuerelement die Zeile aktualisiert hat. Dieses Ereignis wird häufig verwendet, um die Ergebnisse des Aktualisierungsvorgangs zu überprüfen. |
| Itemupdating | Tritt auf, wenn auf eine Schaltfläche Aktualisieren geklickt wird, aber bevor das DetailsView-Steuerelement den Datensatz aktualisiert. Dieses Ereignis wird häufig verwendet, um den Aktualisierungsvorgang abzubrechen. |
| ModeChanged | Tritt auf, nachdem das DetailsView-Steuerelement die Modi geändert hat (Bearbeitungs-, Einfüge- oder schreibgeschützter Modus). Dieses Ereignis wird häufig verwendet, um eine Aufgabe auszuführen, wenn das DetailsView-Steuerelement die Modi ändert. |
| ModeChanging | Tritt auf, bevor das DetailsView-Steuerelement die Modi ändert (Bearbeitungs-, Einfüge- oder schreibgeschützter Modus). Dieses Ereignis wird häufig verwendet, um eine Modusänderung abzubrechen. |
| Pageindexchanged | Tritt auf, wenn auf eine der Pagerschaltflächen geklickt wird, aber nachdem das DetailsView-Steuerelement den Pagingvorgang verarbeitet hat. Dieses Ereignis wird häufig verwendet, wenn Sie eine Aufgabe ausführen müssen, nachdem der Benutzer zu einem anderen Datensatz im Steuerelement navigiert hat. |
| PageIndexChanging | Tritt auf, wenn auf eine der Pagerschaltflächen geklickt wird, aber bevor das DetailsView-Steuerelement den Pagingvorgang verarbeitet. Dieses Ereignis wird häufig verwendet, um den Pagingvorgang abzubrechen. |
Das Menüsteuerelement
Das Menüsteuerelement in ASP.NET 2.0 ist als navigationssystem mit vollem Funktionsumfang konzipiert. Sie kann problemlos an hierarchische Datenquellen wie siteMapDataSource übermittelt werden.
Eine Menüsteuerelementstruktur kann deklarativ oder dynamisch definiert werden und besteht aus einem einzelnen Stammknoten und einer beliebigen Anzahl von Unterknoten. Der folgende Code definiert deklarativ ein Menü für das Menu-Steuerelement.
<asp:menu id="NavigationMenu" disappearafter="2000" staticdisplaylevels="2" staticsubmenuindent="10" orientation="Vertical" font-names="Arial" target="_blank" runat="server"> <staticmenuitemstyle backcolor="LightSteelBlue" forecolor="Black"/> <statichoverstyle backcolor="LightSkyBlue"/> <dynamicmenuitemstyle backcolor="Black" forecolor="Silver"/> <dynamichoverstyle backcolor="LightSkyBlue" forecolor="Black"/> <items> <asp:menuitem navigateurl="Home.aspx" text="Home" tooltip="Home"> <asp:menuitem navigateurl="Music.aspx" text="Music" tooltip="Music"> <asp:menuitem navigateurl="Classical.aspx" text="Classical" tooltip="Classical"/> <asp:menuitem navigateurl="Rock.aspx" text="Rock" tooltip="Rock"/> <asp:menuitem navigateurl="Jazz.aspx" text="Jazz" tooltip="Jazz"/> </asp:menuitem> <asp:menuitem navigateurl="Movies.aspx" text="Movies" tooltip="Movies"> <asp:menuitem navigateurl="Action.aspx" text="Action" tooltip="Action"/> <asp:menuitem navigateurl="Drama.aspx" text="Drama" tooltip="Drama"/> <asp:menuitem navigateurl="Musical.aspx" text="Musical" tooltip="Musical"/> </asp:menuitem> </asp:menuitem> </items> </asp:menu>
Im obigen Beispiel ist der Knoten Home.aspx der Stammknoten. Alle anderen Knoten sind innerhalb des Stammknotens auf verschiedenen Ebenen geschachtelt.
Es gibt zwei Arten von Menüs, die das Menüsteuerelement rendern kann: statische Menüs und dynamische Menüs. Statische Menüs bestehen aus Menüelementen, die immer sichtbar sind. Dynamische Menüs bestehen aus Menüelementen, die nur sichtbar sind, wenn der Benutzer mit der Maus darauf bewegt. Kunden verwechseln häufig statische Menüs mit Menüs, die deklarativ und dynamisch mit Menüs definiert sind, die zur Laufzeit datengebunden sind. Dynamische und statische Menüs haben in der Tat nichts mit der Methode der Auffüllung zu tun. Die Begriffe statisch und dynamisch beziehen sich nur darauf, ob das Menü standardmäßig statisch oder nur angezeigt wird, wenn der Benutzer eine Aktion ausführt.
Die StaticDisplayLevels-Eigenschaft wird verwendet, um zu konfigurieren, wie viele Ebenen des Menüs statisch sind und daher standardmäßig angezeigt werden. Im obigen Beispiel würde das Festlegen der StaticDisplayLevels-Eigenschaft auf den Wert 2 dazu führen, dass im Menü statisch der Knoten Home, der Knoten Musik und der Knoten Filme angezeigt werden. Alle anderen Knoten werden dynamisch angezeigt, wenn der Benutzer über den übergeordneten Knoten bewegt.
