Erste Schritte mit Entity Framework 4.0 Database First und ASP.NET 4 Web Forms – Teil 2
von Tom Dykstra
Die Beispielwebanwendung der Contoso University veranschaulicht das Erstellen ASP.NET Web Forms Anwendungen mit Entity Framework 4.0 und Visual Studio 2010. Informationen zur Tutorialreihe finden Sie im ersten Tutorial der Reihe.
Das EntityDataSource-Steuerelement
Im vorherigen Tutorial haben Sie eine Website, eine Datenbank und ein Datenmodell erstellt. In diesem Tutorial arbeiten Sie mit dem EntityDataSource Steuerelement, das ASP.NET bereitstellt, um die Arbeit mit einem Entity Framework-Datenmodell zu vereinfachen. Sie erstellen ein GridView Steuerelement zum Anzeigen und Bearbeiten von Kursteilnehmerdaten, ein DetailsView Steuerelement zum Hinzufügen neuer Kursteilnehmer und ein DropDownList Steuerelement zum Auswählen einer Abteilung (das Sie später zum Anzeigen zugeordneter Kurse verwenden werden).
Beachten Sie, dass Sie in dieser Anwendung keine Eingabeüberprüfung zu Seiten hinzufügen, die die Datenbank aktualisieren, und einige der Fehlerbehandlungen nicht so robust sind, wie dies in einer Produktionsanwendung erforderlich wäre. Dadurch konzentriert sich das Tutorial auf das Entity Framework und verhindert, dass es zu lang wird. Ausführliche Informationen zum Hinzufügen dieser Features zu Ihrer Anwendung finden Sie unter Überprüfen von Benutzereingaben in ASP.NET Web Pages und Fehlerbehandlung in ASP.NET Seiten und Anwendungen.
Hinzufügen und Konfigurieren des EntityDataSource-Steuerelements
Zunächst konfigurieren Sie ein EntityDataSource Steuerelement zum Lesen Person von Entitäten aus dem Entitätssatz People .
Stellen Sie sicher, dass Visual Studio geöffnet ist und Sie mit dem Projekt arbeiten, das Sie in Teil 1 erstellt haben. Wenn Sie das Projekt seit dem Erstellen des Datenmodells oder seit der letzten Änderung, die Sie daran vorgenommen haben, nicht erstellt haben, erstellen Sie das Projekt jetzt. Änderungen am Datenmodell werden dem Designer erst zur Verfügung gestellt, wenn das Projekt erstellt wurde.
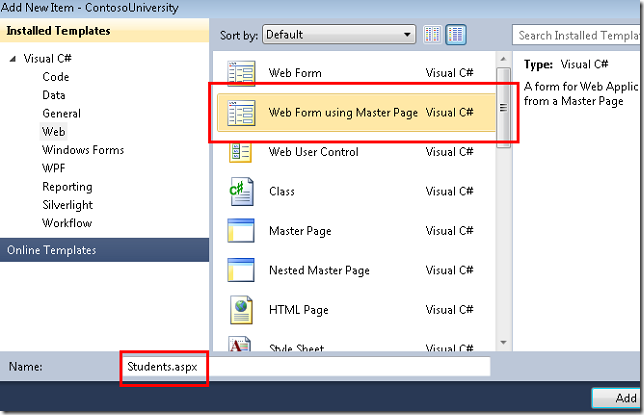
Erstellen Sie mithilfe des Webformulars mithilfe der Gestaltungsvorlagen eine neue Webseite, und nennen Sie sie Students.aspx.
Geben Sie Site.Master als master Seite an. Alle Seiten, die Sie für diese Tutorials erstellen, verwenden diese master Seite.
Fügen Sie dem Steuerelement in der Quellansicht eine h2 Überschrift mit dem Content Namen Content2hinzu, wie im folgenden Beispiel gezeigt:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Student List</h2>
</asp:Content>
Ziehen Sie auf der Registerkarte Daten der Toolbox ein EntityDataSource Steuerelement auf die Seite, legen Sie es unter der Überschrift ab, und ändern Sie die ID in StudentsEntityDataSource:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Student List</h2>
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server">
</asp:EntityDataSource>
</asp:Content>
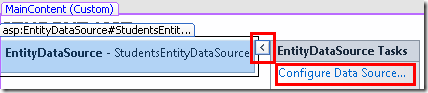
Wechseln Sie zur Entwurfsansicht , klicken Sie auf das Smarttag des Datenquellensteuerelements, und klicken Sie dann auf Datenquelle konfigurieren , um den Assistenten Datenquelle konfigurieren zu starten.
