Konfigurieren der Authentifizierung in einem Beispiel einer Angular-Single-Page-Anwendung mit Azure Active Directory B2C
In diesem Artikel wird anhand eines Beispiels einer Angular-Single-Page-Anwendung veranschaulicht, wie Sie Ihren Angular-Apps die Authentifizierung bei Azure Active Directory B2C (Azure AD B2C) hinzufügen.
Übersicht
OpenID Connect (OIDC) ist ein Authentifizierungsprotokoll auf Grundlage von OAuth 2.0, mit dem Benutzer sicher bei einer Anwendung angemeldet werden können. In diesem Beispiel für Angular werden MSAL Angular und der MSAL-Browser verwendet. Die MSAL ist eine von Microsoft bereitgestellte Bibliothek, die das Hinzufügen von Authentifizierungs- und Autorisierungsunterstützung für Angular-SPA-Instanzen vereinfacht.
Anmeldeflow
Der Anmeldeflow umfasst die folgenden Schritte:
- Der Benutzer öffnet die App und wählt Anmelden aus.
- Die App startet eine Authentifizierungsanforderung und leitet den Benutzer zu Azure AD B2C um.
- Der Benutzer registriert sich oder meldet sich an und setzt das Kennwort zurück oder meldet sich mit einem Social Media-Konto an.
- Nach erfolgreicher Anmeldung gibt Azure AD B2C einen Autorisierungscode an die App zurück. Die App führt die folgenden Aktionen aus:
- Tauscht den Autorisierungscode gegen ein ID-Token, Zugriffstoken und Aktualisierungstoken
- Liest die ID-Tokenansprüche
- Speichert das Zugriffs- und Aktualisierungstoken zur späteren Verwendung in einem In-Memory-Cache Das Zugriffstoken ermöglicht dem Benutzer den Aufruf geschützter Ressourcen, wie z. B. einer Web-API. Das Aktualisierungstoken dient zum Beziehen eines neuen Zugriffstokens.
App-Registrierung
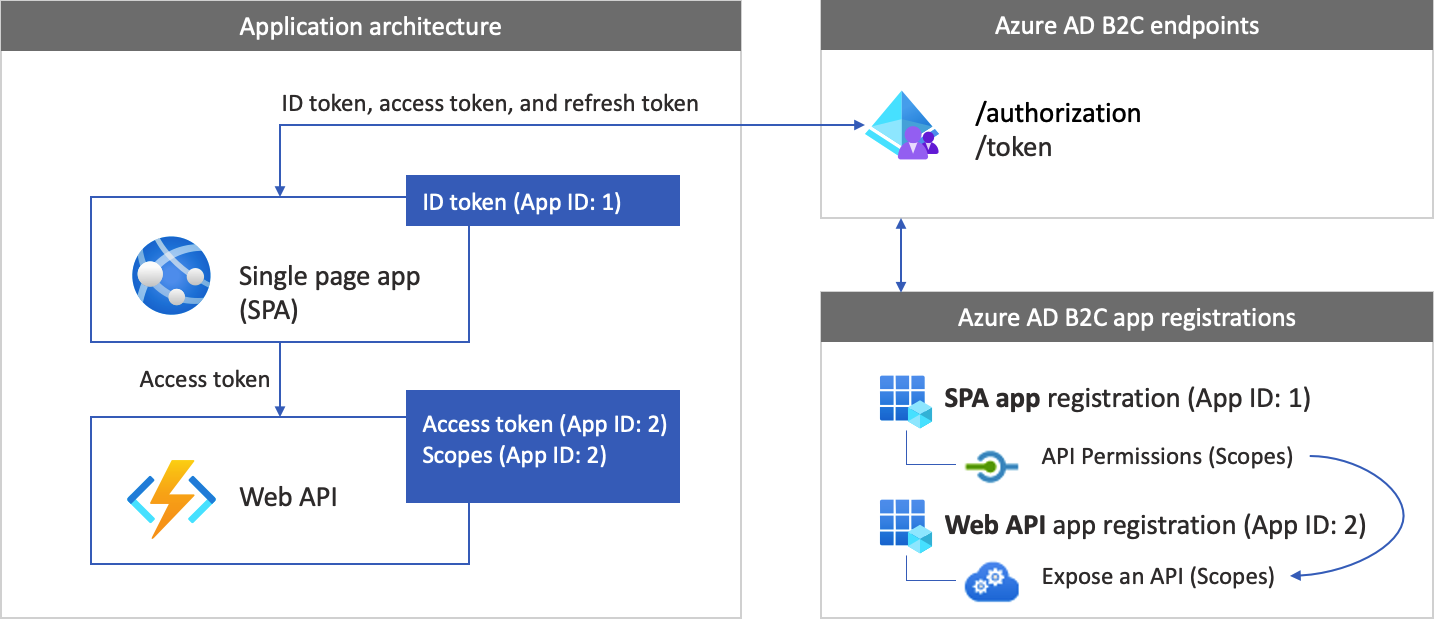
Damit sich Ihre App mit Azure AD B2C anmelden und eine Web-API aufrufen kann, müssen Sie im Azure AD B2C-Mandanten zwei Anwendungen registrieren:
Durch die Registrierung der Single-Page-Anwendung (Angular) kann sich Ihre App bei Azure AD B2C anmelden. Bei der App-Registrierung geben Sie den Umleitungs-URI an. Der Umleitungs-URI ist der Endpunkt, zu dem der Benutzer umgeleitet wird, nachdem er sich bei Azure AD B2C authentifiziert hat. Beim App-Registrierungsprozess wird eine Anwendungs-ID generiert, die auch als Client-ID bezeichnet wird und Ihre App eindeutig identifiziert. In diesem Artikel wird das Beispiel App-ID: 1 verwendet.
