Tutorial: Erste Schnitte mit dem Azure WebJobs SDK für die ereignisgesteuerte Hintergrundverarbeitung
Erste Schritte mit dem Azure WebJobs SDK für Azure App Service ermöglichen Ihren Web-Apps das Ausführen von Hintergrundaufgaben, geplanten Aufgaben und das Reagieren auf Ereignisse.
Erstellen Sie mit Visual Studio 2022 eine .NET Core-Konsolen-App, die mithilfe des WebJobs SDK auf Azure Storage-Warteschlangennachrichten reagiert, das Projekt lokal ausführt und schließlich in Azure bereitstellt.
In diesem Tutorial lernen Sie Folgendes:
- Erstellen einer Konsolenanwendung
- Hinzufügen einer Funktion
- Lokales Testen
- In Azure bereitstellen
- Aktivieren der Application Insights-Protokollierung
- Hinzufügen von Eingabe-/Ausgabebindungen
Voraussetzungen
Visual Studio 2022 mit der Workload Azure-Entwicklung. Installieren von Visual Studio 2022.
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Erstellen einer Konsolenanwendung
In diesem Abschnitt erstellen Sie zunächst ein Projekt in Visual Studio 2022. Als Nächstes fügen Sie Tools für die Azure-Entwicklung, Codeveröffentlichung und Funktionen hinzu, die auf Trigger und Aufruffunktionen lauschen. Schließlich richten Sie die Konsolenprotokollierung ein, die ein älteres Überwachungstool deaktiviert und einen Konsolenanbieter mit Standardfilterung aktiviert.
Hinweis
Die Verfahren in diesem Artikel werden überprüft, um eine .NET Core-Konsolen-App zu erstellen, die unter .NET Core 6.0 ausgeführt wird.
Erstellen eines Projekts
Klicken Sie in Visual Studio auf Datei>Neu>Projekt.
Wählen Sie in Neues Projekt erstellen die Option Konsolenanwendung (C#) und dann Weiter aus.
Benennen Sie in Neues Projekt konfigurieren das Projekt mit WebJobsSDKSample, und wählen Sie Weiter aus.
Wählen Sie Ihr Zielframework und dann Erstellen aus. Dieses Tutorial wurde mit .NET 6.0 verifiziert.
Installieren von WebJobs-NuGet-Paketen
Installieren Sie das aktuelle WebJobs-NuGet-Paket. Dieses Paket enthält Microsoft.Azure.WebJobs (WebJobs SDK), mit dem Sie Ihren Funktionscode in WebJobs in Azure App Service veröffentlichen können.
Rufen Sie die aktuelle stabile 4.x-Version des NuGet-Pakets Microsoft.Azure.WebJobs.Extensions ab.
Gehen Sie in Visual Studio zu Tools>NuGet-Paket-Manager.
Wählen Sie Paket-Manager-Konsole aus. Es werden eine Liste von NuGet-Cmdlets, ein Link zur Dokumentation und ein
PM>-Einstiegspunkt angezeigt.Ersetzen Sie im folgenden Befehl
<4_X_VERSION>durch die aktuelle Versionsnummer, die Sie in Schritt 1 gefunden haben.Install-Package Microsoft.Azure.WebJobs.Extensions -version <4_X_VERSION>Führen Sie in der Paket-Manager-Konsole den folgenden Befehl aus. Die Erweiterungsliste wird angezeigt und automatisch installiert.
Erstellen des Hosts
Der Host ist der Laufzeitcontainer für Funktionen, der auf Trigger lauscht und Funktionen aufruft. In den folgenden Schritten wird ein Host erstellt, der IHost implementiert. Dies ist der generische Host in ASP.NET Core.
Wählen Sie die Registerkarte Program.cs aus, entfernen Sie den vorhandenen Inhalt und fügen Sie diese
using-Anweisungen hinzu:using System.Threading.Tasks; using Microsoft.Extensions.Hosting;Fügen Sie auch in Program.cs den folgenden Code hinzu:
namespace WebJobsSDKSample { class Program { static async Task Main() { var builder = new HostBuilder(); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } } } }
In ASP.NET Core werden Hostkonfigurationen durch Aufrufen von Methoden in der HostBuilder-Instanz festgelegt. Weitere Informationen finden Sie unter Generischer .NET-Host. Die ConfigureWebJobs-Erweiterungsmethode initialisiert den WebJobs-Host. Initialisieren Sie in ConfigureWebJobs bestimmte Bindungserweiterungen, z. B. die Storage-Bindungserweiterung, und legen Sie die Eigenschaften dieser Erweiterungen fest.
Aktivieren der Konsolenprotokollierung
Richten Sie die Konsolenprotokollierung ein, die das ASP.NET Core-Protokollierungsframework verwendet. Dieses Framework, Microsoft.Extensions.Logging, enthält eine API, die mit einer Vielzahl von Protokollierungsanbietern (integriert und von Drittanbietern) zusammenarbeiten kann.
Rufen Sie die aktuelle stabile Version des
Microsoft.Extensions.Logging.Console-NuGet-Pakets (enthältMicrosoft.Extensions.Logging) auf.Ersetzen Sie im folgenden Befehl
<6_X_VERSION>durch die aktuelle Versionsnummer, die Sie in Schritt 1 gefunden haben. Jeder Typ des NuGet-Pakets verfügt über eine eindeutige Versionsnummer.Install-Package Microsoft.Extensions.Logging.Console -version <6_X_VERSION>Geben Sie in der Paket-Manager-Konsole die aktuelle Versionsnummer ein, und führen Sie den Befehl aus. Die Erweiterungsliste wird angezeigt und automatisch installiert.