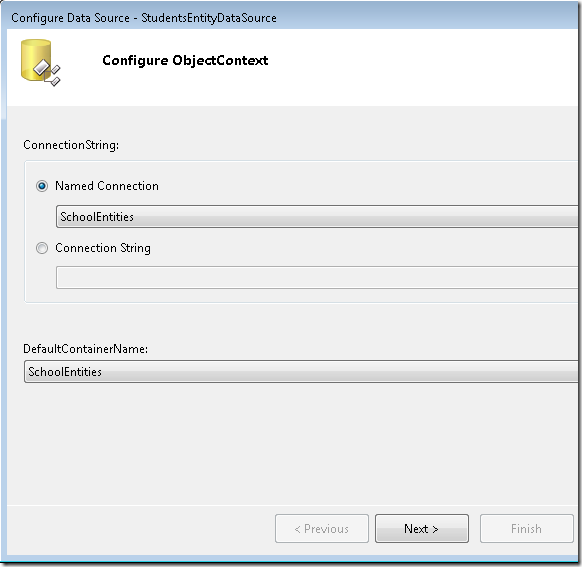
Wählen Sie im Assistentenschritt ObjectContext konfigurierendie Option SchoolEntities als Wert für Benannte Verbindung und SchoolEntities als DefaultContainerName-Wert aus. Klicken Sie dann auf Weiter.
Hinweis: Wenn Sie an diesem Punkt das folgende Dialogfeld erhalten, müssen Sie das Projekt erstellen, bevor Sie fortfahren.
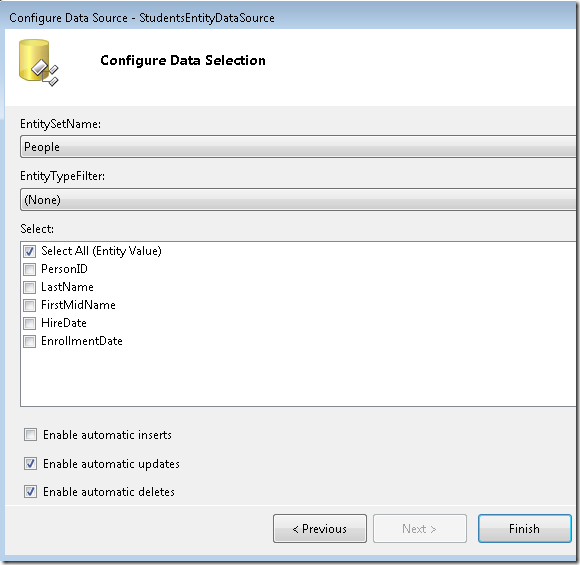
Wählen Sie im Schritt Datenauswahl konfigurierenPersonen als Wert für EntitySetName aus. Stellen Sie unter Auswählen sicher, dass das Kontrollkästchen A ll auswählen aktiviert ist. Wählen Sie dann die Optionen zum Aktivieren des Aktualisierens und Löschens aus. Wenn Sie fertig sind, klicken Sie auf Fertig stellen.
Konfigurieren von Datenbankregeln zum Zulassen des Löschens
Sie erstellen eine Seite, auf der Benutzer Kursteilnehmer aus der Tabelle löschen können, die Person drei Beziehungen zu anderen Tabellen (Course, und StudentGradeOfficeAssignment) aufweist. Standardmäßig verhindert die Datenbank, dass Sie eine Zeile in Person löschen, wenn in einer der anderen Tabellen verwandte Zeilen vorhanden sind. Sie können die zugehörigen Zeilen zuerst manuell löschen, oder Sie können die Datenbank so konfigurieren, dass sie beim Löschen einer Person Zeile automatisch gelöscht wird. Für Kursteilnehmerdatensätze in diesem Tutorial konfigurieren Sie die Datenbank so, dass die zugehörigen Daten automatisch gelöscht werden. Da die Kursteilnehmer nur verwandte Zeilen in der StudentGrade Tabelle enthalten können, müssen Sie nur eine der drei Beziehungen konfigurieren.
Wenn Sie die Datei School.mdf verwenden, die Sie aus dem Projekt heruntergeladen haben, das in diesem Tutorial enthalten ist, können Sie diesen Abschnitt überspringen, da diese Konfigurationsänderungen bereits vorgenommen wurden. Wenn Sie die Datenbank durch Ausführen eines Skripts erstellt haben, konfigurieren Sie die Datenbank mithilfe der folgenden Verfahren.
