Erstellen und Verwenden eines Hilfsprogramms auf einer razor-Website (ASP.NET Web Pages)
von Tom FitzMacken
In diesem Artikel wird beschrieben, wie Sie ein Hilfsprogramm auf einer ASP.NET Web Pages -Website (Razor) erstellen. Ein Hilfsprogramm ist eine wiederverwendbare Komponente, die Code und Markup enthält, um eine Aufgabe auszuführen, die mühsam oder komplex sein kann.
Was Sie lernen werden:
- Erstellen und Verwenden eines einfachen Helfers.
Dies sind die ASP.NET Features, die im Artikel vorgestellt werden:
- Die
@helperSyntax.Im Tutorial verwendete Softwareversionen
- ASP.NET Web Pages (Razor) 3
Dieses Tutorial funktioniert auch mit ASP.NET Web Pages 2.
Übersicht über Hilfsprogramme
Wenn Sie dieselben Aufgaben auf verschiedenen Seiten auf Ihrer Website ausführen müssen, können Sie ein Hilfsprogramm verwenden. ASP.NET Web Pages enthält eine Reihe von Helfern, und es gibt viele weitere, die Sie herunterladen und installieren können. (Eine Liste der integrierten Hilfsprogramme in ASP.NET Web Pages finden Sie in der ASP.NET-API-Kurzreferenz.) Wenn keiner der vorhandenen Helfer Ihren Anforderungen entspricht, können Sie Einen eigenen Helfer erstellen.
Mit einem Hilfsprogramm können Sie einen gemeinsamen Codeblock über mehrere Seiten hinweg verwenden. Angenommen, Sie möchten auf Ihrer Seite häufig ein Notizelement erstellen, das sich von normalen Absätzen unterscheidet. Möglicherweise wird die Notiz als <div> Element erstellt, das als Feld mit einem Rahmen formatiert ist. Anstatt jedes Mal, wenn Sie eine Notiz anzeigen möchten, dieses Markup einer Seite hinzuzufügen, können Sie das Markup als Hilfsprogramm packen. Sie können die Notiz dann überall dort einfügen, wo Sie sie benötigen.
Wenn Sie ein Hilfsprogramm wie dieses verwenden, wird der Code auf jeder Ihrer Seiten einfacher und einfacher zu lesen. Außerdem ist es einfacher, Ihre Website zu verwalten, denn wenn Sie das Aussehen der Notizen ändern müssen, können Sie das Markup an einer Zentralen Stelle ändern.
Erstellen eines Hilfsprogramm
In diesem Verfahren wird gezeigt, wie Sie das Hilfsprogramm erstellen, das die Notiz erstellt, wie soeben beschrieben. Dies ist ein einfaches Beispiel, aber das benutzerdefinierte Hilfsprogramm kann jedes Markup und ASP.NET Code enthalten, den Sie benötigen.
Erstellen Sie im Stammordner der Website einen Ordner namens App_Code. Dies ist ein reservierter Ordnername in ASP.NET, in dem Sie Code für Komponenten wie Hilfsprogramme einfügen können.
Erstellen Sie im Ordner App_Code eine neue CSHTML-Datei , und nennen Sie sie MyHelpers.cshtml.
Ersetzen Sie den vorhandenen Inhalt durch Folgendes:
@helper MakeNote(string content) { <div class="note" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"> <p> <strong>Note</strong> @content </p> </div> }Der Code verwendet die
@helperSyntax, um ein neues Hilfsprogramm namensMakeNotezu deklarieren. Mit diesem speziellen Hilfsprogramm können Sie einen Parameter namenscontentübergeben, der eine Kombination aus Text und Markup enthalten kann. Das Hilfsprogramm fügt die Zeichenfolge mithilfe der Variablen in den@contentNotiztext ein.Beachten Sie, dass die Datei myHelpers.cshtml heißt, das Hilfsprogramm jedoch den Namen
MakeNotehat. Sie können mehrere benutzerdefinierte Hilfsprogramme in eine einzelne Datei einfügen.Speichern und schließen Sie die Datei.
Verwenden des Hilfsprogrammes auf einer Seite
Erstellen Sie im Stammordner eine neue leere Datei namens TestHelper.cshtml.
Fügen Sie der Datei den folgenden Code hinzu:
<!DOCTYPE html> <head> <title>Test Helpers Page</title> </head> <body> <p>This is some opening paragraph text.</p> <!-- Insert the call to your note helper here. --> @MyHelpers.MakeNote("My test note content.") <p>This is some following text.</p> </body> </html>Um das von Ihnen erstellte Hilfsprogramm aufzurufen, verwenden Sie
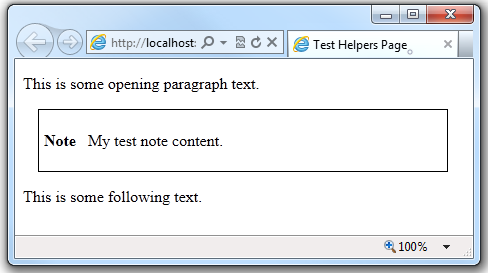
@gefolgt von dem Dateinamen, in dem sich das Hilfsprogramm befindet, einen Punkt und dann den Namen des Hilfsprogramms. (Wenn der Ordner App_Code mehrere Ordner enthält, können Sie die Syntax@FolderName.FileName.HelperNameverwenden, um Ihren Helfer innerhalb einer beliebigen geschachtelten Ordnerebene aufzurufen.) Der Text, den Sie in Anführungszeichen innerhalb der Klammern hinzufügen, ist der Text, den das Hilfsprogramm als Teil der Notiz auf der Webseite anzeigt.Speichern Sie die Seite, und führen Sie sie in einem Browser aus. Das Hilfsprogramm generiert das Notizelement genau dort, wo Sie das Hilfsprogramm aufgerufen haben: zwischen den beiden Absätzen.

Zusätzliche Ressourcen
Horizontales Menü als Razor-Hilfsprogramm. Dieser Blogeintrag von Mike Pope zeigt, wie Sie ein horizontales Menü als Hilfsprogramm mithilfe von Markup, CSS und Code erstellen.
Verwenden von HTML5 in ASP.NET Web Pages Helpers für WebMatrix und ASP.NET MVC3. Dieser Blogeintrag von Sam Abraham zeigt ein Hilfsprogramm, das ein HTML5-Element Canvas rendert.
The Difference Between @Helpers and @Functions in WebMatrix. Dieser Blogeintrag von Mike Brind beschreibt @helper Syntax und @function Syntax und wann jeweils verwendet werden sollte.