Erste Schritte mit dem Azure Maps iOS-SDK (Vorschauversion)
Das Azure Maps iOS SDK ist eine Vektorkartenbibliothek für iOS. Dieser Artikel erklärt die Installation des Azure Maps iOS SDK und das Laden einer Karte.
Hinweis
Einstellung des Azure Maps iOS SDK
Das Azure Maps Native SDK für iOS ist jetzt veraltet und wird am 31.3.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.3.25 zum Azure Maps Web SDK. Weitere Informationen finden Sie unter Anleitung zur Migration des Azure Maps iOS SDK.
Voraussetzungen
Führen Sie die Schritte im Artikel Schnellstart: Erstellen einer iOS-App aus.
Lokalisieren der Karte
Das Azure Maps iOS SDK bietet drei verschiedene Möglichkeiten, die Sprache und die regionale Ansicht der Karte festzulegen. Der folgende Code zeigt die verschiedenen Möglichkeiten, die Sprache auf Französisch (fr-FR) und die regionale Ansicht auf Auto festzulegen.
Legen Sie die Eigenschaften der Standardsprache und der regionalen Ansicht in Ihrer Anwendung fest, indem Sie die Informationen über die Sprache und die regionale Ansicht mithilfe der statischen Eigenschaften
languageundviewan die KlasseAzureMapsübergeben.// Alternatively use Azure Active Directory authenticate. AzureMaps.configure(aadClient: "<Your aad clientId>", aadAppId: "<Your aad AppId>", aadTenant: "<Your aad Tenant>") // Set your Azure Maps Key. // AzureMaps.configure(subscriptionKey: "<Your Azure Maps Key>") // Set the language to be used by Azure Maps. AzureMaps.language = "fr-FR" // Set the regional view to be used by Azure Maps. AzureMaps.view = "Auto"Sie können die Informationen zu Sprache und regionaler Ansicht auch an das Kartensteuerelement übergeben.
MapControl(options: [ StyleOption.language("fr-FR"), StyleOption.view("Auto") ])Die dritte Möglichkeit, die Eigenschaften von Sprache und regionaler Ansicht programmgesteuert festzulegen, verwendet die
setStyle-Methode für Karten. Sie können die Methode zur Zuordnung vonsetStylejederzeit verwenden, um die Sprache und regionale Ansicht der Karte zu ändern.mapControl.getMapAsync { map in map.setStyleOptions([ StyleOption.language("fr-FR"), StyleOption.view("Auto") ]) }
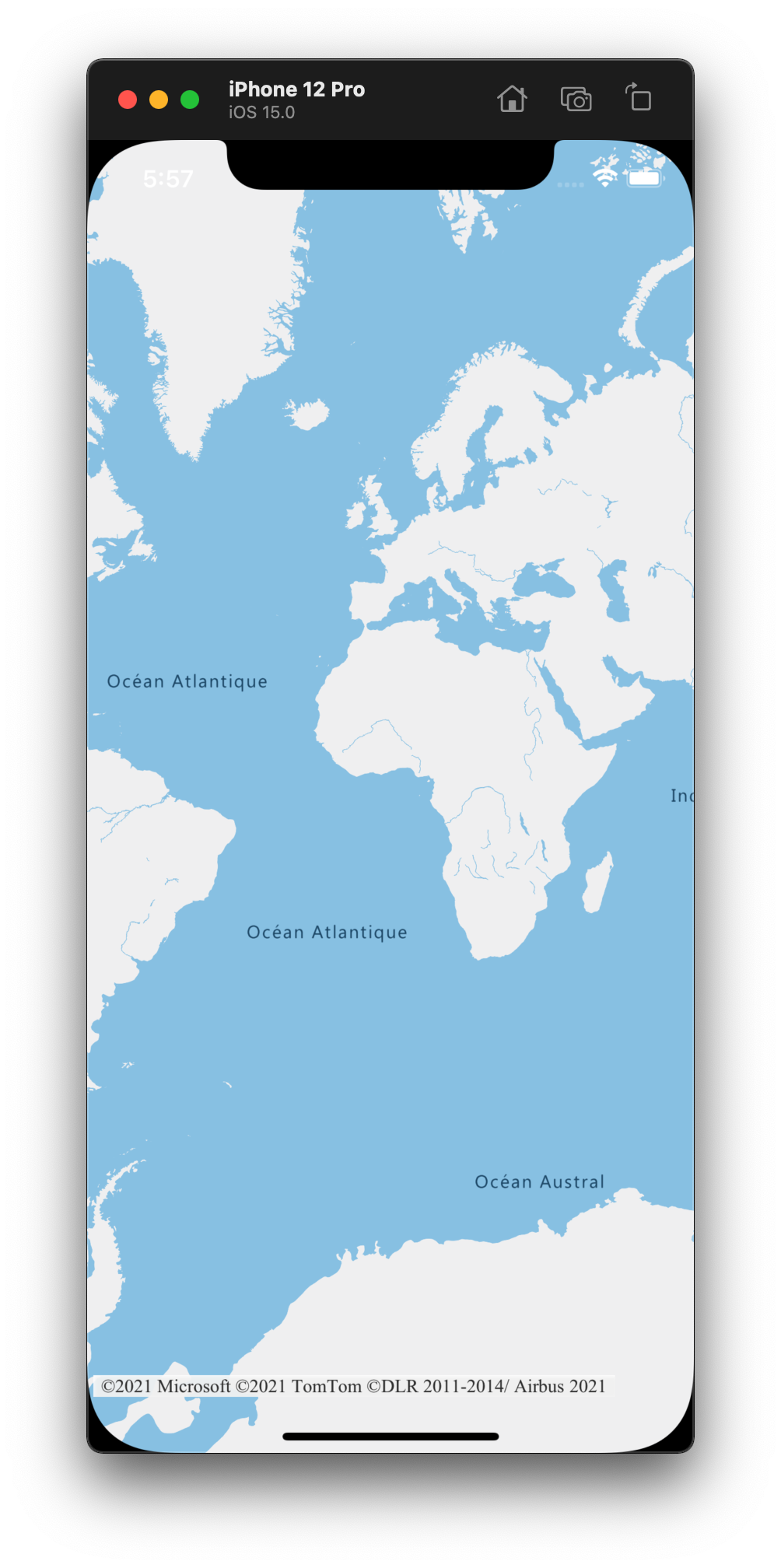
Hier sehen Sie ein Beispiel für eine Azure Maps-App, bei der die Sprache auf fr-FR und die regionale Ansicht auf Auto festgelegt wurden.

Eine vollständige Liste der unterstützten Sprachen und regionalen Ansichten finden Sie unter Lokalisierungsunterstützung für Azure Maps.
Navigieren auf einer Karte
In diesem Abschnitt werden die verschiedenen Möglichkeiten zum Navigieren in einem Azure Maps-Programm beschrieben.
Zoomen der Karte
- Berühren Sie die Karte mit zwei Fingern, und führen Sie diese zusammen, um zu verkleinern, oder führen Sie die Finger auseinander, um zu vergrößern.
- Doppeltippen Sie auf die Karte, um um eine Ebene zu vergrößern.
- Doppeltippen Sie mit zwei Fingern, um die Karte um eine Ebene zu verkleinern.
- Tippen Sie zweimal, halten Sie beim zweiten Tippen den Finger auf der Karte, und ziehen Sie nach oben, um zu vergrößern, oder nach unten, um zu verkleinern.
Schwenken der Karte
- Berühren Sie die Karte, und ziehen Sie sie in eine beliebige Richtung.
Drehen der Karte
- Berühren Sie die Karte mit zwei Fingern, und drehen Sie sie.
Neigen der Karte
- Berühren Sie die Karte mit zwei Fingern, und ziehen Sie diese zusammen nach oben oder unten.
Unterstützung für die Azure Government-Cloud
Das Azure Maps iOS SDK unterstützt die Azure Government-Cloud. Geben Sie an, welche Azure Maps Government-Clouddomäne verwendet werden soll, indem Sie die folgende Codezeile dort hinzufügen, wo die Azure Maps-Authentifizierungsdetails angegeben sind:
AzureMaps.domain = "atlas.azure.us"
Verwenden Sie beim Authentifizieren der Karte und Dienste unbedingt die Azure Maps-Authentifizierungsinformationen der Azure Government-Cloudplattform.
Zusätzliche Informationen
Die folgenden Artikel enthalten weitere Codebeispiele: