Einführung in ASP.NET Webseiten – Programmiergrundlagen
von Tom FitzMacken
In diesem Lernprogramm erhalten Sie eine Übersicht über das Programmieren in ASP.NET Webseiten mit Razor-Syntax.
Sie lernen Folgendes:
- Die grundlegende Syntax "Razor", die Sie für die Programmierung in ASP.NET Webseiten verwenden.
- Einige einfache C#-Dateien, die programmiersprache, die Sie verwenden werden.
- Einige grundlegende Programmierkonzepte für Webseiten.
- Installieren von Paketen (Komponenten, die vordefinierten Code enthalten) zur Verwendung mit Ihrer Website.
- So verwenden Sie Hilfsprogramme , um allgemeine Programmieraufgaben auszuführen.
Behandelte Features/Technologien:
- NuGet und der Paket-Manager.
- Der
GravatarHilfsprogramm.
Dieses Lernprogramm ist in erster Linie eine Übung bei der Einführung in die Programmiersyntax, die Sie für ASP.NET Webseiten verwenden werden. Sie erfahren mehr über die Razor-Syntax und den Code, der in der Programmiersprache C# geschrieben wurde. Sie haben einen Einblick in diese Syntax im vorherigen Lernprogramm erhalten; In diesem Lernprogramm erläutern wir die Syntax weiter.
Wir versprechen, dass dieses Lernprogramm die meiste Programmierung umfasst, die Sie in einem einzigen Lernprogramm sehen werden, und dass es sich um das einzige Lernprogramm handelt, das nur über die Programmierung geht. In den verbleibenden Lernprogrammen in diesem Satz erstellen Sie tatsächlich Seiten, die interessante Dinge erledigen.
Außerdem erfahren Sie mehr über Hilfsprogramme. Ein Hilfsprogramm ist eine Komponente – ein paketiertes Codestück – die Sie einer Seite hinzufügen können. Der Helfer führt Arbeit für Sie aus, die andernfalls mühsam oder komplex sein könnte, um von Hand zu tun.
Erstellen einer Seite zum Spielen mit Razor
In diesem Abschnitt spielen Sie ein bisschen mit Razor, damit Sie ein Gefühl der grundlegenden Syntax erhalten können.
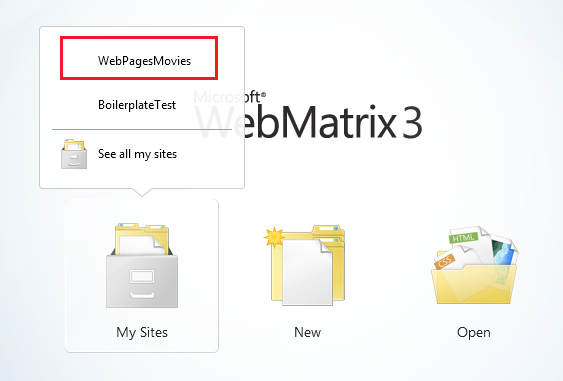
Starten Sie WebMatrix, wenn sie noch nicht ausgeführt wird. Sie verwenden die Website, die Sie im vorherigen Lernprogramm erstellt haben (Erste Schritte mit Webseiten). Um sie erneut zu öffnen, klicken Sie auf "Meine Websites", und wählen Sie "WebPageMovies" aus:

Wählen Sie den Arbeitsbereich "Dateien" aus.
Klicken Sie im Menüband auf "Neu ", um eine Seite zu erstellen. Wählen Sie CSHTML aus, und nennen Sie die neue Seite "TestRazor.cshtml".
Klicken Sie auf OK.
Kopieren Sie Folgendes in die Datei, und ersetzen Sie vollständig, was bereits vorhanden ist.
Hinweis
Wenn Sie Code oder Markup aus den Beispielen in eine Seite kopieren, ist der Einzug und die Ausrichtung möglicherweise nicht mit dem im Lernprogramm identisch. Der Einzug und die Ausrichtung wirken sich jedoch nicht auf die Ausführung des Codes aus.
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
Untersuchen der Beispielseite
Der großteil der angezeigten Elemente ist gewöhnlicher HTML-Code. Oben befindet sich jedoch dieser Codeblock:
@{
// Working with numbers.
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings).
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects.
var rightNow = DateTime.Now;
}
Beachten Sie die folgenden Punkte für diesen Codeblock:
- Das @-Zeichen teilt ASP.NET mit, dass es sich bei dem folgenden um Razor-Code und nicht um HTML handelt. ASP.NET behandelt alles nach dem @-Zeichen als Code, bis es wieder in html-Code ausgeführt wird. (In diesem Fall ist das das <! DOCTYPE-Element> .
- Die geschweiften Klammern ( { und } ) schließen einen Razor-Codeblock ein, wenn der Code mehr als eine Zeile enthält. Die geschweiften Klammern informieren ASP.NET, wo der Code für diesen Block beginnt und endet.
- Die Zeichen // markieren einen Kommentar , d. h. einen Teil des Codes, der nicht ausgeführt wird.