Fügen Sie auf der Registerkarte Program.cs diese
using-Anweisung hinzu:using Microsoft.Extensions.Logging;Fügen Sie unter Program.cs fortfahrend der
ConfigureLogging-Methode vor dem -BefehlBuildHostBuilderhinzu. DieAddConsole-Methode fügt der Konfiguration Konsolenprotokollierung hinzu.builder.ConfigureLogging((context, b) => { b.AddConsole(); });Die
Main-Methode sieht jetzt wie folgt aus:static async Task Main() { var builder = new HostBuilder(); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); }); builder.ConfigureLogging((context, b) => { b.AddConsole(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } }Diese Ergänzung bewirkt diese Änderungen:
- Deaktiviert die Dashboardprotokollierung. Das Dashboard ist ein älteres Überwachungstool, und die Dashboardprotokollierung wird in Produktionsszenarien mit hohem Durchsatz nicht empfohlen.
- Fügt den Konsolenanbieter mit der Standardfilterung hinzu.
Jetzt können Sie eine Funktion hinzufügen, die durch eingehende Nachrichten in einer Azure Storage-Warteschlange ausgelöst wird.
Hinzufügen einer Funktion
Eine Funktion ist eine Codeeinheit, die nach einem Zeitplan ausgeführt, auf Ereignissen basierend ausgelöst oder bei Bedarf ausgeführt wird. Ein Trigger lauscht auf ein Dienstereignis. Im Kontext des WebJobs SDK bezieht sich „ausgelöst“ nicht auf den Bereitstellungsmodus. Ereignisgesteuerte oder geplante WebJobs, die mit dem SDK erstellt wurden, sollten immer als fortlaufende WebJobs mit aktiviertem „Always On“ bereitgestellt werden.
In diesem Abschnitt erstellen Sie eine Funktion, die durch Nachrichten in einer Azure Storage-Warteschlange ausgelöst wird. Zunächst müssen Sie eine Bindungserweiterung hinzufügen, um eine Verbindung mit Azure Storage herzustellen.
Installieren der Storage-Bindungserweiterung
Ab Version 3 des WebJobs SDK müssen Sie zum Herstellen einer Verbindung mit Azure Storage-Diensten ein separates Storage-Bindungserweiterungspaket installieren.
Hinweis
Ab Version 5.x wurde Microsoft.Azure.WebJobs.Extensions.Storage nach Speicherdienst aufgeteilt und die Erweiterungsmethode AddAzureStorage() nach Diensttyp migriert.
Rufen Sie die aktuelle stabile Version des NuGet-Pakets Microsoft.Azure.WebJobs.Extensions.Storage, Version 5.x auf.
Ersetzen Sie im folgenden Befehl
<5_X_VERSION>durch die aktuelle Versionsnummer, die Sie in Schritt 1 gefunden haben. Jeder Typ des NuGet-Pakets verfügt über eine eindeutige Versionsnummer.Install-Package Microsoft.Azure.WebJobs.Extensions.Storage -Version <5_X_VERSION>Führen Sie in der Paket-Manager-Konsole den Befehl mit der aktuellen Versionsnummer am
PM>-Einstiegspunkt aus.Fügen Sie in Program.cs in der
ConfigureWebJobs-Erweiterungsmethode dieAddAzureStorageQueues-Methode derHostBuilder-Instanz (vor demBuild-Befehl) hinzu, um die Storage-Erweiterung zu initialisieren. An diesem Punkt sieht dieConfigureWebJobs-Methode wie folgt aus:builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); });Fügen Sie den folgenden Code nach dem Instanziieren von
builderin derMain-Methode hinzu:builder.UseEnvironment(EnvironmentName.Development);Die Ausführung im Entwicklungsmodus reduziert das exponentielle Backoff der Warteschlangenabrufe, was die Zeitspanne erheblich verlängern kann, die die Runtime benötigt, um die Nachricht zu finden und die Funktion aufzurufen. Sie sollten diese Codezeile entfernen oder zu
Productionwechseln, wenn Sie mit dem Entwickeln und Testen fertig sind.Die Methode
Mainsollte nun wie im folgenden Beispiel aussehen:static async Task Main() { var builder = new HostBuilder(); builder.UseEnvironment(EnvironmentName.Development); builder.ConfigureLogging((context, b) => { b.AddConsole(); }); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } }
Erstellen einer Funktion mit Auslösung per Warteschlange
Das QueueTrigger-Attribut weist die Runtime an, diese Funktion aufzurufen, wenn eine neue Nachricht in die Azure Storage-Warteschlange namens queue geschrieben wird. Der Inhalt der Warteschlangennachricht wird für den Methodencode im message-Parameter bereitgestellt. Die Triggerdaten werden im Text der Methode verarbeitet. In diesem Beispiel protokolliert der Code nur die Nachricht.
Wählen Sie im Projektmappen-Explorer mit der rechten Maustaste das Projekt aus, und wählen Sie dann Hinzufügen>Neues Element und Klasse aus.
Nennen Sie die neue C#-Klassendatei Functions.cs, und wählen Sie Hinzufügen aus.