Durch die Web-API-Registrierung kann Ihre App eine geschützte Web-API aufrufen. Die Registrierung macht die Web-API-Berechtigungen (Bereiche) verfügbar. Beim App-Registrierungsprozess wird eine Anwendungs-ID generiert, die Ihre Web-API eindeutig identifiziert. In diesem Artikel wird das Beispiel App-ID: 2 verwendet. Erteilen Sie Ihrer App (App-ID: 1) Berechtigungen für die Web-API-Bereiche (App-ID: 2).
Das folgende Diagramm beschreibt die App-Registrierungen und die App-Architektur.

Aufrufen einer Web-API
Nach Abschluss der Authentifizierung interagieren Benutzer mit der App, die eine geschützte Web-API aufruft. Die Web-API verwendet die Authentifizierung per Bearertoken. Das Bearertoken ist das Zugriffstoken, das von Azure AD B2C abgerufen wird. Die App übergibt das Token im Autorisierungsheader der HTTPS-Anforderung.
Authorization: Bearer <access token>
Wenn der Zugriffstokenbereich nicht mit den Web-API-Bereichen übereinstimmt, ruft die Authentifizierungsbibliothek ein neues Zugriffstoken mit den richtigen Bereichen ab.
Abmeldeflow
Der Abmeldeflow umfasst die folgenden Schritte:
- In der App melden sich Benutzer ab.
- Die App löscht ihre Sitzungsobjekte, und die Authentifizierungsbibliothek leert ihren Tokencache.
- Die App leitet den Benutzer zum Azure AD B2C-Abmeldeendpunkt, um die Azure AD B2C-Sitzung zu beenden.
- Benutzer werden zurück zur App geleitet.
Voraussetzungen
Bevor Sie die Verfahren in diesem Artikel befolgen, stellen Sie sicher, dass auf Ihrem Computer Folgendes ausgeführt wird:
- Visual Studio Code oder einen beliebigen anderen Code-Editor.
- Node.js-Runtime und npm
- Angular-CLI
Schritt 1: Konfigurieren Ihres Benutzerflows
Wenn Benutzer versuchen, sich bei Ihrer App anzumelden, startet die App über einen Benutzerflow eine Authentifizierungsanforderung an den Autorisierungsendpunkt. Der Benutzerflow definiert und kontrolliert die Benutzeroberfläche. Nachdem Benutzer den Benutzerflow abgeschlossen haben, generiert Azure AD B2C ein Token und leitet den Benutzer anschließend wieder zurück zu Ihrer Anwendung.
