Bereitstellen von Fluid-Anwendungen mit Azure Static Web Apps
In diesem Artikel wird gezeigt, wie Sie mit Azure Static Web Apps Fluid-Apps bereitstellen. Das Repository FluidHelloWorld enthält eine Fluid-Anwendung namens DiceRoller, mit der alle verbundenen Clients einen Würfel werfen und das Ergebnis anzeigen können. In dieser Anleitung wird gezeigt, wie Sie die DiceRoller-Anwendung mithilfe der Visual Studio Code-Erweiterung in Azure Static Web Apps bereitstellen.
Falls Sie noch nicht über ein Azure-Abonnement verfügen, können Sie ein kostenloses Testkonto erstellen.
Voraussetzungen
- GitHub -Konto
- Azure-Konto
- Visual Studio Code
- Azure Static Web Apps-Erweiterung für Visual Studio Code
- Installation von Git
Abteilen und Klonen des Repositoriums
Navigieren Sie zu https://github.com/microsoft/FluidHelloWorld , und klicken Sie auf die Schaltfläche Fork , um Ihre eigene Verzweigung des FluidHelloWorld-Repositorys zu erstellen.
Klonen Sie dann ihren Fork mithilfe des folgenden Befehls auf Ihren lokalen Computer.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Ersetzen Sie <YOUR_GITHUB_ACCOUNT_NAME> unbedingt durch Ihren GitHub-Benutzernamen.
Öffnen Sie als Nächstes Visual Studio Code, und navigieren Sie zu Datei > Ordner öffnen, um das geklonte Repository im Editor zu öffnen.
Herstellen einer Verbindung mit Azure Fluid Relay
Sie können eine Verbindung mit dem Azure Fluid Relay-Dienst herstellen, indem Sie die Mandanten-ID und den eindeutigen Schlüssel angeben, der beim Erstellen der Azure-Ressource für Sie generiert wurde. Sie können eine eigene Tokenanbieterimplementierung erstellen oder die beiden Tokenanbieterimplementierungen verwenden, die das Fluid Framework bereitstellt AzureFunctionTokenProvider.
Weitere Informationen zur Verwendung von InsecureTokenProvider für die lokale Entwicklung finden Sie unter Herstellen einer Verbindung mit dem Dienst und Authentifizierung und Autorisierung in Ihrer App.
Verwenden von AzureFunctionTokenProvider
AzureFunctionTokenProvider ist ein Tokenanbieter, der den geheimen Schlüssel in clientseitigem Code nicht verfügbar macht und in Produktionsszenarios verwendet werden kann. Diese Tokenanbieterimplementierung kann verwendet werden, um ein Token von einem HTTPS-Endpunkt abzurufen, der für das Signieren von Zugriffstoken mit dem Mandantenschlüssel verantwortlich ist. Dies bietet eine sichere Möglichkeit, das Token zu generieren und an die Client-App zu übergeben.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
Um diesen Tokenanbieter zu verwenden, müssen Sie einen HTTPS-Endpunkt bereitstellen, der Token signiert, und die URL Ihres Endpunkts an AzureFunctionTokenProvider übergeben.
Bereitstellen einer Azure Functions-Funktion mit Azure Static Web Apps
Mit Azure Static Web Apps können Sie eine vollständige Website entwickeln, ohne sich mit der serverseitigen Konfiguration einer gesamten Webhostingumgebung befassen zu müssen. Sie können Azure Functions neben Ihrer statischen Website bereitstellen. Mit dieser Funktion können Sie eine durch einen HTTP-Trigger ausgelöste Azure Functions-Funktion bereitstellen, die Token signiert.
Weitere Informationen zur Bereitstellung von auf Azure Functions-Funktionen basierenden APIs für Ihre statische Web-App finden Sie unter Hinzufügen einer API zu Azure Static Web Apps mit Azure Functions.
Hinweis
Zum Implementieren Ihrer Funktion können Sie den Beispielcode für eine Azure Functions-Funktion unter Implementieren einer Azure Functions-Funktion zum Signieren von Token verwenden.
Nach der Bereitstellung Ihrer Azure Functions-Funktion müssen Sie die an AzureFunctionTokenProvider übergebene URL aktualisieren.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
Führen Sie im Stammverzeichnis den Befehl npm run build aus, um die App neu zu erstellen. Dadurch wird ein Ordner namens dist mit dem Anwendungscode generiert, der in der statischen Web-App bereitgestellt werden soll.
Anmelden bei Azure
Wenn Sie die Azure-Diensterweiterungen bereits verwenden, sollten Sie bereits angemeldet sein, und Sie können diesen Schritt überspringen.
Nachdem Sie eine Erweiterung in Visual Studio Code installiert haben, melden Sie sich bei Ihrem Azure-Konto an.
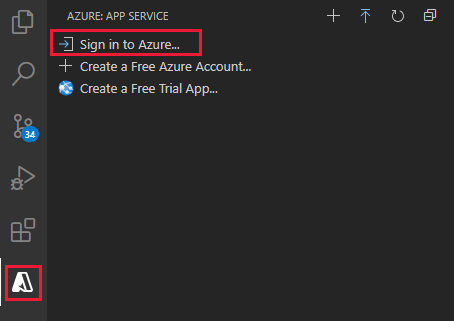
Wählen Sie in Visual Studio Code das Symbol für Azure Explorer und dann Bei Azure anmelden aus, und befolgen Sie die Anweisungen.