- Jede Anweisung muss mit einem Semikolon (;)) enden. (Allerdings keine Kommentare.)
- Sie können Werte in Variablen speichern, die Sie mit dem Schlüsselwort var erstellen (deklarieren). Wenn Sie eine Variable erstellen, geben Sie ihm einen Namen, der Buchstaben, Zahlen und Unterstriche (_) enthalten kann. Variablennamen können nicht mit einer Zahl beginnen und können nicht den Namen eines Programmierschlüsselworts (z. B. Var) verwenden.
- Sie schließen Zeichenfolgen (z. B. "ASP.NET" und "Webseiten") in Anführungszeichen ein. (Sie müssen doppelte Anführungszeichen sein.) Zahlen befinden sich nicht in Anführungszeichen.
- Leerzeichen außerhalb von Anführungszeichen spielen keine Rolle. Zeilenumbrüche spielen meist keine Rolle; Die Ausnahme besteht darin, dass Sie eine Zeichenfolge nicht in Anführungszeichen über Zeilen hinweg teilen können. Einzug und Ausrichtung spielen keine Rolle.
Aus diesem Beispiel ist nicht ersichtlich, dass bei allen Code die Groß-/Kleinschreibung beachtet wird. Dies bedeutet, dass die Variable "TheSum" eine andere Variable ist als Variablen, die den Namen "Sum" oder "sum" haben können. In ähnlicher Weise ist Var ein Schlüsselwort, aber Var ist nicht.
Objekte und Eigenschaften und Methoden
Dann gibt es den Ausdruck DateTime.Now. In einfachen Worten ist DateTime ein Objekt. Ein Objekt ist eine Sache, mit der Sie programmieren können – eine Seite, ein Textfeld, eine Datei, ein Bild, eine Webanfrage, eine E-Mail-Nachricht, einen Kundendatensatz usw. Objekte weisen eine oder mehrere Eigenschaften auf, die ihre Merkmale beschreiben. Ein Textfeldobjekt verfügt über eine Text-Eigenschaft (unter anderem), ein Anforderungsobjekt verfügt über eine URL-Eigenschaft (und andere), eine E-Mail-Nachricht verfügt über eine From-Eigenschaft und eine To-Eigenschaft usw. Objekte verfügen auch über Methoden , die "Verben" sind, die sie ausführen können. Sie arbeiten viel mit Objekten.
Wie Sie aus dem Beispiel sehen können, ist DateTime ein Objekt, mit dem Sie Datums- und Uhrzeitangaben programmieren können. Sie verfügt über eine Eigenschaft namens "Now", die das aktuelle Datum und die aktuelle Uhrzeit zurückgibt.
Verwenden von Code zum Rendern von Markup auf der Seite
Beachten Sie im Textkörper der Seite Folgendes:
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
Auch hier teilt das @-Zeichen ASP.NET mit, dass es sich bei dem folgenden Code um Code und nicht um HTML handelt. Im Markup können Sie @gefolgt von einem Codeausdruck hinzufügen, und ASP.NET rendert den Wert dieses Ausdrucks direkt an diesem Punkt. Im Beispiel @a wird der Wert der Variablen namens a gerendert, @product gerendert, was sich in der Variablen namens "Produkt" befindet usw.
Sie sind jedoch nicht auf Variablen beschränkt. In einigen Fällen steht hier das @-Zeichen vor einem Ausdruck:
- @(a*b) rendert das Produkt aller Elemente in den Variablen a und b. (Der *-Operator bedeutet Multiplikation.)
- @(technology + " " + product) rendert die Werte in der Variablentechnologie und des Produkts, nachdem sie verkettet und dazwischen ein Leerzeichen hinzugefügt wurden. Der Operator (+) für das Verketten von Zeichenfolgen entspricht dem Operator zum Hinzufügen von Zahlen. ASP.NET können in der Regel feststellen, ob Sie mit Zahlen oder mit Zeichenfolgen arbeiten und das richtige mit dem Operator +.
- @Request.Url rendert die URL-Eigenschaft des Request -Objekts. Das Request -Objekt enthält Informationen zur aktuellen Anforderung aus dem Browser, und natürlich enthält die URL-Eigenschaft die URL dieser aktuellen Anforderung.
Das Beispiel dient auch dazu, Ihnen zu zeigen, dass Sie auf unterschiedliche Weise arbeiten können. Sie können Berechnungen im Codeblock oben ausführen, die Ergebnisse in eine Variable einfügen und dann die Variable im Markup rendern. Oder Sie können Berechnungen in einem Ausdruck direkt im Markup ausführen. Der von Ihnen verwendete Ansatz hängt davon ab, was Sie tun, und in gewissem Maße von Ihrer eigenen Vorliebe.
