Entsperren und Genehmigen von Benutzerkonten (C#)
von Scott Mitchell
Hinweis
Seit diesem Artikel wurden die ASP.NET-Mitgliedschaftsanbieter von ASP.NET Identity abgelöst. Es wird dringend empfohlen, Apps so zu aktualisieren, dass sie die ASP.NET Identity Platform anstelle der Mitgliedschaftsanbieter verwenden, die zum Zeitpunkt der Veröffentlichung dieses Artikels vorgestellt wurden. ASP.NET Identity hat eine Reihe von Vorteilen gegenüber dem ASP.NET Mitgliedschaftssystem, darunter :
- Bessere Leistung
- Verbesserte Erweiterbarkeit und Testbarkeit
- Unterstützung für OAuth, OpenID Connect und zweistufige Authentifizierung
- Unterstützung für anspruchsbasierte Identitäten
- Bessere Interoperabilität mit ASP.Net Core
In diesem Tutorial erfahren Sie, wie Sie eine Webseite für Administratoren erstellen, um den Status gesperrter und genehmigter Benutzer zu verwalten. Außerdem erfahren Sie, wie Sie neue Benutzer erst genehmigen, nachdem sie ihre E-Mail-Adresse überprüft haben.
Einführung
Zusammen mit einem Benutzernamen, einem Kennwort und einer E-Mail-Adresse verfügt jedes Benutzerkonto über zwei status Felder, die festlegen, ob sich der Benutzer bei der Website anmelden kann: gesperrt und genehmigt. Ein Benutzer wird automatisch gesperrt, wenn er innerhalb einer angegebenen Anzahl von Minuten ungültige Anmeldeinformationen bereitstellt (die Standardeinstellungen sperren einen Benutzer nach fünf ungültigen Anmeldeversuchen innerhalb von 10 Minuten aus). Die genehmigte status ist in Szenarien nützlich, in denen einige Aktionen ausgeführt werden müssen, bevor sich ein neuer Benutzer bei der Website anmelden kann. Beispielsweise muss ein Benutzer möglicherweise zuerst seine E-Mail-Adresse überprüfen oder von einem Administrator genehmigt werden, bevor er sich anmelden kann.
Da sich ein gesperrter oder nicht genehmigter Benutzer nicht anmelden kann, ist es nur natürlich, sich zu fragen, wie diese Status zurückgesetzt werden können. ASP.NET enthält keine integrierten Funktionen oder Websteuerelemente zum Verwalten von Gesperrten und Genehmigten Status von Benutzern, zum Teil, weil diese Entscheidungen websiteweise behandelt werden müssen. Einige Websites genehmigen möglicherweise automatisch alle neuen Benutzerkonten (das Standardverhalten). Andere haben einen Administrator, der neue Konten genehmigt, oder genehmigen Benutzer erst, wenn sie einen Link aufrufen, der an die E-Mail-Adresse gesendet wurde, die bei der Registrierung angegeben wurde. Ebenso können einige Websites Benutzer sperren, bis ein Administrator ihre status zurücksetzt, während andere Websites eine E-Mail mit einer URL an den gesperrten Benutzer senden, die er besuchen kann, um sein Konto zu entsperren.
In diesem Tutorial erfahren Sie, wie Sie eine Webseite für Administratoren erstellen, um den Status gesperrter und genehmigter Benutzer zu verwalten. Außerdem erfahren Sie, wie Sie neue Benutzer erst genehmigen, nachdem sie ihre E-Mail-Adresse überprüft haben.
Schritt 1: Verwalten der Status "Gesperrte Benutzer" und "Genehmigt"
Im Tutorial Erstellen einer Schnittstelle zum Auswählen eines Benutzerkontos aus vielen haben wir eine Seite erstellt, auf der jedes Benutzerkonto in einem ausgelagerten, gefilterten GridView-Objekt aufgeführt ist. Das Raster listet den Namen und die E-Mail-Adresse der einzelnen Benutzer, deren Status "Genehmigt" und "Gesperrt" auf, ob er derzeit online ist, und kommentare zu dem Benutzer. Um den Status "Genehmigt" und "Gesperrt" von Benutzern zu verwalten, können wir dieses Raster bearbeitbar machen. Um die genehmigte status eines Benutzers zu ändern, sucht der Administrator zuerst das Benutzerkonto und bearbeitet dann die entsprechende GridView-Zeile, wobei das Kontrollkästchen genehmigt aktiviert oder deaktiviert wird. Alternativ können wir die Status "Genehmigt" und "Gesperrt" über eine separate ASP.NET Seite verwalten.