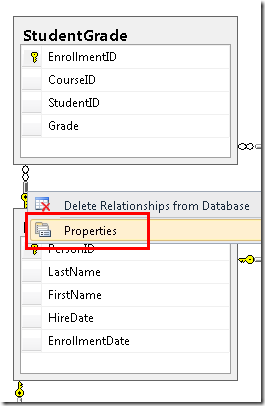
Öffnen Sie in Server Explorer das Datenbankdiagramm, das Sie in Teil 1 erstellt haben. Klicken Sie mit der rechten Maustaste auf die Beziehung zwischen Person und StudentGrade (die Zeile zwischen Tabellen), und wählen Sie dann Eigenschaften aus.
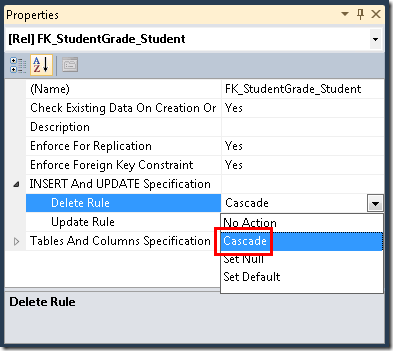
Erweitern Sie im EigenschaftenfensterINSERT und UPDATE Specification , und legen Sie die DeleteRule-Eigenschaft auf Cascade fest.
Speichern und schließen Sie das Diagramm. Wenn Sie gefragt werden, ob Sie die Datenbank aktualisieren möchten, klicken Sie auf Ja.
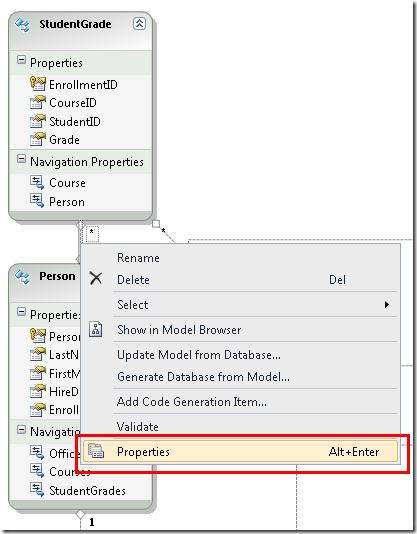
Um sicherzustellen, dass das Modell Entitäten, die sich im Arbeitsspeicher befinden, mit dem, was die Datenbank ausführt, synchron hält, müssen Sie entsprechende Regeln im Datenmodell festlegen. Öffnen Sie SchoolModel.edmx, klicken Sie mit der rechten Maustaste auf die Zuordnungslinie zwischen Person und, StudentGradeund wählen Sie dann Eigenschaften aus.
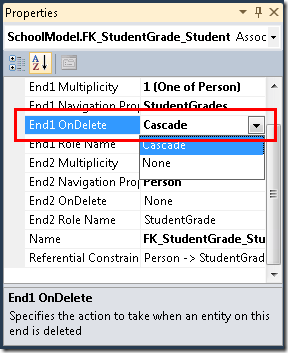
Legen Sie im EigenschaftenfensterEnd1 OnDelete auf Cascade fest.
Speichern und schließen Sie die Datei SchoolModel.edmx , und erstellen Sie das Projekt dann neu.
Wenn sich die Datenbank ändert, haben Sie im Allgemeinen mehrere Möglichkeiten für die Synchronisierung des Modells:
- Für bestimmte Arten von Änderungen (z. B. das Hinzufügen oder Aktualisieren von Tabellen, Ansichten oder gespeicherten Prozeduren) klicken Sie mit der rechten Maustaste in den Designer, und wählen Sie Modell aktualisieren aus Datenbank aus , damit der Designer die Änderungen automatisch vorgibt.
- Generieren Sie das Datenmodell neu.
- Führen Sie manuelle Updates wie diese durch.
In diesem Fall hätten Sie das Modell neu generieren oder die von der Beziehungsänderung betroffenen Tabellen aktualisieren können, aber dann müssten Sie den Feldnamen erneut ändern (von FirstName zu FirstMidName).
Verwenden eines GridView-Steuerelements zum Lesen und Aktualisieren von Entitäten
In diesem Abschnitt verwenden Sie ein GridView Steuerelement zum Anzeigen, Aktualisieren oder Löschen von Kursteilnehmern.
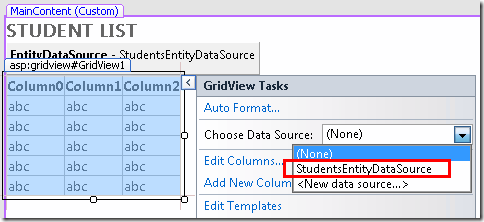
Öffnen Oder wechseln Sie zu Students.aspx , und wechseln Sie zur Entwurfsansicht . Ziehen Sie auf der Registerkarte Daten der Toolbox ein GridView Steuerelement rechts neben dem EntityDataSource Steuerelement, nennen Sie es StudentsGridView, klicken Sie auf das Smarttag, und wählen Sie dann StudentsEntityDataSource als Datenquelle aus.
