Anzeigen von Daten in einem Diagramm mit ASP.NET Webseiten (Razor)
von Microsoft
In diesem Artikel wird erläutert, wie Mithilfe des
ChartHilfsprogramms Daten in einer ASP.NET Webseiten (Razor)-Website angezeigt werden.Was Sie lernen:
- So zeigen Sie Daten in einem Diagramm an.
- So wird's gemacht: Formatieren von Diagrammen mithilfe integrierter Designs.
- Speichern von Diagrammen und Zum Zwischenspeichern von Diagrammen für eine bessere Leistung.
Dies sind die ASP.NET Programmierfeatures, die im Artikel eingeführt wurden:
- Der
ChartHilfsprogramm.Hinweis
Die Informationen in diesem Artikel gelten für ASP.NET Webseiten 1.0 und Webseiten 2.
Das Diagrammhilfsprogramm
Wenn Sie Ihre Daten in grafischer Form anzeigen möchten, können Sie Hilfsprogramm verwenden Chart . Das Chart Hilfsprogramm kann ein Bild rendern, das Daten in einer Vielzahl von Diagrammtypen anzeigt. Es unterstützt viele Optionen für Formatierung und Beschriftung. Der Chart Hilfsprogramm kann mehr als 30 Diagrammtypen rendern, einschließlich aller Diagrammtypen, mit denen Sie möglicherweise aus Microsoft Excel oder anderen Tools vertraut sind: Flächendiagramme, Balkendiagramme, Säulendiagramme, Liniendiagramme und Kreisdiagramme sowie speziellere Diagramme wie Aktiendiagramme.
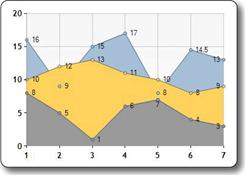
Flächendiagramm  |
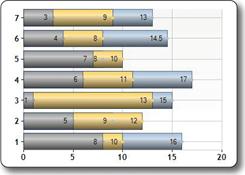
Balkendiagramm  |
|---|---|
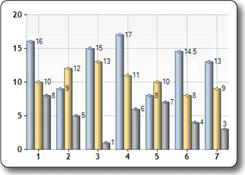
Säulendiagramm  |
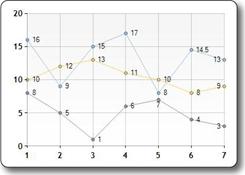
Liniendiagramm  |
Kreisdiagramm  |
Kursdiagramm  |
Diagrammelemente
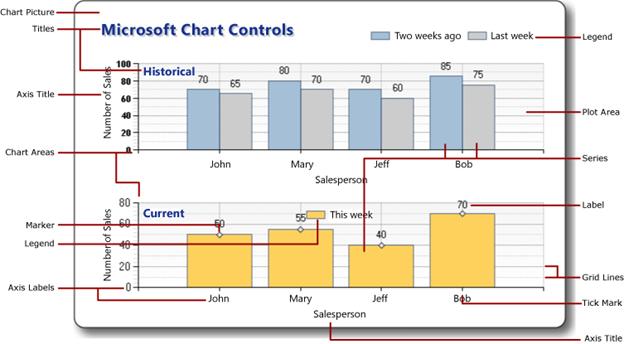
Diagramme zeigen Daten und zusätzliche Elemente wie Legenden, Achsen, Datenreihen usw. an. Die folgende Abbildung zeigt viele der Diagrammelemente, die Sie anpassen können, wenn Sie das Chart Hilfsprogramm verwenden. In diesem Artikel wird gezeigt, wie Sie einige (nicht alle) dieser Elemente festlegen.

Erstellen eines Diagramms aus Daten
Die daten, die Sie in einem Diagramm anzeigen, können aus einem Array, aus den ergebnissen, die aus einer Datenbank zurückgegeben werden, oder aus Daten, die sich in einer XML-Datei befinden.
Verwenden eines Arrays
Wie in der Einführung in ASP.NET Webseiten-Programmierung mithilfe der Razor-Syntax erläutert, können Sie mit einem Array eine Sammlung ähnlicher Elemente in einer einzelnen Variablen speichern. Sie können Arrays verwenden, um die Daten zu enthalten, die Sie in Ihr Diagramm aufnehmen möchten.
