Grundlegendes zu Teilupdates für Seiten mit ASP.NET AJAX
von Scott Cate
Das vielleicht sichtbarste Feature der ASP.NET AJAX-Erweiterungen ist die Möglichkeit, partielle oder inkrementelle Seitenaktualisierungen durchzuführen, ohne ein vollständiges Postback auf den Server durchzuführen, ohne Codeänderungen und minimale Markupänderungen. Die Vorteile sind umfangreich – der Zustand Ihrer Multimedia (z. B. Adobe Flash oder Windows Media) bleibt unverändert, die Bandbreitenkosten werden reduziert, und der Client erlebt nicht das Flimmern, das normalerweise mit einem Postback verbunden ist.
Einführung
Die ASP.NET-Technologie von Microsoft bietet ein objektorientiertes und ereignisgesteuertes Programmiermodell und vereint es mit den Vorteilen von kompiliertem Code. Das serverseitige Verarbeitungsmodell hat jedoch mehrere Nachteile, die der Technologie innewohnen:
- Seitenupdates erfordern einen Roundtrip zum Server, der eine Seitenaktualisierung erfordert.
- Roundtrips bleiben nicht erhalten, die durch Javascript oder andere clientseitige Technologien (z. B. Adobe Flash) generiert werden.
- Während des Postbacks unterstützen andere Browser als Microsoft Internet Explorer die automatische Wiederherstellung der Bildlaufposition nicht. Und selbst im Internet Explorer flimmert es immer noch, wenn die Seite aktualisiert wird.
- Postbacks können eine hohe Bandbreite erfordern, da das __VIEWSTATE Formularfelds vergrößert werden kann, insbesondere wenn es sich um Steuerelemente wie das GridView-Steuerelement oder Repeater handelt.
- Es gibt kein einheitliches Modell für den Zugriff auf Webdienste über JavaScript oder eine andere clientseitige Technologie.
Geben Sie die ASP.NET AJAX-Erweiterungen von Microsoft ein. AJAX, die für A synchron J avaScript A avaScript A nd X ML steht, ist ein integriertes Framework zum Bereitstellen inkrementeller Seitenupdates über plattformübergreifendes JavaScript, bestehend aus serverseitigem Code, der das Microsoft AJAX Framework umfasst, und einer Skriptkomponente namens Microsoft AJAX Script Library. Die ASP.NET AJAX-Erweiterungen bieten auch plattformübergreifende Unterstützung für den Zugriff auf ASP.NET Webdienste über JavaScript.
In diesem Whitepaper werden die Funktionen für teilseitige Aktualisierungen der ASP.NET AJAX-Erweiterungen untersucht, einschließlich der ScriptManager-Komponente, des UpdatePanel-Steuerelements und des UpdateProgress-Steuerelements, und es werden Szenarien berücksichtigt, in denen sie verwendet werden sollen oder nicht.
Dieses Whitepaper basiert auf der Beta 2-Version von Visual Studio 2008 und der .NET Framework 3.5, die die ASP.NET AJAX-Erweiterungen in die Basisklassenbibliothek integriert (wo es zuvor eine Add-On-Komponente war, die für ASP.NET 2.0 verfügbar war). In diesem Whitepaper wird auch davon ausgegangen, dass Sie Visual Studio 2008 und nicht Visual Web Developer Express Edition verwenden. Einige Projektvorlagen, auf die verwiesen wird, sind für Visual Web Developer Express-Benutzer möglicherweise nicht verfügbar.
Teilseiten-Updates
Das vielleicht sichtbarste Feature der ASP.NET AJAX-Erweiterungen ist die Möglichkeit, partielle oder inkrementelle Seitenaktualisierungen durchzuführen, ohne ein vollständiges Postback auf den Server durchzuführen, ohne Codeänderungen und minimale Markupänderungen. Die Vorteile sind umfangreich - der Zustand Ihrer Multimedia (z. B. Adobe Flash oder Windows Media) bleibt unverändert, die Bandbreitenkosten werden reduziert, und der Client erlebt nicht das Flimmern, das normalerweise mit einem Postback verbunden ist.
Die Möglichkeit, partielles Seitenrendering zu integrieren, ist in ASP.NET mit minimalen Änderungen in Ihrem Projekt integriert.
Exemplarische Vorgehensweise: Integrieren des partiellen Renderings in ein vorhandenes Projekt
- Erstellen Sie in Microsoft Visual Studio 2008 ein neues ASP.NET-Websiteprojekt, indem Sie zu Datei–> Neu–> Website wechseln und im Dialogfeld ASP.NET Website auswählen. Sie können ihn nach Belieben benennen und entweder im Dateisystem oder in Internetinformationsdienste (IIS) installieren.
- Ihnen wird die leere Standardseite mit grundlegendem ASP.NET Markup (ein serverseitiges Formular und eine
@PageDirektive) angezeigt. Legen Sie eine Bezeichnung mit dem NamenLabel1und eine Schaltfläche aufButton1der Seite innerhalb des Formularelements ab. Sie können deren Texteigenschaften auf beliebig festlegen. - Doppelklicken Sie
Button1in der Entwurfsansicht, um einen CodeBehind-Ereignishandler zu generieren. Legen SieLabel1.Textin diesem Ereignishandler auf Sie haben auf die Schaltfläche geklickt! .