Falls noch nicht geschehen, erstellen Sie einen Benutzerflow oder eine benutzerdefinierte Richtlinie. Wiederholen Sie die Schritte, um drei separate Benutzerflows wie folgt zu erstellen:
- Kombinierter Benutzerflow für Registrierung und Anmeldung, z. B.
susi. Dieser Benutzerflow unterstützt auch die Umgebung Kennwort vergessen. - Benutzerflow für die Profilbearbeitung, z. B.
edit_profile. - Benutzerflow für die Kennwortzurücksetzung, z. B.
reset_password.
Azure AD B2C stellt B2C_1_ dem Benutzerflownamen voran. susi wird beispielsweise zu B2C_1_susi.
Schritt 2: Registrieren Ihrer Angular-Single-Page-Webanwendung (SPA) und API
In diesem Schritt erstellen Sie die Registrierungen für die Angular-SPA-Instanz und die Web-API-App. Sie geben auch die Bereiche Ihrer Web-API an.
2.1 Registrieren der Web-API-Anwendung
Führen Sie die folgenden Schritte aus, um die Web-API-App-Registrierung (App-ID: 2) zu erstellen:
Melden Sie sich beim Azure-Portal an.
Stellen Sie sicher, dass Sie das Verzeichnis verwenden, das Ihren Azure AD B2C-Mandanten enthält. Wählen Sie auf der Symbolleiste des Portals das Symbol Verzeichnisse und Abonnements aus.
Suchen Sie auf der Seite Portaleinstellungen > Verzeichnisse und Abonnements das Azure AD B2C-Verzeichnis in der Liste Verzeichnisname, und klicken Sie dann auf Wechseln.
Suchen Sie im Azure-Portal nach Azure AD B2C, und wählen Sie diese Option dann aus.
Wählen Sie App-Registrierungen aus, und wählen Sie dann Registrierung einer neuen Anwendung aus.
Geben Sie für Name einen Namen für die Anwendung ein, z. B. my-api1. Behalten Sie die Standardwerte für Umleitungs-URI und Unterstützte Kontotypen bei.
Wählen Sie Registrieren.
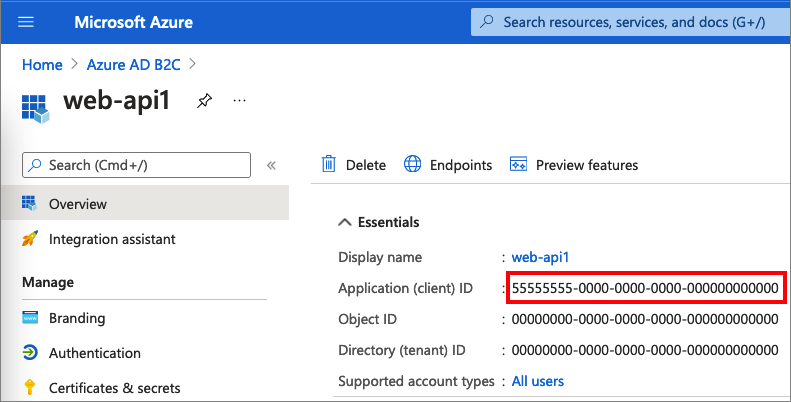
Wählen Sie nach Abschluss der App-Registrierung Übersichtaus.
Notieren Sie sich die Anwendungs- bzw. Client-ID, die Sie später beim Konfigurieren der Webanwendung verwenden.

2.2 Konfigurieren der Bereiche
Wählen Sie die von Ihnen erstellte Anwendung my-api1 (App-ID: 2) aus, um deren Seite Übersicht zu öffnen.
Wählen Sie unter Verwalten die Option Eine API verfügbar machen aus.
Wählen Sie neben Anwendungs-ID-URI den Link Festlegen aus. Ersetzen Sie den Standardwert (GUID) durch einen eindeutigen Namen, z. B. tasks-api, und wählen Sie dann Speichern aus.
Wenn Ihre Webanwendung ein Zugriffstoken für die Web-API anfordert, sollte sie diesen URI als Präfix für jeden Bereich hinzufügen, den Sie für die API definieren.
Wählen Sie unter Durch diese API definierte Bereiche die Option Bereich hinzufügen aus.
So erstellen Sie einen Bereich, der Lesezugriff auf die API festlegt:
- Geben Sie für Bereichsnametasks.read ein.
- Geben Sie für Anzeigename der AdministratoreinwilligungLesezugriff auf Aufgaben-API ein.