Die MaximumDynamicDisplayLevels-Eigenschaft konfiguriert die maximale Anzahl von dynamischen Ebenen, die das Menü anzeigen kann. Alle dynamischen Menüs, die höher als der von der MaximumDynamicDisplayLevels-Eigenschaft angegebene Wert sind, werden verworfen.
Hinweis
Es ist fast sicher, dass es zu Situationen kommt, in denen Menüs aufgrund der MaximumDynamicDisplayLevels-Eigenschaft nicht gerendert werden. Stellen Sie in diesen Fällen sicher, dass die Eigenschaft ausreichend festgelegt ist, um die Anzeige der Kundenmenüs zu ermöglichen.
Datenbindung des Menüsteuerelements
Das Menu-Steuerelement kann an jede hierarchische Datenquelle wie siteMapDataSource oder XMLDataSource gebunden werden. SiteMapDataSource ist die am häufigsten verwendete Methode für die Datenbindung an ein Menu-Steuerelement, da sie sich aus der Datei Web.sitemap speist und ihr Schema eine bekannte API für das Menüsteuerelement bereitstellt. Die folgende Auflistung zeigt eine einfache Web.sitemap-Datei.
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx" description="Our Home Page" title="Home"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>
Beachten Sie, dass es nur ein siteMapNode-Stammelement gibt, in diesem Fall das Home-Element. Für jeden siteMapNode können mehrere Attribute konfiguriert werden. Die am häufigsten verwendeten Attribute sind:
- Url Gibt die URL an, die angezeigt werden soll, wenn ein Benutzer auf das Menüelement klickt. Wenn dieses Attribut nicht vorhanden ist, wird der Knoten beim Klicken einfach zurückgepostet.
- Titel Gibt den Text an, der im Menüelement angezeigt wird.
- Beschreibung Wird als Dokumentation für den Knoten verwendet. Wird auch als QuickInfo angezeigt, wenn die Maus über den Knoten bewegt wird.
- siteMapFile Ermöglicht geschachtelte Sitemaps. Dieses Attribut muss auf eine wohlgeformte ASP.NET-Sitemap-Datei verweisen.
- Rollen Ermöglicht die Steuerung der Darstellung eines Knotens durch ASP.NET Sicherheitskürzung.
Beachten Sie, dass diese Attribute zwar alle optional sind, aber das Verhalten des Menüs möglicherweise nicht das ist, was erwartet wird, wenn sie nicht angegeben werden. Wenn beispielsweise das URL-Attribut angegeben ist, aber das description-Attribut nicht, ist der Knoten nicht sichtbar, und es gibt keine Möglichkeit, zu der angegebenen URL zu navigieren.
Steuern eines Menüvorgangs
Es gibt mehrere Eigenschaften, die den Betrieb eines ASP.NET Menu-Steuerelements beeinflussen. Die Orientation-Eigenschaft , die DisappearAfter-Eigenschaft , die StaticItemFormatString-Eigenschaft und die StaticPopoutImageUrl-Eigenschaft sind nur einige davon.
- Die Ausrichtung kann entweder horizontal oder vertikal festgelegt werden und steuert, ob statische Menüelemente horizontal in einer Zeile oder vertikal angeordnet und übereinander gestapelt werden. Diese Eigenschaft wirkt sich nicht auf dynamische Menüs aus.
- Die DisappearAfter-Eigenschaft konfiguriert, wie lange ein dynamisches Menü sichtbar bleiben soll, nachdem die Maus von diesem entfernt wurde. Der Wert wird in Millisekunden angegeben und ist standardmäßig auf 500 festgelegt. Wenn Sie diese Eigenschaft auf den Wert -1 festlegen, wird das Menü nie automatisch ausgeblendet. In diesem Fall wird das Menü nur ausgeblendet, wenn der Benutzer außerhalb des Menüs klickt.
- Mit der StaticItemFormatString-Eigenschaft können Sie auf einfache Weise konsistente Verbiage in Ihrem Menüsystem beibehalten. Wenn Sie diese Eigenschaft angeben, {0} sollte anstelle der Beschreibung eingegeben werden, die in der Datenquelle angezeigt wird. Damit der Menüelement aus Übung 1 beispielsweise Die Seite "Unsere Produkte besuchen" usw. angibt, würden Sie für den StaticItemFormatString die Option Visit Our Page (Unsere {0} Seite besuchen) angeben. Zur Laufzeit ersetzt ASP.NET alle Vorkommen von {0} durch die richtige Beschreibung für das Menüelement.
- Die StaticPopoutImageUrl-Eigenschaft gibt das Bild an, das verwendet wird, um anzugeben, dass ein bestimmter Menüknoten über untergeordnete Knoten verfügt, auf die durch Zeigen des Mauszeigers darauf zugegriffen werden kann. Dynamische Menüs verwenden weiterhin das Standardbild.