Auflistung 1: Markup für default.aspx, bevor das partielle Rendering aktiviert wird
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server" Text="Click Me" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
Auflistung 2: Codebehind (gekürzt) in default.aspx.cs
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "You clicked the button!";
}
}
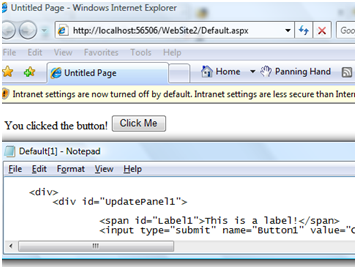
- Drücken Sie F5, um Ihre Website zu starten. Visual Studio fordert Sie auf, eine web.config-Datei hinzuzufügen, um das Debuggen zu aktivieren. Tun Sie dies. Wenn Sie auf die Schaltfläche klicken, beachten Sie, dass die Seite aktualisiert wird, um den Text in der Bezeichnung zu ändern, und es kommt zu einem kurzen Flimmern, während die Seite neu gezeichnet wird.
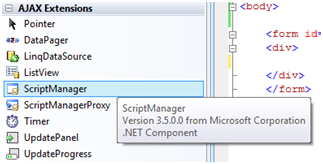
- Kehren Sie nach dem Schließen des Browserfensters zu Visual Studio und zur Markupseite zurück. Scrollen Sie in der Visual Studio-Toolbox nach unten, und suchen Sie die Registerkarte mit der Bezeichnung AJAX-Erweiterungen. (Wenn Sie diese Registerkarte nicht haben, weil Sie eine ältere Version von AJAX- oder Atlas-Erweiterungen verwenden, lesen Sie die exemplarische Vorgehensweise zum Registrieren der Toolboxelemente von AJAX-Erweiterungen weiter unten in diesem Whitepaper, oder installieren Sie die aktuelle Version mit dem Windows Installer, der von der Website heruntergeladen werden kann.)
(Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Bekanntes Problem:Wenn Sie Visual Studio 2008 auf einem Computer installieren, auf dem Visual Studio 2005 bereits mit den ASP.NET 2.0 AJAX-Erweiterungen installiert ist, importiert Visual Studio 2008 die Toolboxelemente der AJAX-Erweiterungen. Sie können feststellen, ob dies der Fall ist, indem Sie die QuickInfo der Komponenten untersuchen. Sie sollten Version 3.5.0.0 sagen. Wenn sie Version 2.0.0.0 sagen, haben Sie Ihre alten Toolboxelemente importiert und müssen sie manuell mithilfe des Dialogfelds Toolboxelemente auswählen in Visual Studio importieren. Sie können keine Steuerelemente der Version 2 über den Designer hinzufügen.
Erstellen Sie vor Beginn des
<asp:Label>Tags eine Leerzeichenzeile, und doppelklicken Sie in der Toolbox auf das UpdatePanel-Steuerelement. Beachten Sie, dass oben auf der Seite eine neue@RegisterDirektive enthalten ist, die angibt, dass Steuerelemente im System.Web.UI-Namespace mithilfe desasp:Präfix importiert werden sollen.Ziehen Sie das schließende
</asp:UpdatePanel>Tag über das Ende des Button-Elements, sodass das Element wohlgeformt ist und die Steuerelemente Label und Button umschlossen sind.Beginnen Sie nach dem öffnenden
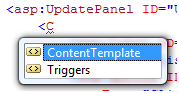
<asp:UpdatePanel>Tag mit dem Öffnen eines neuen Tags. Beachten Sie, dass IntelliSense Sie mit zwei Optionen auffordert. Erstellen Sie in diesem Fall ein<ContentTemplate>Tag. Achten Sie darauf, dass Sie dieses Tag um Ihre Bezeichnung und Schaltfläche umschließen, damit das Markup wohlgeformt ist.
(Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
- Schließen Sie an einer beliebigen Stelle innerhalb des
<form>Elements ein ScriptManager-Steuerelement ein, indem Sie in der Toolbox auf dasScriptManagerElement doppelklicken. - Bearbeiten Sie das
<asp:ScriptManager>Tag so, dass es das -AttributEnablePartialRendering= trueenthält.
Auflistung 3: Markup für default.aspx mit aktiviertem Partiellem Rendering
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.Extensions, Version=1.0.61025.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager EnablePartialRendering="true"
ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label1" runat="server"
Text="This is a label!"></asp:Label>
<asp:Button ID="Button1" runat="server"
Text="Click Me" OnClick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Öffnen Sie die datei web.config. Beachten Sie, dass Visual Studio automatisch einen Kompilierungsverweis zu System.Web.Extensions.dll hinzugefügt hat.
Neuerungen in Visual Studio 2008: Die web.config, die mit den ASP.NET-Websiteprojektvorlagen enthalten ist, enthält automatisch alle erforderlichen Verweise auf die ASP.NET AJAX-Erweiterungen sowie kommentierte Abschnitte mit Konfigurationsinformationen, die nicht kommentiert werden können, um zusätzliche Funktionen zu ermöglichen. Visual Studio 2005 verfügte über ähnliche Vorlagen, als ASP.NET 2.0 AJAX-Erweiterungen installiert wurden. In Visual Studio 2008 sind die AJAX-Erweiterungen jedoch standardmäßig deaktiviert (das heißt, sie werden standardmäßig referenziert, können aber als Verweise entfernt werden).
(Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
- Drücken Sie F5, um Ihre Website zu starten. Beachten Sie, dass keine Änderungen am Quellcode erforderlich waren, um partielles Rendering zu unterstützen– nur Markup wurde geändert.
Wenn Sie Ihre Website starten, sollten Sie sehen, dass das partielle Rendering jetzt aktiviert ist, da beim Klicken auf die Schaltfläche weder Flimmern noch änderungen an der Bildlaufposition der Seite auftreten (dies wird in diesem Beispiel nicht veranschaulicht). Wenn Sie sich die gerenderte Quelle der Seite ansehen würden, nachdem Sie auf die Schaltfläche geklickt haben, wird bestätigt, dass tatsächlich kein Postback aufgetreten ist. Der ursprüngliche Bezeichnungstext ist weiterhin Teil des Quellmarkups, und die Bezeichnung wurde über JavaScript geändert.
Visual Studio 2008 enthält anscheinend keine vordefinierte Vorlage für eine ASP.NET AJAX-Enabled Website. Eine solche Vorlage war jedoch in Visual Studio 2005 verfügbar, wenn die AJAX-Erweiterungen für Visual Studio 2005 und ASP.NET 2.0 installiert wurden. Daher ist es wahrscheinlich noch einfacher, eine Website zu konfigurieren und mit der Vorlage AJAX-Enabled-Website zu beginnen, da die Vorlage eine vollständig konfigurierte web.config-Datei enthalten sollte (die alle ASP.NET AJAX-Erweiterungen unterstützt, einschließlich Webdienstzugriff und JSON-Serialisierung – JavaScript Object Notation) und standardmäßig ein UpdatePanel und contentTemplate auf der Standard Web Forms-Seite enthält. Das Aktivieren des partiellen Renderings mit dieser Standardseite ist so einfach wie das erneute Aufrufen von Schritt 10 dieser exemplarischen Vorgehensweise und das Ablegen von Steuerelementen auf der Seite.
Das ScriptManager-Steuerelement
ScriptManager-Steuerelementreferenz
Markup-Enabled Eigenschaften:
| Eigenschaftenname | Typ | Beschreibung |
|---|---|---|
| AllowCustomErrors-Redirect | Bool | Gibt an, ob der benutzerdefinierte Fehlerabschnitt der web.config-Datei verwendet werden soll, um Fehler zu behandeln. |
| AsyncPostBackError-Message | String | Ruft die Fehlermeldung ab, die an den Client gesendet wird, wenn ein Fehler ausgelöst wird, oder legt diese fest. |
| AsyncPostBack-Timeout | Int32 | Ruft die Standarddauer ab, die ein Client auf den Abschluss der asynchronen Anforderung warten soll, oder legt diesen fest. |
| EnableScript-Globalization | Bool | Ruft ab oder legt fest, ob die Skriptglobalisierung aktiviert ist. |
| EnableScript-Localization | Bool | Ruft ab oder legt fest, ob die Skriptlokalisierung aktiviert ist. |
| ScriptLoadTimeout | Int32 | Bestimmt die Anzahl der Sekunden, die zum Laden von Skripts in den Client zulässig sind. |
| Scriptmode | Enum (Auto, Debug, Release, Inherit) | Ruft ab oder legt fest, ob Releaseversionen von Skripts gerendert werden sollen. |
| scriptPath | String | Ruft den Stammpfad auf den Speicherort der Skriptdateien ab, die an den Client gesendet werden sollen, oder legt diesen fest. |
Code-Only Eigenschaften:
| Eigenschaftenname | Typ | Beschreibung |
|---|---|---|
| Authenticationservice | AuthenticationService-Manager | Ruft Details zum ASP.NET-Authentifizierungsdienstproxy ab, der an den Client gesendet wird. |
| IsDebuggingEnabled | Bool | Ruft ab, ob das Debuggen von Skripts und Code aktiviert ist. |
| IsInAsyncPostback | Bool | Ruft ab, ob sich die Seite derzeit in einer asynchronen Postback-Anforderung befindet. |
| Profileservice | ProfileService-Manager | Ruft Details zum ASP.NET Profilerstellungsdienstproxy ab, der an den Client gesendet wird. |
| Skripts | Sammlungsskriptreferenz<> | Ruft eine Auflistung von Skriptverweisen ab, die an den Client gesendet werden. |
| Dienste | Sammlungsdienstreferenz<> | Ruft eine Auflistung von Webdienstproxyverweisen ab, die an den Client gesendet werden. |
| SupportsPartialRendering | Bool | Ruft ab, ob der aktuelle Client das partielle Rendering unterstützt. Wenn diese Eigenschaft false zurückgibt, sind alle Seitenanforderungen Standardpostbacks. |
Public Code-Methoden:
| Methodenname | Typ | Beschreibung |
|---|---|---|
| SetFocus(string) | Void | Legt den Fokus des Clients auf ein bestimmtes Steuerelement fest, wenn die Anforderung abgeschlossen wurde. |
Markupnachstamm:
| Tag | Beschreibung |
|---|---|
| <Authenticationservice> | Enthält Details zum Proxy für den ASP.NET-Authentifizierungsdienst. |
| <Profileservice> | Stellt Details zum Proxy für den ASP.NET Profilerstellungsdienst bereit. |
| <Skripts> | Stellt zusätzliche Skriptverweise bereit. |
| <asp:ScriptReference> | Gibt einen bestimmten Skriptverweis an. |
| <Service> | Stellt zusätzliche Webdienstverweise bereit, für die Proxyklassen generiert werden. |
| <asp:ServiceReference> | Gibt einen bestimmten Webdienstverweis an. |
Das ScriptManager-Steuerelement ist der wesentliche Kern für die ASP.NET AJAX-Erweiterungen. Es bietet Zugriff auf die Skriptbibliothek (einschließlich des umfangreichen clientseitigen Skripttypsystems), unterstützt partielles Rendering und bietet umfassende Unterstützung für zusätzliche ASP.NET-Dienste (z. B. Authentifizierung und Profilerstellung, aber auch andere Webdienste). Das ScriptManager-Steuerelement bietet auch Globalisierungs- und Lokalisierungsunterstützung für die Clientskripts.
Bereitstellen alternativer und ergänzender Skripts
Während die Microsoft ASP.NET 2.0 AJAX-Erweiterungen den gesamten Skriptcode sowohl in Debug- als auch in Releaseeditionen als Ressourcen enthalten, auf die verwiesen wird, können Entwickler den ScriptManager in benutzerdefinierte Skriptdateien umleiten und zusätzliche erforderliche Skripts registrieren.
Um die Standardbindung für die in der Regel enthaltenen Skripts (z. B. solche, die den Sys.WebForms-Namespace und das benutzerdefinierte Eingabesystem unterstützen) außer Kraft zu setzen, können Sie sich für das ResolveScriptReference Ereignis der ScriptManager-Klasse registrieren. Wenn diese Methode aufgerufen wird, hat der Ereignishandler die Möglichkeit, den Pfad zur betreffenden Skriptdatei zu ändern. Der Skript-Manager sendet dann eine andere oder angepasste Kopie der Skripts an den Client.
Darüber hinaus können Skriptverweise (dargestellt durch die ScriptReference -Klasse) programmgesteuert oder über Markup eingeschlossen werden. Ändern Sie hierzu entweder programmgesteuert die ScriptManager.Scripts Auflistung, oder fügen Sie Tags unter dem <Scripts> Tag ein<asp:ScriptReference>, das ein untergeordnetes Element des ScriptManager-Steuerelements der ersten Ebene ist.
Benutzerdefinierte Fehlerbehandlung für UpdatePanels
Obwohl Updates von Triggern verarbeitet werden, die von UpdatePanel-Steuerelementen angegeben werden, wird die Unterstützung für die Fehlerbehandlung und benutzerdefinierte Fehlermeldungen durch das ScriptManager-Steuerelement einer Seite instance. Dies geschieht, indem ein Ereignis ( ) für die Seite verfügbar gemacht wird, AsyncPostBackErrordie dann benutzerdefinierte Ausnahmebehandlungslogik bereitstellen kann.
Wenn Sie das AsyncPostBackError-Ereignis verwenden, können Sie die AsyncPostBackErrorMessage -Eigenschaft angeben, die dann dazu führt, dass nach Abschluss des Rückrufs ein Warnungsfeld ausgelöst wird.
Die clientseitige Anpassung ist auch möglich, anstatt das Standardwarnungsfeld zu verwenden. für instance sollten Sie ein angepasstes <div> Element anstelle des modale Standarddialogfelds des Browsers anzeigen. In diesem Fall können Sie den Fehler im Clientskript behandeln:
Auflistung 5: Clientseitiges Skript zum Anzeigen benutzerdefinierter Fehler
<script type= text/javascript >
<!--
Sys.WebForms.PageRequestManager.getInstance().add_EndRequest(Request_End);
function Request_End(sender, args)
{
if (args.get_error() != undefined)
{
var errorMessage = ;
if (args.get_response().get_statusCode() == 200 )
{
errorMessage = args.get_error().message;
}
else
{
// the server wasn't the problem...
errorMessage = An unknown error occurred... ;
}
// do something with the errorMessage here.