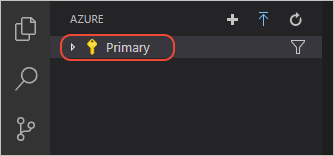
Vergewissern Sie sich nach der Anmeldung, dass die E-Mail-Adresse Ihres Azure-Kontos auf der Statusleiste und Ihre Abonnements in Azure Explorer angezeigt werden:

Erstellen einer statischen Web-App
Wählen Sie in Visual Studio Code auf der Aktivitätsleiste das Azure-Logo aus, um das Fenster mit den Azure-Erweiterungen zu öffnen.

Hinweis
Sie müssen sich in Visual Studio Code bei Azure und GitHub anmelden, um fortzufahren. Wenn Sie noch nicht authentifiziert wurden, werden Sie von der Erweiterung während des Erstellungsprozesses aufgefordert, sich bei beiden Diensten anzumelden.
Wählen Sie F1 aus, um die Befehlspalette in Visual Studio Code zu öffnen.
Geben Sie im Befehlsfeld Statische Web-App erstellen ein.
Wählen Sie Azure Static Web Apps: Statische Web-App erstellen... und Eingabe aus.
Einstellung Wert Name Geben Sie my-first-static-web-app ein. Region Wählen Sie die Ihnen am nächsten gelegene Region aus. Buildvoreinstellung Wählen Sie Benutzerdefiniert aus. Geben Sie die Einstellungswerte ein, die Ihrer Framework-Voreinstellungsauswahl entsprechen.
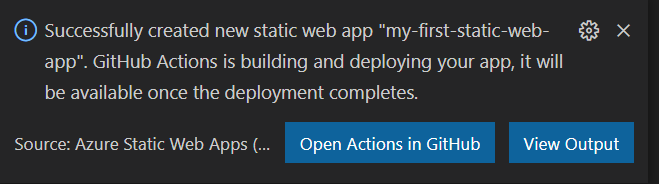
Einstellung Wert Speicherort des Anwendungscodes Geben Sie /src ein. Speicherort des Codes der Azure Functions-Funktion api Nach der Erstellung der App wird eine Bestätigungsbenachrichtigung in Visual Studio Code angezeigt.

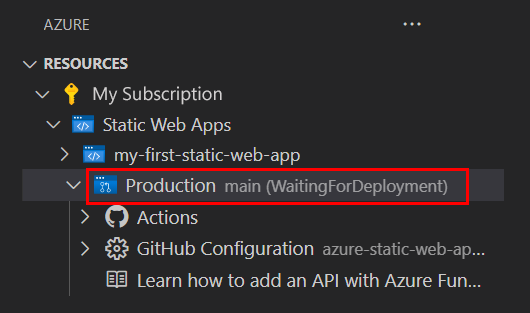
Während der Ausführung der Bereitstellung meldet die Visual Studio Code-Erweiterung Ihnen den Buildstatus.

Sobald die Bereitstellung abgeschlossen ist, können Sie zu Ihrer Website navigieren.
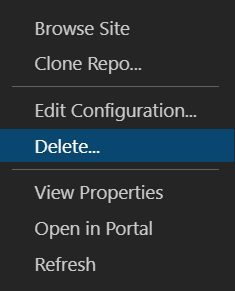
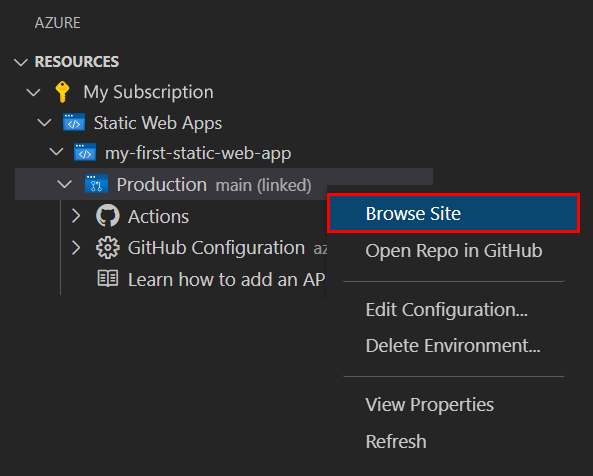
Wenn Sie die Website im Browser anzeigen möchten, klicken Sie in der Static Web Apps-Erweiterung mit der rechten Maustaste auf das Projekt, und wählen Sie Browsen zur Website aus.

Der Speicherort Ihres Anwendungscodes, Ihrer Azure Functions-Funktion und Ihrer Buildausgabe ist in der Workflowdatei
azure-static-web-apps-xxx-xxx-xxx.ymlim Verzeichnis/.github/workflowsangegeben. Diese Datei wird beim Erstellen der statischen Web-App automatisch erstellt. Sie definiert eine GitHub Actions-Instanz zum Erstellen und Bereitstellen Ihrer statischen Web-App.
Bereinigen von Ressourcen
Falls Sie diese Anwendung nicht weiter nutzen möchten, können Sie die Azure Static Web Apps-Instanz über die Erweiterung löschen.
Kehren Sie im Fenster des Visual Studio Code-Explorers zum Abschnitt Static Web Apps zurück, klicken Sie mit der rechten Maustaste auf my-first-static-web-app, und wählen Sie Löschen aus.