In diesem Tutorial verwenden wir zwei ASP.NET Seiten: ManageUsers.aspx und UserInformation.aspx. Die Idee ist, dass ManageUsers.aspx die Benutzerkonten im System aufgelistet werden, während UserInformation.aspx der Administrator die Status "Genehmigt" und "Gesperrt" für einen bestimmten Benutzer verwalten kann. Unsere erste Reihenfolge besteht darin, die GridView ManageUsers.aspx in zu erweitern, um ein HyperLinkField einzuschließen, das als Spalte mit Links gerendert wird. Jeder Link soll auf UserInformation.aspx?user=UserNamezeigen, wobei UserName der Name des zu bearbeitenden Benutzers ist.
Hinweis
Wenn Sie den Code für das Tutorial Zum Wiederherstellen und Ändern von Kennwörtern heruntergeladen haben, haben Sie möglicherweise bemerkt, dass die ManageUsers.aspx Seite bereits einen Satz von "Verwalten"-Links enthält und die UserInformation.aspx Seite eine Schnittstelle zum Ändern des Kennworts des ausgewählten Benutzers bietet. Ich habe mich entschieden, diese Funktionalität im Code, der diesem Tutorial zugeordnet ist, nicht zu replizieren, da die Mitgliedschafts-API umgangen und direkt mit der SQL Server-Datenbank ausgeführt wurde, um das Kennwort eines Benutzers zu ändern. Dieses Tutorial beginnt von Grund auf mit der UserInformation.aspx Seite.
Hinzufügen von "Verwalten"-Links zuUserAccountsGridView
Öffnen Sie die ManageUsers.aspx Seite, und fügen Sie der UserAccounts GridView ein HyperLinkField hinzu. Legen Sie die HyperLinkField-Eigenschaft Text auf "Manage" und die zugehörigen DataNavigateUrlFields Eigenschaften und DataNavigateUrlFormatString auf UserName bzw. "UserInformation.aspx?user={0}" fest. Diese Einstellungen konfigurieren hyperLinkField so, dass alle Hyperlinks den Text "Verwalten" anzeigen, aber jeder Link den entsprechenden UserName-Wert an die querystring übergibt.
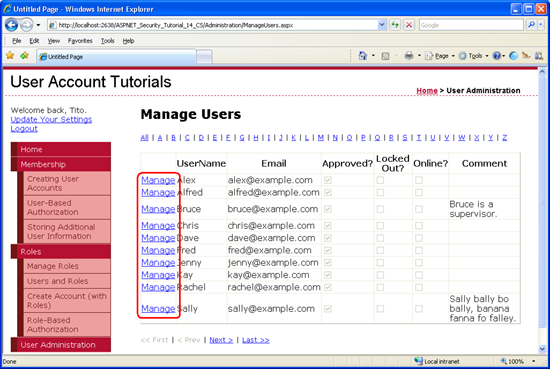
Nachdem Sie das HyperLinkField zu GridView hinzugefügt haben, nehmen Sie sich einen Moment Zeit, um die ManageUsers.aspx Seite über einen Browser anzuzeigen. Wie in Abbildung 1 dargestellt, enthält jede GridView-Zeile jetzt einen Link "Verwalten". Der Link "Verwalten" für Bruce zeigt auf UserInformation.aspx?user=Bruce, während der Link "Verwalten" für Dave auf UserInformation.aspx?user=Daveverweist.
Abbildung 1: HyperLinkField fügt einen "Verwalten"-Link für jedes Benutzerkonto hinzu (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wir erstellen die Benutzeroberfläche und den Code für die UserInformation.aspx Seite in kürze, aber lassen Sie uns zunächst darüber sprechen, wie Sie den Gesperrten und genehmigten Status eines Benutzers programmgesteuert ändern. Die MembershipUser -Klasse verfügt über IsLockedOut - und IsApproved -Eigenschaften. Die IsLockedOut-Eigenschaft ist schreibgeschützt. Es gibt keinen Mechanismus zum programmgesteuerten Sperren eines Benutzers. Um einen Benutzer zu entsperren, verwenden Sie die -Methode derUnlockUserMembershipUser -Klasse. Die IsApproved Eigenschaft ist lesbar und schreibbar. Zum Speichern von Änderungen an dieser Eigenschaft müssen wir die -Methode der Membership -Klasse UpdateUseraufrufen und das geänderte MembershipUser Objekt übergeben.
Da die IsApproved Eigenschaft lesbar und schreibbar ist, ist ein CheckBox-Steuerelement wahrscheinlich das beste Benutzeroberflächenelement zum Konfigurieren dieser Eigenschaft. Ein CheckBox-Objekt funktioniert jedoch nicht für die IsLockedOut Eigenschaft, da ein Administrator einen Benutzer nicht sperren kann, er darf nur einen Benutzer entsperren. Eine geeignete Benutzeroberfläche für die IsLockedOut Eigenschaft ist eine Schaltfläche, die beim Klicken das Benutzerkonto entsperrt. Diese Schaltfläche sollte nur aktiviert werden, wenn der Benutzer gesperrt ist.