// now make sure the system knows we handled the error.
args.set_errorHandled(true);
}
}
// -->
</script>
Ganz einfach registriert das obige Skript einen Rückruf bei der clientseitigen AJAX-Runtime für den Zeitpunkt, an dem die asynchrone Anforderung abgeschlossen wurde. Anschließend wird überprüft, ob ein Fehler gemeldet wurde, und wenn ja, werden die Details verarbeitet, um schließlich für die Runtime anzugeben, dass der Fehler im benutzerdefinierten Skript behandelt wurde.
Globalisierungs- und Lokalisierungsunterstützung
Das ScriptManager-Steuerelement bietet umfassende Unterstützung für die Lokalisierung von Skriptzeichenfolgen und Benutzeroberflächenkomponenten. Dieses Thema liegt jedoch außerhalb des Geltungsbereichs dieses Whitepapers. Weitere Informationen finden Sie im Whitepaper Globalisierungsunterstützung in ASP.NET AJAX-Erweiterungen.
Das UpdatePanel-Steuerelement
UpdatePanel-Steuerelementreferenz
Markup-Enabled Eigenschaften:
| Eigenschaftenname | Typ | Beschreibung |
|---|---|---|
| Childrenastriggers | bool | Gibt an, ob untergeordnete Steuerelemente beim Postback automatisch die Aktualisierung aufrufen. |
| RenderMode | Enumeration (Block, Inline) | Gibt an, wie der Inhalt visuell dargestellt wird. |
| Updatemode | Enumeration (Always, Bedingt) | Gibt an, ob das UpdatePanel während eines teilweisen Renderns immer aktualisiert wird oder ob es nur aktualisiert wird, wenn ein Trigger getroffen wird. |
Code-Only Eigenschaften:
| Eigenschaftenname | Typ | Beschreibung |
|---|---|---|
| IsInPartialRendering | bool | Ruft ab, ob das UpdatePanel das partielle Rendering für die aktuelle Anforderung unterstützt. |
| Contenttemplate | Itemplate | Ruft die Markupvorlage für die Updateanforderung ab. |
| Contenttemplatecontainer | Control | Ruft die programmgesteuerte Vorlage für die Updateanforderung ab. |
| Auslöser | UpdatePanel– TriggerCollection | Ruft die Liste der Trigger ab, die dem aktuellen UpdatePanel zugeordnet sind. |
Public Code-Methoden:
| Methodenname | Typ | Beschreibung |
|---|---|---|
| Update() | Void | Updates das angegebene UpdatePanel programmgesteuert. Ermöglicht einer Serveranforderung das Auslösen eines teilweisen Renderns eines ansonsten nicht gestrenkten UpdatePanels. |
Markupnachstamm:
| Tag | Beschreibung |
|---|---|
| <Contenttemplate> | Gibt das Markup an, das zum Rendern des teilrendernden Ergebnisses verwendet werden soll. Untergeordnetes Element von <asp:UpdatePanel>. |
| <Trigger> | Gibt eine Auflistung von n-Steuerelementen an, die dem Aktualisieren dieses UpdatePanels zugeordnet sind. Untergeordnetes Element von <asp:UpdatePanel>. |
| <asp:AsyncPostBackTrigger> | Gibt einen Trigger an, der ein partielles Seitenrendern für das angegebene UpdatePanel aufruft. Dies kann ein Steuerelement als Nachkomme des betreffenden UpdatePanel sein oder auch nicht. Granular auf den Ereignisnamen. Untergeordnetes Element von <Triggern>. |
| <asp:PostBackTrigger> | Gibt ein Steuerelement an, das dazu führt, dass die gesamte Seite aktualisiert wird. Dies kann ein Steuerelement als Nachkomme des betreffenden UpdatePanel sein oder auch nicht. Granular auf das Objekt. Untergeordnetes Element von <Triggern>. |
Das UpdatePanel Steuerelement ist das Steuerelement, das den serverseitigen Inhalt abgrenzt, der an der partiellen Renderingfunktion der AJAX-Erweiterungen teilnimmt. Es gibt keine Begrenzung für die Anzahl von UpdatePanel-Steuerelementen, die sich auf einer Seite befinden können, und sie können geschachtelt werden. Jedes UpdatePanel ist isoliert, sodass jedes unabhängig arbeiten kann (Sie können zwei UpdatePanels gleichzeitig ausführen lassen, sodass verschiedene Teile der Seite unabhängig vom Postback der Seite gerendert werden).
Das UpdatePanel-Steuerelement befasst sich in erster Linie mit Steuerelementtriggern. Standardmäßig wird jedes Steuerelement, das in einem UpdatePanel-Steuerelement ContentTemplate enthalten ist, das ein Postback erstellt, als Trigger für das UpdatePanel registriert. Dies bedeutet, dass UpdatePanel mit den standardmäßigen datengebundenen Steuerelementen (z. B. GridView) mit Benutzersteuerelementen arbeiten kann und sie in Skripts programmiert werden können.
