Hinzufügen einer Polygonextrusionsebene zur Karte im iOS-SDK (Vorschau)
In diesem Artikel erfahren Sie, wie Sie mithilfe der Polygonextrusionsebene Bereiche von Polygon- und MultiPolygon-Featuregeometrien als extrudierte Formen darstellen.
Hinweis
Einstellung des Azure Maps iOS SDK
Das Azure Maps Native SDK für iOS ist jetzt veraltet und wird am 31.3.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.3.25 zum Azure Maps Web SDK. Weitere Informationen finden Sie unter Anleitung zur Migration des Azure Maps iOS SDK.
Verwenden einer Polygonextrusionsebene
Verbinden Sie die Polygonextrusionsebene mit einer Datenquelle. Laden Sie sie anschließend auf die Karte. Die Polygonextrusionsebene stellt die Bereiche eines Polygon- und MultiPolygon-Features als extrudierte Formen dar. Die Eigenschaften height und base der Polygonextrusionsebene definieren den Basisabstand vom Boden und die Höhe der extrudierten Form in Metern. Der folgende Code zeigt, wie Sie ein Polygon erstellen, dieses einer Datenquelle hinzufügen und dann mit einer Klasse für die Polygonextrusionsebene rendern.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383),
CLLocationCoordinate2D(latitude: 40.768459, longitude: -73.981547),
CLLocationCoordinate2D(latitude: 40.767761, longitude: -73.981246),
CLLocationCoordinate2D(latitude: 40.764616, longitude: -73.973618),
CLLocationCoordinate2D(latitude: 40.765128, longitude: -73.973060),
CLLocationCoordinate2D(latitude: 40.764908, longitude: -73.972599),