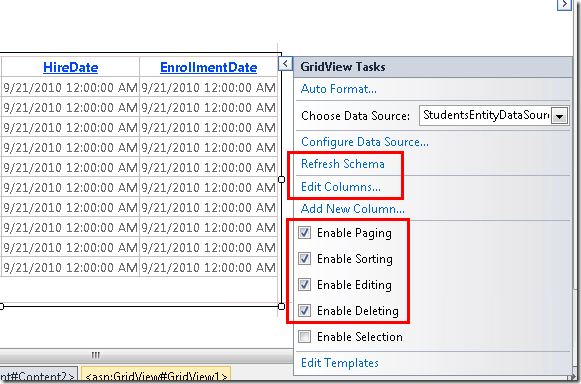
Klicken Sie auf Schema aktualisieren (klicken Sie auf Ja , wenn Sie zur Bestätigung aufgefordert werden), und klicken Sie dann auf Paging aktivieren, Sortierung aktivieren, Bearbeitung aktivieren und Löschen aktivieren.
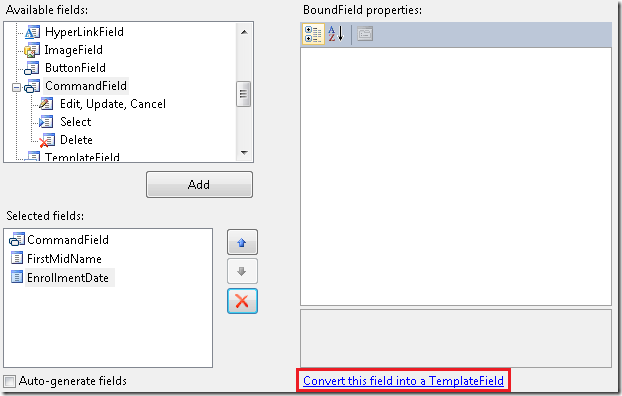
Klicken Sie auf Spalten bearbeiten.
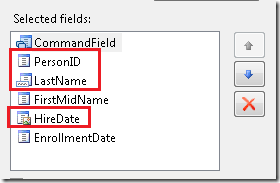
Löschen Sie im Feld Ausgewählte FelderPersonID, LastName und HireDate. Sie zeigen in der Regel keinen Datensatzschlüssel für Benutzer an, das Einstellungsdatum ist für Die Kursteilnehmer nicht relevant, und Sie fügen beide Teile des Namens in ein Feld ein, sodass Sie nur eines der Namensfelder benötigen.)
Wählen Sie das Feld FirstMidName aus, und klicken Sie dann auf Dieses Feld in ein TemplateField konvertieren.
Führen Sie die gleichen Schritte für EnrollmentDate aus.
Klicken Sie auf OK , und wechseln Sie dann zur Quellansicht . Die restlichen Änderungen sind einfacher direkt im Markup durchzuführen. Das GridView Steuerelementmarkup sieht nun wie im folgenden Beispiel aus.
<asp:GridView ID="StudentsGridView" runat="server" AllowPaging="True"
AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="PersonID"
DataSourceID="StudentsEntityDataSource">
<Columns>
<asp:CommandField ShowDeleteButton="True" ShowEditButton="True" />
<asp:TemplateField HeaderText="FirstMidName" SortExpression="FirstMidName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="EnrollmentDate" SortExpression="EnrollmentDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("EnrollmentDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("EnrollmentDate") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Die erste Spalte nach dem Befehlsfeld ist ein Vorlagenfeld, das derzeit den Vornamen anzeigt. Ändern Sie das Markup für dieses Vorlagenfeld so, dass es wie im folgenden Beispiel aussieht:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:TextBox ID="LastNameTextBox" runat="server" Text='<%# Bind("LastName") %>'></asp:TextBox>
<asp:TextBox ID="FirstNameTextBox" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="LastNameLabel" runat="server" Text='<%# Eval("LastName") %>'></asp:Label>,
<asp:Label ID="FirstNameLabel" runat="server" Text='<%# Eval("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Im Anzeigemodus zeigen zwei Label Steuerelemente den Vor- und Nachnamen an. Im Bearbeitungsmodus werden zwei Textfelder bereitgestellt, damit Sie den Vor- und Nachnamen ändern können. Wie bei den Label Steuerelementen im Anzeigemodus verwenden Bind Sie Ausdrücke und Eval genau wie bei ASP.NET Datenquellensteuerelementen, die eine direkte Verbindung mit Datenbanken herstellen. Der einzige Unterschied besteht darin, dass Sie Entitätseigenschaften anstelle von Datenbankspalten angeben.