Erstellen derUserInformation.aspxSeite
Wir sind jetzt bereit, die Benutzeroberfläche in UserInformation.aspxzu implementieren. Öffnen Sie diese Seite, und fügen Sie die folgenden Websteuerelemente hinzu:
- Ein HyperLink-Steuerelement, das beim Klicken den Administrator zur
ManageUsers.aspxSeite zurückgibt. - Ein Label Web-Steuerelement zum Anzeigen des Namens des ausgewählten Benutzers. Legen Sie diese Bezeichnung
IDauf festUserNameLabel, und löschen Sie die -TextEigenschaft. - Ein CheckBox-Steuerelement mit dem Namen
IsApproved. Legen Sie die zugehörigeAutoPostBack-Eigenschaft auftruefest. - Ein Label-Steuerelement zum Anzeigen des letzten Sperrdatums des Benutzers. Benennen Sie diese Bezeichnung,
LastLockedOutDateLabelund löschen Sie dieText-Eigenschaft. - Eine Schaltfläche zum Entsperren des Benutzers. Nennen Sie diese Schaltfläche,
UnlockUserButtonund legen Sie dieText-Eigenschaft auf "Benutzer entsperren" fest. - Ein Bezeichnungssteuerelement zum Anzeigen status Meldungen, z. B. "Die genehmigte status des Benutzers wurde aktualisiert." Nennen Sie dieses Steuerelement
StatusMessage, löschen Sie seineText-Eigenschaft, und legen Sie seineCssClass-Eigenschaft auf festImportant. (DieImportantDie CSS-Klasse ist in derStyles.cssStylesheetdatei definiert und zeigt den entsprechenden Text in einer großen, roten Schriftart an.)
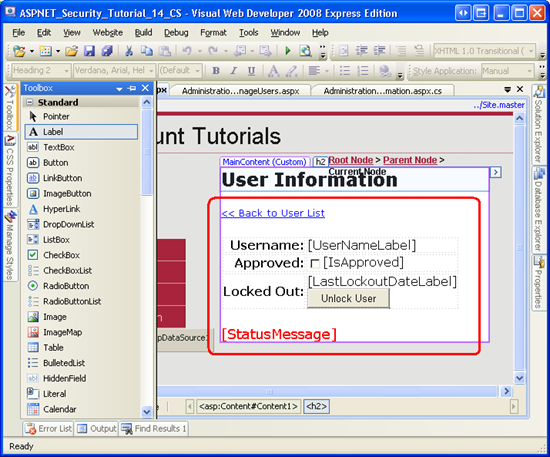
Nach dem Hinzufügen dieser Steuerelemente sollte die Entwurfsansicht in Visual Studio ähnlich dem Screenshot in Abbildung 2 aussehen.
Abbildung 2: Erstellen der Benutzeroberfläche für UserInformation.aspx (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nachdem die Benutzeroberfläche abgeschlossen ist, besteht unsere nächste Aufgabe darin, das IsApproved CheckBox-Steuerelement und andere Steuerelemente basierend auf den Informationen des ausgewählten Benutzers festzulegen. Erstellen Sie einen Ereignishandler für das Ereignis der Seite, Load und fügen Sie den folgenden Code hinzu:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// If querystring value is missing, send the user to ManageUsers.aspx
string userName = Request.QueryString["user"];
if (string.IsNullOrEmpty(userName))
Response.Redirect("ManageUsers.aspx");
// Get information about this user
MembershipUser usr = Membership.GetUser(userName);
if (usr == null)
Response.Redirect("ManageUsers.aspx");
UserNameLabel.Text = usr.UserName;
IsApproved.Checked = usr.IsApproved;
if (usr.LastLockoutDate.Year < 2000)
LastLockoutDateLabel.Text = string.Empty;
else
LastLockoutDateLabel.Text = usr.LastLockoutDate.ToShortDateString();
UnlockUserButton.Enabled = usr.IsLockedOut;
}
}
Der obige Code stellt zunächst sicher, dass dies der erste Besuch der Seite und kein nachfolgendes Postback ist. Anschließend liest er den Benutzernamen, der durch das Feld querystring user übergeben wird, und ruft Informationen zu diesem Benutzerkonto über die Membership.GetUser(username) -Methode ab. Wenn über die Abfragezeichenfolge kein Benutzername angegeben wurde oder der angegebene Benutzer nicht gefunden werden konnte, wird der Administrator zurück zur ManageUsers.aspx Seite gesendet.