CLLocationCoordinate2D(latitude: 40.796584, longitude: -73.949446),
CLLocationCoordinate2D(latitude: 40.797088, longitude: -73.949661),
CLLocationCoordinate2D(latitude: 40.800523, longitude: -73.957815),
CLLocationCoordinate2D(latitude: 40.800279, longitude: -73.958383)
]))
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7),
.height(500)
]),
below: "labels"
)
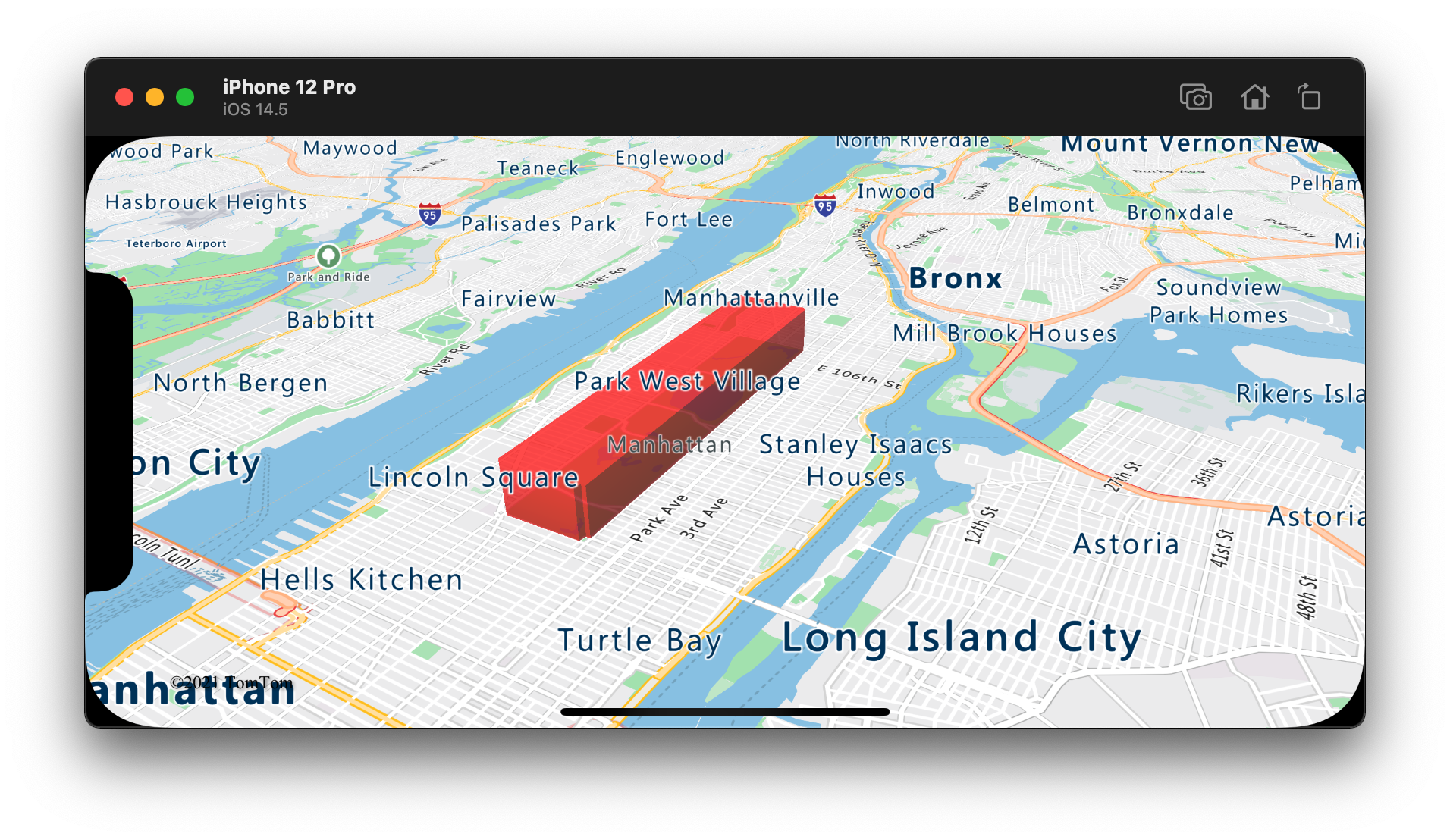
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code ein vertikal gestrecktes Polygon mithilfe einer Polygonextrusionsebene gerendert wird.

Hinzufügen von datengesteuerten Polygonen
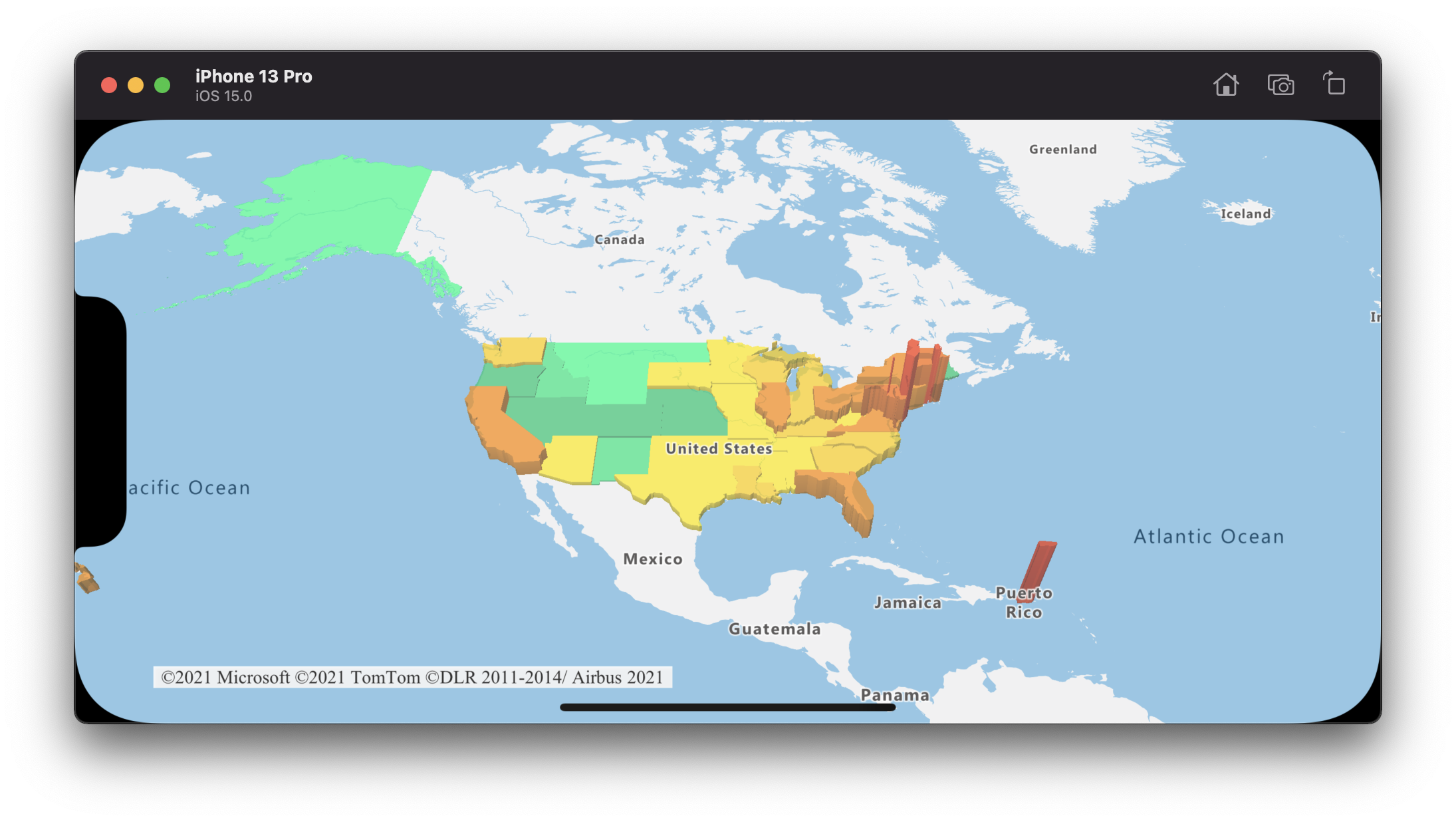
Eine Choroplethenkarte kann mithilfe der Polygonextrusionsebene gerendert werden. Legen Sie die Eigenschaften height und fillColor der Extrusionsebene auf die Messung der statistischen Variablen in den Featuregeometrien Polygon und MultiPolygon fest. Das folgende Codebeispiel zeigt eine extrudierte Choroplethenkarte der USA basierend auf der Messung der Bevölkerungsdichte nach Bundesstaat.
// Create a data source and add it to the map.
let source = DataSource()
// Import the geojson data and add it to the data source.
source.importData(fromURL: Bundle.main.url(forResource: "US_States_Population_Density", withExtension: "json")!)
map.sources.add(source)
// Create and add a polygon extrusion layer to the map below the labels so that they are still readable.
let densityColorSteps: [Int: UIColor] = [