Ersetzen Sie die generierte Vorlage in Functions.cs durch den folgenden Code:
using Microsoft.Azure.WebJobs; using Microsoft.Extensions.Logging; namespace WebJobsSDKSample { public class Functions { public static void ProcessQueueMessage([QueueTrigger("queue")] string message, ILogger logger) { logger.LogInformation(message); } } }Sie sollten die Functions-Klasse als
public staticmarkieren, damit die Runtime auf die Methode zugreifen und sie ausführen kann. In dem obigen Codebeispiel wird, wenn einer Warteschlange mit dem Namenqueueeine Nachricht hinzugefügt wird, die Funktion ausgeführt, und diemessage-Zeichenfolge wird in die Protokolle geschrieben. Die überwachte Warteschlange befindet sich im Azure Storage-Standardkonto, das Sie als Nächstes erstellen.
Der message-Parameter muss keine Zeichenfolge sein. Sie können auch eine Bindung an ein JSON-Objekt, Bytearray oder CloudQueueMessage-Objekt erstellen. Weitere Informationen finden Sie unter Verwendung des Warteschlangentriggers. Jeder Bindungstyp (z. B. Warteschlangen, Blobs oder Tabellen) weist einen anderen Satz von Parametertypen auf, an die Sie binden können.
Erstellen eines Azure-Speicherkontos
Der lokal ausgeführte Azure Storage-Emulator verfügt nicht über alle Funktionen, die das WebJobs SDK benötigt. Sie erstellen ein Speicherkonto in Azure und konfigurieren das Projekt für dessen Verwendung.
Informationen zum Erstellen eines universellen v2-Speicherkontos finden Sie unter Speicherkonto erstellen.
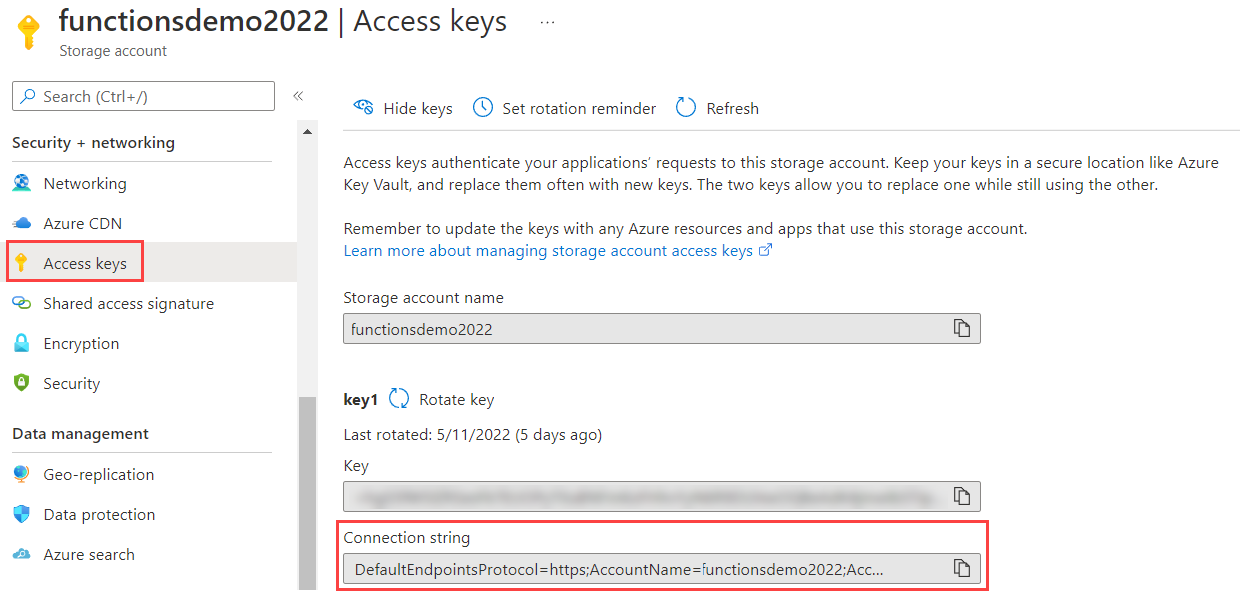
Finden und Kopieren der Verbindungszeichenfolge
Zum Konfigurieren des Speichers ist eine Verbindungszeichenfolge erforderlich. Halten Sie diese Verbindungszeichenfolge für die nächsten Schritte bereit.
Navigieren Sie im Azure-Portal zu Ihrem Speicherkonto, und wählen Sie Einstellungen aus.
Wählen Sie unter Einstellungen die Option Zugriffsschlüssel aus.
Wählen Sie für die Verbindungszeichenfolge unter key1 das Symbol In Zwischenablage kopieren aus.

Konfigurieren der lokalen Ausführung des Speichers
Das WebJobs SDK sucht in den Anwendungseinstellungen in Azure nach der Verbindungszeichenfolge für den Speicher. Bei lokaler Ausführung wird in der lokalen Konfigurationsdatei oder in den Umgebungsvariablen nach diesem Wert gesucht.
Klicken Sie mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Neues Element... und JavaScript-JSON-Konfigurationsdatei aus. Geben Sie der neuen Datei den Namen appsettings.json, und wählen Sie Hinzufügen aus.
Fügen Sie in der neuen Datei wie im folgenden Beispiel ein
AzureWebJobsStorage-Feld hinzu:{ "AzureWebJobsStorage": "{storage connection string}" }Ersetzen Sie {Speicherverbindungszeichenfolge} durch die Verbindungszeichenfolge, die Sie zuvor kopiert haben.