Der MembershipUser Wert des UserName Objekts wird dann im UserNameLabel angezeigt, und das IsApproved CheckBox-Objekt wird basierend auf dem IsApproved Eigenschaftswert aktiviert.
Die MembershipUser-Eigenschaft desLastLockoutDate Objekts gibt einen DateTime Wert zurück, der angibt, wann der Benutzer zuletzt gesperrt wurde. Wenn der Benutzer noch nie gesperrt wurde, hängt der zurückgegebene Wert vom Mitgliedschaftsanbieter ab. Wenn ein neues Konto erstellt wird, legt das SqlMembershipProvider Feld der aspnet_Membership Tabelle LastLockoutDate auf fest 1754-01-01 12:00:00 AM. Der obige Code zeigt eine leere Zeichenfolge im LastLockoutDateLabel an, wenn die LastLockoutDate Eigenschaft vor dem Jahr 2000 auftritt. Andernfalls wird der Datumsteil der LastLockoutDate Eigenschaft in der Bezeichnung angezeigt. Die UnlockUserButton' s-Eigenschaft Enabled ist auf die gesperrte status des Benutzers festgelegt, was bedeutet, dass diese Schaltfläche nur aktiviert wird, wenn der Benutzer gesperrt ist.
Nehmen Sie sich einen Moment Zeit, um die UserInformation.aspx Seite über einen Browser zu testen. Sie müssen natürlich bei ManageUsers.aspx beginnen und ein Zu verwaltende Benutzerkonto auswählen. Wenn Sie bei UserInformation.aspxankommen, beachten Sie, dass das IsApproved CheckBox-Element nur aktiviert wird, wenn der Benutzer genehmigt wurde. Wenn der Benutzer jemals gesperrt wurde, wird sein Datum für die letzte Sperrung angezeigt. Die Schaltfläche Benutzer entsperren ist nur aktiviert, wenn der Benutzer derzeit gesperrt ist. Das Aktivieren oder Deaktivieren des IsApproved CheckBox-Steuerelements oder das Klicken auf die Schaltfläche Benutzer entsperren führt zu einem Postback, aber es werden keine Änderungen am Benutzerkonto vorgenommen, da wir noch Ereignishandler für diese Ereignisse erstellt haben.
Kehren Sie zu Visual Studio zurück, und erstellen Sie Ereignishandler für das IsApproved CheckBox-Ereignis CheckedChanged und das UnlockUser Button-Ereignis Click . Legen Sie im CheckedChanged Ereignishandler die -Eigenschaft des IsApproved Benutzers auf die Checked -Eigenschaft des CheckBox-Objekts fest, und speichern Sie die Änderungen dann über einen Aufruf von Membership.UpdateUser. Rufen Sie im Click Ereignishandler einfach die MembershipUser -Methode des UnlockUser Objekts auf. Zeigen Sie in beiden Ereignishandlern eine geeignete Meldung in der StatusMessage Bezeichnung an.
protected void IsApproved_CheckedChanged(object sender, EventArgs e)
{
// Toggle the user's approved status
string userName = Request.QueryString["user"];
MembershipUser usr = Membership.GetUser(userName);
usr.IsApproved = IsApproved.Checked;
Membership.UpdateUser(usr);
StatusMessage.Text = "The user's approved status has been updated.";
}
protected void UnlockUserButton_Click(object sender, EventArgs e)
{
// Unlock the user account
string userName = Request.QueryString["user"];
MembershipUser usr = Membership.GetUser(userName);
usr.UnlockUser();
UnlockUserButton.Enabled = false;
StatusMessage.Text = "The user account has been unlocked.";
}
Testen derUserInformation.aspxSeite
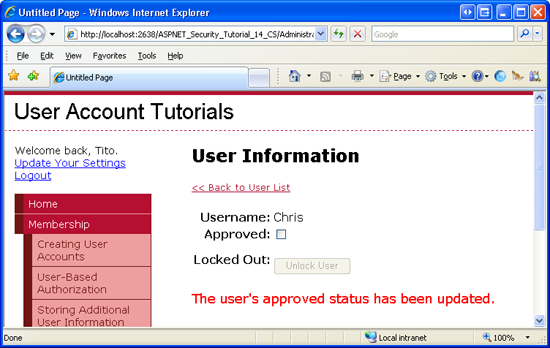
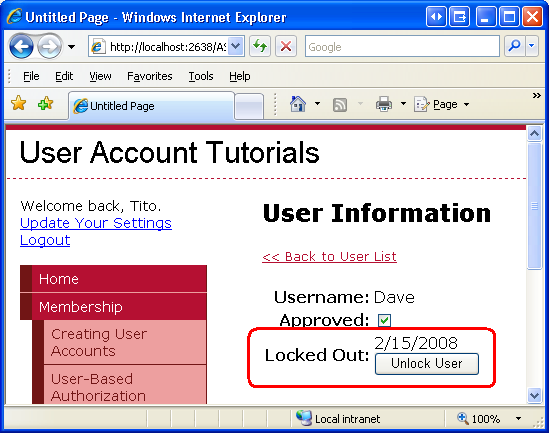
Wenn diese Ereignishandler vorhanden sind, rufen Sie die Seite erneut auf, und heben Sie die Genehmigung eines Benutzers auf. Wie Abbildung 3 zeigt, sollte auf der Seite eine kurze Meldung angezeigt werden, die angibt, dass die Eigenschaft des IsApproved Benutzers erfolgreich geändert wurde.
