Einführung in ASP.NET Web Pages : Erstellen eines konsistenten Layouts
von Tom FitzMacken
In diesem Tutorial erfahren Sie, wie Sie mithilfe von Layouts ein konsistentes Erscheinungsbild für die Seiten auf einer Website erstellen, die ASP.NET Web Pages verwendet. Es wird davon ausgegangen, dass Sie die Reihe durch Löschen von Datenbankdaten in ASP.NET Web Pages abgeschlossen haben.
Sie lernen Folgendes:
- Was eine Layoutseite ist.
- Kombinieren von Layoutseiten mit dynamischem Inhalt.
- So übergeben Sie Werte an eine Layoutseite.
Informationen zu Layouts
Die seiten, die Sie bisher erstellt haben, sind alle vollständig, eigenständige Seiten. Sie gehören alle zur gleichen Website, haben aber keine gemeinsamen Elemente oder ein Standard-Aussehen.
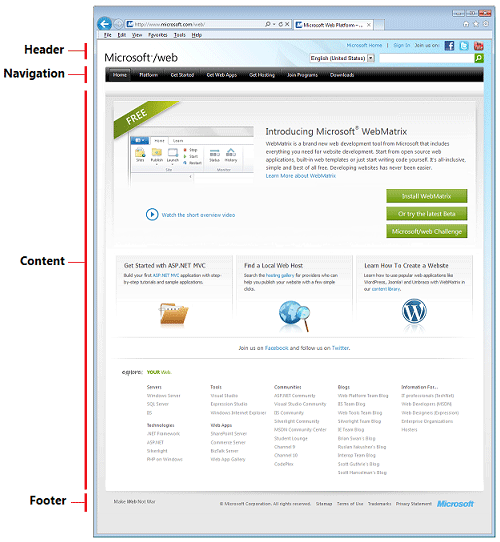
Die meisten Websites verfügen über ein einheitliches Aussehen und Layout. Wenn Sie beispielsweise zur Microsoft.com/web Website wechseln und sich umsehen, sehen Sie, dass alle Seiten einem Gesamtlayout und einem visuellen Design entsprechen:

Eine ineffiziente Möglichkeit zum Erstellen dieses Layouts besteht darin, eine Kopf-, Navigationsleiste und Fußzeile auf jeder Ihrer Seiten separat zu definieren. Sie würden jedes Mal das gleiche Markup duplizieren. Wenn Sie etwas ändern möchten (z. B. die Fußzeile aktualisieren), müssen Sie jede Seite separat ändern.
Hier kommen Layoutseiten ins Ziel. In ASP.NET Web Pages können Sie eine Layoutseite definieren, die einen Gesamtcontainer für Seiten auf Ihrer Website bereitstellt. Beispielsweise kann die Layoutseite die Kopfzeile, den Navigationsbereich und die Fußzeile enthalten. Die Layoutseite enthält einen Platzhalter, an den der Standard Inhalt geht.
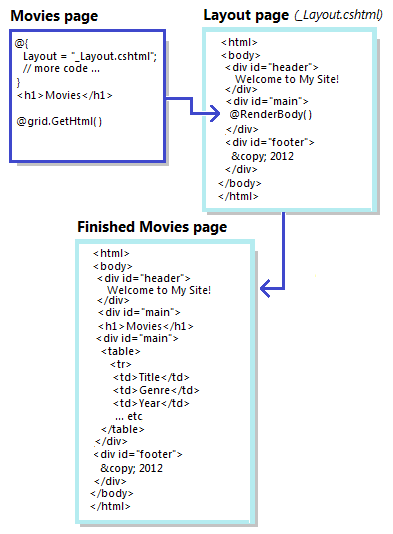
Anschließend können Sie einzelne Inhaltsseiten definieren, die das Markup und den Code nur für diese Seite enthalten. Inhaltsseiten müssen keine vollständigen HTML-Seiten sein. sie müssen nicht einmal ein <body> Element haben. Sie verfügen auch über eine Codezeile, die ASP.NET angibt, auf welcher Layoutseite der Inhalt angezeigt werden soll. Im Folgenden sehen Sie ein Bild, das ungefähr zeigt, wie diese Beziehung funktioniert:

Diese Interaktion ist leicht zu verstehen, wenn Sie sie in Aktion sehen. In diesem Tutorial ändern Sie Ihre Filmseiten so, dass sie ein Layout verwenden.
