Schnellstart: Erstellen einer Durable Functions-Python-App
Verwenden Sie Durable Functions, ein Feature von Azure Functions, um zustandsbehaftete Funktionen in einer serverlosen Umgebung zu schreiben. Sie installieren Durable Functions, indem Sie die Azure Functions-Erweiterung in Visual Studio Code installieren. Die Erweiterung verwaltet Status, Prüfpunkte und Neustarts in Ihrer Anwendung.
In dieser Schnellstartanleitung verwenden Sie die Erweiterung "Durable Functions" in Visual Studio Code, um eine "Hello World"-App für dauerhafte Funktionen in Azure Functions lokal zu erstellen und zu testen. Die App "Durable Functions" koordiniert und verkettet Aufrufe anderer Funktionen. Anschließend veröffentlichen Sie den Funktionscode in Azure. Die verwendeten Tools sind über die Visual Studio Code-Erweiterung verfügbar.

Voraussetzungen
Für die Durchführung dieses Schnellstarts benötigen Sie Folgendes:
Die Visual Studio Code-Erweiterung Azure Functions installiert.
Die neueste Version der Azure Functions Core Tools installiert.
Ein HTTP-Testtool, das Ihre Daten schützt. Weitere Informationen finden Sie unter HTTP-Testtools.
Ein Azure-Abonnement. Um Durable Functions zu verwenden, müssen Sie über ein Azure Storage-Konto verfügen.
Installation von Python (Version 3.7, 3.8, 3.9 oder 3.10)
Wenn Sie kein Azure-Abonnement haben, erstellen Sie ein kostenloses Azure-Konto, bevor Sie beginnen.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mithilfe von Visual Studio Code ein lokales Azure Functions-Projekt erstellt.
Wählen Sie in Visual Studio Code F1 (oder STRG/CMD+UMSCHALT+P) aus, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
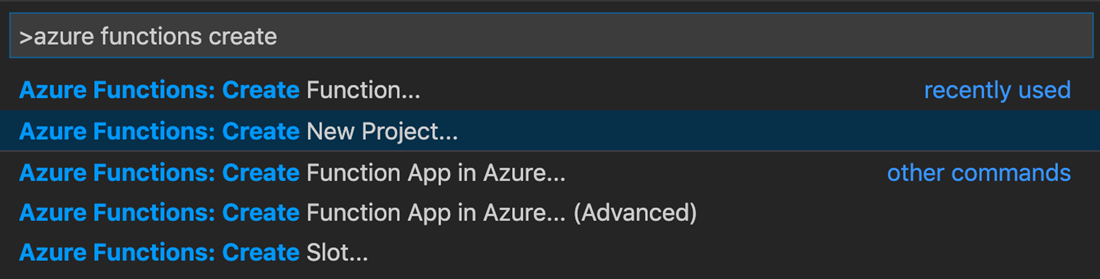
>) Azure Functions ein und wählen Sie dann Azure Functions: Neues Projekt erstellen aus.
Wählen Sie Durchsuchen aus. Wechseln Sie im Dialogfeld Ordner auswählen zu einem Ordner, der für Ihr Projekt verwendet werden soll, und wählen Sie dann Auswählen aus.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Beschreibung Auswählen einer Sprache für Ihr Funktions-App-Projekt Wählen Sie Python aus. Erstellt ein lokales Python-Functions-Projekt Wählen Sie eine Version aus Wählen Sie Azure Functions v4 aus. Diese Option wird nur angezeigt, wenn Core Tools noch nicht installiert ist. In diesem Fall werden die Core Tools beim erstmaligen Ausführen der App installiert. Python-Version Wählen Sie Python 3.7, Python 3.8, Python 3.9 oder Python 3.10 aus. Visual Studio Code erstellt eine virtuelle Umgebung mithilfe der von Ihnen ausgewählten Version. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Vorerst überspringen aus. Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie In aktuellem Fenster öffnen aus. Öffnet Visual Studio Code im ausgewählten Ordner.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Wert BESCHREIBUNG Sprache auswählen Wählen Sie Python (Programmiermodell V2) aus. Erstellt mithilfe des V2-Programmiermodells ein lokales Python-Functions-Projekt. Wählen Sie eine Version aus Wählen Sie Azure Functions v4 aus. Diese Option wird nur angezeigt, wenn Core Tools noch nicht installiert ist. In diesem Fall werden die Core Tools beim erstmaligen Ausführen der App installiert. Python-Version Wählen Sie Python 3.7, Python 3.8, Python 3.9 oder Python 3.10 aus. Visual Studio Code erstellt eine virtuelle Umgebung mithilfe der von Ihnen ausgewählten Version. Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie In aktuellem Fenster öffnen aus. Öffnet Visual Studio Code im ausgewählten Ordner.
