Einbetten eines Dashboards
In diesem Artikel wird erläutert, wie Sie ein KI/BI-Dashboard in eine externe Website oder Anwendung einbetten. Ein Arbeitsbereichsadministrator muss potenzielle Einbettungsoberflächen definieren, bevor Dashboards eingebettet werden können. Ausführliche Informationen zum Konfigurieren des Arbeitsbereichs "Dashboardeinbettung verwalten".
Benutzer mit mindestens CAN EDIT-Berechtigung können iframe-Code für ein Dashboard aus dem Dialogfeld "Freigeben " generieren. Alle Freigabeeinstellungen für das veröffentlichte Dashboard bleiben wirksam. Nur Benutzer, denen explizit der Zugriff gewährt wurde, können die eingebetteten Dashboards anzeigen. Weitere Informationen zum Freigeben von Dashboards finden Sie unter "Freigeben eines Dashboards ". Eingebettete Dashboards folgen dem gleichen Cache- und Aktualisierungsrhythmen wie alle anderen Dashboards. Siehe Zwischenspeicherung und Datenaktualität.
Führen Sie zum Einbetten eines Dashboards die folgenden Schritte aus:
Öffnen Sie ein veröffentlichtes Dashboard, das Sie einbetten möchten. Informationen zum Anzeigen und Zugreifen auf Dashboards in Ihrem Arbeitsbereich finden Sie unter Anzeigen und Organisieren von Dashboards .
Klicken Sie in der oberen rechten Ecke auf "Freigeben ".
Klicken Sie im Dialogfeld Freigabe auf Dashboard einbetten.
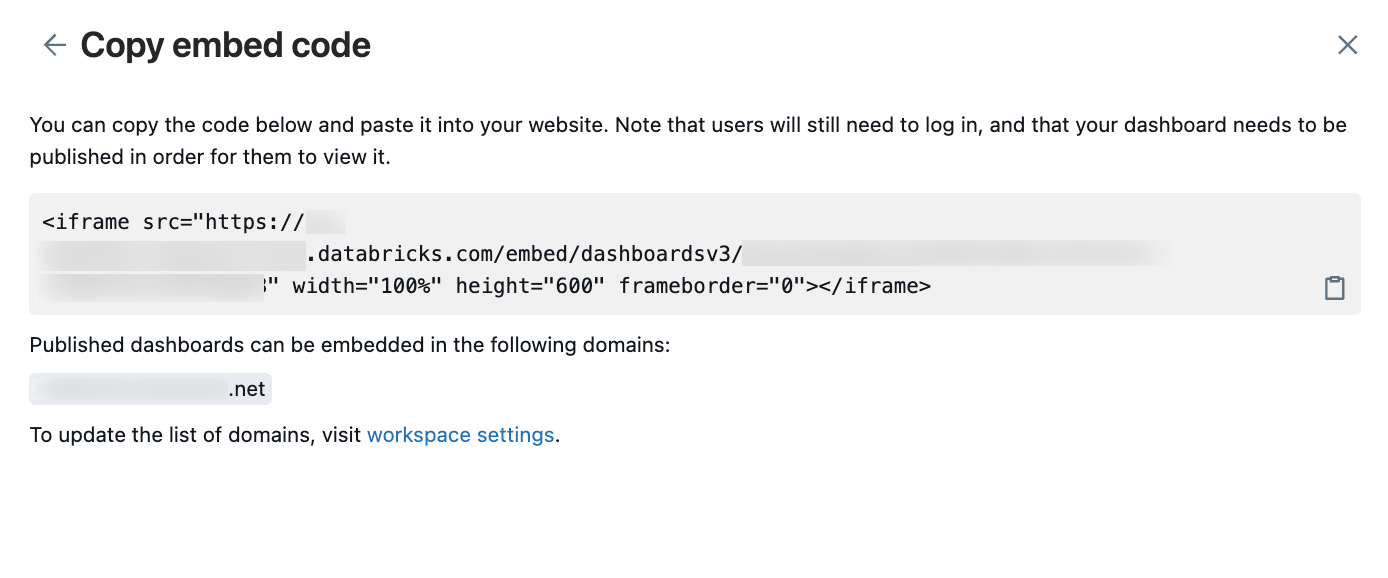
Ein Dialogfeld Kopieren des Einbindungscode wird geöffnet. Wenn eine Liste zulässiger Einbettungsdomänen vorhanden ist, werden die Domänen aufgelistet. Klicken Sie auf
 die Schaltfläche "Kopieren", um den Codeausschnitt zu kopieren.
die Schaltfläche "Kopieren", um den Codeausschnitt zu kopieren.
Fügen Sie den Einbettungscode in eine beliebige Plattform oder Anwendung ein, die HTML-Einbettung unterstützt und iframe-Inhalte rendern kann. Siehe Beispiele.
Hinweis
Wenn Ihr Dialogfeld "Einbindungscode kopieren" eine Liste der zulässigen Domänen enthält, die Ihre Zieldomäne nicht enthalten, kann ein Arbeitsbereichsadministrator sie hinzufügen. Siehe Verwalten der Dashboard-Einbettung.
Beispiele
Die folgenden Beispiele enthalten schrittweise Anleitungen zum Einbetten Ihrer Dashboards in eine Anwendung. Jeder Satz von Anweisungen geht davon aus, dass Sie den im vorherigen Abschnitt beschriebenen Einbettungscode bereits kopiert haben.
Einbetten in Confluence
Der generierte Einbettungscode erfordert eine leichte Anpassung, um die Anforderungen von Confluence zu erfüllen. Führen Sie die folgenden Schritte aus, um Ihr Dashboard in eine Confluence-Seite einzubetten:
Bearbeiten Sie den Einbettungscode, um nur die generierte URL, nicht die iframe-Tags oder zusätzliche Markupwerte einzuschließen.
Vor der Bearbeitung enthält der Einbettungscode ein iframe-HTML-Tag, einen Link zu Ihrem Dashboard, um eine Quelle im iframe zu verwenden, sowie zusätzliche Spezifikationen für Höhe, Breite und Rahmen, wie im folgenden Codeausschnitt gezeigt. Für Ihr Dashboard enthalten die Beispielplatzhalter die
<databricks-instance-name>tatsächlichen<dashboard-and-workspace-ID>Werte, die Ihrem Arbeitsbereich und Dashboard zugeordnet sind. Dies sind:- Sie
<databricks-instance-name>sind der erste Teil der URL, wenn Sie sich bei Ihrem Arbeitsbereich anmelden. Weitere Informationen finden Sie unter Abrufen von Bezeichnern für Arbeitsbereichsobjekte. - Dies
<dashboard-and-workspace-ID>ist der letzte Teil der URL, die auf Ihr Dashboard verweist. Es sieht ungefähr so aus:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Bearbeiten Sie die Zeichenfolge so, dass sie nur den Linktext enthält, wie im folgenden Beispiel gezeigt.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- Sie
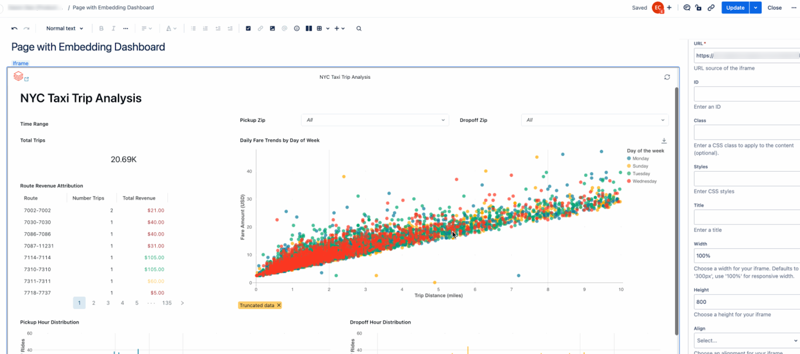
Fügen Sie ein iframe-Element in Ihre Seite ein. Informationen zum Einfügen eines iframes in Ihre Seite finden Sie in der Dokumentation von Confluence.
Fügen Sie die bearbeitete Einbettungs-URL in das Textfeld der URL ein, und legen Sie die Breite auf 100 % fest.
Passen Sie andere Einstellungen entsprechend Ihrer Einstellung an.

Einbetten in Salesforce-Kenntnisse
Führen Sie die folgenden Schritte aus, um Ihr Dashboard in eine Salesforce Knowledge-Seite einzubetten:
Erstellen Sie eine Visualforce-Seite. Anweisungen finden Sie in der Salesforce-Dokumentation.
Bewegen Sie den Cursor im Bildschirm "Seitenbearbeitung " in den Visualforce-Markup-Editor .
Fügen Sie den Einbettungscode ein, den Sie zwischen den beiden
<apex:page></apex:page>-Tags kopiert haben.Fügen Sie zwei Absatztags (
<p></p>) um den Einbettungscode hinzu.Im folgenden Beispiel wird der Platzhalter
<dashboard-embed-code>verwendet, um zu veranschaulichen, wie Ihr Visualforce-Markup aussehen soll. Ihre Instanz sollte den vollständigen Einbettungscode enthalten, den Sie kopiert haben.<apex:page > <p><dashboard-embed-code></p> </apex:page>Klicken Sie zum Speichern der Änderungen auf Speichern.
Klicken Sie auf "Vorschau", und bestätigen Sie, dass das Dashboard gerendert wird.
Kopieren Sie die URL der Komponentenvorschau, und erstellen Sie eine neue iframe-Komponente. Es sollte wie der folgende Codeausschnitt aussehen. Der Platzhalter
<your-salesforce-domain>sollte durch Ihre Salesforce-Domäne ersetzt werden.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Wechseln Sie zur Wissensseite, auf der Sie Ihr Dashboard einbetten möchten.
Klicken Sie auf "Hinzufügen einer Medienkomponente bearbeiten>".
Fügen Sie den iframe-Code aus dem vorherigen Schritt in das Textfeld "Einbetten" ein.
In SharePoint einbetten
Um Ihr Dashboard in SharePoint einzubetten, müssen Sie möglicherweise Ihre Azure Databricks-URL zur Liste der zulässigen Websites für eingebettete Inhalte in SharePoint hinzufügen. Weitere Informationen zum Einbetten von Inhalten auf SharePoint-Seiten finden Sie in der [Microsoft-Dokumentation]. Führen Sie anschließend die folgenden Schritte aus:
- Wechseln Sie zur SharePoint-Seite, auf der Sie Ihr eingebettetes Dashboard hosten möchten.
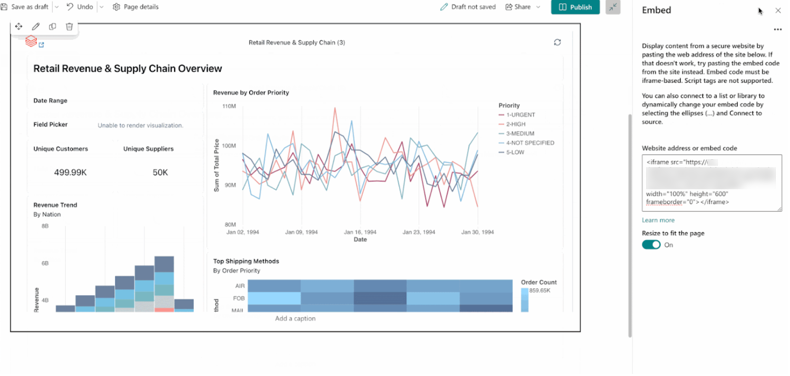
- Fügen Sie der Seite ein Embed-Element hinzu.
- Fügen Sie den vollständigen Einbettungscode in die Websiteadresse oder das Codefeld auf der rechten Seite des Bildschirms ein.
- Klicken Sie auf "Abwesend", um dies zu bestätigen.

Anzeigen eines eingebetteten Dashboards
Eingebettete Dashboards bieten Benutzern eine sichere Möglichkeit, auf Dashboard-Daten außerhalb von Azure Databricks zuzugreifen. Alle vorhandenen Freigabeeinstellungen werden angewendet. Vorgesehenen Viewern muss Zugriff auf das Dashboard gewährt werden. Siehe Wer kann auf Ihr Dashboard zugreifen?.
So zeigen Sie ein eingebettetes Dashboard an:
- Navigieren Sie zu der Seite, auf der das Dashboard eingebettet wurde.
- Melden Sie sich bei Bedarf mit Azure Databricks-Anmeldedaten an.
Hinweis
Wenn ein registrierter Benutzer, dem kein Zugriff auf das Dashboard gewährt wurde, versucht, es anzuzeigen, wird eine Fehlermeldung angezeigt, die besagt, dass das Dashboard nicht verfügbar ist. Informationen zum Anpassen von Freigabeeinstellungen finden Sie unter Freigeben eines veröffentlichten Dashboards.
Aktualisieren eines eingebetteten Dashboards
Alle Viewer eines eingebetteten Dashboards können Dashboards bei Bedarf manuell aktualisieren. Sie können auch einen Zeitplan einrichten, um Dashboards regelmäßig zu aktualisieren.
Siehe Verwalten geplanter Dashboard-Updates und Abonnements.
Problembehandlung für eingebettete Dashboards
In diesem Abschnitt werden häufige Probleme aufgeführt, die auftreten können, und eine vorgeschlagene Lösung angeboten:
Das eingebettete iframe ist leer
Wenn das eingebettete iframe keine Daten anzeigt, liegt dies möglicherweise daran, dass Sie Cookies von Drittanbietern deaktiviert haben. Das Aktivieren von Drittanbietercookies ist häufig erforderlich, um externen Inhalten wie eingebetteten Dashboards die ordnungsgemäße Funktion innerhalb einer anderen Webseite zu ermöglichen.
Sie können Ihre Browser-Einstellungen anpassen, um Cookies von Drittanbietern zuzulassen oder zu entsperren, um dieses Problem zu beheben. Wenn Sie nicht alle Cookies von Drittanbietern zulassen möchten, können Sie in vielen Browsern Ausnahmen für bestimmte Websites hinzufügen, auf denen Cookies von Drittanbietern zulässig sein sollten. Detaillierte Anweisungen zum Verwalten von Cookies finden Sie in der Hilfedokumentation Ihres Browsers.