Wenn ein partielles Seitenrendern ausgelöst wird, werden standardmäßig alle UpdatePanel-Steuerelemente auf der Seite aktualisiert, unabhängig davon, ob die UpdatePanel-Steuerelemente für eine solche Aktion definiert sind oder nicht. Wenn beispielsweise ein UpdatePanel ein Button-Steuerelement definiert und auf das Button-Steuerelement geklickt wird, werden alle UpdatePanel-Steuerelemente auf dieser Seite standardmäßig aktualisiert. Dies liegt daran, dass die UpdateMode Eigenschaft des UpdatePanel standardmäßig auf Alwaysfestgelegt ist. Alternativ können Sie die UpdateMode-Eigenschaft auf Conditionalfestlegen, was bedeutet, dass das UpdatePanel nur aktualisiert wird, wenn ein bestimmter Trigger getroffen wird.
Notizen zu benutzerdefinierten Steuerelementen
Ein UpdatePanel kann jedem Benutzersteuerelement oder einem benutzerdefinierten Steuerelement hinzugefügt werden. Die Seite, auf der diese Steuerelemente enthalten sind, muss jedoch auch ein ScriptManager-Steuerelement enthalten, dessen Eigenschaft EnablePartialRendering auf true festgelegt ist.
Eine Möglichkeit, dies bei der Verwendung benutzerdefinierter Websteuerelemente zu berücksichtigen, besteht darin, die geschützte CreateChildControls() Methode der CompositeControl -Klasse zu überschreiben. Auf diese Weise können Sie ein UpdatePanel zwischen den untergeordneten Elementen des Steuerelements und der Außenwelt einfügen, wenn Sie feststellen, dass die Seite ein teilweises Rendering unterstützt. Andernfalls können Sie die untergeordneten Steuerelemente einfach in einen Container Control instance.
Überlegungen zu UpdatePanel
Das UpdatePanel funktioniert wie eine Blackbox, die ASP.NET Postbacks innerhalb des Kontexts eines JavaScript-XMLHttpRequest umschließt. Es sind jedoch wichtige Leistungsüberlegungen zu berücksichtigen, sowohl hinsichtlich des Verhaltens als auch der Geschwindigkeit. Um zu verstehen, wie UpdatePanel funktioniert, damit Sie am besten entscheiden können, wann seine Verwendung geeignet ist, sollten Sie den AJAX-Austausch untersuchen. Im folgenden Beispiel werden eine vorhandene Website und Mozilla Firefox mit der Firebug-Erweiterung (Firebug erfasst XMLHttpRequest-Daten) verwendet.
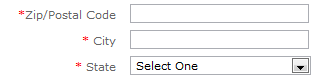
Stellen Sie sich ein Formular vor, das unter anderem über ein Postleitzahl-Textfeld verfügt, das ein Feld "Stadt" und "Bundesstaat" in einem Formular oder Steuerelement auffüllen soll. Dieses Formular sammelt letztendlich Mitgliedschaftsinformationen, einschließlich des Namens, der Adresse und der Kontaktinformationen eines Benutzers. Es gibt viele Entwurfsüberlegungen, die auf den Anforderungen eines bestimmten Projekts basieren.
(Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
(Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
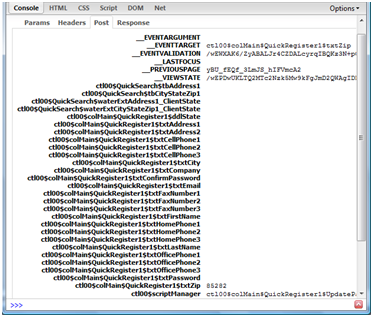
In der ursprünglichen Iteration dieser Anwendung wurde ein Steuerelement erstellt, das die gesamten Benutzerregistrierungsdaten einschließlich Postleitzahl, Stadt und Bundesland enthält. Das gesamte Steuerelement wurde in ein UpdatePanel eingeschlossen und auf ein Webformular abgelegt. Wenn die Postleitzahl vom Benutzer eingegeben wird, erkennt UpdatePanel das Ereignis (das entsprechende TextChanged-Ereignis im Back-End, entweder durch Angabe von Triggern oder mithilfe der ChildrenAsTriggers-Eigenschaft, die auf true festgelegt ist). AJAX postet alle Felder innerhalb des UpdatePanel, wie von FireBug erfasst (siehe Diagramm auf der rechten Seite).
Wie die Bildschirmaufnahme angibt, werden Werte aus jedem Steuerelement innerhalb des UpdatePanel übermittelt (in diesem Fall sind sie alle leer), sowie das Feld ViewState. Insgesamt werden mehr als 9 KB Daten gesendet, obwohl tatsächlich nur fünf Bytes an Daten benötigt wurden, um diese spezielle Anforderung zu stellen. Die Antwort ist noch aufgeblähter: Insgesamt werden 57 KB an den Client gesendet, einfach um ein Textfeld und ein Dropdownfeld zu aktualisieren.