Anzeigen des Codes in Aktion
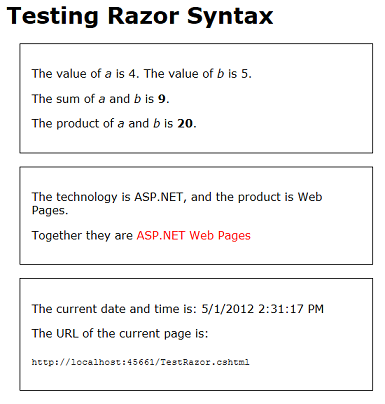
Klicken Sie mit der rechten Maustaste auf den Namen der Datei, und wählen Sie dann im Browser "Starten" aus. Sie sehen die Seite im Browser mit allen Werten und Ausdrücken, die auf der Seite aufgelöst wurden.

Sehen Sie sich die Quelle im Browser an.

Wie Sie von Ihrer Erfahrung im vorherigen Lernprogramm erwarten, befindet sich keiner des Razor-Codes auf der Seite. Alle angezeigten Werte sind die tatsächlichen Anzeigewerte. Wenn Sie eine Seite ausführen, erstellen Sie tatsächlich eine Anforderung an den Webserver, der in WebMatrix integriert ist. Wenn die Anforderung empfangen wird, löst ASP.NET alle Werte und Ausdrücke auf und rendert ihre Werte auf der Seite. Anschließend wird die Seite an den Browser gesendet.
Tipp
Razor und C#
Bis jetzt haben wir gesagt, dass Sie mit Razor-Syntax arbeiten. Das stimmt, aber es ist nicht die vollständige Geschichte. Die tatsächliche programmiersprache, die Sie verwenden, wird als C# bezeichnet. C# wurde vor über einem Jahrzehnt von Microsoft erstellt und wurde zu einer der primären Programmiersprachen für die Erstellung von Windows-Apps. Alle Regeln, die Sie gesehen haben, wie Sie eine Variable benennen und wie Sie Anweisungen erstellen usw. sind tatsächlich alle Regeln der C#-Sprache.
Razor bezieht sich genauer auf die kleinen Konventionen, wie Sie diesen Code in eine Seite einbetten. Die Konvention der Verwendung von @zum Markieren von Code auf der Seite und das Verwenden von @{ } zum Einbetten eines Codeblocks ist beispielsweise der Razor-Aspekt einer Seite. Helfer werden auch als Teil von Razor betrachtet. Razor-Syntax wird an mehr Stellen als nur in ASP.NET Webseiten verwendet. (Es wird z. B. auch in ASP.NET MVC-Ansichten verwendet.)
Wir erwähnen dies, weil Sie nach Informationen zur Programmierung ASP.NET Webseiten suchen, finden Sie viele Verweise auf Razor. Viele dieser Verweise gelten jedoch nicht für das, was Sie tun, und daher kann es verwirrend sein. Und tatsächlich werden viele Ihrer Programmierfragen wirklich mit C# arbeiten oder mit ASP.NET arbeiten. Wenn Sie also speziell nach Informationen zu Razor suchen, finden Sie möglicherweise nicht die Antworten, die Sie benötigen.
Hinzufügen einer bedingten Logik
Eines der großartigen Features bei der Verwendung von Code auf einer Seite besteht darin, dass Sie ändern können, was auf der Grundlage verschiedener Bedingungen geschieht. In diesem Teil des Lernprogramms werden Sie mit einigen Möglichkeiten spielen, um zu ändern, was auf der Seite angezeigt wird.
Das Beispiel ist einfach und etwas konriviert, damit wir uns auf die bedingte Logik konzentrieren können. Die Seite, die Sie erstellen, führt dies aus:
- Zeigen Sie je nachdem, ob die Seite zum ersten Mal angezeigt wird, oder ob Sie auf eine Schaltfläche geklickt haben, um die Seite zu übermitteln. Dies ist der erste bedingte Test.
- Zeigt die Meldung nur an, wenn ein bestimmter Wert in der Abfragezeichenfolge der URL übergeben wird (http://...? show=true). Dies ist der zweite bedingte Test.
Erstellen Sie in WebMatrix eine Seite, und nennen Sie sie "TestRazorPart2.cshtml". (Klicken Sie im Menüband auf Wählen Sie "CSHTML" aus, benennen Sie die Datei, und klicken Sie dann auf "OK".)
Ersetzen Sie den Inhalt dieser Seite durch Folgendes:
@{
var message = "This is the first time you've requested the page.";
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<p>@message</p>
<p><input type="submit" value="Submit" /></p>
</div>
</form>
</body>
</html>
Der Codeblock oben initialisiert eine Variable mit dem Namen "Nachricht" mit einem Text. Im Textkörper der Seite werden die Inhalte der Nachrichtenvariable in einem p-Element <> angezeigt. Das Markup enthält auch ein <Eingabeelement> zum Erstellen einer Absenden-Schaltfläche .
Führen Sie die Seite aus, um zu sehen, wie sie jetzt funktioniert. Derzeit handelt es sich im Grunde um eine statische Seite, auch wenn Sie auf die Schaltfläche "Absenden " klicken.
Zurück zu WebMatrix. Fügen Sie innerhalb des Codeblocks den folgenden hervorgehobenen Code nach der Zeile hinzu, die die Nachricht initialisiert:
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
}
Der if { } -Block
Was Sie gerade hinzugefügt haben, war eine If-Bedingung. Im Code weist die Bedingung wie folgt eine Struktur auf:
if(some condition){
One or more statements here that run if the condition is true;
}
Die zu testde Bedingung ist in Klammern. Es muss sich um einen Wert oder einen Ausdruck handeln, der wahr oder falsch zurückgibt. Wenn die Bedingung "true" ist, führt ASP.NET die Anweisung oder Anweisungen aus, die sich innerhalb der geschweiften Klammern befinden. (Diese sind dann Teil der If-then-Logik .) Wenn die Bedingung falsch ist, wird der Codeblock übersprungen.
Hier sind einige Beispiele für Bedingungen, die Sie in einer If-Anweisung testen können:
if(currentValue > 12) { ... }
if(dueDate <= DateTime.Today) { ... }
if(IsDone == true) { ... }
if(IsPost) { ... }
if(!IsPost) { ... }
if(a != 0) { ... }
if(fileProcessingIsDone != true && displayMessage == false) { ... }
Sie können Variablen anhand von Werten oder ausdrücken testen, indem Sie einen logischen Operator oder Vergleichsoperator verwenden: gleich (==), größer als (>), kleiner als (<), größer als oder gleich (>=) und kleiner als oder gleich (<=). Der Operator != bedeutet nicht gleich - z. B. wenn(a != 0) bedeutet , dass ein Wert ungleich 0 ist.
Hinweis
Stellen Sie sicher, dass der Vergleichsoperator für gleich (==) nicht gleich =ist. Der Operator = wird nur zum Zuweisen von Werten verwendet (var a=2). Wenn Sie diese Operatoren kombinieren, erhalten Sie entweder eine Fehlermeldung, oder Sie erhalten einige seltsame Ergebnisse.
Um zu testen, ob etwas wahr ist, lautet die vollständige Syntax wenn(IsDone == true). Sie können die Verknüpfung aber auch verwenden, wenn(IsDone). Wenn kein Vergleichsoperator vorhanden ist, wird ASP.NET davon ausgegangen, dass Sie "true" testen.
Der -Operator selbst bedeutet eine logische NOT. Beispiel: Die Bedingung wenn(! IsPost) bedeutet , wenn IsPost nicht wahr ist.
Sie können Bedingungen kombinieren, indem Sie einen logischen AND (&& Operator) oder einen logischen OR (|| Operator) verwenden. Die letzte der Bedingungen in den vorherigen Beispielen bedeutet beispielsweise, dass FileProcessingIsDone nicht auf "true" und "displayMessage" auf "false" festgelegt ist.
Der andere Block
Eine letzte Sache, wenn Blöcke: ein if-Block kann von einem anderen Block gefolgt werden. Ein anderer Block ist nützlich, wenn Sie anderen Code ausführen müssen, wenn die Bedingung falsch ist. Im Folgenden finden Sie ein einfaches Beispiel:
var message = "";
if(errorOccurred == true)
{
message = "Sorry, an error occurred.";
}
else
{
message = "The process finished without errors!";
}
Einige Beispiele finden Sie in späteren Lernprogrammen in dieser Reihe, in denen die Verwendung eines anderen Blocks hilfreich ist.
Testen, ob es sich bei der Anforderung um ein Absenden (Post) handelt
Es gibt mehr, aber lassen Sie uns wieder zum Beispiel zurückkehren, das die Bedingung hat, wenn(IsPost){ ... }. IsPost ist tatsächlich eine Eigenschaft der aktuellen Seite. Wenn die Seite zum ersten Mal angefordert wird, gibt IsPost "false" zurück. Wenn Sie jedoch auf eine Schaltfläche klicken oder die Seite anderweitig übermitteln – d. h., Sie posten sie – gibt IsPost "true" zurück. Daher können Sie anhand von IsPost ermitteln, ob Sie mit einer Formularübermittlung arbeiten. (Wenn es sich bei der Anforderung um einen GET-Vorgang handelt, gibt IsPost "false" zurück. Wenn es sich bei der Anforderung um einen POST-Vorgang handelt, gibt IsPost "true" zurück.) In einem späteren Lernprogramm arbeiten Sie mit Eingabeformularen, bei denen dieser Test besonders nützlich wird.
Führen Sie die Seite aus. Da Sie die Seite zum ersten Mal angefordert haben, wird "Dies ist das erste Mal, dass Sie die Seite angefordert haben". Diese Zeichenfolge ist der Wert, auf den Sie die Nachrichtenvariable initialisiert haben. Es gibt einen If(IsPost)-Test, der aber momentan "false" zurückgibt, sodass der Code innerhalb des If-Blocks nicht ausgeführt wird.
Klicken Sie auf die Schaltfläche "Absenden ". Die Seite wird erneut angefordert. Wie zuvor wird die Nachrichtenvariable auf "Dies ist das erste Mal ..." festgelegt. Dieses Mal gibt der Test wenn(IsPost) den Wert "true" zurück, sodass der Code innerhalb des Falls-Blocks ausgeführt wird. Der Code ändert den Wert der Nachrichtenvariable in einen anderen Wert, was im Markup gerendert wird.