Wählen Sie im Projektmappen-Explorer die Datei appsettings.json aus, und legen Sie im Fenster Eigenschaften die Option In Ausgabeverzeichnis kopieren auf Kopieren, wenn neuer fest.
Da diese Datei ein Verbindungszeichenfolgen-Geheimnis enthält, sollten Sie die Datei nicht in einem Remotecoderepository speichern. Nachdem Sie Ihr Projekt in Azure veröffentlicht haben, können Sie die gleiche App-Einstellung für Verbindungszeichenfolgen in Azure App Service Ihrer App hinzufügen.
Lokales Testen
Erstellen Sie das Projekt lokal, führen Sie es aus, und erstellen Sie eine Nachrichtenwarteschlange, um die Funktion auszulösen.
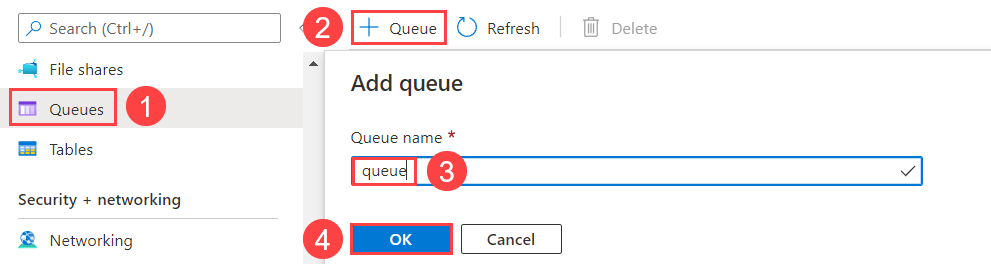
Navigieren Sie im Azure-Portal zu Ihrem Speicherkonto, und wählen Sie die Registerkarte Warteschlangen (1) aus. Wählen Sie + Warteschlange (2) aus, und geben Sie die Warteschlange als Warteschlangennamen (3) ein. Wählen Sie anschließend OK (4) aus.

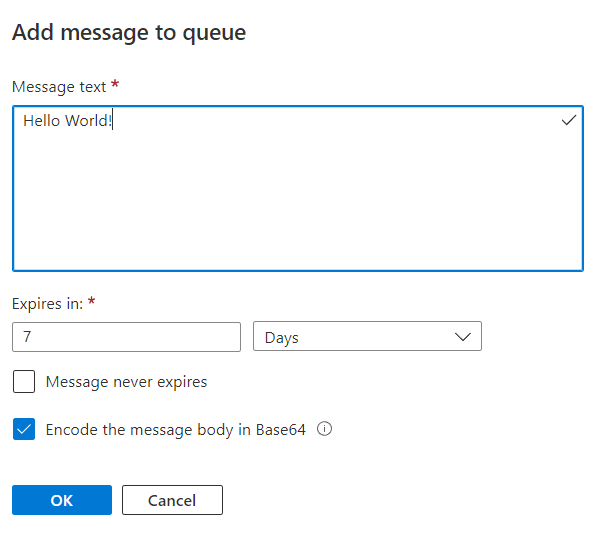
Klicken Sie auf die neue Warteschlange, und wählen Sie Nachricht hinzufügen aus.
Geben Sie im Dialogfeld Nachricht hinzufügen die Zeichenfolge Hello World! als Meldungstext ein, und wählen Sie dann OK aus. Es gibt jetzt eine Nachricht in der Warteschlange.

Drücken Sie STRG+F5, um das Projekt auszuführen.
Die Konsole zeigt, dass die Runtime Ihre Funktion gefunden hat. Weil Sie in der
ProcessQueueMessage-Funktion dasQueueTrigger-Attribut verwendet haben, lauscht die WebJobs-Runtime in der Warteschlange namensqueueauf Nachrichten. Wenn in dieser Warteschlange eine neue Nachricht gefunden wird, ruft die Runtime die Funktion auf und übergibt den Wert der Nachrichtenzeichenfolge.Wechseln Sie zurück zum Fenster Warteschlange, und aktualisieren Sie es. Die Nachricht ist nicht mehr vorhanden, da sie durch die lokal ausgeführte Funktion verarbeitet wurde.
Schließen Sie das Konsolenfenster.
Jetzt ist es an der Zeit, Ihr WebJobs SDK-Projekt in Azure zu veröffentlichen.
Bereitstellen in Azure
Während der Bereitstellung erstellen Sie eine App Service-Instanz, in der Ihre Funktionen ausgeführt werden. Wenn Sie in Azure eine .NET-Konsolen-App in App Service veröffentlichen, wird sie automatisch als WebJob ausgeführt. Weitere Informationen zum Veröffentlichen finden Sie unter Entwickeln und Bereitstellen von WebJobs mit Visual Studio – Azure App Service.
Erstellen von Azure-Ressourcen
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen aus.
Klicken Sie im Dialogfeld Veröffentlichen unter Ziel erst auf Azure und dann auf Weiter.
Wählen Sie Azure WebJobs als Bestimmtes Ziel aus, und klicken Sie dann auf Weiter.
Wählen Sie über den App Service Instanzen die Taste mit dem Pluszeichen ( + ) aus, um einen neuen Azure WebJob zu erstellen.