Visual Studio Code installiert Azure Functions Core Tools, wenn es zum Erstellen eines Projekts erforderlich ist. Außerdem wird ein Funktions-App-Projekt in einem Ordner erstellt. Dieses Projekt enthält die Konfigurationsdateien host.json und local.settings.json.
Außerdem wird die Datei requirements.txt im Stammordner erstellt. Darin sind die Python-Pakete angegeben, die zum Ausführen ihrer Funktions-App erforderlich sind.
Installieren von „azure-functions-durable“ aus Pypi
Beim Erstellen des Projekts erstellt die Visual Studio Code-Erweiterung von Azure Functions automatisch eine virtuelle Umgebung mit der von Ihnen ausgewählten Python-Version. Anschließend müssen Sie die virtuelle Umgebung in einem Terminal aktivieren und Abhängigkeiten installieren, die von Azure Functions und Durable Functions benötigt werden.
Öffnen Sie die Datei requirements.txt im Editor, und ändern Sie ihren Inhalt in den folgenden Code:
azure-functions azure-functions-durableÖffnen Sie im aktuellen Ordner das integrierte Terminal des Editors (STRG+UMSCHALT+`).
Aktivieren Sie im integrierten Terminal abhängig vom Betriebssystem die virtuelle Umgebung im aktuellen Ordner.
Verwenden Sie pip im integrierten Terminal, in dem die virtuelle Umgebung aktiviert ist, um die definierten Pakete zu installieren.
python -m pip install -r requirements.txt
Erstellen Ihrer Funktionen
Die einfachste Durable Functions-App enthält drei Funktionen:
- Orchestratorfunktion: Ein Workflow, der andere Funktionen orchestriert.
- Aktivitätsfunktion: Eine Funktion, die von der Orchestratorfunktion aufgerufen wird, führt die Aufgabe aus und gibt optional einen Wert zurück.
- Clientfunktion: Eine reguläre Funktion in Azure, die eine Orchestratorfunktion startet. In diesem Beispiel wird eine per HTTP ausgelöste Funktion verwendet.
Orchestratorfunktion
Sie verwenden eine Vorlage, um in Ihrem Projekt den Code Ihrer Durable Functions-App zu erstellen.
Geben Sie in der Befehlspalette Azure Functions: Funktion erstellen ein und wählen Sie diese Option.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Beschreibung „Select a template for your function“ (Wählen Sie eine Vorlage für Ihre Funktion aus.) Wählen Sie Durable Functions-Orchestrator aus. Erstellen Sie eine Orchestrierung für Durable Functions-App. Angeben eines Funktionsnamens Wählen Sie HelloOrchestrator aus. Ein Name für Ihre Durable Function.
Damit haben Sie einen Orchestrator für die Koordinierung von Aktivitätsfunktionen hinzugefügt. Öffnen Sie HelloOrchestrator/__init__.py, um die Orchestratorfunktion anzuzeigen. Mit jedem Aufruf von context.call_activity wird eine Aktivitätsfunktion namens Hello aufgerufen.
Fügen Sie als Nächstes die referenzierte Aktivitätsfunktion Hello hinzu.
Aktivitätsfunktion
Geben Sie in der Befehlspalette Azure Functions: Funktion erstellen ein und wählen Sie diese Option.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Beschreibung „Select a template for your function“ (Wählen Sie eine Vorlage für Ihre Funktion aus.) Aktivität für Durable Functions wählen. Erstellt eine Aktivitätsfunktion. Angeben eines Funktionsnamens Geben Sie Hallo ein. Der Name Ihrer Aktivitätsfunktion.
Sie haben die Aktivitätsfunktion Hello hinzugefügt, die vom Orchestrator aufgerufen wird. Öffnen Sie Hello/__init__.py, um zu sehen, dass sie einen Namen als Eingabe akzeptiert und eine Begrüßung zurückgibt. Eine Aktivitätsfunktion dient zum Ausführen von Aktionen wie Datenbankaufrufen oder Berechnungen.
Abschließend fügen Sie noch eine per HTTP ausgelöste Funktion hinzu, durch die die Orchestrierung gestartet wird.
Clientfunktion (HTTP-Starter)
Geben Sie in der Befehlspalette Azure Functions: Funktion erstellen ein und wählen Sie diese Option.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Beschreibung „Select a template for your function“ (Wählen Sie eine Vorlage für Ihre Funktion aus.) HTTP-Starter für Durable Functions auswählen. Erstellt eine HTTP-Startfunktion. Angeben eines Funktionsnamens Geben Sie DurableFunctionsHttpStart ein. Der Name Ihrer Clientfunktion Autorisierungsstufe Wählen Sie Anonym aus. Für Demozwecke kann diese Funktion ohne Authentifizierung aufgerufen werden.
Sie haben eine per HTTP ausgelöste Funktion hinzugefügt, durch die eine Orchestrierung gestartet wird. Öffnen Sie DurableFunctionsHttpStart/__init__.py, um zu sehen, dass client.start_new zum Starten einer neuen Orchestrierung verwendet wird. Anschließend wird client.create_check_status_response verwendet, um eine HTTP-Antwort mit URLs zurückzugeben, die zum Überwachen und Verwalten der neuen Orchestrierung verwendet werden können.
Sie verfügen nun über eine Durable Functions-App, die lokal ausgeführt und in Azure bereitgestellt werden kann.
Anforderungen
Version 2 des Python-Programmiermodells erfordert die folgenden Mindestversionen:
- Azure Functions-Runtime v4.16 oder höher
- Azure Functions Core Tools v4.0.5095 oder höher (bei lokaler Ausführung)
- azure-functions-durable v1.2.4 und höher
Aktivieren des v2-Programmiermodells
Die folgende Anwendungseinstellung ist erforderlich, um das v2-Programmiermodell auszuführen:
- Name:
AzureWebJobsFeatureFlags - Wert:
EnableWorkerIndexing
Wenn Sie lokal mithilfe der Azure Functions Core Tools entwickeln, fügen Sie diese Einstellung zu Ihrer local.settings.json-Datei hinzu. Wenn Sie in Azure entwickeln, führen Sie die folgenden Schritte mit einem relevanten Tool aus:
Ersetzen Sie <FUNCTION_APP_NAME> und <RESOURCE_GROUP_NAME> im vorherigen Beispiel durch den Namen Ihrer Funktions-App bzw. durch den Namen der Ressourcengruppe.
az functionapp config appsettings set --name <FUNCTION_APP_NAME> --resource-group <RESOURCE_GROUP_NAME> --settings AzureWebJobsFeatureFlags=EnableWorkerIndexing
Um eine einfache Durable Functions-App mit diesen drei Funktionstypen zu erstellen, ersetzen Sie den Inhalt von function_app.py durch den folgenden Python-Code:
import azure.functions as func
import azure.durable_functions as df
myApp = df.DFApp(http_auth_level=func.AuthLevel.ANONYMOUS)
# An HTTP-triggered function with a Durable Functions client binding
@myApp.route(route="orchestrators/{functionName}")
@myApp.durable_client_input(client_name="client")
async def http_start(req: func.HttpRequest, client):
function_name = req.route_params.get('functionName')
instance_id = await client.start_new(function_name)
response = client.create_check_status_response(req, instance_id)
return response
# Orchestrator
@myApp.orchestration_trigger(context_name="context")
def hello_orchestrator(context):
result1 = yield context.call_activity("hello", "Seattle")
result2 = yield context.call_activity("hello", "Tokyo")
result3 = yield context.call_activity("hello", "London")
return [result1, result2, result3]
# Activity
@myApp.activity_trigger(input_name="city")
def hello(city: str):
return f"Hello {city}"
In der folgenden Tabelle werden die einzelnen Funktionen und ihre Aufgabe im Beispiel erläutert:
| Methode | BESCHREIBUNG |
|---|---|
hello_orchestrator |
Die Orchestratorfunktion, die den Workflow beschreibt. In diesem Fall wird die Orchestrierung gestartet, es werden drei Funktionen nacheinander aufgerufen und die geordneten Ergebnisse aller drei Funktionen als Liste zurückgegeben. |
hello |
Die Aktivitätsfunktion, welche die Arbeit ausführt, die orchestriert wird. Die Funktion gibt eine einfache Begrüßung an die Stadt zurück, die als Argument übergeben wird. |
http_start |
Eine über HTTP ausgelöste Funktion, mit der eine Instanz der Orchestrierung gestartet und eine check status-Antwort zurückgegeben wird. |
Hinweis
Durable Functions unterstützt auch die Blaupausen von Python v2. Um Blaupausen zu verwenden, registrieren Sie Ihre Blaupausenfunktionen mithilfe der Blueprint-Klasse von azure-functions-durable. Sie können die resultierende Blaupause wie gewohnt registrieren. Sie können unser Beispiel als Beispiel verwenden.
