Erstellen und Bereitstellen einer Node.js-Webanwendung mit Express in Azure Cloud Services (klassisch)
Wichtig
Cloud Services (klassisch) ist jetzt ab dem 1. September 2024 für alle Kunden veraltet. Alle vorhandenen ausgeführten Bereitstellungen werden beendet und von Microsoft heruntergefahren, und die Daten sind ab Oktober 2024 dauerhaft verloren. In neuen Bereitstellungen sollte das neue auf Azure Resource Manager basierende Bereitstellungsmodell für Azure Cloud Services (erweiterter Support) verwendet werden.
Die Core Runtime von Node.js umfasst eine Reihe elementarer Funktionen. Entwickler verwenden bei der Entwicklung einer Node.js-Anwendung häufig Module von anderen Anbietern als Microsoft, die über mehr Funktionalität verfügen. In diesem Tutorial erstellen Sie eine neue Anwendung mit dem Express-Modul, das ein MVC-Framework zum Erstellen von Node.js-Webanwendungen bereitstellt.
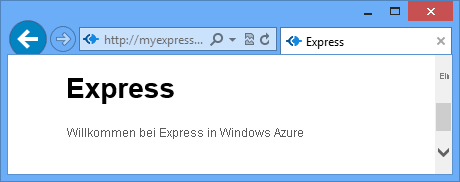
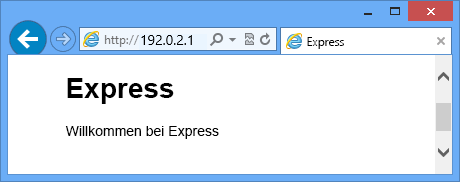
Der folgende Screenshot zeigt die fertige Anwendung:

Erstellen eines Cloud-Dienst-Projekts
Hinweis
Zum erfolgreichen Ausführen der Schritte in diesem Abschnitt muss eine funktionierende Installation von Node.js und dem Azure SDK für Node.js für Ihre Plattform vorliegen.
- Installieren Sie das Azure SDK für Node.js: Windows-Installer
Führen Sie die folgenden Schritte aus, um ein neues Clouddienstprojekt namens expressapp zu erstellen:
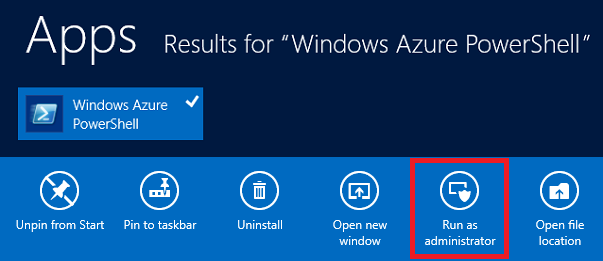
Suchen Sie im Startmenü oder auf dem Startbildschirm nach Windows PowerShell. Klicken Sie dann mit der rechten Maustaste auf Windows PowerShell, und wählen Sie Als Administrator ausführen aus.

Ändern Sie das Verzeichnis in c:\node, und geben Sie die folgenden Befehle ein, um eine neue Projektmappe mit dem Namen
expressappund eine Webrolle mit dem Namen WebRole1 zu erstellen:PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21Hinweis
Standardmäßig verwendet Add-AzureNodeWebRole eine ältere Version von "Node.js". Die vorherige Zeile, Set-AzureServiceProjectRole, weist Azure an, Node 0.10.21 zu verwenden. Beachten Sie, dass bei Parametern die Groß-/Kleinschreibung relevant ist. Sie können überprüfen, ob die richtige Version von „Node.js“ ausgewählt wurde, indem Sie die engines-Eigenschaft in WebRole1\package.json prüfen.
Installieren von Express
Installieren Sie den Express-Generator mit dem folgenden Befehl:
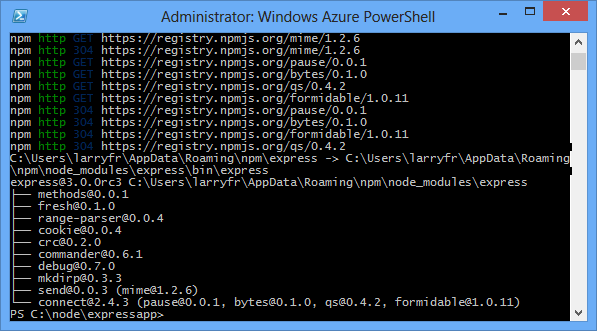
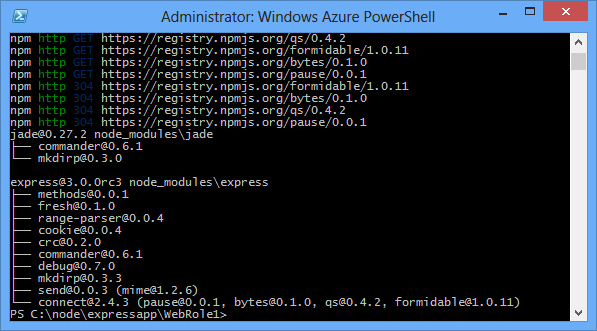
PS C:\node\expressapp> npm install express-generator -gIm folgenden Screenshot sehen Sie die Ausgabe des npm-Befehls. Ihre Ausgabe sollte ähnlich aussehen.

Ändern Sie das Verzeichnis in WebRole1 , und erzeugen Sie mit dem Befehl express eine neue Anwendung:
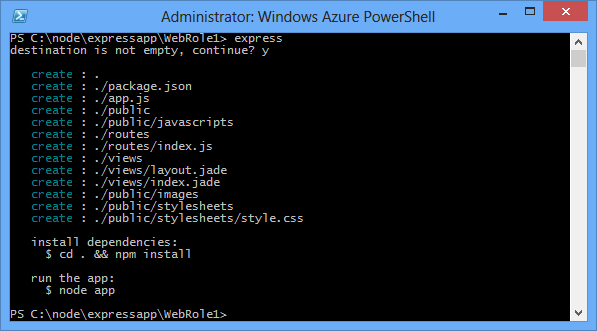
PS C:\node\expressapp\WebRole1> expressUm fortzufahren, geben Sie y oder yes ein, wenn Sie aufgefordert werden, Ihre frühere Anwendung zu überschreiben. Express erzeugt die app.js-Datei und eine Ordnerstruktur zum Erstellen Ihrer Anwendung.

Geben Sie den folgenden Befehl ein, um weitere in der package.json-Datei definierte Abhängigkeiten zu installieren.
PS C:\node\expressapp\WebRole1> npm install
Kopieren Sie mit folgendem Befehl die Datei bin/www nach server.js. In diesem Schritt kann der Clouddienst den Einstiegspunkt für diese Anwendung finden.
PS C:\node\expressapp\WebRole1> copy bin/www server.jsNach Ausführung dieses Befehls müsste die Datei server.js im Verzeichnis "WebRole1" vorliegen.
Entfernen Sie in server.js eines der '.'-Zeichen aus der folgenden Zeile.
var app = require('../app');Nach dieser Änderung sollte die Zeile wie folgt aussehen:
var app = require('./app');Diese Änderung ist erforderlich, da die Datei (ehemals
bin/www) in dasselbe Verzeichnis wie die benötigte App-Datei verschoben wurde. Speichern Sie die Datei server.js anschließend.Verwenden Sie den folgenden Befehl, um die Anwendung im Azure-Emulator auszuführen:
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
Ändern der Ansicht
Ändern Sie nun die Ansicht, um die Meldung „Welcome to Express in Azure“ anzuzeigen.
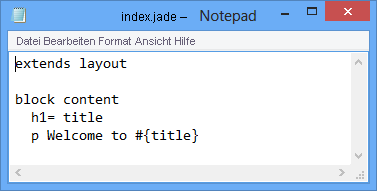
Geben Sie den folgenden Befehl ein, um die Datei index.jade zu öffnen:
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade ist die Standard-Anzeige-Engine, die von Express-Anwendungen verwendet wird.
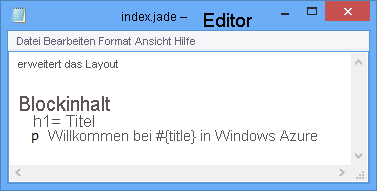
Ändern Sie die letzte Textzeile, indem Sie in Azureanhängen.

Speichern Sie die Datei, und beenden Sie den Editor.
Aktualisieren Sie Ihren Browser, um Ihre Änderungen anzuzeigen.

Stoppen Sie den Emulator nach dem Testen der Anwendung mit dem Cmdlet Stop-AzureEmulator .
Veröffentlichen der Anwendung in Azure
Verwenden Sie im Fenster von Azure PowerShell das Cmdlet Publish-AzureServiceProject , um die Anwendung in einem Cloud-Dienst bereitzustellen.
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "East US" -Launch
Sobald die Bereitstellung abgeschlossen ist, wird der Browser geöffnet und die Webseite angezeigt.

Nächste Schritte
Weitere Informationen finden Sie im Node.js Developer Center.