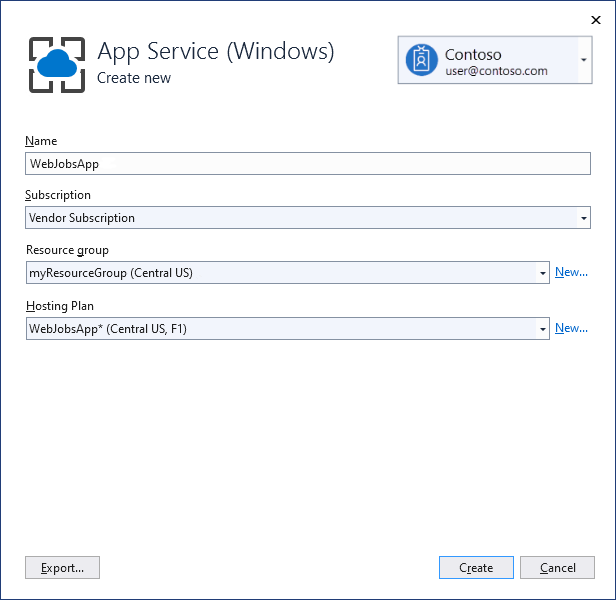
Verwenden Sie im Dialogfeld App Service (Windows) die Hostingeinstellungen aus der folgenden Tabelle.
Einstellung Vorgeschlagener Wert Beschreibung Name Global eindeutiger Name Name, der Ihre neue Funktions-App eindeutig identifiziert. Abonnement Auswählen Ihres Abonnements Das zu verwendende Azure-Abonnement. Ressourcengruppe myResourceGroup Der Name der Ressourcengruppe, in der Ihre Funktions-App erstellt werden soll. Wählen Sie Neu aus, um eine neue Ressourcengruppe zu erstellen. Hostingplan App Service-Plan Ein App Service-Plan gibt den Standort, die Größe und die Funktionen der Webserverfarm an, die Ihre App hostet. Beim Hosten mehrerer Apps können Sie Geld sparen, indem Sie die Web-Apps für die gemeinsame Verwendung eines einzelnen App Service-Plans konfigurieren. App Service-Pläne definieren Region, Instanzgröße, Skalierung und SKU (Free, Shared, Basic, Standard oder Premium). Wählen Sie New aus, um einen neuen App Service-Plan zu erstellen. Die kostenlosen und einfachen Ebenen unterstützen die Option „Always On“ nicht, damit Ihre Website kontinuierlich ausgeführt wird. 
Klicken Sie auf Erstellen, um eine WebJob-Instanz und zugehörige Ressourcen in Azure mit diesen Einstellungen zu erstellen und Ihren Projektcode bereitzustellen.
Wählen Sie Fertig stellen aus, um zur Seite Veröffentlichen zurückzukehren.
Aktivieren von AlwaysOn
Für einen fortlaufenden WebJob sollten Sie die Einstellung „Always On“ auf der Website aktivieren, damit Ihre WebJobs ordnungsgemäß ausgeführt werden. Wenn Sie Always On nicht aktivieren, wird die Runtime nach einigen Minuten Inaktivität in den Leerlauf versetzt.
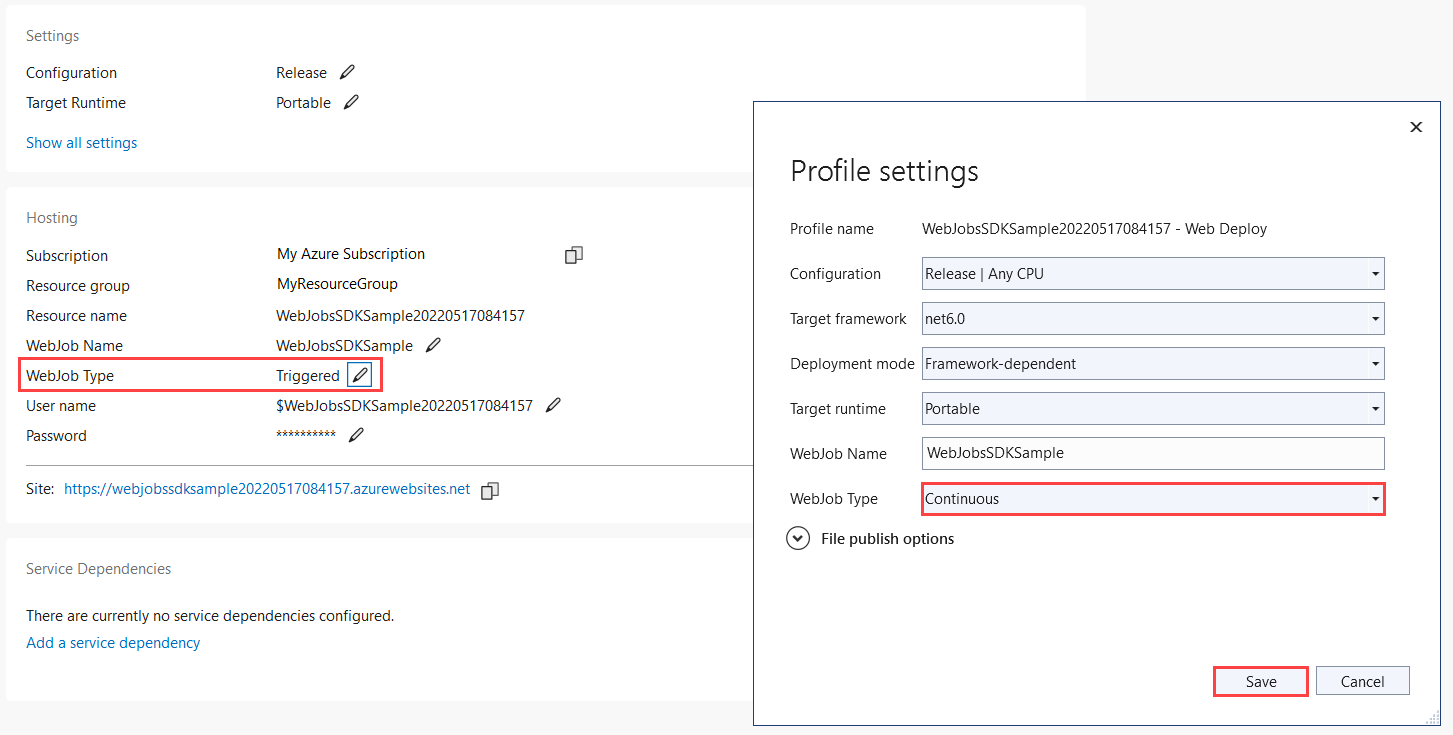
Wählen Sie auf der Seite Veröffentlichen die drei Punkte oberhalb von Hosting aus, um Aktionen des Abschnitts „Hostingprofil“ anzuzeigen, und wählen Sie In Azure-Portal öffnen aus.