Fügen Sie nun eine If-Bedingung im Markup hinzu. Fügen Sie unter dem <p-Element> , das die Schaltfläche "Absenden " enthält, das folgende Markup hinzu:
@if(IsPost){
<p>You submitted the page at @DateTime.Now</p>
}
Sie fügen Code im Markup hinzu, sodass Sie mit @beginnen müssen. Dann gibt es einen If-Test ähnlich dem, den Sie zuvor im Codeblock hinzugefügt haben. In den geschweiften Klammern fügen Sie jedoch gewöhnlichen HTML-Code hinzu – zumindest ist es gewöhnlich, bis es zu diesem Zeitpunkt kommt @DateTime.Now. Dies ist ein weiteres wenig Razor-Code, also wieder müssen Sie @ vor ihr hinzufügen.
Der folgende Punkt besteht darin, dass Sie Bedingungen sowohl im Codeblock oben als auch im Markup hinzufügen können. Wenn Sie eine If-Bedingung im Textkörper der Seite verwenden, können die Zeilen innerhalb des Blocks Markup oder Code sein. In diesem Fall müssen Sie, wie es bei der Kombination von Markup und Code der Fall ist, @verwenden, um klar zu ASP.NET, wo sich der Code befindet.
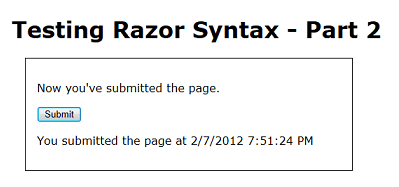
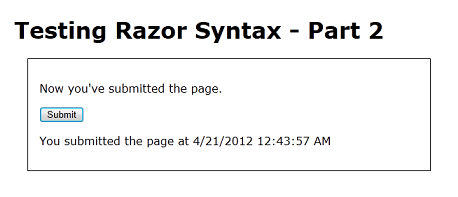
Führen Sie die Seite aus, und klicken Sie auf 'Absenden '. Dieses Mal wird beim Absenden nicht nur eine andere Nachricht angezeigt ("Jetzt haben Sie übermittelt ..."), es wird aber eine neue Nachricht angezeigt, in der das Datum und die Uhrzeit aufgelistet sind.

Testen des Werts einer Abfragezeichenfolge
Ein weiterer Test. Dieses Mal fügen Sie einen If-Block hinzu, der einen Wert mit dem Namen testet, der möglicherweise in der Abfragezeichenfolge übergeben wird. (Wie folgt: http://localhost:43097/TestRazorPart2.cshtml?show=true) Sie ändern die Seite so, dass die Angezeigte Meldung ("Dies ist das erste Mal ..." usw.) nur angezeigt wird, wenn der Wert der Anzeige wahr ist.
Fügen Sie unten (aber innerhalb) des Codeblocks oben auf der Seite Folgendes hinzu:
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
Der vollständige Codeblock sieht nun wie im folgenden Beispiel aus. (Denken Sie daran, dass der Einzug möglicherweise anders aussieht, wenn Sie den Code in Ihre Seite kopieren. Dies wirkt sich jedoch nicht darauf aus, wie der Code ausgeführt wird.)
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
Der neue Code im Block initialisiert eine Variable mit dem Namen showMessage auf "false". Anschließend wird versucht, nach einem Wert in der Abfragezeichenfolge zu suchen. Wenn Sie die Seite zum ersten Mal anfordern, hat sie eine URL wie diese:
http://localhost:43097/TestRazorPart2.cshtml
Der Code bestimmt, ob die URL eine Variable mit dem Namen "Show" in der Abfragezeichenfolge enthält, z. B. diese Version der URL:
http://localhost:43097/TestRazorPart2.cshtml?show=true
Der Test selbst untersucht die QueryString-Eigenschaft des Request-Objekts. Wenn die Abfragezeichenfolge ein Element mit dem Namen "Show" enthält und dieses Element auf "true" festgelegt ist, wird die "if"-Blockausführung ausgeführt und die showMessage-Variable auf "true" festgelegt.
Hier gibt es einen Trick, wie Sie sehen können. Wie der Name sagt, ist die Abfragezeichenfolge eine Zeichenfolge. Sie können jedoch nur auf "true" und "false" testen, wenn der von Ihnen getestete Wert ein boolescher Wert (true/false) ist. Bevor Sie den Wert der Show-Variable in der Abfragezeichenfolge testen können, müssen Sie sie in einen booleschen Wert konvertieren. Das macht die AsBool-Methode – sie akzeptiert eine Zeichenfolge als Eingabe und konvertiert sie in einen booleschen Wert. Wenn die Zeichenfolge "true" ist, konvertiert die AsBool-Methode diesen Wert eindeutig in "true". Wenn der Wert der Zeichenfolge etwas anderes ist, gibt AsBool "false" zurück.