Hinzufügen einer Layoutseite
Sie erstellen zunächst eine Layoutseite, die ein typisches Seitenlayout mit kopf- und fußzeilen und einem Bereich für den Standard Inhalt definiert. Fügen Sie auf der Website WebPagesMovies eine CSHTML-Seite mit dem Namen _Layout.cshtml hinzu.
Der führende Unterstrich ( _ ) ist signifikant. Wenn der Name einer Seite mit einem Unterstrich beginnt, sendet ASP.NET diese Seite nicht direkt an den Browser. Mit dieser Konvention können Sie Seiten definieren, die für Ihre Website erforderlich sind, die Benutzer jedoch nicht direkt anfordern können.
Ersetzen Sie den Inhalt auf der Seite durch Folgendes:
<!DOCTYPE html>
<html>
<head>
<title>My Movie Site</title>
<link href="~/Styles/Movies.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">
<h1>My Movie Site</h1>
</div>
<div id="main">
@RenderBody()
</div>
<div id="footer">
© @DateTime.Now.Year My Movie Site
</div>
</div>
</body>
</html>
Wie Sie sehen können, handelt es sich bei diesem Markup nur um HTML, das Elemente verwendet <div> , um drei Abschnitte auf der Seite zu definieren, sowie ein weiteres <div> Element, das die drei Abschnitte enthält. Die Fußzeile enthält einen Teil des Razor-Codes: @DateTime.Now.Year, der das aktuelle Jahr an dieser Stelle auf der Seite rendert.
Beachten Sie, dass es einen Link zu einem Stylesheet namens Movies.css gibt. Im Stylesheet werden die Details des physischen Layouts der Elemente definiert. Sie erstellen dies in einem Moment.
Das einzige ungewöhnliche Feature auf dieser _Layout.cshtml-Seite ist die @Render.Body() Zeile. Dies ist der Platzhalter, an den der Inhalt verschoben wird, wenn dieses Layout mit einer anderen Seite zusammengeführt wird.
Hinzufügen einer CSS-Datei
Die bevorzugte Methode zum Definieren der tatsächlichen Anordnung (d. h. darstellung) von Elementen auf der Seite ist die Verwendung von CSS-Regeln (Cascading Stylesheet). Sie erstellen also eine CSS-Datei , die die Regeln für Ihr neues Layout enthält.
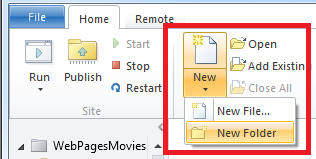
Wählen Sie in WebMatrix den Stamm Ihrer Website aus. Klicken Sie dann auf der Registerkarte Dateien des Menübands auf den Pfeil unter der Schaltfläche Neu , und klicken Sie dann auf Neuer Ordner.

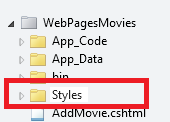
Nennen Sie den neuen Ordner Styles.

Erstellen Sie im neuen Ordner Styles eine Datei namens Movies.css.

