Profile, Designs und Webparts
von Microsoft
In ASP.NET 2.0 gibt es wichtige Änderungen an der Konfiguration und Instrumentierung. Mit der neuen ASP.NET-Konfigurations-API können Konfigurationsänderungen programmgesteuert vorgenommen werden. Darüber hinaus sind viele neue Konfigurationseinstellungen vorhanden, die neue Konfigurationen und Instrumentierung ermöglichen.
ASP.NET 2.0 stellt eine wesentliche Verbesserung im Bereich personalisierter Websites dar. Zusätzlich zu den bereits behandelten Mitgliedschaftsfeatures verbessern ASP.NET Profile, Designs und Webparts die Personalisierung auf Websites erheblich.
ASP.NET Profile
ASP.NET Profile ähneln Sitzungen. Der Unterschied besteht darin, dass ein Profil dauerhaft ist, während eine Sitzung verloren geht, wenn der Browser geschlossen wird. Ein weiterer großer Unterschied zwischen Sitzungen und Profilen besteht darin, dass Profile stark typisiert sind, sodass Sie während des Entwicklungsprozesses IntelliSense zur Verfügung stellen.
Ein Profil wird entweder in der Konfigurationsdatei des Computers oder in der web.config-Datei für die Anwendung definiert. (Sie können kein Profil in einem Unterordner web.config Datei definieren.) Der folgende Code definiert ein Profil zum Speichern des Vor- und Nachnamens der Websitebesucher.
<profile>
<properties>
<add name="FirstName" />
<add name="LastName" />
</properties>
</profile>
Der Standarddatentyp für eine Profileigenschaft ist System.String. Im obigen Beispiel wurde kein Datentyp angegeben. Daher sind die Eigenschaften FirstName und LastName vom Typ String. Wie bereits erwähnt, sind Profileigenschaften stark typisiert. Der folgende Code fügt eine neue Eigenschaft für das Alter vom Typ Int32 hinzu.
<profile>
<properties>
<add name="FirstName" />
<add name="LastName" />
<add name="Age" type="Int32"/>
</properties>
</profile>
Profile werden in der Regel mit ASP.NET Formularauthentifizierung verwendet. Bei Verwendung in Kombination mit der Formularauthentifizierung verfügt jeder Benutzer über ein separates Profil, das seiner Benutzer-ID zugeordnet ist. Es ist jedoch auch möglich, die Verwendung von Profilen in einer anonymen Anwendung mithilfe des <anonymousIdentification-Elements> in der Konfigurationsdatei zusammen mit dem attribut allowAnonymous zuzulassen, wie unten gezeigt:
<anonymousIdentification enabled="true" />
<profile>
<properties>
<add name="FirstName" allowAnonymous="true" />
<add name="LastName" allowAnonymous="true" />
</properties>
</profile>
Wenn ein anonymer Benutzer die Website durchsucht, erstellt ASP.NET eine instance von ProfileCommon für den Benutzer. Dieses Profil verwendet eine eindeutige ID, die in einem Cookie im Browser gespeichert ist, um den Benutzer als eindeutigen Besucher zu identifizieren. Auf diese Weise können Sie Profilinformationen für Benutzer speichern, die anonym surfen.
Profilgruppen
Es ist möglich, Eigenschaften von Profilen zu gruppieren. Durch Gruppieren von Eigenschaften ist es möglich, mehrere Profile für eine bestimmte Anwendung zu simulieren.
Die folgende Konfiguration konfiguriert eine FirstName- und LastName-Eigenschaft für zwei Gruppen. Käufer und Interessenten.
<profile>
<properties>
<group name="Buyers">
<add name="FirstName" />
<add name="Lastname" />
<add name="NumberOfPurchases" type="Int32" />
</group>
<group name="Prospects">
<add name="FirstName" />
<add name="Lastname" />
</group>
</properties>
</profile>
Es ist dann möglich, Eigenschaften für eine bestimmte Gruppe wie folgt festzulegen:
Profile.Buyers.NumberOfPurchases += 1;
Speichern komplexer Objekte
Bisher wurden in den behandelten Beispielen einfache Datentypen in einem Profil gespeichert. Es ist auch möglich, komplexe Datentypen in einem Profil zu speichern, indem Sie die Methode der Serialisierung mithilfe des serializeAs-Attributs wie folgt angeben:
<add name="PurchaseInvoice"
type="PurchaseInvoice"
serializeAs="Binary"
/>
In diesem Fall lautet der Typ PurchaseInvoice. Die PurchaseInvoice-Klasse muss als serialisierbar gekennzeichnet werden und kann eine beliebige Anzahl von Eigenschaften enthalten. Wenn PurchaseInvoice beispielsweise über eine Eigenschaft namens NumItemsPurchased verfügt, können Sie auf diese Eigenschaft im Code wie folgt verweisen:
Profile.PurchaseInvoice.NumItemsPurchased
Profilvererbung
Es ist möglich, ein Profil für die Verwendung in mehreren Anwendungen zu erstellen. Durch Erstellen einer Profilklasse, die von ProfileBase abgeleitet wird, können Sie ein Profil in mehreren Anwendungen wiederverwenden, indem Sie das attribut inherits verwenden, wie unten gezeigt:
<profile inherits="PurchasingProfile" />
In diesem Fall würde die Klasse PurchasingProfile wie folgt aussehen:
using System;
using System.Web.Profile;
public class PurchasingProfile : ProfileBase {
private string _ProductName;
private Int32 _ProductID;
public string ProductName {
get { return _ProductName; }
set { _ProductName = value; }
}
public Int32 ProductID {
get { return _ProductID; }
set { _ProductID = value; }
}
}
Profilanbieter
ASP.NET Profile verwenden das Anbietermodell. Der Standardanbieter speichert die Informationen in einer SQL Server Express-Datenbank im Ordner App_Data der Webanwendung mithilfe des SqlProfileProvider-Anbieters. Wenn die Datenbank nicht vorhanden ist, erstellt ASP.NET sie automatisch, wenn das Profil versucht, Informationen zu speichern.
In einigen Fällen können Sie jedoch einen eigenen Profilanbieter entwickeln. Mit ASP.NET Profilfunktion können Sie problemlos verschiedene Anbieter verwenden.
Sie erstellen einen benutzerdefinierten Profilanbieter in folgenden Fällen:
- Sie müssen Profilinformationen in einer Datenquelle speichern, z. B. in einer FoxPro-Datenbank oder in einer Oracle-Datenbank, die von den im .NET Framework enthaltenen Profilanbietern nicht unterstützt wird.
- Sie müssen Profilinformationen mithilfe eines Datenbankschemas verwalten, das sich von dem Datenbankschema unterscheidet, das von den in der .NET Framework enthaltenen Anbietern verwendet wird. Ein gängiges Beispiel ist, dass Sie Profilinformationen in Benutzerdaten in eine vorhandene SQL Server-Datenbank integrieren möchten.
Erforderliche Klassen
Um einen Profilanbieter zu implementieren, erstellen Sie eine Klasse, die die abstrakte System.Web.ProfileProvider-Klasse erbt. Die abstrakte ProfileProvider-Klasse erbt wiederum die abstrakte System.Configuration.SettingsProvider-Klasse, die die abstrakte System.Configuration.Provider.ProviderBase-Klasse erbt. Aufgrund dieser Vererbungskette müssen Sie zusätzlich zu den erforderlichen Membern der ProfileProvider-Klasse die erforderlichen Member der SettingsProvider- und ProviderBase-Klassen implementieren.
In den folgenden Tabellen werden die Eigenschaften und Methoden beschrieben, die Sie aus den abstrakten Klassen ProviderBase, SettingsProvider und ProfileProvider implementieren müssen.
ProviderBase-Member
| Member | Beschreibung |
|---|---|
| Initialize-Methode | Übernimmt als Eingabe den Namen des Anbieters instance und eine NameValueCollection der Konfigurationseinstellungen. Wird verwendet, um Optionen und Eigenschaftswerte für den Anbieter instance festzulegen, einschließlich implementierungsspezifischer Werte und Optionen, die in der Computerkonfiguration oder Web.config Datei angegeben sind. |
EinstellungenProvider-Member
| Member | Beschreibung |
|---|---|
| ApplicationName-Eigenschaft | Der Anwendungsname, der mit den einzelnen Profilen gespeichert wird. Der Profilanbieter verwendet den Anwendungsnamen, um Profilinformationen für jede Anwendung separat zu speichern. Dadurch können mehrere ASP.NET Anwendungen dieselbe Datenquelle ohne Konflikt verwenden, wenn derselbe Benutzername in verschiedenen Anwendungen erstellt wird. Alternativ können mehrere ASP.NET Anwendungen eine Profildatenquelle gemeinsam nutzen, indem sie denselben Anwendungsnamen angeben. |
| GetPropertyValues-Methode | Übernimmt als Eingabe ein SettingsContext- und ein SettingsPropertyCollection-Objekt. SettingsContext stellt Informationen zum Benutzer bereit. Sie können die Informationen als Primärschlüssel verwenden, um Profileigenschafteninformationen für den Benutzer abzurufen. Verwenden Sie das SettingsContext-Objekt , um den Benutzernamen abzurufen und zu ermitteln, ob der Benutzer authentifiziert oder anonym ist. SettingsPropertyCollection enthält eine Auflistung von SettingsProperty-Objekten. Jedes SettingsProperty-Objekt stellt den Namen und Typ der Eigenschaft sowie zusätzliche Informationen bereit, z. B. den Standardwert für die Eigenschaft und ob die Eigenschaft schreibgeschützt ist. Die GetPropertyValues-Methode füllt eine SettingsPropertyValueCollection mit SettingsPropertyValue-Objekten auf, die auf den SettingsPropertyValue-Objekten basieren, die als Eingabe bereitgestellt werden. Die Werte aus der Datenquelle für den angegebenen Benutzer werden den PropertyValue-Eigenschaften für jedes SettingsPropertyValue-Objekt zugewiesen, und die gesamte Auflistung wird zurückgegeben. Beim Aufrufen der -Methode wird auch der LastActivityDate-Wert für das angegebene Benutzerprofil auf das aktuelle Datum und die aktuelle Uhrzeit aktualisiert. |
| SetPropertyValues-Methode | Übernimmt als Eingabe ein SettingsContext - und ein SettingsPropertyValueCollection-Objekt . SettingsContext stellt Informationen zum Benutzer bereit. Sie können die Informationen als Primärschlüssel verwenden, um Profileigenschafteninformationen für den Benutzer abzurufen. Verwenden Sie das SettingsContext-Objekt , um den Benutzernamen abzurufen und zu ermitteln, ob der Benutzer authentifiziert oder anonym ist. SettingsPropertyValueCollection enthält eine Auflistung von SettingsPropertyValue-Objekten. Jedes SettingsPropertyValue-Objekt stellt den Namen, den Typ und den Wert der Eigenschaft sowie zusätzliche Informationen bereit, z. B. den Standardwert für die Eigenschaft und ob die Eigenschaft schreibgeschützt ist. Die SetPropertyValues-Methode aktualisiert die Profileigenschaftenwerte in der Datenquelle für den angegebenen Benutzer. Beim Aufrufen der -Methode werden auch die Werte LastActivityDate und LastUpdatedDate für das angegebene Benutzerprofil auf das aktuelle Datum und die aktuelle Uhrzeit aktualisiert. |
ProfileProvider-Member
| Member | Beschreibung |
|---|---|
| DeleteProfiles-Methode | Übernimmt als Eingabe ein Zeichenfolgenarray von Benutzernamen und löscht aus der Datenquelle alle Profilinformationen und Eigenschaftswerte für die angegebenen Namen, bei denen der Anwendungsname mit dem ApplicationName-Eigenschaftswert übereinstimmt. Wenn Ihre Datenquelle Transaktionen unterstützt, wird empfohlen, alle Löschvorgänge in eine Transaktion aufzunehmen und ein Rollback für die Transaktion durchzuführen und eine Ausnahme zu auslösen, wenn ein Löschvorgang fehlschlägt. |
| DeleteProfiles-Methode | Übernimmt als Eingabe eine Auflistung von ProfileInfo-Objekten und löscht aus der Datenquelle alle Profilinformationen und Eigenschaftswerte für jedes Profil, in dem der Anwendungsname mit dem ApplicationName-Eigenschaftswert übereinstimmt. Wenn Ihre Datenquelle Transaktionen unterstützt, wird empfohlen, alle Löschvorgänge in eine Transaktion aufzunehmen und ein Rollback für die Transaktion auszuführen und eine Ausnahme zu auslösen, wenn ein Löschvorgang fehlschlägt. |
| DeleteInactiveProfiles-Methode | Übernimmt als Eingabe einen ProfileAuthenticationOption-Wert und ein DateTime-Objekt und löscht aus der Datenquelle alle Profilinformationen und Eigenschaftswerte, wobei das datum der letzten Aktivität kleiner oder gleich dem angegebenen Datum und der angegebenen Uhrzeit ist und der Anwendungsname mit dem ApplicationName-Eigenschaftswert übereinstimmt. Der Parameter ProfileAuthenticationOption gibt an, ob nur anonyme Profile, nur authentifizierte Profile oder alle Profile gelöscht werden sollen. Wenn Ihre Datenquelle Transaktionen unterstützt, wird empfohlen, alle Löschvorgänge in eine Transaktion aufzunehmen und ein Rollback für die Transaktion auszuführen und eine Ausnahme zu auslösen, wenn ein Löschvorgang fehlschlägt. |
| GetAllProfiles-Methode | Verwendet als Eingabe einen ProfileAuthenticationOption-Wert , eine ganze Zahl, die den Seitenindex angibt, eine ganze Zahl, die die Seitengröße angibt, und einen Verweis auf eine ganze Zahl, die auf die Gesamtanzahl der Profile festgelegt wird. Gibt eine ProfileInfoCollection zurück, die ProfileInfo-Objekte für alle Profile in der Datenquelle enthält, bei denen der Anwendungsname mit dem ApplicationName-Eigenschaftswert übereinstimmt. Der Parameter ProfileAuthenticationOption gibt an, ob nur anonyme Profile, nur authentifizierte Profile oder alle Profile zurückgegeben werden sollen. Die von der GetAllProfiles-Methode zurückgegebenen Ergebnisse werden durch den Seitenindex und die Seitengrößewerte eingeschränkt. Der Seitengrößeswert gibt die maximale Anzahl von ProfileInfo-Objekten an, die in profileInfoCollection zurückgegeben werden sollen. Der Seitenindexwert gibt an, welche Ergebnisseite zurückgegeben werden soll, wobei 1 die erste Seite identifiziert. Der Parameter für die Gesamtzahl der Datensätze ist ein out-Parameter (Sie können ByRef in Visual Basic verwenden), der auf die Gesamtanzahl von Profilen festgelegt ist. Wenn der Datenspeicher beispielsweise 13 Profile für die Anwendung enthält und der Wert des Seitenindexes 2 mit einer Seitengröße von 5 ist, enthält die zurückgegebene ProfileInfoCollection das sechste bis zehnte Profil. Der Gesamtdatensatzwert wird auf 13 festgelegt, wenn die Methode zurückgibt. |
| GetAllInactiveProfiles-Methode | Verwendet als Eingabe einen ProfileAuthenticationOption-Wert , ein DateTime-Objekt , eine ganze Zahl, die den Seitenindex angibt, eine ganze Zahl, die die Seitengröße angibt, und einen Verweis auf eine ganze Zahl, die auf die Gesamtanzahl von Profilen festgelegt wird. Gibt eine ProfileInfoCollection zurück, die ProfileInfo-Objekte für alle Profile in der Datenquelle enthält, bei denen das letzte Aktivitätsdatum kleiner oder gleich dem angegebenen DateTime ist und der Anwendungsname mit dem ApplicationName-Eigenschaftswert übereinstimmt. Der Parameter ProfileAuthenticationOption gibt an, ob nur anonyme Profile, nur authentifizierte Profile oder alle Profile zurückgegeben werden sollen. Die von der GetAllInactiveProfiles-Methode zurückgegebenen Ergebnisse werden durch den Seitenindex und die Seitengrößenwerte eingeschränkt. Der Seitengrößeswert gibt die maximale Anzahl von ProfileInfo-Objekten an, die in profileInfoCollection zurückgegeben werden sollen. Der Seitenindexwert gibt an, welche Ergebnisseite zurückgegeben werden soll, wobei 1 die erste Seite identifiziert. Der Parameter für die Gesamtzahl der Datensätze ist ein out-Parameter (Sie können ByRef in Visual Basic verwenden), der auf die Gesamtanzahl von Profilen festgelegt ist. Wenn der Datenspeicher beispielsweise 13 Profile für die Anwendung enthält und der Wert des Seitenindexes 2 mit einer Seitengröße von 5 ist, enthält die zurückgegebene ProfileInfoCollection das sechste bis zehnte Profil. Der Gesamtdatensatzwert wird auf 13 festgelegt, wenn die Methode zurückgibt. |
| FindProfilesByUserName-Methode | Verwendet als Eingabe einen ProfileAuthenticationOption-Wert , eine Zeichenfolge mit einem Benutzernamen, eine ganze Zahl, die den Seitenindex angibt, eine ganze Zahl, die die Seitengröße angibt, und einen Verweis auf eine ganze Zahl, die auf die Gesamtanzahl von Profilen festgelegt wird. Gibt eine ProfileInfoCollection zurück, die ProfileInfo-Objekte für alle Profile in der Datenquelle enthält, bei denen der Benutzername mit dem angegebenen Benutzernamen übereinstimmt und der Anwendungsname mit dem ApplicationName-Eigenschaftswert übereinstimmt. Der Parameter ProfileAuthenticationOption gibt an, ob nur anonyme Profile, nur authentifizierte Profile oder alle Profile zurückgegeben werden sollen. Wenn Ihre Datenquelle zusätzliche Suchfunktionen unterstützt, z. B. Feldhalterzeichen, können Sie umfangreichere Suchfunktionen für Benutzernamen bereitstellen. Die von der FindProfilesByUserName-Methode zurückgegebenen Ergebnisse werden durch den Seitenindex und die Seitengrößenwerte eingeschränkt. Der Seitengrößeswert gibt die maximale Anzahl von ProfileInfo-Objekten an, die in profileInfoCollection zurückgegeben werden sollen. Der Seitenindexwert gibt an, welche Ergebnisseite zurückgegeben werden soll, wobei 1 die erste Seite identifiziert. Der Parameter für die Gesamtzahl der Datensätze ist ein out-Parameter (Sie können ByRef in Visual Basic verwenden), der auf die Gesamtanzahl von Profilen festgelegt ist. Wenn der Datenspeicher beispielsweise 13 Profile für die Anwendung enthält und der Wert des Seitenindexes 2 mit einer Seitengröße von 5 ist, enthält die zurückgegebene ProfileInfoCollection das sechste bis zehnte Profil. Der Gesamtdatensatzwert wird auf 13 festgelegt, wenn die Methode zurückgibt. |
| FindInactiveProfilesByUserName-Methode | Verwendet als Eingabe einen ProfileAuthenticationOption-Wert , eine Zeichenfolge mit einem Benutzernamen, ein DateTime-Objekt , eine ganze Zahl, die den Seitenindex angibt, eine ganze Zahl, die die Seitengröße angibt, und einen Verweis auf eine ganze Zahl, die auf die Gesamtanzahl von Profilen festgelegt wird. Gibt eine ProfileInfoCollection zurück, die ProfileInfo-Objekte für alle Profile in der Datenquelle enthält, bei denen der Benutzername mit dem angegebenen Benutzernamen übereinstimmt, wobei das letzte Aktivitätsdatum kleiner oder gleich dem angegebenen DateTime ist und der Anwendungsname mit dem ApplicationName-Eigenschaftswert übereinstimmt. Der Parameter ProfileAuthenticationOption gibt an, ob nur anonyme Profile, nur authentifizierte Profile oder alle Profile zurückgegeben werden sollen. Wenn Ihre Datenquelle zusätzliche Suchfunktionen unterstützt, z. B. Feldhalterzeichen, können Sie umfangreichere Suchfunktionen für Benutzernamen bereitstellen. Die von der FindInactiveProfilesByUserName-Methode zurückgegebenen Ergebnisse werden durch die Werte des Seitenindex und der Seitengröße eingeschränkt. Der Seitengrößeswert gibt die maximale Anzahl von ProfileInfo-Objekten an, die in profileInfoCollection zurückgegeben werden sollen. Der Seitenindexwert gibt an, welche Ergebnisseite zurückgegeben werden soll, wobei 1 die erste Seite identifiziert. Der Parameter für die Gesamtzahl der Datensätze ist ein out-Parameter (Sie können ByRef in Visual Basic verwenden), der auf die Gesamtanzahl von Profilen festgelegt ist. Wenn der Datenspeicher beispielsweise 13 Profile für die Anwendung enthält und der Wert des Seitenindexes 2 mit einer Seitengröße von 5 ist, enthält die zurückgegebene ProfileInfoCollection das sechste bis zehnte Profil. Der Gesamtdatensatzwert wird auf 13 festgelegt, wenn die Methode zurückgibt. |
| GetNumberOfInActiveProfiles-Methode | Verwendet als Eingabe einen ProfileAuthenticationOption-Wert und ein DateTime-Objekt und gibt eine Anzahl aller Profile in der Datenquelle zurück, bei denen das letzte Aktivitätsdatum kleiner oder gleich dem angegebenen DateTime ist und der Anwendungsname mit dem ApplicationName-Eigenschaftswert übereinstimmt. Der Parameter ProfileAuthenticationOption gibt an, ob nur anonyme Profile, nur authentifizierte Profile oder alle Profile gezählt werden sollen. |
ApplicationName
Da Profilanbieter Profilinformationen für jede Anwendung separat speichern, müssen Sie sicherstellen, dass Ihr Datenschema den Anwendungsnamen enthält und dass Abfragen und Updates auch den Anwendungsnamen enthalten. Beispielsweise wird der folgende Befehl verwendet, um einen Eigenschaftswert aus einer Datenbank abzurufen, basierend auf dem Benutzernamen und der Angabe, ob das Profil anonym ist, und stellt sicher, dass der ApplicationName-Wert in der Abfrage enthalten ist.