Tipp
Datentypen und As()-Methoden
Wir haben bisher nur gesagt, dass Sie beim Erstellen einer Variablen den Schlüsselwort var verwenden. Das ist jedoch nicht die ganze Geschichte. Um Werte zu bearbeiten – um Zahlen hinzuzufügen oder Zeichenfolgen zu verketten oder Datumsangaben zu vergleichen oder auf "true/false" zu testen, muss C# mit einer entsprechenden internen Darstellung des Werts arbeiten. C# kann in der Regel ermitteln, was diese Darstellung sein soll (d. h. welcher Typ die Daten sind), basierend auf den Werten, die Sie mit den Werten ausführen. Jetzt und dann ist dies jedoch nicht möglich. Andernfalls müssen Sie explizit angeben, wie C# die Daten darstellen soll. Die AsBool-Methode weist C# an, dass ein Zeichenfolgenwert von "true" oder "false" als boolescher Wert behandelt werden soll. Ähnliche Methoden sind auch vorhanden, um Zeichenfolgen als andere Typen darzustellen, z. B. AsInt (als ganze Zahl behandeln), AsDateTime (als Datum/Uhrzeit behandeln), AsFloat (als Gleitkommazahl behandeln) usw. Wenn Sie diese As( ) -Methoden verwenden, wenn C# den Zeichenfolgenwert nicht wie angefordert darstellen kann, wird ein Fehler angezeigt.
Entfernen oder kommentieren Sie dieses Element im Markup der Seite (hier wird es auskommentiert):
<!-- <p>@message</p> -->
Fügen Sie direkt dort, wo Sie diesen Text entfernt oder auskommentiert haben, Folgendes hinzu:
@if(showMessage) {
<p>@message</p>
}
Wenn der Test besagt, dass ein p-Element <> mit dem Wert der Nachrichtenvariablen gerendert wird, wenn die showMessage-Variable "true" ist.
Zusammenfassung der bedingten Logik
Falls Sie nicht ganz sicher sind, was Sie gerade getan haben, finden Sie hier eine Zusammenfassung.
- Die Nachrichtenvariable wird in eine Standardzeichenfolge initialisiert ("Dies ist das erste Mal ...").
- Wenn die Seitenanforderung das Ergebnis einer Übermittlung (Beitrag) ist, wird der Wert der Nachricht in "Jetzt übermittelt..." geändert.
- Die showMessage-Variable wird auf "false" initialisiert.
- Wenn die Abfragezeichenfolge ?show=true enthält, wird die showMessage-Variable auf "true" festgelegt.
- Wenn showMessage "true" ist, wird im Markup ein <p-Element> gerendert, das den Wert der Nachricht anzeigt. (Wenn showMessage falsch ist, wird an diesem Punkt im Markup nichts gerendert.)
- Wenn es sich bei der Anforderung um einen Beitrag handelt, wird im Markup ein <p-Element> gerendert, das das Datum und die Uhrzeit anzeigt.
Führen Sie die Seite aus. Es gibt keine Nachricht, da showMessage falsch ist. Im Markup gibt der Test if(showMessage) "false" zurück.
Klicken Sie auf Submit(Senden). Sie sehen das Datum und die Uhrzeit, aber trotzdem keine Nachricht.
Wechseln Sie in Ihrem Browser zum URL-Feld, und fügen Sie am Ende der URL Folgendes hinzu: ?show=true, und drücken Sie dann die EINGABETASTE.

Die Seite wird erneut angezeigt. (Da Sie die URL geändert haben, handelt es sich um eine neue Anforderung, keine Übermittlung.) Klicken Sie erneut auf 'Absenden' . Die Meldung wird wie das Datum und die Uhrzeit erneut angezeigt.

Ändern Sie in der URL "?show=true" in "?show=false", und drücken Sie die EINGABETASTE. Übermitteln Sie die Seite erneut. Die Seite geht zurück zu ihrer Ersten Seite – keine Nachricht.
Wie bereits erwähnt, ist die Logik dieses Beispiels ein wenig konriviert. Wenn sie jedoch in vielen Ihrer Seiten angezeigt werden, dauert es mindestens ein Formular, das Sie hier gesehen haben.
Installieren eines Hilfselements (Anzeigen eines Gravatar-Images)
Einige Aufgaben, die Benutzer häufig auf Webseiten ausführen möchten, benötigen viel Code oder benötigen zusätzliche Kenntnisse. Beispiele: Anzeigen eines Diagramms für Daten; Platzieren einer Facebook-Schaltfläche "Gefällt mir" auf einer Seite; Senden von E-Mails von Ihrer Website; Zuschneiden oder Ändern der Größe von Bildern; Verwenden von PayPal für Ihre Website. Um diese Art von Dingen zu vereinfachen, können Sie ASP.NET Webseiten Hilfsprogramme verwenden. Hilfsprogramme sind Komponenten, die Sie für eine Website installieren und es Ihnen ermöglichen, typische Aufgaben mithilfe von nur wenigen Zeilen Razor-Code auszuführen.
ASP.NET Webseiten haben einige Hilfsprogramme integriert. Viele Helfer sind jedoch in Paketen (Add-Ins) verfügbar, die über den NuGet-Paket-Manager bereitgestellt werden. Mit NuGet können Sie ein zu installierenes Paket auswählen und dann alle Details der Installation übernehmen.