Wählen Sie unter Einstellungen die Option Konfiguration>Allgemeine Einstellungen aus, legen Sie Always On auf Ein fest, und wählen Sie dann Speichern und Fortfahren aus, um die Site neu zu starten.
Veröffentlichen des Projekts
Da die Web-App in Azure erstellt wurde, ist es an der Zeit, das WebJobs-Projekt zu veröffentlichen.
Wählen Sie auf der Seite Veröffentlichen unter Hosting die Schaltfläche „Bearbeiten“ aus, ändern Sie den WebJob-Typ in
Continuous, und wählen Sie Speichern aus. Dadurch wird sichergestellt, dass der WebJob ausgeführt wird, wenn der Warteschlange Nachrichten hinzugefügt werden. Ausgelöste WebJobs werden in der Regel nur für manuelle Webhooks verwendet.
Wählen Sie die Schaltfläche Veröffentlichen oben rechts auf der Seite Veröffentlichen aus. Nach Abschluss des Vorgangs wird Ihr WebJob in Azure ausgeführt.
Erstellen einer Speicherverbindungs-App-Einstellung
Sie müssen die gleiche Einstellung für die Speicherverbindungszeichenfolge in Azure erstellen, die Sie lokal in Ihrer appsettings.json-Konfigurationsdatei verwendet haben. Dadurch können Sie die Verbindungszeichenfolge sicherer speichern und
Wählen Sie auf der Profilseite Veröffentlichen die drei Punkte oberhalb von Hosting aus, um Aktionen des Abschnitts „Hostingprofil“ anzuzeigen, und wählen Sie Azure App Service-Einstellungen verwalten aus.
Wählen Sie unter Anwendungseinstellungen die Option + Einstellung hinzufügen aus.
Geben Sie in Name der neuen App-Einstellung
AzureWebJobsStorageein, und wählen Sie OK aus.Fügen Sie in Remote die Verbindungszeichenfolge aus Ihrer lokalen Einstellung ein, und wählen Sie OK aus.
Die Verbindungszeichenfolge ist jetzt in Ihrer App in Azure festgelegt.
Auslösen der Funktion in Azure
Achten Sie darauf, keine lokale Ausführung durchzuführen. Schließen Sie das Konsolenfenster, wenn es noch geöffnet ist. Andernfalls verarbeitet möglicherweise die lokale Instanz als erste die von Ihnen erstellten Warteschlangennachrichten.
Fügen Sie in Visual Studio auf der Seite Warteschlange wie zuvor eine Nachricht zur Warteschlange hinzu.
Aktualisieren Sie die Seite Warteschlange. Daraufhin verschwindet die neue Nachricht, da sie von der in Azure ausgeführten Funktion verarbeitet wurde.
Aktivieren der Application Insights-Protokollierung
Wenn WebJob in Azure ausgeführt wird, können Sie die Funktionsausführung nicht durch Anzeigen der Konsolenausgabe überwachen. Um Ihren WebJob überwachen zu können, sollten Sie eine zugeordnete Application Insights-Instanz erstellen, wenn Sie Ihr Projekt veröffentlichen.
Erstellen einer Application Insights-Instanz
Wählen Sie auf der Profilseite Veröffentlichen die drei Punkte oberhalb von Hosting aus, um Aktionen des Abschnitts „Hostingprofil“ anzuzeigen, und wählen Sie In Azure-Portal öffnen aus.
Wählen Sie in der Web-App unter Einstellungen die Option Application Insights und dann Application Insights aktivieren aus.
Überprüfen Sie den generierten Ressourcennamen für die Instanz und den Speicherort, und wählen Sie Anwenden aus.
Wählen Sie Einstellungen unter Konfiguration aus, und überprüfen Sie, ob ein neuer
APPINSIGHTS_INSTRUMENTATIONKEYerstellt wurde. Mit diesem Schlüssel wird eine Verbindung Ihrer WebJob-Instanz mit Application Insights hergestellt.
Zur Nutzung der Application Insights-Protokollierung müssen Sie auch Ihren Protokollierungscode aktualisieren.