SELECT Property
FROM PropertyTable
WHERE Username = 'user1'
AND IsAnonymous = False
AND ApplicationName = 'MyApplication'
ASP.NET Designs
Was sind ASP.NET 2.0 Designs?
Einer der wichtigsten Aspekte einer Webanwendung ist ein einheitliches Erscheinungsbild auf der gesamten Website. ASP.NET 1.x-Entwickler verwenden in der Regel Cascading StyleSheets (CSS), um ein einheitliches Erscheinungsbild zu implementieren. ASP.NET 2.0-Designs verbessern CSS erheblich, da sie dem ASP.NET Entwickler die Möglichkeit geben, die Darstellung von ASP.NET Serversteuerelementen sowie HTML-Elementen zu definieren. ASP.NET Designs können auf einzelne Steuerelemente, eine bestimmte Webseite oder eine ganze Webanwendung angewendet werden. Designs verwenden eine Kombination aus CSS-Dateien, einer optionalen Skindatei und einem optionalen Images-Verzeichnis, wenn Bilder benötigt werden. Die Skindatei steuert die visuelle Darstellung ASP.NET Serversteuerelemente.
Wo werden Designs gespeichert?
Der Speicherort, an dem Designs gespeichert werden, unterscheidet sich je nach Umfang. Designs, die auf jede Anwendung angewendet werden können, werden im folgenden Ordner gespeichert:
C:\WINDOWS\Microsoft.NET\Framework\v2.x.xxxxx\ASP.NETClientFiles\Themes\<Theme_Name>
Ein Design, das für eine bestimmte Anwendung spezifisch ist, wird in einem App\_Themes\<Theme\_Name> Verzeichnis im Stammverzeichnis der Website gespeichert.
Hinweis
Eine Skindatei sollte nur Die Eigenschaften des Serversteuerelements ändern, die sich auf die Darstellung auswirken.
Ein globales Design ist ein Design, das auf jede Anwendung oder Website angewendet werden kann, die auf dem Webserver ausgeführt wird. Diese Designs werden standardmäßig in ASP gespeichert. NETClientfiles\Themes-Verzeichnis, das sich im Verzeichnis v2.x.xxxxx befindet. Alternativ können Sie die Designdateien in den Ordner aspnet_client/system_web/[version]/Designs/[theme_name] im Stammverzeichnis Ihrer Website verschieben.
Anwendungsspezifische Designs können nur auf die Anwendung angewendet werden, in der sich die Dateien befinden. Diese Dateien werden im App\_Themes/<theme\_name> Verzeichnis im Stammverzeichnis der Website gespeichert.
Die Komponenten eines Designs
Ein Design besteht aus einer oder mehreren CSS-Dateien, einer optionalen Skin-Datei und einem optionalen Ordner Images. Die CSS-Dateien können beliebige Namen sein (z. B. default.css oder theme.css usw.) und müssen sich im Stammverzeichnis des Ordners designs befinden. Die CSS-Dateien werden verwendet, um normale CSS-Klassen und Attribute für bestimmte Selektoren zu definieren. Um eine der CSS-Klassen auf ein Seitenelement anzuwenden, wird die CSSClass-Eigenschaft verwendet.
Die Skindatei ist eine XML-Datei, die Eigenschaftendefinitionen für ASP.NET Serversteuerelemente enthält. Der unten aufgeführte Code ist eine Beispiel-Skindatei.
<asp:TextBox runat="server"
BackColor="#FFC080"
BorderColor="Black"
BorderStyle="Solid"
BorderWidth="1px"
Font-Names="Tahoma, Verdana, Arial"
Font-Size="Smaller" />
<asp:Button runat="server"
BackColor="#C04000"
BorderColor="Maroon"
BorderStyle="Solid"
BorderWidth="2px"
Font-Names="Tahoma,Verdana,Arial"
Font-Size="Smaller"
ForeColor="#FFFFC0" />
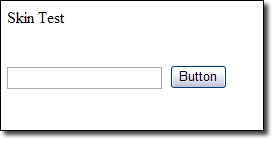
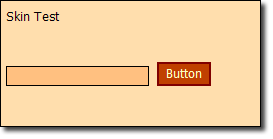
Abbildung 1 unten zeigt eine kleine ASP.NET Seite, die ohne angewendetes Design durchsucht wird. Abbildung 2 zeigt dieselbe Datei mit angewendetem Design. Hintergrundfarbe und Textfarbe werden über eine CSS-Datei konfiguriert. Die Darstellung der Schaltfläche und des Textfelds werden mithilfe der oben aufgeführten Skindatei konfiguriert.

Abbildung 1: Kein Design

Abbildung 2: Angewendetes Design
Die oben aufgeführte Skindatei definiert eine Standard-Skin für alle TextBox-Steuerelemente und Button-Steuerelemente. Das bedeutet, dass jedes TextBox-Steuerelement und das Button-Steuerelement, das auf einer Seite eingefügt wird, diese Darstellung annehmen. Sie können auch eine Skin definieren, die auf bestimmte Instanzen dieser Steuerelemente angewendet werden kann, indem Sie die SkinID-Eigenschaft des Steuerelements verwenden.
Der folgende Code definiert eine Skin für ein Button-Steuerelement. Nur Button-Steuerelemente mit der SkinID-EigenschaftgoButton übernehmen die Darstellung der Skin.
<asp:Button runat="server"
BackColor="#C04000"
BorderColor="Maroon"
BorderStyle="Solid"
BorderWidth="2px"
Font-Names="Tahoma,Verdana,Arial"
Font-Size="Smaller"
ForeColor="#FFFFC0"
Text=go
SkinID=goButton
Width="95px" />
Sie können nur eine Standard-Skin pro Serversteuerelementtyp verwenden. Wenn Sie zusätzliche Skins benötigen, sollten Sie die SkinID-Eigenschaft verwenden.
Anwenden von Designs auf Seiten
Ein Design kann mit einer der folgenden Methoden angewendet werden:
- <Im Pages-Element> der web.config-Datei
- In der @Page Anweisung einer Seite
- Programmgesteuert
Anwenden eines Designs in der Konfigurationsdatei
Verwenden Sie die folgende Syntax, um ein Design in der Anwendungskonfigurationsdatei anzuwenden:
<system.web>
<pages theme="CoolTheme" />
...
</system.web>
Der hier angegebene Designname muss mit dem Namen des Ordners designs übereinstimmen. Dieser Ordner kann entweder an einem der zuvor in diesem Kurs erwähnten Speicherorte vorhanden sein. Wenn Sie versuchen, ein Design anzuwenden, das nicht vorhanden ist, tritt ein Konfigurationsfehler auf.
Anwenden eines Designs in der Seitenrichtlinie
Sie können auch ein Design in der @ Page-Direktive anwenden. Mit dieser Methode können Sie ein Design für eine bestimmte Seite verwenden.
Verwenden Sie die folgende Syntax, um ein Design in der @Page Direktive anzuwenden:
<%@ Page Language="C#" Theme=CoolTheme CodeFile="Default.aspx.cs" ... %>
Auch hier muss das hier angegebene Design mit dem zuvor erwähnten Designordner übereinstimmen. Wenn Sie versuchen, ein Design anzuwenden, das nicht vorhanden ist, tritt ein Buildfehler auf. Visual Studio hebt auch das Attribut hervor und benachrichtigt Sie, dass kein solches Design vorhanden ist.
Programmgesteuertes Anwenden eines Designs
Um ein Design programmgesteuert anzuwenden, müssen Sie die Theme-Eigenschaft für die Seite in der Page_PreInit-Methode angeben.
Verwenden Sie die folgende Syntax, um ein Design programmgesteuert anzuwenden:
Page.Theme = CoolTheme;
Aufgrund des Seitenlebenszyklus muss das Design in der PreInit-Methode angewendet werden. Wenn Sie es nach diesem Punkt anwenden, wurde das Seitendesign bereits von der Runtime angewendet, und eine Änderung zu diesem Zeitpunkt ist zu spät im Lebenszyklus. Wenn Sie ein Design anwenden, das nicht vorhanden ist, tritt eine HttpException auf. Wenn ein Design programmgesteuert angewendet wird, wird eine Buildwarnung angezeigt, wenn für Serversteuerelemente eine SkinID-Eigenschaft angegeben ist. Diese Warnung soll Sie darüber informieren, dass kein Design deklarativ angewendet wird und ignoriert werden kann.
Übung 1: Anwenden eines Designs
In dieser Übung wenden Sie ein ASP.NET Design auf eine Website an.
Wichtig
Wenn Sie Microsoft Word verwenden, um Informationen in eine Skindatei einzugeben, stellen Sie sicher, dass Sie keine regulären Anführungszeichen durch intelligente Anführungszeichen ersetzen. Intelligente Anführungszeichen verursachen Probleme mit Skindateien.
Erstellen Sie eine neue ASP.NET-Website.
Klicken Sie mit der rechten Maustaste auf das Projekt in Projektmappen-Explorer, und wählen Sie Neues Element hinzufügen aus.
Wählen Sie in der Liste der Dateien Webkonfigurationsdatei aus, und klicken Sie auf Hinzufügen.
Klicken Sie mit der rechten Maustaste auf das Projekt in Projektmappen-Explorer, und wählen Sie Neues Element hinzufügen aus.
Wählen Sie Skin-Datei aus, und klicken Sie auf Hinzufügen.
Klicken Sie auf Ja, wenn Sie gefragt werden, ob Sie die Datei im Ordner App_Themes ablegen möchten.
Klicken Sie mit der rechten Maustaste auf den Ordner SkinFile im Ordner App_Themes in Projektmappen-Explorer, und wählen Sie Neues Element hinzufügen aus.
Wählen Sie stylesheet aus der Liste der Dateien aus, und klicken Sie auf Hinzufügen. Sie verfügen jetzt über alle Dateien, die zum Implementieren Ihres neuen Designs erforderlich sind. Visual Studio hat Ihren Designordner jedoch SkinFile genannt. Klicken Sie mit der rechten Maustaste auf diesen Ordner, und ändern Sie den Namen in CoolTheme.
Öffnen Sie die Datei SkinFile.skin, und fügen Sie am Ende der Datei den folgenden Code hinzu:
<asp:TextBox runat="server" BackColor="#FFC080" BorderColor="Black" BorderStyle="Solid" BorderWidth="1px" Font-Names="Tahoma, Verdana, Arial" Font-Size="Smaller" /> <asp:Button runat="server" BackColor="#C04000" BorderColor="Maroon" BorderStyle="Solid" BorderWidth="2px" Font-Names="Tahoma,Verdana,Arial" Font-Size="Smaller" ForeColor="#FFFFC0" /> <asp:Button runat="server" BackColor="#C04000" BorderColor="Maroon" BorderStyle="Solid" BorderWidth="2px" Font-Names="Tahoma,Verdana,Arial" Font-Size="Smaller" ForeColor="#FFFFC0" Text="go" SkinID="goButton" Width="95px" />Speichern Sie die Datei SkinFile.skin.
Öffnen Sie die StyleSheet.css.
Ersetzen Sie den gesamten Text darin durch Folgendes:
body { background-color: #FFDEAD; }Speichern Sie die Datei StyleSheet.css.
Öffnen Sie die Seite Default.aspx.
Fügen Sie ein TextBox-Steuerelement und ein Button-Steuerelement hinzu.
Speichern Sie die Seite. Durchsuchen Sie nun die Seite Default.aspx. Es sollte als normales Webformular angezeigt werden.
Öffnen Sie die Datei web.config.
Fügen Sie folgendes direkt unter dem öffnenden
<system.web>Tag hinzu:<pages theme="CoolTheme" />Speichern Sie die Datei „web.config“. Durchsuchen Sie nun die Seite Default.aspx. Es sollte mit dem angewendeten Design angezeigt werden.
Wenn sie noch nicht geöffnet ist, öffnen Sie die Seite Default.aspx in Visual Studio.
Wählen Sie die Schaltfläche aus.
Ändern Sie die SkinID-Eigenschaft in goButton. Beachten Sie, dass Visual Studio eine Dropdownliste mit gültigen SkinID-Werten für ein Button-Steuerelement bereitstellt.
Speichern Sie die Seite. Sehen Sie sich nun die Seite in Ihrem Browser erneut in der Vorschau an. Die Schaltfläche sollte jetzt "Go" sagen und breiter aussehen.
Mithilfe der SkinID-Eigenschaft können Sie problemlos verschiedene Skins für verschiedene Instanzen eines bestimmten Typs von Serversteuerelementen konfigurieren.
Die StyleSheetTheme-Eigenschaft
Bisher haben wir nur über das Anwenden von Designs mit der Theme-Eigenschaft gesprochen. Bei Verwendung der Theme-Eigenschaft überschreibt die Skindatei alle deklarativen Einstellungen für Serversteuerelemente. Beispielsweise haben Sie in Übung 1 eine SkinID von "goButton" für das Button-Steuerelement angegeben und den Text der Schaltfläche in "goButton" geändert. Möglicherweise haben Sie bemerkt, dass die Text-Eigenschaft der Schaltfläche im Designer auf "Schaltfläche" festgelegt war, aber das Design übertraf dies. Das Design überschreibt immer alle Eigenschafteneinstellungen im Designer.
Wenn Sie die in der Skindatei des Designs definierten Eigenschaften mit im Designer angegebenen Eigenschaften überschreiben möchten, können Sie anstelle der Theme-Eigenschaft die StyleSheetTheme-Eigenschaft verwenden. Die StyleSheetTheme-Eigenschaft ist identisch mit der Theme-Eigenschaft, mit der Ausnahme, dass sie nicht alle expliziten Eigenschafteneinstellungen überschreibt, wie dies bei der Theme-Eigenschaft der Fall ist.
Um dies in Aktion zu sehen, öffnen Sie die web.config-Datei aus dem Projekt in Übung 1, und ändern Sie das <pages> Element in Folgendes:
<pages styleSheetTheme="CoolTheme" />
Durchsuchen Sie nun die Seite Default.aspx, und Sie sehen, dass das Button-Steuerelement erneut über die Text-Eigenschaft "Button" verfügt. Das liegt daran, dass die explizite Eigenschaftseinstellung im Designer die text-Eigenschaft überschreibt, die von der goButton SkinID festgelegt wurde.
Überschreiben von Designs
Ein globales Design kann überschrieben werden, indem ein Design mit demselben Namen im ordner App_Themes der Anwendung angewendet wird. Das Design wird jedoch nicht in einem echten Überschreibungsszenario angewendet. Wenn die Runtime Designdateien im Ordner App_Themes findet, wendet sie das Design mithilfe dieser Dateien an und ignoriert das globale Design.
Die StyleSheetTheme-Eigenschaft ist überschrieben und kann wie folgt im Code überschrieben werden:
const String THEME_NAME = "CoolTheme";
public override string StyleSheetTheme {
get { return THEME_NAME; }
set { Page.StyleSheetTheme = THEME_NAME; }
}
Webparts
ASP.NET Webparts ist ein integrierter Satz von Steuerelementen zum Erstellen von Websites, mit denen Endbenutzer den Inhalt, die Darstellung und das Verhalten von Webseiten direkt über einen Browser ändern können. Die Änderungen können auf alle Benutzer auf der Website oder auf einzelne Benutzer angewendet werden. Wenn Benutzer Seiten und Steuerelemente ändern, können die Einstellungen gespeichert werden, um die persönlichen Einstellungen eines Benutzers in zukünftigen Browsersitzungen beizubehalten, ein Feature, das als Personalisierung bezeichnet wird. Diese Webpartfunktionen bedeuten, dass Entwickler Endbenutzern ermöglichen können, eine Webanwendung dynamisch zu personalisieren, ohne dass Entwickler oder Administrator eingreifen.
Mithilfe des Webparts-Steuerelementsatzes können Sie als Entwickler Endbenutzern Folgendes ermöglichen:
- Personalisieren von Seiteninhalten. Benutzer können einer Seite neue Webpart-Steuerelemente hinzufügen, sie entfernen, ausblenden oder wie normale Fenster minimieren.
- Personalisieren Sie das Seitenlayout. Benutzer können ein Webpart-Steuerelement in eine andere Zone auf einer Seite ziehen oder dessen Darstellung, Eigenschaften und Verhalten ändern.
- Exportieren und Importieren von Steuerelementen Benutzer können Webparts-Steuerelementeinstellungen für die Verwendung auf anderen Seiten oder Websites importieren oder exportieren, wobei die Eigenschaften, das Erscheinungsbild und sogar die Daten in den Steuerelementen beibehalten werden. Dies reduziert die Anforderungen an die Dateneingabe und -konfiguration für Endbenutzer.
- Erstellen sie Verbindungen. Benutzer können Verbindungen zwischen Steuerelementen herstellen, sodass beispielsweise ein Diagrammsteuerelement ein Diagramm für die Daten in einem Aktienticker-Steuerelement anzeigen kann. Benutzer können nicht nur die Verbindung selbst personalisieren, sondern auch die Darstellung und Details dazu, wie das Diagrammsteuerelement die Daten anzeigt.
- Verwalten und Personalisieren von Einstellungen auf Websiteebene. Autorisierte Benutzer können Einstellungen auf Websiteebene konfigurieren, bestimmen, wer auf eine Website oder Seite zugreifen kann, den rollenbasierten Zugriff auf Steuerelemente festlegen usw. Beispielsweise könnte ein Benutzer in einer Administratorrolle festlegen, dass ein Webpart-Steuerelement von allen Benutzern freigegeben wird, und benutzer, die keine Administratoren sind, daran hindern, das freigegebene Steuerelement zu personalisieren.