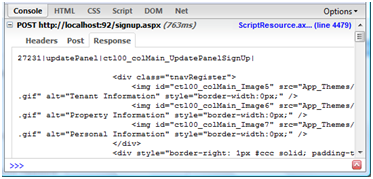
Es kann auch von Interesse sein, zu sehen, wie ASP.NET AJAX die Präsentation aktualisiert. Der Antwortteil der UpdatePanel-Updateanforderung wird in der Anzeige der Firebug-Konsole auf der linken Seite angezeigt. Dabei handelt es sich um eine speziell formulierte pipetrennte Zeichenfolge, die vom Clientskript aufgebrochen und dann auf der Seite neu zusammengesetzt wird. Insbesondere legt ASP.NET AJAX die innerHTML-Eigenschaft des HTML-Elements auf dem Client fest, der Ihr UpdatePanel darstellt. Wenn der Browser das DOM neu generiert, kommt es je nach Menge der zu verarbeitenden Informationen zu einer geringfügigen Verzögerung.
Die Regeneration des DOM löst eine Reihe von zusätzlichen Problemen aus:
(Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
- Wenn sich das fokussierte HTML-Element innerhalb des UpdatePanel befindet, verliert es den Fokus. Für Benutzer, die die TAB-TASTE gedrückt haben, um das Textfeld postleitzahl zu beenden, wäre ihr nächstes Ziel das Textfeld Stadt gewesen. Nachdem das UpdatePanel die Anzeige jedoch aktualisiert hat, hätte das Formular keinen Fokus mehr gehabt, und das Drücken der TAB-TASTE hätte begonnen, die Fokuselemente (z. B. Links) hervorzuheben.
- Wenn ein benutzerdefinierter clientseitiger Skripttyp verwendet wird, der auf DOM-Elemente zugreift, können verweise, die von Funktionen beibehalten werden, nach einem teilweisen Postback aufgehoben werden.
UpdatePanels sind nicht als Catch-All-Lösungen vorgesehen. Stattdessen bieten sie eine schnelle Lösung für bestimmte Situationen, einschließlich Prototyperstellung, kleine Steuerelementupdates, und bieten eine vertraute Schnittstelle für ASP.NET Entwickler, die möglicherweise mit dem .NET-Objektmodell, aber weniger mit dem DOM vertraut sind. Es gibt eine Reihe von Alternativen, die je nach Anwendungsszenario zu einer besseren Leistung führen können:
- Erwägen Sie die Verwendung von PageMethods und JSON (JavaScript Object Notation), die es dem Entwickler ermöglicht, statische Methoden auf einer Seite so aufzurufen, als ob ein Webdienstaufruf aufgerufen würde. Da die Methoden statisch sind, ist kein Zustand erforderlich. der Skriptaufrufer stellt die Parameter bereit, und das Ergebnis wird asynchron zurückgegeben.
- Erwägen Sie die Verwendung eines Webdiensts und JSON, wenn ein einzelnes Steuerelement an mehreren Stellen in einer Anwendung verwendet werden muss. Dies erfordert wiederum sehr wenig besondere Arbeit und funktioniert asynchron.
Die Integration von Funktionen über Webdienste oder Seitenmethoden hat auch Nachteile. In erster Linie neigen ASP.NET Entwickler in der Regel dazu, kleine Funktionskomponenten in Benutzersteuerelemente (ASCX-Dateien) zu erstellen. Seitenmethoden können in diesen Dateien nicht gehostet werden. Sie müssen innerhalb der tatsächlichen ASPX-Seitenklasse gehostet werden. Webdienste müssen ebenfalls in der ASMX-Klasse gehostet werden. Je nach Anwendung kann diese Architektur gegen das Prinzip der einheitlichen Verantwortung verstoßen, da die Funktionalität für eine einzelne Komponente jetzt auf zwei oder mehr physische Komponenten verteilt ist, die möglicherweise wenig oder keine zusammenhängenden Verbindungen aufweisen.
Wenn eine Anwendung die Verwendung von UpdatePanels erfordert, sollten die folgenden Richtlinien bei der Problembehandlung und Wartung helfen.
- Nest UpdatePanels so wenig wie möglich, nicht nur innerhalb von Einheiten, sondern auch innerhalb von Codeeinheiten. Beispielsweise ist ein UpdatePanel auf einer Seite, das ein Steuerelement umschließt, während dieses Steuerelement auch ein UpdatePanel enthält, das ein weiteres Steuerelement enthält, das ein UpdatePanel enthält, eine einheitenübergreifende Schachtelung. Dies hilft, klar zu bleiben, welche Elemente aktualisiert werden sollten, und verhindert unerwartete Aktualisierungen von untergeordneten UpdatePanels.
- Behalten Sie die ChildrenAsTriggers-Eigenschaft auf false fest, und legen Sie explizit auslösende Ereignisse fest. Die Verwendung der
<Triggers>Sammlung ist eine viel klarere Möglichkeit, Ereignisse zu behandeln, und kann unerwartetes Verhalten verhindern, indem Sie bei Wartungsaufgaben helfen und einen Entwickler zwingen, sich für ein Ereignis zu entscheiden. - Verwenden Sie die kleinstmögliche Einheit, um Funktionalität zu erzielen. Wie in der Diskussion über den Postleitzahldienst erwähnt, reduziert das Umschließen nur das absolute Minimum die Zeit für den Server, die gesamte Verarbeitung und den Platzbedarf des Client-Server-Austauschs, wodurch die Leistung verbessert wird.