Installieren der Application Insights-Erweiterung
Rufen Sie die aktuelle stabile Version des NuGet-Pakets Microsoft.Azure.WebJobs.Logging.ApplicationInsights, Version 3.x auf.
Ersetzen Sie im folgenden Befehl
<3_X_VERSION>durch die aktuelle Versionsnummer, die Sie in Schritt 1 gefunden haben. Jeder Typ des NuGet-Pakets verfügt über eine eindeutige Versionsnummer.Install-Package Microsoft.Azure.WebJobs.Logging.ApplicationInsights -Version <3_X_VERSION>Führen Sie in der Paket-Manager-Konsole den Befehl mit der aktuellen Versionsnummer am
PM>-Einstiegspunkt aus.
Initialisieren des Application Insights-Protokollierungsanbieters
Öffnen Sie Program.cs, und fügen Sie nach dem Aufruf von AddConsole den folgenden Initialisierer in ConfigureLogging hinzu:
// If the key exists in settings, use it to enable Application Insights.
string instrumentationKey = context.Configuration["APPINSIGHTS_INSTRUMENTATIONKEY"];
if (!string.IsNullOrEmpty(instrumentationKey))
{
b.AddApplicationInsightsWebJobs(o => o.InstrumentationKey = instrumentationKey);
}
Die Main-Methode sollte nun wie im folgenden Beispiel aussehen:
static async Task Main()
{
var builder = new HostBuilder();
builder.UseEnvironment(EnvironmentName.Development);
builder.ConfigureWebJobs(b =>
{
b.AddAzureStorageCoreServices();
b.AddAzureStorage();
});
builder.ConfigureLogging((context, b) =>
{
b.AddConsole();
// If the key exists in settings, use it to enable Application Insights.
string instrumentationKey = context.Configuration["APPINSIGHTS_INSTRUMENTATIONKEY"];
if (!string.IsNullOrEmpty(instrumentationKey))
{
b.AddApplicationInsightsWebJobs(o => o.InstrumentationKey = instrumentationKey);
}
});
var host = builder.Build();
using (host)
{
await host.RunAsync();
}
}
Hiermit wird der Application Insights-Protokollierungsanbieter mit standardmäßiger Filterung initialisiert. Bei lokaler Ausführung werden alle Protokolle der Stufe „Information“ und höher sowohl in die Konsole als auch in Application Insights geschrieben.
Erneutes Veröffentlichen des Projekts und erneutes Auslösen der Funktion
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen aus.
Verwenden Sie wie zuvor das Azure-Portal, um eine Warteschlangennachricht wie zuvor zu erstellen, mit der Ausnahme, dass Sie hier Hello App Insights! als Nachrichtentext eingeben.
Wählen Sie auf der Profilseite Veröffentlichen die drei Punkte oberhalb von Hosting aus, um Aktionen des Abschnitts „Hostingprofil“ anzuzeigen, und wählen Sie In Azure-Portal öffnen aus.
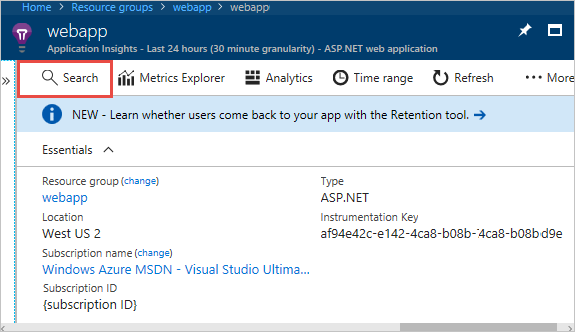
Wählen Sie in der Web-App unter Einstellungen die Option Application Insights und dann Application Insights-Daten anzeigen aus.
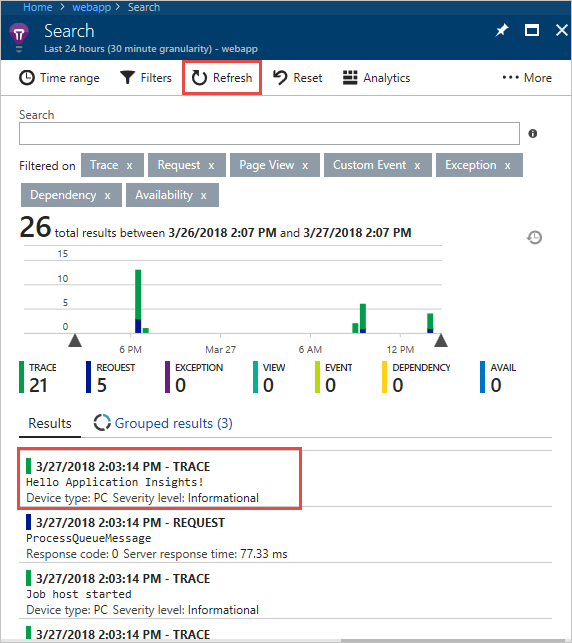
Wählen Sie Suchen und dann Alle Daten in den letzten 24 Stunden anzeigen aus.

Wenn die Nachricht Hello App Insights! nicht angezeigt wird, wählen Sie für einige Minuten in regelmäßigen Abständen Aktualisieren aus. Die Protokolle werden nicht sofort angezeigt, weil es eine Weile dauert, bis der Application Insights-Client die verarbeiteten Protokolle leert.