In diesem Teil des Lernprogramms installieren Sie ein Hilfsprogramm, mit dem Sie ein Gravatar-Image (global erkannter Avatar) anzeigen können. Sie lernen zwei Dinge kennen. Hier erfahren Sie, wie Sie einen Hilfsprogramm suchen und installieren. Außerdem erfahren Sie, wie ein Hilfsprogramm etwas erleichtert, das Sie sonst tun müssen, indem Sie viele Code verwenden, den Sie selbst schreiben müssen.
Sie können Ihre eigene Gravatar auf der Gravatar-Website http://www.gravatar.com/unter registrieren, aber es ist nicht wichtig, ein Gravatar-Konto zu erstellen, um diesen Teil des Lernprogramms durchzuführen.
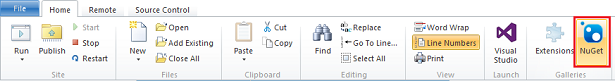
Klicken Sie in WebMatrix auf die NuGet-Schaltfläche .

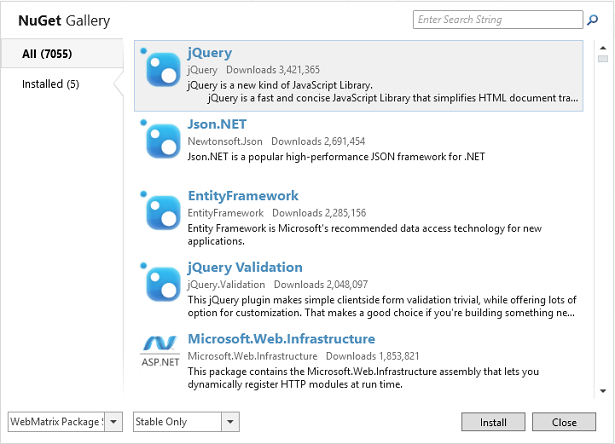
Dadurch wird der NuGet-Paket-Manager gestartet und verfügbare Pakete angezeigt. (Nicht alle Pakete sind Hilfsprogramme; einige fügen Funktionen zu WebMatrix selbst hinzu, einige sind zusätzliche Vorlagen usw.). Möglicherweise wird eine Fehlermeldung zur Versionsinkompatibilität angezeigt. Sie können diese Fehlermeldung ignorieren, indem Sie auf "OK" klicken und mit diesem Lernprogramm fortfahren.

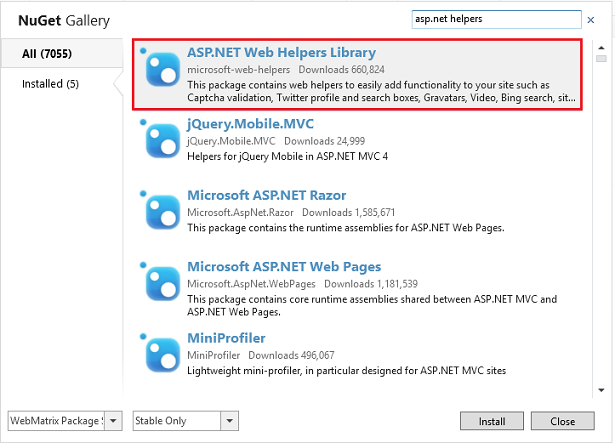
Geben Sie im Suchfeld "asp.net Hilfsprogramme" ein. NuGet zeigt die Pakete an, die den Suchbegriffen entsprechen.

Die ASP.NET Webhilfsbibliothek enthält Code, um viele allgemeine Aufgaben zu vereinfachen, einschließlich der Verwendung von Gravatar-Bildern. Wählen Sie das ASP.NET Webhilfsbibliothekspaket aus, und klicken Sie dann auf "Installieren ", um das Installationsprogramm zu starten. Wählen Sie "Ja " aus, wenn Sie gefragt werden, ob Sie das Paket installieren möchten, und akzeptieren Sie die Bedingungen, um die Installation abzuschließen.
Das ist alles. NuGet lädt alles herunter und installiert alles, einschließlich aller zusätzlichen Komponenten, die erforderlich sein können (Abhängigkeiten).
Wenn Sie aus irgendeinem Grund einen Hilfsprogramm deinstallieren müssen, ist der Prozess sehr ähnlich. Klicken Sie auf die Schaltfläche "NuGet ", klicken Sie auf die Registerkarte "Installiert ", und wählen Sie das Paket aus, das Sie deinstallieren möchten.
Verwenden eines Hilfsprogramms auf einer Seite
Jetzt verwenden Sie den soeben installierten Hilfsprogramm. Der Vorgang zum Hinzufügen eines Hilfsprogramms zu einer Seite ist für die meisten Helfer ähnlich.
Erstellen Sie in WebMatrix eine Seite, und nennen Sie sie GravatarTest.cshml. (Sie erstellen eine spezielle Seite, um das Hilfsprogramm zu testen, aber Sie können Hilfsprogramme auf einer beliebigen Seite ihrer Website verwenden.)
