Benutzerbasierte Autorisierung (C#)
von Scott Mitchell
Hinweis
Da dieser Artikel geschrieben wurde, werden die ASP.NET Mitgliedschaftsanbieter durch ASP.NET Identity ersetzt. Es wird dringend empfohlen, Apps so zu aktualisieren, dass sie die ASP.NET Identity Platform anstelle der Mitgliedschaftsanbieter verwenden, die zum Zeitpunkt dieses Artikels vorgestellt wurden. ASP.NET Identity hat eine Reihe von Vorteilen gegenüber dem ASP.NET Mitgliedschaftssystem, darunter:
- Bessere Leistung
- Verbesserte Erweiterbarkeit und Testbarkeit
- Unterstützung für OAuth, OpenID Connect und zweistufige Authentifizierung
- Anspruchsbasierte Identitätsunterstützung
- Bessere Interoperabilität mit ASP.Net Core
Code herunterladen oder PDF herunterladen
In diesem Lernprogramm befassen wir uns mit dem Einschränken des Zugriffs auf Seiten und dem Einschränken der Funktionalität auf Seitenebene durch eine Vielzahl von Techniken.
Einführung
Die meisten Webanwendungen, die Benutzerkonten anbieten, tun dies teilweise, um zu verhindern, dass bestimmte Besucher auf bestimmte Seiten innerhalb der Website zugreifen. Auf den meisten Online-Messageboardwebsites können beispielsweise alle Benutzer – anonym und authentifiziert – die Beiträge des Messageboards anzeigen, aber nur authentifizierte Benutzer können die Webseite besuchen, um einen neuen Beitrag zu erstellen. Und es kann administrative Seiten geben, auf die nur für einen bestimmten Benutzer (oder eine bestimmte Gruppe von Benutzern) zugegriffen werden kann. Darüber hinaus kann sich die Funktionalität auf Seitenebene auf Benutzerbasis unterscheiden. Beim Anzeigen einer Liste von Beiträgen werden authentifizierte Benutzer eine Benutzeroberfläche für die Bewertung der einzelnen Beiträge angezeigt, während diese Schnittstelle für anonyme Besucher nicht verfügbar ist.
ASP.NET erleichtert das Definieren von benutzerbasierten Autorisierungsregeln. Mit nur wenigen Markups in Web.config, bestimmten Webseiten oder ganzen Verzeichnissen kann gesperrt werden, sodass sie nur für eine bestimmte Teilmenge von Benutzern zugänglich sind. Die Funktionalität auf Seitenebene kann basierend auf dem aktuell angemeldeten Benutzer über programmgesteuerte und deklarative Mittel aktiviert oder deaktiviert werden.
In diesem Lernprogramm befassen wir uns mit dem Einschränken des Zugriffs auf Seiten und dem Einschränken der Funktionalität auf Seitenebene durch eine Vielzahl von Techniken. Legen wir los.
Ein Blick auf den URL-Autorisierungsworkflow
Wie im Lernprogramm "Übersicht über die Formularauthentifizierung " beschrieben, löst die Anforderung eine Anforderung für eine ASP.NET Ressource aus, wenn die ASP.NET Laufzeit eine Reihe von Ereignissen während des Lebenszyklus auslöst. HTTP-Module sind verwaltete Klassen, deren Code als Reaktion auf ein bestimmtes Ereignis im Anforderungslebenszyklus ausgeführt wird. ASP.NET enthält eine Reihe von HTTP-Modulen, die wesentliche Aufgaben hinter den Kulissen ausführen.
Ein solches HTTP-Modul ist FormsAuthenticationModule. Wie in früheren Lernprogrammen erläutert, ist die primäre Funktion der FormsAuthenticationModule Bestimmung der Identität der aktuellen Anforderung. Dazu wird das Formularauthentifizierungsticket überprüft, das sich entweder in einem Cookie befindet oder in die URL eingebettet ist. Diese Identifikation findet während des AuthenticateRequest Ereignisses statt.
Ein weiteres wichtiges HTTP-Modul ist das UrlAuthorizationModule, das als Reaktion auf das AuthorizeRequest Ereignis ausgelöst wird (was nach dem AuthenticateRequest Ereignis geschieht). Das UrlAuthorizationModule Konfigurationsmarkup Web.config überprüft, um zu bestimmen, ob die aktuelle Identität über die Berechtigung verfügt, die angegebene Seite zu besuchen. Dieser Prozess wird als URL-Autorisierung bezeichnet.
Wir untersuchen die Syntax für die URL-Autorisierungsregeln in Schritt 1. Sehen wir uns jedoch zunächst an, was dies UrlAuthorizationModule abhängig davon tut, ob die Anforderung autorisiert ist oder nicht. Wenn die UrlAuthorizationModule Anforderung autorisiert ist, führt sie nichts aus, und die Anforderung wird über den Lebenszyklus fortgesetzt. Wenn die Anforderung jedoch nicht autorisiert ist, bricht der UrlAuthorizationModule Lebenszyklus ab und weist das Response Objekt an, einen NICHT autorisierten HTTP 401-Status zurückzugeben. Bei der Verwendung der Formularauthentifizierung wird dieser HTTP 401-Status nie an den Client zurückgegeben, da beim FormsAuthenticationModule Erkennen eines HTTP 401-Status der Status in eine HTTP 302-Umleitung auf die Anmeldeseite geändert wird.
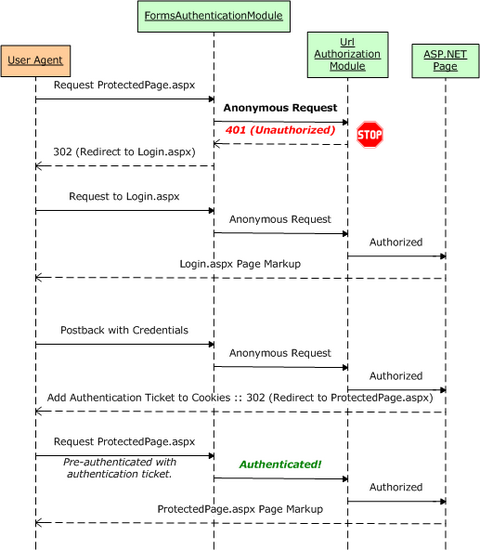
In Abbildung 1 ist der Workflow der ASP.NET Pipeline, der FormsAuthenticationModuleUnd der Zeitpunkt, an dem UrlAuthorizationModule eine nicht autorisierte Anforderung eingeht, dargestellt. Insbesondere zeigt Abbildung 1 eine Anfrage eines anonymen Besuchers ProtectedPage.aspxan, bei der es sich um eine Seite handelt, die den Zugriff auf anonyme Benutzer verweigert. Da der Besucher anonym ist, bricht die UrlAuthorizationModule Anforderung ab und gibt einen HTTP 401 Nicht autorisierten Status zurück. Wandelt FormsAuthenticationModule dann den Status 401 in eine Umleitungsseite von 302 um. Nachdem der Benutzer über die Anmeldeseite authentifiziert wurde, wird er zu ProtectedPage.aspx. Dieses Mal identifiziert der FormsAuthenticationModule Benutzer basierend auf seinem Authentifizierungsticket. Nachdem der Besucher authentifiziert wurde, ermöglicht der UrlAuthorizationModule Zugriff auf die Seite.
Abbildung 1: Der Formularauthentifizierungs- und URL-Autorisierungsworkflow (Klicken Sie hier, um das Bild mit voller Größe anzuzeigen)
Abbildung 1 zeigt die Interaktion, die auftritt, wenn ein anonymer Besucher versucht, auf eine Ressource zuzugreifen, die anonymen Benutzern nicht zur Verfügung steht. In einem solchen Fall wird der anonyme Besucher auf die Anmeldeseite umgeleitet, wobei sie versucht hat, die in der Abfragezeichenfolge angegebene Seite zu besuchen. Nachdem sich der Benutzer erfolgreich angemeldet hat, wird er automatisch zurück zu der Ressource umgeleitet, die er zunächst anzeigen wollte.
Wenn die nicht autorisierte Anforderung von einem anonymen Benutzer gestellt wird, ist dieser Workflow einfach und für den Besucher leicht zu verstehen, was passiert ist und warum. Denken Sie jedoch daran, dass der FormsAuthenticationModule nicht autorisierte Benutzer auf die Anmeldeseite umleitet, auch wenn die Anforderung von einem authentifizierten Benutzer gestellt wird. Dies kann zu einer verwirrenden Benutzererfahrung führen, wenn ein authentifizierter Benutzer versucht, eine Seite zu besuchen, für die sie keine Autorität besitzt.
