Tutorial: Azure SignalR Service-Authentifizierung mit Azure Functions
In diesem Tutorial erstellen Sie schrittweise einen Chatroom mit Authentifizierung und privatem Messaging mithilfe dieser Technologien:
- Azure Functions: Back-End-API für das Authentifizieren von Benutzer*innen und das Senden von Chatnachrichten
- Azure SignalR Service: Dienst zum Übertragen neuer Nachrichten an verbundene Chatclients
- Azure Storage: Speicherdienst, den Azure Functions benötigt
- Azure App Service: Dienst, der die Benutzerauthentifizierung bereitstellt
Wichtig
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt.
Eine Verbindungszeichenfolge enthält die Autorisierungsinformationen, die Ihre Anwendung für den Zugriff auf den Azure Web PubSub-Dienst benötigt. Der Zugriffsschlüssel in der Verbindungszeichenfolge ähnelt einem Stammkennwort für Ihren Dienst. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault, um Ihre Schlüssel sicher zu verwalten und zu rotieren, Ihre Verbindungszeichenfolge mithilfe von Microsoft Entra ID zu schützen und den Zugriff mit Microsoft Entra ID zu autorisieren.
Geben Sie Zugriffsschlüssel nicht an andere Benutzer weiter, vermeiden Sie das Hartcodieren, und speichern Sie die Schlüssel nicht als Klartext, auf den andere Benutzer Zugriff haben. Rotieren Sie die Schlüssel, wenn Sie glauben, dass sie möglicherweise gefährdet sind.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Falls Sie keins haben, können Sie kostenlos eins erstellen.
- Node.js (Version 20.x)
- Azure Functions Core Tools (Version 4)
Treten Probleme auf? Teilen Sie es uns mit.
Erstellen wichtiger Ressourcen in Azure
Erstellen einer Azure SignalR Service-Ressource
Ihre Anwendung greift auf eine Azure SignalR Service-Instanz zu. Mit den folgenden Schritten erstellen Sie eine Azure SignalR Service-Instanz über das Azure-Portal:
Wählen Sie im Azure-Portal die Schaltfläche Ressource erstellen (+) aus.
Suchen Sie nach SignalR Service, und wählen Sie den Dienst aus.
Klicken Sie auf Erstellen.
Geben Sie Folgendes ein:
Name Wert Ressourcengruppe Erstellen Sie eine neue Ressourcengruppe mit einem eindeutigen Namen. Ressourcenname Geben Sie einen eindeutigen Namen für die Azure SignalR Service-Instanz ein. Region Wählen Sie eine Region in Ihrer Nähe aus. Tarif Wählen Sie Free aus. Dienstmodus Wählen Sie Serverlos. Klicken Sie auf Überprüfen + erstellen.
Klicken Sie auf Erstellen.
Treten Probleme auf? Teilen Sie es uns mit.
Erstellen einer Azure-Funktions-App und eines Azure-Speicherkontos
Wählen Sie auf der Startseite des Azure-Portals die Option Ressource erstellen (+) aus.
Suchen Sie nach Funktions-App, und wählen Sie diese Option aus.
Klicken Sie auf Erstellen.
Geben Sie Folgendes ein:
Name Wert Ressourcengruppe Verwenden Sie die gleiche Ressourcengruppe wie Ihre Azure SignalR Service-Instanz. Name der Funktions-App Geben Sie einen eindeutigen Namen für die Funktions-App ein. Runtimestapel Wählen Sie Node.js aus. Region Wählen Sie eine Region in Ihrer Nähe aus. Standardmäßig wird zusammen mit Ihrer Funktions-App ein neues Azure-Speicherkonto in derselben Ressourcengruppe erstellt. Wenn Sie ein anderes Speicherkonto in der Funktions-App verwenden möchten, wechseln Sie zur Registerkarte Hosting, um ein Konto auszuwählen.
Klicken Sie auf Review + Create (Überprüfen und erstellen) und dann auf Create (Erstellen).
Lokales Erstellen eines Azure Functions-Projekts
Initialisieren einer Funktions-App
Erstellen Sie über eine Befehlszeile einen Stammordner für Ihr Projekt, und wechseln Sie zum Ordner.
Führen Sie in Ihrem Terminal den folgenden Befehl aus, um ein neues Functions-Projekt mit JavaScript zu erstellen.
Standardmäßig enthält das generierte Projekt die Datei host.json mit den Erweiterungsbundles, die die SignalR-Erweiterung enthalten. Weitere Informationen zu Erweiterungsbündeln finden Sie unter Registrieren von Bindungserweiterungen von Azure Functions.
Konfigurieren von Anwendungseinstellungen
Beim lokalen Ausführen und Debuggen der Azure Functions-Runtime liest die Funktions-App die Anwendungseinstellungen aus der Datei local.settings.json. Aktualisieren Sie diese Datei mit den Verbindungszeichenfolgen der Azure SignalR Service-Instanz und des Speicherkontos, die Sie zuvor erstellt haben.
Unformatierte Verbindungszeichenfolgen werden in diesem Artikel nur zu Demonstrationszwecken angezeigt. Schützen Sie Ihre Zugriffsschlüssel in Produktionsumgebungen immer sorgfältig. Verwenden Sie Azure Key Vault, um Ihre Schlüssel sicher zu verwalten und zu rotieren, Ihre Verbindungszeichenfolge mithilfe von Microsoft Entra ID zu schützen und den Zugriff mit Microsoft Entra ID zu autorisieren.
Ersetzen Sie den Inhalt der Datei local.settings.json durch den folgenden Code:
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "<your-storage-account-connection-string>",
"AzureSignalRConnectionString": "<your-Azure-SignalR-connection-string>"
}
}
Für den Code oben gilt:
Geben Sie die Azure SignalR Service-Verbindungszeichenfolge als Wert für die Einstellung
AzureSignalRConnectionStringein.Um die Zeichenfolge abzurufen, wechseln Sie im Azure-Portal zu Ihrer Azure SignalR-Dienstinstanz. Suchen Sie im Abschnitt Einstellungen die Einstellung Schlüssel. Wählen Sie rechts neben der Verbindungszeichenfolge die Schaltfläche Kopieren aus, um die Verbindungszeichenfolge in die Zwischenablage zu kopieren. Sie können die primäre oder die sekundäre Verbindungszeichenfolge verwenden.
Geben Sie die Verbindungszeichenfolge des Speicherkontos als Wert für die Einstellung
AzureWebJobsStorageein.Um die Zeichenfolge abzurufen, wechseln Sie im Azure-Portal zu Ihrem Speicherkonto. Suchen Sie im Abschnitt Sicherheit + Netzwerk die Einstellung Zugriffsschlüssel. Wählen Sie rechts neben der Verbindungszeichenfolge die Schaltfläche Kopieren aus, um die Verbindungszeichenfolge in die Zwischenablage zu kopieren. Sie können die primäre oder die sekundäre Verbindungszeichenfolge verwenden.
Treten Probleme auf? Informieren Sie uns darüber.
Erstellen einer Funktion zum Authentifizieren von Benutzer*innen bei Azure SignalR Service
Wird die Chap-App zum ersten Mal im Browser geöffnet, sind gültige Verbindungsanmeldeinformationen für das Herstellen einer Verbindung mit Azure SignalR Service erforderlich. Erstellen Sie eine HTTP-Triggerfunktion namens negotiate in Ihrer Funktions-App, um diese Verbindungsinformationen zurückzugeben.
Hinweis
Diese Funktion muss negotiate benannt werden, da der SignalR-Client einen Endpunkt erfordert, der auf /negotiateendet.