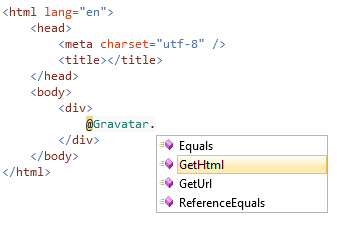
Fügen Sie innerhalb des <Textkörperelements> ein div-Element <> hinzu. <Geben Sie im div-Element> Folgendes ein:
@Gravatar.
Das @-Zeichen ist dasselbe Zeichen, das Sie zum Markieren von Razor-Code verwendet haben. Gravatar ist das Hilfsobjekt, mit dem Sie arbeiten.
Sobald Sie den Punkt (.) eingeben, zeigt WebMatrix eine Liste der Methoden (Funktionen) an, die vom Gravatar-Hilfsprogramm zur Verfügung gestellt werden:

Dieses Feature wird als IntelliSense bezeichnet. Sie hilft Ihnen beim Code, indem sie kontextbezogene Auswahlmöglichkeiten bereitstellen. IntelliSense funktioniert mit HTML, CSS, ASP.NET Code, JavaScript und anderen Sprachen, die in WebMatrix unterstützt werden. Es ist ein weiteres Feature, das das Entwickeln von Webseiten in WebMatrix erleichtert.
Drücken Sie G auf der Tastatur, und Sie sehen, dass IntelliSense die GetHtml-Methode findet. Drücken Sie die TAB-TASTE. IntelliSense fügt die ausgewählte Methode (GetHtml) für Sie ein. Geben Sie eine offene Klammer ein, und beachten Sie, dass die schließende Klammer automatisch hinzugefügt wird. Geben Sie Ihre E-Mail-Adresse in Anführungszeichen zwischen den beiden Klammern ein. Wenn Sie über ein Gravatar-Konto verfügen, wird Ihr Profilbild zurückgegeben. Wenn Sie nicht über ein Gravatar-Konto verfügen, wird ein Standardbild zurückgegeben. Wenn Sie fertig sind, sieht die Zeile wie folgt aus:
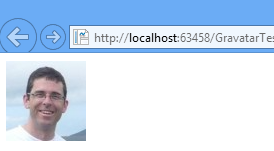
@Gravatar.GetHtml("john@contoso.com")
Zeigen Sie nun die Seite in einem Browser an. Entweder Ihr Bild oder das Standardbild wird angezeigt, je nachdem, ob Sie über ein Gravatar-Konto verfügen.


Um eine Vorstellung davon zu erhalten, was der Helfer für Sie tut, zeigen Sie die Quelle der Seite im Browser an. Zusammen mit dem HTML-Code, den Sie auf Ihrer Seite hatten, sehen Sie ein Bildelement, das einen Bezeichner enthält. Dies ist Code, der vom Hilfsprogramm an der Stelle gerendert wurde, an der Sie hatten @Gravatar.GetHtml. Der Helfer hat die von Ihnen bereitgestellten Informationen übernommen und den Code generiert, der direkt mit Gravatar spricht, um das richtige Bild für das angegebene Konto zurückzuholen.
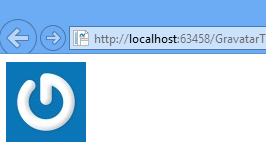
Mit der GetHtml-Methode können Sie das Bild auch anpassen, indem Sie andere Parameter angeben. Der folgende Code zeigt, wie sie ein Bild mit einer Breite und Höhe von 40 Pixel anfordern und ein angegebenes Standardbild mit dem Namen wavatar verwendet, wenn das angegebene Konto nicht vorhanden ist.
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
Dieser Code erzeugt etwas wie das folgende Ergebnis (das Standardbild variiert zufällig).

Nächster Schritt
Um dieses Lernprogramm kurz zu halten, mussten wir uns nur auf einige Grundlagen konzentrieren. Natürlich gibt es viel mehr für Razor und C#. Während Sie diese Lernprogramme durchlaufen, erfahren Sie mehr. Wenn Sie gerade mehr über die Programmieraspekte von Razor und C# erfahren möchten, können Sie hier eine ausführlichere Einführung lesen: Einführung in ASP.NET Web programming Using the Razor Syntax.
Das nächste Lernprogramm führt Sie in die Arbeit mit einer Datenbank ein. In diesem Lernprogramm beginnen Sie mit dem Erstellen der Beispielanwendung, mit der Sie Ihre Lieblingsfilme auflisten können.
Vollständige Auflistung für TestRazor-Seite
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
Vollständige Auflistung für TestRazorPart2-Seite
@{
var message = "This is the first time you've requested the page.";
if (IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if (Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<!--<p>@message</p>-->
@if(showMessage){
<p>@message</p>
}
<p><input type="submit" value="Submit" /></p>
@if (IsPost) {
<p>You submitted the page at @DateTime.Now</p>
}
</div>
</form>
</body>
</html>
Vollständige Auflistung für GravatarTest-Seite
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
@Gravatar.GetHtml("john@contoso.com")
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
</div>
</body>
</html>