0: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1),
10: UIColor(red: 9 / 255, green: 224 / 255, blue: 118 / 255, alpha: 1),
20: UIColor(red: 11 / 255, green: 191 / 255, blue: 103 / 255, alpha: 1),
50: UIColor(red: 247 / 255, green: 227 / 255, blue: 5 / 255, alpha: 1),
100: UIColor(red: 247 / 255, green: 199 / 255, blue: 7 / 255, alpha: 1),
200: UIColor(red: 247 / 255, green: 130 / 255, blue: 5 / 255, alpha: 1),
500: UIColor(red: 247 / 255, green: 94 / 255, blue: 5 / 255, alpha: 1),
1000: UIColor(red: 247 / 255, green: 37 / 255, blue: 5 / 255, alpha: 1)
]
let colorExpression = NSExpression(
forAZMStepping: NSExpression(forKeyPath: "density"),
from: NSExpression(forConstantValue: UIColor(red: 0, green: 1, blue: 0.5, alpha: 1)),
stops: NSExpression(forConstantValue: densityColorSteps)
)
let densityHeightSteps: [Int: Int] = [
0: 100,
1200: 960_000
]
let heightExpression = NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "density"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: densityHeightSteps)
)
map.layers.insertLayer(
PolygonExtrusionLayer(source: source, options: [
.fillOpacity(0.7),
.fillColor(from: colorExpression),
.height(from: heightExpression)
]),
below: "labels"
)
Der folgende Screenshot zeigt eine Choroplethenkarte der US-Bundesstaaten, die als extrudierte Polygone basierend auf der Bevölkerungsdichte mit Farben versehen und vertikal gestreckt wurde.
Weitere Informationen
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: