Schnellstart: Hinzufügen von Featureflags zu einer Node.js-Konsolen-App
In diesem Schnellstart integrieren Sie Azure App Configuration in eine Node.js-Konsolen-App, um eine End-to-End-Implementierung der Featureverwaltung zu erzielen. Mit App Configuration können Sie alle Featureflags zentral speichern und ihren jeweiligen Zustand steuern.
Die JavaScript-Bibliotheken für die Featureverwaltung erweitern das Framework um Unterstützung für Featureflags. Über ihren JavaScript-Konfigurationsanbieter lassen sie sich nahtlos in App Configuration integrieren. Als Beispiel wird in diesem Tutorial gezeigt, wie Sie die JavaScript-Featureverwaltung in einer Node.js-App verwenden.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Erstellen Sie ein kostenloses Konto.
- Ein App Configuration-Speicher. Hier finden Sie Informationen zum Erstellen eines Speichers.
- LTS-Versionen von Node.js. Informationen zum Installieren von Node.js direkt unter Windows oder mithilfe des Windows-Subsystems für Linux (WSL) finden Sie unter Was ist NodeJS?.
Hinzufügen eines Featureflags
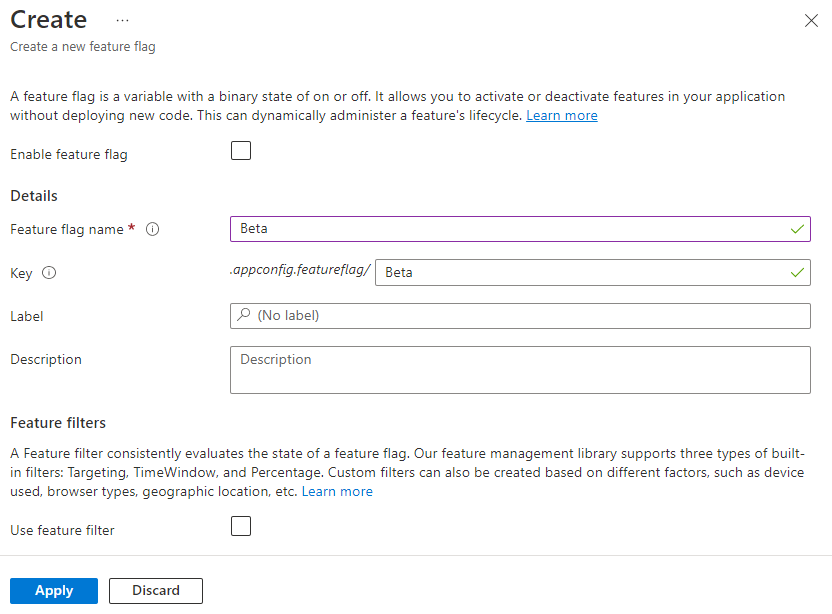
Fügen Sie dem App Configuration-Speicher ein Featureflag mit dem Namen Beta hinzu, und behalten Sie die Standardwerte für Bezeichnung und Beschreibung bei. Weitere Informationen zum Hinzufügen von Featureflags zu einem Speicher mithilfe des Azure-Portals oder der CLI finden Sie unter Erstellen eines Featureflags.

Verwenden des Featureflags
Installieren Sie die Featureverwaltung mithilfe des Befehls
npm install.npm install @microsoft/feature-managementErstellen Sie eine Datei namens app.js, und fügen Sie den folgenden Code hinzu.
Sie verwenden die
DefaultAzureCredentialfür die Authentifizierung beim App Configuration-Speicher. Befolgen Sie die Anweisungen, um Ihre Anmeldeinformationen der Rolle App Configuration-Datenleser zuzuweisen. Achten Sie darauf, ausreichend Zeit für die Verteilung der Berechtigung zu warten, bevor Sie Ihre Anwendung ausführen.const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://learn.microsoft.com/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
Ausführen der Anwendung
Legen Sie die Umgebungsvariable fest.
Legen Sie die Umgebungsvariable AZURE_APPCONFIG_ENDPOINT auf den Endpunkt Ihres App Configuration-Speichers fest, den Sie in der Übersicht Ihres Speichers im Azure-Portal finden.
Führen Sie bei Verwendung einer Windows-Eingabeaufforderung den folgenden Befehl aus, und starten Sie die Eingabeaufforderung neu, damit die Änderung wirksam wird:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"Wenn Sie PowerShell verwenden, und führen Sie den folgenden Befehl aus:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Führen Sie bei Verwendung von macOS oder Linux den folgenden Befehl aus:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'Führen Sie den folgenden Befehl aus, um die App lokal auszuführen:
node app.jsDie folgenden Konsolenausgaben werden angezeigt, da das Featureflag Beta deaktiviert ist.
Beta is enabled: falseMelden Sie sich beim Azure-Portal an. Wählen Sie Alle Ressourcen und dann den App Configuration-Speicher aus, den Sie zuvor erstellt haben.
Wählen Sie Feature-Manager aus, und suchen Sie das Featureflag Beta. Aktivieren Sie das Flag „Beta“, indem Sie das Kontrollkästchen unter Aktiviert aktivieren.
Warten Sie einige Sekunden, und die Konsolenausgabe wird geändert.
Beta is enabled: true