Das UpdateProgress-Steuerelement
UpdateProgress-Steuerelementreferenz
Markup-Enabled Eigenschaften:
| Eigenschaftenname | Typ | Beschreibung |
|---|---|---|
| AssociatedUpdate-PanelID | String | Gibt die ID des UpdatePanel an, für das dieser UpdateProgress-Bericht erstellt werden soll. |
| Displayafter | Int | Gibt das Timeout in Millisekunden an, bevor dieses Steuerelement angezeigt wird, nachdem die asynchrone Anforderung beginnt. |
| DynamicLayout | bool | Gibt an, ob der Fortschritt dynamisch gerendert wird. |
Markupnachstamm:
| Tag | Beschreibung |
|---|---|
| <Progresstemplate> | Enthält den Steuerelementvorlagensatz für den Inhalt, der mit diesem Steuerelement angezeigt wird. |
Das UpdateProgress-Steuerelement gibt Ihnen ein Maß an Feedback, um das Interesse Ihrer Benutzer aufrechtzuerhalten und gleichzeitig die erforderlichen Aufgaben zum Transport zum Server zu erledigen. Dies kann Ihren Benutzern helfen, zu wissen, dass Sie etwas tun, auch wenn es möglicherweise nicht offensichtlich ist, zumal die meisten Benutzer daran gewöhnt sind, dass die Seite aktualisiert wird und die status Leiste hervorgehoben wird.
Beachten Sie, dass UpdateProgress-Steuerelemente überall in einer Seitenhierarchie angezeigt werden können. In Fällen, in denen ein teilweises Postback von einem untergeordneten UpdatePanel initiiert wird (bei dem ein UpdatePanel in einem anderen UpdatePanel geschachtelt ist), führen Postbacks, die das untergeordnete UpdatePanel auslösen, dazu, dass UpdateProgress-Vorlagen sowohl für das untergeordnete UpdatePanel als auch für das übergeordnete UpdatePanel angezeigt werden. Wenn der Trigger jedoch ein direktes untergeordnetes Element des übergeordneten UpdatePanel ist, werden nur die dem übergeordneten Element zugeordneten UpdateProgress-Vorlagen angezeigt.
Zusammenfassung
Die Microsoft ASP.NET AJAX-Erweiterungen sind anspruchsvolle Produkte, die dazu beitragen sollen, Webinhalte zugänglicher zu machen und Ihren Webanwendungen eine reichhaltigere Benutzererfahrung zu bieten. Im Rahmen der ASP.NET AJAX-Erweiterungen sind die partiellen Steuerelemente für das Rendern von Seiten, einschließlich der Steuerelemente ScriptManager, UpdatePanel und UpdateProgress, einige der sichtbarsten Komponenten des Toolkits.
Die ScriptManager-Komponente integriert die Bereitstellung von Client-JavaScript für die Erweiterungen und ermöglicht es den verschiedenen server- und clientseitigen Komponenten, mit minimalem Entwicklungsaufwand zusammenzuarbeiten.
Das UpdatePanel-Steuerelement ist das scheinbare Zauberfeld: Markup in UpdatePanel kann serverseitige Codebehind aufweisen und keine Seitenaktualisierung auslösen. UpdatePanel-Steuerelemente können geschachtelt werden und von Steuerelementen in anderen UpdatePanels abhängig sein. UpdatePanels behandeln standardmäßig alle Postbacks, die von ihren untergeordneten Steuerelementen aufgerufen werden, obwohl diese Funktionalität entweder deklarativ oder programmgesteuert fein abgestimmt werden kann.
Wenn Sie das UpdatePanel-Steuerelement verwenden, sollten sich Entwickler der möglichen Auswirkungen auf die Leistung bewusst sein. Mögliche Alternativen sind Webdienste und Seitenmethoden, wobei der Entwurf der Anwendung berücksichtigt werden sollte.
Mit dem UpdateProgress-Steuerelement kann der Benutzer erkennen, dass er oder sie nicht ignoriert wird und dass die Hinter-die-Kulissen-Anforderung ausgeführt wird, während die Seite andernfalls nichts tut, um auf die Benutzereingabe zu reagieren. Es umfasst auch die Möglichkeit, partielle Renderingergebnisse abzubrechen.
Zusammen helfen diese Tools bei der Erstellung einer umfassenden und nahtlosen Benutzeroberfläche, indem sie die Serverarbeit für den Benutzer weniger sichtbar machen und den Workflow weniger unterbrechen.
Biografie
Scott Cate arbeitet seit 1997 mit Microsoft-Webtechnologien und ist President von myKB.com (www.myKB.com), wo er sich auf das Schreiben ASP.NET basierten Anwendungen spezialisiert hat, die sich auf Knowledge Base-Softwarelösungen konzentrieren. Scott kann per E-Mail scott.cate@myKB.com oder seinem Blog unter ScottCate.com