- Geben Sie für Beschreibung der AdministratoreinwilligungLässt Lesezugriff auf die Aufgaben-API zu ein.
Wählen Sie Bereich hinzufügen aus.
Wählen Sie Bereich hinzufügen aus, und geben Sie dann einen Bereich ein, der den Schreibzugriff auf die API festlegt:
- Geben Sie für Bereichsnametasks.write ein.
- Geben Sie für Anzeigename der AdministratoreinwilligungSchreibzugriff auf Aufgaben-API ein.
- Geben Sie für Beschreibung der AdministratoreinwilligungLässt Schreibzugriff auf die Aufgaben-API zu ein.
Wählen Sie Bereich hinzufügen aus.
2.3 Registrieren der Angular-App
Führen Sie die folgenden Schritte aus, um die Registrierung der Angular-App zu erstellen:
- Melden Sie sich beim Azure-Portal an.
- Wenn Sie Zugriff auf mehrere Mandanten haben, wählen Sie das Symbol Einstellungen im Menü oben aus, um über das Menü Verzeichnisse + Abonnements zu Ihrem Azure AD B2C-Mandanten zu wechseln.
- Suchen Sie im Azure-Portal nach Azure AD B2C, und wählen Sie diese Option dann aus.
- Wählen Sie App-Registrierungen aus, und wählen Sie dann Registrierung einer neuen Anwendung aus.
- Geben Sie für Name einen Namen für die Anwendung ein. Geben Sie z. B. MyApp ein.
- Wählen Sie unter Unterstützte Kontotypen die Option Konten in einem beliebigen Identitätsanbieter oder Organisationsverzeichnis (zum Authentifizieren von Benutzern mit Benutzerflows) aus.
- Wählen Sie unter Umleitungs-URI die Option Single-Page-Anwendung (SPA) aus, und geben Sie
http://localhost:4200in das URL-Feld ein. - Aktivieren Sie unter Berechtigungen das Kontrollkästchen Administratoreinwilligung für OpenID- und Offlinezugriffsberechtigungen erteilen.
- Wählen Sie Registrieren.
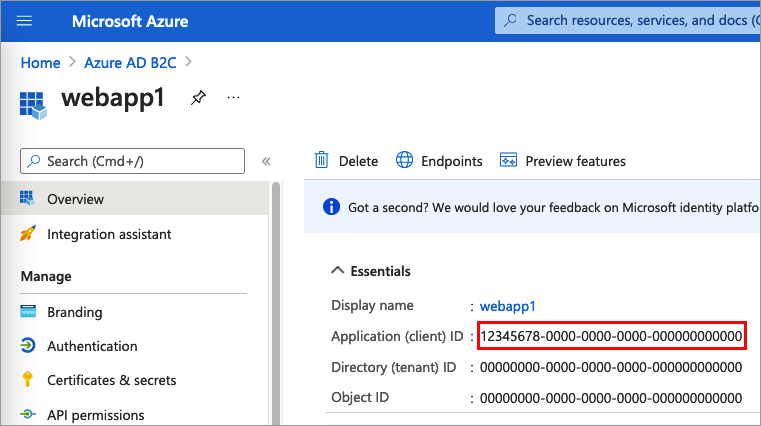
- Notieren Sie sich den Wert für Anwendungs-ID (Client) , den Sie später beim Konfigurieren der Webanwendung verwenden.

2.5 Erteilen von Berechtigungen
Führen Sie die folgenden Schritte aus, um Ihrer App (App-ID: 1) Berechtigungen zu erteilen:
Wählen Sie App-Registrierungen und dann die von Ihnen erstellte App (App-ID: 1) aus.
Wählen Sie unter Verwalten die Option API-Berechtigungen.
Wählen Sie unter Konfigurierte Berechtigungen die Option Berechtigung hinzufügen aus.
Wählen Sie die Registerkarte Meine APIs aus.
Wählen Sie die API aus, für die der Webanwendung Zugriff gewährt werden soll (App-ID: 2). Geben Sie z. B. my-api1 ein.
Erweitern Sie unter Berechtigung den Eintrag Aufgaben, und wählen Sie die zuvor definierten Bereiche aus (Beispiel: tasks.read und tasks.write).
Wählen Sie Berechtigungen hinzufügen aus.