Ersetzen Sie den Inhalt der neuen CSS-Datei durch Folgendes:
html{ height:100%; margin:0; padding:0; }
body {
height:60%;
font-family:'Trebuchet MS', 'Arial', 'Helvetica', 'sans-serif';
font-size:10pt;
background-color: LightGray;
line-height:1.6em;
}
h1{ font-size:1.6em; }
h2{ font-size:1.4em; }
#container{
min-height:100%;
position:relative;
left:10%;
}
#header{
padding:8px;
width:80%;
background-color:#4b6c9e;
color:White;
}
#main{
width:80%;
padding: 8px;
padding-bottom:4em;
background-color:White;
}
#footer{
width:80%;
height:2em;
padding:8px;
margin-top:-2em;
background-color:LightGray;
}
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.selected {background-color:Yellow;}
span.caption {width:100px;}
span.dataDisplay {font-weight:bold;}
Wir werden nicht viel über diese CSS-Regeln sagen, außer zwei Dinge zu beachten. Eine ist, dass die Regeln zusätzlich zum Festlegen von Schriftarten und Größen die absolute Positionierung verwenden, um die Position des Kopf-, Fußzeilen- und Standard Inhaltsbereichs festzulegen. Wenn Sie noch nicht mit der Positionierung in CSS sind, können Sie das Tutorial zur CSS-Positionierung auf der W3Schools-Website lesen.
Beachten Sie außerdem, dass wir unten die Stilregeln kopiert haben, die ursprünglich einzeln in der Datei Movies.cshtml definiert wurden. Diese Regeln wurden im Tutorial Introduction to Displaying Data by Using ASP.NET Web Pages verwendet, um das WebGrid Hilfsmarkup zu rendern, das der Tabelle Streifen hinzugefügt hat. (Wenn Sie eine CSS-Datei für Stildefinitionen verwenden möchten, können Sie auch die Stilregeln für die gesamte Website darin einfügen.)
Aktualisieren der Filmdatei zur Verwendung des Layouts
Jetzt können Sie die vorhandenen Dateien auf Ihrer Website aktualisieren, um das neue Layout zu verwenden. Öffnen Sie die Datei Movies.cshtml . Fügen Sie oben als erste Codezeile Folgendes hinzu:
Layout = "~/_Layout.cshtml";
Die Seite beginnt nun wie folgt:
@{
Layout = "~/_Layout.cshtml";
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
// Etc.
Diese eine Codezeile teilt ASP.NET mit, dass die Seite Filme beim Ausführen mit der Datei _Layout.cshtml zusammengeführt werden soll.
Da die Datei Movies.cshtml jetzt eine Layoutseite verwendet, können Sie das Markup von der Seite Movies.cshtml entfernen, die von der Datei _Layout.cshtml verwaltet wird. Nehmen Sie die <!DOCTYPE>Öffnen- und Schließenstags , <html>und <body> heraus. Nehmen Sie das gesamte <head> Element und dessen Inhalt heraus, einschließlich der Stilregeln für das Raster, da Sie diese Regeln jetzt in einer CSS-Datei haben. Wenn Sie dabei sind, ändern Sie das vorhandene <h1> Element in ein <h2> -Element. Sie verfügen bereits über ein <h1> Element auf der Layoutseite. Ändern Sie den <h2> Text in "Filme auflisten".
Normalerweise müssten Sie diese Art von Änderungen auf einer Inhaltsseite nicht vornehmen. Wenn Sie Ihre Website mit einer Layoutseite beginnen, erstellen Sie Inhaltsseiten ohne all diese Elemente. In diesem Fall konvertieren Sie jedoch eine eigenständige Seite in eine Seite, die ein Layout verwendet, sodass es ein wenig Bereinigung gibt.