Abbildung 3: Chris wurde nicht genehmigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
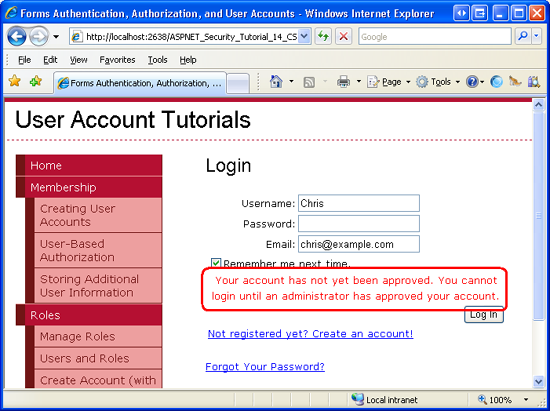
Melden Sie sich als Nächstes ab, und versuchen Sie, sich als Benutzer anzumelden, dessen Konto gerade nicht genehmigt wurde. Da der Benutzer nicht genehmigt wurde, kann er sich nicht anmelden. Standardmäßig zeigt das Login-Steuerelement dieselbe Meldung an, wenn sich der Benutzer unabhängig vom Grund nicht anmelden kann. Im Tutorial Überprüfen von Benutzeranmeldeinformationen für den Mitgliedschaftsbenutzerspeicher haben wir uns jedoch mit der Verbesserung des Anmeldesteuerelements befasst, um eine geeignetere Meldung anzuzeigen. Wie Abbildung 4 zeigt, wird Chris eine Meldung angezeigt, in der erklärt wird, dass er sich nicht anmelden kann, weil sein Konto noch nicht genehmigt wurde.
Abbildung 4: Chris kann sich nicht anmelden, weil sein Konto nicht genehmigt ist (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Um die gesperrte Funktionalität zu testen, versuchen Sie, sich als genehmigter Benutzer anzumelden, aber verwenden Sie ein falsches Kennwort. Wiederholen Sie diesen Vorgang so oft, bis das Konto des Benutzers gesperrt wurde. Das Anmeldesteuerelement wurde ebenfalls aktualisiert, um eine benutzerdefinierte Nachricht anzuzeigen, wenn versucht wird, sich über ein gesperrtes Konto anzumelden. Sie wissen, dass ein Konto gesperrt wurde, sobald die folgende Meldung auf der Anmeldeseite angezeigt wird: "Ihr Konto wurde aufgrund von zu vielen ungültigen Anmeldeversuchen gesperrt. Wenden Sie sich an den Administrator, um Ihr Konto entsperren zu lassen."
Kehren Sie zur ManageUsers.aspx Seite zurück, und klicken Sie auf den Link Verwalten für den gesperrten Benutzer. Wie Abbildung 5 zeigt, sollte ein Wert in der LastLockedOutDateLabel Schaltfläche Benutzer entsperren aktiviert sein. Klicken Sie auf die Schaltfläche Benutzer entsperren, um das Benutzerkonto zu entsperren. Nachdem Sie den Benutzer entsperrt haben, kann er sich erneut anmelden.
Abbildung 5: Dave wurde aus dem System gesperrt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Angeben des Genehmigten Status neuer Benutzer
Die genehmigte status ist nützlich in Szenarien, in denen eine Aktion ausgeführt werden soll, bevor sich ein neuer Benutzer anmelden und auf die benutzerspezifischen Features der Website zugreifen kann. Beispielsweise können Sie eine private Website ausführen, auf der alle Seiten mit Ausnahme der Anmelde- und Anmeldeseiten nur authentifizierten Benutzern zugänglich sind. Aber was geschieht, wenn ein Fremder Ihre Website erreicht, die Anmeldeseite findet und ein Konto erstellt? Um dies zu verhindern, können Sie die Anmeldeseite in einen Administration Ordner verschieben und verlangen, dass ein Administrator jedes Konto manuell erstellt. Alternativ können Sie jedem erlauben, sich zu registrieren, aber den Websitezugriff so lange verhindern, bis ein Administrator das Benutzerkonto genehmigt.
Standardmäßig genehmigt das CreateUserWizard-Steuerelement neue Konten. Sie können dieses Verhalten mithilfe der -Eigenschaft des Steuerelements DisableCreatedUserkonfigurieren. Legen Sie diese Eigenschaft auf fest true , um keine neuen Benutzerkonten zu genehmigen.
Hinweis
Standardmäßig meldet sich das CreateUserWizard-Steuerelement automatisch für das neue Benutzerkonto an. Dieses Verhalten wird von der -Eigenschaft des Steuerelements LoginCreatedUserdiktiert. Da sich nicht genehmigte Benutzer nicht bei der Website anmelden können, DisableCreatedUser ist true das neue Benutzerkonto unabhängig vom Wert der Eigenschaft nicht bei der LoginCreatedUser Website angemeldet.
Wenn Sie programmgesteuert neue Benutzerkonten über die Membership.CreateUser -Methode erstellen, verwenden Sie zum Erstellen eines nicht genehmigten Benutzerkontos eine der Überladungen, die den Eigenschaftswert des IsApproved neuen Benutzers als Eingabeparameter akzeptieren.
Schritt 3: Genehmigen von Benutzern durch Überprüfen ihrer Email Adresse
Viele Websites, die Benutzerkonten unterstützen, genehmigen neue Benutzer erst, wenn sie die E-Mail-Adresse überprüfen, die sie bei der Registrierung angegeben haben. Dieser Überprüfungsprozess wird häufig verwendet, um Bots, Spammer und andere ne'er-do-Wells zu verhindern, da er eine eindeutige, überprüfte E-Mail-Adresse erfordert und einen zusätzlichen Schritt im Anmeldeprozess hinzufügt. Bei diesem Modell erhält ein neuer Benutzer, wenn er sich registriert, eine E-Mail-Nachricht, die einen Link zu einer Überprüfungsseite enthält. Durch das Aufrufen des Links hat der Benutzer nachgewiesen, dass er die E-Mail erhalten hat und daher die angegebene E-Mail-Adresse gültig ist. Die Überprüfungsseite ist für die Genehmigung des Benutzers verantwortlich. Dies kann automatisch geschehen, wodurch jeder Benutzer, der diese Seite erreicht, genehmigt wird, oder erst, nachdem der Benutzer einige zusätzliche Informationen wie ein CAPTCHA bereitgestellt hat.
Um diesen Workflow zu ermöglichen, müssen wir zuerst die Kontoerstellungsseite aktualisieren, damit neue Benutzer nicht genehmigt werden. Öffnen Sie die EnhancedCreateUserWizard.aspx Seite im Membership Ordner, und legen Sie die Eigenschaft des CreateUserWizard-Steuerelements DisableCreatedUser auf fest true.
Als Nächstes müssen wir das CreateUserWizard-Steuerelement konfigurieren, um eine E-Mail an den neuen Benutzer mit Anweisungen zum Überprüfen seines Kontos zu senden. Insbesondere fügen wir einen Link in die E-Mail zur Seite ein (die Verification.aspx wir noch erstellen müssen) und übergeben den neuen Benutzer UserId über die Abfragezeichenfolge. Die Verification.aspx Seite sucht den angegebenen Benutzer und markiert sie als genehmigt.
Senden eines Überprüfungs-Email an neue Benutzer
Um eine E-Mail über das CreateUserWizard-Steuerelement zu senden, konfigurieren Sie dessen MailDefinition Eigenschaft entsprechend. Wie im vorherigen Tutorial erläutert, enthalten die Steuerelemente ChangePassword und PasswordRecovery eine MailDefinition Eigenschaft , die auf die gleiche Weise wie das CreateUserWizard-Steuerelement funktioniert.
Hinweis
Um die MailDefinition -Eigenschaft zu verwenden, müssen Sie E-Mail-Übermittlungsoptionen in Web.configangeben. Weitere Informationen finden Sie unter Senden von Email in ASP.NET.
Erstellen Sie zunächst eine neue E-Mail-Vorlage namens CreateUserWizard.txt im EmailTemplates Ordner. Verwenden Sie den folgenden Text für die Vorlage:
Hello <%UserName%>! Welcome aboard.
Your new account is almost ready, but before you can login you must first visit:
<%VerificationUrl%>
Once you have visited the verification URL you will be redirected to the login page.
If you have any problems or questions, please reply to this email.
Thanks!
Legen Sie die MailDefinition' s-Eigenschaft BodyFileName auf "~/EmailTemplates/CreateUserWizard.txt" und ihre Subject Eigenschaft auf "Willkommen auf meiner Website! Bitte aktivieren Sie Ihr Konto."
Beachten Sie, dass die CreateUserWizard.txt E-Mail-Vorlage einen <%VerificationUrl%> Platzhalter enthält. Hier wird die URL für die Verification.aspx Seite platziert. CreateUserWizard ersetzt automatisch die <%UserName%> Platzhalter und <%Password%> durch den Benutzernamen und das Kennwort des neuen Kontos, es gibt jedoch keinen integrierten <%VerificationUrl%> Platzhalter. Wir müssen sie manuell durch die entsprechende Überprüfungs-URL ersetzen.
Erstellen Sie hierzu einen Ereignishandler für das CreateUserWizard-EreignisSendingMail, und fügen Sie den folgenden Code hinzu:
protected void NewUserWizard_SendingMail(object sender, MailMessageEventArgs e)
{
// Get the UserId of the just-added user
MembershipUser newUser = Membership.GetUser(NewUserWizard.UserName);
Guid newUserId = (Guid)newUser.ProviderUserKey;
// Determine the full verification URL (i.e., http://yoursite.com/Verification.aspx?ID=...)
string urlBase = Request.Url.GetLeftPart(UriPartial.Authority) +
Request.ApplicationPath;
string verifyUrl = "/Verification.aspx?ID=" + newUserId.ToString();
string fullUrl = urlBase + verifyUrl;
// Replace <%VerificationUrl%> with the appropriate URL and querystring
e.Message.Body = e.Message.Body.Replace("<%VerificationUrl%>", fullUrl);
}
Das SendingMail Ereignis wird nach dem CreatedUser Ereignis ausgelöst, was bedeutet, dass zu dem Zeitpunkt, zu dem der obige Ereignishandler ausgeführt wird, das neue Benutzerkonto bereits erstellt wurde. Wir können auf den Wert des UserId neuen Benutzers zugreifen, indem wir die Membership.GetUser -Methode aufrufen und den UserName eingegebenen an das CreateUserWizard-Steuerelement übergeben. Als Nächstes wird die Überprüfungs-URL gebildet. Die -Anweisung Request.Url.GetLeftPart(UriPartial.Authority) gibt den http://yourserver.com Teil der URL zurück. Request.ApplicationPath Gibt den Pfad zurück, in dem die Anwendung gerootet ist. Die Überprüfungs-URL wird dann als Verification.aspx?ID=userIddefiniert. Diese beiden Zeichenfolgen werden dann verkettet, um die vollständige URL zu bilden. Schließlich hat der E-Mail-Nachrichtentext (e.Message.Body) alle Vorkommen von <%VerificationUrl%> durch die vollständige URL ersetzt.
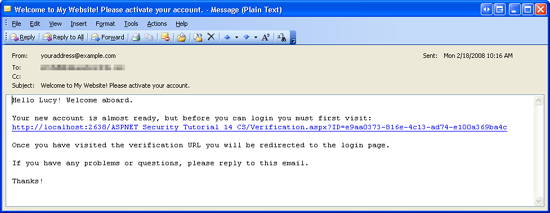
Der Nettoeffekt ist, dass neue Benutzer nicht genehmigt werden, was bedeutet, dass sie sich nicht bei der Website anmelden können. Darüber hinaus erhalten sie automatisch eine E-Mail mit einem Link zur Überprüfungs-URL (siehe Abbildung 6).
Abbildung 6: Der neue Benutzer empfängt eine Email mit einem Link zur Überprüfungs-URL (Klicken, um das bild in voller Größe anzuzeigen)
Hinweis
Der Standardschritt CreateUserWizard des CreateUserWizard-Steuerelements zeigt eine Meldung an, die den Benutzer darüber informiert, dass sein Konto erstellt wurde. Außerdem wird die Schaltfläche Weiter angezeigt. Durch Klicken darauf wird der Benutzer zur URL gelangen, die durch die -Eigenschaft des Steuerelements ContinueDestinationPageUrl angegeben ist. CreateUserWizard in EnhancedCreateUserWizard.aspx ist so konfiguriert, dass neue Benutzer an die ~/Membership/AdditionalUserInfo.aspxgesendet werden, wodurch der Benutzer zur Eingabe ihrer Heimatstadt, der Homepage-URL und der Signatur aufgefordert wird. Da diese Informationen nur von angemeldeten Benutzern hinzugefügt werden können, ist es sinnvoll, diese Eigenschaft so zu aktualisieren, dass Benutzer zurück zur Homepage der Website (~/Default.aspx) gesendet werden. Darüber hinaus sollte die EnhancedCreateUserWizard.aspx Seite oder der Schritt CreateUserWizard erweitert werden, um den Benutzer darüber zu informieren, dass ihm eine Überprüfungs-E-Mail gesendet wurde und sein Konto erst aktiviert wird, wenn er die Anweisungen in dieser E-Mail befolgt. Ich belasse diese Änderungen als Übung für den Leser.
