Teil 1: Datei:> Neues Projekt
von Joe Stagner
Tailspin Spyworks zeigt, wie einfach es ist, leistungsstarke, skalierbare Anwendungen für die .NET-Plattform zu erstellen. Es zeigt, wie Sie die großartigen neuen Features in ASP.NET 4 verwenden, um einen Onlineshop zu erstellen, einschließlich Einkaufen, Auschecken und Verwaltung.
In dieser Tutorialreihe werden alle Schritte zum Erstellen der Tailspin Spyworks-Beispielanwendung beschrieben. Teil 1 behandelt Übersicht und Datei/Neues Projekt.
Überblick
Dieses Tutorial ist eine Einführung in ASP.NET WebForms. Wir werden langsam beginnen, sodass die Webentwicklung auf Anfängerebene in Ordnung ist.
Die Anwendung, die wir erstellen, ist ein einfacher Onlinespeicher.

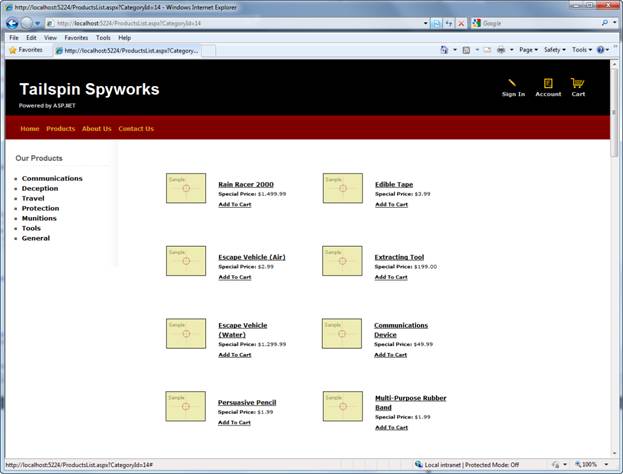
Besucher können Produkte nach Kategorie durchsuchen:

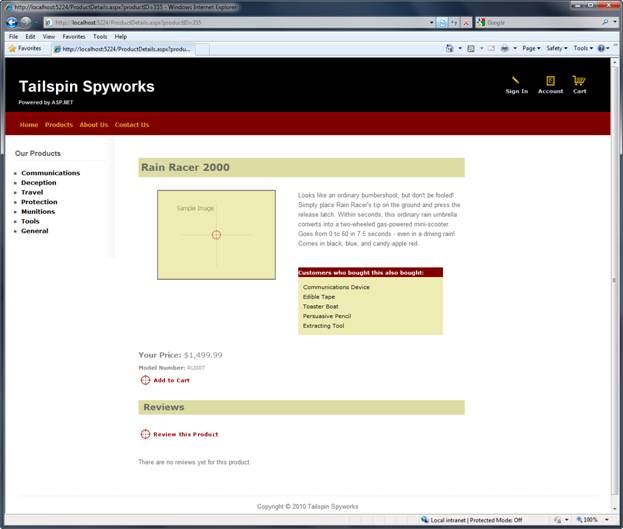
Sie können ein einzelnes Produkt anzeigen und es ihrem Warenkorb hinzufügen:

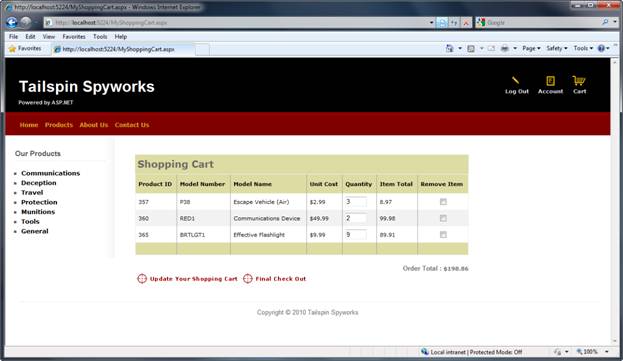
Sie können ihren Warenkorb überprüfen und alle Elemente entfernen, die sie nicht mehr möchten:

Wenn Sie mit der Kasse fortfahren, werden sie aufgefordert,


Nach der Bestellung wird ein einfacher Bestätigungsbildschirm angezeigt:

Wir beginnen mit der Erstellung eines neuen ASP.NET WebForms-Projekts in Visual Studio 2010 und fügen inkrementell Features hinzu, um eine vollständig funktionierende Anwendung zu erstellen. Auf dem Weg werden Datenbankzugriff, Listen- und Rasteransichten, Datenaktualisierungsseiten, Datenvalidierung, verwendung master Seiten für konsistentes Seitenlayout, AJAX, Validierung, Benutzermitgliedschaft und vieles mehr behandelt.
Sie können entweder Visual Studio 2010 oder das kostenlose Visual Web Developer 2010 von https://www.microsoft.com/express/Web/verwenden. Zum Erstellen der Anwendung können Sie entweder SQL Server oder den kostenlosen SQL Server Express verwenden, um die Datenbank zu hosten.
Datei/Neues Projekt
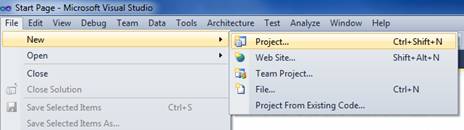
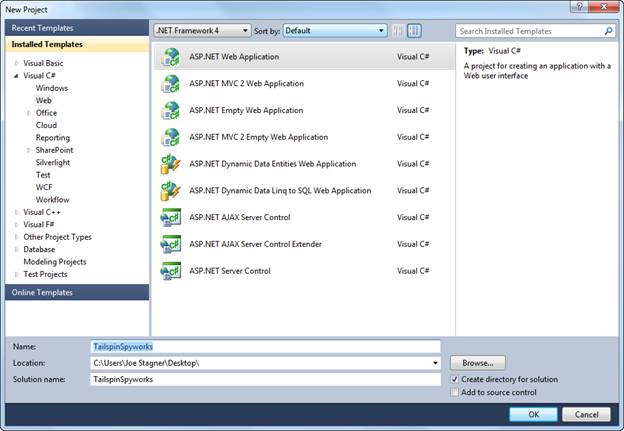
Wählen Sie zunächst in Visual Studio im Menü Datei die Option Neues Projekt aus. Dadurch wird das Dialogfeld Neues Projekt geöffnet.

Wählen Sie links die Gruppe Visual C#/Webvorlagen und dann die Vorlage "ASP.NET Webanwendung" in der mittleren Spalte aus. Nennen Sie Ihr Projekt TailspinSpyworks, und drücken Sie die Schaltfläche OK.

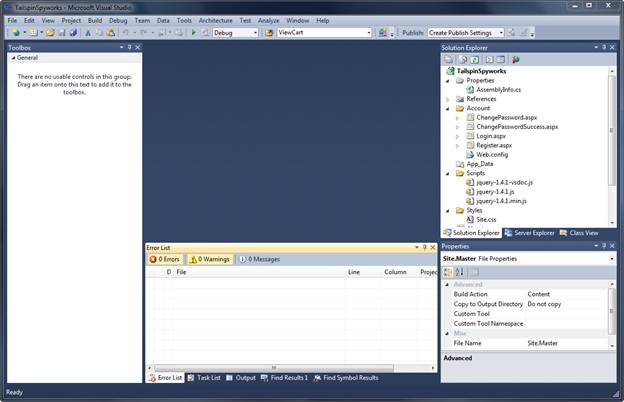
Dadurch wird unser Projekt erstellt. Sehen wir uns die Ordner an, die in unserer Anwendung im Projektmappen-Explorer auf der rechten Seite enthalten sind.

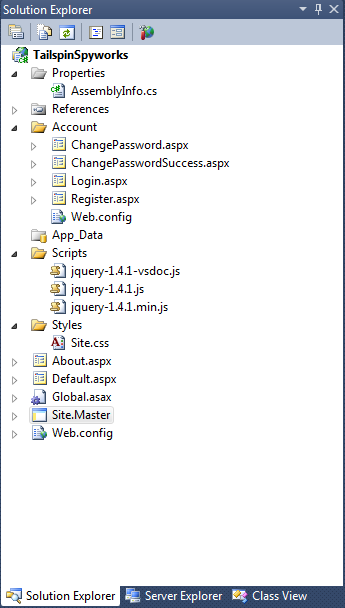
Die leere Projektmappe ist nicht vollständig leer– sie fügt eine grundlegende Ordnerstruktur hinzu:

Beachten Sie die Konventionen, die von der standardprojektvorlage ASP.NET 4 implementiert werden.
- Der Ordner "Konto" implementiert eine einfache Benutzeroberfläche für ASP. Das Mitgliedschaftssubsystem von NET.
- Der Ordner "Scripts" dient als Repository für clientseitige JavaScript-Dateien, und die Kerndateien von jQuery .js werden standardmäßig verfügbar gemacht.
- Der Ordner "Styles" wird verwendet, um unsere Websitevisuals (CSS-Stylesheets) zu organisieren.
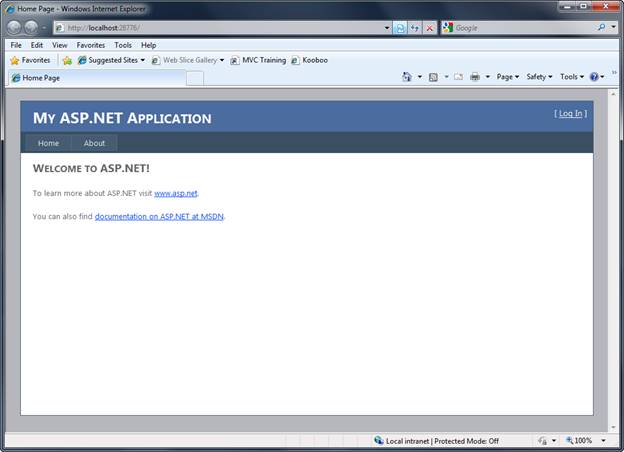
Wenn wir F5 drücken, um die Anwendung auszuführen und die Seite default.aspx zu rendern, sehen wir Folgendes.

Unsere erste Anwendungserweiterung ist, die Datei Style.css aus der Standardvorlage WebForms durch die CSS-Klassen und zugehörigen Bilddateien zu ersetzen, die die visuellen Asthetiken rendern, die wir für unsere Tailspin Spyworks-Anwendung benötigen.
Danach wird die Seite default.aspx wie folgt gerendert.

Beachten Sie die Bildlinks oben rechts auf der Seite und die Menüelemente, die der Seite master hinzugefügt wurden. Nur die Links "Anmelden" und "Konto" verweisen auf Vorhandene Seiten (generiert durch die Standardvorlage) und die restlichen Seiten, die wir beim Erstellen der Anwendung implementieren.
Außerdem wird die Gestaltungsvorlage in das Formatvorlagenverzeichnis verschoben. Obwohl dies nur eine Präferenz ist, kann es die Dinge ein wenig einfacher machen, wenn wir uns entscheiden, unsere Anwendung in Zukunft "hautfähig" zu machen.
Danach müssen wir die master Seitenverweise in allen ASPX-Dateien ändern, die von den Standardseiten ASP.NET WebForms generiert werden.