Wenn Sie fertig sind, sieht die Seite Movies.cshtml wie folgt aus:
@{
Layout = "~/_Layout.cshtml";
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request.QueryString["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<h2>List Movies</h2>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre"
value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year"),
grid.Column(format: @<a href="~/DeleteMovie?id=@item.ID">Delete</a>)
)
)
</div>
<p><a href="~/AddMovie">Add a movie</a></p>
Testen des Layouts
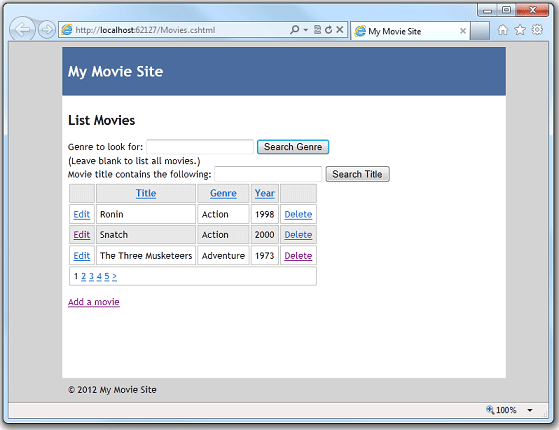
Jetzt können Sie sehen, wie das Layout aussieht. Klicken Sie in WebMatrix mit der rechten Maustaste auf die Seite Movies.cshtml , und wählen Sie Im Browser starten aus. Wenn der Browser die Seite anzeigt, sieht sie wie folgt aus:

ASP.NET hat den Inhalt der Seite "Movies.cshtml" mit der seite _Layout.cshtml zusammengeführt, wo sich die RenderBody -Methode befindet. Und natürlich verweist die _Layout.cshtml-Seite auf eine CSS-Datei , die das Erscheinungsbild der Seite definiert.
Aktualisieren der AddMovie-Seite zum Verwenden des Layouts
Der wirkliche Vorteil von Layouts besteht darin, dass Sie sie für alle Seiten in Ihrer Website verwenden können. Öffnen Sie die Seite AddMovie.cshtml .
Sie erinnern sich vielleicht daran, dass die Seite AddMovie.cshtml ursprünglich einige CSS-Regeln enthielt, um das Aussehen von Validierungsfehlermeldungen zu definieren. Da Sie jetzt über eine CSS-Datei für Ihre Website verfügen, können Sie diese Regeln in die CSS-Datei verschieben. Entfernen Sie sie aus der Datei AddMovie.cshtml , und fügen Sie sie unten in der Datei Movies.css hinzu. Sie verschieben die folgenden Regeln:
.field-validation-error {
font-weight:bold;
color:red;
background-color:yellow;
}
.validation-summary-errors{
border:2px dashed red;
color:red;
background-color:yellow;
font-weight:bold;
margin:12px;
}
Nehmen Sie nun die gleichen Änderungen in AddMovie.cshtml vor, die Sie für Movies.cshtml vorgenommen haben. Fügen Sie Layout="~/_Layout.cshtml; das html-Markup hinzu, und entfernen Sie es. Ändern Sie das <h1>-Element in <h2>. Wenn Sie fertig sind, sieht die Seite wie im folgenden Beispiel aus:
@{
Layout = "~/_Layout.cshtml";
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost){
if(Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand =
"INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
}
<h2>Add a Movie</h2>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
</p>
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
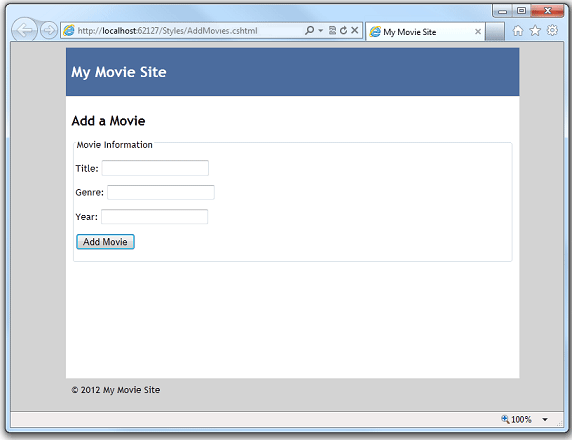
Führen Sie die Seite aus. Nun sieht es wie in dieser Abbildung aus:

Sie möchten ähnliche Änderungen an den Seiten auf der Website vornehmen– EditMovie.cshtml und DeleteMovie.cshtml. Bevor Sie dies tun, können Sie jedoch eine weitere Änderung am Layout vornehmen, die es ein wenig flexibler macht.