In der Regel arbeiten Sie mit Webparts auf drei Arten: Erstellen von Seiten, die Webpart-Steuerelemente verwenden, erstellen einzelne Webparts-Steuerelemente oder erstellen vollständige, personalisierbare Webanwendungen, z. B. ein Portal.
Seitenentwicklung
Seitenentwickler können visuelle Entwurfstools wie Microsoft Visual Studio 2005 verwenden, um Seiten zu erstellen, die Webparts verwenden. Ein Vorteil bei der Verwendung eines Tools wie Visual Studio ist, dass der Webparts-Steuerelementsatz Features zum Erstellen und Ablegen von Webparts-Steuerelementen per Drag-and-Drop in einem visuellen Designer bereitstellt. Sie können beispielsweise den Designer verwenden, um eine Webpartzone oder ein Webpart-Editor-Steuerelement auf die Entwurfsoberfläche zu ziehen und dann das Steuerelement direkt im Designer mithilfe der benutzeroberfläche zu konfigurieren, die vom Webparts-Steuerelementsatz bereitgestellt wird. Dies kann die Entwicklung von Webpartanwendungen beschleunigen und die Menge an Code reduzieren, die Sie schreiben müssen.
Steuerungsentwicklung
Sie können jedes vorhandene ASP.NET-Steuerelement als Webpart-Steuerelement verwenden, einschließlich Webserver-Standardsteuerelementen, benutzerdefinierten Serversteuerelementen und Benutzersteuerelementen. Zur maximalen programmgesteuerten Steuerung Ihrer Umgebung können Sie auch benutzerdefinierte Webparts-Steuerelemente erstellen, die von der WebPart-Klasse abgeleitet sind. Für die Entwicklung einzelner Webparts-Steuerelemente erstellen Sie in der Regel entweder ein Benutzersteuerelement und verwenden es als Webpart-Steuerelement oder entwickeln ein benutzerdefiniertes Webparts-Steuerelement.
Als Beispiel für die Entwicklung eines benutzerdefinierten Webpart-Steuerelements können Sie ein Steuerelement erstellen, um alle Features bereitzustellen, die von anderen ASP.NET Serversteuerelementen bereitgestellt werden, die nützlich sein können, um als personalisierungsfähiges Webpart-Steuerelement zu verpacken: Kalender, Listen, Finanzinformationen, Nachrichten, Taschenrechner, Rich-Text-Steuerelemente zum Aktualisieren von Inhalten, bearbeitbare Raster, die eine Verbindung mit Datenbanken herstellen, Diagramme, die ihre Anzeigen oder Wetter- und Reiseinformationen dynamisch aktualisieren. Wenn Sie einen visuellen Designer mit Ihrem Steuerelement bereitstellen, kann jeder Seitenentwickler, der Visual Studio verwendet, ihr Steuerelement einfach in eine Webpartzone ziehen und es zur Entwurfszeit konfigurieren, ohne zusätzlichen Code schreiben zu müssen.
Die Personalisierung ist die Grundlage des Webpartfeatures. Benutzer können das Layout, die Darstellung und das Verhalten von Webpart-Steuerelementen auf einer Seite ändern oder personalisieren. Die personalisierten Einstellungen sind langlebig: Sie werden nicht nur während der aktuellen Browsersitzung (wie beim Ansichtszustand) beibehalten, sondern auch in der langzeitigen Speicherung, sodass die Einstellungen eines Benutzers auch für zukünftige Browsersitzungen gespeichert werden. Die Personalisierung ist standardmäßig für Webpartseiten aktiviert.
Die Strukturkomponenten der Benutzeroberfläche basieren auf der Personalisierung und stellen die Kernstruktur und dienste bereit, die von allen Webparts-Steuerelementen benötigt werden. Eine für jede Webpartseite erforderliche Strukturkomponente der Benutzeroberfläche ist das WebPartManager-Steuerelement. Obwohl dieses Steuerelement nie sichtbar ist, hat es die wichtige Aufgabe, alle Webpart-Steuerelemente auf einer Seite zu koordinieren. Beispielsweise werden alle einzelnen Webparts-Steuerelemente nachverfolgt. Es verwaltet Webpartzonen (Regionen, die Webpart-Steuerelemente auf einer Seite enthalten) und welche Steuerelemente sich in welchen Zonen befinden. Außerdem werden die verschiedenen Anzeigemodi einer Seite nachverfolgt und gesteuert, z. B. Durchsuchen, Verbinden, Bearbeiten oder Katalogmodus, und ob Personalisierungsänderungen für alle Benutzer oder für einzelne Benutzer gelten. Schließlich werden Verbindungen und Kommunikation zwischen Webpart-Steuerelementen initiiert und nachverfolgt.
Die zweite Art der Strukturkomponente der Benutzeroberfläche ist die Zone. Zonen fungieren als Layout-Manager auf einer Webpartseite. Sie enthalten und organisieren Steuerelemente, die von der Part-Klasse (Part-Steuerelemente) abgeleitet sind, und bieten die Möglichkeit, ein modulares Seitenlayout in horizontaler oder vertikaler Ausrichtung zu erstellen. Zonen bieten auch allgemeine und konsistente Benutzeroberflächenelemente (z. B. Kopf- und Fußzeilenstil, Titel, Rahmenformat, Aktionsschaltflächen usw.) für jedes Steuerelement, das sie enthalten; diese allgemeinen Elemente werden als Chrom eines Steuerelements bezeichnet. Verschiedene spezielle Zonentypen werden in den verschiedenen Anzeigemodi und mit verschiedenen Steuerelementen verwendet. Die verschiedenen Zonentypen werden unten im Abschnitt Grundlegende Steuerelemente für Webparts beschrieben.
Die Steuerelemente der Webpart-Benutzeroberfläche, die alle von der Part-Klasse abgeleitet sind, umfassen die primäre Benutzeroberfläche auf einer Webpartseite. Der Webpart-Steuerelementsatz ist flexibel und umfasst die Optionen, die Ihnen zum Erstellen von Teilsteuerelementen zur Seite stehen. Zusätzlich zum Erstellen eigener benutzerdefinierter Webparts-Steuerelemente können Sie auch vorhandene ASP.NET Serversteuerelemente, Benutzersteuerelemente oder benutzerdefinierte Serversteuerelemente als Webpart-Steuerelemente verwenden. Die wichtigsten Steuerelemente, die am häufigsten zum Erstellen von Webpartsseiten verwendet werden, werden im nächsten Abschnitt beschrieben.
Grundlegende Steuerelemente für Webparts
Der Webpart-Steuerelementsatz ist umfangreich, aber einige Steuerelemente sind unerlässlich, weil sie entweder erforderlich sind, damit Webparts funktionieren können, oder weil sie die Steuerelemente sind, die am häufigsten auf Webpartseiten verwendet werden. Wenn Sie mit der Verwendung von Webparts und dem Erstellen grundlegender Webpartseiten beginnen, ist es hilfreich, sich mit den wesentlichen Webparts-Steuerelementen vertraut zu machen, die in der folgenden Tabelle beschrieben werden.
| Webparts-Steuerelement | Beschreibung |
|---|---|
| Webpartmanager | Verwaltet alle Webparts-Steuerelemente auf einer Seite. Für jede Webpartpartseite ist ein (und nur ein) WebPartManager-Steuerelement erforderlich. |
| Catalogzone | Enthält CatalogPart-Steuerelemente. Verwenden Sie diese Zone, um einen Katalog von Webpart-Steuerelementen zu erstellen, aus dem Benutzer Steuerelemente auswählen können, die einer Seite hinzugefügt werden sollen. |
| Editorzone | Enthält EditorPart-Steuerelemente. Verwenden Sie diese Zone, um Benutzern das Bearbeiten und Personalisieren von Webpart-Steuerelementen auf einer Seite zu ermöglichen. |
| Webpartzone | Enthält das Gesamtlayout für die WebPart-Steuerelemente, die die Standard UI einer Seite bilden. Verwenden Sie diese Zone, wenn Sie Seiten mit Webpart-Steuerelementen erstellen. Seiten können eine oder mehrere Zonen enthalten. |
| Connectionszone | Enthält WebPartConnection-Steuerelemente und stellt eine Benutzeroberfläche zum Verwalten von Verbindungen bereit. |
| WebPart (GenericWebPart) | Rendert die primäre Benutzeroberfläche. Die meisten Benutzeroberflächensteuerelemente von Webparts fallen in diese Kategorie. Für die maximale programmgesteuerte Steuerung können Sie benutzerdefinierte Webpart-Steuerelemente erstellen, die vom WebPart-Basissteuerelement abgeleitet werden. Sie können auch vorhandene Serversteuerelemente, Benutzersteuerelemente oder benutzerdefinierte Steuerelemente als Webpart-Steuerelemente verwenden. Wenn eines dieser Steuerelemente in einer Zone platziert wird, umschließt das WebPartManager-Steuerelement diese zur Laufzeit automatisch mit GenericWebPart-Steuerelementen , sodass Sie sie mit Webparts-Funktionalität verwenden können. |
| Catalogpart | Enthält eine Liste der verfügbaren Webpart-Steuerelemente, die Benutzer der Seite hinzufügen können. |
| Webpartconnection | Erstellt eine Verbindung zwischen zwei Webpart-Steuerelementen auf einer Seite. Die Verbindung definiert eines der Webparts-Steuerelemente als Anbieter (von Daten) und das andere als Consumer. |
| Editorpart | Dient als Basisklasse für die spezialisierten Editorsteuerelemente. |
| EditorPart-Steuerelemente (AppearanceEditorPart, LayoutEditorPart, BehaviorEditorPart und PropertyGridEditorPart) | Zulassen, dass Benutzer verschiedene Aspekte von Webpart-Ui-Steuerelementen auf einer Seite personalisieren können |
Lab: Erstellen einer Webpartseite
In diesem Lab erstellen Sie eine Webpartseite, auf der Informationen über ASP.NET Profile beibehalten werden.
Erstellen einer einfachen Seite mit Webparts
In diesem Teil der exemplarischen Vorgehensweise erstellen Sie eine Seite, die Webpart-Steuerelemente verwendet, um statische Inhalte anzuzeigen. Der erste Schritt beim Arbeiten mit Webparts besteht darin, eine Seite mit zwei erforderlichen Strukturelementen zu erstellen. Zunächst benötigt eine Webpartseite ein WebPartManager-Steuerelement, um alle Webparts-Steuerelemente nachzuverfolgen und zu koordinieren. Zweitens benötigt eine Webpartseite eine oder mehrere Zonen, bei denen es sich um zusammengesetzte Steuerelemente handelt, die WebPart oder andere Serversteuerelemente enthalten und einen angegebenen Bereich einer Seite belegen.
Hinweis
Sie müssen nichts tun, um die Personalisierung von Webparts zu aktivieren. Sie ist standardmäßig für den Webpart-Steuerelementsatz aktiviert. Wenn Sie zum ersten Mal eine Webpartseite auf einer Website ausführen, richtet ASP.NET einen Standardpersonalisierungsanbieter ein, um Benutzerpersonalisierungseinstellungen zu speichern. Weitere Informationen zur Personalisierung finden Sie unter Übersicht über die Personalisierung von Webparts.
So erstellen Sie eine Seite zum Enthalten von Webpartsteuerelementen
Schließen Sie die Standardseite, und fügen Sie der Website eine neue Seite mit dem Namen WebPartsDemo.aspx hinzu.
Wechseln Sie zur Entwurfsansicht .
Stellen Sie im Menü Ansicht sicher, dass die Optionen Nicht visuelle Steuerelemente und Details ausgewählt sind, damit Sie Layouttags und Steuerelemente ohne Benutzeroberfläche sehen können.
Platzieren Sie die Einfügemarke vor den
<div>Tags auf der Entwurfsoberfläche, und drücken Sie die EINGABETASTE, um eine neue Zeile hinzuzufügen. Positionieren Sie die Einfügemarke vor dem neuen Zeilenzeichen, klicken Sie im Menü auf das Dropdown-Listensteuerelement Blockformat , und wählen Sie die Option Überschrift 1 aus. Fügen Sie in der Überschrift den Text Webpart-Demoseite hinzu.Ziehen Sie auf der Registerkarte WebParts der Toolbox ein WebPartManager-Steuerelement auf die Seite, und positionieren Sie es direkt nach dem neuen Zeilenzeichen und vor den
<div>Tags.Das WebPartManager-Steuerelement rendert keine Ausgabe, sodass es auf der Designeroberfläche als graues Feld angezeigt wird.
Positionieren Sie die Einfügemarke innerhalb der
<div>Tags.Klicken Sie im Menü Layout auf Tabelle einfügen, und erstellen Sie eine neue Tabelle mit einer Zeile und drei Spalten. Klicken Sie auf die Schaltfläche Zelleneigenschaften , wählen Sie oben in der Dropdownliste Vertikal ausrichten aus, klicken Sie auf OK, und klicken Sie erneut auf OK , um die Tabelle zu erstellen.
Ziehen Sie ein WebPartZone-Steuerelement in die linke Tabellenspalte. Klicken Sie mit der rechten Maustaste auf das WebPartZone-Steuerelement , wählen Sie Eigenschaften aus, und legen Sie die folgenden Eigenschaften fest:
ID: SidebarZone
HeaderText: Randleiste
Ziehen Sie ein zweites WebPartZone-Steuerelement in die mittlere Tabellenspalte, und legen Sie die folgenden Eigenschaften fest:
ID: MainZone
HeaderText: Main
Speichern Sie die Datei .
Ihre Seite verfügt jetzt über zwei verschiedene Zonen, die Sie separat steuern können. Beide Zonen haben jedoch keinen Inhalt, sodass das Erstellen von Inhalten der nächste Schritt ist. In dieser exemplarischen Vorgehensweise arbeiten Sie mit Webparts-Steuerelementen, die nur statische Inhalte anzeigen.
Das Layout einer Webpartzone wird durch ein <zonetemplate-Element> angegeben. Innerhalb der Zonenvorlage können Sie jedes ASP.NET-Steuerelement hinzufügen, unabhängig davon, ob es sich um ein benutzerdefiniertes Webpart-Steuerelement, ein Benutzersteuerelement oder ein vorhandenes Serversteuerelement handelt. Beachten Sie, dass Sie hier das Label-Steuerelement verwenden und dazu einfach statischen Text hinzufügen. Wenn Sie ein reguläres Serversteuerelement in einer WebPartZone-Zone platzieren, behandelt ASP.NET das Steuerelement zur Laufzeit als Webpart-Steuerelement, wodurch Webparts-Features für das Steuerelement aktiviert werden.
So erstellen Sie Inhalte für die Standard Zone
Ziehen Sie in der Entwurfsansicht ein Label-Steuerelement von der Registerkarte Standard der Toolbox in den Inhaltsbereich der Zone, deren ID-Eigenschaft auf MainZone festgelegt ist.
Wechseln Sie zur Quellansicht . Beachten Sie, dass ein <zonetemplate-Element> hinzugefügt wurde, um das Label-Steuerelement in der MainZone zu umschließen.
Fügen Sie dem <asp:label-Element> ein Attribut namens title hinzu, und legen Sie seinen Wert auf Content fest. Entfernen Sie das Text="Label"-Attribut aus dem <asp:label-Element> . Fügen Sie zwischen den öffnenden und schließenden Tags des <asp:label-Elements> text wie Willkommen auf meiner Startseite innerhalb eines H2-Elementtags <> hinzu. Ihr Code sollte wie folgt aussehen.
<asp:webpartzone id="MainZone" runat="server" headertext="Main"> <zonetemplate> <asp:label id="Label1" runat="server" title="Content"> <h2>Welcome to My Home Page</h2> </asp:label> </zonetemplate> </asp:webpartzone>Speichern Sie die Datei .
Erstellen Sie als Nächstes ein Benutzersteuerelement, das der Seite auch als Webpart-Steuerelement hinzugefügt werden kann.
So erstellen Sie ein benutzerdefiniertes Steuerelement
Fügen Sie Ihrer Website ein neues Webbenutzersteuerelement hinzu, das als Suchsteuerelement dienen soll. Deaktivieren Sie die Option Quellcode in einer separaten Datei platzieren. Fügen Sie sie im selben Verzeichnis wie die Seite WebPartsDemo.aspx hinzu, und nennen Sie sie SearchUserControl.ascx.
Hinweis
Das Benutzersteuerelement für diese exemplarische Vorgehensweise implementiert keine tatsächliche Suchfunktionalität. Es wird nur verwendet, um Webpartfeatures zu veranschaulichen.
Wechseln Sie zur Entwurfsansicht . Ziehen Sie auf der Registerkarte Standard der Toolbox ein TextBox-Steuerelement auf die Seite.
Platzieren Sie die Einfügemarke nach dem soeben hinzugefügten Textfeld, und drücken Sie die EINGABETASTE, um eine neue Zeile hinzuzufügen.
Ziehen Sie ein Button-Steuerelement auf die Seite in der neuen Zeile unterhalb des Textfelds, das Sie gerade hinzugefügt haben.
Wechseln Sie zur Quellansicht . Stellen Sie sicher, dass der Quellcode für das Benutzersteuerelement wie im folgenden Beispiel aussieht.
<%@ control language="C#" classname="SearchUserControl" %> <asp:textbox runat="server" id=" TextBox1"></asp:textbox> <br /> <asp:button runat="server" id=" Button1" text="Search" />Speichern und schließen Sie die Datei.
Jetzt können Sie der Seitenleistenzone Webpart-Steuerelemente hinzufügen. Sie fügen der Randleistenzone zwei Steuerelemente hinzu, eines mit einer Liste von Links und eines mit dem Benutzersteuerelement, das Sie im vorherigen Verfahren erstellt haben. Die Links werden als Standardmäßiges Label-Serversteuerelement hinzugefügt, ähnlich der Art, wie Sie den statischen Text für die Main-Zone erstellt haben. Obwohl die einzelnen Serversteuerelemente, die im Benutzersteuerelement enthalten sind, direkt in der Zone enthalten sein könnten (z. B. das Bezeichnungssteuerelement), sind sie in diesem Fall nicht. Stattdessen sind sie Teil des Benutzersteuerelements, das Sie in der vorherigen Prozedur erstellt haben. Dies veranschaulicht eine gängige Methode zum Packen von Steuerelementen und zusätzlichen Funktionen, die Sie in einem Benutzersteuerelement wünschen, und dann als Webpart-Steuerelement auf dieses Steuerelement in einer Zone verweisen.
Zur Laufzeit umschließt der Webpart-Steuerelementsatz beide Steuerelemente mit GenericWebPart-Steuerelementen. Wenn ein GenericWebPart-Steuerelement ein Webserversteuerelement umschließt, ist das generische Teilsteuerelement das übergeordnete Steuerelement, und Sie können über die ChildControl-Eigenschaft des übergeordneten Steuerelements auf das Serversteuerelement zugreifen. Durch diese Verwendung generischer Partsteuerelemente können Standard-Webserversteuerelemente das gleiche grundlegende Verhalten und dieselben Attribute aufweisen wie Webpart-Steuerelemente, die von der WebPart-Klasse abgeleitet werden.
So fügen Sie der Randleistenzone Webpart-Steuerelemente hinzu
Öffnen Sie die Seite WebPartsDemo.aspx.
Wechseln Sie zur Entwurfsansicht .
Ziehen Sie die von Ihnen erstellte Benutzersteuerelementseite SearchUserControl.ascx aus Projektmappen-Explorer in die Zone, deren ID-Eigenschaft auf SidebarZone festgelegt ist, und legen Sie sie dort ab.
Speichern Sie die Seite WebPartsDemo.aspx.
Wechseln Sie zur Quellansicht .
Fügen Sie im <asp:webpartzone-Element> für die SidebarZone direkt über dem Verweis auf Ihr Benutzersteuerelement ein <asp:label-Element> mit enthaltenen Links hinzu, wie im folgenden Beispiel gezeigt. Fügen Sie außerdem dem Benutzersteuerelementtag ein Title-Attribut mit dem Wert Search hinzu, wie gezeigt.
<asp:WebPartZone id="SidebarZone" runat="server" headertext="Sidebar"> <zonetemplate> <asp:label runat="server" id="linksPart" title="My Links"> <a href="http://www.asp.net">ASP.NET site</a> <br /> <a href="http://www.gotdotnet.com">GotDotNet</a> <br /> <a href="http://www.contoso.com">Contoso.com</a> <br /> </asp:label> <uc1:SearchUserControl id="searchPart" runat="server" title="Search" /> </zonetemplate> </asp:WebPartZone>Speichern und schließen Sie die Datei.
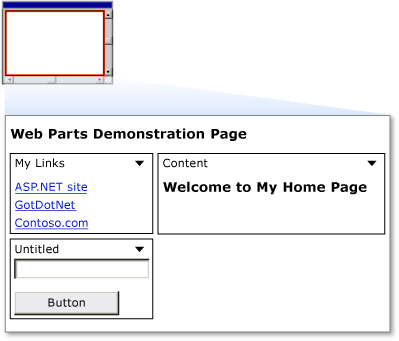
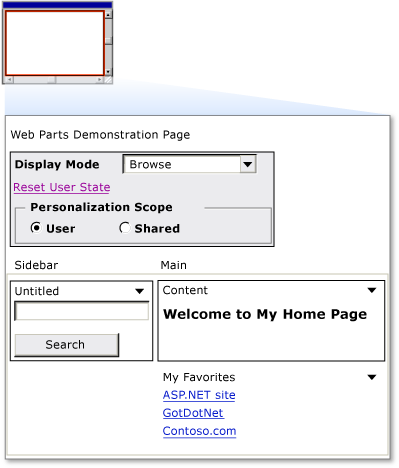
Jetzt können Sie Ihre Seite testen, indem Sie in Ihrem Browser zu ihr navigieren. Auf der Seite werden die beiden Zonen angezeigt. Der folgende Screenshot zeigt die Seite.
Webparts-Demoseite mit zwei Zonen

Abbildung 3: Screenshot: Webparts VS Exemplarische Vorgehensweise 1
In der Titelleiste jedes Steuerelements befindet sich ein Pfeil nach unten, der Zugriff auf ein Verbenmenü mit verfügbaren Aktionen bietet, die Sie für ein Steuerelement ausführen können. Klicken Sie auf das Menü Verben für eines der Steuerelemente, klicken Sie dann auf das Verb Minimieren , und beachten Sie, dass das Steuerelement minimiert ist. Klicken Sie im Verbenmenü auf Wiederherstellen, und das Steuerelement kehrt zur normalen Größe zurück.
Benutzern das Bearbeiten von Seiten und das Ändern des Layouts ermöglichen
Webparts bieten Benutzern die Möglichkeit, das Layout von Webpart-Steuerelementen zu ändern, indem sie sie von einer Zone in eine andere ziehen. Sie können benutzern nicht nur das Verschieben von WebPart-Steuerelementen von einer Zone in eine andere ermöglichen, sie können benutzern das Bearbeiten verschiedener Merkmale der Steuerelemente ermöglichen, einschließlich ihrer Darstellung, ihres Layouts und ihres Verhaltens. Der Webpart-Steuerelementsatz bietet grundlegende Bearbeitungsfunktionen für WebPart-Steuerelemente . Obwohl Sie dies in dieser exemplarischen Vorgehensweise nicht tun, können Sie auch benutzerdefinierte Editor-Steuerelemente erstellen, mit denen Benutzer die Features von WebPart-Steuerelementen bearbeiten können. Wie beim Ändern des Speicherorts eines WebPart-Steuerelements hängt die Bearbeitung der Eigenschaften eines Steuerelements von ASP.NET Personalisierung ab, um die änderungen zu speichern, die Benutzer vornehmen.
In diesem Teil der exemplarischen Vorgehensweise fügen Sie benutzern die Möglichkeit hinzu, die grundlegenden Merkmale eines beliebigen WebPart-Steuerelements auf der Seite zu bearbeiten. Um diese Features zu aktivieren, fügen Sie der Seite ein weiteres benutzerdefiniertes Benutzersteuerelement zusammen mit einem <asp:editorzone-Element> und zwei Bearbeitungssteuerelementen hinzu.
So erstellen Sie ein Benutzersteuerelement, das das Ändern des Seitenlayouts ermöglicht
Wählen Sie in Visual Studio im Menü Datei das Untermenü Neu aus, und klicken Sie auf die Option Datei .
Wählen Sie im Dialogfeld Neues Element hinzufügendie Option Webbenutzersteuerelement aus. Nennen Sie die neue Datei DisplayModeMenu.ascx. Deaktivieren Sie die Option Quellcode in einer separaten Datei platzieren.
Klicken Sie auf Hinzufügen, um das neue Steuerelement zu erstellen.
Wechseln Sie zur Quellansicht .
Entfernen Sie den gesamten vorhandenen Code in der neuen Datei, und fügen Sie den folgenden Code ein. Dieser Benutzersteuerungscode verwendet Features des Webparts-Steuerelementsatzes, die es einer Seite ermöglichen, ihren Ansichts- oder Anzeigemodus zu ändern. Außerdem können Sie die physische Darstellung und das Layout der Seite ändern, während Sie sich in bestimmten Anzeigemodi befinden.
<%@ Control Language="C#" ClassName="DisplayModeMenuCS" %> <script runat="server"> // Use a field to reference the current WebPartManager control. WebPartManager _manager; void Page_Init(object sender, EventArgs e) { Page.InitComplete += new EventHandler(InitComplete); } void InitComplete(object sender, System.EventArgs e) { _manager = WebPartManager.GetCurrentWebPartManager(Page); String browseModeName = WebPartManager.BrowseDisplayMode.Name; // Fill the drop-down list with the names of supported display modes. foreach (WebPartDisplayMode mode in _manager.SupportedDisplayModes) { String modeName = mode.Name; // Make sure a mode is enabled before adding it. if (mode.IsEnabled(_manager)) { ListItem item = new ListItem(modeName, modeName); DisplayModeDropdown.Items.Add(item); } } // If Shared scope is allowed for this user, display the // scope-switching UI and select the appropriate radio // button for the current user scope. if (_manager.Personalization.CanEnterSharedScope) { Panel2.Visible = true; if (_manager.Personalization.Scope == PersonalizationScope.User) RadioButton1.Checked = true; else RadioButton2.Checked = true; } } // Change the page to the selected display mode. void DisplayModeDropdown_SelectedIndexChanged(object sender, EventArgs e) { String selectedMode = DisplayModeDropdown.SelectedValue; WebPartDisplayMode mode = _manager.SupportedDisplayModes[selectedMode]; if (mode != null) _manager.DisplayMode = mode; } // Set the selected item equal to the current display mode. void Page_PreRender(object sender, EventArgs e) { ListItemCollection items = DisplayModeDropdown.Items; int selectedIndex = items.IndexOf(items.FindByText(_manager.DisplayMode.Name)); DisplayModeDropdown.SelectedIndex = selectedIndex; } // Reset all of a user's personalization data for the page. protected void LinkButton1_Click(object sender, EventArgs e) { _manager.Personalization.ResetPersonalizationState(); } // If not in User personalization scope, toggle into it. protected void RadioButton1_CheckedChanged(object sender, EventArgs e) { if (_manager.Personalization.Scope == PersonalizationScope.Shared) _manager.Personalization.ToggleScope(); } // If not in Shared scope, and if user has permission, toggle // the scope. protected void RadioButton2_CheckedChanged(object sender, EventArgs e) { if (_manager.Personalization.CanEnterSharedScope && _manager.Personalization.Scope == PersonalizationScope.User) _manager.Personalization.ToggleScope(); } </script> <div> <asp:Panel ID="Panel1" runat="server" BorderWidth="1" Width="230" BackColor="lightgray" Font-Names="Verdana, Arial, Sans Serif"> <asp:Label ID="Label1" runat="server" Text=" Display Mode" Font-Bold="true" Font-Size="8" Width="120" /> <asp:DropDownList ID="DisplayModeDropdown" runat="server" AutoPostBack="true" Width="120" OnSelectedIndexChanged="DisplayModeDropdown_SelectedIndexChanged" /> <asp:LinkButton ID="LinkButton1" runat="server" Text="Reset User State" ToolTip="Reset the current user's personalization data for the page." Font-Size="8" OnClick="LinkButton1_Click" /> <asp:Panel ID="Panel2" runat="server" GroupingText="Personalization Scope" Font-Bold="true" Font-Size="8" Visible="false"> <asp:RadioButton ID="RadioButton1" runat="server" Text="User" AutoPostBack="true" GroupName="Scope" OnCheckedChanged="RadioButton1_CheckedChanged" /> <asp:RadioButton ID="RadioButton2" runat="server" Text="Shared" AutoPostBack="true" GroupName="Scope" OnCheckedChanged="RadioButton2_CheckedChanged" /> </asp:Panel> </asp:Panel> </div>Speichern Sie die Datei, indem Sie auf der Symbolleiste auf das Symbol Speichern klicken oder im Menü Dateiauf Speichern klicken.
So ermöglichen Sie Benutzern das Ändern des Layouts
Öffnen Sie die Seite WebPartsDemo.aspx, und wechseln Sie zur Entwurfsansicht .
Positionieren Sie die Einfügemarke in der Entwurfsansicht direkt hinter dem WebPartManager-Steuerelement , das Sie zuvor hinzugefügt haben. Fügen Sie nach dem Text eine harte Rückgabe hinzu, sodass nach dem WebPartManager-Steuerelement eine Leerzeile vorhanden ist. Platzieren Sie die Einfügemarke auf der leeren Zeile.
Ziehen Sie das soeben erstellte Benutzersteuerelement (die Datei heißt DisplayModeMenu.ascx) in die Seite WebPartsDemo.aspx, und legen Sie es in der leeren Zeile ab.
Ziehen Sie ein EditorZone-Steuerelement aus dem Abschnitt WebParts der Toolbox in die verbleibende geöffnete Tabellenzelle auf der Seite WebPartsDemo.aspx.
Ziehen Sie aus dem Abschnitt WebParts der Toolbox ein AppearanceEditorPart-Steuerelement und ein LayoutEditorPart-Steuerelement in das EditorZone-Steuerelement .
Wechseln Sie zur Quellansicht . Der resultierende Code in der Tabellenzelle sollte dem folgenden Code ähneln.
<td valign="top"> <asp:EditorZone ID="EditorZone1" runat="server"> <ZoneTemplate> <asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" /> <asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" /> </ZoneTemplate> </asp:EditorZone> </td>Speichern Sie die Datei WebPartsDemo.aspx. Sie haben ein Benutzersteuerelement erstellt, mit dem Sie Anzeigemodi ändern und das Seitenlayout ändern können, und Sie haben auf das Steuerelement auf der primären Webseite verwiesen.
Sie können jetzt die Funktion zum Bearbeiten von Seiten und zum Ändern des Layouts testen.
So testen Sie Layoutänderungen
- Laden Sie die Seite in einen Browser.
- Klicken Sie auf das Dropdownmenü Anzeigemodus , und wählen Sie Bearbeiten aus. Die Zonentitel werden angezeigt.
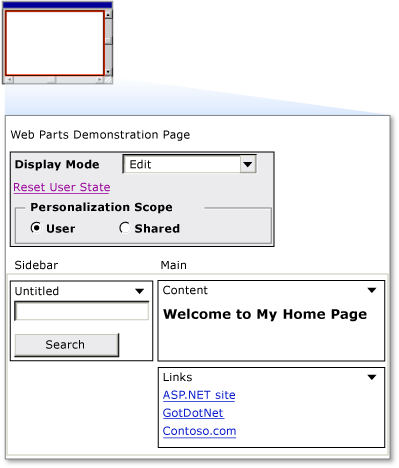
- Ziehen Sie das Steuerelement Meine Links anhand seiner Titelleiste aus der Seitenleistenzone an den unteren Rand der Main-Zone. Ihre Seite sollte wie im folgenden Screenshot aussehen.
Webparts-Demoseite mit verschobenem Steuerelement "Meine Links"

Abbildung 4: Webparts VS Exemplarische Vorgehensweise 2 Screenshot
Klicken Sie auf das Dropdownmenü Anzeigemodus , und wählen Sie Durchsuchen aus. Die Seite wird aktualisiert, die Zonennamen werden ausgeblendet, und das Steuerelement Meine Links bleibt an der Position, an der Sie es positioniert haben.
Um zu zeigen, dass die Personalisierung funktioniert, schließen Sie den Browser, und laden Sie die Seite erneut. Die von Ihnen vorgenommenen Änderungen werden für zukünftige Browsersitzungen gespeichert.
Wählen Sie im Menü Anzeigemodusdie Option Bearbeiten aus.
Jedes Steuerelement auf der Seite wird jetzt mit einem Pfeil nach unten in der Titelleiste angezeigt, die das Dropdownmenü Verben enthält.
Klicken Sie auf den Pfeil, um das Verbenmenü im Steuerelement Meine Links anzuzeigen. Klicken Sie auf das Verb Bearbeiten .
Das EditorZone-Steuerelement wird angezeigt, das die hinzugefügten EditorPart-Steuerelemente anzeigt.
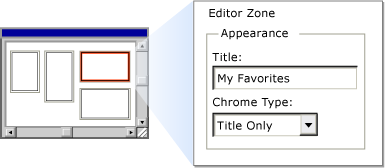
Ändern Sie im Abschnitt Darstellung des Steuerelements zum Bearbeiten den Titel in Meine Favoriten, wählen Sie in der Dropdownliste Chrome-Typnur Titel aus, und klicken Sie dann auf Anwenden. Der folgende Screenshot zeigt die Seite im Bearbeitungsmodus.
Webpart-Demoseite im Bearbeitungsmodus

Abbildung 5: Webparts VS Exemplarische Vorgehensweise 3 Screenshot
- Klicken Sie auf das Menü Anzeigemodus , und wählen Sie Durchsuchen aus, um zum Suchmodus zurückzukehren.
- Das Steuerelement verfügt nun über einen aktualisierten Titel und keinen Rahmen, wie im folgenden Screenshot gezeigt.
Demoseite für bearbeitete Webparts

Abbildung 4: Webparts VS Exemplarische Vorgehensweise 4 Screenshot
Hinzufügen von Webparts zur Laufzeit
Sie können Benutzern auch erlauben, ihrer Seite zur Laufzeit Webparts-Steuerelemente hinzuzufügen. Konfigurieren Sie dazu die Seite mit einem Webpartskatalog, der eine Liste der Webparts-Steuerelemente enthält, die Sie Benutzern zur Verfügung stellen möchten.
So ermöglichen Sie Benutzern das Hinzufügen von Webparts zur Laufzeit
Öffnen Sie die Seite WebPartsDemo.aspx, und wechseln Sie zur Entwurfsansicht .
Ziehen Sie von der Registerkarte WebParts der Toolbox ein CatalogZone-Steuerelement in die rechte Spalte der Tabelle unter dem EditorZone-Steuerelement .
Beide Steuerelemente können sich in derselben Tabellenzelle befinden, da sie nicht gleichzeitig angezeigt werden.
Weisen Sie im Bereich Eigenschaften die Zeichenfolge Webparts hinzufügen der HeaderText-Eigenschaft des CatalogZone-Steuerelements zu.
Ziehen Sie aus dem Abschnitt WebParts der Toolbox ein DeclarativeCatalogPart-Steuerelement in den Inhaltsbereich des CatalogZone-Steuerelements .
Klicken Sie auf den Pfeil in der oberen rechten Ecke des DeclarativeCatalogPart-Steuerelements , um das Menü Aufgaben verfügbar zu machen, und wählen Sie dann Vorlagen bearbeiten aus.
Ziehen Sie aus dem Abschnitt Standard der Toolbox ein FileUpload-Steuerelement und ein Calendar-Steuerelement in den Abschnitt WebPartsTemplate des DeclarativeCatalogPart-Steuerelements .
Wechseln Sie zur Quellansicht . Untersuchen Sie den Quellcode des <asp:catalogzone-Elements> . Beachten Sie, dass das DeclarativeCatalogPart-Steuerelement ein <webpartstemplate-Element> mit den beiden eingeschlossenen Serversteuerelementen enthält, die Sie ihrer Seite aus dem Katalog hinzufügen können.
Fügen Sie jedem Steuerelement, das Sie dem Katalog hinzugefügt haben, eine Title-Eigenschaft hinzu, und verwenden Sie dabei den Zeichenfolgenwert, der im folgenden Codebeispiel für jeden Titel angezeigt wird. Obwohl der Titel keine Eigenschaft ist, die Sie normalerweise zur Entwurfszeit für diese beiden Serversteuerelemente festlegen können, werden diese Steuerelemente jeweils mit einem GenericWebPartPart-Steuerelement umschlossen, wenn ein Benutzer diese Steuerelemente zur Laufzeit einer WebPartZone-Zone aus dem Katalog hinzufügt. Dadurch können sie als Webparts-Steuerelemente fungieren, sodass sie Titel anzeigen können.
Der Code für die beiden Steuerelemente, die im DeclarativeCatalogPart-Steuerelement enthalten sind, sollte wie folgt aussehen.
<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server"> <WebPartsTemplate> <asp:Calendar ID="Calendar1" runat="server" title="My Calendar" /> <asp:FileUpload ID="FileUpload1" runat="server" title="Upload Files" /> </WebPartsTemplate> </asp:DeclarativeCatalogPart>Speichern Sie die Seite.
Sie können den Katalog jetzt testen.
So testen Sie den Webpartskatalog
Laden Sie die Seite in einen Browser.
Klicken Sie auf das Dropdownmenü Anzeigemodus , und wählen Sie Katalog aus.
Der Katalog mit dem Titel Webparts hinzufügen wird angezeigt.
Ziehen Sie das Steuerelement Meine Favoriten aus der Hauptzone zurück an den oberen Rand der Randleistenzone, und legen Sie es dort ab.
Aktivieren Sie im Katalog Webparts hinzufügen beide Kontrollkästchen, und wählen Sie dann main aus der Dropdownliste aus, die die verfügbaren Zonen enthält.
Klicken Sie im Katalog auf Hinzufügen . Die Steuerelemente werden der Main-Zone hinzugefügt. Wenn Sie möchten, können Sie Ihrer Seite mehrere Instanzen von Steuerelementen aus dem Katalog hinzufügen.
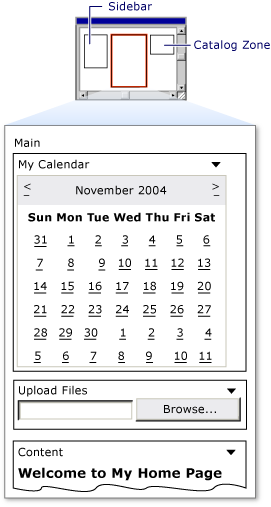
Der folgende Screenshot zeigt die Seite mit dem Dateiupload-Steuerelement und dem Kalender in der Main-Zone.

Abbildung 5: Steuerelemente, die der Hauptzone aus dem Katalog 6 hinzugefügt wurden. Klicken Sie auf das Dropdownmenü Anzeigemodus , und wählen Sie Durchsuchen aus. Der Katalog wird ausgeblendet, und die Seite wird aktualisiert. 7. Schließen Sie den Browser. Laden Sie die Seite erneut. Die vorgenommenen Änderungen bleiben erhalten.