Die letzte Spalte ist ein Vorlagenfeld, das das Registrierungsdatum anzeigt. Ändern Sie das Markup für dieses Feld wie im folgenden Beispiel:
<asp:TemplateField HeaderText="Enrollment Date" SortExpression="EnrollmentDate">
<EditItemTemplate>
<asp:TextBox ID="EnrollmentDateTextBox" runat="server" Text='<%# Bind("EnrollmentDate", "{0:d}") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="EnrollmentDateLabel" runat="server" Text='<%# Eval("EnrollmentDate", "{0:d}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Sowohl im Anzeige- als auch im Bearbeitungsmodus bewirkt die Formatzeichenfolge "{0,d}", dass das Datum im Format "kurzes Datum" angezeigt wird. (Ihr Computer ist möglicherweise so konfiguriert, dass dieses Format anders als die Bildschirmbilder in diesem Tutorial angezeigt wird.)
Beachten Sie, dass der Designer in jedem dieser Vorlagenfelder standardmäßig einen Bind Ausdruck verwendet hat, diesen jedoch in einen Eval Ausdruck in den ItemTemplate Elementen geändert haben. Der Bind Ausdruck stellt die Daten in GridView Steuerelementeigenschaften zur Verfügung, falls Sie auf die Daten im Code zugreifen müssen. Auf dieser Seite müssen Sie nicht im Code auf diese Daten zugreifen, sodass Sie verwenden können Eval, was effizienter ist. Weitere Informationen finden Sie unter Abrufen ihrer Daten aus den Datensteuerelementen.
Überarbeiten des EntityDataSource-Steuerelementmarkups zur Verbesserung der Leistung
Entfernen Sie im Markup für das EntityDataSource Steuerelement die ConnectionString Attribute und, DefaultContainerName und ersetzen Sie sie durch ein ContextTypeName="ContosoUniversity.DAL.SchoolEntities" -Attribut. Dies ist eine Änderung, die Sie jedes Mal vornehmen sollten, wenn Sie ein EntityDataSource Steuerelement erstellen, es sei denn, Sie müssen eine Verbindung verwenden, die sich von der in der Objektkontextklasse hartcodierten verbindung unterscheidet. Die Verwendung des ContextTypeName Attributs bietet die folgenden Vorteile:
- Bessere Leistung. Wenn das Steuerelement das
EntityDataSourceDatenmodell mit denConnectionStringAttributen undDefaultContainerNameinitialisiert, führt es zusätzliche Arbeit aus, um Metadaten für jede Anforderung zu laden. Dies ist nicht erforderlich, wenn Sie dasContextTypeNameAttribut angeben. - Das verzögerte Laden ist standardmäßig in generierten Objektkontextklassen (wie
SchoolEntitiesin diesem Tutorial) in Entity Framework 4.0 aktiviert. Dies bedeutet, dass Navigationseigenschaften automatisch mit zugehörigen Daten geladen werden, wenn Sie sie benötigen. Das verzögerte Laden wird weiter unten in diesem Tutorial ausführlicher erläutert. - Alle Anpassungen, die Sie auf die Objektkontextklasse (in diesem Fall die
SchoolEntities-Klasse) angewendet haben, sind für Steuerelemente verfügbar, die dasEntityDataSourceSteuerelement verwenden. Das Anpassen der Objektkontextklasse ist ein erweitertes Thema, das in dieser Tutorialreihe nicht behandelt wird. Weitere Informationen finden Sie unter Erweitern von Entity Framework-generierten Typen.
Das Markup ähnelt nun dem folgenden Beispiel (die Reihenfolge der Eigenschaften kann unterschiedlich sein):
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
EnableDelete="True" EnableUpdate="True">
</asp:EntityDataSource>
Das EnableFlattening Attribut bezieht sich auf ein Feature, das in früheren Versionen von Entity Framework benötigt wurde, da Fremdschlüsselspalten nicht als Entitätseigenschaften verfügbar gemacht wurden. Die aktuelle Version ermöglicht die Verwendung von Fremdschlüsselzuordnungen, was bedeutet, dass Fremdschlüsseleigenschaften für alle Zuordnungen verfügbar gemacht werden, außer für viele Zuordnungen. Wenn Ihre Entitäten Fremdschlüsseleigenschaften und keine komplexen Typen aufweisen, können Sie dieses Attribut auf Falsefestlegen. Entfernen Sie das Attribut nicht aus dem Markup, da der Standardwert ist True. Weitere Informationen finden Sie unter Flattening Objects (EntityDataSource).