Lokales Testen der Funktion
Azure Functions Core Tools bietet Ihnen die Möglichkeit, ein Azure Functions-Projekt auf Ihrem lokalen Entwicklungscomputer auszuführen. Wenn Sie sie nicht installiert haben, werden Sie beim ersten Starten einer Funktion in Visual Studio Code zum Installieren dieser Tools aufgefordert.
Legen Sie zum Testen der Funktion einen Breakpoint im Code der Aktivitätsfunktion
Hello(Hello/__init__.py) fest. Wählen Sie F5 aus, oder wählen Sie Debuggen: Debuggen starten in der Befehlspalette, um das Funktions-App-Projekt zu starten. Die Ausgabe von Core Tools wird im Terminalbereich angezeigt.Hinweis
Weitere Informationen zum Debuggen finden Sie unter Diagnose in Durable Functions.
Legen Sie zum Testen der Funktion einen Breakpoint im Code der Aktivitätsfunktion
hellofest. Wählen Sie F5 aus, oder wählen Sie Debuggen: Debuggen starten in der Befehlspalette, um das Funktions-App-Projekt zu starten. Die Ausgabe von Core Tools wird im Terminalbereich angezeigt.Hinweis
Weitere Informationen zum Debuggen finden Sie unter Diagnose in Durable Functions.
Zum Ausführen von Durable Functions ist ein Azure-Speicherkonto erforderlich. Wenn Sie von Visual Studio Code zum Auswählen eines Speicherkontos aufgefordert werden, wählen Sie Speicherkonto auswählen aus.

Geben Sie bei den Eingabeaufforderungen die folgenden Informationen an, um ein neues Speicherkonto in Azure zu erstellen.
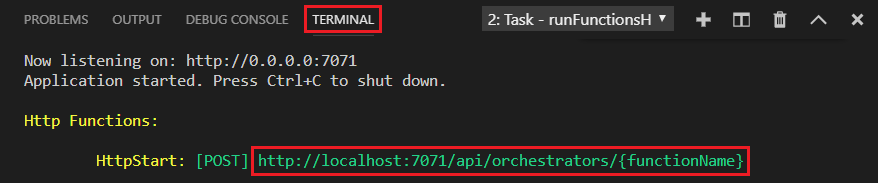
Eingabeaufforderung Aktion Beschreibung Auswählen des Abonnements Wählen Sie den Namen Ihres Abonnements aus. Ihr Azure-Abonnement. Auswählen eines Speicherkontos Wählen Sie Neues Speicherkonto erstellen aus. „Enter the name of the new storage account“ (Geben Sie den Namen des neuen Speicherkontos ein.) Geben Sie einen eindeutigen Namen ein. Der Name des zu erstellenden Speicherkontos. Wählen Sie eine Ressourcengruppe aus Geben Sie einen eindeutigen Namen ein. Der Name der zu erstellenden Ressourcengruppe. Wählen Sie einen Standort aus Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus. Kopieren Sie im Bereich Terminal den URL-Endpunkt Ihrer über HTTP ausgelösten Funktion.