Vorlagenmenüsteuerelemente
Das Menu-Steuerelement ist ein vorlagenbasiertes Steuerelement und ermöglicht zwei verschiedene ItemTemplates. StaticItemTemplate und DynamicItemTemplate. Mithilfe dieser Vorlagen können Sie Ihren Menüs problemlos Serversteuerelemente oder Benutzersteuerelemente hinzufügen.
Um die Vorlagen in Visual Studio .NET zu bearbeiten, klicken Sie im Menü auf die Schaltfläche Smarttag, und wählen Sie vorlagen bearbeiten aus. Anschließend können Sie zwischen der Bearbeitung von StaticItemTemplate oder DynamicItemTemplate wählen.
Alle Steuerelemente, die der StaticItemTemplate hinzugefügt werden, werden im statischen Menü angezeigt, wenn die Seite geladen wird. Alle Steuerelemente, die der DynamicItemTemplate hinzugefügt werden, werden in allen Popupmenüs angezeigt.
Menüereignisse
Das Menüsteuerelement verfügt über zwei ereignisse, die für es eindeutig sind: das MenuItemClicked - und das MenuItemDatabound-Ereignis .
Das MenuItemClicked-Ereignis wird ausgelöst, wenn auf ein Menüelement geklickt wird. Das MenuItemDatabound-Ereignis wird ausgelöst, wenn ein Menüelement datengebunden ist. Das MenuEventArgs , das an den Ereignishandler übergeben wird, ermöglicht den Zugriff auf das Menüelement über die Item-Eigenschaft.
Steuern der Darstellung eines Menüs
Sie können auch die Darstellung eines Menüsteuerelements beeinflussen, indem Sie eine oder mehrere der vielen Formatvorlagen verwenden, die zum Formatieren von Menüs verfügbar sind. Dazu gehören StaticMenuStyle, DynamicMenuStyle, DynamicMenuItemStyle, DynamicSelectedStyle und DynamicHoverStyle. Diese Eigenschaften werden mithilfe einer standardmäßigen HTML-Formatzeichenfolge konfiguriert. Folgendes wirkt sich z. B. auf den Stil für dynamische Menüs aus.
<DynamicMenuStyle BorderStyle="Outset" BorderWidth="1px"
BackColor="#D6D3CE" />
Hinweis
Wenn Sie einen der Hover-Stile verwenden, müssen Sie der Seite ein <Head-Element> hinzufügen, in dem das runat-Element auf server festgelegt ist.
Menüsteuerelemente unterstützen auch die Verwendung von ASP.NET 2.0-Designs.
Das TreeView-Steuerelement
Das TreeView-Steuerelement zeigt Daten in einer strukturähnlichen Struktur an. Wie beim Menüsteuerelement können es sich problemlos um Daten sein, die an eine beliebige hierarchische Datenquelle wie die SiteMapDataSource gebunden sind.
Die erste Frage, die Kunden wahrscheinlich zum TreeView-Steuerelement in ASP.NET 2.0 stellen, ist, ob es sich auf das TreeView IE-WebControl bezieht, das für ASP.NET 1.x verfügbar war. Das ist sie nicht. Das ASP.NET 2.0 TreeView-Steuerelement wurde von Grund auf geschrieben und bietet eine erhebliche Verbesserung gegenüber dem zuvor verfügbaren IE TreeView WebControl.
Ich werde nicht detailliert darauf eingehen, wie ein TreeView-Steuerelement an eine Siteübersicht gebunden werden kann, da es genau auf die gleiche Weise wie das Menü-Steuerelement ausgeführt wird. Das TreeView-Steuerelement weist jedoch einige deutliche Unterschiede in der Art und Weise auf, wie es funktioniert.
Standardmäßig wird ein TreeView-Steuerelement vollständig erweitert angezeigt. Um die Erweiterungsebene bei der anfänglichen Auslastung zu ändern, ändern Sie die ExpandDepth-Eigenschaft des Steuerelements. Dies ist besonders wichtig, wenn die TreeView beim Erweitern bestimmter Knoten datengebunden ist.
DataBinding the TreeView-Steuerelement
Im Gegensatz zum Menüsteuerelement eignet sich die TreeView gut für die Verarbeitung großer Datenmengen. Daher ist die TreeView neben der Datenbindung an eine SiteMapDataSource oder XMLDataSource häufig Daten, die an ein DataSet oder andere relationale Daten gebunden sind. In Fällen, in denen das TreeView-Steuerelement an große Datenmengen gebunden ist, ist es am besten, nur an Daten zu binden, die tatsächlich im Steuerelement sichtbar sind. Anschließend können Sie Daten an zusätzliche Daten binden, wenn TreeView-Knoten erweitert werden.
In diesen Fällen sollte die PopulateOnDemand-Eigenschaft der TreeView auf true festgelegt werden. Anschließend müssen Sie eine Implementierung für die TreeNodePopulate-Methode bereitstellen.
Datenbindung ohne PostBack
Beachten Sie, dass beim erstmaligen Erweitern eines Knotens im vorherigen Beispiel die Seite zurückgibt und aktualisiert wird. Das ist in diesem Beispiel kein Problem, aber Sie können sich vorstellen, dass es sich in einer Produktionsumgebung mit einer großen Menge an Daten befindet. Ein besseres Szenario wäre eines, in dem die TreeView ihre Knoten weiterhin dynamisch auffüllt, aber ohne einen Post zurück zum Server.