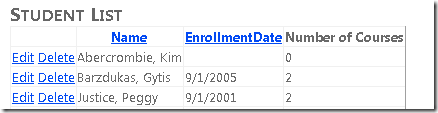
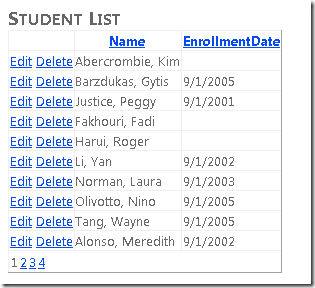
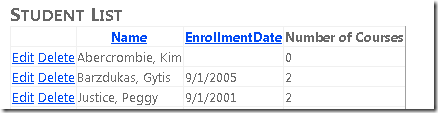
Führen Sie die Seite aus, und Sie sehen eine Liste der Studenten und Mitarbeiter (Sie filtern im nächsten Tutorial nur nach Kursteilnehmern). Der Vorname und der Nachname werden zusammen angezeigt.
Klicken Sie zum Sortieren der Anzeige auf einen Spaltennamen.
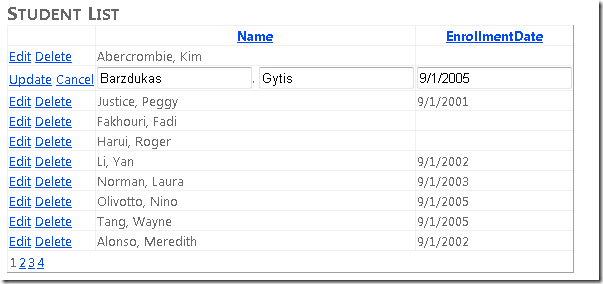
Klicken Sie in einer beliebigen Zeile auf Bearbeiten . Textfelder werden angezeigt, in denen Sie den Vor- und Nachnamen ändern können.
Die Schaltfläche Löschen funktioniert ebenfalls. Klicken Sie für eine Zeile mit einem Registrierungsdatum auf Löschen, und die Zeile wird ausgeblendet. (Zeilen ohne Registrierungsdatum stellen Kursleiter dar, und möglicherweise erhalten Sie einen Fehler bei der referenziellen Integrität. Im nächsten Tutorial filtern Sie diese Liste so, dass sie nur Kursteilnehmer enthält.)
Anzeigen von Daten aus einer Navigationseigenschaft
Angenommen, Sie möchten wissen, für wie viele Kurse jeder Kursteilnehmer registriert ist. Das Entity Framework stellt diese Informationen in der StudentGrades Navigationseigenschaft der Person Entität bereit. Da der Datenbankentwurf es nicht zulässt, dass ein Kursteilnehmer für einen Kurs registriert wird, ohne eine Note zugewiesen zu haben, können Sie für dieses Tutorial davon ausgehen, dass eine Zeile in der Tabellenzeile, die StudentGrade einem Kurs zugeordnet ist, mit der Einschreibung im Kurs identisch ist. (Die Courses Navigationseigenschaft gilt nur für Kursleiter.)
Wenn Sie das ContextTypeName -Attribut des EntityDataSource Steuerelements verwenden, ruft Entity Framework automatisch Informationen für eine Navigationseigenschaft ab, wenn Sie auf diese Eigenschaft zugreifen. Dies wird als verzögertes Laden bezeichnet. Dies kann jedoch ineffizient sein, da dies jedes Mal zu einem separaten Aufruf der Datenbank führt, wenn zusätzliche Informationen benötigt werden. Wenn Sie Daten aus der Navigationseigenschaft für jede entität benötigen, die EntityDataSource vom Steuerelement zurückgegeben wird, ist es effizienter, die zugehörigen Daten zusammen mit der Entität selbst in einem einzelnen Aufruf der Datenbank abzurufen. Dies wird als "Eager Loading" bezeichnet, und Sie geben "Eager Loading" für eine Navigationseigenschaft an, indem Sie die Include -Eigenschaft des -Steuerelements EntityDataSource festlegen.
In Students.aspx möchten Sie die Anzahl der Kurse für jeden Kursteilnehmer anzeigen, sodass eifriges Laden die beste Wahl ist. Wenn Sie alle Kursteilnehmer anzeigen, aber die Anzahl der Kurse nur für einige von ihnen anzeigen (was zusätzlich zum Markup das Schreiben von Code erfordern würde), ist das verzögerte Laden möglicherweise die bessere Wahl.