Verwenden Sie einen Browser oder ein HTTP-Testtool, um eine HTTP POST-Anforderung an den URL-Endpunkt zu senden.
Ersetzen Sie das letzte Segment durch den Namen der Orchestratorfunktion (
HelloOrchestrator). Die URL sollte in etwa wie folgt lauten:http://localhost:7071/api/orchestrators/HelloOrchestrator.Die Antwort ist das anfängliche Ergebnis der HTTP-Funktion. Es teilt Ihnen mit, dass die dauerhafte Orchestrierung erfolgreich gestartet wurde. Das Endergebnis der Orchestrierung wird noch nicht angezeigt. Die Antwort enthält einige nützliche URLs. Zunächst fragen wir den Status der Orchestrierung ab.
Kopieren Sie den URL-Wert für
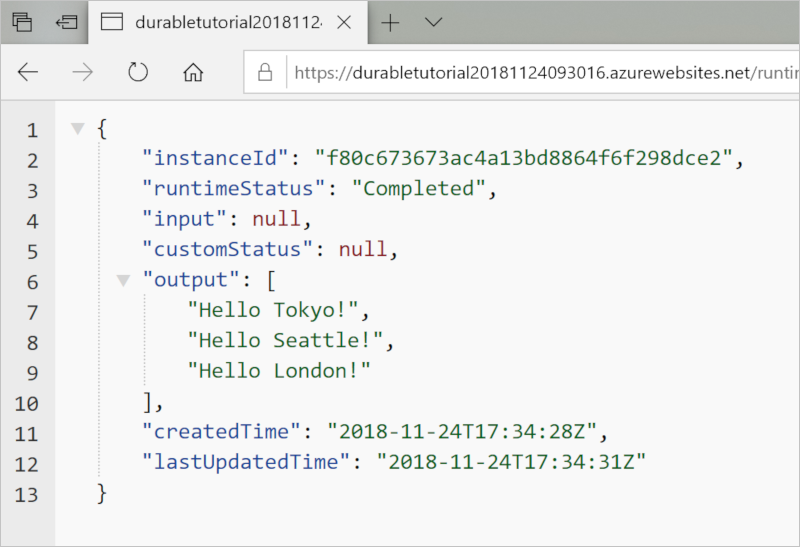
statusQueryGetUri, fügen Sie ihn in die Adressleiste des Browsers ein, und führen Sie anschließend die Anforderung aus. Sie können auch weiterhin Ihr HTTP-Testtool verwenden, um die GET-Anforderung ausstellen zu können.Die Anforderung fragt die Orchestrierungsinstanz der Status ab. Ihnen sollte angezeigt werden, dass die Instanz fertiggestellt wurde und die Ausgaben oder Ergebnisse der dauerhaften Funktion enthält. Sie ähnelt der im folgenden Beispiel:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Verwenden Sie einen Browser oder ein HTTP-Testtool, um eine HTTP POST-Anforderung an den URL-Endpunkt zu senden.
Ersetzen Sie das letzte Segment durch den Namen der Orchestratorfunktion (
HelloOrchestrator). Die URL sollte in etwa wie folgt lauten:http://localhost:7071/api/orchestrators/HelloOrchestrator.Die Antwort ist das anfängliche Ergebnis der HTTP-Funktion. Es teilt Ihnen mit, dass die dauerhafte Orchestrierung erfolgreich gestartet wurde. Das Endergebnis der Orchestrierung wird noch nicht angezeigt. Die Antwort enthält einige nützliche URLs. Zunächst fragen wir den Status der Orchestrierung ab.
Kopieren Sie den URL-Wert für
statusQueryGetUri, fügen Sie ihn in die Adressleiste des Browsers ein, und führen Sie anschließend die Anforderung aus. Sie können auch weiterhin Ihr HTTP-Testtool verwenden, um die GET-Anforderung ausstellen zu können.Die Anforderung fragt die Orchestrierungsinstanz der Status ab. Ihnen sollte angezeigt werden, dass die Instanz fertiggestellt wurde und die Ausgaben oder Ergebnisse der dauerhaften Funktion enthält. Sie ähnelt der im folgenden Beispiel:
{ "name": "hello_orchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
- Um das Debuggen zu beenden, wählen Sie in Visual Studio Code UMSCHALT+F5 aus.
