Teil 4: Auflisten von Produkten
von Joe Stagner
Tailspin Spyworks zeigt, wie einfach es ist, leistungsstarke, skalierbare Anwendungen für die .NET-Plattform zu erstellen. Es zeigt, wie Sie die großartigen neuen Features in ASP.NET 4 verwenden, um einen Online-Shop zu erstellen, einschließlich Shopping, Checkout und Verwaltung.
In dieser Tutorialreihe werden alle Schritte zum Erstellen der Tailspin Spyworks-Beispielanwendung beschrieben. Teil 4 behandelt das Auflisten von Produkten mit dem GridView-Steuerelement.
Auflisten von Produkten mit dem GridView-Steuerelement
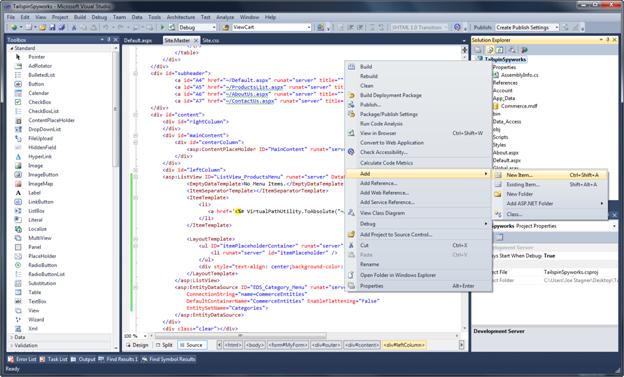
Beginnen wir mit der Implementierung unserer Seite ProductsList.aspx, indem Sie mit der rechten Maustaste auf unsere Lösung klicken und "Hinzufügen" und "Neues Element" auswählen.

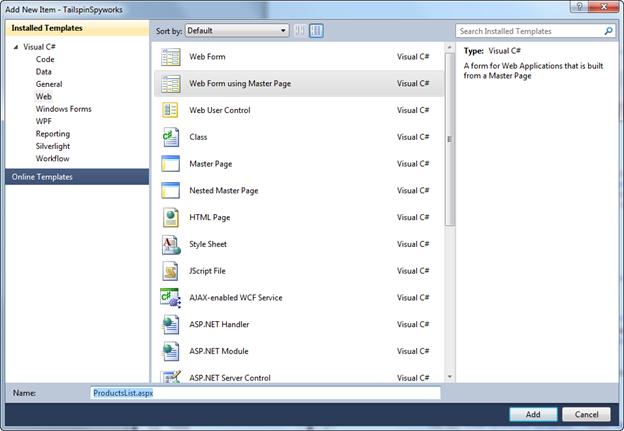
Wählen Sie "Webformular mit Gestaltungsvorlage" aus, und geben Sie den Seitennamen ProductsList.aspx ein.
Klicken Sie auf "Hinzufügen".

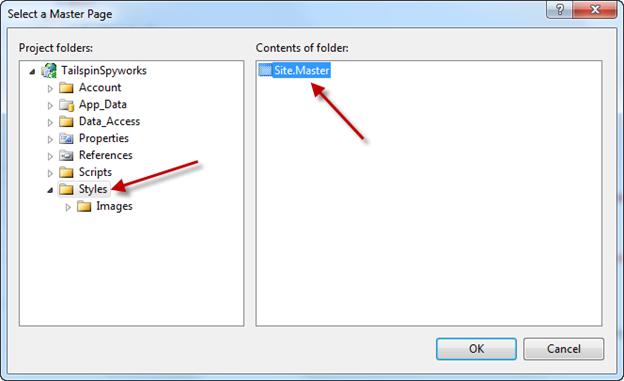
Wählen Sie als Nächstes den Ordner "Formatvorlagen" aus, in dem wir die Seite Site.Master platziert haben, und wählen Sie sie im Fenster "Inhalt des Ordners" aus.

Klicken Sie auf "OK", um die Seite zu erstellen.
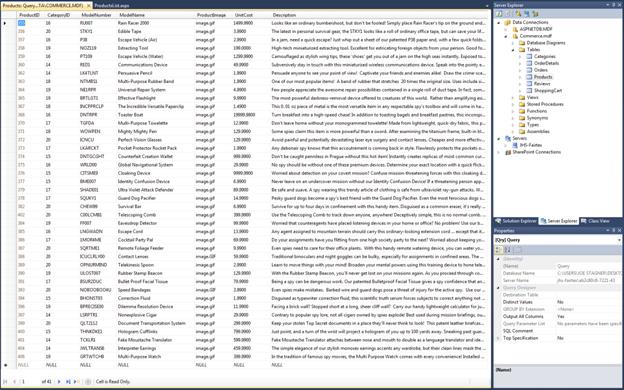
Unsere Datenbank wird mit Produktdaten aufgefüllt, wie unten dargestellt.

Nachdem unsere Seite erstellt wurde, verwenden wir erneut eine Entitätsdatenquelle, um auf diese Produktdaten zuzugreifen. In diesem instance müssen wir jedoch die Produktentitäten auswählen, und wir müssen die Elemente einschränken, die nur für die ausgewählte Kategorie zurückgegeben werden.
Um dies zu erreichen, weisen wir die EntityDataSource an, die WHERE-Klausel automatisch zu generieren, und geben den WhereParameter an.
Sie werden sich daran erinnern, dass wir beim Erstellen der Menüelemente in unserem "Produktkategoriemenü" den Link dynamisch erstellt haben, indem wir der QueryString für jeden Link die CategoryID hinzugefügt haben. Wir weisen die Entitätsdatenquelle an, den WHERE-Parameter von diesem QueryString-Parameter abzuleiten.
<asp:EntityDataSource ID="EDS_ProductsByCategory" runat="server"
EnableFlattening="False" AutoGenerateWhereClause="True"
ConnectionString="name=CommerceEntities"
DefaultContainerName="CommerceEntities"
EntitySetName="Products">
<WhereParameters>
<asp:QueryStringParameter Name="CategoryID"
QueryStringField="Category Id"
Type="Int32" />
</WhereParameters>
</asp:EntityDataSource>
Als Nächstes konfigurieren wir das ListView-Steuerelement, um eine Liste von Produkten anzuzeigen. Um ein optimales Einkaufserlebnis zu schaffen, kompaktieren wir mehrere präzise Features in jedes einzelne Produkt, das in unserem ListVew angezeigt wird.
- Der Produktname ist ein Link zur Detailansicht des Produkts.
- Der Preis des Produkts wird angezeigt.
- Ein Bild des Produkts wird angezeigt, und wir wählen das Image dynamisch aus einem Katalogimageverzeichnis in unserer Anwendung aus.
- Wir fügen einen Link hinzu, um das jeweilige Produkt sofort in den Warenkorb zu legen.
Hier sehen Sie das Markup für unser ListView-Steuerelement instance.
<asp:ListView ID="ListView_Products" runat="server"
DataKeyNames="ProductID"
DataSourceID="EDS_ProductsByCategory"
GroupItemCount="2">
<EmptyDataTemplate>
<table runat="server">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<EmptyItemTemplate>
<td runat="server" />
</EmptyItemTemplate>
<GroupTemplate>
<tr ID="itemPlaceholderContainer" runat="server">
<td ID="itemPlaceholder" runat="server"></td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server">
<table border="0" width="300">
<tr>
<td> </td>
<td>
<a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'>
<image src='Catalog/Images/Thumbs/<%# Eval("ProductImage") %>'
width="100" height="75" border="0">
</a>  
</td>
<td>
<a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'><span
class="ProductListHead"><%# Eval("ModelName") %></span><br>
</a>
<span class="ProductListItem">
<b>Special Price: </b><%# Eval("UnitCost", "{0:c}")%>
</span><br />
<a href='AddToCart.aspx?productID=<%# Eval("ProductID") %>'>
<span class="ProductListItem"><b>Add To Cart<b></font></span>
</a>
</td>
</tr>
</table>
</td>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="groupPlaceholderContainer" runat="server">
<tr ID="groupPlaceholder" runat="server"></tr>
</table>
</td>
</tr>
<tr runat="server"><td runat="server"></td></tr>
</table>
</LayoutTemplate>
</asp:ListView>
Wir erstellen dynamisch mehrere Links für jedes angezeigte Produkt.
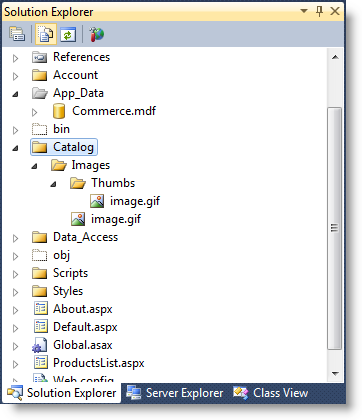
Außerdem müssen wir vor dem Testen der eigenen neuen Seite die Verzeichnisstruktur für die Produktkatalogimages wie folgt erstellen.

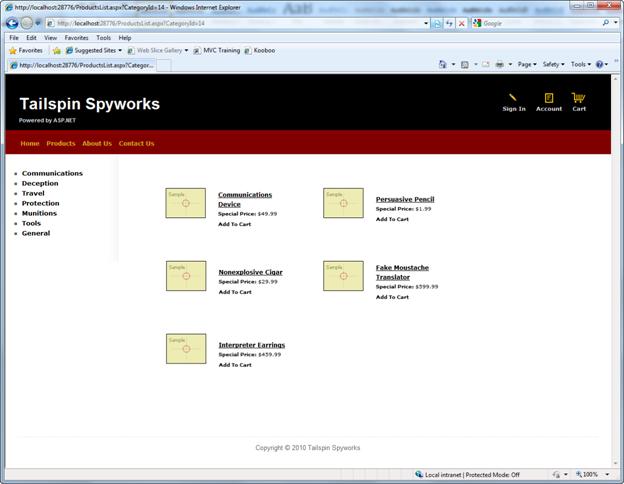
Sobald unsere Produktbilder zugänglich sind, können wir unsere Produktlistenseite testen.

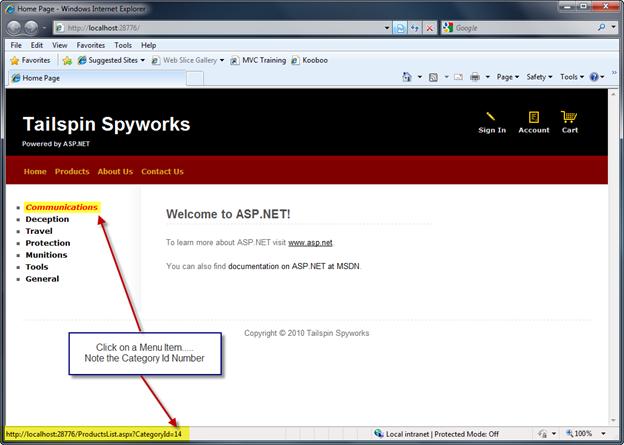
Klicken Sie auf der Startseite der Website auf einen der Links zur Kategorieliste.

Nun müssen wir die Seite ProductDetails.aspx und die AddToCart-Funktionalität implementieren.
Verwenden Sie File-New>, um einen Seitennamen ProductDetails.aspx mit der Gestaltungsvorlage der Website zu erstellen.
Wir verwenden erneut ein EntityDataSource-Steuerelement, um auf den spezifischen Produktdatensatz in der Datenbank zuzugreifen, und wir verwenden ein ASP.NET FormView-Steuerelement, um die Produktdaten wie folgt anzuzeigen.
<asp:FormView ID="FormView_Product" runat="server" DataKeyNames="ProductID"
DataSourceID="EDS_Product">
<ItemTemplate>
<div class="ContentHead"><%# Eval("ModelName") %></div><br />
<table border="0">
<tr>
<td>
<img src='Catalog/Images/<%# Eval("ProductImage") %>' border="0"
alt='<%# Eval("ModelName") %>' />
</td>
<td><%# Eval("Description") %>
<br /><br /><br />
</td>
</tr>
</table>
<span class="UnitCost"><b>Your Price:</b> <%# Eval("UnitCost", "{0:c}")%>
<br />
<span class="ModelNumber">
<b>Model Number:</b> <%# Eval("ModelNumber") %>
</span><br />
<a href='AddToCart.aspx?ProductID=
<%# Eval("ProductID") %>'>
<img id="Img1" src="~/Styles/Images/add_to_cart.gif" runat="server"
alt="" />
</a>
<br /><br />
</ItemTemplate>
</asp:FormView>
<asp:EntityDataSource ID="EDS_Product" runat="server" AutoGenerateWhereClause="True"
EnableFlattening="False"
ConnectionString="name=CommerceEntities"
DefaultContainerName="CommerceEntities"
EntitySetName="Products"
EntityTypeFilter=""
Select="" Where="">
<WhereParameters>
<asp:QueryStringParameter Name="ProductID"
QueryStringField="productID" Type="Int32" />
</WhereParameters>
</asp:EntityDataSource>
Machen Sie sich keine Sorgen, wenn Ihnen die Formatierung ein wenig komisch erscheint. Das obige Markup lässt Platz im Anzeigelayout für einige Features, die wir später implementieren werden.
Der Warenkorb stellt die komplexere Logik in unserer Anwendung dar. Verwenden Sie zunächst File-New>, um eine Seite mit dem Namen MyShoppingCart.aspx zu erstellen.
Beachten Sie, dass wir den Namen ShoppingCart.aspx nicht auswählen.
Unsere Datenbank enthält eine Tabelle mit dem Namen "ShoppingCart". Als wir ein Entitätsdatenmodell generiert haben, wurde eine Klasse für jede Tabelle in der Datenbank erstellt. Aus diesem Grund hat das Entitätsdatenmodell eine Entitätsklasse mit dem Namen "ShoppingCart" generiert. Wir könnten das Modell so bearbeiten, dass wir diesen Namen für unsere Warenkorbimplementierung verwenden oder für unsere Anforderungen erweitern können, aber wir entscheiden uns stattdessen, einfach einen Namen auszuwählen, der den Konflikt vermeidet.
Es ist auch erwähnenswert, dass wir einen einfachen Warenkorb erstellen und die Warenkorblogik in die Warenkorbanzeige einbetten. Wir können uns auch dafür entscheiden, unseren Warenkorb in einer vollständig separaten Geschäftsebene zu implementieren.