Erstellen der Überprüfungsseite
Unsere letzte Aufgabe besteht darin, die Verification.aspx Seite zu erstellen. Fügen Sie diese Seite dem Stammordner hinzu, und zuordnen Sie sie der Site.master seite master. Entfernen Sie wie bei den meisten der vorherigen Inhaltsseiten, die der Website hinzugefügt wurden, das Inhaltssteuerelement, das auf den LoginContent ContentPlaceHolder verweist, so dass die Inhaltsseite den Standardinhalt der master Seite verwendet.
Fügen Sie der Verification.aspx Seite ein Label Web-Steuerelement hinzu, legen Sie es ID auf fest StatusMessage , und löschen Sie die Texteigenschaft. Erstellen Sie als Nächstes den Page_Load Ereignishandler, und fügen Sie den folgenden Code hinzu:
protected void Page_Load(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(Request.QueryString["ID"]))
StatusMessage.Text = "The UserId was not included in the querystring...";
else
{
Guid userId;
try
{
userId = new Guid(Request.QueryString["ID"]);
}
catch
{
StatusMessage.Text = "The UserId passed into the querystring is not in the
proper format...";
return;
}
MembershipUser usr = Membership.GetUser(userId);
if (usr == null)
StatusMessage.Text = "User account could not be found...";
else
{
// Approve the user
usr.IsApproved = true;
Membership.UpdateUser(usr);
StatusMessage.Text = "Your account has been approved.
Please <a href=\"Login.aspx\">login</a> to the site.";
}
}
}
Der Großteil des obigen Codes überprüft, ob die UserId über die Abfragezeichenfolge bereitgestellte vorhanden ist, ob es sich um einen gültigen Guid Wert handelt und dass er auf ein vorhandenes Benutzerkonto verweist. Wenn alle diese Überprüfungen erfolgreich sind, wird das Benutzerkonto genehmigt. Andernfalls wird eine geeignete status Meldung angezeigt.
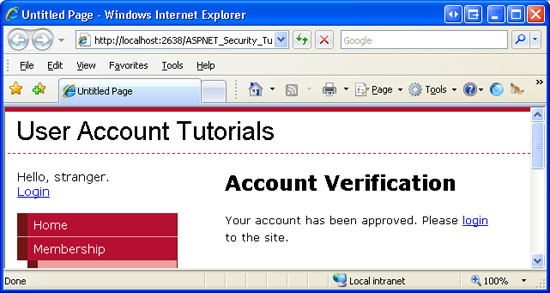
Abbildung 7 zeigt die Seite, wenn sie Verification.aspx über einen Browser aufgerufen wird.
Abbildung 7: Das konto des neuen Benutzers ist jetzt genehmigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Alle Mitgliedschaftsbenutzerkonten verfügen über zwei Status, die bestimmen, ob sich der Benutzer bei der Website anmelden kann: IsLockedOut und IsApproved. Beide Eigenschaften müssen für die Anmeldung des Benutzers sein true .
Die gesperrte status des Benutzers wird als Sicherheitsmaßnahme verwendet, um die Wahrscheinlichkeit zu verringern, dass ein Hacker durch Brute-Force-Methoden auf eine Website einbricht. Insbesondere wird ein Benutzer gesperrt, wenn innerhalb eines bestimmten Zeitfensters eine bestimmte Anzahl ungültiger Anmeldeversuche vorhanden ist. Diese Grenzen sind über die Einstellungen des Mitgliedschaftsanbieters in Web.configkonfigurierbar.
Die genehmigte status wird häufig als Mittel verwendet, um die Anmeldung neuer Benutzer zu verhindern, bis eine Aktion aufgetreten ist. Möglicherweise erfordert die Website, dass neue Konten zuerst vom Administrator genehmigt werden, oder, wie wir in Schritt 3 gesehen haben, indem sie ihre E-Mail-Adresse überprüfen.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor mehrerer ASP/ASP.NET-Bücher und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Scott kann unter mitchell@4guysfromrolla.com oder über seinen Blog unter http://ScottOnWriting.NETerreicht werden.
Besonderer Dank an...
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter mitchell@4GuysFromRolla.com