Nachdem Sie sichergestellt haben, dass die Funktion auf Ihrem lokalen Computer richtig ausgeführt wird, können Sie das Projekt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
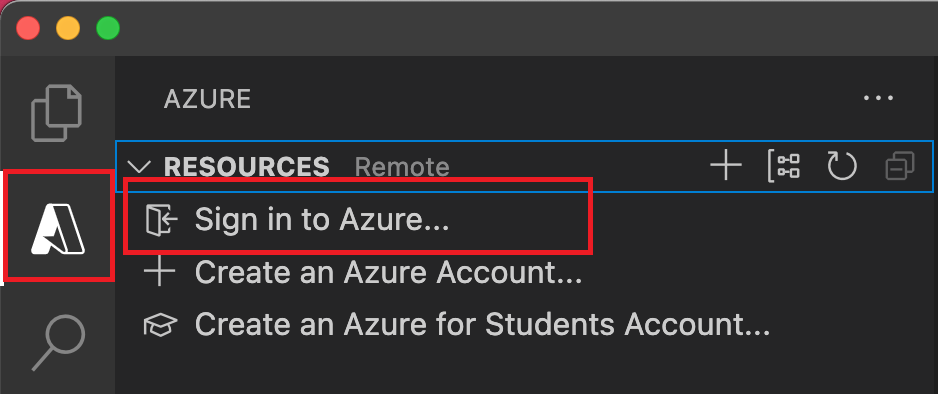
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden auf der Seitenleiste angezeigt.
Erstellen Sie die Funktions-App in Azure.
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement. Viele der Entscheidungen zur Ressourcenerstellung werden für Sie basierend auf Standardverhalten getroffen. Um mehr Kontrolle über die erstellten Ressourcen zu erhalten, müssen Sie stattdessen Ihre Funktions-App mit erweiterten Optionen erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
>) Azure Functions: Funktions-App in Azure erstellen ein, und wählen Sie diese Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Auswählen des Abonnements Wählen Sie aus, welches Azure-Abonnement verwendet werden soll. Die Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen angezeigt wird. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Runtimestapels Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Wenn die Funktions-App erstellt wird, werden die folgenden zugehörigen Ressourcen in Ihrem Azure-Abonnement erstellt. Die Ressourcen werden basierend auf dem Namen benannt, den Sie für Ihre Funktions-App eingegeben haben.
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
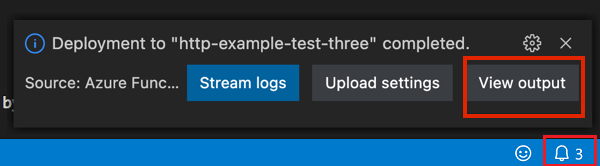
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben, neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Testen der Funktion in Azure
Kopieren Sie die URL des HTTP-Triggers im Bereich Ausgabe. Die URL, über die Ihre über HTTP ausgelöste Funktion aufgerufen wird, muss das folgende Format aufweisen:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Kopieren Sie die URL des HTTP-Triggers im Bereich Ausgabe. Die URL, über die Ihre über HTTP ausgelöste Funktion aufgerufen wird, muss das folgende Format aufweisen:
https://<functionappname>.azurewebsites.net/api/orchestrators/hello_orchestrator
- Fügen Sie die neue URL für die HTTP-Anforderung in die Adresszeile des Browsers ein. Wenn Sie die veröffentlichte App verwenden, können Sie davon ausgehen, dass sie dieselbe Statusantwort erhalten, die Sie erhalten haben, wenn Sie lokal getestet wurden.
Die von Ihnen in Visual Studio Code erstellte und veröffentlichte Durable Functions-Python-App ist einsatzbereit.
Bereinigen von Ressourcen
Wenn Sie die von Ihnen erstellten Ressourcen nicht mehr benötigen, um die Schnellstartanleitung abzuschließen, um verwandte Kosten in Ihrem Azure-Abonnement zu vermeiden, löschen Sie die Ressourcengruppe und alle zugehörigen Ressourcen.