Wählen Sie Administratorzustimmung erteilen für<Name Ihres Mandanten> aus.
Wählen Sie Ja.
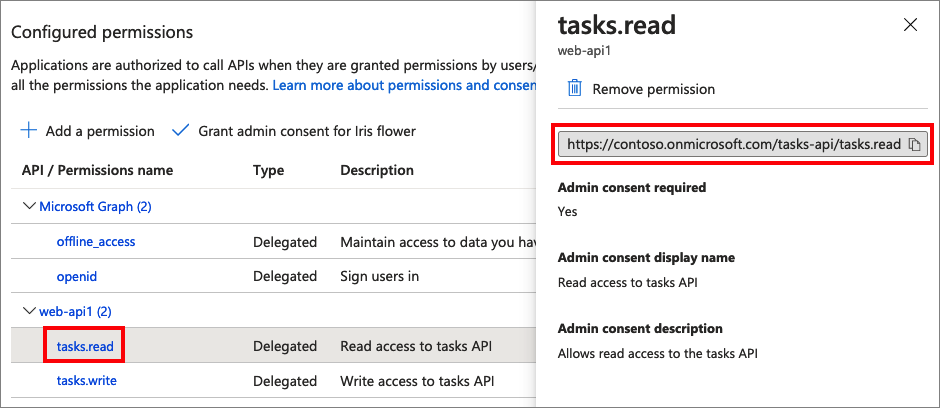
Wählen Sie Aktualisieren aus, und vergewissern Sie sich, dass für beide Bereiche unter Status der Status Gewährt für... angezeigt wird.
Wählen Sie in der Liste Konfigurierte Berechtigungen Ihren Bereich aus, und kopieren Sie dann den vollständigen Namen des Bereichs.

Schritt 3: Abrufen des Angular-Beispielcodes
In diesem Beispiel wird veranschaulicht, wie eine Angular-Single-Page-Webanwendung Azure AD B2C für die Benutzerregistrierung und -anmeldung verwenden kann. Anschließend bezieht die App ein Zugriffstoken und ruft eine geschützte Web-API auf.
Laden Sie eine ZIP-Datei des Beispiels herunter, oder klonen Sie das Beispiel aus dem GitHub-Repository mithilfe des folgenden Befehls:
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-tutorial.git
3.1 Konfigurieren des Angular-Beispiels
Nachdem Sie das SPA-Beispiel abgerufen haben, aktualisieren Sie den Code mit Ihren Azure AD B2C- und Web-API-Werten. Öffnen Sie im Beispielordner unter dem Ordner src/app die Datei auth-config.ts. Aktualisieren Sie die Schlüssel mit den entsprechenden Werten:
| `Section` | Key | Wert |
|---|---|---|
| b2cPolicies | Namen | Der Benutzerflow oder die benutzerdefinierte Richtlinie, den/die Sie in Schritt 1 erstellt haben. |
| b2cPolicies | authorities | Ersetzen Sie your-tenant-name durch den Namen des Azure AD B2C-Mandanten. Verwenden Sie z. B. contoso.onmicrosoft.com. Ersetzen Sie dann den Richtliniennamen durch den Benutzerflow oder die benutzerdefinierte Richtlinie, den/die Sie in Schritt 1 erstellt haben. Beispiel: https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| b2cPolicies | authorityDomain | Der Name Ihres Azure AD B2C-Mandanten. Beispiel: contoso.onmicrosoft.com. |
| Konfiguration | clientId | Die Angular-Anwendungs-ID aus Schritt 2.3. |
| protectedResources | endpoint | Die URL der Web-API: http://localhost:5000/api/todolist. |
| protectedResources | Bereiche | Die Web-API-Bereiche, die Sie in Schritt 2.2 erstellt haben. Beispiel: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
Der sich ergebende Code in src/app/auth-config.ts sollte in etwa wie das folgende Beispiel aussehen:
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/api/todolist",
scopes: ["https://your-tenant-namee.onmicrosoft.com/api/tasks.read"],
},
}
Schritt 4: Abrufen des Web-API-Beispielcodes
Nachdem Sie die Web-API registriert und die zugehörigen Bereiche definiert haben, können Sie den Web-API-Code für die Verwendung mit Ihrem Azure AD B2C-Mandanten konfigurieren.
Laden Sie ein ZIP-Archiv herunter, oder klonen Sie das Web-API-Beispielprojekt von GitHub. Sie können auch mithilfe des folgenden Befehls direkt zum Projekt Azure-Samples/active-directory-b2c-javascript-nodejs-webapi auf GitHub navigieren.
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.git
4.1 Konfigurieren der Web-API
Öffnen Sie im Ordner des Beispiels die Datei config.json. Diese Datei enthält Informationen zu Ihrem Azure AD B2C-Identitätsanbieter. Die Web-API-App überprüft anhand dieser Informationen das Zugriffstoken, das die Web-App als Bearertoken übergibt. Aktualisieren Sie die folgenden Eigenschaften der App-Einstellungen:
| `Section` | Key | Wert |
|---|---|---|
| Anmeldeinformationen | tenantName | Der erste Teil Ihres Azure AD B2C-Mandantennamens. Beispiel: contoso. |
| Anmeldeinformationen | clientID | Die Web-API-Anwendungs-ID aus Schritt 2.1. Im obigen Diagramm ist dies die Anwendung mit der App-ID: 2. |
| Anmeldeinformationen | Issuer (Aussteller) | (Optional) Der Anspruchswert des Tokenausstellers iss. Azure AD B2C gibt das Token standardmäßig im folgenden Format zurück: https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/. Ersetzen Sie <your-tenant-name> durch den ersten Teil des Namens Ihres Azure AD B2C-Mandanten. Ersetzen Sie <your-tenant-ID> durch die ID Ihres Azure AD B2C-Mandanten. |
| Richtlinien | policyName | Der Benutzerflow oder die benutzerdefinierte Richtlinie, den/die Sie in Schritt 1 erstellt haben. Wenn Ihre Anwendung mehrere Benutzerflows oder benutzerdefinierte Richtlinien verwendet, geben Sie nur eine(n) an. Verwenden Sie z. B. den Benutzerflow für Registrierung oder Anmeldung. |
| resource | scope | Die Bereiche ihrer Web-API-Anwendungsregistrierung aus Schritt 2.5. |
Die endgültige Konfigurationsdatei sollte wie die folgende JSON aussehen:
{
"credentials": {
"tenantName": "<your-tenant-namee>",
"clientID": "<your-webapi-application-ID>",
"issuer": "https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/"
},
"policies": {
"policyName": "b2c_1_susi"
},
"resource": {
"scope": ["tasks.read"]
},
// More settings here
}
Schritt 5: Ausführen der Angular-SPA und Web-API
Nun können Sie den bereichsbezogenen API-Zugriff der Angular-SPA testen. In diesem Schritt führen Sie sowohl die Web-API als auch die Angular-Beispielanwendung auf Ihrem lokalen Computer aus. Melden Sie sich dann bei der Angular-Anwendung an, und wählen Sie die Schaltfläche TodoList aus, um eine Anforderung an die geschützte API zu senden.
Ausführen der Web-API
Öffnen Sie ein Konsolenfenster, und wechseln Sie zum Verzeichnis mit dem Web-API-Beispiel. Beispiel:
cd active-directory-b2c-javascript-nodejs-webapiFühren Sie die folgenden Befehle aus:
npm install && npm update node index.jsIm Konsolenfenster wird die Portnummer angezeigt, unter der die Anwendung gehostet wird:
Listening on port 5000...
Ausführen der Angular-Anwendung
Öffnen Sie ein weiteres Konsolenfenster, und wechseln Sie zum Verzeichnis mit dem Angular-Beispiel. Beispiel:
cd ms-identity-javascript-angular-tutorial-main/3-Authorization-II/2-call-api-b2c/SPAFühren Sie die folgenden Befehle aus:
npm install && npm update npm startIm Konsolenfenster wird die Portnummer angezeigt, unter der die Anwendung gehostet wird:
Listening on port 4200...Navigieren Sie in Ihrem Browser zu
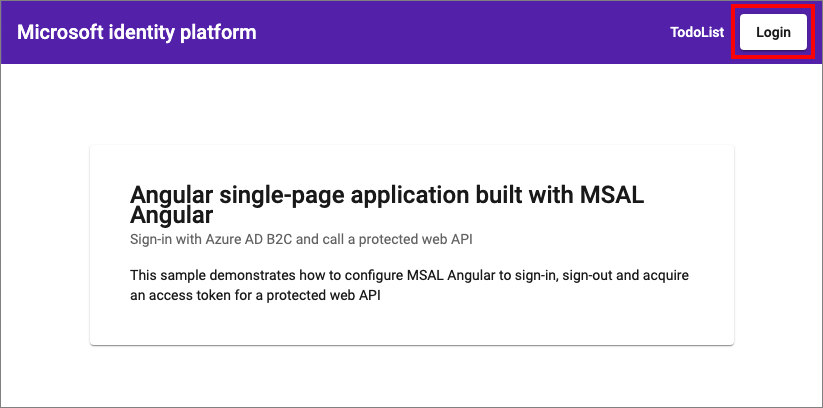
http://localhost:4200, um die Anwendung anzuzeigen.Wählen Sie Anmelden.