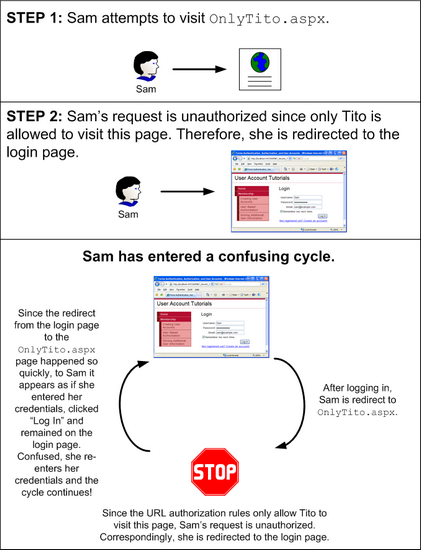
Stellen Sie sich vor, dass unsere Website ihre URL-Autorisierungsregeln so konfiguriert hatte, dass die ASP.NET Seite OnlyTito.aspx nur auf Tito zugreifen konnte. Stellen Sie sich nun vor, Sam besucht die Website, meldet sich an und versucht dann, zu besuchen OnlyTito.aspx. Der UrlAuthorizationModule Anforderungslebenszyklus wird angehalten und gibt einen HTTP 401 Unauthorized-Status zurück, den der FormsAuthenticationModule Benutzer erkennt und dann Sam an die Anmeldeseite weiterleitet. Da Sam sich aber bereits angemeldet hat, fragt sie sich vielleicht, warum sie zurück an die Anmeldeseite gesendet wurde. Sie kann die Ursache dafür haben, dass ihre Anmeldeinformationen irgendwie verloren gegangen sind oder dass sie ungültige Anmeldeinformationen eingegeben hat. Wenn Sam ihre Anmeldeinformationen von der Anmeldeseite erneut anmeldet, wird sie (wieder) angemeldet und zu OnlyTito.aspx. Der Wille UrlAuthorizationModule erkennt, dass Sam diese Seite nicht besuchen kann und sie zur Anmeldeseite zurückkehrt.
Abbildung 2 zeigt diesen verwirrenden Workflow.
Abbildung 2: Der Standardworkflow kann zu einem verwirrenden Zyklus führen (Zum Anzeigen des Bilds mit voller Größe klicken)
Der in Abbildung 2 dargestellte Workflow kann auch den versierten Besucher des Computers schnell verfuddeln. Wir werden uns die Möglichkeiten ansehen, um diesen verwirrenden Zyklus in Schritt 2 zu verhindern.
Hinweis
ASP.NET verwendet zwei Mechanismen, um zu bestimmen, ob der aktuelle Benutzer auf eine bestimmte Webseite zugreifen kann: URL-Autorisierung und Dateiautorisierung. Die Dateiautorisierung wird von dem FileAuthorizationModule, der die Autorität bestimmt, indem die angeforderten Datei-ACLs abgerufen werden. Die Dateiautorisierung wird am häufigsten mit Windows-Authentifizierung verwendet, da ACLs Berechtigungen sind, die für Windows-Konten gelten. Bei Der Verwendung der Formularauthentifizierung werden alle Anforderungen auf Betriebssystem- und Dateisystemebene unabhängig vom Benutzer, der die Website besucht, vomselben Windows-Konto ausgeführt. Da sich diese Lernprogrammreihe auf die Formularauthentifizierung konzentriert, wird die Dateiautorisierung nicht diskutiert.
Der Gültigkeitsbereich der URL-Autorisierung
Der UrlAuthorizationModule verwaltete Code ist Teil der ASP.NET Laufzeit. Vor Version 7 des Iis-Webservers (Internetinformationsdienste) von Microsoft gab es eine eindeutige Barriere zwischen der HTTP-Pipeline von IIS und der Pipeline der ASP.NET Laufzeit. Kurz gesagt, in IIS 6 und früher, ASP. UrlAuthorizationModule NET wird nur ausgeführt, wenn eine Anforderung von IIS an die ASP.NET Laufzeit delegiert wird. Standardmäßig verarbeitet IIS statische Inhalte selbst – wie HTML-Seiten und CSS-, JavaScript- und Bilddateien – und übergibt anforderungen nur an die ASP.NET Laufzeit, wenn eine Seite mit einer Erweiterung von .aspx, .asmxoder .ashx angefordert wird.
IIS 7 ermöglicht jedoch integrierte IIS- und ASP.NET-Pipelines. Mit einigen Konfigurationseinstellungen können Sie IIS 7 so einrichten, dass alle UrlAuthorizationModule Anforderungen aufgerufen werden, was bedeutet, dass URL-Autorisierungsregeln für Dateien eines beliebigen Typs definiert werden können. Darüber hinaus enthält IIS 7 ein eigenes URL-Autorisierungsmodul. Weitere Informationen zur ASP.NET Integration und der nativen URL-Autorisierungsfunktionalität von IIS 7 finden Sie unter Grundlegendes zur IIS7-URL-Autorisierung. Für einen ausführlicheren Blick auf ASP.NET- und IIS 7-Integration greifen Sie eine Kopie des Buchs Shahram Khosravi, Professional IIS 7 und ASP.NET Integrated Programming (ISBN: 978-0470152539) auf.
Kurz gesagt, in Versionen vor IIS 7 werden URL-Autorisierungsregeln nur auf Ressourcen angewendet, die von der ASP.NET Laufzeit behandelt werden. Mit IIS 7 ist es jedoch möglich, das systemeigene URL-Autorisierungsfeature von IIS zu verwenden oder ASP zu integrieren. Nets UrlAuthorizationModule in die HTTP-Pipeline von IIS, wodurch diese Funktionalität auf alle Anforderungen erweitert wird.
Hinweis
Es gibt einige subtile und dennoch wichtige Unterschiede bei der Art und Weise, wie ASP. Das URL-Autorisierungsfeature von UrlAuthorizationModule NET und IIS 7 verarbeitet die Autorisierungsregeln. In diesem Lernprogramm werden die URL-Autorisierungsfunktionen von IIS 7 nicht untersucht oder die Unterschiede bei der Analyse von Autorisierungsregeln im Vergleich zu den UrlAuthorizationModule. Weitere Informationen zu diesen Themen finden Sie in der IIS 7-Dokumentation auf MSDN oder unter www.iis.net.
Schritt 1: Definieren von URL-Autorisierungsregeln inWeb.config
Die UrlAuthorizationModule Bestimmt, ob der Zugriff auf eine angeforderte Ressource für eine bestimmte Identität basierend auf den in der Konfiguration der Anwendung definierten URL-Autorisierungsregeln gewährt oder verweigert werden soll. Die Autorisierungsregeln werden im Element in <authorization> Form von <allow> und <deny> untergeordneten Elementen geschrieben. Jedes <allow> und <deny> untergeordnete Element können Folgendes angeben:
- Ein bestimmter Benutzer
- Eine durch Trennzeichen getrennte Liste von Benutzern
- Alle anonymen Benutzer, gekennzeichnet durch ein Fragezeichen (?)
- Alle Benutzer, die durch ein Sternchen (*) gekennzeichnet sind
Das folgende Markup veranschaulicht, wie sie die URL-Autorisierungsregeln verwenden, um Benutzern Tito und Scott zu ermöglichen und alle anderen zu verweigern:
<authorization>
<allow users="Tito, Scott" />
<deny users="*" />
</authorization>
Das <allow> Element definiert, was Benutzer erlaubt sind – Tito und Scott – während das <deny> Element anweist, dass alle Benutzer verweigert werden.
Hinweis
Die <allow> Elemente <deny> können auch Autorisierungsregeln für Rollen angeben. Wir werden die rollenbasierte Autorisierung in einem zukünftigen Lernprogramm untersuchen.
Die folgende Einstellung gewährt anderen Personen als Sam (einschließlich anonymer Besucher) Zugriff:
<authorization>
<deny users="Sam" />
</authorization>
Um nur authentifizierte Benutzer zuzulassen, verwenden Sie die folgende Konfiguration, die den Zugriff auf alle anonymen Benutzer verweigert:
<authorization>
<deny users="?" />
</authorization>
Die Autorisierungsregeln werden innerhalb des <system.web> Elements Web.config definiert und gelten für alle ASP.NET Ressourcen in der Webanwendung. Häufig weist eine Anwendung unterschiedliche Autorisierungsregeln für verschiedene Abschnitte auf. Beispielsweise können alle Besucher auf einer eCommerce-Website die Produkte durchsuchen, Produktbewertungen anzeigen, den Katalog durchsuchen usw. Allerdings können nur authentifizierte Benutzer das Auschecken oder die Seiten erreichen, um den Versandverlauf eines Benutzers zu verwalten. Darüber hinaus können Teile der Website vorhanden sein, auf die nur von ausgewählten Benutzern zugegriffen werden kann, z. B. Websiteadministratoren.