Wenn Sie die Eigenschaften PopulateNodesFromClient und PopulateOnDemand auf true festlegen, füllt das ASP.NET TreeView-Steuerelement Knoten dynamisch ohne Postback auf. Wenn der übergeordnete Knoten erweitert wird, wird eine XMLHttp-Anforderung vom Client gestellt, und das OnTreeNodePopulate-Ereignis wird ausgelöst. Der Server antwortet mit einer XML-Dateninsel, die dann verwendet wird, um die untergeordneten Knoten zu binden.
ASP.NET erstellt dynamisch den Clientcode, der diese Funktionalität implementiert. Die <Skripttags> , die das Skript enthalten, werden generiert, die auf eine AXD-Datei verweisen. Die folgende Auflistung zeigt beispielsweise die Skriptlinks für den Skriptcode, der die XMLHttp-Anforderung generiert.
<script src="/WebSite1/WebResource.axd?d=QQG9vSdBi4_k2y9AeP_iww2&
amp;t=632514255396426531"
type="text/javascript"></script>
Wenn Sie die AXD-Datei oben in Ihrem Browser durchsuchen und öffnen, wird der Code angezeigt, der die XMLHttp-Anforderung implementiert. Diese Methode verhindert, dass Kunden die Skriptdatei ändern.
Steuern des Vorgangs des TreeView-Steuerelements
Das TreeView-Steuerelement verfügt über mehrere Eigenschaften, die sich auf den Betrieb des Steuerelements auswirken. Die offensichtlichsten Eigenschaften sind ShowCheckBoxes, ShowExpandCollapse und ShowLines.
Die ShowCheckBoxes-Eigenschaft beeinflusst, ob Knoten beim Rendern ein Kontrollkästchen anzeigen oder nicht. Die gültigen Werte für diese Eigenschaft sind None, Root, Parent, Leaf und All. Diese wirken sich wie folgt auf das TreeView-Steuerelement aus:
| Eigenschaftswert | Auswirkung |
|---|---|
| Keine | Kontrollkästchen werden auf keinem Knoten angezeigt. Dies ist die Standardeinstellung. |
| Root | Ein Kontrollkästchen wird nur auf dem Stammknoten angezeigt. |
| Parent | Ein Kontrollkästchen wird nur auf den Knoten angezeigt, die über untergeordnete Knoten verfügen. Diese untergeordneten Knoten können übergeordnete Knoten oder Blattknoten sein. |
| Leaf | Ein Kontrollkästchen wird nur auf den Knoten angezeigt, die keine untergeordneten Knoten aufweisen. |
| Alle | Auf allen Knoten wird ein Kontrollkästchen angezeigt. |
Wenn Kontrollkästchen verwendet werden, gibt die CheckedNodes-Eigenschaft eine Auflistung von TreeView-Knoten zurück, die beim Postback aktiviert werden.
Die ShowExpandCollapse-Eigenschaft steuert die Darstellung des Expand/Collapse-Images neben Stamm- und übergeordneten Knoten. Wenn diese Eigenschaft auf false festgelegt ist, werden TreeView-Knoten als Hyperlinks gerendert und durch Klicken auf den Link erweitert/reduziert.
Die ShowLines-Eigenschaft steuert, ob Zeilen angezeigt werden, die übergeordnete Knoten mit untergeordneten Knoten verbinden. Bei false (Standardwert) werden keine Zeilen angezeigt. Bei true verwendet das TreeView-Steuerelement Zeilenbilder in dem Ordner, der von der LineImagesFolder-Eigenschaft angegeben wird.
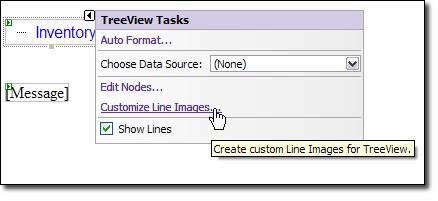
Um die Darstellung von TreeView-Linien anzupassen, enthält Visual Studio .NET 2005 ein Line Designer-Tool. Sie können auf dieses Tool zugreifen, indem Sie die Smarttag-Schaltfläche im TreeView-Steuerelement wie unten verwenden.

Abbildung 1
Wenn Sie die Menüoption Linienbilder anpassen auswählen, wird das Tool Line Designer gestartet, mit dem Sie die Darstellung von TreeView-Linien konfigurieren können.
TreeView-Ereignisse
Das TreeView-Steuerelement weist die folgenden eindeutigen Ereignisse auf:
- SelectedNodeChanged Tritt auf, wenn ein Knoten basierend auf der SelectAction-Eigenschaft ausgewählt wird.
- TreeNodeCheckChanged Tritt auf, wenn der Kontrollkästchenstatus eines Knotens geändert wird.
- TreeNodeExpanded Tritt auf, wenn ein Knoten basierend auf der SelectAction-Eigenschaft erweitert wird.
- TreeNodeCollapsed Tritt auf, wenn ein Knoten reduziert wird.