Schließen Sie den Registrierungs- oder Anmeldevorgang ab.
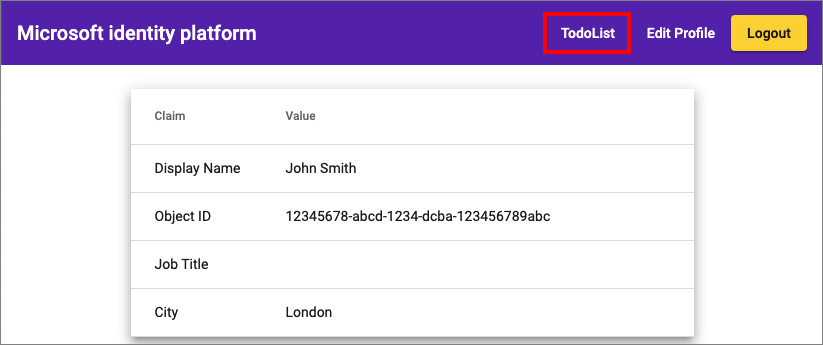
Nach erfolgreicher Anmeldung sollte Ihr Profil angezeigt werden. Wählen Sie im Menü TodoList aus.

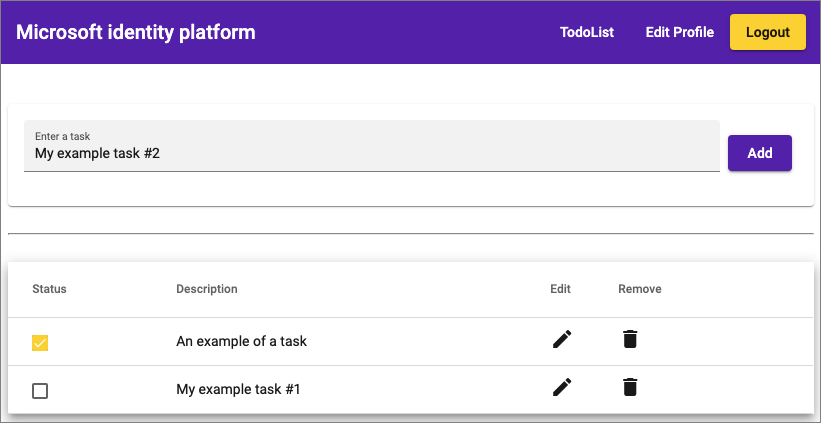
Wählen Sie Hinzufügen aus, um der Liste neue Elemente hinzuzufügen, oder verwenden Sie die Symbole, um Elemente zu löschen oder zu bearbeiten.

Bereitstellen der Anwendung
In einer Produktionsanwendung handelt es sich bei dem Umleitungs-URI der App-Registrierung in der Regel um einen öffentlich zugänglichen Endpunkt, an dem Ihre App ausgeführt wird, z. B. https://contoso.com.
Sie können Umleitungs-URIs in Ihren registrierten Anwendungen jederzeit hinzufügen und ändern. Für Umleitungs-URIs gelten die folgenden Einschränkungen:
- Die Antwort-URL muss mit dem Schema
httpsbeginnen. - Bei der Antwort-URL muss die Groß-/Kleinschreibung beachtet werden. Die Groß-/Kleinschreibung muss der Groß-/Kleinschreibung des URL-Pfads Ihrer ausgeführten Anwendung entsprechen.