Erstellen Sie mit dem folgenden Befehl im Stammordner des Projekts die Funktion
negotiateaus einer integrierten Vorlage:func new --template "HTTP trigger" --name negotiateÖffnen Sie src/functions/negotiate.js, und aktualisieren Sie den Inhalt wie folgt:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } }, route: 'negotiate', extraInputs: [inputSignalR], });Die Funktion enthält eine HTTP-Triggerbindung zum Empfangen von Anforderungen von SignalR-Clients. Die Funktion enthält auch eine SignalR-Eingabebindung, um gültige Anmeldeinformationen für einen Client zu generieren, damit eine Verbindung mit einem Azure SignalR Service-Hub namens
defaulthergestellt werden kann.Diese Funktion übernimmt die SignalR-Verbindungsinformationen aus der Eingabebindung und gibt sie an den Client im HTTP-Antworttext zurück.
Es gibt keine
userId-Eigenschaft in dersignalRConnectionInfo-Bindung für die lokale Entwicklung. Sie fügen sie später hinzu, um den Benutzernamen einer SignalR-Verbindung festzulegen, wenn Sie die Funktions-App in Azure bereitstellen.
Treten Probleme auf? Teilen Sie es uns mit.
Erstellen einer Funktion zum Senden von Chatnachrichten
Die Web-App benötigt darüber hinaus eine HTTP-API zum Senden von Chatnachrichten. Erstellen Sie eine HTTP-Triggerfunktion, die Nachrichten an alle verbundenen Clients sendet, die Azure SignalR Service verwenden:
Erstellen Sie mit dem folgenden Befehl im Stammordner des Projekts eine HTTP-Triggerfunktion mit dem Namen
sendMessageaus der Vorlage:func new --name sendMessage --template "Http trigger"Öffnen Sie die Datei src/functions/sendMessage.js, und aktualisieren Sie den Inhalt wie folgt:
const { app, output } = require('@azure/functions'); const signalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.http('messages', { methods: ['POST'], authLevel: 'anonymous', extraOutputs: [signalR], handler: async (request, context) => { const message = await request.json(); message.sender = request.headers && request.headers.get('x-ms-client-principal-name') || ''; let recipientUserId = ''; if (message.recipient) { recipientUserId = message.recipient; message.isPrivate = true; } context.extraOutputs.set(signalR, { 'userId': recipientUserId, 'target': 'newMessage', 'arguments': [message] }); } });Die Funktion enthält einen HTTP-Trigger und eine SignalR-Ausgabebindung. Sie übernimmt den Textteil aus der HTTP-Anforderung und sendet ihn an Clients, die mit Azure SignalR Service verbunden sind. Dabei wird auf jedem Client eine Funktion namens
newMessageaufgerufen.Die Funktion kann die Identität des Absenders lesen und den Wert
recipientim Nachrichtentext akzeptieren, damit Sie eine Nachricht privat an einen einzelnen Benutzer senden können. Sie verwenden diese Funktionen später im Tutorial.Speichern Sie die Datei .
Treten Probleme auf? Informieren Sie uns darüber.
Hosten der Webbenutzeroberfläche des Chatclients
Die Benutzeroberfläche der Chatanwendung ist eine einfache Single-Page-Webanwendung (Single-Page Application, SPA), die mit dem JavaScript-Framework „Vue.js“ unter Verwendung des ASP.NET Core SignalR JavaScript-Clients erstellt wurde. Der Einfachheit halber wird die Webseite von der Funktions-App gehostet. In einer Produktionsumgebung können Sie Static Web Apps zum Hosten der Webseite verwenden.
Erstellen Sie eine Datei namens index.html im Stammverzeichnis Ihres Funktionsprojekts.
Kopieren Sie den Inhalt der Datei index.html, und fügen Sie ihn in Ihre Datei ein. Speichern Sie die Datei .
Erstellen Sie mit diesem Befehl im Stammordner des Projekts eine HTTP-Triggerfunktion mit dem Namen
indexaus der Vorlage:func new --name index --template "Http trigger"Ändern Sie den Inhalt der Datei src/functions/index.js, sodass sie den folgenden Code enthält:
const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });Die Funktion liest die statische Webseite und gibt sie an den oder die Benutzer*in zurück.
Testen Sie Ihre App lokal. Starten Sie die Funktions-App mit diesem Befehl:
func startÖffnen Sie
http://localhost:7071/api/indexin Ihrem Webbrowser. Eine Chatwebseite sollte angezeigt werden.
Geben Sie eine Nachricht in das Chatfeld ein.
Nachdem Sie die EINGABETASTE gedrückt haben, wird die Nachricht auf der Webseite angezeigt. Da der Benutzername des SignalR-Clients nicht festgelegt ist, senden Sie alle Nachrichten anonym.
Treten Probleme auf? Teilen Sie es uns mit.
Bereitstellen in Azure und Aktivieren der Authentifizierung
Sie haben die Funktions-App und die Chat-App lokal ausgeführt. Stellen Sie sie jetzt in Azure bereit, und aktivieren Sie Authentifizierung und privates Messaging.
Konfigurieren der Funktions-App für die Authentifizierung
Bisher funktioniert die Chat-App anonym. In Azure verwenden Sie die App Service-Authentifizierung für die Benutzerauthentifizierung. Die Benutzer-ID oder der Benutzername des authentifizierten Benutzers wird an die SignalRConnectionInfo-Bindung übergeben, um Verbindungsinformationen zu generieren, die als der entsprechende Benutzer authentifiziert sind.
Öffnen Sie die Datei src/functions/negotiate.js.
Fügen Sie eine
userId-Eigenschaft in dieinputSignalR-Bindung mit dem Wert{headers.x-ms-client-principal-name}ein. Dieser Wert ist ein Bindungsausdruck, der den Benutzernamen des SignalR-Clients auf den Namen des authentifizierten Benutzers festlegt. Die Bindung sollte nun wie in diesem Beispiel aussehen:const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', userId: '{headers.x-ms-client-principal-name}' });Speichern Sie die Datei .
Bereitstellen der Funktions-App in Azure
Stellen Sie die Funktions-App mit dem folgenden Befehl in Azure bereit:
func azure functionapp publish <your-function-app-name> --publish-local-settings
Die Option --publish-local-settings veröffentlicht Ihre lokalen Einstellungen aus der Datei local.settings.json in Azure, sodass Sie die Einstellungen nicht erneut in Azure konfigurieren müssen.
Aktivieren der App Service-Authentifizierung
Azure Functions unterstützt die Authentifizierung mit Microsoft Entra ID, Facebook, X, Microsoft-Konten und Google. In diesem Tutorial verwenden Sie Microsoft als Identitätsanbieter.
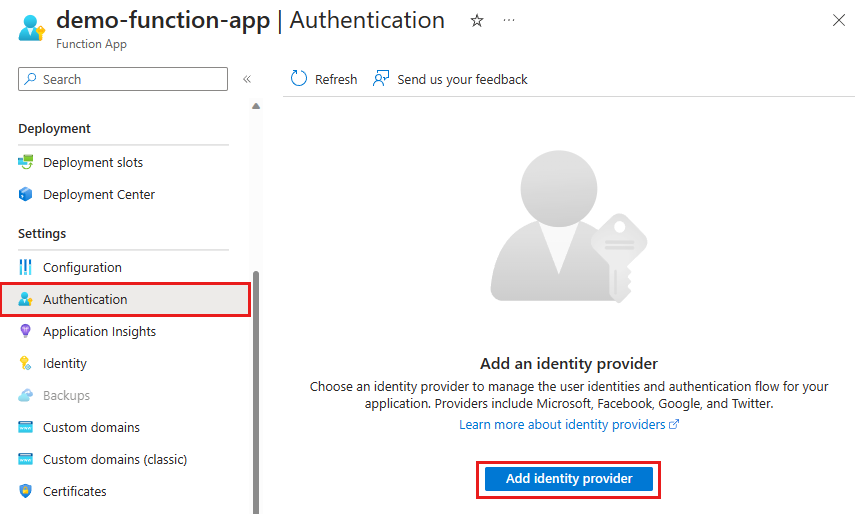
Navigieren Sie im Azure-Portal zur Ressourcenseite Ihrer Funktions-App.
Wählen Sie Einstellungen>Authentifizierung aus.
Wählen Sie Identitätsanbieter hinzufügen aus.

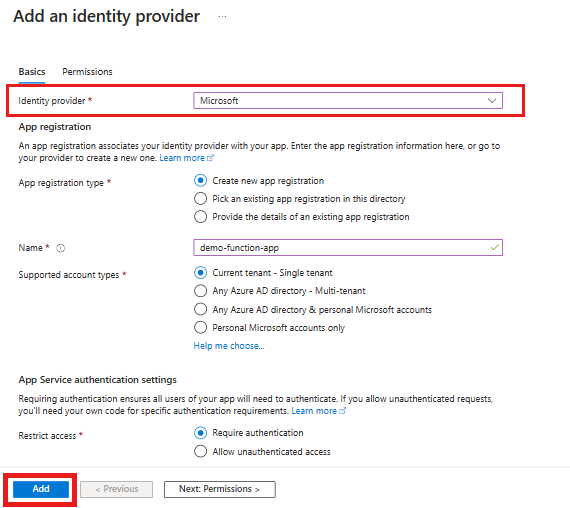
Wählen Sie in der Liste Identitätsanbieter den Eintrag Microsoft aus. Wählen Sie dann Hinzufügen aus.

Die fertigen Einstellungen erstellen eine App-Registrierung, die Ihren Identitätsanbieter Ihrer Funktions-App zuordnet.
Weitere Informationen zu den unterstützten Identitätsanbietern finden Sie in den folgenden Artikeln:
Testen der Anwendung
- Öffnen Sie
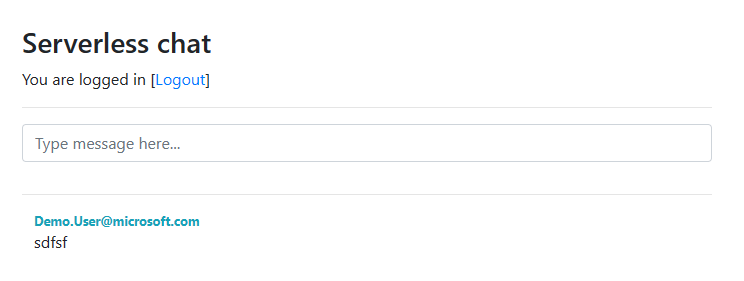
https://<YOUR-FUNCTION-APP-NAME>.azurewebsites.net/api/index. - Wählen Sie Anmeldung aus, um sich mit dem ausgewählten Authentifizierungsanbieter zu authentifizieren.
- Senden Sie öffentliche Nachrichten, indem Sie sie ins Hauptchatfeld eingeben.
- Senden Sie private Nachrichten, indem Sie einen Benutzernamen im Chatverlauf auswählen. Nur der ausgewählte Empfänger erhält diese Nachrichten.

Herzlichen Glückwunsch! Sie haben eine serverlose Echtzeit-Chat-App bereitgestellt.
Treten Probleme auf? Teilen Sie es uns mit.
Bereinigen von Ressourcen
Zum Bereinigen der im Rahmen dieses Tutorials erstellten Ressourcen löschen Sie die Ressourcengruppe über das Azure-Portal.
Achtung
Beim Löschen der Ressourcengruppe werden alle darin enthaltenen Ressourcen gelöscht. Wenn die Ressourcengruppe Ressourcen enthält, die nicht zum Umfang dieses Tutorials gehören, werden diese ebenfalls gelöscht.
Treten Probleme auf? Informieren Sie uns darüber.
Nächste Schritte
In diesem Tutorial haben Sie erfahren, wie Sie Azure Functions mit Azure SignalR Service nutzen. Lesen Sie mehr über das Erstellen von serverlosen Echtzeitanwendungen mit Azure SignalR Service-Bindungen für Azure Functions.