Konfigurieren der ursprungsübergreifenden Ressourcenfreigabe (Cross-Origin Resource Sharing, CORS) für Azure Container Apps
Standardmäßig werden Anforderungen, die über den Browser an eine Domäne gesendet werden, die nicht mit der Ursprungsdomäne der Seite übereinstimmt, blockiert. Um diese Einschränkung für Dienste zu vermeiden, die in Container Apps bereitgestellt werden, können Sie CORS aktivieren.
In diesem Artikel erfahren Sie, wie CORS in Ihrer Container-App aktivieren und konfigurieren.
Beim Aktivieren von CORS können Sie die folgenden Einstellungen konfigurieren:
| Einstellung | Erklärung |
|---|---|
| Anmeldeinformationen zulassen | Gibt an, ob der Header Access-Control-Allow-Credentials zurückgegeben werden soll. |
| Maximales Alter | Konfiguriert den Antwortheader Access-Control-Max-Age so, dass angegeben wird, wie lange (in Sekunden) die Ergebnisse einer CORS-Preflight-Anforderung zwischengespeichert werden können. |
| Zulässige Ursprünge | Liste der für ursprungsübergreifende Anforderungen zulässigen Ursprünge (z. B. https://www.contoso.com). Steuert den Antwortheader Access-Control-Allow-Origin. Mit * lassen Sie alle zu. |
| Zulässige Methoden | Liste der HTTP-Anforderungsmethoden, die in ursprungsübergreifenden Anforderungen zulässig sind. Steuert den Antwortheader Access-Control-Allow-Methods. Mit * lassen Sie alle zu. |
| Zulässige Header | Liste der Header, die in ursprungsübergreifenden Anforderungen zulässig sind. Steuert den Antwortheader Access-Control-Allow-Headers. Mit * lassen Sie alle zu. |
| Header verfügbar machen | Standardmäßig werden nicht alle Antwortheader für clientseitigen JavaScript-Code in einer ursprungsübergreifenden Anforderung verfügbar gemacht. Verfügbar gemachte Header sind zusätzliche Header, die Server in eine Antwort aufnehmen können. Steuert den Antwortheader Access-Control-Expose-Headers. Mit * können Sie alle verfügbar machen. |
| Eigenschaft | Erklärung | type |
|---|---|---|
allowCredentials |
Gibt an, ob der Header Access-Control-Allow-Credentials zurückgegeben werden soll. |
boolean |
maxAge |
Konfiguriert den Antwortheader Access-Control-Max-Age so, dass angegeben wird, wie lange (in Sekunden) die Ergebnisse einer CORS-Preflight-Anforderung zwischengespeichert werden können. |
integer |
allowedOrigins |
Liste der für ursprungsübergreifende Anforderungen zulässigen Ursprünge (z. B. https://www.contoso.com). Steuert den Antwortheader Access-Control-Allow-Origin. Mit * lassen Sie alle zu. |
Zeichenfolgen-Arrays |
allowedMethods |
Liste der HTTP-Anforderungsmethoden, die in ursprungsübergreifenden Anforderungen zulässig sind. Steuert den Antwortheader Access-Control-Allow-Methods. Mit * lassen Sie alle zu. |
Zeichenfolgen-Arrays |
allowedHeaders |
Liste der Header, die in ursprungsübergreifenden Anforderungen zulässig sind. Steuert den Antwortheader Access-Control-Allow-Headers. Mit * lassen Sie alle zu. |
Zeichenfolgen-Arrays |
exposeHeaders |
Standardmäßig werden nicht alle Antwortheader für clientseitigen JavaScript-Code in einer ursprungsübergreifenden Anforderung verfügbar gemacht. Verfügbar gemachte Header sind zusätzliche Header, die Server in eine Antwort aufnehmen können. Steuert den Antwortheader Access-Control-Expose-Headers. Mit * können Sie alle verfügbar machen. |
Zeichenfolgen-Arrays |
Weitere Informationen finden Sie in der WHATWG-Referenz (Web Hypertext Application Technology Working Group) zu gültigen HTTP-Antworten von einer Fetch-Anforderung.
Aktivieren und Konfigurieren von CORS
Navigieren Sie im Azure-Portal zu Ihrer Container-App.
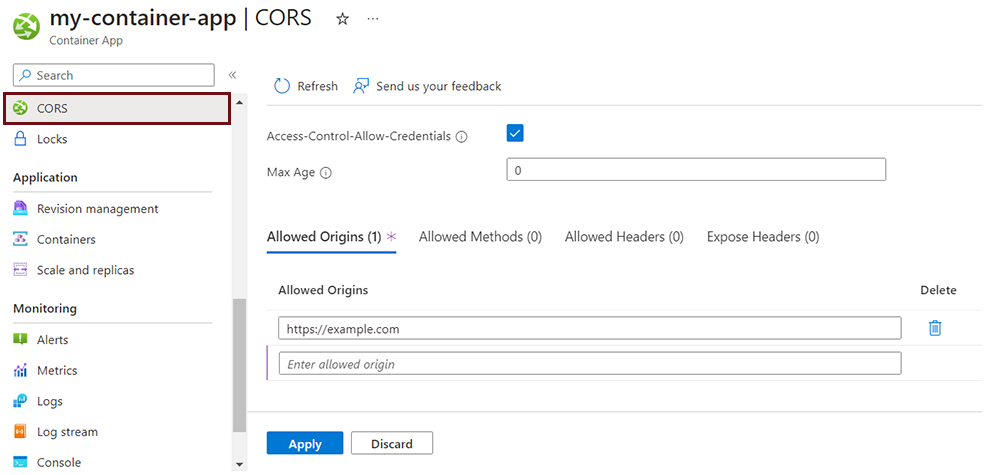
Wählen Sie im Menü „Einstellungen“ die Option CORS aus.

Mit CORS-Aktivierung können Sie Werte für Zulässige Ursprünge, Zulässige Methoden, Zulässige Header und Header verfügbar machen hinzufügen, bearbeiten und löschen.
Um zulässige Werte für Methoden, Header oder Ursprünge zuzulassen, geben Sie * als Wert ein.
Hinweis
Aktualisierungen der Konfigurationseinstellungen über die Befehlszeile überschreiben Ihre aktuellen Einstellungen. Integrieren Sie Ihre aktuellen Einstellungen unbedingt in alle neuen CORS-Werte, die Sie festlegen möchten, um sicherzustellen, dass Ihre Konfiguration konsistent bleibt.
Der folgende Code stellt das Format dar, das Ihre CORS-Einstellungen bei der Konfiguration Ihrer Container-App in einer ARM-Vorlage annehmen.
{
...
"properties": {
...
"configuration": {
...
"ingress": {
...
"corsPolicy": {
"allowCredentials": true,
"maxAge": 5000,
"allowedOrigins": ["https://example.com"],
"allowedMethods": ["GET","POST"],
"allowedHeaders": [],
"exposeHeaders": []
}
}
}
}
}