Rendern ASP.NET Web Pages Websites (Razor) für mobile Geräte
von Tom FitzMacken
In diesem Artikel wird beschrieben, wie Sie Seiten auf einer ASP.NET Web Pages-Website (Razor) erstellen, die auf mobilen Geräten entsprechend gerendert werden.
Sie lernen Folgendes:
- Verwenden einer Benennungskonvention, um anzugeben, dass eine Seite speziell für mobile Geräte konzipiert ist.
Im Tutorial verwendete Softwareversionen
- ASP.NET Web Pages (Razor) 3
Dieses Tutorial funktioniert auch mit ASP.NET Web Pages 2.
ASP.NET Web Pages können Sie benutzerdefinierte Anzeigen zum Rendern von Inhalten auf mobilen oder anderen Geräten erstellen.
Die einfachste Möglichkeit zum Erstellen einer gerätespezifischen Seite in einer ASP.NET Web Pages Website ist die Verwendung eines Dateibenennungsmusters wie folgt: FileName.Mobile.cshtml. Sie können zwei Versionen einer Seite erstellen (z. B. eine mit dem Namen MyFile.cshtml und eine mit dem Namen MyFile.Mobile.cshtml). Wenn ein mobiles Gerät Zur Laufzeit MyFile.cshtml anfordert, rendert ASP.NET den Inhalt von MyFile.Mobile.cshtml. Andernfalls wird MyFile.cshtml gerendert.
Im folgenden Beispiel wird gezeigt, wie Sie das mobile Rendering aktivieren, indem Sie eine Inhaltsseite für mobile Geräte hinzufügen. Page1.cshtml enthält Inhalt und eine Navigationsleiste. Page1.Mobile.cshtml enthält den gleichen Inhalt, aber die Randleiste wird weggelassen.
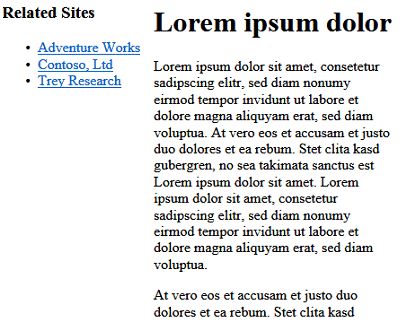
Erstellen Sie in einer ASP.NET Web Pages Website eine Datei mit dem Namen Page1.cshtml, und ersetzen Sie den aktuellen Inhalt durch das folgende Markup.
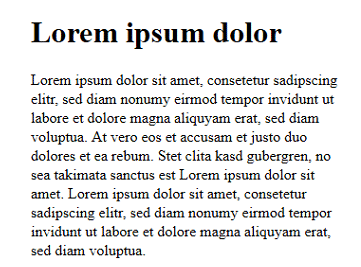
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 0; left: 0; width: 10em; } #content { margin-left: 13em; margin-right: 10em; } </style> </head> <body> <div id="navigation"> <h3>Related Sites</h3> <ul> <li><a href="http://www.adventure-works.com/">Adventure Works</a></li> <li><a href="http://www.contoso.com/">Contoso, Ltd</a></li> <li><a href="http://www.treyresearch.net/">Trey Research</a></li> </ul> </div> <div id="content"> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </div> </body> </html>Erstellen Sie eine Datei mit dem Namen Page1.Mobile.cshtml , und ersetzen Sie den vorhandenen Inhalt durch das folgende Markup. Beachten Sie, dass die mobile Version der Seite den Navigationsabschnitt weglässt, um ein besseres Rendering auf einem kleineren Bildschirm zu machen.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #content { margin-left: 2em; margin-right: 5em; } </style> </head> <body> <div id="content"> <h1>Lorem ipsum dolor</h1> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. </p> <p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </div> </body> </html>Führen Sie einen Desktopbrowser aus, und navigieren Sie zu Page1.cshtml.

Führen Sie einen mobilen Browser (oder einen Emulator für mobile Geräte) aus, und navigieren Sie zu Page1.cshtml. (Beachten Sie, dass Sie .mobile nicht als Teil der URL einschließen.) Obwohl die Anforderung page1.cshtml lautet, rendert ASP.NET Page1.Mobile.cshtml.

Hinweis
Zum Testen mobiler Seiten können Sie einen Simulator für mobile Geräte verwenden, der auf einem Desktopcomputer ausgeführt wird. Mit diesem Tool können Sie Webseiten so testen, wie sie auf mobilen Geräten aussehen würden (in der Regel mit einem viel kleineren Anzeigebereich). Ein Beispiel für einen Simulator ist das User Agent Switcher-Add-On für Mozilla Firefox, mit dem Sie verschiedene mobile Browser aus einer Desktopversion von Firefox emulieren können.