Übergeben von Titelinformationen an die Layoutseite
Die _Layout.cshtml-Seite , die Sie erstellt haben, verfügt über ein <title> Element, das auf "Meine Filmwebsite" festgelegt ist. Die meisten Browser zeigen den Inhalt dieses Elements als Text auf einer Registerkarte an:

Diese Titelinformationen sind generisch. Angenommen, Sie möchten, dass der Titeltext spezifischer für die aktuelle Seite sein soll. (Der Titeltext wird auch von Suchmaschinen verwendet, um zu bestimmen, worum es auf Ihrer Seite geht.) Sie können Informationen von einer Inhaltsseite wie Movies.cshtml oder AddMovie.cshtml an die Layoutseite übergeben und diese Informationen dann verwenden, um anzupassen, was die Layoutseite rendert.
Öffnen Sie die Seite Movies.cshtml erneut. Fügen Sie im Code oben die folgende Zeile hinzu:
Page.Title = "List Movies";
Das Page -Objekt ist auf allen CSHTML-Seiten verfügbar und dient zu diesem Zweck, nämlich zum Freigeben von Informationen zwischen einer Seite und ihrem Layout.
Öffnen Sie die Seite _Layout.cshtml . Ändern Sie das <title> Element so, dass es wie das folgende Markup aussieht:
<title>@Page.Title</title>
Dieser Code rendert alles, was sich in der Page.Title Eigenschaft befindet, direkt an dieser Stelle auf der Seite.
Führen Sie die Seite Movies.cshtml aus. Dieses Mal zeigt die Browserregisterkarte an, was Sie als Wert von Page.Titleübergeben haben:

Wenn Sie möchten, zeigen Sie die Seitenquelle im Browser an. Sie können sehen, dass das <title> Element als <title>List Movies</title>gerendert wird.
Tipp
Das Page-Objekt
Ein nützliches Feature von Page ist, dass es sich um ein dynamisches Objekt handelt– die Title Eigenschaft ist kein fester oder reservierter Name. Sie können einen beliebigen Namen für einen Wert des Page Objekts verwenden. Sie hätten den Titel beispielsweise genauso einfach übergeben können, indem Sie eine Eigenschaft namens Page.CurrentName oder Page.MyPageverwenden. Die einzige Einschränkung besteht darin, dass der Name den normalen Regeln für die Eigenschaften folgen muss, die benannt werden können. (Beispielsweise darf der Name kein Leerzeichen enthalten.)
Sie können eine beliebige Anzahl von Werten übergeben, indem Sie das Page -Objekt verwenden. Wenn Sie Filminformationen an die Layoutseite übergeben möchten, können Sie Werte mithilfe Page.MovieTitle von und und Page.GenrePage.MovieYearübergeben. (Oder andere Namen, die Sie zum Speichern der Informationen erfunden haben.) Die einzige Anforderung – was wahrscheinlich offensichtlich ist – ist, dass Sie die gleichen Namen auf der Inhaltsseite und der Layoutseite verwenden müssen.
Die Informationen, die Sie mithilfe des Page -Objekts übergeben, sind nicht nur auf Text beschränkt, der auf der Layoutseite angezeigt werden soll. Sie können einen Wert an die Layoutseite übergeben, und code auf der Layoutseite kann dann den Wert verwenden, um zu entscheiden, ob ein Abschnitt der Seite angezeigt werden soll, welche CSS-Datei verwendet werden soll usw. Die Werte, die Page Sie im -Objekt übergeben, sind wie alle anderen Werte, die Sie im Code verwenden. Es ist nur so, dass die Werte von der Inhaltsseite stammen und an die Layoutseite übergeben werden.
Öffnen Sie die Seite AddMovie.cshtml , und fügen Sie oben im Code eine Zeile hinzu, die einen Titel für die Seite AddMovie.cshtml bereitstellt:
Page.Title = "Add a Movie";
Führen Sie die Seite AddMovie.cshtml aus . Der neue Titel wird dort angezeigt:

Aktualisieren der verbleibenden Seiten zur Verwendung des Layouts
Jetzt können Sie die verbleibenden Seiten auf Ihrer Website fertig stellen, damit sie das neue Layout verwenden. Öffnen Sie editMovie.cshtml und DeleteMovie.cshtml , und nehmen Sie jeweils die gleichen Änderungen vor.
Fügen Sie die Codezeile hinzu, die mit der Layoutseite verknüpft ist:
Layout = "~/_Layout.cshtml";
Fügen Sie eine Zeile hinzu, um den Titel der Seite festzulegen:
Page.Title = "Edit a Movie";
oder:
Page.Title = "Delete a Movie";
Entfernen Sie das gesamte überflüssige HTML-Markup. Lassen Sie im Grunde nur die Bits, die sich innerhalb des <body> Elements befinden (plus den Codeblock oben).
Ändern Sie das <h1> Element in ein <h2> Element.
Wenn Sie diese Änderungen vorgenommen haben, testen Sie sie, und stellen Sie sicher, dass sie ordnungsgemäß angezeigt werden und dass der Titel korrekt ist.
Teilen von Gedanken zu Layoutseiten
In diesem Tutorial haben Sie eine _Layout.cshtml-Seite erstellt und die RenderBody -Methode verwendet, um Inhalte von einer anderen Seite zusammenzuführen. Dies ist das grundlegende Muster für die Verwendung von Layouts in Webseiten.
Layoutseiten verfügen über zusätzliche Features, die wir hier nicht behandelt haben. Beispielsweise können Sie Layoutseiten schachteln – eine Layoutseite kann wiederum auf eine andere verweisen. Geschachtelte Layouts können nützlich sein, wenn Sie mit Unterabschnitten einer Website arbeiten, die unterschiedliche Layouts erfordern. Sie können auch zusätzliche Methoden (z. B. ) verwenden, RenderSectionum benannte Abschnitte auf der Layoutseite einzurichten.
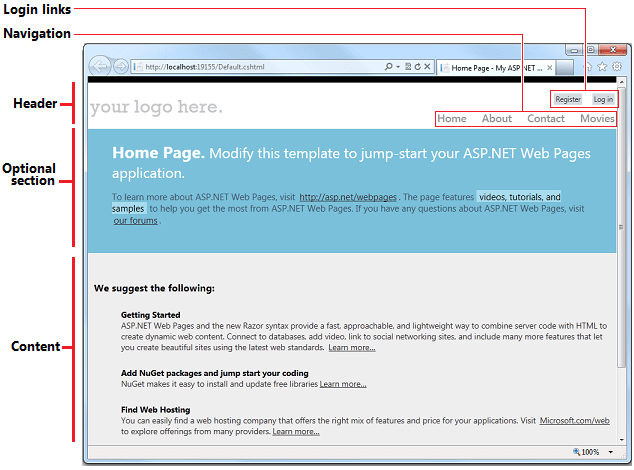
Die Kombination aus Layoutseiten und CSS-Dateien ist leistungsstark. Wie Sie in der nächsten Tutorialreihe sehen werden, können Sie in WebMatrix eine Website basierend auf einer Vorlage erstellen, die Ihnen eine Website mit vordefinierten Funktionen bietet. Die Vorlagen nutzen Layoutseiten und CSS gut, um Websites zu erstellen, die gut aussehen und Features wie Menüs aufweisen. Hier sehen Sie einen Screenshot der Startseite einer Website basierend auf einer Vorlage mit Features, die Layoutseiten und CSS verwenden:

Vollständige Auflistung für die Filmseite (aktualisiert, um eine Layoutseite zu verwenden)
@{
Layout = "~/_Layout.cshtml";
Page.Title = "List Movies";
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request.QueryString["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<h2>List Movies</h2>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year"),
grid.Column(format: @<a href="~/DeleteMovie?id=@item.ID">Delete</a>)
)
)
</div>
<p><a href="~/AddMovie">Add a movie</a></p>
Vollständige Seitenliste für "Filmseite hinzufügen" (für Layout aktualisiert)
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Add a Movie";
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost){
if(Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) VALUES(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
}
<h2>Add a Movie</h2>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
Vollständige Seitenauflistung für Die Seite "Film löschen" (für Layout aktualisiert)
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Delete a Movie";
var title = "";
var genre = "";
var year = "";
var movieId = "";
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].AsInt() > 0){
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was found for that ID.");
// If you are using a version of ASP.NET Web Pages 2 that's
// earlier than the RC release, comment out the preceding
// statement and uncomment the following one.
//ModelState.AddFormError("No movie was found for that ID.");
}
}
else{
Validation.AddFormError("No movie was found for that ID.");
// If you are using a version of ASP.NET Web Pages 2 that's
// earlier than the RC release, comment out the preceding
// statement and uncomment the following one.
//ModelState.AddFormError("No movie was found for that ID.");
}
}
if(IsPost && !Request["buttonDelete"].IsEmpty()){
movieId = Request.Form["movieId"];
var db = Database.Open("WebPagesMovies");
var deleteCommand = "DELETE FROM Movies WHERE ID = @0";
db.Execute(deleteCommand, movieId);
Response.Redirect("~/Movies");
}
}
<h2>Delete a Movie</h2>
@Html.ValidationSummary()
<p><a href="~/Movies">Return to movie listing</a></p>
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><span>Title:</span>
<span>@title</span></p>
<p><span>Genre:</span>
<span>@genre</span></p>
<p><span>Year:</span>
<span>@year</span></p>
<input type="hidden" name="movieid" value="@movieId" />
<p><input type="submit" name="buttonDelete" value="Delete Movie" /></p>
</fieldset>
</form>
Vollständige Seitenauflistung für die Seite "Film bearbeiten" (für Layout aktualisiert)
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Edit a Movie";
var title = "";
var genre = "";
var year = "";
var movieId = "";
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].IsInt()) {
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was selected.");
// If you are using a version of ASP.NET Web Pages 2 that's
// earlier than the RC release, comment out the preceding
// statement and uncomment the following one.
//ModelState.AddFormError("No movie was selected.");
}
}
else{
Validation.AddFormError("No movie was selected.");
// If you are using a version of ASP.NET Web Pages 2 that's
// earlier than the RC release, comment out the preceding
// statement and uncomment the following one.
//ModelState.AddFormError("No movie was selected.");
}
}
if(IsPost){
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
Validation.RequireField("movieid", "No movie ID was submitted!");
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
movieId = Request.Form["movieId"];
if(Validation.IsValid()){
var db = Database.Open("WebPagesMovies");
var updateCommand = "UPDATE Movies SET Title=@0, Genre=@1, Year=@2 WHERE Id=@3";
db.Execute(updateCommand, title, genre, year, movieId);
Response.Redirect("~/Movies");
}
}
}
<h2>Edit a Movie</h2>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@title" /></p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@genre" /></p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@year" /></p>
<input type="hidden" name="movieid" value="@movieId" />
<p><input type="submit" name="buttonSubmit" value="Submit Changes" /></p>
</fieldset>
</form>
<p><a href="~/Movies">Return to movie listing</a></p>
Nächster Schritt
Im nächsten Tutorial erfahren Sie, wie Sie Ihre Website im Internet veröffentlichen, damit sie von allen Benutzern angezeigt wird.
Zusätzliche Ressourcen
- Erstellen eines konsistenten Erscheinungsbilds – Ein Artikel, der weitere Details zur Arbeit mit Layouts enthält. Außerdem wird beschrieben, wie ein Wert an eine Layoutseite übergeben wird, die einen Teil des Inhalts ein- oder ausblendet.
- Geschachtelte Layoutseiten mit Razor – Mike Brind bloggt ein Beispiel für das Schachteln von Layoutseiten. (Enthält einen Download der Seiten.)