- TreeNodeDataBound Tritt auf, wenn ein Knoten datengebunden ist.
- TreeNodePopulate Tritt auf, wenn ein Knoten aufgefüllt wird.
Mit der SelectAction-Eigenschaft können Sie konfigurieren, welches Ereignis ausgelöst wird, wenn ein Knoten ausgewählt wird. Die SelectAction-Eigenschaft bietet die folgenden Aktionen:
- TreeNodeSelectAction.Expand löst TreeNodeExpanded aus, wenn der Knoten ausgewählt ist.
- TreeNodeSelectAction.None Löst kein Ereignis aus, wenn der Knoten ausgewählt ist.
- TreeNodeSelectAction.Select Löst das SelectedNodeChanged-Ereignis aus, wenn der Knoten ausgewählt ist.
- TreeNodeSelectAction.SelectExpand Löst sowohl das SelectedNodeChanged-Ereignis als auch das TreeNodeExpanded-Ereignis aus, wenn der Knoten ausgewählt ist.
Steuern der Darstellung mit TreeView
Das TreeView-Steuerelement bietet viele Eigenschaften zum Steuern der Darstellung des Steuerelements mit Formatvorlagen. Die folgenden Eigenschaften sind verfügbar:
| Eigenschaftenname | Steuerelemente |
|---|---|
| HoverNodeStyle | Steuert den Stil von Knoten, wenn die Maus auf sie zeigt. |
| LeafNodeStyle | Steuert den Stil von Blattknoten. |
| Nodestyle | Steuert den Stil für alle Knoten. Bestimmte Knotenstile (z. B. LeafNodeStyle) überschreiben diese Formatvorlage. |
| ParentNodeStyle | Steuert den Stil für alle übergeordneten Knoten. |
| RootNodeStyle | Steuert den Stil für den Stammknoten. |
| SelectedNodeStyle | Steuert den Stil für den ausgewählten Knoten. |
Jede dieser Eigenschaften ist schreibgeschützt. Sie geben jedoch jeweils ein TreeNodeStyle-Objekt zurück, und die Eigenschaften dieses Objekts können mit dem Property-Subproperty-Format geändert werden. Um beispielsweise die ForeColor-Eigenschaft des SelectedNodeStyle festzulegen, verwenden Sie die folgende Syntax:
<asp:TreeView id=sampleTreeView
SelectedNodeStyle-ForeColor=Blue
runat=server>
Beachten Sie, dass das obige Tag nicht geschlossen ist. Das liegt daran, dass Sie bei Verwendung der hier gezeigten deklarativen Syntax auch die TreeViews-Knoten in den HTML-Code einschließen würden.
Die Formateigenschaften können auch im Code mit dem Format property.subproperty angegeben werden. Um beispielsweise die ForeColor-Eigenschaft des RootNodeStyle im Code festzulegen, verwenden Sie die folgende Syntax:
treeView1.RootNodeStyle.ForeColor = System.Drawing.Color.Red;
Hinweis
Eine umfassende Liste der verschiedenen Stileigenschaften finden Sie in der MSDN-Dokumentation zum TreeNodeStyle-Objekt.
Das SiteMapPath-Steuerelement
Das SiteMapPath-Steuerelement stellt ein Bread Crumb-Navigationssteuerelement für ASP.NET Entwickler bereit. Wie die anderen Navigationssteuerelemente können es sich problemlos um Daten sein, die an hierarchische Datenquellen wie SiteMapDataSource oder XmlDataSource gebunden sind.
Ein SiteMapPath-Steuerelement besteht aus SiteMapNodeItem-Objekten. Es gibt drei Arten von Knoten: der Stammknoten, übergeordnete Knoten und der Aktuelle Knoten. Der Stammknoten ist der Knoten am anfang der hierarchischen Struktur. Der aktuelle Knoten stellt die aktuelle Seite dar. Alle anderen Knoten sind übergeordnete Knoten.
Steuern des Vorgangs des SiteMapPath-Steuerelements
Die Eigenschaften, die den Vorgang des SiteMapPath-Steuerelements steuern, sind wie folgt:
| Eigenschaft | Beschreibung der Eigenschaft |
|---|---|
| ParentLevelsDisplayed | Steuert, wie viele übergeordnete Knoten angezeigt werden. Der Standardwert ist -1, wodurch die Anzahl der angezeigten übergeordneten Knoten nicht eingeschränkt wird. |
| Pathdirection | Steuert die Richtung des SiteMapPath. Gültige Werte sind RootToCurrent (Standard) und CurrentToRoot. |
| PathSeparator | Eine Zeichenfolge, die das Zeichen steuert, das Knoten in einem SiteMapPath-Steuerelement trennt. Der Standardwert ist :. |
| RenderCurrentNodeAsLink | Ein boolescher Wert, der steuert, ob der aktuelle Knoten als Link gerendert wird. Die Standardeinstellung lautet „false“. |
| Skiplinktext | Unterstützt die Barrierefreiheit, wenn die Seite von Sprachausgaben angezeigt wird. Mit dieser Eigenschaft können Bildschirmsprachausgaben das SiteMapPath-Steuerelement überspringen. Um dieses Feature zu deaktivieren, legen Sie die -Eigenschaft auf String.Empty fest. |
Vorlagenbasierte SiteMapPath-Steuerelemente
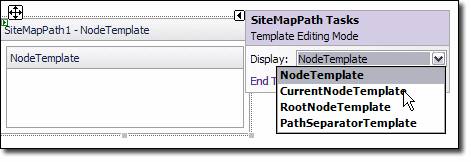
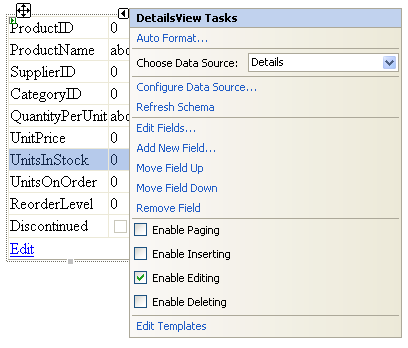
SiteMapControl ist ein vorlagenbasiertes Steuerelement. Daher können Sie verschiedene Vorlagen für die Anzeige des Steuerelements definieren. Um Vorlagen in einem SiteMapPath-Steuerelement zu bearbeiten, klicken Sie im Steuerelement auf die Schaltfläche Smarttag, und wählen Sie im Menü Vorlagen bearbeiten aus. Dadurch wird das Menü SiteMapTasks wie unten dargestellt angezeigt, in dem Sie zwischen den verschiedenen verfügbaren Vorlagen wählen können.

Abbildung 2
Die NodeTemplate-Vorlage bezieht sich auf jeden Knoten im SiteMapPath. Wenn der Knoten ein Stammknoten oder der aktuelle Knoten ist und eine RootNodeTemplate oder CurrentNodeTemplate konfiguriert ist, wird die NodeTemplate überschrieben.
SiteMapPath-Ereignisse
Das SiteMapPath-Steuerelement verfügt über zwei Ereignisse, die nicht von der Control-Klasse abgeleitet sind. das ItemCreated-Ereignis und das ItemDataBound-Ereignis . Das ItemCreated-Ereignis wird ausgelöst, wenn ein SiteMapPath-Element erstellt wird. ItemDataBound wird ausgelöst, wenn die DataBind-Methode während der Datenbindung eines SiteMapPath-Knotens aufgerufen wird. Ein SiteMapNodeItemEventArgs-Objekt bietet über die Item-Eigenschaft Zugriff auf das spezifische SiteMapNodeItem-Objekt.
Steuern der Darstellung mit SiteMapPath
Die folgenden Formatvorlagen sind für die Formatierung eines SiteMapPath-Steuerelements verfügbar.
| Eigenschaftenname | Steuerelemente |
|---|---|
| CurrentNodeStyle | Steuert den Stil des Texts für den aktuellen Knoten. |
| RootNodeStyle | Steuert die Formatvorlage des Texts für den Stammknoten. |
| Nodestyle | Steuert den Textstil für alle Knoten unter der Annahme, dass currentNodeStyle oder RootNodeStyle nicht angewendet wird. |
Die NodeStyle-Eigenschaft wird entweder durch currentNodeStyle oder RootNodeStyle überschrieben. Jede dieser Eigenschaften ist schreibgeschützt und gibt ein Style-Objekt zurück. Um die Darstellung eines Knotens mithilfe einer dieser Eigenschaften zu beeinflussen, müssen Sie die Eigenschaften des zurückgegebenen Style-Objekts festlegen. Der folgende Code ändert beispielsweise die forecolor-Eigenschaft des aktuellen Knotens.
<asp:SiteMapPath runat="server" ID="SiteMapPath1"
CurrentNodeStyle-ForeColor="Orange"/>
Die -Eigenschaft kann auch programmgesteuert wie folgt angewendet werden:
this.SiteMapPath1.CurrentNodeStyle.ForeColor =
System.Drawing.Color.Orange;
Hinweis
Wenn eine Vorlage angewendet wird, wird die Formatvorlage nicht angewendet.
Lab 1: Konfigurieren eines ASP.NET-Menüsteuerelements
Erstellen Sie eine neue Website.
Fügen Sie eine Websitezuordnungsdatei hinzu, indem Sie Datei, Neu, Datei und dann Standortübersicht aus der Liste der Dateivorlagen auswählen.
Öffnen Sie die Websitekarte (standardmäßig Web.sitemap), und ändern Sie sie so, dass sie wie die folgende Auflistung aussieht. Die Seiten, auf die Sie in der Siteübersichtsdatei verknüpfen, sind nicht wirklich vorhanden, aber das ist kein Problem für diese Übung.
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>Öffnen Sie das Standardwebformular in der Entwurfsansicht.
Fügen Sie der Seite im Abschnitt Navigation der Toolbox ein neues Menü-Steuerelement hinzu.
Fügen Sie im Abschnitt Daten der Toolbox eine neue SiteMapDataSource hinzu. Die SiteMapDataSource verwendet automatisch die Datei Web.sitemap auf Ihrer Website. (Die Datei Web.sitemap muss sich im Stammordner der Website befinden.)
Klicken Sie auf das Menü-Steuerelement und dann auf die Schaltfläche Smarttag, um das Dialogfeld Menüaufgaben anzuzeigen.
Wählen Sie in der Dropdownliste Datenquelle auswählen die Option SiteMapDataSource1 aus.
Klicken Sie auf den Link AutoFormat, und wählen Sie ein Format für das Menü aus.
Legen Sie im Bereich Eigenschaften die StaticDisplayLevels-Eigenschaft auf 2 fest. Das Menü-Steuerelement sollte jetzt die Knoten Start, Produkte und Dienste im Designer anzeigen.
Durchsuchen Sie die Seite in Ihrem Browser, um das Menü zu verwenden. (Da die Seiten, die Sie der Websiteübersicht hinzugefügt haben, tatsächlich nicht vorhanden sind, wird beim Navigieren zu ihnen ein Fehler angezeigt.)
Experimentieren Sie mit dem Ändern der Eigenschaften StaticDisplayLevels und MaximumDynamicDisplayLevels, und sehen Sie, wie sie sich auf die Darstellung des Menüs auswirken.
Lab 2: Dynamisches Binden eines TreeView-Steuerelements
In dieser Übung wird davon ausgegangen, dass SQL Server lokal ausgeführt werden und dass die Northwind-Datenbank auf dem SQL Server instance vorhanden ist. Wenn diese Bedingungen nicht erfüllt sind, ändern Sie die Verbindungszeichenfolge im Beispiel. Beachten Sie, dass Sie möglicherweise auch SQL Server Authentifizierung anstelle einer vertrauenswürdigen Verbindung angeben müssen.
Erstellen Sie eine neue Website.
Wechseln Sie für Default.aspx zur Codeansicht, und ersetzen Sie den gesamten Code durch den unten aufgeführten Code.
<%@ Page Language="C#" %> <%@ Import Namespace="System.Data" %> <%@ Import Namespace="System.Data.SqlClient" %> <script runat="server"> void PopulateNode(Object sender, TreeNodeEventArgs e) { // Call the appropriate method to populate a node at a particular level. switch (e.Node.Depth) { case 0: // Populate the first-level nodes. PopulateCategories(e.Node); break; case 1: // Populate the second-level nodes. PopulateProducts(e.Node); break; default: // Do nothing. break; } } void PopulateCategories(TreeNode node) { // Query for the product categories. These are the values // for the second-level nodes. DataSet ResultSet = RunQuery("Select CategoryID, CategoryName From Categories"); // Create the second-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. Notice that the CategoryId is stored in the Value property // of the node. This will make querying for items in a specific category easier when // the third-level nodes are created. TreeNode newNode = new TreeNode(); newNode.Text = row["CategoryName"].ToString(); newNode.Value = row["CategoryID"].ToString(); // Set the PopulateOnDemand property to true so that the child nodes can be // dynamically populated. newNode.PopulateOnDemand = true; // Set additional properties for the node. newNode.SelectAction = TreeNodeSelectAction.Expand; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(newNode); } } } void PopulateProducts(TreeNode node) { // Query for the products of the current category. These are the values // for the third-level nodes. DataSet ResultSet = RunQuery("Select ProductName From Products Where CategoryID=" + node.Value); // Create the third-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. TreeNode NewNode = new TreeNode(row["ProductName"].ToString()); // Set the PopulateOnDemand property to false, because these are leaf nodes and // do not need to be populated. NewNode.PopulateOnDemand = false; // Set additional properties for the node. NewNode.SelectAction = TreeNodeSelectAction.None; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(NewNode); } } } DataSet RunQuery(String QueryString) { // Declare the connection string. This example uses Microsoft SQL Server // and connects to the Northwind sample database. String ConnectionString = "server=localhost;database=NorthWind;Integrated Security=SSPI"; SqlConnection DBConnection = new SqlConnection(ConnectionString); SqlDataAdapter DBAdapter; DataSet ResultsDataSet = new DataSet(); try { // Run the query and create a DataSet. DBAdapter = new SqlDataAdapter(QueryString, DBConnection); DBAdapter.Fill(ResultsDataSet); // Close the database connection. DBConnection.Close(); } catch (Exception ex) { // Close the database connection if it is still open. if (DBConnection.State == ConnectionState.Open) { DBConnection.Close(); } Message.Text = "Unable to connect to the database."; } return ResultsDataSet; } </script> <html> <body> <form id="Form1" runat="server"> <h3> TreeView PopulateNodesFromClient Example</h3> <asp:TreeView ID="LinksTreeView" Font-Name="Arial" ForeColor="Blue" EnableClientScript="true" PopulateNodesFromClient="false" OnTreeNodePopulate="PopulateNode" runat="server" ExpandDepth="0"> <Nodes> <asp:TreeNode Text="Inventory" SelectAction="Expand" PopulateOnDemand="True" Value="Inventory" /> </Nodes> </asp:TreeView> <br> <br> <asp:Label ID="Message" runat="server" /> </form> </body> </html>Speichern Sie die Seite als treeview.aspx.
Durchsuchen Sie die Seite.
Wenn die Seite zum ersten Mal angezeigt wird, zeigen Sie die Quelle der Seite in Ihrem Browser an. Beachten Sie, dass nur die sichtbaren Knoten an den Client gesendet wurden.
Klicken Sie auf das Pluszeichen neben einem beliebigen Knoten.
Zeigen Sie die Quelle auf der Seite erneut an. Beachten Sie, dass die neu angezeigten Knoten jetzt vorhanden sind.
Lab 3: Details Anzeigen und Bearbeiten von Daten mithilfe von GridView und DetailsView
Erstellen Sie eine neue Website.
Fügen Sie der Website eine neue web.config hinzu.
Fügen Sie der datei web.config wie unten gezeigt eine Verbindungszeichenfolge hinzu:
<connectionStrings> <add name="Northwind" providerName="System.Data.SqlClient" connectionString="Data Source=localhost;Integrated Security=SSPI; Initial Catalog=Northwind;"/> </connectionStrings>Hinweis
Möglicherweise müssen Sie die Verbindungszeichenfolge basierend auf Ihrer Umgebung ändern.
Speichern und schließen Sie die Datei "web.config".
Öffnen Sie Default.aspx, und fügen Sie ein neues SqlDataSource-Steuerelement hinzu.
Ändern Sie die ID des SqlDataSource-Steuerelements in Products.
Klicken Sie im Menü SqlDataSource-Aufgaben auf Datenquelle konfigurieren.
Wählen Sie northwind in der Dropdownliste "Verbindung" aus, und klicken Sie auf Weiter.
Wählen Sie in der Dropdownliste Name die Option Produkte aus, und aktivieren Sie die Kontrollkästchen ProductID, ProductName, UnitPrice und UnitsInStock, wie unten gezeigt.

Abbildung 3
- Klicken Sie auf Weiter.
- Klicken Sie auf Fertig stellen.
- Wechseln Sie zur Quellansicht, und untersuchen Sie den generierten Code. Beachten Sie die SelectCommand-, DeleteCommand-, InsertCommand- und UpdateCommand-Elemente , die dem SqlDataSource-Steuerelement hinzugefügt wurden. Beachten Sie auch die hinzugefügten Parameter.
- Wechseln Sie zur Entwurfsansicht, und fügen Sie der Seite ein neues GridView-Steuerelement hinzu.
- Wählen Sie in der Dropdownliste Datenquelle auswählen die Option Produkte aus.
- Aktivieren Sie Paging aktivieren und Auswahl aktivieren , wie unten gezeigt.

Abbildung 4
- Klicken Sie auf den Link Spalten bearbeiten , und stellen Sie sicher, dass Felder automatisch generieren aktiviert sind.
- Klicken Sie auf OK.
- Klicken Sie bei auswahl des GridView-Steuerelements im Bereich Eigenschaften auf die Schaltfläche neben der DataKeyNames-Eigenschaft .
- Wählen Sie in der Liste Verfügbare Datenfelder die Option ProductID aus, und klicken Sie auf die > Schaltfläche, um sie hinzuzufügen.
- Klicken Sie auf OK.
- Fügen Sie der Seite ein neues SqlDataSource-Steuerelement hinzu.
- Ändern Sie die ID des SqlDataSource-Steuerelements in Details.
- Wählen Sie im Menü SqlDataSource-Aufgaben die Option Datenquelle konfigurieren aus.
- Wählen Sie northwind aus der Dropdownliste aus, und klicken Sie auf Weiter.
- Wählen Sie in der Dropdownliste Name die Option Produkte aus, und aktivieren Sie das <Kontrollkästchen /strong>* im Listenfeld Spalten.
- Klicken Sie auf die Schaltfläche WHERE .
- Wählen Sie in der Dropdownliste Spalte die Option ProductID aus.
- Wählen Sie in der Dropdownliste Operator die Option = aus.
- Wählen Sie in der Dropdownliste Quelle die Option Steuerelement aus.
- Wählen Sie gridView1 aus der Dropdownliste Steuerelement-ID aus.
- Klicken Sie auf die Schaltfläche Hinzufügen , um die WHERE-Klausel hinzuzufügen.
- Klicken Sie auf OK.
- Klicken Sie auf die Schaltfläche Erweitert , und aktivieren Sie das Kontrollkästchen INSERT-, UPDATE- und DELETE-Anweisungen generieren .
- Klicken Sie auf OK.
- Klicken Sie auf Weiter und dann auf Fertig stellen.
- Fügen Sie der Seite ein DetailsView-Steuerelement hinzu.
- Wählen Sie in der Dropdownliste Datenquelle auswählendie Option Details aus.
- Aktivieren Sie das Kontrollkästchen Bearbeitung aktivieren , wie unten gezeigt.

Abbildung 5 39. Speichern Sie die Seite, und durchsuchen Sie Default.aspx. 40. Klicken Sie auf den Link Auswählen neben verschiedenen Datensätzen, um das Update detailsView automatisch anzuzeigen. 41. Klicken Sie im Steuerelement DetailsView auf den Link Bearbeiten . 42. Ändern Sie den Datensatz, und klicken Sie auf Aktualisieren.