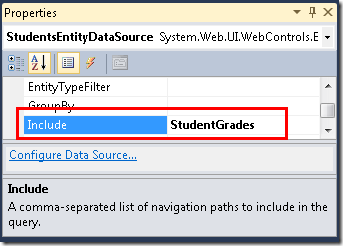
Öffnen Oder wechseln Sie zu Students.aspx, wechseln Sie zur Entwurfsansicht , wählen Sie aus, und legen Sie StudentsEntityDataSourceim Fenster Eigenschaften die Include-Eigenschaft auf StudentGrades fest. (Wenn Sie mehrere Navigationseigenschaften abrufen möchten, können Sie deren Namen durch Kommas getrennt angeben , z. B . StudentGrades, Kurse.)
Wechseln Sie zur Quellansicht . Fügen Sie im StudentsGridView Steuerelement nach dem letzten asp:TemplateField Element das folgende neue Vorlagenfeld hinzu:
<asp:TemplateField HeaderText="Number of Courses">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("StudentGrades.Count") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Eval Im Ausdruck können Sie auf die Navigationseigenschaft StudentGradesverweisen. Da diese Eigenschaft eine Auflistung enthält, verfügt sie über eine Count Eigenschaft, die Sie verwenden können, um die Anzahl der Kurse anzuzeigen, für die der Kursteilnehmer registriert ist. In einem späteren Tutorial erfahren Sie, wie Sie Daten aus Navigationseigenschaften anzeigen, die einzelne Entitäten anstelle von Sammlungen enthalten. (Beachten Sie, dass Sie keine Elemente verwenden BoundField können, um Daten aus Navigationseigenschaften anzuzeigen.)
Führen Sie die Seite aus, und Sie sehen nun, für wie viele Kurse jeder Kursteilnehmer registriert ist.
Verwenden eines DetailsView-Steuerelements zum Einfügen von Entitäten
Der nächste Schritt besteht darin, eine Seite mit einem DetailsView Steuerelement zu erstellen, mit dem Sie neue Kursteilnehmer hinzufügen können. Schließen Sie den Browser, und erstellen Sie dann eine neue Webseite mit der Seite Site.Master master. Nennen Sie die Seite StudentsAdd.aspx, und wechseln Sie dann zur Quellansicht .
Fügen Sie das folgende Markup hinzu, um das vorhandene Markup für das Content Steuerelement namens Content2zu ersetzen:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Add New Students</h2>
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EnableInsert="True" EntitySetName="People">
</asp:EntityDataSource>
<asp:DetailsView ID="StudentsDetailsView" runat="server"
DataSourceID="StudentsEntityDataSource" AutoGenerateRows="False"
DefaultMode="Insert">
<Fields>
<asp:BoundField DataField="FirstMidName" HeaderText="First Name"
SortExpression="FirstMidName" />
<asp:BoundField DataField="LastName" HeaderText="Last Name"
SortExpression="LastName" />
<asp:BoundField DataField="EnrollmentDate" HeaderText="Enrollment Date"
SortExpression="EnrollmentDate" />
<asp:CommandField ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
</asp:Content>
Dieses Markup erstellt ein EntityDataSource Steuerelement, das dem steuerelement ähnelt, das Sie in Students.aspx erstellt haben, mit der Ausnahme, dass das Einfügen aktiviert wird. Wie beim GridView Steuerelement werden die gebundenen Felder des DetailsView Steuerelements genau so codiert, wie sie für ein Datensteuerelement sind, das eine direkte Verbindung mit einer Datenbank herstellt, mit dem Unterschied, dass sie auf Entitätseigenschaften verweisen. In diesem Fall wird das DetailsView Steuerelement nur zum Einfügen von Zeilen verwendet, sodass Sie den Standardmodus auf Insertfestgelegt haben.
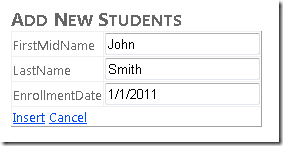
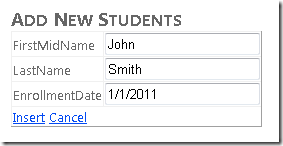
Führen Sie die Seite aus, und fügen Sie einen neuen Kursteilnehmer hinzu.
Nachdem Sie einen neuen Kursteilnehmer eingefügt haben, geschieht nichts, aber wenn Sie jetzt Students.aspx ausführen, werden die neuen Kursteilnehmerinformationen angezeigt.
Anzeigen von Daten in einer Drop-Down liste
In den folgenden Schritten werden Sie ein Steuerelement mithilfe eines DropDownList Steuerelements an eine Entitätsgruppe binden EntityDataSource . In diesem Teil des Tutorials werden Sie nicht viel mit dieser Liste tun. In den folgenden Teilen verwenden Sie die Liste jedoch, damit Benutzer eine Abteilung auswählen können, um Kurse anzuzeigen, die der Abteilung zugeordnet sind.
Erstellen Sie eine neue Webseite mit dem Namen Courses.aspx. Fügen Sie in der Quellansicht dem Steuerelement eine Überschrift mit dem Content Namen Content2hinzu:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Courses by Department</h2>
</asp:Content>
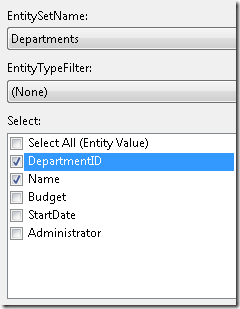
Fügen Sie der Seite in der Entwurfsansicht wie zuvor ein EntityDataSource Steuerelement hinzu, mit ausnahme dieses Mal den Namen DepartmentsEntityDataSource. Wählen Sie Departments als EntitySetName-Wert aus, und wählen Sie nur die Eigenschaften DepartmentID und Name aus.
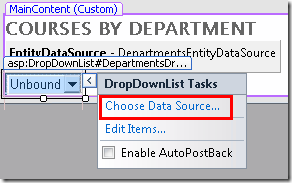
Ziehen Sie auf der Registerkarte Standard der Toolbox ein DropDownList Steuerelement auf die Seite, nennen Sie es DepartmentsDropDownList, klicken Sie auf das Smarttag, und wählen Sie Datenquelle auswählen aus, um den DataSource-Konfigurations-Assistenten zu starten.
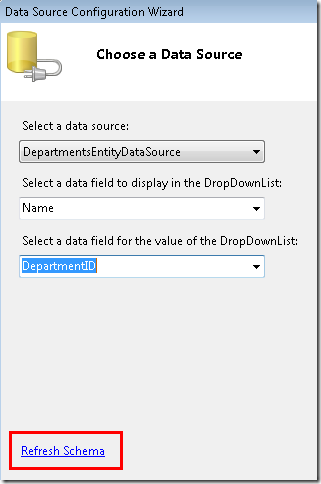
Wählen Sie im Schritt Datenquelle auswählendie Option DepartmentsEntityDataSource als Datenquelle aus, klicken Sie auf Schema aktualisieren, und wählen Sie dann Name als Datenfeld zum Anzeigen und DepartmentID als Wertdatenfeld aus. Klicken Sie auf OK.
Die Methode, die Sie verwenden, um das Steuerelement mithilfe des Entity Frameworks zu binden, ist identisch mit anderen ASP.NET Datenquellensteuerelementen, mit der Ausnahme, dass Sie Entitäten und Entitätseigenschaften angeben.
Wechseln Sie zur Quellansicht , und fügen Sie "Abteilung auswählen:" direkt vor dem DropDownList Steuerelement hinzu.
Select a department:
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="EntityDataSource1" DataTextField="Name"
DataValueField="DepartmentID">
</asp:DropDownList>
Zur Erinnerung: Ändern Sie an diesem Punkt das Markup für das EntityDataSource Steuerelement, indem Sie die ConnectionString Attribute und DefaultContainerName durch ein ContextTypeName="ContosoUniversity.DAL.SchoolEntities" -Attribut ersetzen. Es ist häufig am besten, zu warten, bis Sie das datengebundene Steuerelement erstellt haben, das mit dem Datenquellensteuerelement verknüpft ist, bevor Sie das EntityDataSource Steuerelementmarkup ändern, da der Designer nach der Änderung keine Option Schema aktualisieren im datengebundenen Steuerelement bereitstellt.
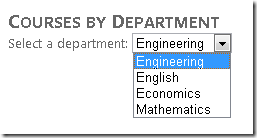
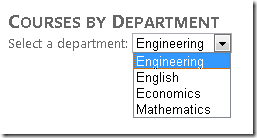
Führen Sie die Seite aus, und Sie können eine Abteilung aus der Dropdownliste auswählen.
Damit wird die Einführung in die Verwendung des EntityDataSource -Steuerelements abgeschlossen. Die Arbeit mit diesem Steuerelement unterscheidet sich im Allgemeinen nicht von der Arbeit mit anderen ASP.NET Datenquellensteuerelementen, außer dass Sie auf Entitäten und Eigenschaften anstelle von Tabellen und Spalten verweisen. Die einzige Ausnahme ist, wenn Sie auf Navigationseigenschaften zugreifen möchten. Im nächsten Tutorial sehen Sie, dass sich die Syntax, die Sie mit EntityDataSource steuerelementen verwenden, auch von anderen Datenquellensteuerelementen unterscheidet, wenn Sie Daten filtern, gruppieren und sortieren.