Hinzufügen von Eingabe-/Ausgabebindungen
Bindungen vereinfachen Code, der Daten liest und schreibt. Eingabebindungen vereinfachen Code, der Daten liest. Ausgabebindungen vereinfachen Code, der Daten schreibt.
Hinzufügen von Bindungen
Eingabebindungen vereinfachen Code, der Daten liest. In diesem Beispiel ist die Warteschlangennachricht der Name eines Blobs, mit dem Sie ein Blob in Azure Storage suchen und lesen. Anschließend verwenden Sie Ausgabebindungen, um eine Kopie der Datei in denselben Container zu schreiben.
Fügen Sie in Functions.cs ein
usinghinzu:using System.IO;Ersetzen Sie die
ProcessQueueMessage-Methode durch folgenden Code:public static void ProcessQueueMessage( [QueueTrigger("queue")] string message, [Blob("container/{queueTrigger}", FileAccess.Read)] Stream myBlob, [Blob("container/copy-{queueTrigger}", FileAccess.Write)] Stream outputBlob, ILogger logger) { logger.LogInformation($"Blob name:{message} \n Size: {myBlob.Length} bytes"); myBlob.CopyTo(outputBlob); }In diesem Code ist
queueTriggerein Bindungsausdruck, was bedeutet, dass er zur Laufzeit in einen anderen Wert aufgelöst wird. Zur Laufzeit weist er den Inhalt der Warteschlangennachricht auf.Dieser Code verwendet Ausgabebindungen, um eine Kopie der Datei zu erstellen, die von der Warteschlangennachricht identifiziert wird. Der Dateikopie wird copy- vorangestellt.
Fügen Sie in Program.cs in der
ConfigureWebJobs-Erweiterungsmethode dieAddAzureStorageBlobs-Methode derHostBuilder-Instanz (vor demBuild-Befehl) hinzu, um die Storage-Erweiterung zu initialisieren. An diesem Punkt sieht dieConfigureWebJobs-Methode wie folgt aus:builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); b.AddAzureStorageBlobs(); });Erstellen Sie einen Blobcontainer in Ihrem Speicherkonto.
a. Navigieren Sie im Azure-Portal zur Registerkarte Container unter Datenspeicher, und wählen Sie +Container aus.
b. Geben Sie im Dialogfeld Neuer Container den Text container als Containernamen ein, und wählen Sie dann Erstellen aus.
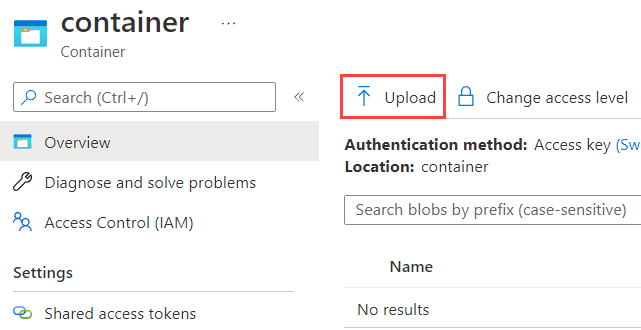
Laden Sie die Datei Program.cs in den Blobcontainer hoch. (Diese Datei wird hier als Beispiel verwendet. Sie können eine beliebige Textdatei hochladen und eine Warteschlangennachricht mit dem Namen der Datei erstellen.)
a. Wählen Sie den neu erstellten Container aus.
b. Wählen Sie die Schaltfläche Hochladen.

c. Suchen Sie die Datei Program.cs, wählen Sie die Datei aus, und wählen Sie dann OK aus.
Erneutes Veröffentlichen des Projekts
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen aus.
Stellen Sie sicher, dass im Dialogfeld Veröffentlichen das aktuelle Profil ausgewählt ist, und wählen Sie dann Veröffentlichen aus. Die Ergebnisse der Veröffentlichung finden Sie im Fenster Ausgabe.
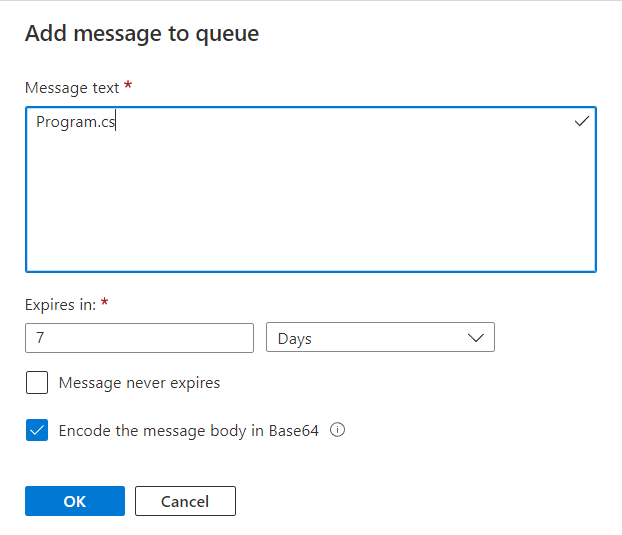
Erstellen Sie in der zuvor von Ihnen erstellten Warteschlange eine Warteschlangennachricht, und verwenden Sie Program.cs als Text der Nachricht.

Eine Kopie der Datei, copy-Program.cs, wird im Blobcontainer angezeigt.
Nächste Schritte
In diesem Tutorial wurde gezeigt, wie Sie ein WebJobs SDK 3.x-Projekt erstellen, ausführen und bereitstellen.