ASP.NET erleichtert das Definieren unterschiedlicher Autorisierungsregeln für verschiedene Dateien und Ordner auf der Website. Die in der Datei des Stammordners Web.config angegebenen Autorisierungsregeln gelten für alle ASP.NET Ressourcen auf der Website. Diese Standardautorisierungseinstellungen können jedoch für einen bestimmten Ordner überschrieben werden, indem Web.config ein Abschnitt hinzugefügt <authorization> wird.
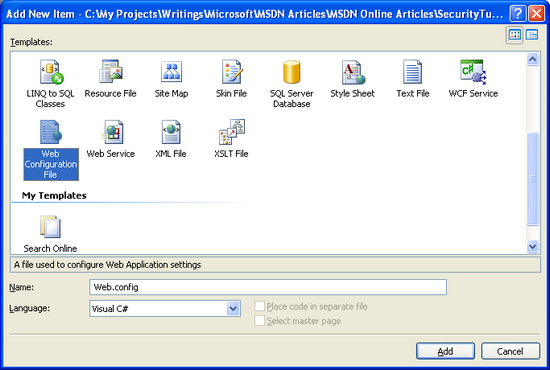
Aktualisieren wir unsere Website so, dass nur authentifizierte Benutzer die ASP.NET Seiten im Membership Ordner besuchen können. Dazu müssen wir dem Membership Ordner eine Web.config Datei hinzufügen und die Autorisierungseinstellungen so festlegen, dass anonyme Benutzer verweigert werden. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Membership Ordner, wählen Sie im Kontextmenü das Menü "Neues Element hinzufügen" aus, und fügen Sie eine neue Webkonfigurationsdatei mit dem Namen hinzuWeb.config.
Abbildung 3: Hinzufügen einer Web.config Datei zum Membership Ordner (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
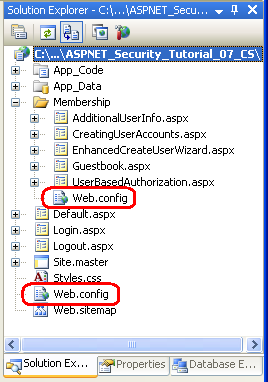
An diesem Punkt sollte Ihr Projekt zwei Web.config Dateien enthalten: eine im Stammverzeichnis und eine im Membership Ordner.
Abbildung 4: Ihre Anwendung sollte jetzt zwei Web.config Dateien enthalten (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Aktualisieren Sie die Konfigurationsdatei im Membership Ordner, damit der Zugriff auf anonyme Benutzer verhindert wird.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
</configuration>
Das war es schon!
Um diese Änderung zu testen, besuchen Sie die Homepage in einem Browser, und stellen Sie sicher, dass Sie abgemeldet sind. Da das Standardverhalten einer ASP.NET-Anwendung alle Besucher zulässt und da wir keine Autorisierungsänderungen an der Datei des Stammverzeichnisses Web.config vorgenommen haben, können wir die Dateien im Stammverzeichnis als anonymer Besucher besuchen.
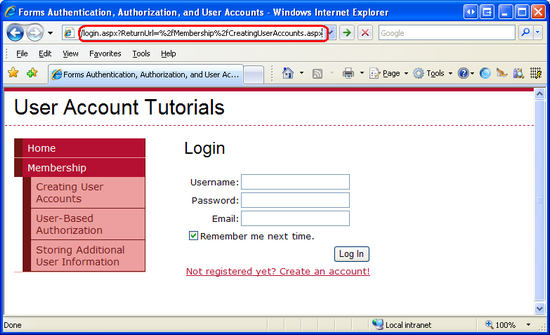
Klicken Sie auf den Link "Benutzerkonten erstellen" in der linken Spalte. Dadurch gelangen Sie zur ~/Membership/CreatingUserAccounts.aspx. Da die Web.config Datei im Membership Ordner Autorisierungsregeln definiert, um anonymen Zugriff zu verbieten, bricht die UrlAuthorizationModule Anforderung ab und gibt einen HTTP 401 Nicht autorisierten Status zurück. Dies FormsAuthenticationModule wird in einen Umleitungsstatus von 302 geändert, der uns an die Anmeldeseite sendet. Beachten Sie, dass die Seite, auf die wir zugreifen wollten (CreatingUserAccounts.aspx) über den ReturnUrl Abfragezeichenfolgenparameter an die Anmeldeseite übergeben wird.
Abbildung 5: Da die URL-Autorisierungsregeln den anonymen Zugriff verbieten, werden wir zur Anmeldeseite umgeleitet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach der erfolgreichen Anmeldung werden wir zur CreatingUserAccounts.aspx Seite umgeleitet. Dieses Mal ermöglicht der UrlAuthorizationModule Zugriff auf die Seite, da wir nicht mehr anonym sind.
Anwenden von URL-Autorisierungsregeln auf einen bestimmten Speicherort
Die im <system.web> Abschnitt Web.config definierten Autorisierungseinstellungen gelten für alle ASP.NET Ressourcen in diesem Verzeichnis und deren Unterverzeichnisse (bis andernfalls durch eine andere Web.config Datei außer Kraft gesetzt). In einigen Fällen möchten wir jedoch, dass alle ASP.NET Ressourcen in einem bestimmten Verzeichnis über eine bestimmte Autorisierungskonfiguration mit Ausnahme von einer oder zwei bestimmten Seiten verfügen. Dies kann erreicht werden, indem ein <location> Element hinzugefügt Web.configwird, das auf die Datei verweist, deren Autorisierungsregeln unterschiedlich sind, und die darin enthaltenen eindeutigen Autorisierungsregeln definieren.
Um die Verwendung des <location> Elements zum Überschreiben der Konfigurationseinstellungen für eine bestimmte Ressource zu veranschaulichen, passen wir die Autorisierungseinstellungen so an, dass nur Tito besuchen CreatingUserAccounts.aspxkann. Fügen Sie dazu der Datei des Membership Ordners Web.config ein <location> Element hinzu, und aktualisieren Sie dessen Markup so, dass es wie folgt aussieht:
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<deny users="?" />
</authorization>
</system.web>
<location path="CreatingUserAccounts.aspx">
<system.web>
<authorization>
<allow users="Tito" />
<deny users="*" />
</authorization>
</system.web>
</location>
</configuration>
Das <authorization> Element in <system.web> definiert die Standard-URL-Autorisierungsregeln für ASP.NET Ressourcen im Membership Ordner und deren Unterordner. Das <location> Element ermöglicht es uns, diese Regeln für eine bestimmte Ressource außer Kraft zu setzen. Im obigen Markup verweist das <location> Element auf die CreatingUserAccounts.aspx Seite und gibt seine Autorisierungsregeln an, z. B. Tito zuzulassen, aber alle anderen personen zu verweigern.
Um diese Autorisierungsänderung zu testen, besuchen Sie zunächst die Website als anonymen Benutzer. Wenn Sie versuchen, eine Seite im Membership Ordner zu besuchen, z UserBasedAuthorization.aspx. B. wird die UrlAuthorizationModule Anforderung verweigert, und Sie werden an die Anmeldeseite weitergeleitet. Nachdem Sie sich angemeldet haben, z. B. Scott, können Sie jede Seite im Membership Ordner mit Ausnahme von CreatingUserAccounts.aspx. Wenn Sie versuchen, angemeldet zu sein CreatingUserAccounts.aspx , führt Tito jedoch zu einem nicht autorisierten Zugriffsversuch, der Sie zurück zur Anmeldeseite umleitet.
Hinweis
Das <location> Element muss außerhalb des Konfigurationselements <system.web> angezeigt werden. Sie müssen für jede Ressource, deren Autorisierungseinstellungen Sie außer Kraft setzen möchten, ein separates <location> Element verwenden.
Ein Blick auf die Verwendung derUrlAuthorizationModuleAutorisierungsregeln zum Gewähren oder Verweigern des Zugriffs
Die UrlAuthorizationModule Bestimmt, ob eine bestimmte Identität für eine bestimmte URL autorisiert werden soll, indem die URL-Autorisierungsregeln einzeln analysiert werden, beginnend mit dem ersten und dem Weg nach unten. Sobald eine Übereinstimmung gefunden wird, wird dem Benutzer je nachdem, ob die Übereinstimmung in einem <allow> Element <deny> gefunden wurde, gewährt oder verweigert. Wenn keine Übereinstimmung gefunden wird, erhält der Benutzer Zugriff. Wenn Sie den Zugriff einschränken möchten, ist es daher zwingend erforderlich, dass Sie ein <deny> Element als letztes Element in der URL-Autorisierungskonfiguration verwenden. Wenn Sie ein<deny>Element weglassen, erhalten alle Benutzer Zugriff.
Um den Prozess zu verstehen, der von der UrlAuthorizationModule Behörde verwendet wird, sollten Sie sich die Beispiel-URL-Autorisierungsregeln ansehen, die wir weiter oben in diesem Schritt untersucht haben. Die erste Regel ist ein <allow> Element, das den Zugriff auf Tito und Scott ermöglicht. Bei den zweiten Regeln handelt es sich um ein <deny> Element, das den Zugriff auf alle Benutzer verweigert. Wenn ein anonymer Benutzer besucht, dann fragt man UrlAuthorizationModule , ob anonym entweder Scott oder Tito? Die Antwort ist offensichtlich Nein, so dass sie mit der zweiten Regel fortfährt. Ist anonym in der Gruppe aller? Da die Antwort hier ja ist, wird die <deny> Regel wirksam, und der Besucher wird auf die Anmeldeseite umgeleitet. Ebenso, wenn Jisun besucht, die UrlAuthorizationModule beginnt mit der Frage, Ist Jisun entweder Scott oder Tito? Da sie nicht ist, geht es um die UrlAuthorizationModule zweite Frage, Ist Jisun in der Gruppe aller? Sie ist, so dass sie auch den Zugriff verweigert. Schließlich, wenn Tito besucht, ist die erste Frage, die von der UrlAuthorizationModule Frage gestellt wird, eine bejahende Antwort, so dass Tito Zugang gewährt wird.
Da die UrlAuthorizationModule Autorisierungsregeln von oben nach unten verarbeitet und bei jeder Übereinstimmung angehalten werden, ist es wichtig, dass die spezifischeren Regeln vor den weniger spezifischen Regeln kommen. Das heißt, um Autorisierungsregeln zu definieren, die Jisun und anonyme Benutzer verbieten, aber alle anderen authentifizierten Benutzer zulassen, würden Sie mit der spezifischsten Regel beginnen – die, die sich auf Jisun auswirkt - und dann mit den weniger spezifischen Regeln fortfahren - diejenigen, die alle anderen authentifizierten Benutzer zulassen, aber alle anonymen Benutzer verweigern. Die folgenden URL-Autorisierungsregeln implementieren diese Richtlinie, indem sie zuerst Jisun verweigern und dann anonymen Benutzer verweigern. Jeder authentifizierte Benutzer, der nicht Jisun ist, erhält Zugriff, da keine dieser <deny> Anweisungen übereinstimmen wird.
<authorization>
<deny users="Jisun" />
<deny users="?" />
</authorization>
Schritt 2: Beheben des Workflows für nicht autorisierte, authentifizierte Benutzer
Wie wir weiter oben in diesem Lernprogramm im Abschnitt "A Look at the URL Authorization Workflow" beschrieben haben, wird die Anforderung abgebrochen und UrlAuthorizationModule der Status "HTTP 401 Nicht autorisiert" zurückgegeben. Dieser Status von 401 wird von dem FormsAuthenticationModule In einen 302-Umleitungsstatus geändert, der den Benutzer an die Anmeldeseite sendet. Dieser Workflow tritt bei einer nicht autorisierten Anforderung auf, auch wenn der Benutzer authentifiziert ist.
Das Zurückgeben eines authentifizierten Benutzers an die Anmeldeseite ist wahrscheinlich verwirrend, da er sich bereits beim System angemeldet hat. Mit etwas Arbeit können wir diesen Workflow verbessern, indem wir authentifizierte Benutzer umleiten, die nicht autorisierte Anforderungen an eine Seite stellen, in der erläutert wird, dass sie versucht haben, auf eine eingeschränkte Seite zuzugreifen.
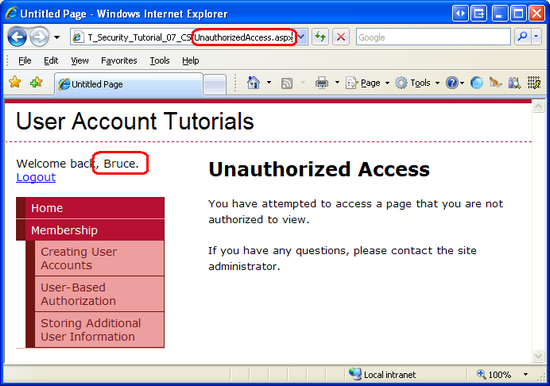
Erstellen Sie zunächst eine neue ASP.NET Seite im Stammordner der Webanwendung mit dem Namen UnauthorizedAccess.aspx; vergessen Sie nicht, diese Seite der Site.master Gestaltungsvorlage zuzuordnen. Entfernen Sie nach dem Erstellen dieser Seite das Inhaltssteuerelement, das auf den LoginContent ContentPlaceHolder verweist, sodass der Standardinhalt der Gestaltungsvorlage angezeigt wird. Fügen Sie als Nächstes eine Meldung hinzu, in der die Situation erläutert wird, nämlich dass der Benutzer versucht hat, auf eine geschützte Ressource zuzugreifen. Nach dem Hinzufügen einer solchen Nachricht sollte das deklarative Markup der UnauthorizedAccess.aspx Seite wie folgt aussehen:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="UnauthorizedAccess.aspx.cs" Inherits="UnauthorizedAccess"
Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h2>Unauthorized Access</h2>
<p>
You have attempted to access a page that you are not authorized to view.
</p>
<p>
If you have any questions, please contact the site administrator.
</p>
</asp:Content>
Wir müssen nun den Workflow so ändern, dass, wenn eine nicht autorisierte Anforderung von einem authentifizierten Benutzer ausgeführt wird, der anstelle der Anmeldeseite an die UnauthorizedAccess.aspx Seite gesendet wird. Die Logik, die nicht autorisierte Anforderungen an die Anmeldeseite umleitet, wird in einer privaten Methode der FormsAuthenticationModule Klasse begraben, sodass wir dieses Verhalten nicht anpassen können. Was wir jedoch tun können, ist das Hinzufügen einer eigenen Logik zu der Anmeldeseite, die den Benutzer bei Bedarf umleitet UnauthorizedAccess.aspx.
Wenn der FormsAuthenticationModule nicht autorisierte Besucher an die Anmeldeseite umleitet, fügt er die angeforderte, nicht autorisierte URL an die Abfragezeichenfolge mit dem Namen ReturnUrlan. Wenn z. B. ein nicht autorisierter Benutzer versucht hat, den Besuch zu besuchen OnlyTito.aspx, würde er FormsAuthenticationModule zu Login.aspx?ReturnUrl=OnlyTito.aspxdieser umgeleitet. Wenn daher die Anmeldeseite von einem authentifizierten Benutzer mit einer Abfragezeichenfolge erreicht wird, die den ReturnUrl Parameter enthält, wissen wir, dass dieser nicht authentifizierte Benutzer gerade versucht hat, eine Seite zu besuchen, die sie nicht zum Anzeigen autorisiert hat. In einem solchen Fall möchten wir sie umleiten zu UnauthorizedAccess.aspx.
Fügen Sie hierzu den folgenden Code zum Ereignishandler der Anmeldeseite Page_Load hinzu:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.IsAuthenticated && !string.IsNullOrEmpty(Request.QueryString["ReturnUrl"]))
// This is an unauthorized, authenticated request...
Response.Redirect("~/UnauthorizedAccess.aspx");
}
}
Der obige Code leitet authentifizierte, nicht autorisierte Benutzer auf die UnauthorizedAccess.aspx Seite um. Um diese Logik in Aktion zu sehen, besuchen Sie die Website als anonymen Besucher, und klicken Sie in der linken Spalte auf den Link "Benutzerkonten erstellen". Dadurch gelangen Sie zu der ~/Membership/CreatingUserAccounts.aspx Seite, die wir in Schritt 1 so konfiguriert haben, dass nur der Zugriff auf Tito erlaubt wird. Da anonyme Benutzer verboten sind, leitet uns die FormsAuthenticationModule Umleitung zurück zur Anmeldeseite.
An diesem Punkt sind wir anonym, also Request.IsAuthenticated gibt zurück false , und wir werden nicht zu UnauthorizedAccess.aspx. Stattdessen wird die Anmeldeseite angezeigt. Melden Sie sich als anderer Benutzer als Tito an, z. B. Bruce. Nach der Eingabe der entsprechenden Anmeldeinformationen leitet uns die Anmeldeseite zurück zu ~/Membership/CreatingUserAccounts.aspx. Da diese Seite jedoch nur für Tito zugänglich ist, sind wir nicht berechtigt, sie anzuzeigen und zur Anmeldeseite zurückzukehren. Dieses Mal wird jedoch Request.IsAuthenticated zurückgegeben true (und der ReturnUrl Abfragezeichenfolgenparameter ist vorhanden), daher werden wir auf die UnauthorizedAccess.aspx Seite umgeleitet.
Abbildung 6: Authentifiziert, nicht autorisierte Benutzer werden umgeleitet UnauthorizedAccess.aspx (Zum Anzeigen des Bilds mit voller Größe klicken)
Dieser angepasste Workflow stellt eine sinnvollere und einfachere Benutzererfahrung dar, indem der in Abbildung 2 dargestellte Zyklus kurzschlussiert wird.
Schritt 3: Einschränken der Funktionalität basierend auf dem aktuell angemeldeten Benutzer
Die URL-Autorisierung erleichtert die Angabe grober Autorisierungsregeln. Wie wir in Schritt 1 gesehen haben, können wir mit der URL-Autorisierung prägnant angeben, welche Identitäten zulässig sind und welche abgelehnt werden, eine bestimmte Seite oder alle Seiten in einem Ordner anzuzeigen. In bestimmten Szenarien möchten wir jedoch möglicherweise zulassen, dass alle Benutzer eine Seite besuchen, aber die Funktionalität der Seite auf der Grundlage des Benutzers einschränken, der sie besucht.
Berücksichtigen Sie den Fall einer eCommerce-Website, mit der authentifizierte Besucher ihre Produkte überprüfen können. Wenn ein anonymer Benutzer die Seite eines Produkts besucht, würde er nur die Produktinformationen sehen und würde nicht die Möglichkeit erhalten, eine Rezension zu hinterlassen. Ein authentifizierter Benutzer, der dieselbe Seite besucht, würde jedoch die Begutachtungsschnittstelle sehen. Wenn der authentifizierte Benutzer dieses Produkt noch nicht überprüft hatte, würde die Benutzeroberfläche es ihnen ermöglichen, eine Überprüfung zu übermitteln. andernfalls würde sie ihre zuvor übermittelte Überprüfung anzeigen. Um dieses Szenario einen Schritt weiter zu unternehmen, zeigt die Produktseite möglicherweise zusätzliche Informationen an und bietet erweiterte Features für die Benutzer, die für das eCommerce-Unternehmen arbeiten. Beispielsweise kann die Produktseite den Bestand auf Lager auflisten und Optionen enthalten, um den Preis und die Beschreibung des Produkts zu bearbeiten, wenn er von einem Mitarbeiter besucht wird.
Solche Feinkornautorisierungsregeln können entweder deklarativ oder programmgesteuert (oder durch eine Kombination der beiden) implementiert werden. Im nächsten Abschnitt erfahren Sie, wie Sie die Feinkornautorisierung über das LoginView-Steuerelement implementieren. Danach werden wir programmatische Techniken untersuchen. Bevor wir uns mit der Anwendung von Feinkornautorisierungsregeln befassen können, müssen wir jedoch zuerst eine Seite erstellen, deren Funktionalität vom Benutzer abhängt, der sie besucht.
Erstellen wir nun eine Seite, auf der die Dateien in einem bestimmten Verzeichnis in einer GridView aufgelistet werden. Zusammen mit dem Auflisten des Namens, der Größe und anderer Informationen der einzelnen Dateien enthält die GridView zwei Spalten von LinkButtons: eine mit dem Titel "Ansicht" und eine mit dem Titel "Delete". Wenn auf "LinkButton anzeigen" geklickt wird, wird der Inhalt der ausgewählten Datei angezeigt. wenn auf "LinkButton löschen" geklickt wird, wird die Datei gelöscht. Zunächst erstellen wir diese Seite so, dass ihre Ansichts- und Löschfunktionalität für alle Benutzer verfügbar ist. In den Abschnitten "Using the LoginView Control" und "Programmatically Limiting Functionality" erfahren Sie, wie Sie diese Features basierend auf dem Benutzer, der die Seite besucht, aktivieren oder deaktivieren.
Hinweis
Die ASP.NET Seite, die wir erstellen möchten, verwendet ein GridView-Steuerelement zum Anzeigen einer Liste von Dateien. Da sich diese Lernprogrammreihe auf Formularauthentifizierung, Autorisierung, Benutzerkonten und Rollen konzentriert, möchte ich nicht zu viel Zeit damit verbringen, die inneren Arbeiten des GridView-Steuerelements zu diskutieren. Dieses Lernprogramm enthält zwar spezifische Schrittweise Anleitungen zum Einrichten dieser Seite, aber es enthält keine Details dazu, warum bestimmte Auswahlmöglichkeiten getroffen wurden oder welche Auswirkungen bestimmte Eigenschaften auf die gerenderte Ausgabe haben. Eine gründliche Untersuchung des GridView-Steuerelements finden Sie in der Lernprogrammreihe "Arbeiten mit Daten" in ASP.NET 2.0.
Öffnen Sie zunächst die UserBasedAuthorization.aspx Datei im Membership Ordner, und fügen Sie der Seite ein GridView-Steuerelement hinzu FilesGrid. Klicken Sie im SmartTag von GridView auf den Link "Spalten bearbeiten", um das Dialogfeld "Felder" zu starten. Deaktivieren Sie hier das Kontrollkästchen "Felder automatisch generieren" in der unteren linken Ecke. Fügen Sie als Nächstes eine Schaltfläche "Auswählen", eine Schaltfläche "Löschen" und zwei "BoundFields" aus der oberen linken Ecke hinzu (die Schaltflächen "Auswählen" und "Löschen" finden Sie unter dem CommandField-Typ). Legen Sie die Eigenschaft der Select-Schaltfläche SelectText auf "View" und die Eigenschaften des DataField ersten BoundFields HeaderText auf "Name" fest. Legen Sie die Eigenschaft des zweiten BoundFields HeaderText auf "Size in Bytes", seine DataField Eigenschaft auf "Length", seine DataFormatString Eigenschaft auf {0:N0} "False" und HtmlEncode "False" fest.
Nachdem Sie die Spalten von GridView konfiguriert haben, klicken Sie auf "OK", um das Dialogfeld "Felder" zu schließen. Legen Sie in der Eigenschaftenfenster die Eigenschaft von GridView DataKeyNames auf FullName. An diesem Punkt sollte das deklarative Markup von GridView wie folgt aussehen:
<asp:GridView ID="FilesGrid" DataKeyNames="FullName" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
<asp:CommandField ShowDeleteButton="True" />
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Length" DataFormatString="{0:N0}"
HeaderText="Size in Bytes" HtmlEncode="False" />
</Columns>
</asp:GridView>
Nachdem das GridView-Markup erstellt wurde, können wir den Code schreiben, der die Dateien in einem bestimmten Verzeichnis abruft und an gridView bindet. Fügen Sie dem Ereignishandler der Seite Page_Load den folgenden Code hinzu:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string appPath = Request.PhysicalApplicationPath;
DirectoryInfo dirInfo = new DirectoryInfo(appPath);
FileInfo[] files = dirInfo.GetFiles();
FilesGrid.DataSource = files;
FilesGrid.DataBind();
}
}
Der obige Code verwendet die DirectoryInfo Klasse , um eine Liste der Dateien im Stammordner der Anwendung abzurufen. Die GetFiles() Methode gibt alle Dateien im Verzeichnis als Array von FileInfo Objekten zurück, die dann an gridView gebunden sind. Das FileInfo Objekt verfügt über eine Reihe von Eigenschaften, z Name. B. , Length, und IsReadOnly, unter anderem. Wie Sie aus dem deklarativen Markup sehen können, zeigt GridView nur die und Length die Name Eigenschaften an.
Hinweis
Die DirectoryInfo Klassen und FileInfo Klassen befinden sich im System.IO Namespace. Daher müssen Sie diese Klassennamen entweder mit ihren Namespacenamen voran stellen oder den Namespace in die Klassendatei (via using System.IO) importiert haben.
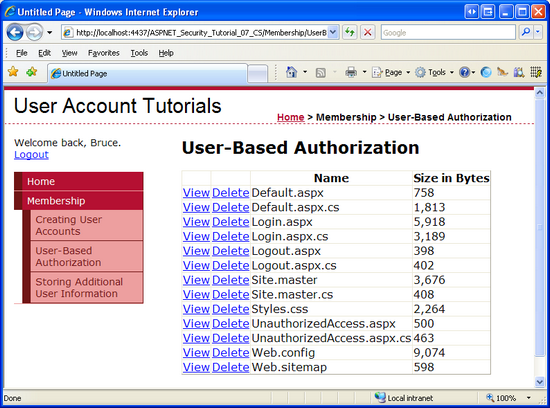
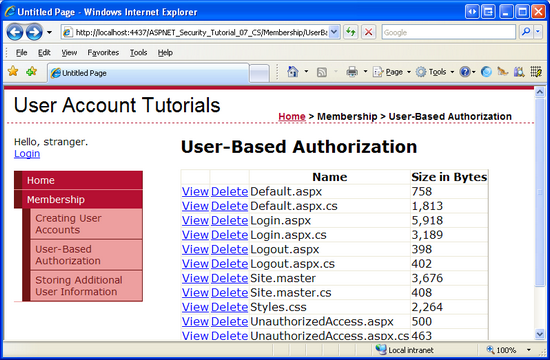
Nehmen Sie sich einen Moment Zeit, um diese Seite über einen Browser zu besuchen. Es wird die Liste der Dateien angezeigt, die sich im Stammverzeichnis der Anwendung befinden. Wenn Sie auf eine der Verknüpfungsschaltflächen "Anzeigen" oder "Löschen" klicken, tritt ein Postback auf, es tritt jedoch keine Aktion auf, da die erforderlichen Ereignishandler noch erstellt wurden.
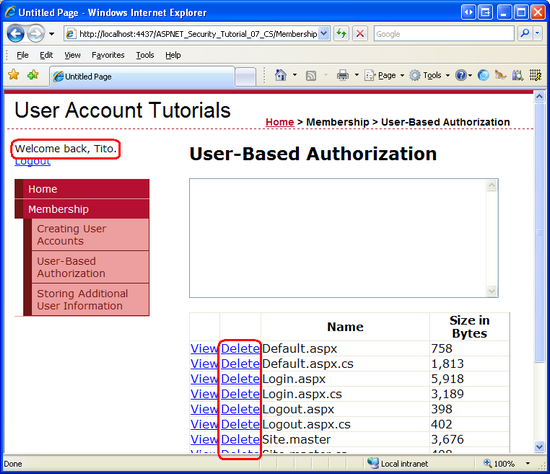
Abbildung 7: Die GridView listet die Dateien im Stammverzeichnis der Webanwendung auf (Klicken, um das Bild in voller Größe anzuzeigen)
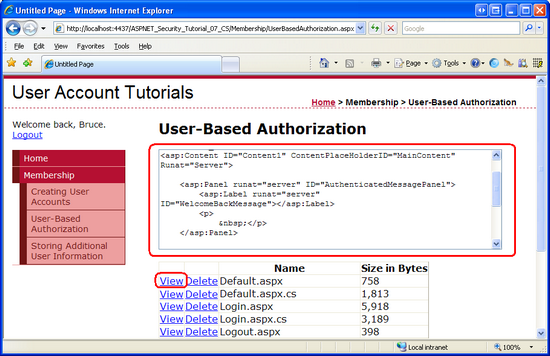
Wir benötigen ein Mittel, um den Inhalt der ausgewählten Datei anzuzeigen. Kehren Sie zu Visual Studio zurück, und fügen Sie ein TextBox-Objekt hinzu, das oberhalb der GridView benannt ist FileContents . Legen Sie die TextMode Eigenschaft bzwMultiLine. die Rows Columns Eigenschaften auf 95 % bzw. 10 fest.
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
Erstellen Sie als Nächstes einen Ereignishandler für das GridView-EreignisSelectedIndexChanged, und fügen Sie den folgenden Code hinzu:
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
// Open the file and display it
string fullFileName = FilesGrid.SelectedValue.ToString();
string contents = File.ReadAllText(fullFileName);
FileContents.Text = contents;
}
Dieser Code verwendet die GridView-Eigenschaft SelectedValue , um den vollständigen Dateinamen der ausgewählten Datei zu ermitteln. Intern wird auf die DataKeys Auflistung verwiesen, um die SelectedValueEigenschaft abzurufen, daher ist es zwingend erforderlich, dass Sie die Eigenschaft "GridView DataKeyNames " auf "Name" festlegen, wie weiter oben in diesem Schritt beschrieben. Die File Klasse wird verwendet, um den Inhalt der ausgewählten Datei in eine Zeichenfolge zu lesen, die dann der Eigenschaft des FileContents TextBox-Steuerelements Text zugewiesen wird, wodurch der Inhalt der ausgewählten Datei auf der Seite angezeigt wird.
Abbildung 8: Der Inhalt der ausgewählten Datei wird im Textfeld angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Wenn Sie den Inhalt einer Datei anzeigen, die HTML-Markup enthält, und dann versuchen, eine Datei anzuzeigen oder zu löschen, wird eine HttpRequestValidationException Fehlermeldung angezeigt. Dies tritt auf, da der Inhalt des TextBox-Elements beim Postback an den Webserver zurückgesendet wird. Standardmäßig löst ASP.NET einen HttpRequestValidationException Fehler aus, wenn potenziell gefährliche Postbackinhalte wie HTML-Markup erkannt werden. Um diesen Fehler zu deaktivieren, deaktivieren Sie die Anforderungsüberprüfung für die Seite, indem Sie der @Page Direktive hinzufügenValidateRequest="false". Weitere Informationen zu den Vorteilen der Anforderungsüberprüfung sowie zu den Vorsichtsmaßnahmen, die Sie beim Deaktivieren ergreifen sollten, finden Sie unter " Anforderungsüberprüfung – Verhindern von Skriptangriffen".
Fügen Sie schließlich einen Ereignishandler mit dem folgenden Code für das GridView-Ereignis RowDeletinghinzu:
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string fullFileName = FilesGrid.DataKeys[e.RowIndex].Value.ToString();
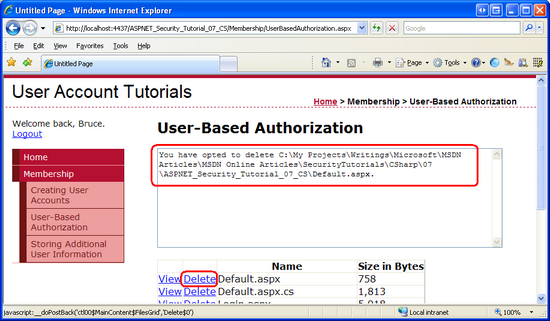
FileContents.Text = string.Format("You have opted to delete {0}.", fullFileName);
// To actually delete the file, uncomment the following line
// File.Delete(fullFileName);
}
Der Code zeigt einfach den vollständigen Namen der Datei an, die im FileContents TextBox-Objekt gelöscht werden soll, ohne die Datei tatsächlich zu löschen.
Abbildung 9: Durch Klicken auf die Schaltfläche "Löschen" wird die Datei nicht tatsächlich gelöscht (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
In Schritt 1 haben wir die URL-Autorisierungsregeln so konfiguriert, dass anonyme Benutzer die Anzeige der Seiten im Membership Ordner verhindern. Um eine feinkörnige Authentifizierung zu erzielen, erlauben wir anonymen Benutzern, die UserBasedAuthorization.aspx Seite zu besuchen, aber mit eingeschränkter Funktionalität. Wenn Sie diese Seite öffnen möchten, um von allen Benutzern aufgerufen zu werden, fügen Sie der Datei im Membership Ordner das folgende <location> Element hinzuWeb.config:
<location path="UserBasedAuthorization.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
Testen Sie nach dem Hinzufügen dieses <location> Elements die neuen URL-Autorisierungsregeln, indem Sie sich von der Website abmelden. Als anonymer Benutzer sollten Sie die UserBasedAuthorization.aspx Seite besuchen dürfen.
Derzeit können alle authentifizierten oder anonymen Benutzer die UserBasedAuthorization.aspx Seite besuchen und Dateien anzeigen oder löschen. Lassen Sie uns es so gestalten, dass nur authentifizierte Benutzer Inhalte einer Datei anzeigen können und nur Tito eine Datei löschen kann. Solche Feinkornautorisierungsregeln können deklarativ, programmgesteuert oder durch eine Kombination beider Methoden angewendet werden. Lassen Sie uns den deklarativen Ansatz verwenden, um einzuschränken, wer den Inhalt einer Datei anzeigen kann; wir verwenden den programmgesteuerten Ansatz, um einzuschränken, wer eine Datei löschen kann.
Verwenden des LoginView-Steuerelements
Wie wir in früheren Lernprogrammen gesehen haben, ist das LoginView-Steuerelement nützlich, um verschiedene Schnittstellen für authentifizierte und anonyme Benutzer anzuzeigen, und bietet eine einfache Möglichkeit, Funktionen auszublenden, die für anonyme Benutzer nicht zugänglich sind. Da anonyme Benutzer Keine Dateien anzeigen oder löschen können, müssen wir das FileContents TextBox-Element nur anzeigen, wenn die Seite von einem authentifizierten Benutzer besucht wird. Fügen Sie dazu der Seite ein LoginView-Steuerelement hinzu, nennen Sie es LoginViewForFileContentsTextBox, und verschieben Sie das deklarative Markup des FileContents TextBox-Steuerelements LoggedInTemplatein das LoginView-Steuerelement.
<asp:LoginView ID=" LoginViewForFileContentsTextBox " runat="server">
<LoggedInTemplate>
<p>
<asp:TextBox ID="FileContents" runat="server" Rows="10"
TextMode="MultiLine" Width="95%"></asp:TextBox>
</p>
</LoggedInTemplate>
</asp:LoginView>
Auf die Websteuerelemente in den Vorlagen von LoginView kann nicht mehr direkt über die CodeBehind-Klasse zugegriffen werden. Beispielsweise verweisen die FilesGrid GridView SelectedIndexChanged - und RowDeleting Ereignishandler derzeit auf das FileContents TextBox-Steuerelement mit Code wie:
FileContents.Text = text;
Dieser Code ist jedoch nicht mehr gültig. Durch das Verschieben des FileContents TextBox-Steuerelements in das LoggedInTemplate TextBox-Objekt kann nicht direkt zugegriffen werden. Stattdessen müssen wir die FindControl("controlId") Methode verwenden, um programmgesteuert auf das Steuerelement zu verweisen. Aktualisieren Sie die FilesGrid Ereignishandler so, dass auf das TextBox-Element verwiesen wird:
TextBox FileContentsTextBox = LoginViewForFileContentsTextBox.FindControl("FileContents") as TextBox;
FileContentsTextBox.Text = text;
Nachdem Sie das TextBox-Element in das LoginView-Element LoggedInTemplate verschoben und den Code der Seite aktualisiert haben, um mithilfe des FindControl("controlId") Musters auf das TextBox-Element zu verweisen, besuchen Sie die Seite als anonymer Benutzer. Wie in Abbildung 10 dargestellt, wird das FileContents TextBox-Objekt nicht angezeigt. Das View LinkButton-Steuerelement wird jedoch weiterhin angezeigt.
Abbildung 10: Das LoginView-Steuerelement rendert nur das FileContents TextBox-Element für authentifizierte Benutzer (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Eine Möglichkeit zum Ausblenden der Schaltfläche "Ansicht" für anonyme Benutzer ist das Konvertieren des GridView-Felds in ein TemplateField. Dadurch wird eine Vorlage generiert, die das deklarative Markup für das View LinkButton-Objekt enthält. Anschließend können wir dem TemplateField ein LoginView-Steuerelement hinzufügen und das LinkButton-Steuerelement in den LoginView-Steuerelementen LoggedInTemplateplatzieren und dadurch die Schaltfläche "Ansicht" von anonymen Besuchern ausblenden. Klicken Sie hierzu im SmartTag von GridView auf den Link "Spalten bearbeiten", um das Dialogfeld "Felder" zu starten. Wählen Sie als Nächstes die Schaltfläche "Auswählen" aus der Liste in der unteren linken Ecke aus, und klicken Sie dann auf das Feld in einen TemplateField-Link konvertieren. Dadurch wird das deklarative Markup des Felds wie folgt geändert:
<asp:CommandField SelectText="View" ShowSelectButton="True"/>
In:
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
An diesem Punkt können wir dem TemplateField eine LoginView hinzufügen. Das folgende Markup zeigt das View LinkButton nur für authentifizierte Benutzer an.
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Select" Text="View"></asp:LinkButton>
</LoggedInTemplate>
</asp:LoginView>
</ItemTemplate>
</asp:TemplateField>
Wie in Abbildung 11 dargestellt, ist das Endergebnis nicht so schön, wie die Spalte "Ansicht" weiterhin angezeigt wird, obwohl die Ansichtslinkbuttons in der Spalte ausgeblendet sind. Im nächsten Abschnitt wird erläutert, wie die gesamte GridView-Spalte (und nicht nur das LinkButton)-Element ausgeblendet wird.
Abbildung 11: Das LoginView-Steuerelement blendet die View LinkButtons für anonyme Besucher aus (Klicken, um das Bild in voller Größe anzuzeigen)
Programmgesteuertes Einschränken der Funktionalität
Unter bestimmten Umständen reichen deklarative Techniken nicht aus, um die Funktionalität auf eine Seite zu beschränken. Beispielsweise hängt die Verfügbarkeit bestimmter Seitenfunktionen möglicherweise von Kriterien ab, die darüber hinausgehen, ob der Benutzer, der die Seite besucht, anonym oder authentifiziert ist. In solchen Fällen können die verschiedenen Benutzeroberflächenelemente über programmgesteuerte Mittel angezeigt oder ausgeblendet werden.
Um die Funktionalität programmgesteuert einzuschränken, müssen wir zwei Aufgaben ausführen:
- Bestimmen Sie, ob der Benutzer, der die Seite besucht, auf die Funktionalität zugreifen kann, und
- Programmgesteuertes Ändern der Benutzeroberfläche basierend darauf, ob der Benutzer Zugriff auf die fragliche Funktionalität hat.
Um die Anwendung dieser beiden Aufgaben zu veranschaulichen, lassen Sie es Tito nur erlauben, Dateien aus gridView zu löschen. Unsere erste Aufgabe ist es dann zu bestimmen, ob Tito die Seite besucht. Nachdem dies bestimmt wurde, müssen wir die Delete-Spalte von GridView ausblenden (oder anzeigen). Auf die Spalten von GridView kann über die Columns Eigenschaft zugegriffen werden. Eine Spalte wird nur gerendert, wenn die Visible Eigenschaft auf (Standardeinstellung) festgelegt true ist.
Fügen Sie dem Ereignishandler vor dem Page_Load Binden der Daten an gridView den folgenden Code hinzu:
// Is this Tito visiting the page?
string userName = User.Identity.Name;
if (string.Compare(userName, "Tito", true) == 0)
// This is Tito, SHOW the Delete column
FilesGrid.Columns[1].Visible = true;
else
// This is NOT Tito, HIDE the Delete column
FilesGrid.Columns[1].Visible = false;
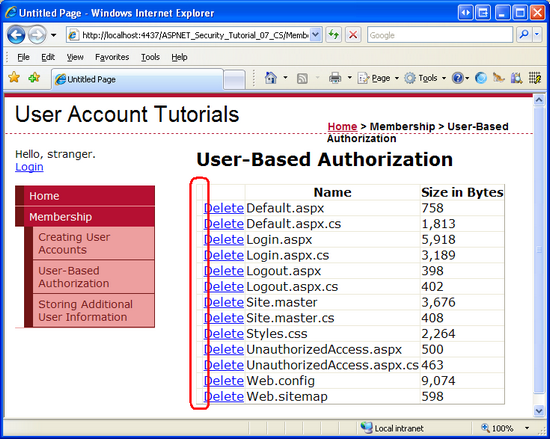
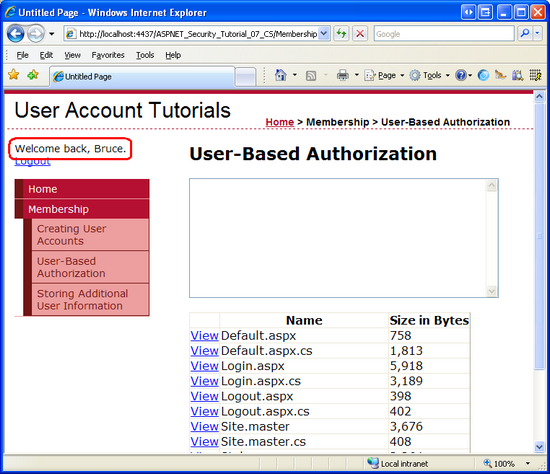
Wie im Lernprogramm "Übersicht über die Formularauthentifizierung " beschrieben, User.Identity.Name wird der Name der Identität zurückgegeben. Dies entspricht dem Benutzernamen, der im Anmeldesteuerelement eingegeben wurde. Wenn Tito die Seite besucht, wird die Eigenschaft der zweiten Spalte Visible von GridView auf true"; andernfalls wird sie auf " falsefestgelegt" festgelegt. Das Nettoergebnis ist, dass die Spalte "Löschen" nicht gerendert wird, wenn eine andere Person als Tito die Seite besucht, entweder ein anderer authentifizierter Benutzer oder ein anonymer Benutzer (siehe Abbildung 12); Wenn Tito jedoch die Seite besucht, ist die Spalte "Löschen" vorhanden (siehe Abbildung 13).
Abbildung 12: Die Spalte "Löschen" wird nicht gerendert, wenn eine andere Person als Tito besucht wird (z. B. Bruce) (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Abbildung 13: Die Spalte "Löschen" wird für Tito gerendert (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 4: Anwenden von Autorisierungsregeln auf Klassen und Methoden
In Schritt 3 haben wir anonyme Benutzer daran gehindert, die Inhalte einer Datei anzuzeigen und alle Benutzer, aber Tito daran zu hindern, Dateien zu löschen. Dies wurde durch das Ausblenden der zugehörigen Benutzeroberflächenelemente für nicht autorisierte Besucher durch deklarative und programmgesteuerte Techniken erreicht. Für unser einfaches Beispiel war das ordnungsgemäße Ausblenden der Benutzeroberflächenelemente einfach, aber was ist mit komplexeren Websites, auf denen es möglicherweise viele verschiedene Möglichkeiten gibt, dieselbe Funktionalität auszuführen? Was geschieht, wenn wir vergessen, alle anwendbaren Benutzeroberflächenelemente auszublenden oder zu deaktivieren, um diese Funktionalität auf nicht autorisierte Benutzer zu beschränken?
Eine einfache Möglichkeit, sicherzustellen, dass ein bestimmter Funktionsumfang nicht von einem nicht autorisierten Benutzer aufgerufen werden kann, besteht darin, diese Klasse oder Methode mit dem PrincipalPermission Attribut zu versehen. Wenn die .NET-Laufzeit eine Klasse verwendet oder eine seiner Methoden ausführt, wird überprüft, ob der aktuelle Sicherheitskontext über die Berechtigung zum Verwenden der Klasse verfügt oder die Methode ausführt. Das PrincipalPermission Attribut stellt einen Mechanismus bereit, über den wir diese Regeln definieren können.
Lassen Sie uns die Verwendung des PrincipalPermission Attributs in den GridView SelectedIndexChanged - und RowDeleting Ereignishandlern veranschaulichen, um die Ausführung anonymer Benutzer und anderer Benutzer als Tito zu verbieten. Alles, was wir tun müssen, ist das entsprechende Attribut auf jeder Funktionsdefinition hinzuzufügen:
[PrincipalPermission(SecurityAction.Demand, Authenticated=true)]
protected void FilesGrid_SelectedIndexChanged(object sender, EventArgs e)
{
...
}
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
protected void FilesGrid_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
...
}
Das Attribut für den SelectedIndexChanged Ereignishandler bestimmt, dass nur authentifizierte Benutzer den Ereignishandler ausführen können, wobei das Attribut im RowDeleting Ereignishandler die Ausführung auf Tito beschränkt.
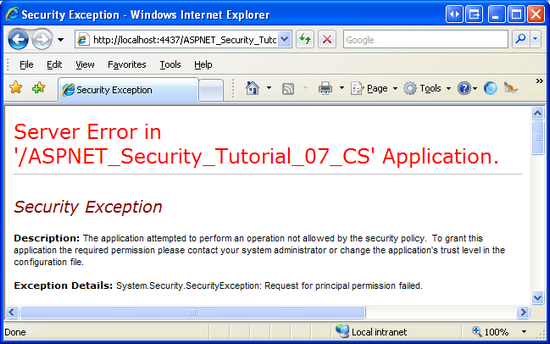
Wenn ein anderer Benutzer als Tito versucht, den RowDeleting Ereignishandler auszuführen, oder ein nicht authentifizierter Benutzer versucht, den SelectedIndexChanged Ereignishandler auszuführen, löst die .NET-Laufzeit eine SecurityException.
Abbildung 14: Wenn der Sicherheitskontext nicht zum Ausführen der Methode autorisiert ist, wird ein SecurityException Fehler ausgelöst (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Hinweis
Um mehreren Sicherheitskontexten den Zugriff auf eine Klasse oder Methode zu ermöglichen, versehen Sie die Klasse oder Methode mit einem PrincipalPermission Attribut für jeden Sicherheitskontext. Um Tito und Bruce das Ausführen des RowDeleting Ereignishandlers zu ermöglichen, fügen Sie zwei PrincipalPermission Attribute hinzu:
[PrincipalPermission(SecurityAction.Demand, Name="Tito")]
[PrincipalPermission(SecurityAction.Demand, Name="Bruce")]
Neben ASP.NET Seiten verfügen viele Anwendungen auch über eine Architektur, die verschiedene Ebenen enthält, z. B. Geschäftslogik und Datenzugriffsebenen. Diese Ebenen werden in der Regel als Klassenbibliotheken implementiert und bieten Klassen und Methoden zum Ausführen von Geschäftslogik- und datenbezogenen Funktionen an. Das PrincipalPermission Attribut ist nützlich, um Autorisierungsregeln auf diese Ebenen anzuwenden.
Weitere Informationen zur Verwendung des PrincipalPermission Attributs zum Definieren von Autorisierungsregeln für Klassen und Methoden finden Sie im Blogeintrag Hinzufügen von Autorisierungsregeln zu Geschäfts- und Datenebenen von PrincipalPermissionAttributesScott Guthrie.
Zusammenfassung
In diesem Lernprogramm haben wir uns angesehen, wie benutzerbasierte Autorisierungsregeln angewendet werden. Wir haben mit einem Blick auf ASP begonnen. DAS URL-Autorisierungsframework von NET. Bei jeder Anforderung prüft das ASP.NET Modul UrlAuthorizationModule die URL-Autorisierungsregeln, die in der Konfiguration der Anwendung definiert sind, um zu bestimmen, ob die Identität für den Zugriff auf die angeforderte Ressource autorisiert ist. Kurz gesagt, die URL-Autorisierung erleichtert das Angeben von Autorisierungsregeln für eine bestimmte Seite oder für alle Seiten in einem bestimmten Verzeichnis.
Das URL-Autorisierungsframework wendet Autorisierungsregeln auf Seitenbasis an. Bei der URL-Autorisierung ist entweder die anfordernde Identität berechtigt, auf eine bestimmte Ressource zuzugreifen oder nicht. Viele Szenarien fordern jedoch mehr Feinkornautorisierungsregeln. Anstatt zu definieren, wer auf eine Seite zugreifen darf, müssen wir möglicherweise zulassen, dass jeder auf eine Seite zugreifen kann, aber unterschiedliche Daten anzeigen oder je nach Dem Benutzer, der die Seite besucht, unterschiedliche Funktionen bietet. Die Autorisierung auf Seitenebene umfasst in der Regel das Ausblenden bestimmter Benutzeroberflächenelemente, um zu verhindern, dass nicht autorisierte Benutzer auf unzulässige Funktionen zugreifen. Darüber hinaus ist es möglich, Attribute zu verwenden, um den Zugriff auf Klassen und die Ausführung seiner Methoden für bestimmte Benutzer einzuschränken.
Glückliche Programmierung!
Weitere nützliche Informationen
Weitere Informationen zu den in diesem Lernprogramm erläuterten Themen finden Sie in den folgenden Ressourcen:
- Hinzufügen von Autorisierungsregeln zu Geschäfts- und Datenebenen mithilfe von
PrincipalPermissionAttributes - ASP.NET Autorisierung
- Änderungen zwischen IIS6 und IIS7-Sicherheit
- Konfigurieren bestimmter Dateien und Unterverzeichnisse
- Einschränken der Datenänderungsfunktionalität basierend auf dem Benutzer
- Schnellstarts des LoginView-Steuerelements
- Grundlegendes zur IIS7-URL-Autorisierung
UrlAuthorizationModuleTechnische Unterlagen- Arbeiten mit Daten in ASP.NET 2.0
Zum Autor
Scott Mitchell, Autor mehrerer ASP/ASP.NET Bücher und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Scott kann über seinen Blog unter mitchell@4guysfromrolla.com oder über seinen Blog erreicht http://ScottOnWriting.NETwerden.
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.