Erstellen von Bicep-Dateien mit Visual Studio Code
In diesem Artikel erfahren Sie, wie Sie Visual Studio Code zum Erstellen von Bicep-Dateien verwenden.
Installieren von VSCode
Informationen zum Einrichten Ihrer Umgebung für die Bicep-Entwicklung finden Sie unter Installieren von Bicep-Tools. Nachdem Sie diese Schritte abgeschlossen haben, verfügen Sie über Visual Studio Code und die Bicep-Erweiterung. Außerdem müssen Sie die neueste Version der Azure CLI oder das neueste Azure PowerShell-Modul besitzen.
Bicep-Befehle
Visual Studio Code verfügt über mehrere Bicep-Befehle.
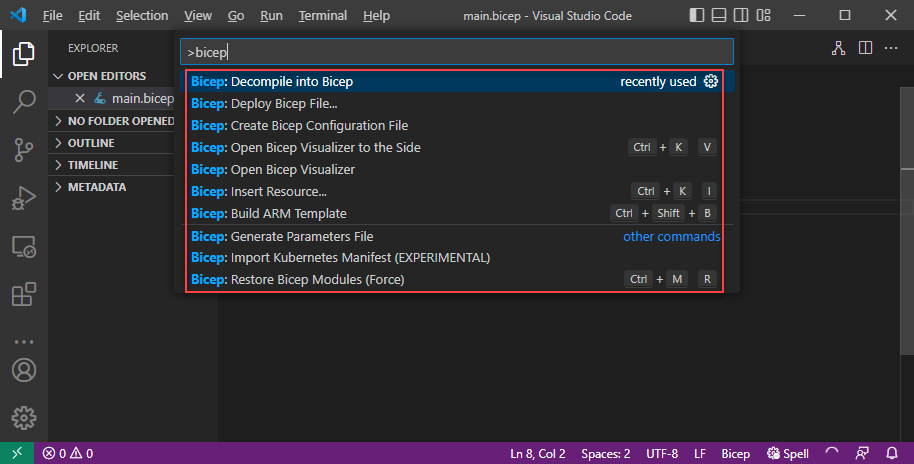
Öffnen oder erstellen Sie eine Bicep-Datei in VS Code, wählen Sie das Menü Ansicht und dann Befehlspalette aus. Sie können auch F1 oder die Tastenkombination STRG+UMSCHALT+P verwenden, um die Befehlspalette anzuzeigen. Geben Sie Bicep ein, um die Bicep-Befehle aufzulisten.

Folgende Befehle sind verfügbar:
- ARM-Vorlage erstellen
- Erstellen einer Parameterdatei
- Erstellen einer Bicep-Konfigurationsdatei
- Dekompilieren in Bicep
- Bereitstellen einer Bicep-Datei
- Generieren der Parameterdatei
- Kubernetes-Manifest importieren (Vorschauversion)
- Ressource einfügen
- Öffnen der Bicep-Schnellansicht
- Öffnen der Bicep-Schnellansicht auf der Seite
- Einfügen von JSON als Bicep
- Bicep-Module wiederherstellen (erzwingen)
- Anzeigen des Bereitstellungsbereichs
- Anzeigen des Bereitstellungsbereichs an der Seite
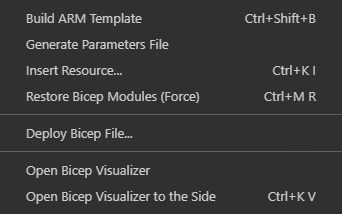
Diese Befehle werden auch im Kontextmenü angezeigt, wenn Sie mit der rechten Maustaste auf eine Bicep-Datei klicken:

Wenn Sie mit der rechten Maustaste auf eine JSON-Datei klicken:

Erstellen einer ARM-Vorlage
Der Befehl build konvertiert eine Bicep-Datei in eine ARM-Vorlage (Azure Resource Manager). Die neue JSON-Vorlage wird mit demselben Dateinamen im gleichen Ordner gespeichert. Besteht bereits eine Datei mit dem gleichen Dateinamen, wird sie überschrieben. Weitere Informationen finden Sie unter Bicep-CLI-Befehle.
Erstellen einer Parameterdatei
Der Befehl build konvertiert eine Bicep-Parameterdatei in eine JSON-Parameterdatei. Die neuen JSON-Parameter werden mit demselben Dateinamen im selben Ordner gespeichert. Besteht bereits eine Datei mit dem gleichen Dateinamen, wird sie überschrieben. Weitere Informationen finden Sie unter Bicep-CLI-Befehle.
Erstellen einer Bicep-Konfigurationsdatei
Die Bicep-Konfigurationsdatei (bicepconfig.json) kann verwendet werden, um Ihre Bicep-Entwicklungserfahrung anzupassen. Sie können bicepconfig.json in mehreren Verzeichnissen hinzufügen. Die der Bicep-Datei nächstgelegene Konfigurationsdatei in der Verzeichnishierarchie wird verwendet. Wenn Sie diesen Befehl auswählen, öffnet die Erweiterung ein Dialogfeld, in dem Sie einen Ordner auswählen können. Der Standardordner ist der Ort, an dem Sie die Bicep-Datei speichern. Wenn sich im Ordner bereits eine bicepconfig.json-Datei befindet, können Sie die vorhandene Datei überschreiben.
So erstellen Sie eine Bicep-Konfigurationsdatei
- Öffnen Sie Visual Studio Code.
- Wählen Sie im Menü Ansicht die Option Befehlspalette aus (oder drücken Sie STRG/BEFEHL+UMSCHALT+P), und wählen Sie dann Bicep: Bicep-Konfigurationsdatei erstellen aus.
- Wählen Sie das Dateiverzeichnis aus, in dem Sie die Datei ablegen möchten.
- Speichern Sie die Konfigurationsdatei, wenn Sie fertig sind.
Dekompilieren in Bicep
Dieser Befehl dekompiliert eine ARM-JSON-Vorlage in eine Bicep-Datei und legt sie im selben Verzeichnis wie die ARM-JSON-Vorlage ab. Die neue Datei hat denselben Dateinamen mit der Erweiterung .bicep. Wenn bereits eine Bicep-Datei mit demselben Dateinamen im selben Ordner vorhanden ist, werden Sie von Visual Studio Code aufgefordert, die vorhandene Datei zu überschreiben oder eine Kopie zu erstellen.
Bereitstellen der Bicep-Datei
Sie können Bicep-Dateien direkt aus Visual Studio Code bereitstellen. Wählen Sie Bicep-Datei bereitstellen aus der Befehlspalette oder im Kontextmenü aus. Die Erweiterung fordert Sie auf, sich bei Azure anzumelden, ein Abonnement auszuwählen, eine Ressourcengruppe zu erstellen/auszuwählen und Parameterwerte einzugeben.
Hinweis
Der Bicep-Befehl „deploy“ in Visual Studio Code verwendet die neue integrierte Authentifizierungs-API zum Verwalten der Authentifizierung. Er verwendet keine Cloudprofile aus bicepconfig.json. Um sich bei einer benutzerdefinierten Cloud anzumelden, wählen Sie Verwalten>Einstellungen>Erweiterungen>Microsoft-Konten>Microsoft Sovereign Cloud aus. Mehrere angemeldete Konten werden derzeit nicht unterstützt.
Generieren der Parameterdatei
Dieser Befehl erstellt eine Parameterdatei im selben Ordner wie die Bicep-Datei. Sie können eine Bicep-Parameterdatei oder eine JSON-Parameterdatei erstellen. Der neue Name der Bicep-Parameterdatei lautet „<bicep-file-name>.bicepparam“, während der Name der neuen JSON-Parameterdatei „<bicep-file-name>.parameters.json“ lautet.
Kubernetes-Manifest importieren (Vorschau)
Dieser Befehl importiert eine Kubernetes-Manifestdatei und erstellt ein Bicep-Modul. Weitere Informationen finden Sie unter Bicep-Erweiterbarkeit für Kubernetes-Anbieter und Schnellstart: Azure-Anwendungen in Azure Kubernetes Service (AKS)-Clustern mithilfe des Bicep Kubernetes-Anbieters bereitstellen (Vorschau).
Einfügen einer Ressource
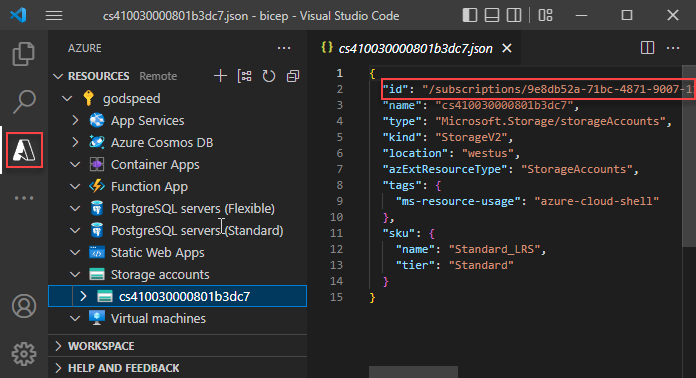
Der Befehl insert resource fügt der Bicep-Datei eine Ressourcendeklaration hinzu, indem die Ressourcen-ID einer vorhandenen Ressource angegeben wird. Wählen Sie Ressource einfügen aus und geben Sie die Ressourcen-ID in die Befehlspalette ein. Es dauert einen Moment, bis die Ressource eingefügt ist.
Sie können die Ressourcen-ID mit einer der folgenden Methoden finden:
Verwenden Sie Azure Policy-Erweiterungen für Visual Studio Code.

Verwenden Sie das Azure-Portal.
Mit Azure CLI oder Azure PowerShell:
az resource list
Ähnlich wie beim Exportieren von Vorlagen wird hier versucht, eine nutzbare Ressource zu erstellen. Die meisten eingefügten Vorlagen müssen jedoch angepasst werden, bevor sie für die Bereitstellung von Azure-Ressourcen verwendet werden können.
Weitere Informationen finden Sie unter Dekompilieren von ARM-Vorlagen-JSON-Code in Bicep.
Öffnen der Bicep-Schnellansicht
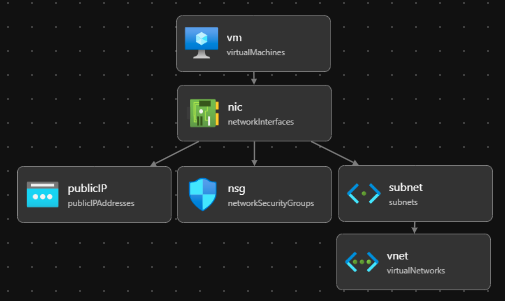
Die Schnellansicht zeigt die in der Bicep-Datei definierten Ressourcen mit den Informationen zur Ressourcenabhängigkeit an. Das folgende Diagramm visualisiert eine Bicep-Datei für eine Linux-VM.
Sie können auch die Schnellansicht neben der Bicep-Datei öffnen.
Als Bicep einfügen
Sie können einen JSON-Codeschnipsel aus einer ARM-Vorlage in eine Bicep-Datei einfügen. Visual Studio Code dekompiliert den JSON-Code automatisch in Bicep. Dieses Feature ist erst ab Version 0.14.0 der Bicep-Erweiterung verfügbar und standardmäßig aktiviert. Informationen zum Deaktivieren des Features finden Sie unter VS Code und Bicep-Erweiterung.
Mit diesem Feature können Sie Folgendes einfügen:
- Vollständige ARM-JSON-Vorlagen.
- Einzelne oder mehrere Ressourcen.
- JSON-Werte, z. B. Objekte, Arrays und Zeichenfolgen. Eine Zeichenfolge mit doppelten Anführungszeichen wird in eine mit einfachen Anführungszeichen konvertiert.
Beginnen Sie beispielsweise mit der folgenden Bicep-Datei:
@description('Storage Account type')
@allowed([
'Standard_LRS'
'Standard_GRS'
'Standard_ZRS'
'Premium_LRS'
])
param storageAccountsku string = 'Standard_LRS'
@description('Location for all resources.')
param location string = resourceGroup().location
var storageAccountName = '${uniqueString(resourceGroup().id)}storage'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-04-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountsku
}
kind: 'StorageV2'
tags: {
ObjectName: storageAccountName
}
properties: {}
}
output storageAccountName string = storageAccountName
Fügen Sie dann folgenden JSON-Code ein:
{
"type": "Microsoft.Batch/batchAccounts",
"apiVersion": "2024-02-01",
"name": "[parameters('batchAccountName')]",
"location": "[parameters('location')]",
"tags": {
"ObjectName": "[parameters('batchAccountName')]"
},
"properties": {
"autoStorage": {
"storageAccountId": "[resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName'))]"
}
}
}
Visual Studio Code konvertiert den JSON-Code automatisch in Bicep. Beachten Sie, dass Sie auch den Parameter batchAccountName hinzufügen müssen.
Sie können die Dekompilierung rückgängig machen, indem Sie STRG+Z drücken. Der ursprüngliche JSON-Code wird in der Datei angezeigt.
Wiederherstellen von Bicep-Modulen
Wenn Ihre Bicep-Datei Module verwendet, die in einer Registrierung veröffentlicht werden, ruft der Befehl „restore“ (Wiederherstellen) Kopien aller benötigten Module aus der Registrierung ab. Diese Kopien werden in einem lokalen Cache gespeichert. Weitere Informationen finden Sie unterWiederherstellen.
Anzeigen des Bereitstellungsbereichs
Der Bicep-Bereitstellungsbereich ist ein experimentelles Feature. Weitere Informationen finden Sie unter Verwenden des Bereitstellungsbereichs.
Sie können den Bereitstellungsbereich auch neben der Bicep-Datei öffnen.
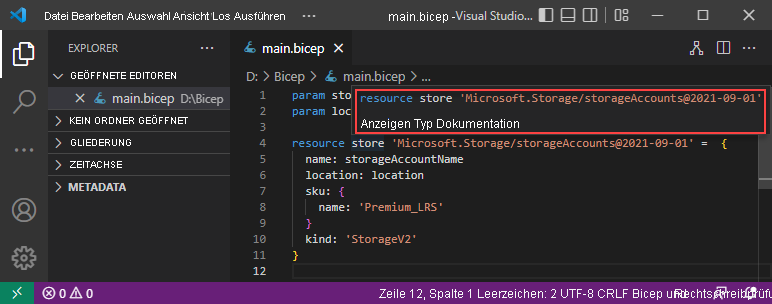
Dokumentation anzeigen
Von Visual Studio Code aus können Sie die Vorlagenreferenz für den Ressourcentyp öffnen, an dem Sie gerade arbeiten. Bewegen Sie dazu den Mauszeiger über den symbolischen Namen der Ressource, und wählen Sie dann Dokumentation anzeigen aus.

Zur Definition wechseln
Wenn Sie ein Modul definieren, können Sie die referenzierten Datei unabhängig von ihrem Typ – lokale Datei, Modulregistrierungsdatei, Vorlagenspezifikation – öffnen, indem Sie den Modulpfad auswählen oder markieren und dann [F12] drücken. Wenn es sich bei der referenzierten Datei um eine Azure Verified Module (AVM) handelt, können Sie zwischen kompilierter JSON- oder Bicep-Datei umschalten. Um die Bicep-Datei eines privaten Registrierungsmoduls zu öffnen, stellen Sie sicher, dass das Modul in der Registrierung mit aktivierter Option WithSource veröffentlicht wird. Weitere Informationen finden Sie unter Veröffentlichen von Dateien in der Registrierung. Es ist mindestens Version 0.27.1 der Bicep-Erweiterung für Visual Studio Code erforderlich, um die Bicep-Datei aus der Registrierung eines privaten Moduls zu öffnen.
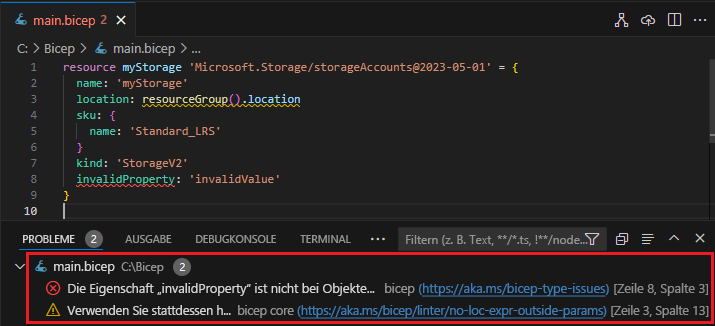
Problembehandlung
Im Bereich Problems werden die Fehler und Warnungen in Ihrer Bicep-Datei zusammengefasst:

Eine Liste der Fehler-/Warncodes finden Sie unter Bicep-Fehler-/Warncodes.
Nächste Schritte
Ein Schnellstarttutorial finden Sie unter Schnellstart: Erstellen von Bicep-Dateien mit Visual Studio Code.