Dieses Verfahren zeigt, wie Sie mithilfe des Standarddiagrammtyps ein Diagramm aus Daten in Arrays erstellen können. Außerdem wird gezeigt, wie das Diagramm auf der Seite angezeigt wird.
Erstellen Sie eine neue Datei namens ChartArrayBasic.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }Der Code erstellt zuerst ein neues Diagramm und legt seine Breite und Höhe fest. Sie geben den Diagrammtitel mithilfe der
AddTitleMethode an. Zum Hinzufügen von Daten verwenden Sie dieAddSeriesMethode. In diesem Beispiel verwenden Sie dienameParameterxValueund ParameteryValuesderAddSeriesMethode. DernameParameter wird in der Diagrammlegende angezeigt. DerxValueParameter enthält ein Array von Daten, das entlang der horizontalen Achse des Diagramms angezeigt wird. DeryValuesParameter enthält ein Datenarray, das zum Zeichnen der vertikalen Punkte des Diagramms verwendet wird.Die
WriteMethode rendert das Diagramm tatsächlich. Da Sie in diesem Fall keinen Diagrammtyp angegeben haben, rendert derChartHilfsprogramm sein Standarddiagramm, bei dem es sich um ein Säulendiagramm handelt.Führen Sie die Seite im Browser aus. Der Browser zeigt das Diagramm an.

Verwenden einer Datenbankabfrage für Diagrammdaten
Wenn sich die zu diagrammierenden Informationen in einer Datenbank befinden, können Sie eine Datenbankabfrage ausführen und dann Daten aus den Ergebnissen verwenden, um das Diagramm zu erstellen. In diesem Verfahren wird gezeigt, wie Sie die Daten aus der Datenbank lesen und anzeigen, die im Artikel "Einführung in die Arbeit mit einer Datenbank" in ASP.NET Webseitenwebsites erstellt wurden.
Fügen Sie dem Stamm der Website einen App_Data Ordner hinzu, wenn der Ordner noch nicht vorhanden ist.
Fügen Sie im Ordner App_Data die Datenbankdatei " SmallBakery.sdf " hinzu, die in "Einführung in die Arbeit mit einer Datenbank" in ASP.NET Webseitenwebsites beschrieben wird.
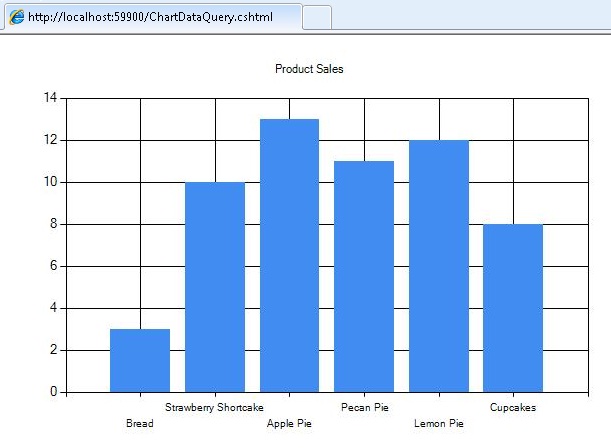
Erstellen Sie eine neue Datei mit dem Namen ChartDataQuery.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }Der Code öffnet zuerst die SmallBakery-Datenbank und weist sie einer Variablen mit dem Namen
dbzu. Diese Variable stellt einDatabaseObjekt dar, das zum Lesen und Schreiben in die Datenbank verwendet werden kann. Als Nächstes führt der Code eine SQL-Abfrage aus, um den Namen und den Preis der einzelnen Produkte abzurufen. Der Code erstellt ein neues Diagramm und übergibt die Datenbankabfrage an das Diagramm, indem die Methode des DiagrammsDataBindTableaufgerufen wird. Diese Methode verwendet zwei Parameter: derdataSourceParameter ist für die Daten aus der Abfrage, und mit demxFieldParameter können Sie festlegen, welche Datenspalte für die X-Achse des Diagramms verwendet wird.Als Alternative zur Verwendung der
DataBindTableMethode können Sie dieAddSeriesMethode desChartHilfsprogramms verwenden. Mit derAddSeriesMethode können Sie diexValueParameter festlegenyValues. Verwenden Sie z. B. nicht dieDataBindTablefolgende Methode:.DataBindTable(data, "Name")Sie können die
AddSeriesMethode wie folgt verwenden:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")Beide rendern dieselben Ergebnisse. Die
AddSeriesMethode ist flexibler, da Sie den Diagrammtyp und die Daten expliziter angeben können, aber dieDataBindTableMethode ist einfacher zu verwenden, wenn Sie die zusätzliche Flexibilität nicht benötigen.Führen Sie die Seite in einem Browser aus.

Verwenden von XML-Daten
Die dritte Option für die Diagrammerstellung besteht darin, eine XML-Datei als Daten für das Diagramm zu verwenden. Dies erfordert, dass die XML-Datei auch über eine Schemadatei (XSD-Datei ) verfügt, die die XML-Struktur beschreibt. In diesem Verfahren wird gezeigt, wie Sie Daten aus einer XML-Datei lesen.
Erstellen Sie im Ordner App_Data eine neue XML-Datei mit dem Namen data.xml.
Ersetzen Sie den vorhandenen XML-Code durch folgendes, also einige XML-Daten zu Mitarbeitern in einem fiktiven Unternehmen.
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>Erstellen Sie im Ordner App_Data eine neue XML-Datei mit dem Namen "data.xsd". (Beachten Sie, dass die Erweiterung dieses Mal XSD ist.)
Ersetzen Sie den vorhandenen XML-Code durch Folgendes:
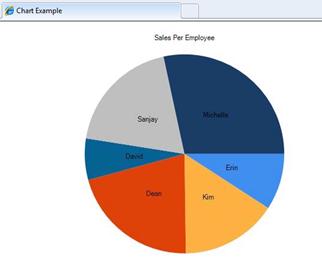
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>Erstellen Sie im Stammverzeichnis der Website eine neue Datei namens ChartDataXML.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }Der Code erstellt zuerst ein
DataSetObjekt. Dieses Objekt wird verwendet, um die Auslesedaten aus der XML-Datei zu verwalten und entsprechend den Informationen in der Schemadatei zu organisieren. (Beachten Sie, dass der anfang des Codes die Anweisungusing SystemDataenthält. Dies ist erforderlich, um mit demDataSetObjekt arbeiten zu können. Weitere Informationen finden Sie weiter unten in diesem Artikel unter "Using"-Anweisungen und vollqualifizierte Namen .)Als Nächstes erstellt der Code ein
DataViewObjekt basierend auf dem Dataset. Die Datenansicht stellt ein Objekt bereit, an das das Diagramm gebunden werden kann , d. h. lesen und zeichnen. Das Diagramm bindet mit derAddSeriesMethode an die Daten, wie Sie bereits beim Diagrammieren der Arraydaten gesehen haben, mit der Ausnahme, dass die ParameterxValueyValuesdiesmal auf dasDataViewObjekt festgelegt werden.In diesem Beispiel wird auch gezeigt, wie Sie einen bestimmten Diagrammtyp angeben. Wenn die Daten in der
AddSeriesMethode hinzugefügt werden, wird derchartTypeParameter auch so festgelegt, dass ein Kreisdiagramm angezeigt wird.Führen Sie die Seite in einem Browser aus.

Tipp
"Using"-Anweisungen und vollqualifizierte Namen
Das .NET Framework, das Webseiten mit Razor-Syntax ASP.NET, basiert auf vielen Tausend Komponenten (Klassen). Damit die Arbeit mit all diesen Klassen verwaltbar ist, sind sie in Namespaces organisiert, die etwas wie Bibliotheken sind. Beispielsweise enthält der System.Web Namespace Klassen, die die Browser-/Serverkommunikation unterstützen, der System.Xml Namespace Klassen, die zum Erstellen und Lesen von XML-Dateien verwendet werden, und der System.Data Namespace enthält Klassen, mit denen Sie mit Daten arbeiten können.
Um auf eine bestimmte Klasse in .NET Framework zuzugreifen, muss Code nicht nur den Klassennamen, sondern auch den Namespace kennen, in dem sich die Klasse befindet. Um beispielsweise das Chart Hilfsprogramm zu verwenden, muss der Code die System.Web.Helpers.Chart Klasse finden, die den Namespace () mit dem Klassennamen (System.Web.HelpersChart) kombiniert. Dies wird als vollqualifizierter Name der Klasse bezeichnet – der vollständige, eindeutige Speicherort innerhalb der Weite von .NET Framework. Im Code sieht dies wie folgt aus:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
Es ist jedoch mühsam (und fehleranfällig), diese langen, vollqualifizierten Namen jedes Mal zu verwenden, wenn Sie auf einen Kurs oder Hilfsprogramm verweisen möchten. Um die Verwendung von Klassennamen zu vereinfachen, können Sie daher die namespaces importieren , an denen Sie interessiert sind, was in der Regel nur eine Handvoll von den vielen Namespaces im .NET Framework ist. Wenn Sie einen Namespace importiert haben, können Sie nur einen Klassennamen (Chart) anstelle des vollqualifizierten Namens (System.Web.Helpers.Chart) verwenden. Wenn Ihr Code ausgeführt wird und auf einen Klassennamen trifft, kann er nur in den Namespaces suchen, die Sie importiert haben, um diese Klasse zu finden.
Wenn Sie ASP.NET Webseiten mit Razor-Syntax zum Erstellen von Webseiten verwenden, verwenden Sie in der Regel jedes Mal denselben Satz von Klassen, einschließlich der WebPage Klasse, der verschiedenen Hilfsprogramme usw. Um Die Arbeit des Importierens der relevanten Namespaces jedes Mal zu speichern, wenn Sie eine Website erstellen, wird ASP.NET so konfiguriert, dass automatisch eine Reihe von Kernnamespaces für jede Website importiert wird. Aus diesem Grund mussten Sie sich nicht mit Namespaces befassen oder bis jetzt importieren. alle Klassen, mit denen Sie gearbeitet haben, befinden sich in Namespaces, die bereits für Sie importiert wurden.
Manchmal müssen Sie jedoch mit einer Klasse arbeiten, die sich nicht in einem Namespace befindet, der automatisch für Sie importiert wird. In diesem Fall können Sie entweder den vollqualifizierten Namen dieser Klasse verwenden oder den Namespace, der die Klasse enthält, manuell importieren. Um einen Namespace zu importieren, verwenden Sie die using Anweisung (import in Visual Basic), wie Sie in einem Beispiel weiter oben im Artikel gesehen haben.
Die Klasse befindet sich beispielsweise DataSet im System.Data Namespace. Der System.Data Namespace ist nicht automatisch für ASP.NET Razor-Seiten verfügbar. Daher können Sie Code wie folgt verwenden, um mit der DataSet Klasse mit ihrem vollqualifizierten Namen zu arbeiten:
var dataSet = new System.Data.DataSet();
Wenn Sie die DataSet Klasse wiederholt verwenden müssen, können Sie einen Namespace wie diesen importieren und dann nur den Klassennamen im Code verwenden:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
Sie können Anweisungen für alle anderen .NET Framework-Namespaces hinzufügen using , auf die Sie verweisen möchten. Wie bereits erwähnt, müssen Sie dies jedoch nicht häufig tun, da sich die meisten Klassen, mit denen Sie arbeiten, in Namespaces befinden, die automatisch von ASP.NET für die Verwendung auf CSHTML- und VBHTML-Seiten importiert werden.
Anzeigen von Diagrammen innerhalb einer Webseite
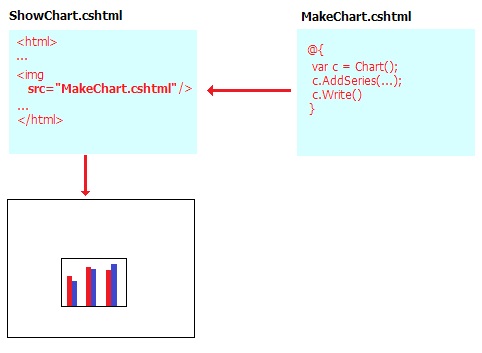
In den bisher gesehenen Beispielen erstellen Sie ein Diagramm, und dann wird das Diagramm direkt in den Browser als Grafik gerendert. In vielen Fällen möchten Sie jedoch ein Diagramm als Teil einer Seite anzeigen, nicht nur allein im Browser. Dazu ist ein zweistufiger Prozess erforderlich. Der erste Schritt besteht darin, eine Seite zu erstellen, die das Diagramm generiert, wie Sie bereits gesehen haben.
Der zweite Schritt besteht darin, das resultierende Bild auf einer anderen Seite anzuzeigen. Zum Anzeigen des Bilds verwenden Sie ein HTML-Element <img> auf die gleiche Weise wie das Anzeigen eines Bilds. Anstatt jedoch auf eine .jpg- oder .png-Datei zu verweisen, verweist das <img> Element auf die CSHTML-Datei, die den Chart Hilfsprogramm enthält, der das Diagramm erstellt. Wenn die Anzeigeseite ausgeführt wird, ruft das <img> Element die Ausgabe des Chart Hilfselements ab und rendert das Diagramm.

Erstellen Sie eine Datei mit dem Namen ShowChart.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
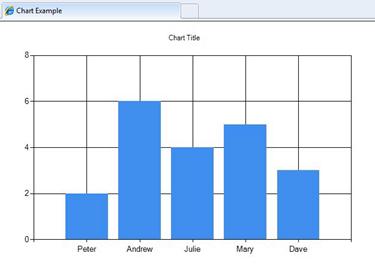
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>Der Code verwendet das
<img>Element, um das Diagramm anzuzeigen, das Sie zuvor in der Datei ChartArrayBasic.cshtml erstellt haben.Führen Sie die Webseite in einem Browser aus. In der Datei ShowChart.cshtml wird das Diagrammbild basierend auf dem Code angezeigt, der in der Datei ChartArrayBasic.cshtml enthalten ist.
Formatieren eines Diagramms
Das Chart Hilfsprogramm unterstützt eine große Anzahl von Optionen, mit denen Sie die Darstellung des Diagramms anpassen können. Sie können Farben, Schriftarten, Rahmen usw. festlegen. Eine einfache Möglichkeit zum Anpassen der Darstellung eines Diagramms besteht darin, ein Design zu verwenden. Designs sind Sammlungen von Informationen, die angeben, wie ein Diagramm mithilfe von Schriftarten, Farben, Beschriftungen, Paletten, Rahmen und Effekten gerendert wird. (Beachten Sie, dass die Formatvorlage eines Diagramms nicht den Typ des Diagramms angibt.)
In der folgenden Tabelle sind integrierte Designs aufgeführt.
| Thema | Beschreibung |
|---|---|
Vanilla |
Zeigt rote Spalten auf einem weißen Hintergrund an. |
Blue |
Zeigt blaue Spalten auf einem blauen Farbverlaufshintergrund an. |
Green |
Zeigt blaue Spalten auf einem grünen Farbverlaufhintergrund an. |
Yellow |
Zeigt orangefarbene Spalten auf einem gelben Farbverlaufhintergrund an. |
Vanilla3D |
Zeigt rote 3D-Spalten auf einem weißen Hintergrund an. |
Sie können das Design angeben, das beim Erstellen eines neuen Diagramms verwendet werden soll.
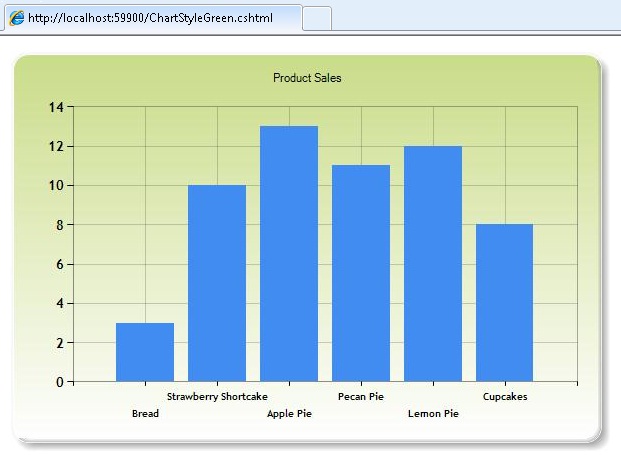
Erstellen Sie eine neue Datei mit dem Namen ChartStyleGreen.cshtml.
Ersetzen Sie den vorhandenen Inhalt auf der Seite durch Folgendes:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }Dieser Code ist identisch mit dem vorherigen Beispiel, das die Datenbank für Daten verwendet, fügt jedoch den
themeParameter hinzu, wenn es dasChartObjekt erstellt. Im Folgenden ist der geänderte Code dargestellt:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)Führen Sie die Seite in einem Browser aus. Sie sehen die gleichen Daten wie zuvor, aber das Diagramm sieht polierter aus:

Speichern eines Diagramms
Wenn Sie den Chart Hilfsprogramm verwenden, wie Sie bisher in diesem Artikel gesehen haben, erstellt das Hilfsprogramm das Diagramm jedes Mal neu, wenn es aufgerufen wird. Bei Bedarf fragt der Code für das Diagramm auch die Datenbank erneut ab oder liest die XML-Datei erneut, um die Daten abzurufen. In einigen Fällen kann dies ein komplexer Vorgang sein, z. B. wenn die Datenbank, die Sie abfragen, groß ist oder die XML-Datei viele Daten enthält. Auch wenn das Diagramm nicht viele Daten umfasst, nimmt der Prozess der dynamischen Erstellung eines Bilds Serverressourcen ein, und wenn viele Personen die Seite oder Seiten anfordern, die das Diagramm anzeigen, kann sich dies auf die Leistung Ihrer Website auswirken.
Um die potenziellen Auswirkungen auf die Leistung des Erstellens eines Diagramms zu verringern, können Sie ein Diagramm beim ersten Mal erstellen und dann speichern. Wenn das Diagramm erneut benötigt wird, anstatt es neu zu generieren, können Sie einfach die gespeicherte Version abrufen und rendern.
Sie können ein Diagramm auf folgende Weise speichern:
- Zwischenspeichern des Diagramms im Computerspeicher (auf dem Server).
- Speichern Sie das Diagramm als Bilddatei.
- Speichern Sie das Diagramm als XML-Datei. Mit dieser Option können Sie das Diagramm ändern, bevor Sie es speichern.
Zwischenspeichern eines Diagramms
Nachdem Sie ein Diagramm erstellt haben, können Sie es zwischenspeichern. Das Zwischenspeichern eines Diagramms bedeutet, dass es nicht erneut erstellt werden muss, wenn es erneut angezeigt werden muss. Wenn Sie ein Diagramm im Cache speichern, geben Sie ihm einen Schlüssel, der für dieses Diagramm eindeutig sein muss.
Diagramme, die im Cache gespeichert wurden, werden möglicherweise entfernt, wenn der Server wenig Arbeitsspeicher hat. Darüber hinaus wird der Cache gelöscht, wenn die Anwendung aus irgendeinem Grund neu gestartet wird. Daher besteht die Standardmethode zum Arbeiten mit einem zwischengespeicherten Diagramm darin, zuerst zu überprüfen, ob es im Cache verfügbar ist, und wenn nicht, dann, um es zu erstellen oder neu zu erstellen.
Erstellen Sie auf der Stammebene Ihrer Website eine Datei mit dem Namen ShowCachedChart.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
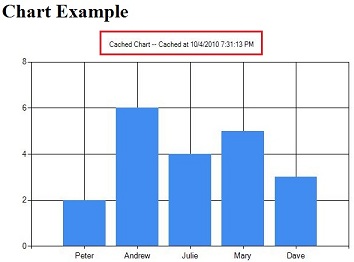
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>Das
<img>Tag enthält einsrcAttribut, das auf die Datei ChartSaveToCache.cshtml verweist und einen Schlüssel als Abfragezeichenfolge an die Seite übergibt. Der Schlüssel enthält den Wert "myChartKey". Die Datei ChartSaveToCache.cshtml enthält denChartHilfsprogramm, der das Diagramm erstellt. Sie erstellen diese Seite in einem Moment.Am Ende der Seite befindet sich ein Link zu einer Seite namens ClearCache.cshtml. Dies ist eine Seite, die Sie auch kurz erstellen. Sie benötigen die ClearCache.cshtml nur zum Testen der Zwischenspeicherung für dieses Beispiel – es handelt sich nicht um einen Link oder eine Seite, die Sie normalerweise beim Arbeiten mit zwischengespeicherten Diagrammen einschließen möchten.
Erstellen Sie auf der Stammebene Ihrer Website eine neue Datei namens ChartSaveToCache.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }Der Code überprüft zuerst, ob etwas als Schlüsselwert in der Abfragezeichenfolge übergeben wurde. Wenn ja, versucht der Code, ein Diagramm aus dem Cache zu lesen, indem die
GetFromCacheMethode aufgerufen und der Schlüssel übergeben wird. Wenn sich herausstellt, dass sich unter diesem Schlüssel nichts im Cache befindet (was beim ersten Anfordern des Diagramms geschieht), erstellt der Code das Diagramm wie gewohnt. Wenn das Diagramm fertig ist, speichert der Code es im Cache, indem er aufruftSaveToCache. Für diese Methode ist ein Schlüssel erforderlich (damit das Diagramm später angefordert werden kann) und die Zeitspanne, in der das Diagramm im Cache gespeichert werden soll. (Die genaue Zeit, zu der Sie ein Diagramm zwischenspeichern würden, hängt davon ab, wie oft Die Daten, die sie darstellt, geändert werden könnten.) DieSaveToCacheMethode erfordert auch einenslidingExpirationParameter – wenn dies auf "true" festgelegt ist, wird der Timeoutzähler jedes Mal zurückgesetzt, wenn auf das Diagramm zugegriffen wird. In diesem Fall bedeutet dies, dass der Cacheeintrag des Diagramms 2 Minuten nach dem letzten Zugriff auf das Diagramm abläuft. (Die Alternative zum Gleitablauf ist der absolute Ablauf, was bedeutet, dass der Cacheeintrag genau 2 Minuten nach dem Einfügen in den Cache ablaufen würde, unabhängig davon, wie oft darauf zugegriffen wurde.)Schließlich verwendet der Code die
WriteFromCacheMethode, um das Diagramm aus dem Cache abzurufen und zu rendern. Beachten Sie, dass sich diese Methode außerhalb desifBlocks befindet, der den Cache überprüft, da es das Diagramm aus dem Cache erhält, ob das Diagramm dort war, um mit dem Cache zu beginnen oder zu generieren und im Cache zu speichern.Beachten Sie,
AddTitledass die Methode im Beispiel einen Zeitstempel enthält. (Sie fügt dem Titel das aktuelle Datum und die aktuelle UhrzeitDateTime.Nowhinzu.)Erstellen Sie eine neue Seite mit dem Namen ClearCache.cshtml , und ersetzen Sie dessen Inhalt durch Folgendes:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>Diese Seite verwendet das
WebCacheHilfsprogramm, um das Diagramm zu entfernen, das in ChartSaveToCache.cshtml zwischengespeichert wird. Wie bereits erwähnt, müssen Sie normalerweise keine Seite wie diese haben. Sie erstellen es hier nur, um das Zwischenspeichern zu testen.Führen Sie die ShowCachedChart.cshtml-Webseite in einem Browser aus. Auf der Seite wird das Diagrammbild basierend auf dem Code angezeigt, der in der Datei ChartSaveToCache.cshtml enthalten ist. Notieren Sie sich, was der Zeitstempel im Diagrammtitel sagt.

Schließen Sie den Browser.
Führen Sie das ShowCachedChart.cshtml erneut aus. Beachten Sie, dass der Zeitstempel wie zuvor identisch ist, was angibt, dass das Diagramm nicht neu generiert wurde, sondern stattdessen aus dem Cache gelesen wurde.
Klicken Sie in ShowCachedChart.cshtml auf den Link "Cache löschen" . Dadurch gelangen Sie zu ClearCache.cshtml, was meldet, dass der Cache gelöscht wurde.
Klicken Sie auf den Link "Zurück zu ShowCachedChart.cshtml", oder führen Sie "ShowCachedChart.cshtml" aus WebMatrix erneut aus. Beachten Sie, dass sich dieser Zeitstempel geändert hat, da der Cache gelöscht wurde. Daher musste der Code das Diagramm neu generieren und wieder in den Cache versetzen.
Speichern eines Diagramms als Bilddatei
Sie können ein Diagramm auch als Bilddatei (z. B. als .jpg Datei) auf dem Server speichern. Anschließend können Sie die Bilddatei wie jedes Bild verwenden. Der Vorteil ist, dass die Datei gespeichert wird und nicht in einem temporären Cache gespeichert wird. Sie können ein neues Diagrammbild zu unterschiedlichen Zeiten (z. B. jede Stunde) speichern und dann einen dauerhaften Datensatz der Änderungen speichern, die im Laufe der Zeit auftreten. Beachten Sie, dass Sie sicherstellen müssen, dass Ihre Webanwendung über die Berechtigung zum Speichern einer Datei im Ordner auf dem Server verfügt, auf dem Sie die Bilddatei ablegen möchten.
Erstellen Sie im Stammverzeichnis Ihrer Website einen Ordner mit dem Namen _ChartFiles , falls er noch nicht vorhanden ist.
Erstellen Sie auf der Stammebene Ihrer Website eine neue Datei mit dem Namen ChartSave.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>Der Code überprüft zunächst, ob die .jpg Datei vorhanden ist, indem die
File.ExistsMethode aufgerufen wird. Wenn die Datei nicht vorhanden ist, erstellt der Code ein neuesChartaus einem Array. In diesem Fall ruft der Code dieSaveMethode auf und übergibt denpathParameter, um den Dateipfad und dateinamen des Speicherorts des Diagramms anzugeben. Im Textkörper der Seite verwendet ein<img>Element den Pfad, um auf die anzuzeigende .jpg Datei zu zeigen.Führen Sie die Datei ChartSave.cshtml aus.
Kehren Sie zu WebMatrix zurück. Beachten Sie, dass eine Bilddatei mit dem Namen chart01.jpg im ordner _ChartFiles gespeichert wurde.
Speichern eines Diagramms als XML-Datei
Schließlich können Sie ein Diagramm als XML-Datei auf dem Server speichern. Ein Vorteil der Verwendung dieser Methode beim Zwischenspeichern des Diagramms oder Speichern des Diagramms in einer Datei besteht darin, dass Sie den XML-Code ändern können, bevor Sie das Diagramm anzeigen, wenn Sie möchten. Ihre Anwendung muss über Lese-/Schreibberechtigungen für den Ordner auf dem Server verfügen, auf dem Sie die Bilddatei ablegen möchten.
Erstellen Sie im Stammverzeichnis Ihrer Website eine neue Datei mit dem Namen ChartSaveXml.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }Dieser Code ähnelt dem Code, den Sie zuvor zum Speichern eines Diagramms im Cache gesehen haben, mit der Ausnahme, dass er eine XML-Datei verwendet. Der Code überprüft zunächst, ob die XML-Datei vorhanden ist, indem die
File.ExistsMethode aufgerufen wird. Wenn die Datei vorhanden ist, erstellt der Code ein neuesChartObjekt und übergibt den Dateinamen alsthemePathParameter. Dadurch wird das Diagramm basierend auf allen Inhalten in der XML-Datei erstellt. Wenn die XML-Datei noch nicht vorhanden ist, erstellt der Code ein Diagramm wie normal und ruftSaveXmldann auf, um sie zu speichern. Das Diagramm wird mithilfe derWriteMethode gerendert, wie Sie es zuvor gesehen haben.Wie bei der Seite, auf der zwischengespeichert wurde, enthält dieser Code einen Zeitstempel im Diagrammtitel.
Erstellen Sie eine neue Seite mit dem Namen ChartDisplayXMLChart.cshtml , und fügen Sie ihr das folgende Markup hinzu:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>Führen Sie die ChartDisplayXMLChart.cshtml-Seite aus. Das Diagramm wird angezeigt. Notieren Sie sich den Zeitstempel im Titel des Diagramms.
Schließen Sie den Browser.
Klicken Sie in WebMatrix mit der rechten Maustaste auf den ordner _ChartFiles , klicken Sie auf "Aktualisieren", und öffnen Sie dann den Ordner. Die XMLChart.xml Datei in diesem Ordner wurde vom
ChartHilfsprogramm erstellt.
Führen Sie die ChartDisplayXMLChart.cshtml-Seite erneut aus. Das Diagramm zeigt den gleichen Zeitstempel wie beim ersten Ausführen der Seite. Das liegt daran, dass das Diagramm aus dem zuvor gespeicherten XML-Code generiert wird.
Öffnen Sie in WebMatrix den ordner _ChartFiles , und löschen Sie die XMLChart.xml Datei.
Führen Sie die ChartDisplayXMLChart.cshtml-Seite noch einmal aus. Diesmal wird der Zeitstempel aktualisiert, da der
ChartHilfsprogramm die XML-Datei neu erstellen musste. Wenn Sie möchten, überprüfen Sie den ordner _ChartFiles , und beachten Sie, dass die XML-Datei wieder vorhanden ist.